24 moderne UI-Dashboards-Designs
Veröffentlicht: 2015-11-27Wenn Sie ein einzigartiges und vollständig angepasstes Dashboard für eine Website oder eine Webanwendung erstellen müssen, werden Ihnen diese 24 modernen UI-Dashboard-Designs sicherlich sehr helfen!
Aber zuerst, was ist UI-Design und ist es dasselbe mit UX-Design?
UX und UI sind zwar in vielerlei Hinsicht miteinander verflochten, unterscheiden sich jedoch in ihren jeweiligen Designansätzen erheblich. Man könnte sagen , dass UI die Art und Weise ist , wie sich eine Website der Welt visuell präsentiert , während UX ihr Leben einhaucht .
UX-Design macht eine Website so benutzerfreundlich wie möglich und bietet dem Benutzer gleichzeitig die größtmögliche Zufriedenheit. Der Designprozess ist stärker auf die Marktforschung abgestimmt. Und ist in erster Linie ein nicht-digitaler Ansatz. Eine Ausnahme wäre, dass ein Tool, das zur Unterstützung des Designs der UX einer Website dient, die digitalen Funktionen enthalten könnte, die zum Erstellen eines Prototyps für die Durchführung von Benutzertests erforderlich sind. Ein solches Tool würde auch die Teamzusammenarbeit und das Feedback unterstützen.
Das UI-Design hingegen ist rein digital. Typischerweise beinhaltet es kein Programmieren – es sei denn, die Grenze zwischen Design und Entwicklung verschwimmt. Das UI-Design ist facettenreich und ähnelt dem Grafikdesign, bei dem Frontend-Tools zur Unterstützung des Layouts, der Elementpositionierung und der Inhaltsbearbeitung die Hauptrolle spielen
Nachdem wir die Dinge nun ein wenig geklärt haben, lassen Sie sich inspirieren und erstellen Sie funktionale, benutzerfreundliche Dashboards für Ihre Projekte. Diese Dashboards haben unterschiedliche Designstile, von flach bis hin zu subtilen Schatten und sogar 3D, aber alle sind sauber und haben sehr schöne Layouts.
Einige dieser großartigen UI-Dashboards stehen sogar kostenlos zum Download zur Verfügung!
Hier sind sie!
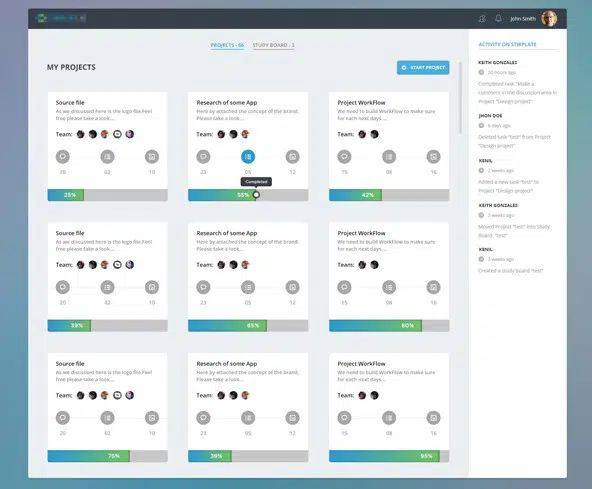
Dashboard-Design!
Dies ist ein wirklich schönes und kreatives Dashboard-Designkonzept. Es verwendet einen einfachen hellgrauen Hintergrund und ein modulares Rasterlayout. Es hat ein freundliches Interface-Design.
