All Things Smashing: Monatliches Update
Veröffentlicht: 2022-03-10Wir können nicht oft genug wiederholen, wie wunderbar die Web-Performance-Community ist! Es gibt gute Leute, die dabei helfen, das Web schneller zu machen, und ihre Bemühungen sind wirklich wichtig. Während das neue Jahr hereinbricht und alle Vorsätze immer noch auf dem Prüfstand stehen, werden persönliche Ziele wie das Reproduzieren von Fehlern und das Beheben von Problemen plötzlich zu etwas, das wir alle gemeinsam haben: das Web für alle Beteiligten zu verbessern.
Da verschiedene Leistungsbereiche im Laufe der Jahre immer ausgefeilter und komplizierter werden, verfeinert und aktualisiert Vitaly seine Front-End-Leistungscheckliste jedes Jahr. Dieser Leitfaden deckt so ziemlich alles ab, von Leistungsbudgets über Single-Page-Apps bis hin zu Netzwerkoptimierungen. Es hat sich in den letzten Jahren als sehr nützlich für die Leute erwiesen – jeder kann es bearbeiten (PDF, MS Word Doc und Apple Pages) und an seine eigenen persönlichen Bedürfnisse anpassen oder es sogar für seine Organisation verwenden.
Lassen Sie uns jetzt ohne weiteres Umschweife sehen, was bei Smashing gekocht wird!
Aufregende Zeiten: Neues überwältigendes Buch
 Bist du bereit für das nächste Smashing-Buch? Nun, genau wie alle gedruckten Bücher, die wir veröffentlicht haben, ist jedes einzelne so gestaltet, dass es fundiertes Wissen und Fachwissen vermittelt, das von Experten und Praktikern aus der Branche geteilt wird. Beim Ethical Design Handbook wird es nicht anders sein. Das Buch wurde von Trine Falbe, Martin Michael Frederiksen und Kim Andersen geschrieben und wird Ende Januar vorab veröffentlicht.
Bist du bereit für das nächste Smashing-Buch? Nun, genau wie alle gedruckten Bücher, die wir veröffentlicht haben, ist jedes einzelne so gestaltet, dass es fundiertes Wissen und Fachwissen vermittelt, das von Experten und Praktikern aus der Branche geteilt wird. Beim Ethical Design Handbook wird es nicht anders sein. Das Buch wurde von Trine Falbe, Martin Michael Frederiksen und Kim Andersen geschrieben und wird Ende Januar vorab veröffentlicht.
Wie immer wird es einen Vorbesteller-Rabatt geben . Wir gehen davon aus, dass wir Ende Februar gedruckte Hardcover-Exemplare versenden werden, aber in der Zwischenzeit können Sie sich gerne in die Buch-Mailingliste eintragen, damit Sie zu den Ersten gehören, die das Buch in die Hände bekommen!
Weniger Reden, mehr Zeit für Fragen
Unsere SmashingConfs sind als freundliche, integrative Veranstaltungen bekannt, bei denen Frontend-Entwickler und Designer zusammenkommen, um an Live-Sessions und praktischen Workshops teilzunehmen. Vom Live-Design bis zum Live-Debugging möchten wir, dass Sie die Redner alles fragen – von Namenskonventionen bis hin zu Debugging-Strategien. Bei jedem Vortrag haben wir genug Zeit, um ins Detail zu gehen und echte Beispiele aus der Praxis auf der großen Leinwand zu zeigen.

