Verwenden von Mobx als State Manager in React Native-Anwendungen
Veröffentlicht: 2022-03-10Die Zustandsverwaltung ist ein wesentlicher Bestandteil der Entwicklung von JavaScript-Anwendungen, insbesondere von React- und React Native-Anwendungen. In diesem Tutorial lernen wir, wie man die MobX-Bibliothek für die Zustandsverwaltung verwendet; Verstehen Sie die Kernkonzepte, einige Anwendungsfälle und erstellen Sie ein einfaches Beispiel.
Hinweis: Grundkenntnisse in Javascript und React Native sind beim Durcharbeiten dieses Tutorials von großem Vorteil.
Verwenden von MobX in React-Anwendungen
Status sind die Daten, mit denen Ihre Komponente(n) arbeiten – sie enthalten die Daten, die eine Komponente benötigt, und bestimmen, was eine Komponente rendert. Zustandsverwaltung ist der Prozess der Verwaltung, wie der Zustand aktualisiert und von einer Komponente an eine andere weitergegeben wird. Das Überwachen und Arbeiten mit Daten in einer Anwendung kann schwierig sein, und das ist der Bedarf an Zustandsverwaltungsbibliotheken. Der Umgang mit all den Daten für Ihre Anwendung kann ein wenig entmutigend sein, insbesondere wenn Ihre Anwendung an Größe und Komplexität zunimmt. Das Erstellen eines eigenen Zustandsverwaltungstools ist nicht nur zeitaufwändig, sondern auch schwierig. Aus diesem Grund möchten Sie möglicherweise eine Zustandsverwaltungsbibliothek verwenden.
Es ist jedoch wichtig zu wissen, dass der Status nicht die einzigen Daten sind, die eine Komponente rendert, Komponenten können auch Props rendern, die an sie weitergegeben werden.
Optionen für die Zustandsverwaltung
Zustandsverwaltungsbibliotheken für React Native-Anwendungen umfassen: React Context API, Redux, MobX und Unstatement Next.
Obwohl diese Zustandsmanager jeweils ihre Vor- und Nachteile haben, empfehle ich persönlich MobX aufgrund seiner Einfachheit, seines minimalen Boilerplate-Codes – Sie müssen Ihren Code nicht ändern, da MobX im Kern JavaScript ist und wie JavaScript aussieht; Sie brauchen keine Architekturänderung, um es zu unterstützen (im Gegensatz zu Redux und in geringerem Maße Context).
Tatsächlich ist es eine so unsichtbare Abstraktion, dass Ihr Code in vielen Fällen, wenn Sie den gesamten MobX-Code entfernen – die Dekoratoren @observable , @computed , @action und Observer – genau gleich funktionieren wird (obwohl er einige Leistungsprobleme haben wird ) und ist nicht auf einen globalen Staat beschränkt. Dies sind einige Gründe, MobX als State Manager der Wahl für Ihre React Native-Anwendungen einzusetzen.
Obwohl es auch wichtig ist, einige Probleme bei der Verwendung von MobX als Statusmanager zu beachten, von denen einige die Vermeidung von Regeln zur Implementierung beinhalten, und MobX kann schwierig zu debuggen sein, insbesondere wenn Sie den Status direkt in einer Komponente ändern, ohne die @actions zu verwenden Parameter.
Was ist MobX?
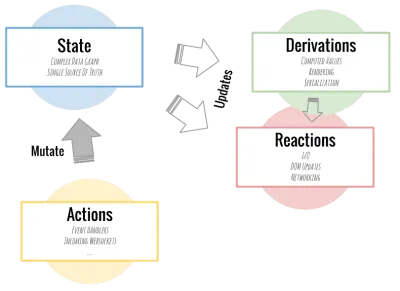
Laut der offiziellen Dokumentation ist MobX eine kampferprobte Bibliothek, die die Zustandsverwaltung einfach und skalierbar macht, indem sie die funktionale reaktive Programmierung transparent anwendet. MobX behandelt Ihre Anwendung wie eine Tabellenkalkulation. Die Logik ist, dass alles, was aus dem Anwendungsstatus abgeleitet werden kann, automatisch erfolgen sollte .

