Ethisch gestalten, Videos optimieren und unsere SmashingConf-Lautsprecher ins Rampenlicht rücken
Veröffentlicht: 2022-03-10Ein wichtiger Teil unserer Arbeit ist es, auf dem Laufenden zu bleiben, und wir wissen, wie schwierig das sein kann. Technologien ändern sich nicht wirklich so schnell – Programmiersprachen brauchen lange, um spezifiziert und implementiert zu werden. Aber die Ideen rund um diese Technologien und die Dinge, die wir damit machen können, entwickeln sich ständig weiter , und jeden Tag werden Hunderte von Blogbeiträgen und Artikeln veröffentlicht. Es gibt keine Möglichkeit, dass Sie alle lesen können, aber Sie müssen trotzdem auf dem Laufenden bleiben.
Keine Angst, wir halten Ihnen den Rücken frei! Unser zweiwöchentlicher Smashing-Podcast behandelt Sie mit einer Vielzahl von Themen auf verschiedenen Erfahrungsstufen.
Ein Lob und ein großes Dankeschön an Drew McLellan und Bethany Andrew, die die Episoden so genial witzig und informativ gemacht haben!

- Frühere Folgen (einschließlich Transkripte)
- Folgen Sie @SmashingPod auf Twitter
Eine schöne neue Ergänzung zu den Smashing Books
Wir sind so stolz darauf, ein neues Buch in das Smashing-Bücherregal einzuführen – ein so eloquent gestaltetes Cover und ein Buch, das Themen behandelt, die uns sehr am Herzen liegen: Ethik und Datenschutz.
Das „The Ethical Design Handbook“ ist unser neuer Leitfaden zum ethischen Design für digitale Produkte, die die Entscheidungen der Kunden respektieren und unter Berücksichtigung ethischer Grundsätze gebaut und gestaltet werden. Es ist voll von praktischen Richtlinien, wie man ethische Entscheidungen treffen kann, um positive Veränderungen zu beeinflussen und Unternehmen dabei zu helfen, nachhaltig zu wachsen.

Natürlich können Sie direkt zum Inhaltsverzeichnis springen und sich selbst ein Bild machen, aber bestellen Sie das Buch unbedingt vor, solange Sie können! Vor der offiziellen Veröffentlichung gibt es noch einen Rabatt — wir beginnen mit dem Versand gedruckter Hardcover-Exemplare in den ersten beiden Märzwochen! Bleib dran!
Lernen und Netzwerken auf die überwältigende Art und Weise
Unsere SmashingConfs sind als freundliche, integrative Veranstaltungen bekannt, bei denen Frontend-Entwickler und Designer zusammenkommen, um an Live-Sessions und praktischen Workshops teilzunehmen. Vom Live-Design bis zum Live-Debugging möchten wir, dass Sie die Redner alles fragen – von Namenskonventionen bis hin zu Debugging-Strategien. Bei jedem Vortrag haben wir genug Zeit, um ins Detail zu gehen und echte Beispiele aus der Praxis auf der großen Leinwand zu zeigen.
Wir möchten Sie den Leuten näher bringen, die in der Webbranche arbeiten, und deshalb interviewen wir von Zeit zu Zeit die Redner, die sich die Bühne teilen! Bei der SmashingConf Austin standen im Rampenlicht:
- Miriam Suzanne, die über die wunderbare neue Welt von CSS, neue Techniken und Möglichkeiten sprechen wird.
- Zach Leatherman, der uns in alles einweihen wird, was wir über Schriftarten, Font-Performance-Tools und den allgemeinen Arbeitsablauf bei Webfonts wissen müssen.
- Remi Parmentier, der uns die gute alte HTML-E-Mail näher bringt, gängige Techniken, den Stand der Dinge und was Sie heute mit HTML-E-Mail erreichen können (wenn Sie bereit genug sind, seine unkonventionelle Welt zu erkunden).

