Moderne flüssige Typografie mit CSS-Klemme
Veröffentlicht: 2022-03-10 Das Konzept der fließenden Typografie in der Webentwicklung ist seit Jahren präsent, und Entwickler mussten sich auf verschiedene Problemumgehungen verlassen, damit es im Browser funktioniert. Mit der neuen CSS clamp Funktion war das Erstellen flüssiger Typografie noch nie so einfach.
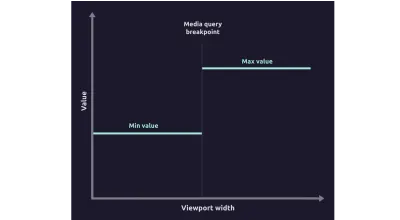
Wenn wir responsive Typografie implementieren, ändern sich die Werte normalerweise an bestimmten Haltepunkten. Sie sind explizit definiert. Daher stellen Designer häufig typografische Werte (Schriftgrößen, Zeilenhöhen, Buchstabenabstände usw.) für zwei, drei oder sogar mehr Bildschirmgrößen bereit, und Entwickler implementieren diese Anforderungen normalerweise, indem sie Medienabfragen hinzufügen, um auf bestimmte Haltepunkte abzuzielen.

Obwohl Typografie-Elemente so gut aussehen wie auf den Designs, ist dies möglicherweise nicht der Fall für einige Elemente auf Ansichtsfensterbreiten in der Nähe der Haltepunkte. Wie wir bereits wissen, stehen Benutzern über die im Design angesprochenen hinaus viele verschiedene Geräte und Bildschirmgrößen zur Verfügung. Das Hinzufügen weiterer Haltepunkte dazwischen und Stilüberschreibungen könnte das Problem beheben, aber wir riskieren, die Komplexität des Codes zu erhöhen, mehr Grenzfälle zu schaffen und den Code weniger klar und wartbar zu machen.

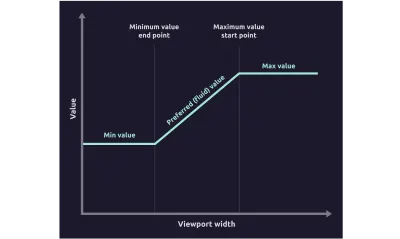