Grundprinzipien und Konzept von MobX
MobX unterscheidet sich von anderen State Managern durch die folgenden Konzepte.
1. Zustand
Status sind die Daten, die Ihre Anwendung enthält – ungefähr der gesamte Inhalt ihres Speichers. Dies gilt auch für Ihre Komponenten.
2. Ableitungen
In MobX ist alles, was ohne Interaktionen aus dem Zustand abgeleitet werden kann, eine Ableitung. Beispiele für Ableitungen sind:
- Benutzeroberfläche,
- Backend-Add-Ons wie Änderungen an einem Server.
MobX hat zwei Haupttypen von Ableitungen:
- Berechnete Werte
Berechnete Werte sind meist Werte, die mit reinen Funktionen aus einem aktuellen Zustand abgeleitet werden können. - Reaktionen
Reaktionen in Ableitungen sind Nebenwirkungen, die als Ergebnis von Änderungen in Ihrem Anwendungsstatus auftreten. Sie ähneln einem berechneten Wert, aber anstatt einen neuen Wert zu erzeugen, erzeugt eine Reaktion einen Nebeneffekt für Dinge wie das Drucken auf der Konsole, das Stellen von Netzwerkanforderungen, das inkrementelle Aktualisieren des React-Komponentenbaums zum Patchen des DOM und so weiter.
Eine goldene Regel bei der Verwendung von MobX lautet, dass Sie beim Erstellen eines Werts basierend auf dem aktuellen Status einen berechneten Wert verwenden.
3. Aktionen
Im Gegensatz zu Ableitungen sind Aktionen Code, der Änderungen an einem Anwendungsstatus bewirkt – Code, der den Status ändert. Sie sind alles, was den Staat verändert. Mit MobX können Sie es in Ihrem Code explizit machen, Aktionen sind meistens Benutzerereignisse wie Eingaben, Backend-Daten-Pushes oder sogar geplante Ereignisse.
Um Actions besser zu verstehen, schauen wir uns ein Beispiel aus der MobX-Dokumentation an.
class Ticker { @observable tick = 0 @action increment() { this.tick++ // 'this' will always be correct } } const ticker = new Ticker() setInterval(ticker.increment, 1000) Hier setzen wir ein @observable -Tick mit einem Anfangswert von 0. Als Nächstes haben wir ein Funktionsinkrement erstellt, das auch eine Aktion ist, die den Anfangswert aktualisiert, sobald ein Tick jede Sekunde gesetzt wird.
Observables in MobX
Observables oder beobachtbare Werte in MobX sind meistens JavaScript-Primitive, einfache Objekte, Klassen, Arrays und Maps. Sie werden meistens verwendet, indem zuerst ein Observable deklariert und ihm ein Wert hinzugefügt wird und es dann aufgerufen wird, indem ein @observable hinzugefügt wird, wie unten gezeigt:
observable(value) @observable classProperty = valueStore-Architektur-Ansatz in MobX
Die Hauptarchitektur von MobX umfasst Teile und Ideen wie Dienste, Store, View-Modelle und Container – von denen einige im Folgenden erläutert werden.
- Bedienung
Dies ist normalerweise eine Funktion, die von einem Container aufgerufen wird; Sie können verwendet werden, um Daten von APIs abzurufen und dem Store hinzugefügt zu werden. - Speichern
Wie der Name schon sagt, ist dies der zentrale Ort des Zustands, der von einer Anwendung verwendet wird. Normalerweise umfassen diese in MobX die Observables, Variablen, Aktionen und berechneten Eigenschaften. - Container
Dies ruft denserviceund legt Daten vom Ansichtsmodell als React- Requisiten in die Ansichtskomponente (sollte mit@observerdecorator markiert sein).
MobX in React- und nativen Anwendungen
Zu Lernzwecken werden wir in diesem Tutorial eine einfache Listen-App erstellen, die es einem Benutzer ermöglicht, Listenelemente hinzuzufügen, anzuzeigen und zu löschen. Wir werden MobX als Statusmanager in dieser Anwendung verwenden, um Listen hinzuzufügen, zu aktualisieren und sie aus dem App-Status zu löschen. Es ist jedoch wichtig zu beachten, dass Sie bereits die grundlegenden Konzepte von JavaScript und React verstehen.
