Mobiles Onboarding | 40 inspirierende Onboarding-Bildschirme für Apps
Veröffentlicht: 2016-07-07Heutzutage sehen Benutzer beim Herunterladen einer App als Erstes den mobilen Onboarding-Bildschirm. Ein Onboarding-Bildschirm ist wie eine exemplarische Vorgehensweise, die vorstellt, was eine App tut und wie sie funktioniert. Daher ist es wichtig, sich die Zeit zu nehmen, um zu entscheiden, ob ein Onboarding für Ihre App erforderlich ist, und den besten Weg zu finden, es zu implementieren.
Ein Onboarding-Bildschirm muss so einfach und benutzerfreundlich wie möglich gestaltet werden. Einige Onboarding-Bildschirme wie leere Statusseiten dienen dazu, Benutzer zu informieren und zu disziplinieren. Aber nicht jede App braucht einen Onboarding-Screen, auch wenn dies dem Nutzer erspart, selbst herauszufinden, wie die neue App funktioniert.
In diesem Artikel stellen wir Ihnen einige Ressourcen zur Verfügung, die Ihnen dabei helfen, beeindruckende Onboarding-Bildschirme für Mobilgeräte zu erstellen und den Benutzern Ihrer App das beste Erlebnis zu bieten. Werfen wir einen Blick auf diese 40 Beispiele inspirierender Onboarding-App-Designs . Teilen Sie uns in den Kommentaren unten mit, ob Sie Onboarding-Bildschirme mögen oder nicht und ob Sie sie nützlich finden.
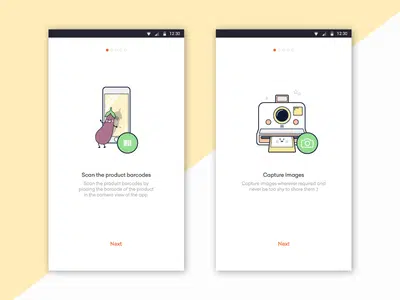
OnBoarding-Bildschirm Sembako
Als Webdesigner müssen Sie über eine Reihe von Trends auf dem Laufenden bleiben, um auf dem neuesten Stand Ihres Berufs zu bleiben. Einige dieser Trends, wie Mode, sind stilistisch und vergänglich. Andere hingegen spiegeln einen tiefgreifenden technologischen Wandel wider. Nehmen Sie zum Beispiel den Trend der Onboarding-Bildschirme. Dies ist zu einem entscheidenden Bestandteil eines jeden guten App-Designs geworden. Hier ist ein tolles Beispiel! Diese verspielten Bildschirme wurden von Syafrizal Wardhana entworfen. Illustrationen werden Schritt für Schritt auf beiden Bildschirmen verbunden.
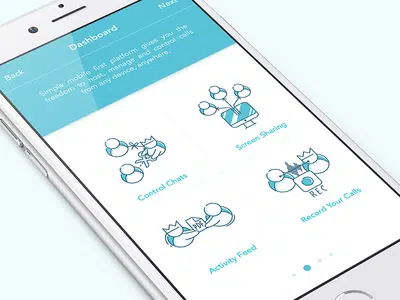
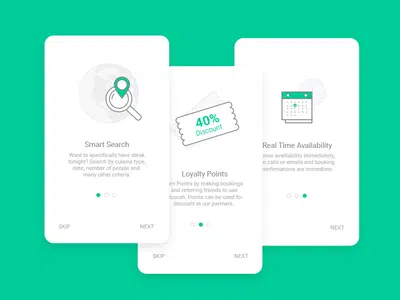
Onboarding-Anruf-App
Beim Entwerfen eines Onboarding-Bildschirms müssen Sie zunächst verstehen, was Kunden mit ihrer App erreichen möchten und welche Daten für diese Ziele relevant sind. Diese Onboarding-Bildschirme wurden für eine experimentelle App für internationale Anrufe erstellt. Das für diese App verwendete grüne Farbschema ähnelt WhatsApp.