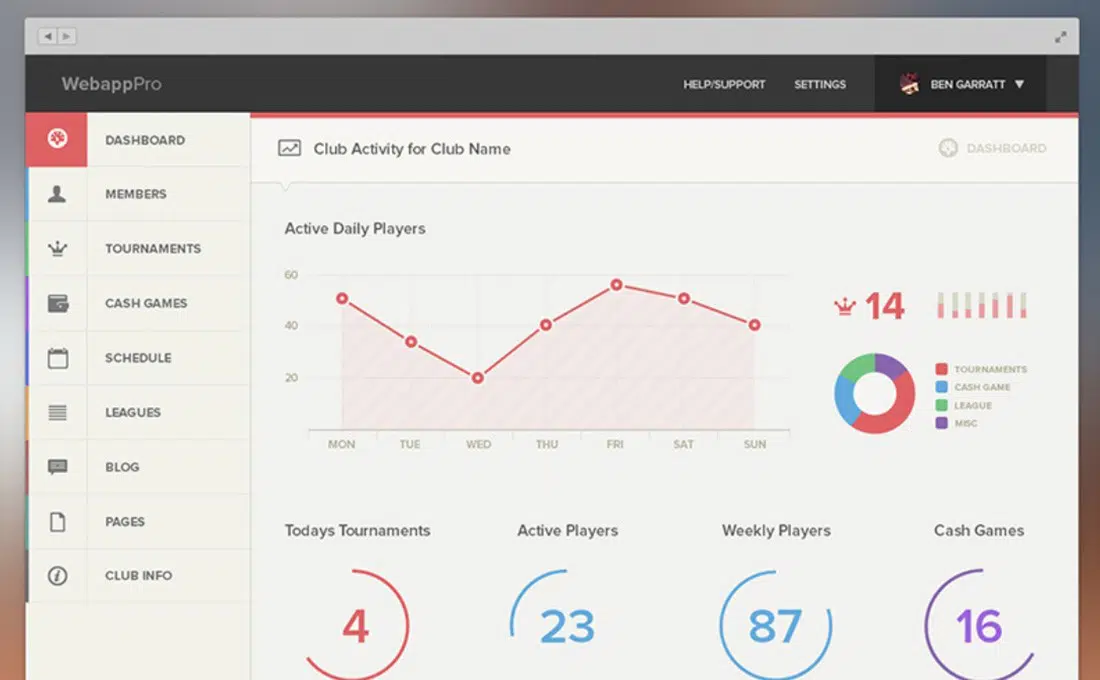
Webapp-Dashboard
Dieses Beispiel hat ein einzigartiges flaches Design. Es sieht gut aus und hat ein freundliches Interface-Design. Es verwendet viele Diagramme, Grafiken und grafische Elemente, um alles viel einfacher zu machen.
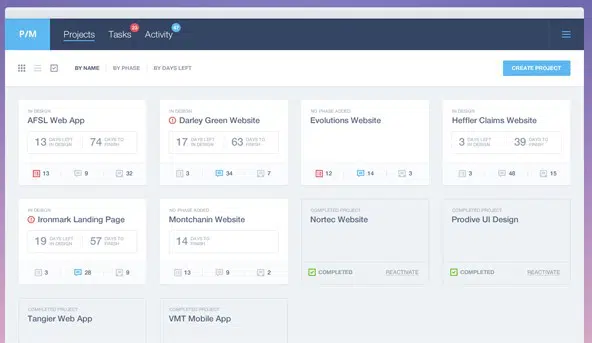
Projektansicht
Dies ist ein Beispiel für eine Projektansicht, das ebenfalls ein einfaches Design verwendet, das auf einem modularen Rasterlayout auf einem hellgrauen Layout basiert.
Wetter-Dashboard // Global Outlook UI/UX
Dies ist ein Wetter-Dashboard-UI/UX-Design, das eine blaue Verlaufsfarbüberlagerung, Miniaturbilder und ein flaches Design verwendet.
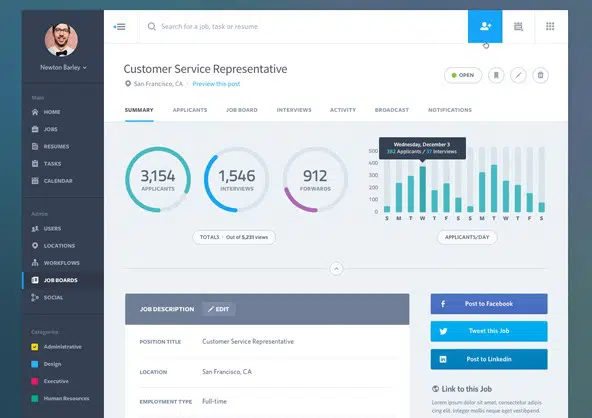
Dashboard-Web-App-Produkt-UI-Design
Dieses Dashboard kann eine großartige Inspirationsquelle sein. Alles ist sauber und gut organisiert und schafft ein schönes Design der Benutzeroberfläche.