Flüssige Typografie skaliert je nach Ansichtsfensterbreite reibungslos zwischen dem Mindest- und Höchstwert. Es beginnt normalerweise mit einem Mindestwert und behält den konstanten Wert bis zu einem bestimmten Bildschirmbreitenpunkt bei, an dem es beginnt, sich zu erhöhen. Sobald es bei einer anderen Bildschirmbreite einen Maximalwert erreicht, behält es von da an diesen Maximalwert bei. Wir werden in diesem Artikel sehen, dass flüssige Typografie auch in umgekehrter Reihenfolge fließen kann – beginnend mit einem Maximalwert und endend mit einem Minimalwert.

Dieser Ansatz reduziert oder eliminiert die Feinabstimmung für bestimmte Breakpoints und andere Grenzfälle. Obwohl es hauptsächlich in der Typografie verwendet wird, funktioniert dieser flüssige Größenansatz auch für Ränder, Polsterung, Lücken usw.
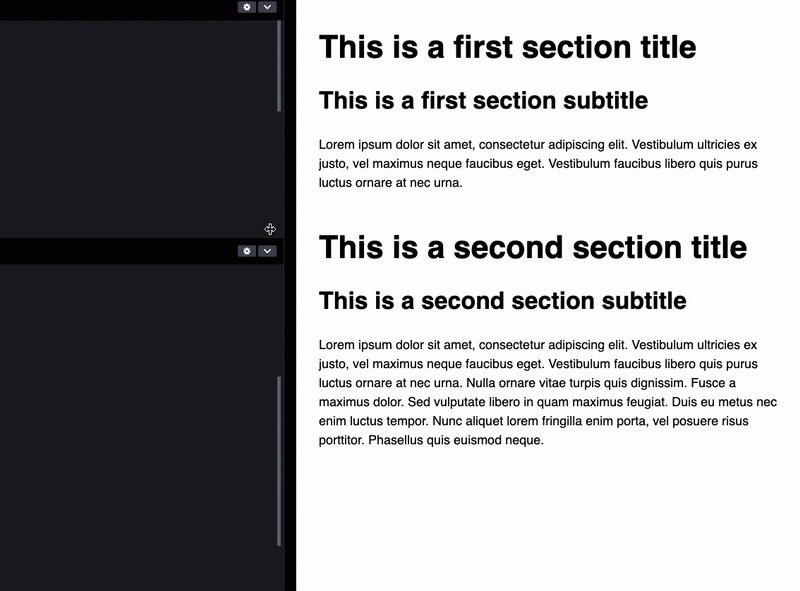
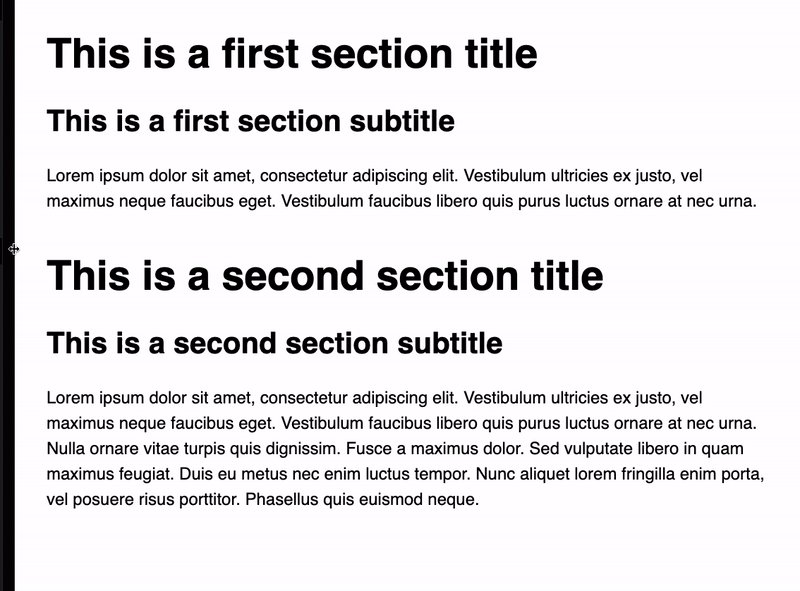
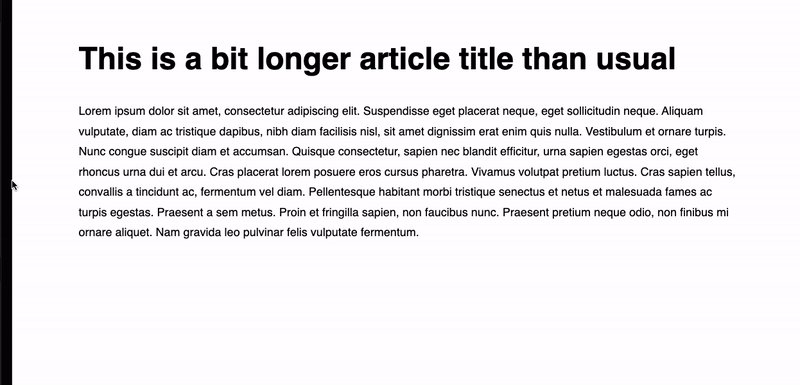
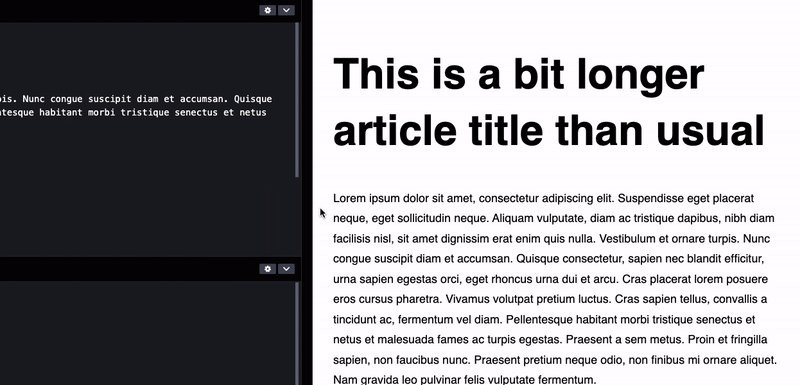
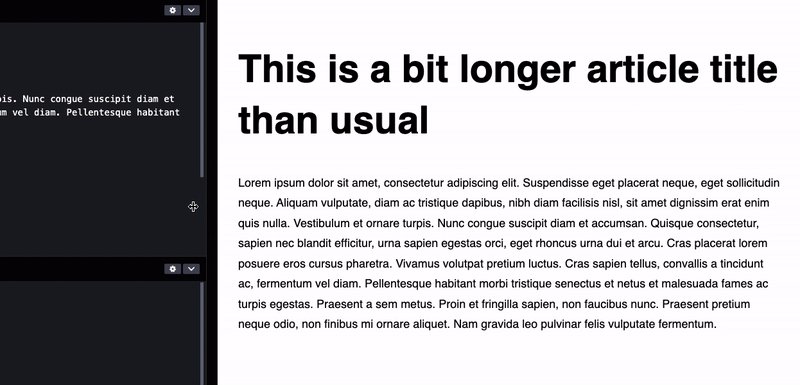
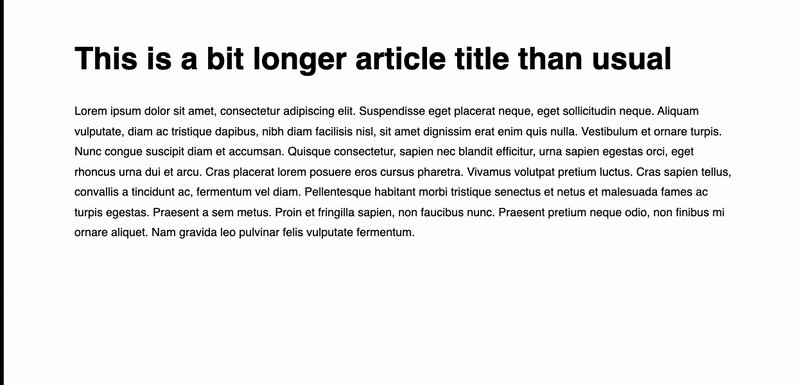
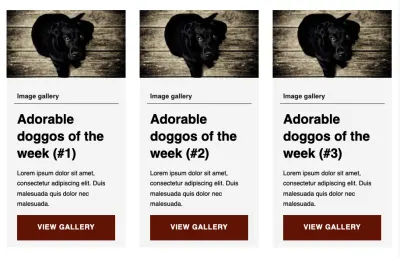
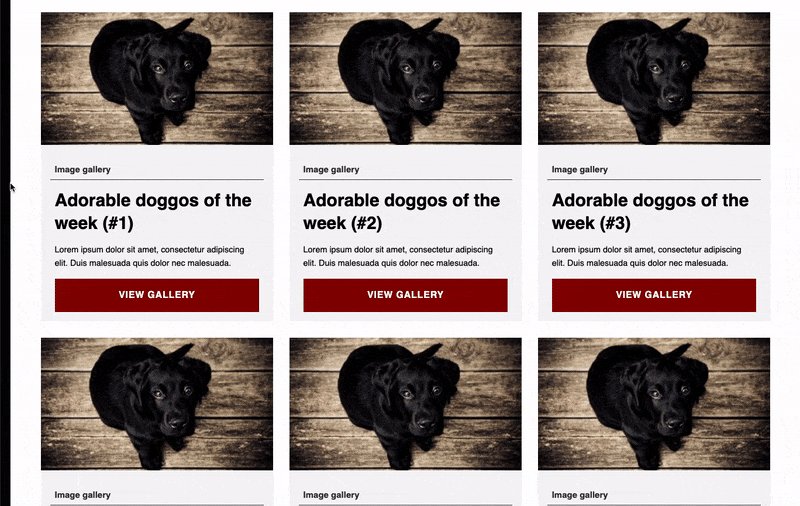
Beachten Sie, wie im folgenden Beispiel der Titeltext reibungslos skaliert wird und wie er auf jeder Breite des Ansichtsfensters gut aussieht. Beachten Sie auch, dass der Inhalt weiterhin die ansprechende Typografie beibehält und sich der Wert nur an einem Haltepunkt ändert.