Reise-Onboarding-Bildschirm
Dies ist ein modernes und entzückendes Onboarding-Bildschirmdesign für eine Reise-App. Die wasserfarbenen Wolken auf dem Hintergrund und die bunten Punkte sind ein echter Hingucker.
App-Onboarding-Mockup
Beim Entwerfen eines Onboarding-Bildschirms müssen Sie zunächst die Struktur der Informationen verstehen, die Sie präsentieren möchten. Dazu gehört, die Quelle der Daten zu verstehen und zu verstehen, wie viel davon über die App verarbeitet wird. Diese kleinen Illustrationen machen so viel Spaß! Jeder Bildschirm wird mit unverwechselbaren Farben und einer personenzentrierten Illustration hervorgehoben.
Zing Play – Onboarding-Bildschirm
Basierend auf dem Verständnis der Ziele der App und der Art der Daten, die sie verwalten wird, können Sie das beste Onboarding-Design vorschlagen. Diese Onboarding-Bildschirme sind unglaublich mutig und farbenfroh. Sie zeigen, dass Benutzer innerhalb dieser App Spiele spielen und chatten können.
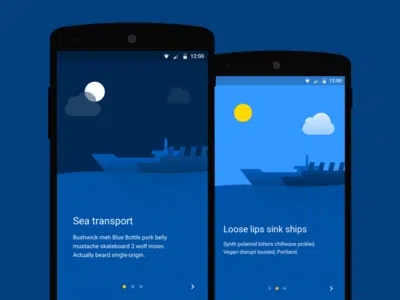
Onboarding-Bildschirmillustrationen – Transport-App