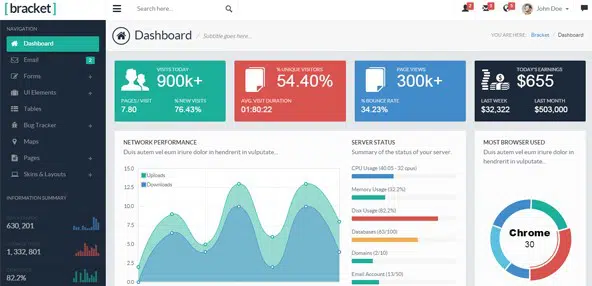
Bracket Responsive Bootstrap 3 Admin-Vorlage
Dieses Dashboard hat ein flaches Design und eine große Auswahl an Farben. Es hat ein benutzerfreundliches Interface-Design und es wird Ihnen nie langweilig, mit diesem Beispiel an Ihrem Backend zu arbeiten.
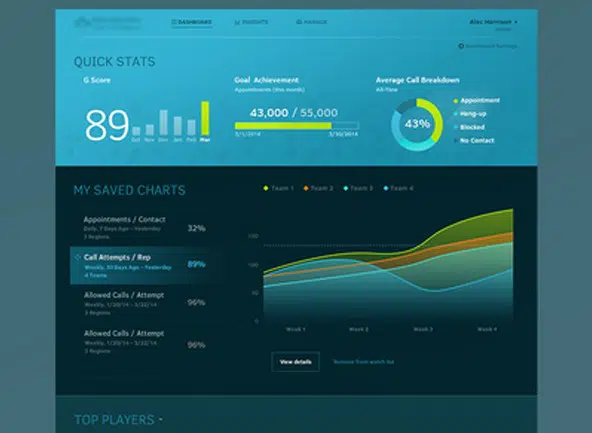
Dunkles Analytics-Dashboard
Dieses Analytics Dark-Dashboard hat ein einzigartiges Design, das auf mehreren horizontalen Bändern basiert. Jede Band verwendet einen anderen Blauton. Die Details sind ebenfalls entweder blau oder grün und orange.
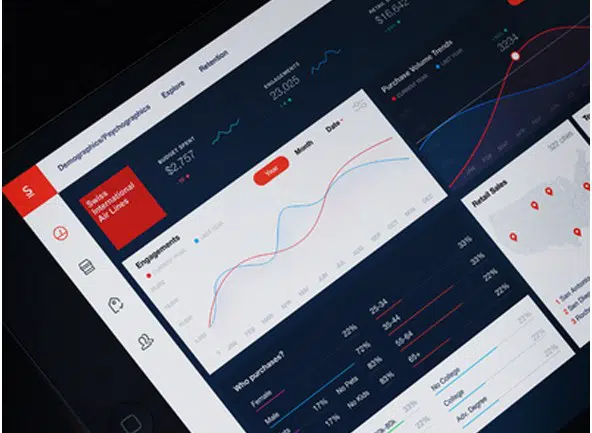
Dunkel/weißes Armaturenbrett im Schweizer Stil
Dies ist definitiv ein Beispiel, das es wert ist, nachzuahmen. Es nennt sich Swiss Style und hat ein modernes und funktionales Designkonzept. Die grafischen Elemente sind von flachem und minimalistischem Design inspiriert und fügen sich perfekt in dieses Dashboard-Beispiel ein.
Shutterstock Anbieter-Dashboard 2
Dies ist ein ShutterShock Contributor-Dashboard, das großartig aussieht und Ihre nächste Inspirationsquelle werden könnte. Es hat ein dunkles Layout und saubere Details und Knöpfe.
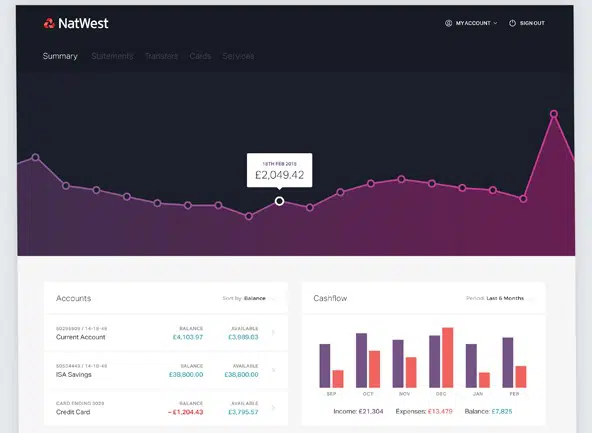
NatWest Banking-Konzept
Dies ist ein Banking-Konzept, das einen großen horizontalen Graphen als Erstes verwendet, was ein Benutzer sieht. Dieses Beispiel hat ein klares, minimalistisches Design, das auf einer flachen und ähnlichen Farbpalette basiert. Die Farben heben sich von diesem hellgrauen Hintergrund ab.