Fangen wir ohne weiteres an!
Einrichten Ihrer Umgebung
Nachdem wir nun wissen, was MobX ist und wie es funktioniert, möchte ich Sie durch die Einrichtung Ihres Projekts führen.
Lassen Sie uns zunächst ein Projekt mit folgendem erstellen, schreiben Sie den folgenden Code auf Ihrem Terminal, um ein Projekt zu initialisieren:
npx create-react-app listappDer obige Code erstellt eine nackte React-Anwendung mit dem create-react-app-Paket. Wechseln Sie in das Projektverzeichnis:
cd listappFür diese App benötigen wir drei Komponenten:
-
TitleInput
Diese enthält den Titel für unser Projekt und ein Eingabeformular zum Hinzufügen von Listen. -
List
Dies ist ein Eingabeformular, das es einem Benutzer ermöglichen würde, eine Liste hinzuzufügen. Es wird eine Schaltfläche zum Hinzufügen haben, um unsere Listenelemente hinzuzufügen. -
ListsDisplay
Diese Komponente zeigt alle Benutzerlistenelemente und auch eine Schaltfläche zum Löschen an, die automatisch generiert wird, wenn ein Benutzer ein Listenelement hinzufügt.
Wir werden eine Store.js verwenden, um den App-Status und Methoden zu enthalten, um ihn ähnlich wie bei Redux zu ändern. Lassen Sie uns skizzieren, wofür sie verwendet werden.
-
mobx
Dies ist der State Manager, den wir für dieses Projekt verwenden werden. -
mobx-react
Dies ist die offizielle React-Bindung für MobX. -
bootstrap
Wir werden die Bootstrap-Version 4.5 verwenden, um unser Projekt zu stylen. -
uuid
Dies wird verwendet, um automatisch Schlüssel zum Löschen von Listen zu erstellen.
Lassen Sie uns danach fortfahren und diese Pakete installieren. Ich werde sie mit einer npm-Alternative in Garn installieren:
yarn add mobx mobx-react [email protected] uuidSobald die Pakete installiert sind, starten wir unsere App im Entwicklungsmodus, indem wir den folgenden Code in unserem Terminal ausführen:
yarn startEinrichtung unseres App Stores
Lassen Sie uns einen Shop für unser Projekt erstellen. Erstellen Sie zunächst eine Datei im Stammverzeichnis unseres Projekts mit dem Namen ListStore . Dies ist der zentrale Speicherort unseres App-Status.
Für diese App müssen wir einen ListStore erstellen, um uns nicht zu wiederholen, wenn wir ihn in anderen App-Komponenten verwenden.
/*** src/Store.js ***/ import { observable, action, computed } from "mobx"; import { v4 } from "uuid"; export class List { @observable value @observable done constructor (value) { this.id = v4() this.value = value } } export class ListStore { @observable lists = [] @observable filter = "" @action addList = (value) => { this.lists.push(new List(value)) } @action deleteList = (list) => { this.lists = this.lists.filter(t => t !== list) } @computed get filteredLists () { const matchCase = new RegExp(this.filter, "i") return this.lists.filter(list=> !this.filter || matchCase.test(list.value)) } } Im obigen Code haben wir drei Funktionen aus mobx importiert.

-
observable
Dieser enthält eine Variable, die bei einer Zustandsänderung aktualisiert werden kann. -
action
Wird verwendet, um den Anwendungsstatus zu ändern. -
computed
Werte, die aus dem vorhandenen Status oder anderen berechneten Werten abgeleitet werden können, ändern sich, nachdem ein Status geändert wurde.
Die Klasse List hat zwei Objektwerte, die done sind, und einen value , der den Anfangszustand der App und die Änderung bei Änderungen enthält.
Wir möchten, dass unsere neue Liste automatisch einen Schlüssel erstellt, damit wir automatisch eine Schaltfläche zum Löschen erhalten, sobald eine Liste erstellt wurde. Hier wird uuid verwendet, um Schlüssel in unserer Anwendung automatisch zu erstellen.
Als Nächstes haben wir eine addList -Funktion hinzugefügt, die Listen hinzufügt, wenn sie angeklickt wird, indem die .push() Methode verwendet wird, um die Liste in das Array zu verschieben, das wir bereits im @observable lists -Array erstellt haben.