Diese Onboarding-Bildschirmillustrationen wurden für eine Transport-App erstellt. Das Design zeigt, dass dieses Transportunternehmen rund um die Uhr verfügbar ist.
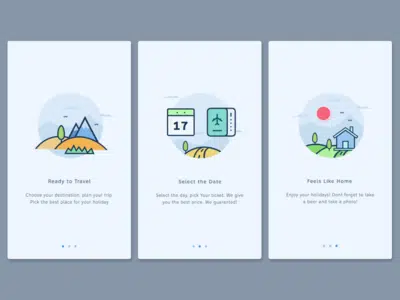
Onboarding-Bildschirm für Benutzer
Wenn Sie möchten, dass der Benutzer Ihre App gut nutzt, führen Sie ihn langsam in die App ein, anstatt den Benutzer einfach mit einer großen Datenmenge zu überfluten. Dies sind einige niedliche Onboarding-Illustrationen für eine Reise-App. Der Designer dieses sauberen Bildschirms ist Anggit Yuniar Pradito.
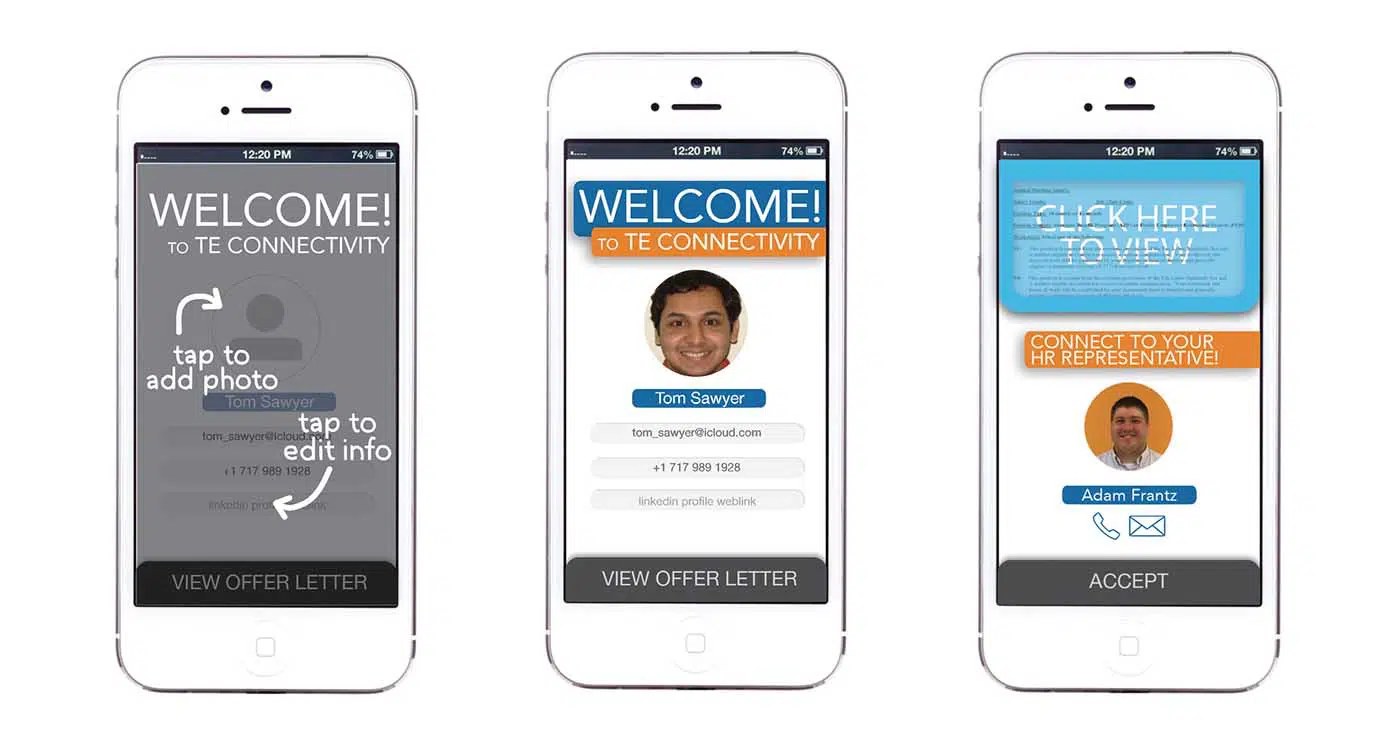
Mobiles Onboarding-App-Konzept
Dieses Onboarding-App-Konzept trägt dazu bei, den Onboarding-Prozess der Mitarbeiter erheblich zu vereinfachen. Das Design ist natürlich komplett mobil und auch wenn das Design nicht das Beste ist, tut es was es soll – den Nutzer durch die App führen.
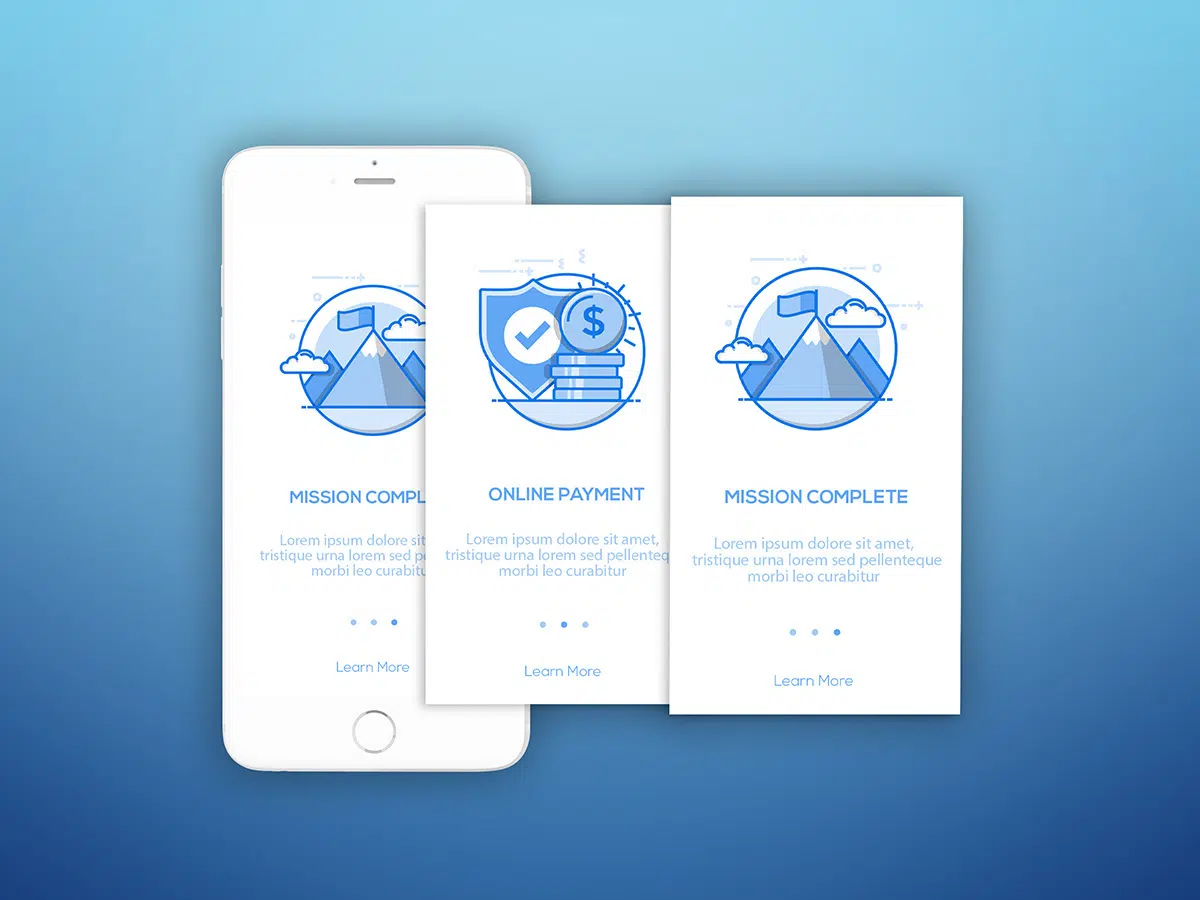
Onboarding-Bildschirme für App
Diese Onboarding-Bildschirme verfügen über eine schöne Benutzeroberfläche und eine UI-Bildschirmvorlage für mobile oder responsive Websites. Das Design ist im Einklang mit dem Branding der App und es ist sehr einfach zu verstehen, worum es bei der App geht.