Obwohl die flüssige Typografie die oben genannten Probleme angeht, ist sie nicht für alle Szenarien ideal, und die flüssige Typografie sollte nicht als Ersatz für die responsive Typografie behandelt werden . Jeder hat seine eigenen Best Practices und geeigneten Anwendungsfälle und wir werden diese später in diesem Artikel behandeln.
In diesem Artikel tauchen wir tief in die flüssige Typografie ein und sehen uns verschiedene Ansätze an, die Entwickler in der Vergangenheit verwendet haben. Wir werden auch die CSS- clamp behandeln und wie sie die Implementierung der flüssigen Typografie vereinfacht, und wir werden lernen, wie die Parameter der Klemmfunktion clamp werden, um die Start- und Endpunkte für das flüssige Verhalten zu steuern. Wir werden auch Probleme mit der Barrierefreiheit behandeln, von denen die meisten heute behoben werden können, und ein wichtiges Problem mit der Barrierefreiheit, das wir noch nicht beheben können.
Erste Versuche zur flüssigen Typografie
Als Entwickler verwenden wir häufig JavaScript, um die fehlenden CSS-Funktionen zu ergänzen, bis sie entwickelt und in den wichtigsten Browsern unterstützt werden. In den frühen Tagen des responsiven Webdesigns wurden JavaScript-Bibliotheken wie FlowType.JS verwendet, um flüssige Typografie zu erreichen.
Die erste echte CSS-Implementierung der fließenden Typografie kam mit der Einführung von CSS-Berechnungs- und vw calc vh ).
/* Fixed minimum value below the minimum breakpoint */ .fluid { font-size: 32px; } /* Fluid value from 568px to 768px viewport width */ @media screen and (min-width: 568px) { .fluid { font-size: calc(32px + 16 * ((100vw - 568px) / (768 - 568)); } } /* Fixed maximum value above the maximum breakpoint */ @media screen and (min-width: 768px) { .fluid { font-size: 48px; } }Dieses Snippet sieht etwas komplex aus und es gibt viele Zahlen, die an der Berechnung beteiligt sind. Lassen Sie uns dies also in Segmente aufteilen und einen allgemeinen Überblick darüber erhalten, was vor sich geht. Konzentrieren wir uns auf Selektoren und Medienabfragen, um zu sehen, welche Fälle sie abdecken.
.fluid { /* Min value */ } @media screen and (min-width: [breakpoint-min]) { .fluid { /* Preferred value between the minimum and maximum bound */ } @media screen and (min-width: [breakpoint-max]) { /* Max value */ }Beim Mobile-First-Ansatz legt der erste Selektor den Wert auf eine Mindestgrenze fest. Die erste Medienabfrage verarbeitet das flüssige Verhalten zwischen den beiden Haltepunkten. Der letzte Haltepunkt legt den Wert auf eine maximale Grenze fest. Nachdem wir nun wissen, was jeder Selektor und jede Medienabfrage tut, sehen wir uns an, wie die minimale und maximale Grenze angewendet wird und wie der Flüssigkeitswert berechnet wird.
.fluid { font-size: [value-min]; } @media (min-width: [breakpoint-min]) { .fluid { font-size: calc([value-min] + ([value-max] - [value-min]) * ((100vw - [breakpoint-min]) / ([breakpoint-max] - [breakpoint-min]))); } } @media (min-width: [breakpoint-max]) { .fluid { font-size: [value-max] } }Dies ist eine Menge Boilerplate-Code, um eine sehr einfache Aufgabe zu erfüllen, einen Wert zwischen den minimalen und maximalen Grenzen festzulegen und ein fließendes Verhalten zwischen zwei Haltepunkten hinzuzufügen.
Trotz der Menge der erforderlichen Standardbausteine wurde dieser Ansatz für die Handhabung der Flüssigkeitsdimensionierung im Allgemeinen so beliebt, dass klar wurde, dass ein rationalisierterer Ansatz erforderlich war. Hier kommt die CSS-Clamp-Funktion ins Spiel.