Die Funktion deleteList akzeptiert List als Eigenschaft, die das Element sein soll, das der Benutzer entfernen möchte. Dann setzen wir den Wert von this.Lists auf ein neues Array, nachdem wir das ausgewählte Element entfernt haben.
Sowohl addLists als deleteList sind Aktionen, da sie den Status unserer App ändern, wenn Änderungen vorgenommen werden.
Initialisieren des MobX Store
Als Nächstes importieren wir unseren Store in unsere App.js und verwenden ihn in unserem Projekt.
import React from 'react'; import Navbar from "./components/navbar"; import ListDisplay from "./components/ListDisplay"; import {ListStore} from './ListStore'; function App() { const store = new ListStore() return ( <div> <Navbar store={store}/> <ListDisplay store={store}/> </div> ); } export default App; Hier haben wir die Komponenten TitleInput und ListDisplay importiert. Dann haben wir den Store in unserer App.js initialisiert, um ihn als Requisiten an die TitleInput- und ListDisplay- Komponenten übergeben zu können.
Normalerweise wird dies einen Fehler auslösen, weil wir nicht an den anderen Komponenten gearbeitet haben, also machen wir das. Lassen Sie uns die ListDisplay Komponente erstellen.
ListDisplay
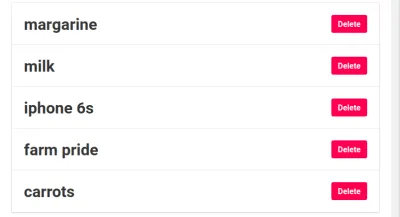
Diese Komponente zeigt alle unsere hinzugefügten Listen an und generiert auch automatisch eine Schaltfläche zum Löschen, sobald eine neue Liste hinzugefügt wird.
import React from 'react' import List from "./List"; import { observer } from 'mobx-react'; function ListDisplay(props) { const { deleteList, filteredLists } = props.store return ( <div> <div className="container"> {filteredLists.map(list => ( <List key={list.id} list={list} deleteList={deleteList} /> ))} </div> </div> ) } export default observer(ListDisplay) Für diese Komponente haben wir eine Funktion ListDisplay und sie zu einem Beobachter gemacht, wir haben auch die list und deletelist aus dem Speicher destrukturiert, wodurch wir es einfacher gemacht haben, sie als Objektprops zu übergeben.
Als Nächstes ordnen wir filteredLists Listen zu, um die Listen zurückzugeben, die wir dann beim Erstellen der einzelnen Liste verwenden, indem wir das zurückgegebene Element als Requisiten an die List- Komponente übergeben.
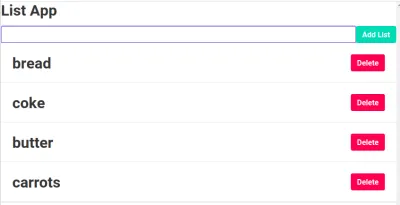
Sobald dies erledigt ist, sollte unsere Komponente mit hinzugefügten Listen wie folgt aussehen:

Als Nächstes fügen Sie eine List- und eine TitleInput- Komponente hinzu.
Komponente auflisten
Genau wie unsere anderen Komponenten exportiert unsere Listenkomponente die List als Beobachter, um dem Geschäft zu helfen, sie auf Änderungen zu überwachen.
import React from 'react' import { observer } from 'mobx-react' function List(props) { return ( <div className="card"> <div className="card-body"> <div className="d-flex justify-content-between align-items-center"> <p className={`title ${props.list.done ? "text-secondary" : ""}`}> {props.list.value} </p> <div> <button onClick={props.deleteList.bind(this, props.list)} className="btn btn-danger font-weight-bold py-2 px-5 ml-2"> Delete </button> </div> </div> </div> </div> ) } export default observer(List) Ich habe den Bootstrap verwendet, um Karten im ersten Satz von divs zu erstellen und das Löschsymbol so auszurichten, dass es sich zur rechten Seite der App bewegt. Zuerst haben wir eine Kartenkomponente erstellt, um unsere list zu handhaben, und dann haben wir ein Schaltflächen-Tag für die button „Löschen“ erstellt, das zwei Objekte davon akzeptiert und eine Stütze an die Liste übergibt, die beim Klicken das ausgewählte Listenelement aus der entfernt Listen auf der Seite.