Onboarding für die Space-App
Dieses saubere Onboarding-Bildschirmdesign wurde von Anton Chandra erstellt. Raum war die Inspiration für dieses Design. Wir lieben die sauberen Icon-Designs, die Schriftartauswahl und die einfachen Willkommensnachrichten.
Onboarding-Bildschirme
Obwohl die Texte zu klein und schwer zu lesen sind, machen diese Illustrationen trotzdem viel Spaß. Dieses Design ist das perfekte Beispiel dafür, warum gut gemachte Illustrationen eine große Rolle beim Onboarding-Erlebnis spielen.
Onboarding-Screen-Chat-App
Dieser Onboarding-Bildschirm wird als Animation in jeder Discovery-App fantastisch aussehen. Diese detaillierten Illustrationen stammen von Ghani Pradita.
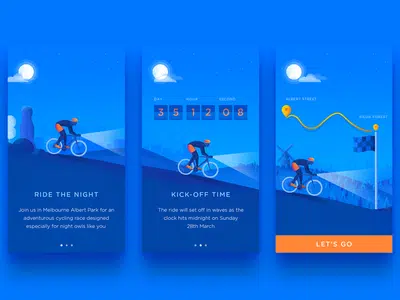
Fahrrad-Event an Bord
Dies ist ein hübsches Design von Murat Gursoy. Das Layout, der Farbverlauf, die Illustrationen und das Farbschema in diesem Design sind inspirierend. Der orangefarbene CTA kommt auf dem dunkelblauen Hintergrund sehr gut zur Geltung.