CSS clamp Funktion
Die CSS clamp nimmt drei Werte an – eine minimale Grenze, einen bevorzugten Wert und eine maximale Grenze und klemmt den aktuellen Wert zwischen diesen Grenzen. Der bevorzugte Wert wird verwendet, um den Wert zwischen den Grenzen zu bestimmen. Der bevorzugte Wert umfasst normalerweise Ansichtsfenstereinheiten, Prozentsätze oder andere relative Einheiten, um den Fluideffekt zu erzielen. Dies ist eine so robuste und flexible Funktion, dass sie neben den festen Werten sogar mathematische Funktionen und Ausdrücke sowie Werte aus der attr Funktion akzeptieren kann.
clamp([value-min], [value-preferred], [value-max]);Diese Funktion kann auf jedes Attribut angewendet werden, das einen gültigen Werttyp wie Länge, Häufigkeit, Zeit, Winkel, Prozentsatz, Zahl und andere akzeptiert, sodass sie über Typografie und Größenbestimmung hinaus verwendet werden kann.
Die Browserunterstützung für die clamp -Funktion liegt zum Zeitpunkt des Schreibens dieses Artikels bei über 90 %, wird also bereits gut unterstützt. Für nicht unterstützte Desktop-Browser wie Internet Explorer reicht es aus, einen Fallback-Wert anzugeben, da die nicht unterstützten Browser den gesamten font-size ignorieren, wenn sie die clamp -Funktion nicht parsen können.
font-size: [value-fallback]; /* Fallback value */ font-size: clamp([value-min], [value-preferred], [value-max]); Flüssige Typografie mit CSS clamp
Lassen Sie uns die CSS- clamp -Funktion verwenden und sie mit den folgenden Werten füllen:
- Mindestwert — gleich der Mindestschriftgröße.
- Maximalwert — gleich der maximalen Schriftgröße.
- Bevorzugter Wert – bestimmt, wie flüssige Typografie skaliert – Start- und Endpunkte des flüssigen Verhaltens und der Änderungsgeschwindigkeit. Dieser Wert hängt von der Größe des Darstellungsbereichs ab, daher verwenden wir die Breiteneinheit des
vw.
Schauen wir uns das folgende Beispiel an und stellen die Schriftgröße auf einen Wert zwischen 32px und 48px . Die folgende font-size hat ein festgelegtes Minimum von 32px und ein Maximum von 48px . Der aktuelle Wert wird durch die Breiteneinheit des Ansichtsfensters oder genauer gesagt durch 4% der aktuellen Ansichtsfensterbreite bestimmt, wenn dieser Wert zwischen der minimalen und der maximalen Grenze liegt.
font-size: clamp(32px, 4vw, 48px);Werfen wir einen kurzen Blick darauf, welcher Wert für dieses Beispiel in Abhängigkeit von der Breite des Ansichtsfensters angewendet wird, damit wir einen guten Eindruck davon bekommen, wie die CSS-Clamp-Funktion funktioniert.
| Ansichtsfensterbreite (px) | Bevorzugter Wert (px) | Angewendeter Wert (px) |
|---|---|---|
| 500 | 20 | 32 (an eine Mindestgrenze geklemmt) |
| 900 | 36 | 36 (bevorzugter Wert zwischen den Grenzen) |
| 1400 | 56 | 48 (an eine maximale Grenze geklemmt) |
Wir können zwei Probleme mit diesem Klemmfunktionswert feststellen:
- Pixelwerte für Min und Max sind nicht zugänglich.
Mindest- und Höchstgrenzen werden mit Pixelwerten ausgedrückt, sodass sie nicht skaliert werden, wenn ein Benutzer seine bevorzugte Schriftgröße ändert. - Darstellungsbereichswert für bevorzugten Wert ist nicht zugänglich.
Dasselbe wie im vorherigen Fall. Dieser Wert hängt ausschließlich von der Breite des Darstellungsbereichs ab und berücksichtigt keine Benutzereinstellungen. - Der bevorzugte Wert ist unklar.
Wir verwenden4vw, was zunächst wie eine magische Zahl aussehen könnte. Wir müssen wissen, wann das flüssige Verhalten beginnt und endet, damit wir verschiedene Änderungen der flüssigen Schriftgröße synchronisieren können.
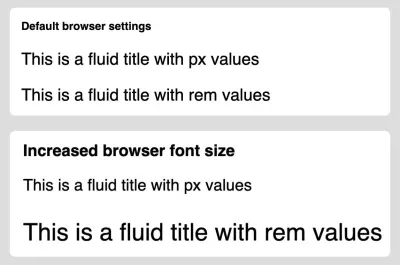
Wir können das erste Problem leicht angehen, indem wir px -Werte in rem -Werte für minimale und maximale Grenzen umwandeln, indem wir die px Werte durch 16 teilen (Standardschriftgröße des Browsers). Dadurch werden die Mindest- und Höchstwerte an die Browsereinstellungen des Benutzers angepasst.
font-size: clamp(2rem, 4vw, 3rem); 
rem und em Werte passen sich an. (Große Vorschau) Beim bevorzugten Wert müssen wir einen anderen Ansatz wählen, da dieser Wert auf die Viewport-Größe reagieren muss. Wir können den relativen rem Wert jedoch leicht einmischen, indem wir ihn in einen mathematischen Ausdruck umwandeln.
font-size: clamp(2rem, 4vw + 1rem, 3rem);Bitte beachten Sie, dass dies keine narrensichere Lösung für alle Zugänglichkeitsprobleme ist , daher ist es dennoch wichtig zu testen, ob die flüssige Typografie ausreichend vergrößert werden kann und ob sie gut genug auf die Zugänglichkeitseinstellungen des Benutzers reagiert. Wir werden diese Probleme später behandeln.