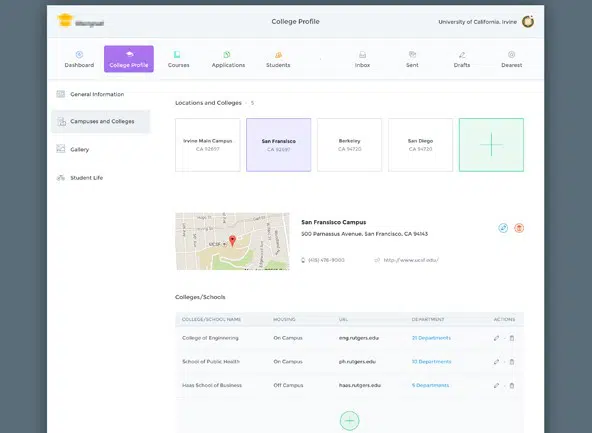
Universitäten und Studenten

Dies ist ein Dashboard-Designprojekt für eine Universitäts-App. Es hat alle Informationen organisiert und die Benutzeroberfläche ist recht einfach zu bedienen und zu verstehen. Dieses Beispiel hat auch ein sauberes und funktionales Design und ist definitiv ein Beispiel, dem es sich lohnt, nachzuahmen.
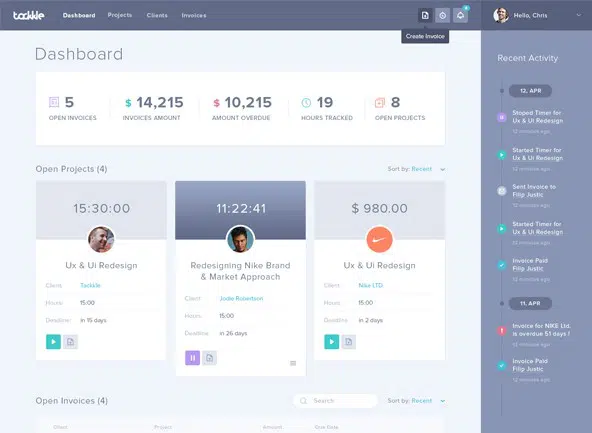
Tackkle-Dashboard Neu
Das Tackkle-Dashboard hat dank der flachen Farbpalette, die es verwendet, ein freundliches Schnittstellendesign. Es sieht hell aus und lässt Sie diese langweiligen Armaturenbretter definitiv vergessen.
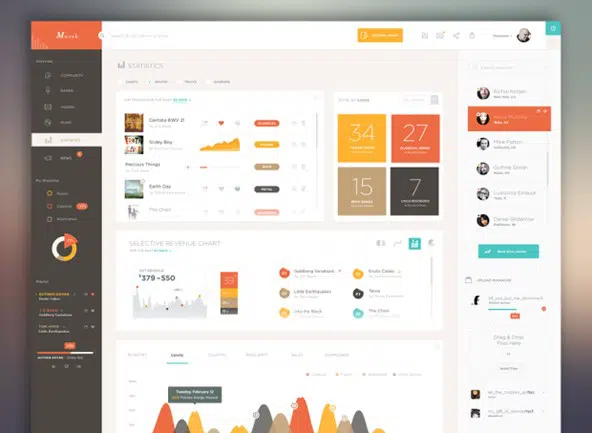
15 innovative Dashboard-Konzepte
Dieses Beispiel verwendet viele warme Erdfarben. Jedes grafische Element hat seine Inspiration im flachen Design und fügt sich perfekt ineinander ein.