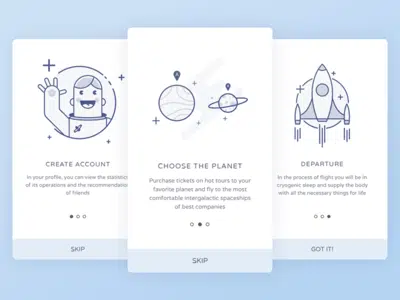
Der Planet
Diese von Anton Chandra erstellten Onboarding-Bildschirme wurden von Star Wars inspiriert. In diesen Illustrationen werden die Planeten neu gestaltet. Wir lieben das Design, das sich auch perfekt für Gaming-Apps eignet und als kurze Tour durch das Spiel / Tutorial verwendet werden kann.
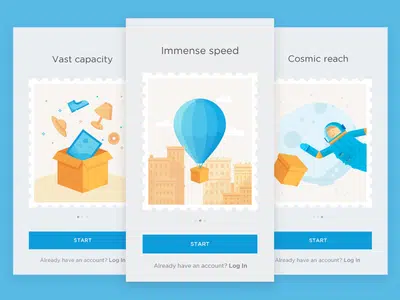
Onboarding-Bildschirmdienste
Diese Onboarding-Bildschirme wurden für eine App erstellt, die Lieferdienste anbietet. Diese lustigen Bildschirme zeigen Astronauten und Heißluftballons, die die Lieferungen durchführen.
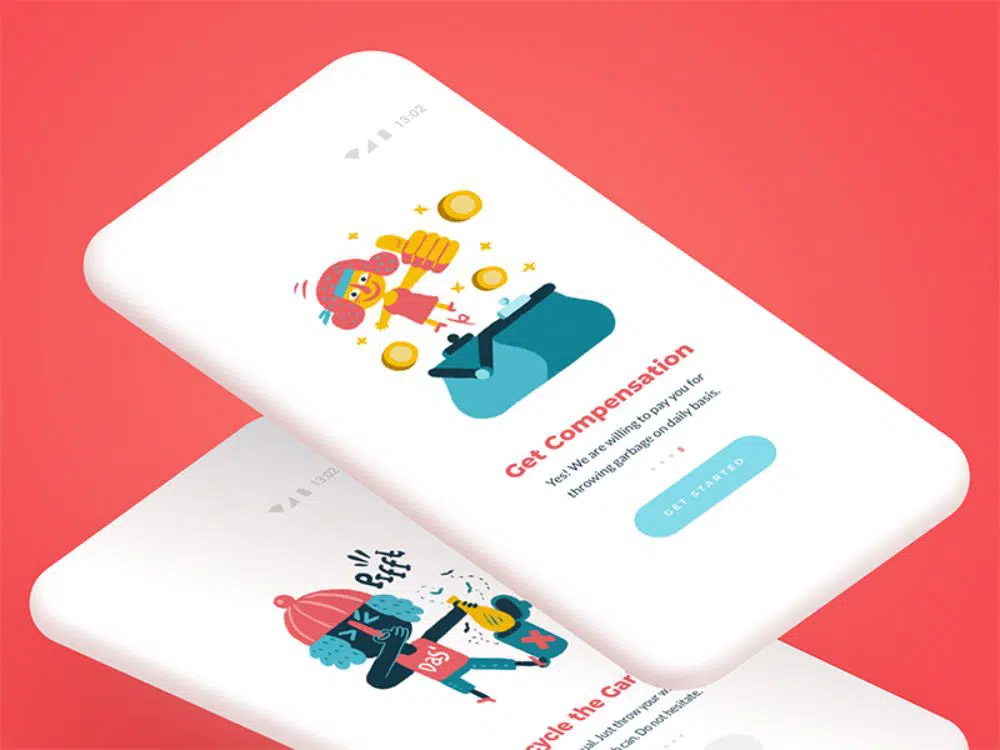
Onboarding-Bildschirm Eco App
Dies sind einige moderne Onboarding-Bildschirme mit einem Green-Eco-Thema. Der Designer Martin Strba platzierte die Schaltflächen aus Gründen der Benutzerfreundlichkeit am unteren Bildschirmrand.
iOS-App-Illustrationen
Diese lustigen kleinen Leute-Icons wurden entwickelt, um die Fähigkeiten und Features der App zu demonstrieren. Alle Illustrationen sehen großartig aus und machen es dem Benutzer sehr leicht zu verstehen, worum es bei dieser App geht.
