Der Designtrend zur Verwendung monochromer Farben in Hero-Bereichen
Veröffentlicht: 2020-05-01Die Art und Weise, wie wir Farbe verwenden, scheint sich heutzutage sehr zu ändern. Erst vor einigen Monaten haben wir über die lebendigen Farbschemata gesprochen, die in vielen Details der Benutzeroberfläche zu sehen waren, angefangen bei verlaufsbasierten, überlappenden Ebenen für Heldenbereiche bis hin zu hellen, kräftigen Call-to-Action-Schaltflächen, die über die ganze Seite verstreut sind.
Heute sehen wir eine kleine Verschiebung hin zu monochromen Lösungen. Obwohl sie nicht so eintönig sind, wie Sie vielleicht denken, fühlen sie sich etwas anders an. Sie sind reifer und komplizierter im Vergleich zu denen, die wir zu sehen gewohnt sind.
Werfen wir einen Blick auf einige spannende Beispiele dieser Technik in freier Wildbahn.
BECHER
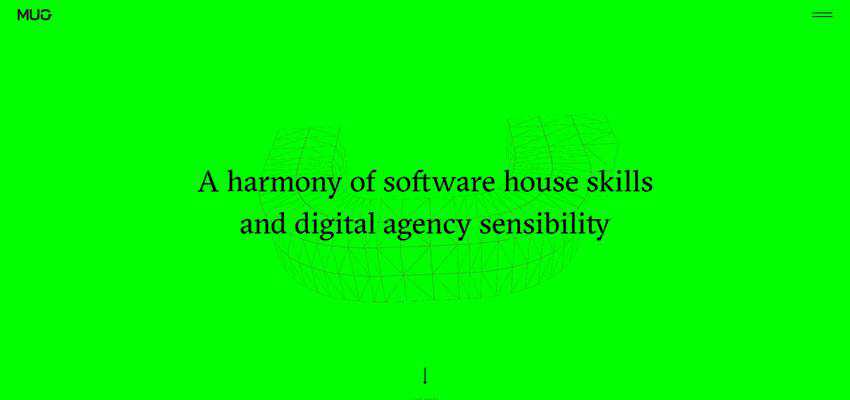
MUG hat einen minimalen Heldenbereich. Es enthält nur die wichtigen Dinge – wie Menü, Logo und Slogan. Es ist jedoch überhaupt nicht primitiv. Es gibt einen großen animierten Buchstaben „U“, der an eine im Hintergrund platzierte Tasse erinnern soll, um dem Design Schwung zu verleihen.
Und da ist diese reine, saubere, fast neongrüne Leinwand. Es ist einfach wunderschön. Es fällt sofort ins Auge und hinterlässt einen ziemlichen Eindruck. Es bringt das gesamte Design zum Platzen, ohne die Leser zu überfordern. Es sieht modern aus. Und vor allem passt es perfekt zum Gesamtdesign. Es unterstützt die Animation und verstärkt ihren Einfluss. Und weicht gleichzeitig kleinsten Details – wie dem Hamburger-Menü-Icon – aus. Es fördert auch das Gefühl von Harmonie und Ausgeglichenheit.
Hier ist der einfarbige Hintergrund ein fester Bestandteil des Designs, der mitzureden hat. Daher sieht der monochrome Heldenbereich ziemlich interessant und ansprechend aus.


Omnium-Blockchain
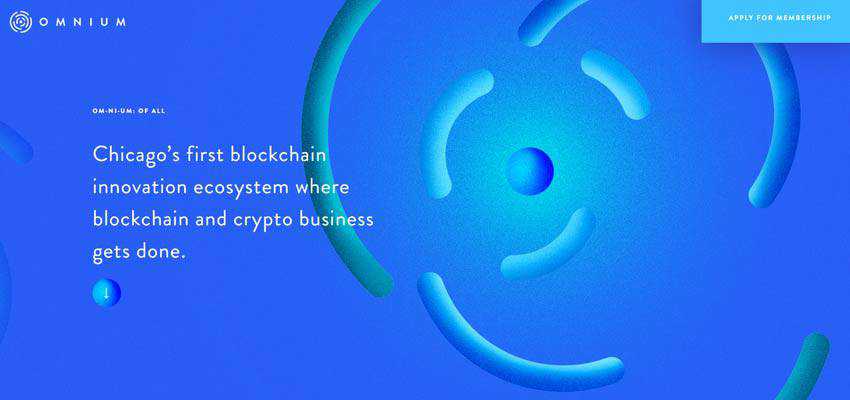
Ähnlich wie beim vorherigen Beispiel hat auch das Team hinter Omnium Blockchain auf einen Ton gesetzt, und er ist blau. Die Wahl ist nicht zufällig. Jeder weiß, dass Blau weithin mit Zuverlässigkeit, Verantwortung und Autorität assoziiert wird. Es passt wie angegossen und strahlt eine geschäftliche Atmosphäre aus. Es versucht, Vertrauen zu wecken und Kunden in einem ziemlich umstrittenen Bereich zu gewinnen.
Die monochrome Lösung hält das Thema zusammen und lässt die Menschen nicht ablenken. Sie trägt wesentlich zum Gesamtbild und Gesamteindruck des Projekts bei.

