Wie Webdesigner zum Mobile-First-Marketing beitragen können
Veröffentlicht: 2022-03-10Ich habe kürzlich darüber geschrieben, warum wir daran arbeiten sollten, unnötige Designelemente zurückzuziehen, anstatt Websites in dieser Mobile-First-Welt mehr hinzuzufügen. Und es hat mich zum Nachdenken gebracht:
Was ist mit Marketing? Gibt es überhaupt so etwas wie Mobile-First-Marketing?
Kurz gesagt, ich glaube schon.
Ich werde die Schlüsselbereiche des Marketings untersuchen, die sich aus den von uns erstellten Websites ergeben. Konzentrieren Sie sich dann darauf, wie Designer diese Marketingstrategien an mobilfreundliche und mobilorientierte Zielgruppen anpassen sollten.
Wie Webdesigner zum Mobile-First-Marketing beitragen können
Es gibt typischerweise drei Arten von Marketingstrategien, die Unternehmen anwenden:
- Inhaltsvermarktung
- E-Mail Marketing
- Social-Media-Marketing
Ähnlich wie wir Webdesign durch eine Mobile-First-Linse betrachten, muss ein ähnlicher Prozess bei der Entwicklung zukünftiger Marketingstrategien stattfinden. Das bedeutet, keine Angst davor zu haben, Design- oder sogar Textelemente für das mobile Erlebnis wegzuwerfen. Es bedeutet auch, bewährte Marketingtechniken zu nehmen und sie zu komprimieren, damit sie für das Publikum auf Mobilgeräten leichter verdaulich sind.
Hier sind einige Dinge, die Sie als Webdesigner beachten sollten:
Inhaltsvermarktung
Traditionell war Content Marketing ein Synonym für Blogging. In den letzten Jahren umfasst diese Art des Marketings jedoch ein viel breiteres Spektrum an Inhaltserstellung, da Verbraucher Informationen schneller und bequemer als je zuvor anfordern. Viele dieser Blog-Alternativen (wie Vlogs und Podcasts) funktionieren gut auf Mobilgeräten. Sie sind auf diesen Geräten leichter zu erreichen und können nach Belieben des Benutzers konsumiert werden, wo und wann immer er möchte.
Unabhängig von der Art der Inhalte, die Sie produzieren, gibt es bestimmte Möglichkeiten, wie sie für das Mobile-First-Publikum gestaltet werden sollten.
Seitenleistenelemente entfernen
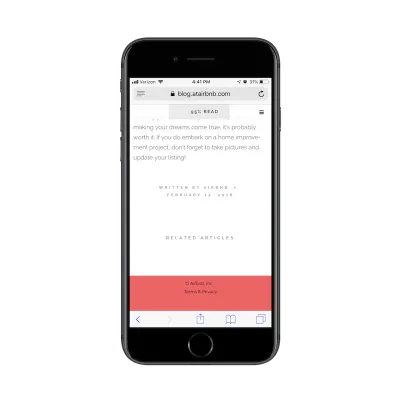
Zu Beginn müssen Sie diese umständlichen Seitenleistenelemente loswerden (etwas, worüber ich in meinem vorherigen Beitrag gesprochen habe). Mir gefällt das Beispiel von Airbnb:

Wie Sie sehen können, ist das Ende des Beitrags nicht mit einem Haufen unnötiger Seitenleisten-Widgets festgefahren, durch die mobile Benutzer scrollen können. Es gibt einen Link zu verwandten Artikeln und das war's.
Dies ermöglicht es mobilen Benutzern, sich wirklich auf den Inhalt vor ihnen zu konzentrieren und die Nachricht ohne eine Reihe anderer Ablenkungen aufzunehmen.
Verwenden Sie fesselnde Visuals für längere Posts
Wenn Sie längere Seiten oder Posts schreiben müssen (was nicht unbedingt eine schlechte Sache ist), stellen Sie sicher, dass Sie durchgehend einzigartige und fesselnde Grafiken einfügen. Stellen Sie außerdem sicher, dass sie den Bildschirm nicht überfordern.
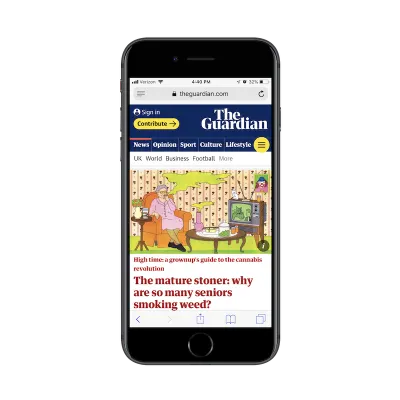
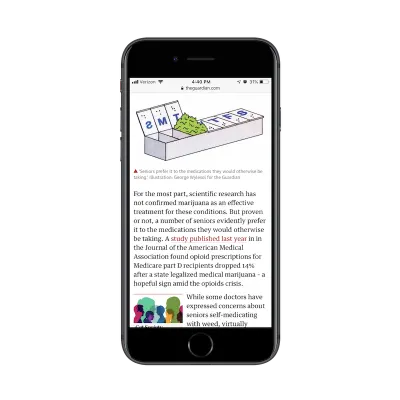
Dies ist ein gutes Beispiel aus The Guardian:

Das vorgestellte Bild für den Blogbeitrag ist eine individuell gezeichnete Illustration. Wenn das die Leser nicht genug beeindruckt hat, sollten die passenden Illustrationen, die in regelmäßigen Abständen im Beitrag platziert sind, Folgendes tun:

Wenn Ihre mobile Website so inhaltsorientiert ist wie die von The Guardian, müssen Sie sich stark auf die visuelle Komponente verlassen, um die Geschichte auf der Seite zu unterstützen. Wenn Videos oder Podcasts einen langen Beitrag nicht vollständig ersetzen können, stellen Sie sicher, dass Bilder eine eigene Geschichte angemessen erzählen und die auf der Seite erzählte Erzählung wirklich unterstützen können.
„Gestalte“ den Text
Für textbasiertes Content-Marketing werden Struktur und Formatierung eine große Rolle spielen.
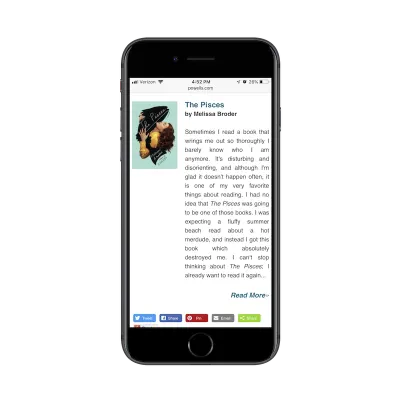
Ein typisches Beispiel: Powells Bücher:

Das Überraschende an diesem Beispiel ist, dass es aus einer sehr bekannten Buchhandlung in den Vereinigten Staaten stammt. Man könnte meinen, dass ein Unternehmen, das mit dem geschriebenen Wort handelt, mehr Sorgfalt auf die Gestaltung der Wörter auf seinen Webseiten verwenden würde.
Es gibt eine Reihe von Problemen mit dem Design. Für den Anfang wurde neben jedem der in der Zusammenfassung enthaltenen Bücher ein unterstützendes Bild eingefügt, aber sie sind klein und passen nicht gut neben den Text. Dann haben Sie den Text selbst, der Blocksatz verwendet. Dies führt zu einer Reihe unangenehmer Leerzeichen, die das Lesen des Textes erschweren.
Der große Vorteil dabei ist, sich Zeit zu nehmen, um den Text auf der Seite genauso zu gestalten wie die visuellen Elemente. Wenn Besucher den Inhalt nicht leicht lesen können, ist Ihr Marketing wirkungslos.
Länglichen Text aufteilen
Es ist auch wichtig, auf die Länge des Inhalts Ihrer Seiten zu achten. Schauen Sie sich diesen Beitrag von der Pitchfork-Website an:

Die meisten Absätze in diesem Artikel sehen so aus. Zu lange Sätze. Fortlaufende Absätze. In vielen Fällen ist nicht einmal ein Ende des Absatzes zu sehen.
Auch wenn Sie nicht der Autor des Inhalts sind, finden Sie Möglichkeiten, ihn für den mobilen Benutzer aufzuteilen. Realistischerweise sollten Desktop-Websites maximal 3 oder 4 Zeilen für Absätze haben. Auf Mobilgeräten setzen wir dieses Limit auf 5 oder 6. Dadurch wird sichergestellt, dass die Leser nicht mit Inhalten überfordert werden, für die scheinbar kein Ende in Sicht ist.
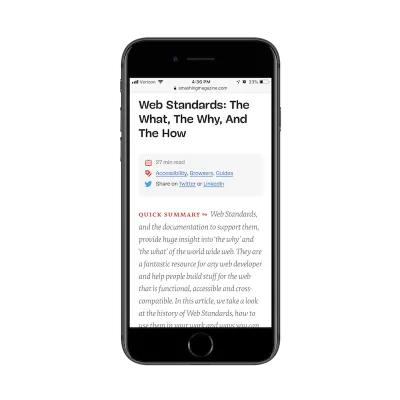
Ich würde vorschlagen, die Smashing Magazine-Website als Inspiration für die Gestaltung der Struktur und Länge von Marketinginhalten zu verwenden:

Der Anfang jedes Artikels enthält eine Reihe von Hinweisen, die schnell zusammenfassen, was Sie gleich lesen werden. Das setzt Erwartungen richtig.
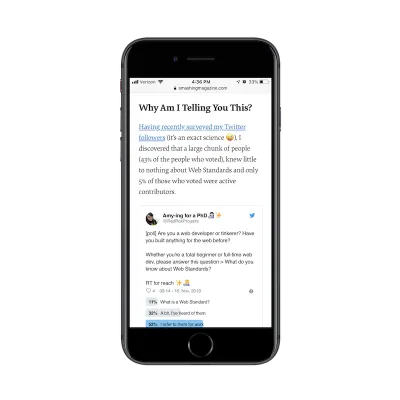
Der Rest des Artikels ist genauso gut gestaltet:

Dieses Beispiel zeigt, wie sich Smashing Magazine die Zeit genommen hat, den Text auf der Seite richtig zu gestalten. Ein Header-Tag ist vorhanden. Hyperlink-Text hebt sich gut ab. Text hat die richtige Größe für Mobilgeräte. Es fließt auch natürlich von links nach rechts mit einer gezackten Kante, die das Lesen erleichtert. Und es wird von einem Bild/einer Umfrage abgefangen.
Auf dem Desktop scheint es keine große Sache zu sein, fünf oder sechs Absätze hintereinander anzuordnen, aber nehmen Sie sich eine Minute Zeit, um auf das Handy zu wechseln und zu sehen, wie sich das auf den kleineren Bildschirm überträgt. Sie werden überrascht sein, wie sehr sich die Lesbarkeit zwischen den Erfahrungen vor Ort unterscheidet.
Halten Sie mobile Benutzer bei der Stange
Es ist nicht einfach, Menschen dazu zu bringen, auf Mobilgeräten zu konvertieren.
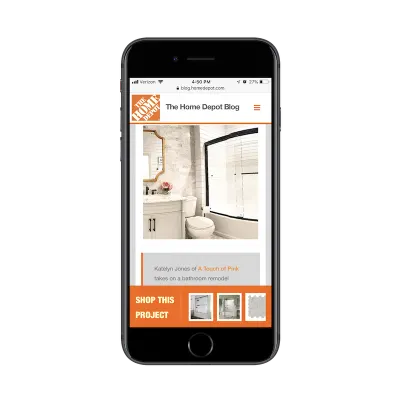
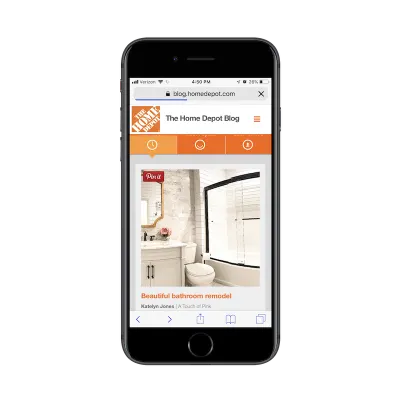
Aber es ist nicht unmöglich, diese traditionell niedrigen Conversion-Raten zu umgehen. Zunächst müssen Sie anerkennen, dass mobile Benutzer kürzere Aufmerksamkeitsspannen haben. Sehen Sie sich diesen Blogbeitrag von The Home Depot an:

Dieser Beitrag dient als inspirierendes Tutorial für Leser und gibt ihnen Ideen, wie sie ihr eigenes Badezimmer zu Hause umgestalten können.
Beachten Sie jedoch die Leiste „Dieses Projekt kaufen“, die sich am unteren Rand des Beitrags befindet. Das ist eine fantastische Idee. Anstatt zu hoffen, dass mobile Leser bereit sind, den gesamten Beitrag zu lesen und die Links selbst anzuklicken, hat das Home Depot dies nett und einfach gemacht. Das sagt:
„Hey, das ist eine großartige Idee, wenn Sie Ihr Zuhause umgestalten möchten … aber wir bekommen sie, wenn Sie wenig Zeit haben. Hier sind alle Materialien, die Sie brauchen, um es selbst zu machen!“
Es spielt mit der Idee, dass der mobile Benutzer Informationen prägnant und bequem haben möchte und auch nicht die Zeit hat, lange Seiten mit Inhalten aufzunehmen – egal, wie hilfreich sie sein mögen.
The Home Depot hat ein weiteres großartiges Beispiel dafür, wie man mobile Benutzer mit begrenzter Aufmerksamkeitsspanne beschäftigt:

Im obigen Beispiel können Sie sehen, dass Home Depot seine Bilder pinnbar gemacht hat. Warum ist das großartig? Das liegt daran, dass es das Multichannel-Erlebnis umfasst.
Erinnere dich; Wir gestalten Websites so, dass sie zuerst auf Mobilgeräte ausgerichtet sind, nicht auf Mobilgeräte.
Die Chancen stehen gut, dass die Mehrheit Ihrer Website-Besucher mobil starten wird. Es ist Ihre Aufgabe sicherzustellen, dass eines von zwei Dingen passiert:
Wenn die Reise auf dem Handy endet, endet sie mit einer Conversion.
oder
Wenn der Nutzer auf Mobilgeräten nicht konvertiert, haben Sie ihm einen klaren Weg zur Konvertierung zu einem späteren Zeitpunkt und von einem anderen Gerät bereitgestellt.
Das hat das Home Depot hier getan, indem es „Pin It“-Buttons eingefügt hat. Mobile Benutzer können diese Bilder (und die Links zu den Beiträgen) für später auf Pinterest speichern. Wenn sie dann bereit sind, an diesem Hausrenovierungsprojekt zu arbeiten, können sie ihren Laptop oder ihr Tablet öffnen und das cool aussehende Foto und den unterstützenden Artikel aufrufen, um sie durch das Projekt zu führen.
E-Mail Marketing
Ohne Zweifel ist E-Mail-Marketing eine der effektivsten Möglichkeiten, um ein mobiles Publikum anzusprechen und es zur Konvertierung zu bewegen. Ein Bericht von vor wenigen Jahren zeigte, dass 80 % der Befragten glaubten, dass E-Mail-Marketing der wichtigste Treiber in Bezug auf die Kundenakquise und -bindung ist .
Obwohl E-Mail-Marketing sehr effektiv bei der Gewinnung hochwertiger Kunden ist, müssen Sie damit auf Mobilgeräten vorsichtig sein. Mobile Benutzer denken oder handeln anders als Desktop-Benutzer, wie die Forschung zu Mikromomenten zeigt.
Deshalb sollten Sie bei der Gestaltung von E-Mail-Kampagnen und Newslettern für Kunden die folgenden Tipps beachten:
Halte es einfach
Sofern Ihre E-Mail-Abonnentenliste nicht regelmäßig lange Nachrichten erwartet (und dafür gibt es einen guten Grund), ist es am besten, die E-Mail-Kommunikation einfach zu halten. Deshalb bauen wir Websites – damit Marketingbotschaften kurz und prägnant bleiben und dann weiterführende Informationen verlinken können.
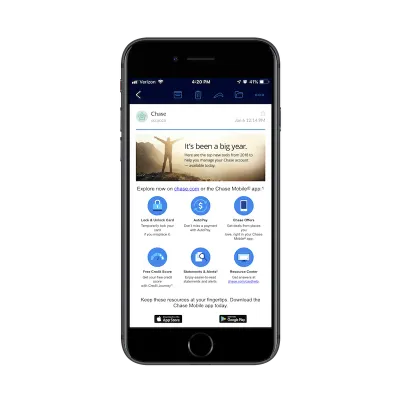
Hier ist ein Beispiel von Chase für eine Nachricht, die ein wenig über Bord gegangen ist:

Zunächst einmal ist die Meldung etwas irreführend. Es spricht über die wichtigsten Tools, die Sie gleich entdecken werden, um Ihr Chase-Konto zu verwalten. Die darunter aufgeführten Punkte sind jedoch nichts anderes als Funktionen, die in der mobilen App enthalten sind.
Ein weiteres Problem, das wir haben, ist der ungleich verteilte Text. Wenn Sie etwas für das Web entwerfen, sollte Symmetrie vorhanden sein. Aber hier wird deutlich, dass Texter und Designer nicht zusammengearbeitet haben, um die Botschaft zu formulieren.
Schließlich gibt es noch das Verknüpfungsproblem. Das Ziel dieser Nachricht ist es, Chase-Kunden zu motivieren, die mobile App herunterzuladen und zu verwenden. Und doch gibt es zwei Links zur Chase-Website, die mit den beiden App-Store-Links unten konkurrieren.
Insgesamt passiert einfach zu viel im Design und in der Botschaft dieser E-Mail. Chase wäre besser dran gewesen, es mit einer auffälligen Grafik zu vereinfachen und den Verkehr auf die Website zu lenken, um mehr zu erfahren und die App von dort herunterzuladen.
Verwenden Sie Bilder
Ich verstehe zwar, warum manche Vermarkter denken, dass es eine gute Idee ist, E-Mail-Kopien so zu schreiben, dass sie aussehen wie Nachrichten, die Leute von anderen erhalten, die sie kennen, aber ich denke nicht, dass es eine gute Idee für Mobilgeräte ist.
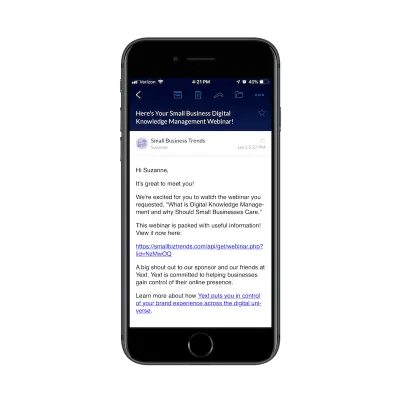
Hier ist ein Beispiel für eine Nachricht, die ich von Small Business Trends erhalten habe:

Wenn ich Nachrichten erhalte, die so aussehen (d. h. reiner Text, keine Bilder, freistehende Links), ist meine Bauchreaktion:
Das ist Spam.
Es ist nicht so, dass diese E-Mail schwer zu lesen ist. Und fairerweise hätte ich damit rechnen müssen, seit ich mich für ein Webinar angemeldet hatte. Es ist zwar großartig, dass die Nachricht größtenteils auf einen Bildschirm meines Mobilgeräts passt, aber ich habe ernsthafte Wünsche.
Wenn Sie beabsichtigen, mich mit einem Webinar zu beeindrucken, warum haben Sie die E-Mail zu einer so glanzlosen Erfahrung gemacht?
Dies ist ein gutes Argument dafür, warum Bilder hilfreich sind, um mobile E-Mail-Benutzer davon zu überzeugen, Ihre Marketingkommunikation anzuhalten und zu lesen.
Selbst wenn Bilder für die Nachricht keinen Sinn ergeben, sollten Sie eine professionelle Markenvorlage entwerfen, die Kunden verwenden können, um alle Nachrichten mit Skins zu versehen. Dies hilft Benutzern, die darin eingerahmten Inhalte zu finden. Außerdem verleiht es Marketingbotschaften ein einheitliches und sofort wiedererkennbares Aussehen.

Stellen Sie sicher, dass sie den Text lesen können
Anfang letzten Jahres habe ich die Rolle untersucht, die Typografie in der mobilen Benutzererfahrung spielt. Was überhaupt nicht verwundert, ist die Tatsache, dass die Größe der Schrift das Leseerlebnis ernsthaft beeinträchtigen kann. Lassen Sie mich Ihnen ein paar Beispiele zeigen, die diesen Punkt im Zusammenhang mit E-Mails veranschaulichen:
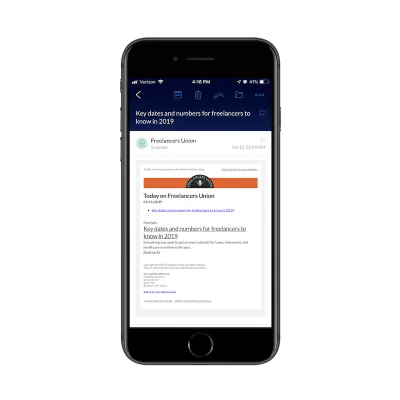
Dies ist eine Marketingmitteilung, die ich von der Freelancers Union erhalten habe. Ich lese gerne ihren Blog, aber ich war noch nie ein Fan der Blog-Roundup-Newsletter:

Ein Teil des Textes ist auf jeden Fall lesbar. Sowohl „Today on Freelancers Union“ als auch der Titel des Auszugs sind von meinem Sitzplatz aus lesbar. Der Rest der Nachricht ist jedoch ziemlich problematisch.
Nach meiner Zählung werden in dieser Nachricht fünf verschiedene Schriftgrößen verwendet, ganz zu schweigen von unterschiedlichen Stilen und Farben der enthaltenen Hyperlinks. Wenn ich diese Nachrichten in meinem Posteingang sehe, weiß ich jetzt, dass ich nicht versuchen soll, sie zu lesen. Ich gehe einfach direkt zu den Titeln unter „Auszüge“. Ich vermute, dass ich nicht der einzige bin, dem das passiert.
Dann haben Sie dieses Beispiel von Zendesk:

Hier läuft vieles falsch.
Zunächst einmal sorgt die Überschrift für Verwirrung. Ich dachte, die Nachricht käme von Zendesk, und doch dreht sich in der Überschrift alles um Gartner und einen überflüssigen Berichtsnamen, den ich nicht kenne (zumindest denke ich, dass es sich um einen Bericht handelt?). Wenn eine Zendesk-Verbindung besteht, sollte sie in der Kopfzeile stehen. Selbst wenn nicht, sollte die Überschrift klar erklären, warum ich weiterlesen sollte.
Dann gibt es noch das Problem des Lesens. Warum zum Teufel ist der Headline-Banner so groß und der Rest der Botschaft in einer Schriftart, die für Mobilgeräte viel zu klein ist? Es ist fast so, als wollten sie nicht, dass irgendjemand den Rest liest.
Wenn wir uns außerdem die Hierarchie der Seite ansehen, warum hat die Schaltfläche "Melden" nicht mehr Platz erhalten? In Bezug auf das Ergreifen von Maßnahmen auf der Seite sollte dies das primäre Ziel sein, aber das Design lässt Sie nicht glauben, dass dies der Fall ist.
Fazit: Auf Mobilgeräten kommt es auf die Größe an. Wenn Sie Ihre mobilen E-Mail-Marketingnachrichten noch nicht testen, bevor Sie sie versenden, tun Sie dies jetzt.
Erzählen Sie die Geschichte mit einem Bild
Jetzt, wo ich all die Zeit damit verbracht habe, Beispiele für schlecht gestaltete mobile Newsletter zu teilen, möchte ich Ihnen einen zeigen, der ziemlich gut gemacht ist.
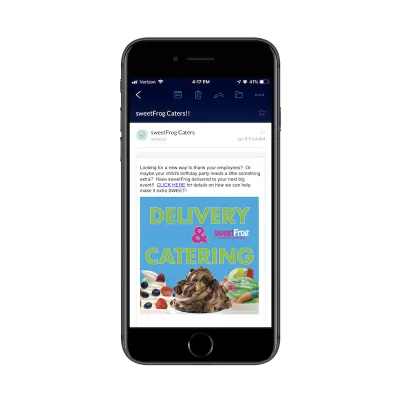
Dieser kommt zu uns mit freundlicher Genehmigung von Sweet Frog:

Ich denke, der einzige Kritikpunkt, den ich an dieser Nachricht habe, ist, dass das Bild nicht vor dem Text kam. Ansonsten finde ich es gut gemacht.
Das Bild sieht auf dem Handy großartig aus. Es ist groß, gut gestaltet, farbenfroh und vermittelt die Botschaft so prägnant wie möglich.
Auch der Text ist dem Designer gut gelungen. Der Absatz ist nicht zu lang. Außerdem sind Großbuchstaben eine gute Möglichkeit, die Aufmerksamkeit mobiler Benutzer auf den wichtigsten Teil der Nachricht zu lenken. Mit anderen Worten, HIER KONVERTIEREN.
Senden Sie relevante E-Mails
Als wir uns die wichtigsten Mikromomente angesehen haben, die auf Mobilgeräten stattfinden, haben wir uns darauf konzentriert, wie Benutzer schnelle und präzise Aktionen ausführen möchten. Wenn Sie eine E-Mail-Marketing-Nachricht für diese Benutzer erstellen, sollten Sie diese auch im Hinterkopf behalten.
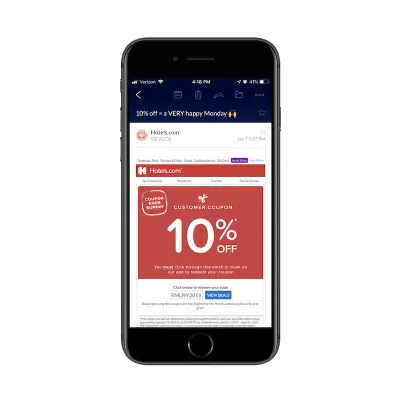
Ein Beispiel, das mir besonders gut gefällt, ist dieses von Hotels.com:

Obwohl es ein paar Ablenkungen in der E-Mail-Vorlage gibt, die ich gerne weg sehen würde, schätze ich wirklich, wie pointiert die Nachricht ist. Hotels.com buchstabiert in der Betreffzeile genau, was ich bekommen werde: 10 % Rabatt.
Dann wird mit einer kräftigen Farbe und einer unübersehbaren Schriftart schnell wiederholt, dass alles, was sie in diesem Moment von mir wollen, darin besteht, einen 10 % Rabatt-Gutschein zu teilen. Und mit einem blauen Knopf, nur ein paar Schritte darunter, kann ich schnell meinen Gutscheincode holen und ihre Angebote erkunden.
Das ist absolut perfekt. Wenn Sie genau darauf achten, wonach Benutzer suchen und was sie letztendlich tun, wenn sie auf dem Handy sind, sollten Sie in der Lage sein, Nachrichten wie diese mit Leichtigkeit zu erstellen.
Suchen Sie nach Möglichkeiten, um eine schnelle Aktion anzubieten, wie zum Beispiel:
- Verwenden Sie diesen Gutschein.
- Sehen Sie sich dieses kurze Video an.
- Begleiten Sie uns an diesem Wochenende.
- Usw.
Je mehr Sie über Ihr Publikum wissen und was Sie tun können, um es zum sofortigen Handeln zu bewegen, desto effektiver wird Ihr mobiles E-Mail-Marketing.
Social-Media-Marketing
Social Media Marketing war schon immer eine Art mundgerechte Form des Marketings. Aufgrund des begrenzten verfügbaren Platzes in Beiträgen und der Betonung der Kommunikation über Videos und Bilder haben uns soziale Medien immer eine prägnantere und schnellere Möglichkeit geboten, andere zu erreichen.
Allerdings haben einige Leute immer noch nicht herausgefunden, wie man es beherrscht.
Aus diesem Grund ermutige ich Sie als Webdesigner, einzugreifen und zu helfen. Hier ist der Grund:
Wählen Sie Bilder mit Bedacht aus
Wenn Sie an den verfügbaren Platz auf einem mobilen Bildschirm denken, werden Bilder und Videos in sozialen Medien einen Großteil davon ausmachen. Aus diesem Grund ist es wichtig, Ihre visuellen Inhalte gut auszuwählen.
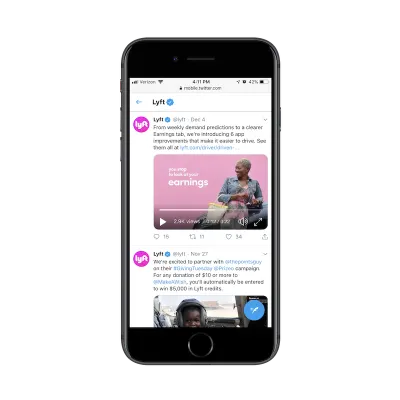
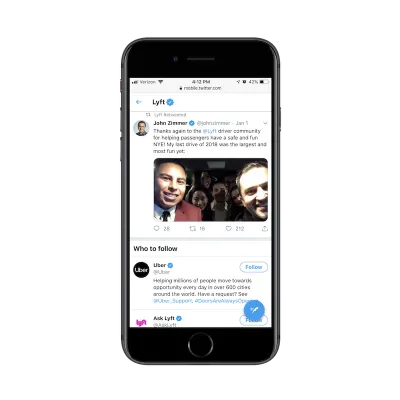
Ich zeige Ihnen zwei Beispiele von Lyft:

Das Video im obersten Beitrag ist ein großartiges Beispiel für gut gemachte Social-Media-Visuals. Das Video ist wunderschön aufgenommen und passt zum Branding des Unternehmens, das es teilt. Es ist klar, dass in dieses Videomarketing große Sorgfalt gesteckt wurde.
Dann haben Sie dieses Beispiel auch von der Twitter-Seite von Lyft:

Benutzergenerierte Inhalte können eine wunderbare Sache für eine Marke sein, insbesondere wenn Ihr Unternehmen jung ist und Ihre Kapazität zur Erstellung von Inhalten etwas begrenzt ist. Aber Lyft ist kein neues Unternehmen.
Während ich die Bemühungen des Mitbegründers schätze, sich zu zeigen, wie er Leute herumfährt, stechen seine Fotos wie ein Daumennagel im Feed hervor. Bei diesem Bild ist die Beleuchtung schlecht und viele Passagiere verlieren sich im Hintergrund. Auf anderen Fotos, die er geteilt hat und die Lyft retweetet hat, sind alle unscharf.
Nun, wir könnten das einfach so ankreiden: „Nun, er ist kein professioneller Fotograf. Wir sollten nicht so viel von ihm erwarten.“ Dabei gibt es nur ein Problem:

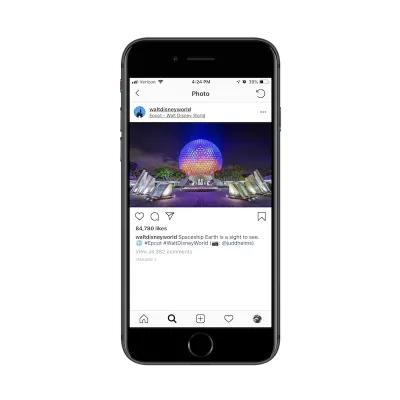
Der Instagram-Feed von Walt Disney World besteht hauptsächlich aus Fotos und Videos, die von Besuchern des Vergnügungsparks aufgenommen wurden. Das obige Beispiel ist eines davon. Und dennoch achtet WDW sehr darauf, Fotos zu teilen, die das beste Licht auf seine Marke werfen.
Als allgemeine Regel gilt: Egal, ob Sie Ihre eigenen Fotos hochladen, sie von anderen teilen oder sie von Hand gestalten, stellen Sie sicher, dass Sie damit einverstanden sind, dass sie Ihre Marke repräsentieren. Wenn sie besser für das Teilen auf einem persönlichen Konto geeignet sind, überlassen Sie sie dem Gründer des Unternehmens, sie in seinen oder ihren Feed zu integrieren. Halten Sie Ihre professionellen mobilen Feeds voller beeindruckender Inhalte.
Betrachten Sie den Raum
Obwohl soziale Medien normalerweise den Platz einschränken, den man zum Teilen eines Beitrags verwenden kann, gibt es einige Kanäle, in denen diese Grenzen überschritten wurden. Achten Sie bei der Betrachtung des „Platzes“, den Ihr Beitrag einnimmt, darauf, über die physischen Abmessungen des Bildes oder Textes hinauszugehen.
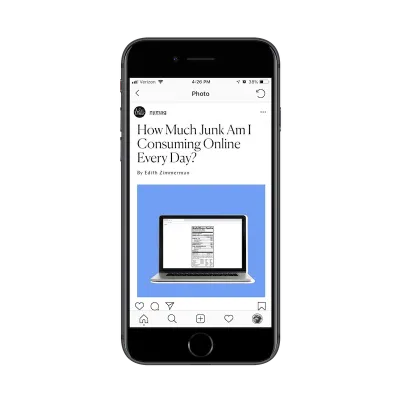
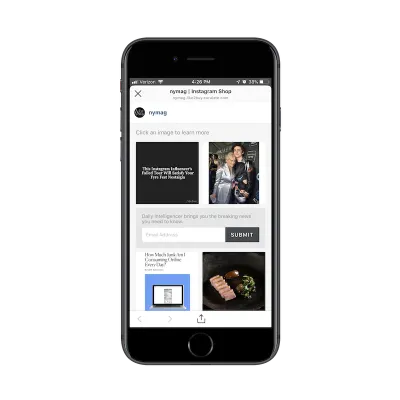
Betrachten Sie dieses Beispiel aus dem New York Magazine:

Dies ist ein Beitrag aus dem Instagram-Feed des New York Magazine. Was mir daran gefällt, ist, dass sie das Bild so gestaltet haben, dass es den Titel, die Verfasserzeile und das vorgestellte Bild enthält, ähnlich wie es im Newsfeed der Website erscheinen würde. Diese Aufmerksamkeit für Dinge wie Konsistenz von der Website bis zu den sozialen Medien ist fantastisch.
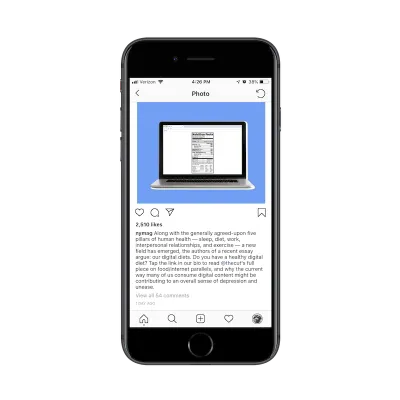
Aber jetzt scrollen wir nach unten:

Dies ist die Bildunterschrift, die Sie unter dem Bild finden.
Hier ist die Sache: Wir wissen bereits, dass dieser Beitrag einen neuen Artikel auf der Website bewirbt. Der Titel ist unglaublich klar, worum es in dem Beitrag geht, und das vorgestellte Bild bringt den Punkt nach Hause.
Es gibt keinen Grund, Instagram-Nutzer dazu zu bringen, nicht mehr durch ihren Newsfeed zu scrollen, um diese lange Beschreibung zu lesen. Es ist an dieser Stelle nur eine Verschwendung von Platz und Energie. Der Beitrag hätte genauso gut lauten können:
„Ernähren Sie sich ungesund? Klicken Sie auf den Link in unserer Bio, um mehr über diesen gefährlichen Trend zu erfahren.“
Ein weiterer Grund, warum Sie sich des Platzes bewusst sein müssen, ist folgender:

Instagram hat jetzt diese Funktion für Unternehmen, mit der sie eine Reihe ihrer Post-Links an einem Ort zusammenfassen können. Das ist großartig, wenn man bedenkt, dass es in den letzten Jahren schwierig war, Inhalte zu teilen, da Links nicht anklickbar waren.
Das heißt, dies ist ein weiterer Schritt, den die Leser des New York Magazine unternehmen müssen, um zu diesem ungesunden Essposten zu gelangen. Achten Sie darauf, wie viel Arbeit Sie von mobilen Lesern verlangen, und bestimmen Sie, ob sich die Auszahlung wirklich lohnt oder nicht.
Verwenden Sie Hashtags (und mit Bedacht)
Es gibt bestimmte Social-Media-Kanäle, in denen Hashtags nicht wirklich benötigt werden und potenziell zu Spannungen führen könnten, wo Sie keine möchten. Ich würde sagen, dass Facebook und LinkedIn zwei solche Beispiele für Kanäle sind, wo man sie nicht braucht.
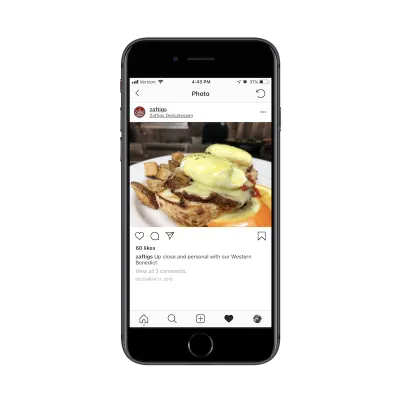
Als Marke, die soziale Medien für Marketingzwecke nutzt, sollten Sie Hashtags (#) und Handles (@) verwenden, wenn Sie Beiträge auf Orten wie Instagram, Pinterest und Twitter erstellen. Ohne sie kann es schwierig sein, Inhalte auf diesen Kanälen zu finden, weshalb Sie es sich nicht leisten können, darauf zu verzichten, wie es Zaftig hier getan hat:

Zaftig's ist eines meiner Lieblingsrestaurants in Boston. Es ist auch das Lieblingsrestaurant vieler anderer Leute, da es fast immer zu Wartezeiten kommt, wenn man hingeht. Ich bin überrascht, einen so enttäuschenden Beitrag auf Instagram zu sehen.
Das Foto ist großartig. Es erinnert mich an die vielen köstlichen Mahlzeiten, die ich hier hatte. Aber warum keine Hashtags? Ein Foto wie dieses und ein Restaurant mit einem so guten Ruf in Boston sollten in der Lage sein, Hashtags zu nutzen, um ihren Ruf zu stärken und ihre Reichweite zu vergrößern.
Als jemand, der den Instagram-Seiten der Lebensmittelinspiration folgt, kann ich Ihnen sagen, dass ich ständig neue Orte zum Essen mit so einfachen Hashtags wie #Frühstück finde. Dies ist eine große verpasste Chance für sie.
Andererseits ist es möglich, mit Hashtags in den sozialen Medien zu übertreiben.
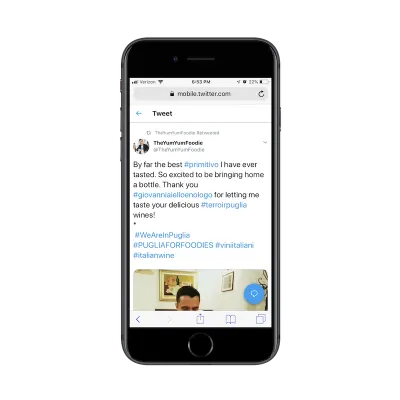
Dies ist ein Twitter-Beitrag von The Yum Yum Foodie:

In diesem Beispiel können Sie sehen, dass es durchgehend zu viele Hashtags gibt. Dies ist aus mehreren Gründen problematisch:
- Hashtags sind wie Links, da sie sich vom umgebenden Text abheben. Wenn sie mitten in einen Beitrag eingefügt werden, stört das den Lesefluss.
- Diese speziellen Hashtags sind nicht wirklich klickwürdig. Ich würde auch vorschlagen, dass sie dem Beitrag keinen Wert hinzufügen. Auch hier sind sie eher eine Ablenkung als alles andere.
Als Designer würde ich Sie bitten, sich Hashtags und Handles ähnlich wie einen CTA auf einer Website anzusehen. Sie wissen, dass sie sich vom Rest des Textes abheben werden, also machen Sie es den Social-Media-Nutzern wert, sie sich anzusehen. Wenn ihr Daseinsgrund nicht darin besteht, zu klicken, hauchen Sie ihnen zumindest etwas von der Markenpersönlichkeit ein.
Wenn es keinen Sinn macht, ein Wort oder eine Wortfolge in einem Beitrag mit einem Hashtag zu versehen, tun Sie es nicht.
Formatieren Sie Ihre Beiträge
Blogposts und E-Mails sind nicht die einzigen Dinge, bei denen es auf Formatierung und Ausgewogenheit ankommt. Auch wenn ein leeres Nachrichtenfeld auf Twitter oder Facebook dazu führen könnte, dass Sie einfach tippen und tippen und wegtippen möchten, können Sie noch mehr tun, um die Lesbarkeit Ihrer Posts zu verbessern. Ich würde argumentieren, dass die richtige Formatierung Ihre Posts auch attraktiver für das Auge macht.
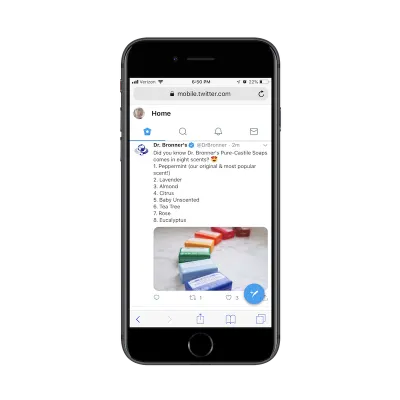
Wenn Sie möchten, dass mehr mobile Benutzer innehalten und einen Blick auf das werfen, was Sie gepostet haben, nehmen Sie eine Seite aus Dr. Bronners Buch:

Okay, das Bild selbst ist aufmerksamkeitsstark, also bekommt dieses Unternehmen große Anerkennung dafür.
Aber schauen Sie sich an, wie der Beitrag selbst aufgebaut ist.
Es gibt einen einzeiligen Satz, der die Aktion einleitet, abgerundet mit einem niedlichen Emoji. Emojis sind für soziale Medien, was Symbole für Websites sind. Scheuen Sie sich nicht, sie zu verwenden, insbesondere wenn Ihre Zielgruppe Millennials oder Gen-Z ist.
Dann haben Sie eine nummerierte Liste! Twitter und andere soziale Kanäle machen das vielleicht nicht so einfach wie ein Textverarbeitungsprogramm, aber na und? Schau mal, wie schön das aussieht? Im Vergleich zu den meisten Posts, die normalerweise dem müden Absatzformat folgen, wird dies sicher auffallen und mobile Benutzer dazu bringen, einen Blick darauf zu werfen.
Einpacken
Wenn Sie damit betraut wurden, wichtige Designentscheidungen für die Websites Ihrer Kunden zu treffen, dann ist es an der Zeit, dieses Vertrauen zu nutzen und mit ihnen ins Marketing zu gehen.
Während das Designstück möglicherweise nicht so zeit- oder arbeitsintensiv ist wie das, was Sie auf Websites tun würden, ist Online-Marketing eine fortlaufende Sache. Dies könnte eine neue, stabile Einkommensquelle eröffnen, wenn Sie Ihr Wissen und Ihre Expertise im Design für das Marketing genauso gut unter Beweis stellen können wie für das Web.