Debüt – Onboarding-Bildschirm
Der Onboarding-Bildschirm zeigt Ihnen in wenigen Skizzen, wie Sie diese Reise-App nutzen können. Sie haben zwei Möglichkeiten: Sie können die Bildschirme verschieben oder mit einem X schließen.

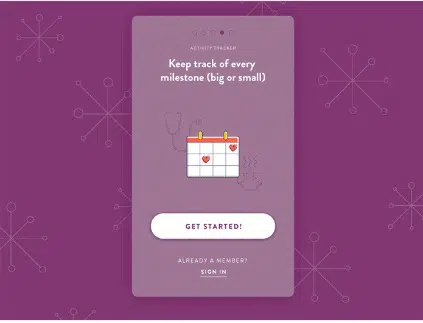
ModMom Onboarding-Bildschirme
Dies sind einige lustige, farbige Bildschirme für die ModMom-App. Diese Onboarding-Bildschirme enthalten einige lustige Hintergrundillustrationen. Das Design ist sauber, minimalistisch und liefert die Informationen auf klare und unkomplizierte Weise.
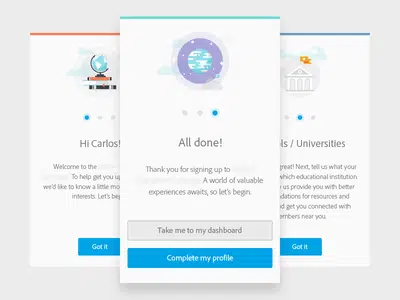
OnBoarding-Bildschirme
Dieser von Carlos Ramos erstellte Onboarding-Bildschirm ist ein gutes Beispiel dafür, dass Illustrationen bei der Bereitstellung von Anweisungen gelegentlich eine untergeordnete Rolle spielen können. Die Zeichnungen sind kleiner, aber immer noch präzise.
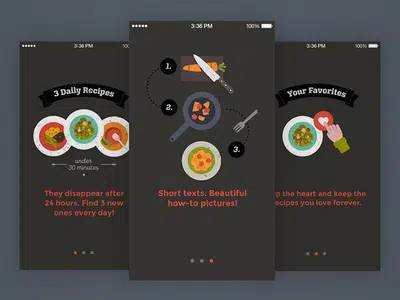
KptnCook-App-Tutorial-Bildschirme
Nach dem Download der App erscheinen diese Bildschirme als erstes kleines Tutorial. Die Onboarding-Designs stammen von Eva Hoefer und sind sehr kreativ gestaltet! Dem Benutzer wird die Verwendung der App auf unterhaltsame und interaktive Weise beigebracht!
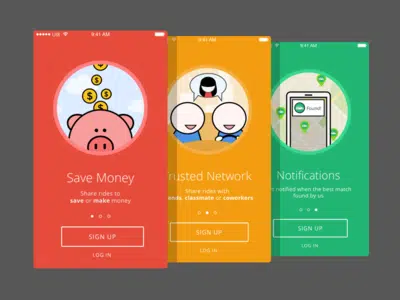
Neue Einführungsbildschirme der Weelio-App
Diese Gliederungsschaltflächen wurden von Wenhui Yu erstellt. Die Designs dieser Bildschirme sind leicht und sauber, trotz der allgemeinen Verwendung von lebhaften Farben.
