So entscheiden Sie, welche PWA-Elemente haften bleiben sollen
Veröffentlicht: 2022-03-10Da die Anzahl der Website-Besucher und -Käufer auf Mobilgeräten wächst, ist es wichtig zu überlegen, wie kleine Ergänzungen zu Ihrem Design sie dazu anregen, mehr zu tun als nur zu recherchieren und zu stöbern. Eines der Elemente, mit denen Mobile-Designer – für PWAs und mobile Websites – meiner Meinung nach mehr tun müssen, ist die Sticky-Leiste.
Was genau meine ich mit „mehr“? Nun, ich meine die Verwendung der festen Navigationsleiste oben oder unten auf einer mobilen Website für mehr als nur Navigation oder Branding.
Heute zeige ich Ihnen einige kreative Anwendungsmöglichkeiten für klebrige Elemente im mobilen Design, damit Sie mehr Besuchern helfen können, aktiv zu werden.
Inspiration für klebrige Elemente für mobiles Design
Denken Sie an die größte Herausforderung, vor der wir stehen, wenn es um Mobilgeräte geht. Während Benutzer mehr als bereit sind, ihre ersten Schritte auf einer Website oder PWA von ihren Mobilgeräten aus zu unternehmen, findet die Konvertierung häufig auf dem Desktop statt (wenn sie sich überhaupt daran erinnern).
Bei richtiger Anwendung können feste Elemente mehr mobile Besucher dazu anregen, direkt vor Ort zu handeln. Und das funktioniert für alle Arten von Websites.
1. Machen Sie die obere Sticky-Leiste nützlich
Die Klebeleiste oben auf Ihrer mobilen Website sollte nicht nur für das Branding da sein.
Allerdings verstehe ich, dass es schwierig sein kann, diesen Platz zu nutzen, wenn das Logo am Ende einen guten Teil dieses Platzes einnehmen kann. Aber wenn Sie es dünn genug gestalten, können Sie ein weiteres Banner daneben stapeln. Stellen Sie nur sicher, dass es nützlich ist.
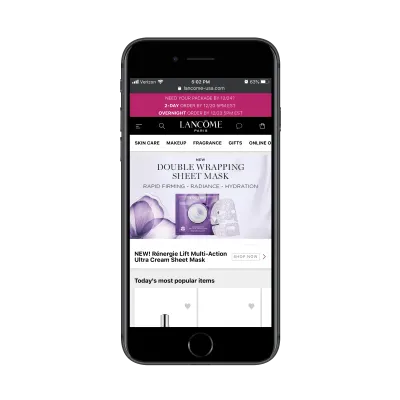
Die Lancome PWA ist ein interessantes Beispiel, weil sie dies gleichzeitig gut und schlecht macht:

Oben auf der PWA befinden sich drei klebrige Balken:
- Ein Banner, das für ein Sonderangebot wirbt,
- Eine Standard-Navigationsleiste,
- Eine sekundäre Navigationsleiste mit Shop-Kategorien.
Toll sind die beiden Navigationsleisten. Zusammen nehmen sie nicht zu viel Platz ein und machen es den Benutzern viel einfacher, das zu finden, wonach sie suchen, und ihre Einkäufe abzuschließen. Dieses Werbebanner ist jedoch nicht sehr gut ausgeführt.
Für den Anfang ist es zu groß und erfordert zu viel Aufmerksamkeit. Zweitens gibt es keine Möglichkeit, die Nachricht zu verwerfen. Es bleibt einfach dort, klebt an der Spitze der PWA, egal wohin der Besucher geht.
Wenn Sie eine Klebeleiste verwenden, um für ein Angebot zu werben – unabhängig von seiner Größe – geben Sie Ihren Benutzern die Möglichkeit, es aus dem Weg zu räumen, wenn es irrelevant ist oder wenn sie bereits die relevanten Details daraus gesammelt haben.
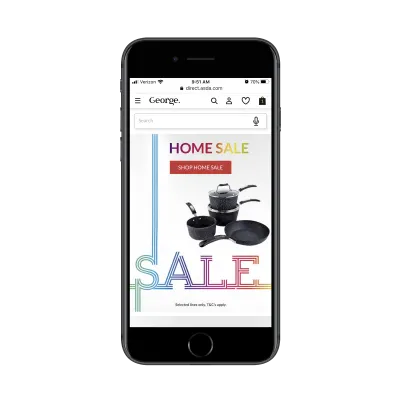
George.com ist eine weitere E-Commerce-Web-App, die die Vorteile der oberen Sticky-Leiste nutzt. Dieser verschwendet den Platz jedoch nicht mit ablenkenden Elementen.