Die Optimierung von Videodateien ins Rampenlicht rücken
Markieren Sie Ihre Kalender! In weniger als zwei Wochen ( 25. Februar) veranstalten wir ein Smashing TV-Webinar mit Doug Sillars, der mehrere mögliche Szenarien zur Optimierung von Videodateien für eine schnelle und effiziente Wiedergabe im Internet vorstellt. Seien Sie um 17:00 Uhr in London dabei Zeit – wir würden uns freuen, Ihre Gedanken und Erfahrungen zu hören, die Sie in Ihrer Karriere gemacht haben!

Wir werden oft gefragt, wer das kreative Talent hinter den Illustrationen ist: Es ist der einzigartige Ricardo Gimenes, jemand, auf den wir so stolz sind, in unserem Team zu haben!
Trendthemen auf SmashingMag
Wir veröffentlichen jeden Tag einen neuen Artikel zu verschiedenen Themen, die in der Webbranche aktuell sind. Hier sind einige, die unseren Lesern am meisten zu gefallen scheinen und die sie weiter empfohlen haben:
- „So erstellen Sie Karten mit React und Leaflet“
von Shajia Abidi
Leaflet ist ein sehr mächtiges Werkzeug, und wir können viele verschiedene Arten von Karten erstellen. Dieses Tutorial hilft Ihnen zu verstehen, wie Sie mit Hilfe von React und Vanilla JS eine erweiterte Karte erstellen. - „CSS Grid verstehen: Grid-Template-Bereiche“
von Rahel Andrew
In einer neuen Serie erklärt Rachel Andrew die CSS-Grid-Layout-Spezifikation. Dieses Mal führt sie uns durchgrid-template-areasund wie sie zum Platzieren von Gegenständen verwendet werden können. - „So erstellen Sie eine Headless-WordPress-Site auf dem JAMstack“
von Sarah Drasner & Geoff Graham
In diesem Beitrag haben Sarah und Geoff eine Demo-Site und ein Tutorial für Headless WordPress eingerichtet – einschließlich einer Starter-Vorlage! Sie erklären, wie man eine Vue-Anwendung mit Nuxt einrichtet und die Posts aus unserer Anwendung über die WordPress-API einzieht. - „Magic Flip Cards: Lösung eines häufigen Größenproblems“
von Dan Halliday
In diesem Artikel gibt Dan einen Überblick über den Standardansatz zum Erstellen animierter Wendekarten und stellt eine verbesserte Methode vor, die das Größenproblem löst.
Die besten Tipps aus unserem Newsletter
Mit dem Beginn eines brandneuen Jahrzehnts haben wir uns entschieden, mit Themen zu beginnen, die sich der Webleistung widmen. Es gibt so viele talentierte Leute da draußen, die an brillanten Projekten arbeiten, und wir würden es lieben, die Nachricht zu verbreiten und ihnen die Anerkennung zu zollen, die sie verdienen!
Hinweis : Ein großes Dankeschön an Cosima Mielke für das Schreiben und Vorbereiten dieser Beiträge!
Winzige Helfer für Webentwickler
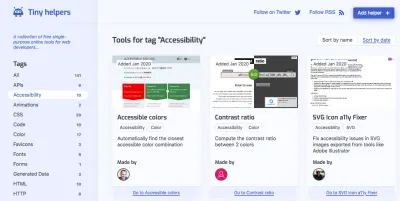
Ein SVG verkleinern, CSS aus HTML extrahieren oder Ihre Farbpalette auf Barrierefreiheit prüfen – wir alle kennen diese Momente, in denen wir ein kleines Tool brauchen, das uns hilft, eine Aufgabe schnell und effizient zu erledigen. Wenn Sie sich jemals wieder in einer solchen Situation befinden, haben Tiny Helpers vielleicht genau das Werkzeug, nach dem Sie suchen.

Tiny Helpers wird von Stefan Judis gepflegt und ist eine Sammlung kostenloser, zweckgebundener Online-Tools für Webentwickler. Die Tools decken alles ab, von APIs, Zugänglichkeit und Farbe bis hin zu Schriftarten, Leistung, regulären Ausdrücken, SVG und Unicode. Und wenn Sie ein nützliches Tool kennen, das noch nicht vorgestellt wird, können Sie eine Pull-Anfrage mit Ihrem Vorschlag einreichen. Einer für die Lesezeichen.