Space-Onboarding
Dieser vom Weltraum inspirierte Onboarding-Bildschirm wurde von Sasha Gorosh entworfen. Dies ist ein lebendiger und verspielter Einstiegsbildschirm mit einfachen Illustrationen.
Onboarding-Animationen
Dies sind einige saubere Illustrationen und animierte Onboarding-Bildschirme, die von Virgil Pana entworfen wurden. Der Designer verwendete die folgenden Tools zum Erstellen dieser Onboarding-Animationen: Bleistift, Papier, Illustrator, Photoshop und After Effects.
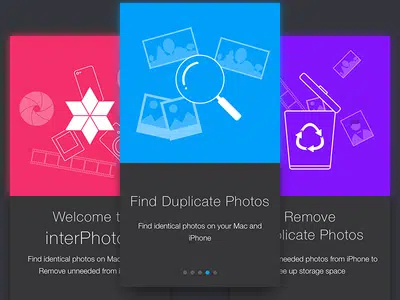
Onboarding-Bildschirme für die interPhotos-App
Dies ist ein sehr praktischer Bildschirm für eine App, die identische Fotos auf Ihrem Computer und Telefon findet und sie löscht. Diese Bildschirme wurden von Tetiana Zahorska erstellt.
Elegante Onboarding-Bildschirme
Dies ist ein elegantes Paket mit Onboarding-/Willkommensillustrationen. Diese Bildschirme machen Spaß und sind ansprechend.
Einführungsbildschirm der Finanz-App
Das Hauptfarbthema für diese Onboarding-Designs ist Grau. George Gao ist der Designer dieser mobilen Onboarding-Bildschirme.
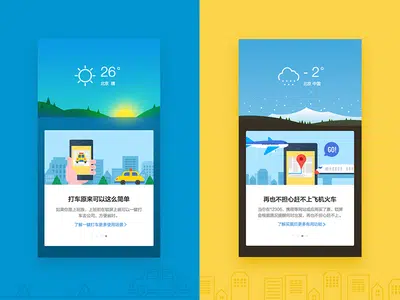
Onboarding der mobilen Reise-App
Dies ist ein Onboarding-Design, das für einen Sperrbildschirm geeignet ist, aber auch für eine Wetter- oder Reise-App funktioniert. Dieses Design wurde von Xiu Yuan erstellt.
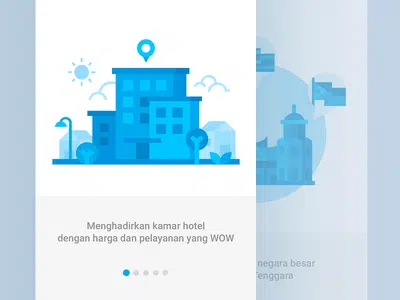
Onboarding-Vorschau
Diese Onboarding-Bildschirme eignen sich perfekt für budgetfreundliche Hotel-Apps. Der blau-weiße Hintergrund ist eine sichere, aber dennoch geeignete Farbkombination für diese Art von App.
Begrüßungsbildschirm
Dies ist ein einfacher und sauberer Begrüßungsbildschirm, der von Anggit Yuniar Pradito entworfen wurde. Dieser Bildschirm zeigt ein erfolgreiches Buchungs-App-System.