Auf der Homepage fügt George.com oben auf der Seite eine klebrige und sprachaktivierte Suchleiste hinzu. Das ist großartig, da es eine Reihe von Besuchertypen anspricht:
- Besucher, die die Standardnavigation aus dem Menü bevorzugen.
- Besucher, die es vorziehen, eine schnelle Suche nach dem genauen Artikel, den sie benötigen, einzugeben.
- Besucher, die mit ihrer Stimme nach etwas suchen möchten.
Es hakt alle Kästchen ab.
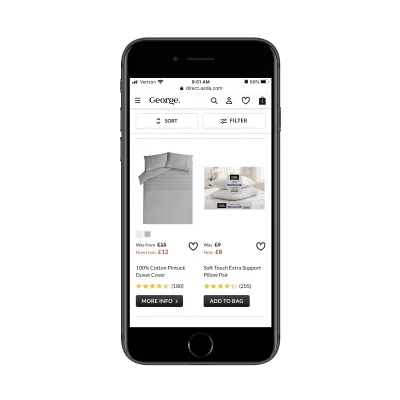
George.com bietet nicht nur ein großartiges Sucherlebnis für seinen Shop, sondern passt auch dieses klebrige Element an, wenn Besucher tiefer in die Website einsteigen:

Wenn Käufer Produktseiten durchsehen, wird die klebrige Suchleiste zu einer Sortier- und Filterleiste, die ihnen auf der Seite folgt. Für große Online-Shops ist dies ein nützliches Tool, damit mobile Benutzer nicht ganz nach oben scrollen müssen, um ihre Suchergebnisse anzupassen.
Die obere Klebeleiste ist nicht nur für E-Commerce-Shops nützlich, wie Sie in den restlichen Beispielen in diesem Artikel sehen werden. Wenn es jedoch um Mobilgeräte geht, gibt es für E-Commerce-Websites eine größere Chance, zusätzlichen Wert in diesen Bereich zu packen, also nutzen Sie sie.
2. Fügen Sie eine untere Navigationsleiste mit Quick-Tap-Aktionen hinzu
Okay, wir haben also festgestellt, was einen guten Sticky-Top-Riegel ausmacht. Aber was ist mit einer unteren Leiste? Ist es überhaupt notwendig?
Einer der Vorteile des Entwerfens einer PWA anstelle einer mobilen Website besteht darin, dass wir ihr den oberen und unteren Wrapper geben können. Aber es ist nicht immer nötig. Ich würde als allgemeine Faustregel sagen, eine untere Leiste einzufügen, wenn es häufig verwendete Aktionen gibt, auf die Benutzer einfachen Zugriff haben sollen.
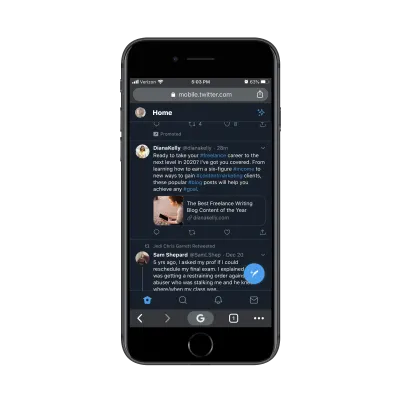
Beginnen wir mit einem Beispiel, das eine Mischung aus dem Guten und dem Eh ist: Twitter.