Als nächstes kommt unsere TitleInput , die unser Eingabeformular zum Hinzufügen von Listen und den Titel für das Projekt enthält.
TitleInput
Ähnlich wie bei unseren anderen Projekten werden wir eine @observer -Funktion hinzufügen, damit die Komponente Requisiten aus dem App Store akzeptieren kann.
import React, { useState } from 'react' import { observer } from 'mobx-react' function Navbar(props) { const [value, setValue] = useState("") const {addList} = props.store const prepareAddList = (e) => { e.preventDefault() addList(value) setValue("") } return ( <div className="container mt-3"> <h1 className="title">List App</h1> <form onSubmit={prepareAddList} className="form-group"> <div className="row ml-lg-2"> <input className="form-control-lg col-12 col-lg-9 col-sm-12 mr-3 border border-secondary" value={value} type="text" onChange={(e) => setValue(e.target.value)} placeholder="Enter list" /> <button className="col-lg-2 col-5 col-sm-5 mt-2 mt-lg-0 mt-sm-2 btn btn-lg btn-success font-weight-bold"> Add to List </button> </div> </form> </div> ) } export default observer(Navbar) Zuerst haben wir einen Anfangszustand initialisiert. Mit React Hooks haben wir einen Anfangszustand namens values hinzugefügt, den wir auf eine leere Zeichenfolge gesetzt haben. Wir verwenden dies, um den Wert dessen zu halten, was in das Eingabefeld eingegeben wird. Um mehr über React Hooks zu erfahren, können Sie diesen Artikel von David Abiodun lesen.
Dann haben wir ein Objekt zum Hinzufügen von Listen zum Store addList und es als Requisiten aus dem App Store übergeben.
Als Nächstes haben wir eine Funktion preparedAddList , um ein Ereignisobjekt für die Eingabeformulare zu akzeptieren, wir haben auch eine Schaltfläche hinzugefügt, um die Listen manuell per Klick hinzuzufügen.
Fast fertig, müssen wir unseren Projektserver neu starten, indem wir Folgendes ausführen:
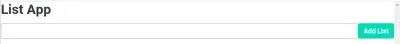
yarn start Und unser TitleInput sollte so aussehen:

Wir sind jetzt mit all unseren App-Komponenten fertig, also bauen wir sie in unserer App.js zusammen. Dazu müssen wir unsere Komponenten titleInput und ListDisplay . Außerdem müssen wir unseren Store aus der Store-Komponente importieren.
Damit MobX in unserer App funktioniert, müssen wir den MobX-Store als Requisiten in unserer App und einzelne Komponenten übergeben, damit sie die Eigenschaften und Funktionen im Store erhalten.
import React from 'react'; import Navbar from "./components/navbar"; import ListDisplay from "./components/ListDisplay"; import {ListStore} from './ListStore'; function App() { const store = new ListStore() return ( <div> <Navbar store={store}/> <ListDisplay store={store}/> </div> ); } export default App;Unsere App sollte nach Fertigstellung so aussehen:

Fazit
MobX ist ein großartiger Statusmanager, insbesondere für React-basierte Anwendungen. Beim Erstellen unserer Listen-App haben wir die grundlegenden Konzepte von MobX, Status, Ableitungen und Aktionen gelernt. Eine funktionierende Version dieser App finden Sie hier:
Sie können dies weiterführen, indem Sie MobX in der nächsten von Ihnen erstellten Anwendung verwenden, die die Zustandsverwaltung beinhaltet. Ich würde gerne sehen, was für neue Dinge Sie sich einfallen lassen. Weitere Informationen zu MobX- und Zustandsverwaltungsanwendungen finden Sie in den folgenden Referenzen.
Ressourcen und Referenzen
- „Reagieren Sie nativ mit MobX – Erste Schritte“, Nader Dabit, Medium
- „Konzepte & Prinzipien“ MobX (offizielle Dokumentation)
- „Best Practices mit React Hooks“, Adeneye David Abiodun, Smashing Magazine