Wir wissen jedoch immer noch nicht, wie wir den bevorzugten Wert aus dem Beispiel ( 4vw + 1rem ) erhalten haben, um das erforderliche Flüssigkeitsverhalten zu erreichen. Schauen wir uns also an, wie wir den bevorzugten Wert feinabstimmen und die Mathematik dahinter vollständig verstehen können .
Fluid-Sizing-Funktion
Der bevorzugte Wert wirkt sich darauf aus, wie sich die Fluid-Typografie-Funktion verhält . Genauer gesagt können wir ändern, an welchen Punkten der Viewport-Breite sich der Minimalwert zu ändern beginnt und an welchem Punkt der Viewport-Breite er den Maximalwert erreicht.
Wir möchten beispielsweise, dass das fließende Verhalten bei 1200px Pixel beginnt und bei 800px der Ansichtsfensterbreite endet. Bitte beachten Sie, dass unterschiedliche minimale und maximale Grenzen unterschiedliche bevorzugte Werte (Darstellungswert und relative Größe) erfordern , um die verschiedenen flüssigen Typografien synchron zu halten.
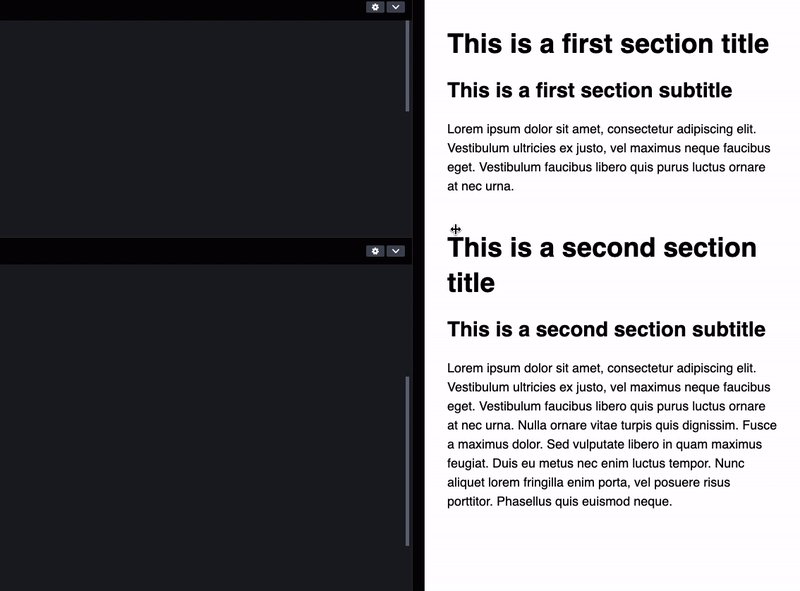
Zum Beispiel möchten wir normalerweise nicht, dass ein flüssiges Verhalten zwischen 1200px und 800px der Breite des Darstellungsbereichs und ein anderes zwischen 1000px und 750px der Breite des Darstellungsbereichs auftritt. Dies kann wie im folgenden Beispiel zu Größeninkonsistenzen führen.

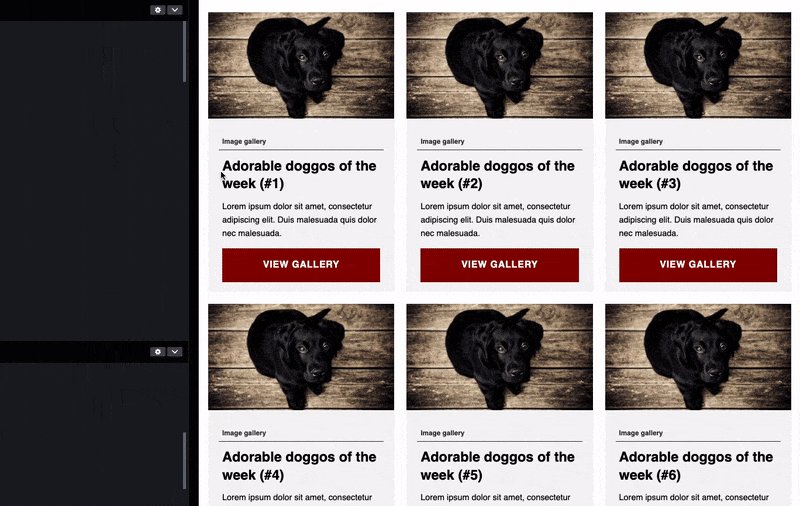
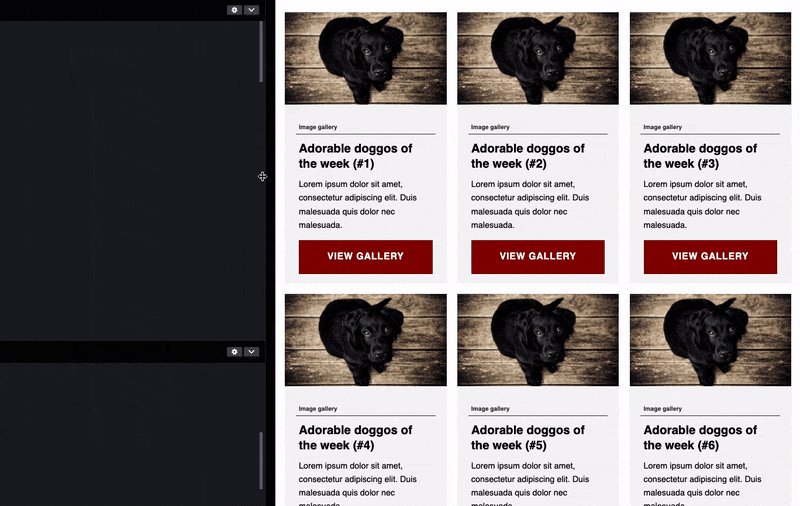
4vw . Obwohl das Ergebnis auf der linken Seite konsistent aussieht, ist die fließende Größenanpassung (rechts) bei einigen Ansichtsfensterbreiten inkonsistent, da die Änderung bei unterschiedlichen Ansichtsfensterbreiten auftritt. (Große Vorschau)Um dieses Problem zu vermeiden, müssen wir herausfinden, wie der bevorzugte Wert berechnet wird, und dem bevorzugten Wert der Klemmfunktion das richtige Ansichtsfenster und die richtigen relativen Werte zuweisen.