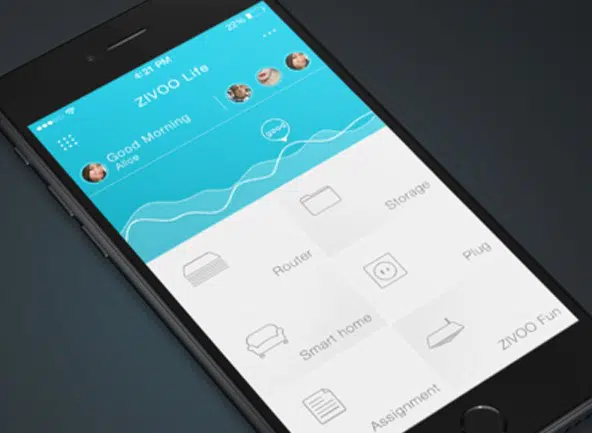
Armaturenbrett
Das Dashboard der Zivoo Life-App ist einfach und übersichtlich. Es verwendet ein einfaches hellblaues Diagramm, gefolgt von einem modularen Rasterlayout mit hellgrauem Hintergrund und flachen Symbolen.
Bestandsstatistik
Die Bestandsstatistik ist definitiv ein tolles Beispiel für ein modernes und funktionales Design.
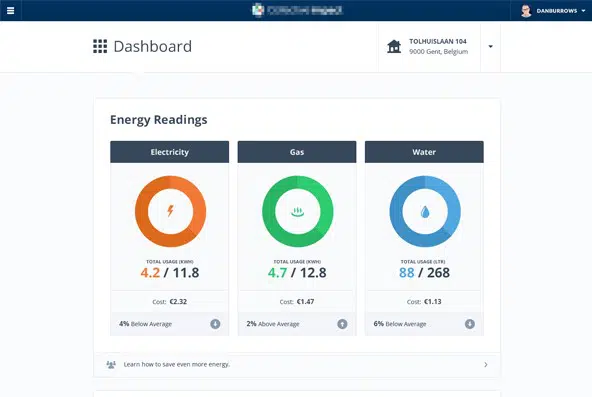
Dashboard des Energieunternehmens
Dieses Beispiel wurde speziell für ein Energieunternehmen erstellt. Es hat ein einfaches und sauberes Design mit einem hellgrauen Hintergrund, auf dem sich der Inhalt abhebt.
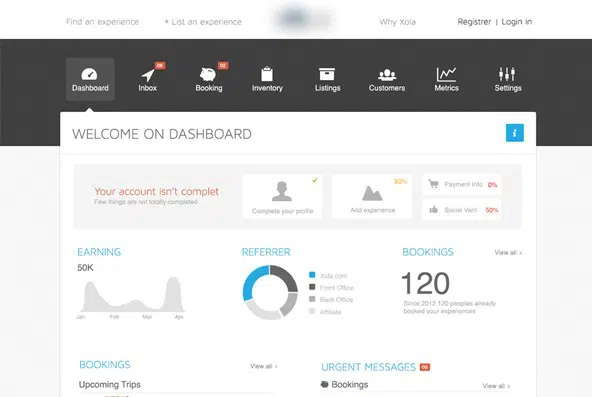
Dashboard-Seite 2/2
Wenn Ihnen das vorherige Beispiel gefallen hat, sollten Sie sich dieses unbedingt auch ansehen, da es Ihre nächste Inspirationsquelle werden könnte. Dieses Beispiel verwendet eine horizontale Menüleiste, gefolgt von wirklich organisierten Inhalten und nützlichen Informationen.
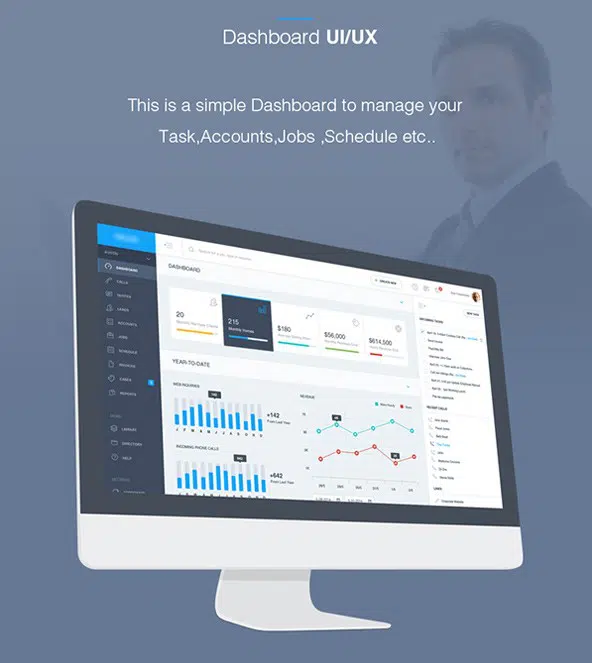
Dashboard-Admin-UI/UX
Mit diesem Beispiel können Sie sich inspirieren lassen, ein sauberes Dashboard zu erstellen, um Ihre Aufgaben, Konten, Jobs und vieles mehr zu verwalten.