Farbpaletten-Inspiration aus der realen Welt
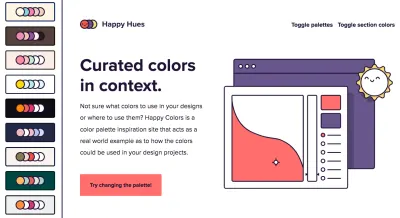
Es gibt viele fantastische Websites, die Ihnen helfen, inspirierende Farbpaletten zu finden. Wenn Sie jedoch eine Palette gefunden haben, die Ihnen gefällt, bleibt die größte Frage immer noch unbeantwortet: Wie sollten Sie die Farben auf Ihr Design anwenden? Happy Hues ist hier, um zu helfen.

Happy Hues wurde von Mackenzie Child entworfen und gibt Ihnen Inspiration für Farbpaletten, während es als reales Beispiel dafür dient, wie die Farben in Ihrem Design verwendet werden könnten. Ändern Sie einfach die Palette, und die Happy Hues-Website ändert ihre Farben, um Ihnen zu zeigen, wie Ihre Lieblingspalette in einem tatsächlichen Design aussieht. Klug!
Kostenlose Poster zur Usability-Heuristik
Bereits 1994 schrieb Jakob Nielsen einen Artikel für die Nielsen Norman Group, in dem er allgemeine Prinzipien für das Interface-Design skizzierte: die 10 Usability-Heuristiken. Heute, Jahrzehnte später, dienen diese Heuristiken immer noch als Checkliste für Interface-Designer. Eine Tatsache, die die Leute von Agente Studio dazu inspirierte, eine Reihe von Postern zu erstellen, die ihnen gewidmet sind.

Jedes der zehn wunderschön gestalteten Poster illustriert und erklärt eine von Nielsens Heuristiken. Die Poster sind CC-lizenziert und können kostenlos heruntergeladen und ausgedruckt werden, nachdem Sie die Seite in den sozialen Medien geteilt haben. JPEG- und EPS-Formate sind verfügbar.
Ein Leitfaden zur Bekämpfung des Online-Trackings
Es ist kein Geheimnis, dass wir online verfolgt werden. Und obwohl wir nicht alles aufhalten können, gibt es Dinge, die wir tun können, um uns zu wehren.

In seinem Artikel in der New York Times taucht Tim Herrera tiefer in die Daten ein, die Unternehmen über uns sammeln und wie sie diese mit Dritten teilen, in „geheime Bewertungen“ und schockierende Berichte von Dritten, die unsere Lieferdienstbestellungen und privaten Airbnb-Nachrichten aus Jahren auflisten vor. Der Artikel ist nicht nur eine gute Erinnerung daran, bei der Weitergabe unserer Daten vorsichtiger zu sein, sondern enthält auch Links zu Tools und praktischen Tipps, um das Tracking von Werbetreibenden zu verhindern. Muss man lesen.
Der illustrierte Kubernetes-Leitfaden für Kinder
Haben Sie jemals versucht, einem Kind oder einem Freund, Kollegen oder Verwandten, der nicht so technisch versiert ist, Softwareentwicklung zu erklären? Nun, es kann eine Herausforderung sein, einfache Worte zu finden, um ein komplexes Konzept zu erklären. Eine Herausforderung, die „The Illustrated Children's Guide to Kubernetes“ mit Bravour meistert.