Lassen Sie uns eine Funktion finden, die verwendet wird, um es zu berechnen.
font-size: clamp([min]rem, [v]vw + [r]rem, [max]rem);$$y=\frac{v}{100}*x + r$$
- x — aktueller Breitenwert des Ansichtsfensters (
px). - y — resultierende flüssige Schriftgröße für einen aktuellen Darstellungsfensterbreitenwert x (
px). - v — Breitenwert des Ansichtsfensters, der sich auf die Änderungsrate des Fluidwerts (
vw) auswirkt. - r — relative Größe gleich der Schriftgröße des Browsers. Der Standardwert ist
16px.
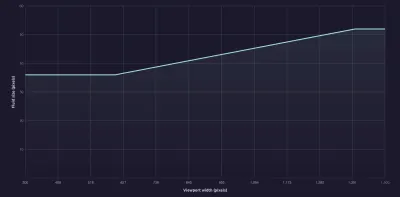
Mit dieser Funktion können wir einfach Anfangs- und Endpunkte des Flüssigkeitsverhaltens berechnen. In unserem Beispiel ist der Mindestwert von 2rem ( 32px ) bis 400px Viewport-Breite von 400px konstant.
$$32=\frac{4}{100}*x + 16$$
$$16=\frac{1}{25}*x$$
$$x=400$$
Wir können die gleiche Funktion für den Maximalwert anwenden und sehen, dass sie einen Maximalwert von 3rem ( 48px ) auf einer 800px -Viewport-Breite erreicht.
Der Zweck dieses Beispiels bestand lediglich darin, zu demonstrieren, wie sich der bevorzugte Wert auf das Verhalten der flüssigen Typografie auswirkt. Lassen Sie uns dieselbe Funktion für ein etwas realistischeres Szenario verwenden und ein praktischeres Beispiel aus der realen Welt lösen. Wir erstellen barrierefreie fließende Typografie basierend auf den erforderlichen Schriftgrößen und bestimmten Punkten, an denen das fließende Verhalten auftreten soll.
Berechnung bevorzugter Wertparameter basierend auf bestimmten Start- und Endpunkten
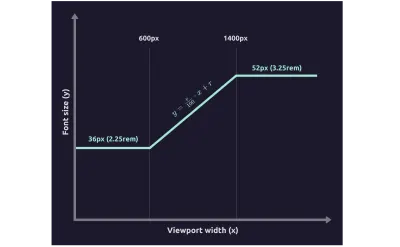
Werfen wir einen Blick auf ein praktisches Beispiel, das häufig in realen Szenarien vorkommt. Die Designer haben uns die Schriftgrößen und Haltepunkte zur Verfügung gestellt, die wir als Entwickler benötigen, um die flüssige Typografie mit den folgenden Parametern umzusetzen:
- Minimale Schriftgröße ist
36px(y1) - Die maximale Schriftgröße beträgt 52 Pixel (
52px) - Der Mindestwert sollte bei
600px(x1) enden. - Der maximale Wert sollte bei
1400px(x2) beginnen.

Nehmen wir diese Werte und fügen sie der Fluid-Sizing-Funktion hinzu, die wir zuvor besprochen haben.
$$y=\frac{v}{100} \cdot x + r$$
Am Ende haben wir zwei Gleichungen mit zwei Parametern, die wir berechnen müssen – den Breitenwert des Ansichtsfensters v und die relative Größe r .
$$(1)\;\;\; y_1=\frac{v}{100} \cdot x_1 + r$$
$$(2) \;\;\; y_2 =\frac{v}{100} \cdot x_2 + r$$
Wir können die erste Gleichung nehmen und sie in den folgenden Ausdruck umwandeln, den wir verwenden können.
$$(1) \;\;\; r=y_1 - \frac{v}{100} \cdot x_1$$
Wir können r in der zweiten Gleichung durch diesen Ausdruck ersetzen und erhalten die Funktion zur Berechnung von v .
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$v=\frac{100 \cdot (52-36)}{1400 - 600}$$
$$v=2$$
Wir erhalten den Viewport 2vw . Auf ähnliche Weise können wir r isolieren und mit den verfügbaren Parametern berechnen.
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
$$r=\frac{600 \cdot 52 - 1400 \cdot 36}{600 - 1400}$$
$$r=24$$
Hinweis : Dieser Wert ist in Pixel angegeben und der relative Wert muss in rem ausgedrückt werden, also teilen wir den Pixelwert durch 16 und erhalten am Ende 1.5rem .
Wir müssen auch die Mindestgrenze von 36px und die Höchstgrenze von 52px in rem umwandeln und alle Werte zur CSS- clamp -Funktion hinzufügen.
font-size: clamp(2.25rem, 2vw + 1.5rem, 3.25rem);Wir können diese Funktion darstellen, um zu bestätigen, dass die berechneten Werte korrekt sind.