Twitter hat für seine Navigationsleiste eine andere Platzierung gewählt. Während die Sticky-Leiste oben einen Ort für den Zugriff auf Benutzereinstellungen bietet, ist die Unterseite für Folgendes vorgesehen:
- Besuch des eigenen Newsfeeds;
- Suchen nach Beiträgen, Personen, Hashtags usw.;
- Überprüfung von Benachrichtigungen und Direktnachrichten.
Für eine Social-Media-App macht dieses Design sehr viel Sinn. Es ist nicht so, dass Benutzer viel Zeit damit verbringen, ihre Einstellungen zu aktualisieren. Warum also nicht die Daumenzone entfernen und die regelmäßig verwendeten Elemente in Reichweite halten?
Das Problem, das ich mit den klebrigen Elementen von Twitter habe, ist der Click-to-Tweet-Button (der große blaue Button unten links). Obwohl es nicht hoch genug ist, um den Inhalt abzudecken, der oben auf der Seite gelesen wird, deckt es einen Teil davon unten ab.
Es erinnert schrecklich an diese schwebenden sozialen Symbole, die früher Inhalte auf Mobilgeräten abdeckten. Das sieht man nicht mehr wirklich und ich denke, es war genau aus diesem Grund.
Wenn Sie erwägen, Ihrer Website ein eigenes freistehendes klebriges Element hinzuzufügen, stellen Sie sicher, dass es keinen Inhalt verdeckt. Twitter kommt vielleicht damit durch, aber Ihre Marke vielleicht nicht.
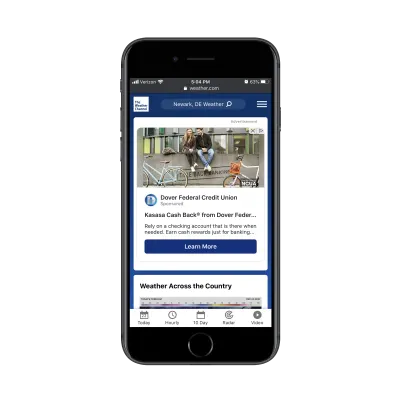
Was andere Beispiele für untere Balken betrifft, richten wir unsere Aufmerksamkeit auf die Weather Channel PWA:

Das Schöne an der oberen Leiste ist insbesondere, dass sie die Benutzererfahrung anstelle des eigenen Brandings priorisiert. Sobald ein Besucher seinen Standort eingibt, wird der Rest des Inhalts der Website personalisiert, was großartig ist.
Was die untere Navigation betrifft, so hat Weather Channel wirklich gute Arbeit geleistet. Ähnlich wie Twitter häufig verwendete Schaltflächen in seiner unteren Leiste platziert, ist hier dieselbe Idee vorhanden. Schließlich ist es nicht so, dass die Besucher des Weather Channel auf die Website kommen, um etwas über die Dover Federal Credit Union zu lesen. Sie wollen genaue Vorhersagen für das kommende Wetter erhalten.
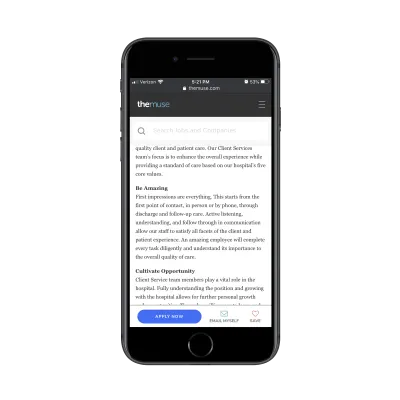
Die beiden obigen Beispiele zeigen Ihnen nun, wie Sie die untere Navigationsleiste als festen Bestandteil auf einer mobilen Website verwenden. Sie können es aber auch als benutzerdefinierte Funktion auf Ihren internen Seiten verwenden, da die Jobsuche-Website The Muse Folgendes tut:


Diese untere Klebeleiste erscheint nur auf Seiten mit Stellenangeboten. Beachten Sie, dass dort nicht nur „Bewerben“ steht.
Ich bin bereit zu wetten, dass der Muse-Designer einige Zeit damit verbracht hat, seine Benutzererfahrung zu studieren und wie häufig sich Arbeitssuchende tatsächlich auf eine Stelle bewerben, wenn sie sie zum ersten Mal sehen. Durch die Aufnahme der Schaltflächen „E-Mail an mich selbst“ und „Speichern“ in dieser Aktionsleiste wird der Tatsache Rechnung getragen, dass Arbeitssuchende möglicherweise Zeit brauchen, um die Entscheidung zu überdenken oder die Bewerbung vorzubereiten, bevor sie sie ausfüllen.
Während Sie also eine klebrige untere Leiste sicherlich als eine Art Sekundärnavigation für häufig angeklickte Seiten verwenden können, würde ich auch vorschlagen, es so zu betrachten, wie The Muse es getan hat: indem Sie eine klebrige Leiste entwerfen, die auf die Ihrer eigenen Benutzer zugeschnitten ist Reise.
3. Vereinfachen Sie die Auftragsanpassung mit Sticky Elements
Erinnern Sie sich an die Tage, als Sie Ihr örtliches Restaurant anrufen mussten, um eine Bestellung für die Lieferung aufzugeben, oder als Sie tatsächlich ein Geschäft besuchen mussten, um etwas zu kaufen? Online-Bestellungen sind eine erstaunliche Sache – aber es könnte noch besser sein, wenn wir unsere mobilen Websites und PWAs dafür richtig einrichten.
Auch hier möchte ich mit einem Beispiel beginnen, das es irgendwie richtig macht.
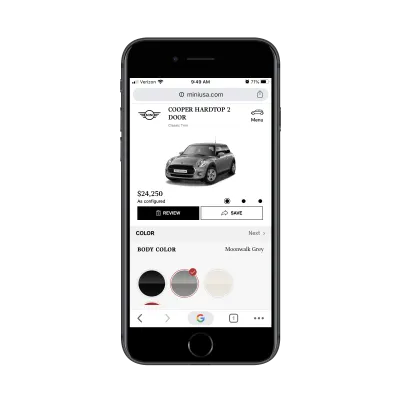
Dies ist die PWA für MINI USA:

Dies ist, was Benutzer durchlaufen, wenn sie ihr Auto vor dem Kauf anpassen möchten. Wenn man es von diesem Screenshot aus betrachtet, sieht es gut aus. Sie können das Auto in seinem angepassten Zustand zusammen mit dem aktualisierten Preis sehen.
Dieser gesamte Abschnitt – bis hin zu den Schaltflächen „Überprüfen“ und „Speichern“ – ist jedoch behoben. Das bedeutet, dass die gesamte Anpassung auf etwa einem Drittel bis einem Viertel des Bildschirms unten stattfindet. Es ist, gelinde gesagt, keine einfache Anpassungserfahrung.
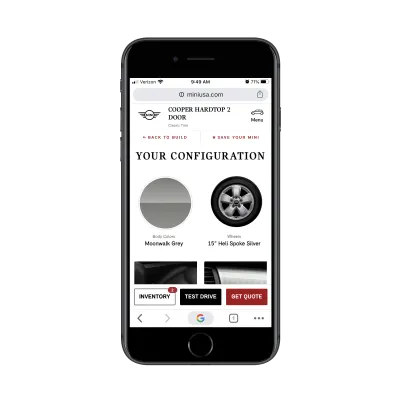
Während der Anpassungsbildschirm etwas Arbeit erfordert, ist es der letzte Überprüfungsbildschirm, der gut gemacht ist:

Hier hat die obere Leiste wieder eine normale Größe angenommen, während unten eine neue Aktionsleiste hinzugefügt wurde. Dies ähnelt dem, was The Muse tut, um die nächsten Schritte mit Bewerbern zu optimieren. In diesem Fall gibt MINI potenziellen Kunden die Möglichkeit, eine von mehreren Optionen zu wählen, auch wenn sie nicht zu einem sofortigen Verkauf führen.
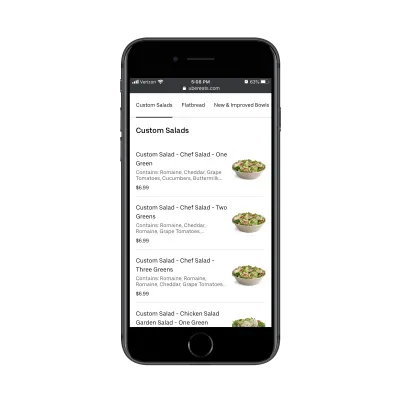
Es gibt andere Arten von PWAs und mobilen Websites, die den Online-Bestellprozess vereinfachen können und sollten. Wie MINI verwendet Uber Eats benutzerdefinierte Klebeelemente, um Benutzern bei der Zusammenstellung ihrer Bestellungen zu helfen.