Der kostenlose Leitfaden ist als Märchenbuch konzipiert und kann online oder als PDF gelesen werden. Er erzählt die Geschichte einer PHP-App namens Phippy, die sich wünschte, sie hätte ihre eigene Umgebung, nur sie selbst und einen Webserver, den sie ihr Zuhause nennen könnte. Auf ihrer Reise trifft sie Captain Kube, der ihr auf seinem Schiff Kubernetes ein neues Zuhause gibt. Eine schöne Metapher, um das Kernkonzept von Kubernetes zu erklären.
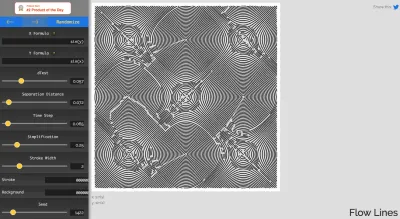
Generator von geometrischen Formen
Um uns von der Masse der unzähligen Websites da draußen abzuheben, können wir eine einzigartige Sache definieren, die Signatur , die unseren digitalen Produkten ein wenig Persönlichkeit verleiht. Vielleicht ist es ein kleiner Glitch-Effekt oder ein Bleistiftgekritzel, ein Spiel oder ungewöhnliche Formen. Oder es könnte eine Reihe scheinbar zufälliger geometrischer Flusslinien sein.

Flow Lines Generator erzeugt zufällige geometrische Linien, und wir können die Formeln und Abstände zwischen den gezeichneten Formen anpassen und das Ergebnis dann als SVG exportieren. Vielleicht könnte jede einzelne Seite Ihrer Website auf irgendeine Weise eine Variation dieser Zeilen haben? Es könnte ausreichen, um sich von der Masse abzuheben, vor allem, weil niemand sonst genau diese visuelle Behandlung hat. Anschauen könnte sich lohnen!
Git vom Anfänger bis zum Fortgeschrittenen
Die meisten von uns werden regelmäßig mit Git zu tun haben, manchmal Git-Befehle vom Terminal aus ausführen und manchmal ein visuelles Tool zum Pullen, Pushen, Festschreiben und Zusammenführen verwenden. Wenn Sie Lust haben, Ihre Fähigkeiten zu verbessern und ein paar Git-Superkräfte zu erlangen, wo fangen Sie an?

Mike Riethmueller hat eine Kurzanleitung zu Git veröffentlicht, vom Anfänger bis zum Fortgeschrittenen, die erklärt, wie Git funktioniert, wie man es konfiguriert, Aliase, wichtige Befehle, Staging/Unstaging von Dateien, Verwaltung von Merge-Konflikten, Stashing und ein paar Tipps für Fortgeschrittene. Brauchen Sie fortgeschrittenere Sachen? Harry Roberts hat „Little Things I Like To Do With Git“ veröffentlicht, Atlassian hat erweiterte Git-Tutorials, Bruno Passos listet nützliche Git-Befehle auf und GitHub stellt ein Git-Cheat-Sheet-PDF bereit.
Das Museum für veraltete Medien
Erinnern Sie sich noch an die Zeiten, als Sie auf Ihrem Walkman eine Musikkassette gehört, Ihren Lieblingsfilm auf Videoband angesehen haben, anstatt ihn zu streamen, oder Ihre Daten auf einer Diskette gespeichert haben? Was wir damals als State-of-the-Art-Medien ansahen, ist heute obsolet. Und, nun ja, viele andere Formate teilten in der Vergangenheit das gleiche Schicksal.

In seinem Museum of Obsolete Media sammelt Jason Curtis Beispiele ausgemusterter Medien, nicht nur die, an die man sich erinnert, sondern auch echte Kuriositäten und Schätze, die bis in die Mitte des 19. Jahrhunderts zurückreichen. Dinge wie die „carte de visite“, „Gould Moulded Records“ oder „Magnabelt“ zum Beispiel. Eine faszinierende Reise in die Vergangenheit.
Jede einzelne Ausgabe des Smashing Newsletters wird mit Liebe und Sorgfalt geschrieben und bearbeitet. Keine Mailings von Drittanbietern oder versteckte Werbung – Sie haben unser Wort.
Nützliche Frontend- und UX-Bits, die einmal pro Woche geliefert werden.
Mit Tools, die Ihnen helfen, Ihre Arbeit besser zu erledigen. Melden Sie sich an und erhalten Sie Vitalys Smart Interface Design-Checklisten im PDF -Format per E-Mail.
Auf Front-End & UX. Vertrauen von 190.000 Menschen.