Zusammenfassend können wir die folgenden zwei Funktionen verwenden, um bevorzugte Wertparameter v (ausgedrückt in vw ) und r (ausgedrückt in rem ) aus Schriftgrößen und Breitenpunkten des Ansichtsfensters zu berechnen.
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
Jetzt, da wir vollständig verstehen, wie die clamp funktioniert und wie der bevorzugte Wert berechnet wird, können wir in unseren Projekten problemlos konsistente und zugängliche flüssige Typografie erstellen und die oben genannten Fallstricke vermeiden.
Verwenden eines negativen Ansichtsfensterwerts für die Fluidgröße
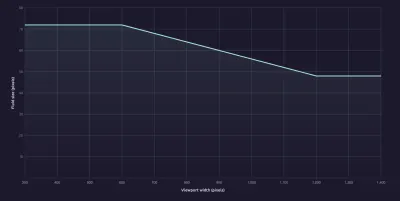
Wir können die Größe auch vergrößern, wenn die Größe des Darstellungsbereichs abnimmt , indem wir einen negativen Wert für den Darstellungsbereichswert verwenden. Der negative Wert des Ansichtsfensters kehrt das standardmäßige Flüssigkeitsverhalten um. Wir müssen auch die relative Größe anpassen, damit das Flüssigkeitsverhalten an bestimmten Punkten beginnt und endet, indem wir die beiden oben genannten Gleichungen aus dem vorherigen Beispiel lösen.
font-size: clamp(3rem, -4vw + 6rem, 4.5rem);Ich habe diese umgekehrte Konfiguration in meinen Projekten nicht verwendet, aber Sie könnten es interessant finden, wenn Sie jemals auf diese Anforderung in Ihrem Projekt oder Design stoßen.


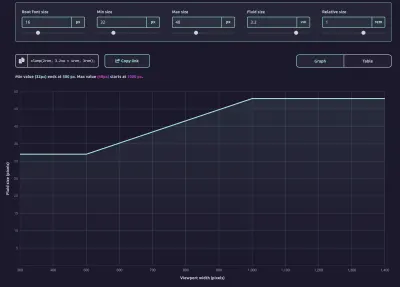
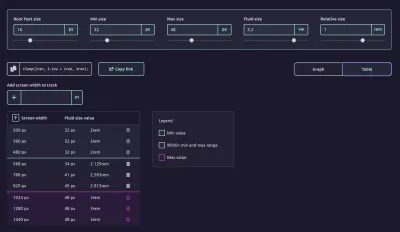
Fluid-Typografie-Visualisierungstool
Während ich an einem Projekt arbeitete, musste ich mehrere verschiedene Fluid-Typografie-Konfigurationen erstellen. Ich habe die Konfigurationen im Browser getestet und hatte die Idee, ein Tool zu erstellen, das Entwicklern helfen würde, das Verhalten der flüssigen Typografie zu visualisieren und zu optimieren. Ich wurde von einer der Demos aus dem Kurs „CSS für JS-Entwickler“ von Josh W. Comeau inspiriert und habe das Modern Fluid Typography Tool erstellt.

Entwickler können dieses Tool verwenden, um fließende Typografie-Codeausschnitte zu erstellen und zu optimieren und fließendes Verhalten zu visualisieren, um mehrere Instanzen synchron zu halten. Das Tool kann auch einen Link zur Konfiguration generieren, sodass Entwickler den Link in Codekommentare oder Dokumentationen einfügen können, damit andere das Verhalten der Fluidgröße leicht überprüfen können.

Dieses Projekt ist kostenlos und Open Source, also zögern Sie nicht, Fehler zu melden und einen Beitrag zu leisten. Ich freue mich auf Ihre Gedanken und Feature-Wünsche!
Bedenken hinsichtlich der Zugänglichkeit
Es ist wichtig, noch einmal darauf hinzuweisen, dass die Verwendung von rem -Werten flüssige Typografie nicht automatisch für alle Benutzer zugänglich macht, sondern nur erlaubt, dass die Schriftgrößen auf die Schriftartpräferenzen des Benutzers reagieren. Die Verwendung der CSS- clamp in Kombination mit den Viewport-Einheiten, um eine flüssige Größenanpassung zu erreichen, führt zu einer weiteren Reihe von Nachteilen , die wir berücksichtigen müssen.
Adrian Roselli hat diese Probleme ausführlich in seinem Blogbeitrag getestet und dokumentiert.
„Wenn SievwEinheiten verwenden oder die Textgröße mitclamp()begrenzen, besteht die Möglichkeit, dass ein Benutzer den Text möglicherweise nicht auf 200 % seiner ursprünglichen Größe skalieren kann. Wenn das passiert, liegt ein WCAG-Fehler unter 1.4.4 Textgröße ändern (AA) vor, also testen Sie die Ergebnisse unbedingt mit Zoom.“
— Adrian Roselli
Ich wollte dieses Problem von Anfang an angehen, indem ich JavaScript verwende, um zu erkennen, wann ein Zoom-Ereignis auftritt, und eine Klasse anzuwenden, die die flüssige Größenanpassung mit einem regulären rem -Wert überschreibt.
/* Apply fluid typography for default zoom level (not zoomed) */ .title { font-size: clamp(2rem, 4vw + 1rem, 3rem); } /* Revert to responsive typography if zoom is active */ body.zoom-active .title { font-size: 2rem; } @media screen and (min-width: 768px) { body.zoom-active .title { font-size: 3rem; } }Sie werden überrascht sein, als ich herausfand, dass wir das Zoom-Ereignis mit JavaScript nicht zuverlässig erkennen können, so wie wir jedes andere reguläre Viewport-Ereignis wie die Größenänderung erkennen können.