Wenn ein Benutzer ein Restaurant zum Bestellen ausgewählt hat, erscheint oben auf der Seite eine klebrige Menüleiste. Dies ist besonders nützlich für lange Menüs und hilft Benutzern, schnell zu der Art von Essen zu navigieren, nach dem sie sich sehnen.
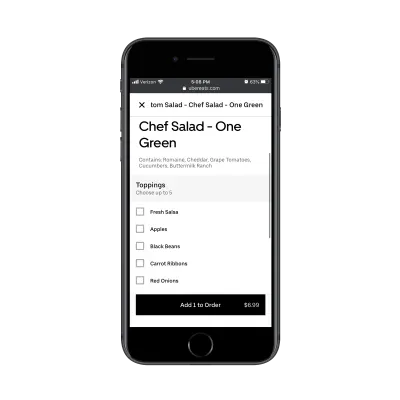
Angenommen, der Benutzer hat einen gewünschten Artikel gefunden, entfernt die nächste Seite die obere Klebeleiste und fügt stattdessen eine Schaltfläche/Leiste „Zur Bestellung hinzufügen“ hinzu.

Auf diese Weise entfällt die Ablenkung durch andere Menükategorien und der Benutzer muss sich nur noch darauf konzentrieren, den ausgewählten Artikel anzupassen, bevor er ihn in den Warenkorb legt.
Auch hier kommt es darauf an, die Schritte Ihrer Benutzer vorherzusagen, bevor sie überhaupt dort ankommen. Sie können entweder die obere oder die untere Navigation verwenden, um diesen Prozess zu unterstützen, aber es ist am besten, erste Schritte in einer klebrigen oberen Leiste und spätere Schritte unten zu platzieren, wenn sie sich der Konvertierung nähern.
4. Zeigen Sie „Sidebar“-Widgets auf digitalen Publikationen an
Ohne eine Seitenleiste auf Mobilgeräten könnten Sie versuchen, die Widgets zu verstauen, die sonst am Ende Ihrer Inhalte vorhanden wären. Aber wenn Sie nicht wissen, dass Ihre Inhalte vollständig gelesen werden und die Besucher weiter nach mehr scrollen, gibt es keine Garantie, dass sie alles sehen, was Sie dort abgelegt haben.
Verwenden Sie also, wenn es sinnvoll ist, Klebeleisten, um nur die wichtigsten Seitenleisten-ähnlichen Inhalte hinzuzufügen.
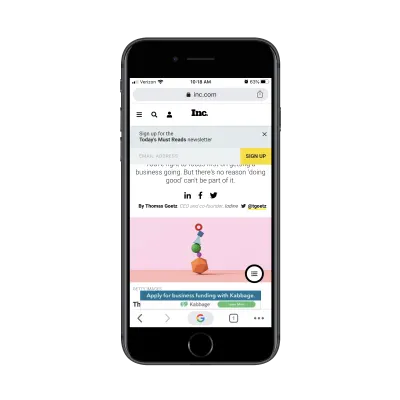
Nehmen wir zum Beispiel Inc.

Es gibt drei klebrige Elemente, die um die Artikel von Inc. herum erscheinen:
- Ein Zeichnungsformular (das verworfen werden kann),
- Eine Werbebanner (die kann nicht),
- Ein schwimmendes Hamburger-Menü.
Die ersten beiden Elemente sind in Ordnung, da mindestens eines von ihnen verwerfbar ist. Das schwebende Hamburger-Menü ist jedoch problematisch, da es einen Teil des Inhalts verdeckt. Da es sich um eine inhaltsorientierte Website handelt, ist es wahrscheinlich keine gute Idee, irgendeinen Teil der Seite abzudecken.
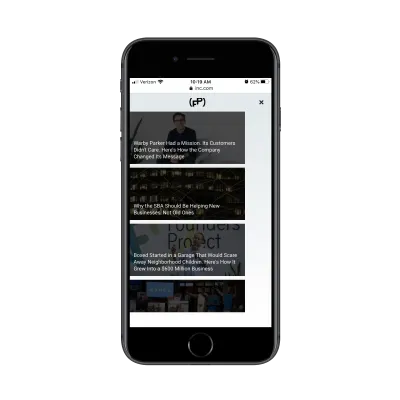
Die einzige Möglichkeit, die Platzierung dieses festen Elements zu entschuldigen, besteht darin, den Inhalt zusätzlich aufzuwerten. Es bietet den Lesern jedoch nur mehr Artikel zum Lesen:

Das Ziel jeder Content-Website ist es, die Besucher dazu zu bringen, den Inhalt tatsächlich zu lesen. Aber wenn Sie ihnen sofort andere Optionen präsentieren, geben Sie ihnen nur mehr Inhalt, von dem sie abgelenkt werden können.
Das Konzept dieses schwebenden Menüs ist gut, aber die Ausführung ist nicht großartig. Ich würde empfehlen, es anzuzeigen, wenn die Besucher mindestens 75 % des Wegs nach unten auf der Seite zurücklegen. Auf diese Weise wird es nur angezeigt, wenn sie nach verwandten Inhalten zum Lesen suchen sollten.
Suchen Sie nach Publikationen, die die klebrigen Elemente richtig darstellen, nach solchen, die es einfach halten.
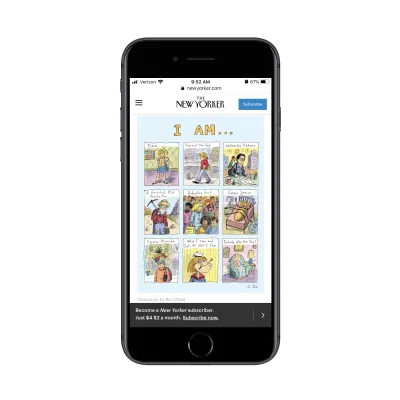
The New Yorker macht zum Beispiel gute Arbeit, indem er die klebrige Navigationsleiste und eine dunklere, weniger ablenkende untere Leiste verwendet, um für seine Abonnements zu werben:

Wenn es Ihnen wichtig ist, Abonnenten für Ihre Publikation zu gewinnen – insbesondere kostenpflichtige –, ist dies eine gute Möglichkeit, die festen Balken auf Mobilgeräten zu nutzen.
Wenn Sie sich stattdessen mehr darauf konzentrieren, Ihre Inhalte bekannt zu machen, dann wäre eine Klebeleiste wie die von The Billings Gazette besser:

Das ist wirklich gut gemacht. Die Optionen zum Teilen in sozialen Medien sind auf diejenigen beschränkt, die für mobile Benutzer am sinnvollsten sind. Gleiches gilt für die anderen Freigabeoptionen hier: WhatsApp, Text und E-Mail. Wenn darauf geklickt wird, öffnet sich die entsprechende App, sodass die Leser nicht die Freigabeoptionen ihres Browsers verwenden oder den Link kopieren und einfügen müssen.
Ehrlich gesagt bin ich mir nicht sicher, ob es ein Entweder-Oder sein sollte. Ich denke, Sie könnten die obere Leiste verwenden, um für Ihr Abonnement zu werben, solange es einfach zu schließen ist. Dann könnte die untere Leiste zum Teilen von Links verwendet werden. Stellen Sie einfach sicher, dass sich einer der Balken aus dem Weg bewegt, damit Sie den Lesebereich maximieren können.
Einpacken
Endeffekt? Es ist an der Zeit, Ihre klebrigen mobilen Elemente für mehr als nur die Speicherung eines Logos, eines Hamburger-Menüs oder einer Suchleiste zu verwenden.
Wie wir heute hier gesehen haben, liegt der Schlüssel darin, herauszufinden, was Ihre Benutzer am meisten von Ihnen erwarten. Verwenden Sie dann Ihre klebrigen Elemente, um eine Verknüpfung zu erstellen, die einen Unterschied in ihrer Erfahrung macht.