Wenn Sie keine unserer SmashingConfs verpassen möchten, sind noch Early-Bird-Tickets erhältlich. Und wenn Sie ein wenig Hilfe brauchen, um Ihren Chef davon zu überzeugen, Sie zu einer Veranstaltung zu schicken, lassen Sie es uns wissen! Wir halten Ihnen den Rücken frei.
- San Francisco, 21.–22. April
- Austin, Texas, 9.–10. Juni
- Freiburg, 7.–8. September
- New York, 20.–21. Oktober
A Taste Of Smashing… Offscreen
Wir haben unsere 7. Folge des Smashing Podcast erreicht! Wir sind so stolz und begeistert, dass unsere lieben Freunde und Kollegen, Drew McLellan und Bethany Andrew, die zweiwöchentliche Interviewshow so brillant leiten! Das Feedback war überwältigend positiv und jetzt freuen wir uns auf viele weitere!
- Toller Podcast auf Twitter
- Frühere Folgen (einschließlich Transkripte)
TypeScript ins Rampenlicht rücken
 In weniger als zwei Wochen ( 29. Januar ) veranstalten wir ein Smashing TV-Webinar mit Stefan Baumgartner, der Aufschluss darüber gibt, was Type-Checking für Leute bereithält, die das Web erstellen und nutzen. TypeScript war 2019 eine der am meisten gehypten Technologien – jetzt ist es an der Zeit, über den Hype hinauszublicken!
In weniger als zwei Wochen ( 29. Januar ) veranstalten wir ein Smashing TV-Webinar mit Stefan Baumgartner, der Aufschluss darüber gibt, was Type-Checking für Leute bereithält, die das Web erstellen und nutzen. TypeScript war 2019 eine der am meisten gehypten Technologien – jetzt ist es an der Zeit, über den Hype hinauszublicken!
Markieren Sie Ihre Kalender und kommen Sie um 17:00 Uhr Londoner Zeit zu uns – wir würden uns freuen, Ihre Gedanken und Erfahrungen zu hören, die Sie in Ihrer Karriere gemacht haben.
Trendthemen auf SmashingMag
Wir veröffentlichen jeden Tag einen neuen Artikel zu verschiedenen Themen, die in der Webbranche aktuell sind. Hier sind einige, die unseren Lesern am meisten zu gefallen scheinen und die sie weiter empfohlen haben:
- „Die gespaltene Persönlichkeit der brutalistischen Webentwicklung“ von Frederick O'Brien
Keine Rüschen oder blinkende Neonrüschen mit angebrachten Sprinkleranlagen? „Brutalistische“ Websites sind in den letzten Jahren floriert, aber ihre Leitphilosophie bleibt unklar. - „Warum Sie HTML5 <article> gegenüber <section> wählen sollten“ von Bruce Lawson
In diesem Artikel erklärt Bruce Lawson, welchen Nutzen wir von<section>haben und wie Autoren Überschriften auszeichnen sollten, die für AT-Benutzer enorm wichtig sind. - „Unterstützung von Browsern bei der Optimierung mit der CSS Contain-Eigenschaft“ von Rachel Andrew
Die CSS-containEigenschaft bietet Ihnen die Möglichkeit, Ihr Layout dem Browser zu erklären, sodass Leistungsoptimierungen vorgenommen werden können. Es hat jedoch einige Nebenwirkungen in Bezug auf Ihr Layout. - „Eine Einführung in die Kontext-API von React“ von Yusuff Faruq
In diesem Artikel erfahren Sie, wie Sie die Kontext-API von React verwenden, mit der Sie globale Anwendungszustände in Ihren React-Apps verwalten können, ohne auf Props Drilling zurückgreifen zu müssen.
Die besten Tipps aus unserem Newsletter
Mit dem Beginn eines brandneuen Jahrzehnts haben wir uns entschieden, mit Themen zu beginnen, die sich der Webleistung widmen. Es gibt so viele talentierte Leute da draußen, die an brillanten Projekten arbeiten, und wir würden es lieben, die Nachricht zu verbreiten und ihnen die Anerkennung zu zollen, die sie verdienen!
Hinweis : Ein großes Dankeschön an Cosima Mielke für das Schreiben und Vorbereiten dieser Beiträge!
Welche Metriken sind am wichtigsten?
Erster aussagekräftiger Farbauftrag , Interaktive Zeit , Erste Eingabeverzögerung , SpeedIndex . Bei so vielen herumschwirrenden Leistungsmetriken ist es nicht einfach, genau die richtige Balance für ein Projekt zu finden. Und meistens sind diese Messwerte allein zu allgemein und nicht präzise genug, sodass wir sie auch durch benutzerdefinierte Messwerte ergänzen müssen. In kleinen und großen Unternehmen ist es üblich, wichtige Pixel in der Benutzeroberfläche zu definieren, zu messen, wie schnell wir mit dem Rendern beginnen können und wie schnell wir Eingabereaktionen für sie bereitstellen können.

Jedes Projekt könnte von einer Mischung aus mindestens 4 Metriken profitieren. Time To Interactive (TTI) ist die Schlüsselmetrik, um zu verstehen, wie lange ein Benutzer warten muss, um die Website ohne Verzögerung zu nutzen. First Input Delay (FID) ergänzt TTI sehr gut, da es den fehlenden Teil des Bildes beschreibt: was passiert, wenn ein Benutzer tatsächlich mit der Website interagiert.