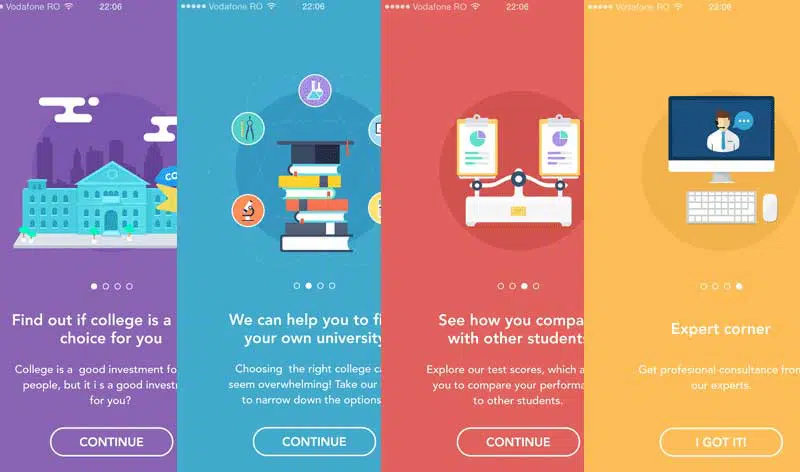
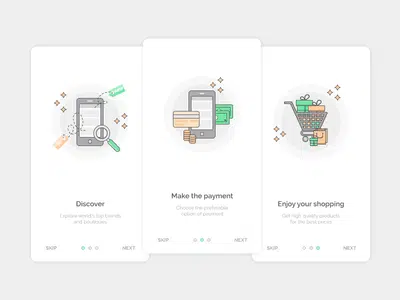
E-Commerce-Onboarding-Bildschirme
Dies sind einige sehr nützliche Onboarding-Bildschirmdesigns für E-Commerce. Diese wurden von Katya Dihich erstellt, um den Einkaufsprozess zu unterstützen.
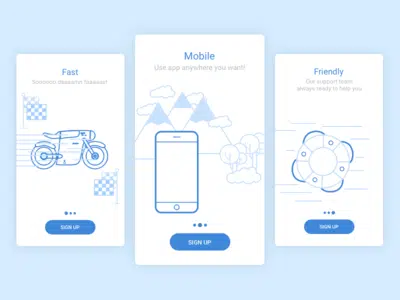
Onboarding-Bildschirm Rote App
Diese wunderschönen Onboarding-Bildschirme wurden von Wayne Baryshev entworfen. Sie sehen minimalistisch und benutzerfreundlich aus.
Diaryibadah-Führungsbildschirm
Diese Illustrationen ähneln den orbitalen Stilen von Ghani Pradita, werden aber in allen Onboarding-Designs übernommen. Diese Illustrationen wurden von Faiz Al-Qurni entworfen.
Onboarding-Bildschirm – Flach
Melvin Johnson hat diese lustigen menschlichen Illustrationen geschaffen. Jede Illustration hat eine andere Hintergrundfarbe.
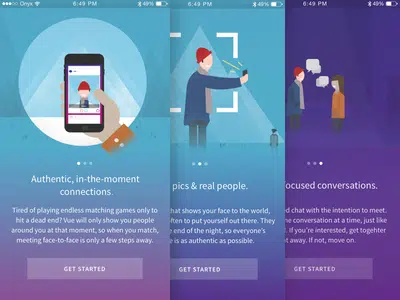
Modspot-Einführungsbildschirm
Dies sind einige entzückende Einführungsbildschirme für eine Mode-App für Teenager. Für diesen Bildschirm wurden Fotografien anstelle von Illustrationen verwendet.
App-Onboarding-Bildschirm
Dieser Bildschirm ist ein work in progress von Jinyi Fu. Der Bildschirm zeigt, wie man Farben und kraftvolle Illustrationen kombiniert.
Tutorial-Bildschirme
Diese Tutorial-Bildschirme wurden von Anandu Sivan gezeichnet und gestaltet. Diese Bildschirme sind mit einigen amüsanten und kreativen Illustrationen erhältlich.
Orte der Welt
Dieser Bildschirm sieht aus wie ein Onboarding-Konzept für eine Reiseführer-App. Die Illustrationen zeigen verschiedene Orte, die man auf der ganzen Welt besuchen kann.
Onboarding Walkthrough-Bildschirme
Dies sind einige klare und elegante Walkthrough-Bildschirme. Die grünen Hervorhebungen auf Illustrationen mit ausgegrauten Bereichen sehen umwerfend aus.
Onboarding & Lernprogramm
Dies ist ein praktischer Satz von Designs für das Onboarding. Dazu gehören auch Registrierungs- und Lernbildschirme für Mobilgeräte.