Es gibt die Visual Viewport API-Spezifikation mit einer soliden Browserunterstützung von 92 % zum Zeitpunkt des Schreibens dieses Artikels, aber der Skalierungswert (Zoomstufe) funktioniert einfach nicht – er gibt unabhängig vom Zoomwert (Skalierungswert) denselben Wert zurück. Ganz zu schweigen davon, dass keine Dokumentation, Arbeitsbeispiele oder Anwendungsfälle verfügbar sind. Dies ist etwas seltsam, wenn man bedenkt, dass diese API eine so solide Browserunterstützung bietet. Es gibt einige Problemumgehungen, aber sie sind auch nicht vollständig zuverlässig und können nicht erkennen, ob die Seite beim ersten Laden vergrößert wurde, erst nachdem das Ereignis aufgetreten ist.
Wenn die Visual Viewport-API wie beabsichtigt funktionierte, könnten wir eine CSS-Klasse beim Zoom-Ereignis problemlos umschalten.
/* This code won't work because visualViewport.scale is buggy * and always returns the same value. This might be fixed in the future. */ function checkZoomLevel() { if (window.visualViewport.scale === 1) { document.body.classList.remove("zoom-active"); } else { document.body.classList.add("zoom-active"); } } window.addEventListener("resize", checkZoomLevel);Es ist bedauerlich, dass wir durch die Anwendung von Fluid Sizing riskieren, den Inhalt für einige Benutzer unzugänglich zu machen, die beim Surfen die Zoom-Funktion verwenden. Bis wir ein zuverlässiges und zugänglicheres Fallback für flüssige Typografie erstellen können, verwenden Sie flüssige Größen sparsam und testen Sie, ob die Zoomstufen den Richtlinien für barrierefreie Webinhalte (WCAG) entsprechen.
Empfohlene Anwendungsfälle
Fließende Typografie funktioniert am besten für große und markante Textelemente mit einem größeren Unterschied zwischen der minimalen und maximalen Größe. Große Titel sehen in kleineren Ansichtsfenstern unruhiger und fehl am Platz aus, wenn sie nicht entsprechend skaliert werden.
Fluid Sizing wird auch für die Fälle empfohlen, in denen wir eine konsistente Dimensionierung beibehalten müssen.


Zu einem ähnlichen Schluss kommt Elise Hein in ihrem Artikel über Best Practices für flüssige Typografie.
„Ich habe vergeblich versucht, viele spezifische Bereiche zu finden, in denen die auf Ansichtsfenster bezogene Typografie die bruchpunktbasierte Größenbestimmung in Bezug auf die Lesbarkeit übertrifft. Hier sind zwei: Festlegen des Anzeigetexts und Beibehalten eines konsistenten Maßes .
– Elise Hein
Fließende Typografie ist nicht so effektiv oder nützlich, wenn der Unterschied zwischen dem Minimum und dem Maximum nur wenige Pixel beträgt , wie es beim Fließtext üblich ist. Fließtext mit einem kleinen Unterschied zwischen der minimalen und der maximalen Schriftgröße wird bei jeder Breite des Ansichtsfensters nicht fehl am Platz aussehen, wie es bei größeren Schriftgrößen der Fall ist. Für diese Fälle wird empfohlen, normale responsive Typografie mit Haltepunkten zu verwenden.
Fazit
Fließende Typografie sollte nicht als Ersatz für responsive Typografie dienen, sondern als Erweiterung für bestimmte Anwendungsfälle. Wir sollten flüssige Typografie verwenden, um Text, der einen größeren Unterschied zwischen der minimalen und maximalen Größe aufweist, glatt zu skalieren und eine konsistente Größe beizubehalten.
Bei der Verwendung mehrerer Fluid-Typografie-Elemente mit CSS clamp Funktion müssen wir sicherstellen, dass die Fluid-Skalierung synchron ist. Wir können dies tun, indem wir die Ansichtsfensterbreite und den relativen Wert berechnen und sie als bevorzugte Werte in der CSS clamp Funktion verwenden. Wir müssen auch daran denken, relative Einheiten wie rem-Einheiten zu verwenden, damit sich flüssige Typografie an die Präferenzen der Benutzerschriftgröße anpasst.
Wir haben auch gesehen, wie flüssige Typografie die Zoom-Fähigkeiten der Benutzer einschränken kann, was zu Problemen mit der Barrierefreiheit führen kann. Es ist wichtig, die flüssige Typografie mit Zoom zu testen und sie auf die normale responsive Typografie zurückzusetzen, wenn der Test ergibt, dass der Inhalt nicht ausreichend zoombar ist.
Wir sollten in der Lage sein, dieses Problem zu beheben, indem wir die fließenden Typografiewerte überschreiben, wenn eine Zoom-Aktion auftritt. Dies ist derzeit jedoch nicht möglich, da die Visual Viewport-API nicht ordnungsgemäß funktioniert und nicht auf Benutzer-Zoom-Ereignisse reagiert.
Verweise
-
clamp(), MDN - „Warum sollte Schrift überhaupt fließend sein?“, Elise Hein
- „Vereinfachte flüssige Typografie“, Chris Coyier
- „Reaktionstyp und Zoom“, Adrian Roselli
- „Reaktionsfähige und fließende Typografie mit
vhundvwEinheiten“, Michael Riethmüller