Die Total Blocking Time (TBT) hilft bei der Quantifizierung des Schweregrads, wie wenig interaktiv eine Seite ist, bevor sie zuverlässig interaktiv wird. Und Cumulative Layout Shift (CLS) hebt hervor, wie oft Benutzer beim Zugriff auf die Website unerwartete Layoutverschiebungen (Reflows) erleben. Alle diese Metriken werden in Lighthouse v6 erscheinen, sobald es 2020 eingeführt wird.
Darüber hinaus können Sie sich den FrustrationIndex ansehen, der die Lücken zwischen den Metriken untersucht, anstatt sie einzeln zu betrachten, die Auswirkungen auf die Anzeigengewichtung und die CPU-Kosten auf Komponentenebene. Beachten Sie, dass First Meaningful/Contentful Paint durch Largest Contentful Paint ersetzt wird und die Rolle von SpeedIndex abgenommen hat, da neue Metriken auftauchen.
Die Auswirkungen der Leistungsoptimierung
Es ist kein Geheimnis, dass die Leistung einen direkten Einfluss auf die Benutzererfahrung und die Geschäftskennzahlen hat und dass manchmal sogar eine scheinbar kleine Optimierung der Webleistung wie das Verkürzen der Ladezeit um einige Millisekunden zu einer besseren Konversionsrate führen kann. Um diese Wirkung zu demonstrieren, sammelt WPO Stats Fallstudien und Experimente von Produkten und E-Commerce-Websites – Geschichten von Erfolgen und von Dingen, die schief gelaufen sind. Inspirierend!

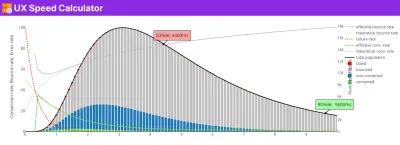
Um Ihre Leistungsoptimierungen mit einigen harten Zahlen zu unterstützen und Ihnen zu helfen, ihre Auswirkungen besser zu erfassen, hat Sergey Chernyshev den UX Speed Calculator entwickelt. Sie können sehen, wie Geschwindigkeitsverteilung, Fehlerrate, Absprungrate und Konversionsrate für die von Ihnen eingegebenen Werte ineinandergreifen. Ein praktischer kleiner Helfer.
Komprimieren Sie automatisch die Bilder in Ihren PRs
Die Bildoptimierung ist wahrscheinlich eine der einfachsten Aufgaben auf Ihrer Checkliste zur Leistungsoptimierung. Wenn Sie jedoch viele Bilder zu optimieren haben, kann dies auch einige Zeit in Anspruch nehmen, und in der Eile schaffen es einige Bilder möglicherweise sogar in die Produktion, wenn dieser Schritt übersprungen wird.

Um das zu ändern, hat das Team von Calibre eine GitHub-Aktion entwickelt, die automatisch alle JPEGs, PNGs und WebP-Bilder in Ihren Pull-Requests komprimiert. Es ist schnell, effizient und verwendet für eine nahezu verlustfreie Komprimierung die besten verfügbaren Bildkomprimierungsalgorithmen: mozjpeg und libvips. Eine echte Zeitersparnis.
Ressourcen, um auf dem Laufenden zu bleiben
Viele Leute in der Web-Community engagieren sich für Leistung und helfen dabei, das Wort darüber zu verbreiten. Einer von ihnen ist Tim Kadlec. In seinem Podcast Chasing Waterfalls lädt er Menschen ein, die daran arbeiten, das Internet für alle schneller zu machen. Es wurden bereits drei Episoden veröffentlicht, in denen Reefath Rajali Einblicke in die Leistungsreise von PayPal gibt, Malek Kalim untersucht, wie eine Leistungskultur in einem Unternehmen skaliert werden kann, und Katie Hempenius über Leistungsbudgets, Herausforderungen durch Drittanbieter, JavaScript und vieles mehr spricht andere Dinge, die sich auf die Leistung auswirken.

Eine weitere praktische Ressource, um Sie über die Webleistung auf dem Laufenden zu halten, kommt von Ben Schwarz und Karolina Szczur. Gemeinsam kuratieren sie den Performance-Newsletter und liefern zweimal im Monat Web-Performance-Tools, Vorträge und andere Ressourcen an Ihren Posteingang. Es gibt auch ein Archiv früherer Newsletter-Ausgaben, die Sie nachholen können, bis die nächste Ausgabe verschickt wird.
Jede einzelne Ausgabe des Smashing Newsletters wird mit Liebe und Sorgfalt geschrieben und bearbeitet. Keine Mailings von Drittanbietern oder versteckte Werbung – Sie haben unser Wort.
Nützliche Frontend- und UX-Bits, die einmal pro Woche geliefert werden.
Mit Tools, die Ihnen helfen, Ihre Arbeit besser zu erledigen. Melden Sie sich an und erhalten Sie Vitalys Smart Interface Design-Checklisten im PDF -Format per E-Mail.
Auf Front-End & UX. Vertrauen von 190.000 Menschen.