Kreativer Baldachin
Es gibt ein weiteres Blau in unserer Sammlung, aber diesmal ist die Situation komplizierter und komplizierter. Creative Canopy ist ein hervorragendes Beispiel dafür, wo die monochrome Lösung das Herzstück der Schönheit der Website bildet.
Im Gegensatz zu den vorherigen Primern bietet es nicht nur eine saubere Leinwand mit zufällig platzierten UI-Elementen: Es ist ein vollständig illustriertes Stück. Es gibt verschiedene Blautöne, die verwendet werden, um dem Bild Tiefe und Vielfalt zu verleihen. Es fühlt sich überhaupt nicht langweilig an. Es weckt das Interesse dank einer pfiffigen Idee und einer fantastischen Umsetzung. Darüber hinaus zieht sich dieser Ansatz durch die gesamte Homepage und schafft eine konsistente Benutzererfahrung.

Dix4-Agentur
Monochrome Lösungen bleiben führend, wenn es um die Verwendung von überlappenden Schichten geht. Betrachten Sie Dix4 Agency als anschauliches Beispiel. Hier wird der Heldenbereich mit einer zusätzlichen Farbschicht angereichert, die das Design mit seinem einzigartigen Geschmack hervorhebt.
Es gibt eine ganze Reihe von bunten Schichten, die sich jede Sekunde ändern, um die Sache noch spannender zu machen. Es ist ein monochromer Bereich mit einem Twist, der ein zentraler Bestandteil des Gesamtthemas ist. Dieser Ansatz ist auch in anderen Bereichen zu sehen und bringt überall positive Emotionen.

EINS VIER
Das Team, das hinter dem Design von ONEFOUR steht, geht den gleichen Weg. Ähnlich wie bei Dix4 Agency halten sich die Kreativen nicht an einen Ton. Sie verwenden verschiedene Schattierungen, um die Besucher mit dem sich ständig ändernden Hintergrund zu beschäftigen.
Von Gelb bis Blau begeistert die Leinwand den Betrachter mit wunderschönen Farben. Der Trick funktioniert hier hervorragend, da der Heldenbereich detailarm und mit frischer Luft überfüllt ist. Es erfordert sicherlich etwas Würze, um seinem Namen gerecht zu werden, und die Lösung rettet den Tag, ohne die ganze Schönheit seines Minimalismus zu ruinieren.

MST-Agentur
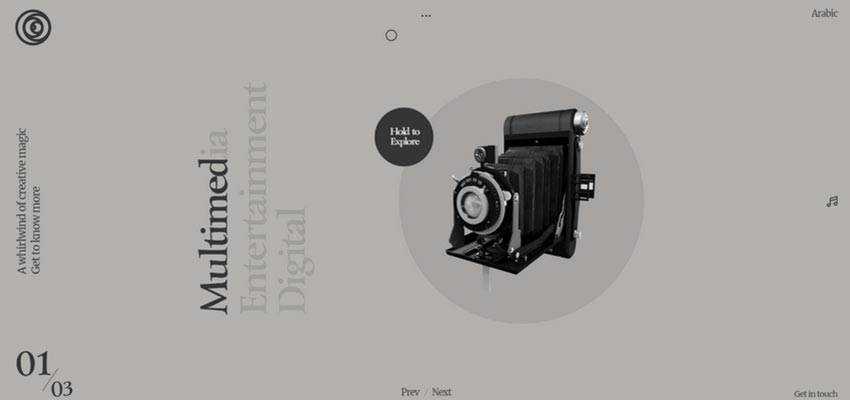
Das Team hinter MST Agency verwendet nicht nur eine monotone Ebene oder einen Hintergrund, sondern setzt sie in der gesamten Szene ein, um die Besucher zu beeindrucken. Der Willkommensbereich ihrer Website trifft das Publikum mit einem traditionellen Schieberegler. Jede Rutsche ist eine Komposition, in der ein Ton das Sagen hat.
Alle Details der Szene gehorchen ihr blind. Die Idee ist interessant. Man sieht eine gewisse kompositorische Harmonie. Die Grenze zwischen langweilig und fantastisch auszusehen ist so schmal, dass sie inspiriert.