Dashboard-Richtung
Dieses Armaturenbrett hat ein leichtes und minimalistisches Design mit kleinen farbigen Details. Es hat ein benutzerfreundliches Interface-Design und kann ein großartiger Ausgangspunkt für großartige Projekte sein.
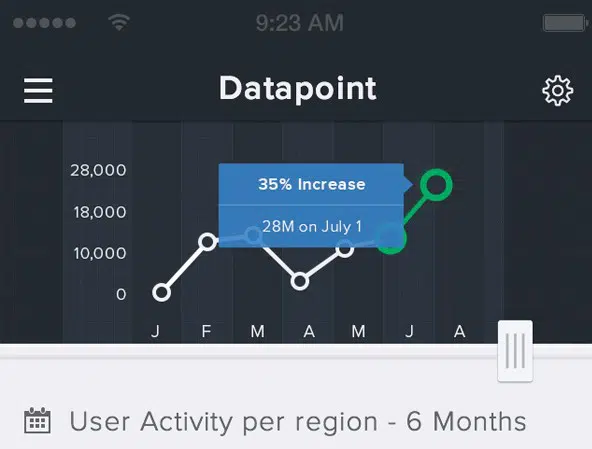
Datapoint Phone-Version
Dies ist eine Telefonversion eines Datenpunkt-Dashboards. Dieses Beispiel ist aufgrund seines einfachen und sauberen Designlayouts definitiv eine Nachahmung wert. Dieses Beispiel muss man sich auf jeden Fall genauer anschauen und sich inspirieren lassen.
Eurobank – Bankkontoseite
Die Eurobank schlägt eine Bankkontoseite vor. Dieser Vorschlag hat ein ordentliches und funktionales Design, das ihn zu einem Beispiel macht, das es wert ist, in ähnlichen Projekten nachzuahmen.
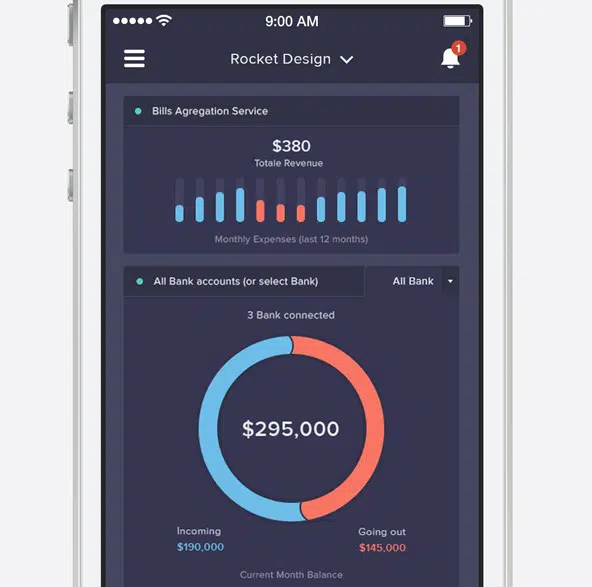
Mobile Sush.io-App
Verpassen Sie nicht die Gelegenheit, sich dieses erstaunliche Sush.io-Dashboard-Konzept anzusehen. Es verwendet einen dunklen Hintergrund und ein flaches Design.
Das Olyfe-Dashboard
Das Olyfe-Dashboard verwendet ein modulares grünes Layout und eine große Auswahl an warmen und kalten Farben. Dieses Dashboard verwendet ein flaches Design. Die Informationen sind gut organisiert und bieten eine benutzerfreundliche Oberfläche.
Du weisst
Last but not least wurde dieses Beispiel speziell für ein soziales Netzwerk von Wissenschaftlern erstellt. Es hat ein freundliches und flaches Interface-Design.