Drei59
Three59 verwendet ein wunderschönes Dunkelgrau als Teil seines Spiels. Es ist ein wesentlicher Bestandteil der Komposition, die die Stimmung der Website bestimmt. Es hilft der Benutzeroberfläche, sich sachlich und verbindlich zu fühlen. Und da das Projekt voller dynamischer Details ist, um das Benutzererlebnis spannend zu gestalten, ist ein starker monochromer Hintergrund wie dieser einfach ein idealer Partner.
Es bereitet die Bühne für die Vordergrundelemente vor, verleiht dem Projekt ein wenig Schwung und gleicht alle interaktiven Details aus.

Kodigo
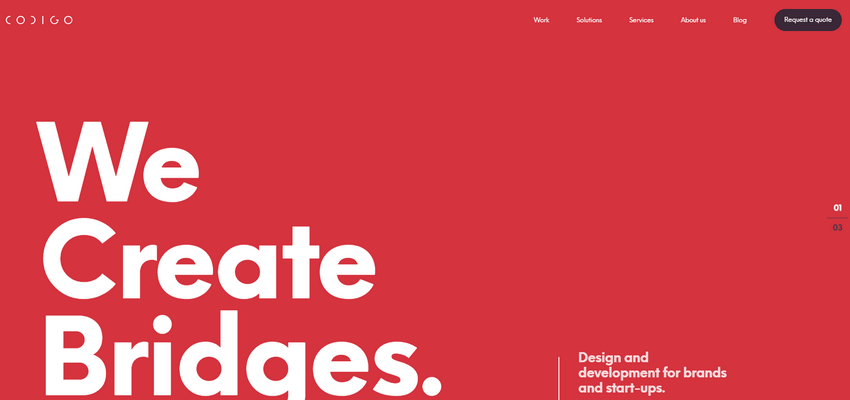
Codigo ist ein klassisches Beispiel für diese Technik. Es hat nur eine saubere monochrome Oberfläche, die als solide Grundlage für die Vordergrundelemente dient. Es weicht dem Slogan und der Navigation.
Hier gibt es einiges zu beachten. Zunächst einmal hebt die Farbwahl den Slogan positiv hervor, macht ihn zu einem Blickfang und stärkt die Lesbarkeit überall. Zweitens kommt es der Ästhetik zugute. Es ist nicht nur ein primitives Rot; es sieht stylisch aus. Sie können seine kühne Persönlichkeit fast spüren. Und schließlich ist es ein Teil der Markenidentität, der ohne Unterstützung für sich selbst steht.

Das Beste aus einer einzigen Farbe machen
Farbe lebt immer ihr eigenes Leben. Es hält sich nie an die von Pantone festgelegten Regeln – zumindest im Bereich des Webdesigns. Es hat seine eigenen Trends und Lieblingslösungen. Es hat eine unbeständige Natur. Eines Tages ist jeder auf helle und grelle Farbverläufe eingestellt; An einem anderen Tag ist jeder von bescheidenen und monochromen Konzepten besessen. Aber eines ist sicher, jeder strebt nach Schönheit und Harmonie.
Die einfarbigen Heldenbereiche haben ihren Reiz. Auch wenn sie sich nicht mit grellem „Make-up“ rühmen können, reicht die Entscheidung für nur eine Farbe aus, um ein herausragendes Design mit wunderbarer Ästhetik zu schaffen, das die Besucher beeindrucken wird.
Natürlich gibt es eine Falle. Monochrome Lösungen können langweilig sein. Hier müssen Sie Ihren Witz und Ihre Kreativität üben, um nur eine Farbe zu verwenden und bei all dem lustig und ansprechend zu bleiben. Wir hoffen, dass die obigen Beispiele Ihnen zeigen, wie dies in der Praxis zu tun ist.
