So steigern Sie mobile Conversions mit dem Design von Kategorieseiten
Veröffentlicht: 2022-03-10Für E-Commerce-Designer ist es einfach, sich auf die Gestaltung der Homepage, einzelner Produktseiten sowie des Checkout-Erlebnisses zu konzentrieren, da sie offensichtliche Sprungbretter auf dem Weg der mobilen Käufer sind. Basierend auf den folgenden Daten spielen Kategorieseiten aber auch eine Rolle – als Vermittler zwischen Suchmaschinen und E-Commerce-Websites.
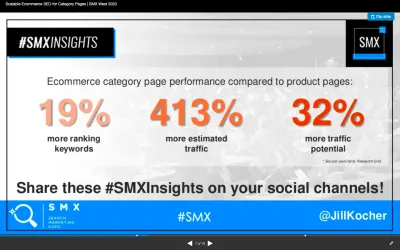
Jill Kocher Brown, die SEO-Direktorin von JumpFly, teilte die folgende Studie auf der SMX West 2020 mit:

Nach der Auswertung der 30 besten E-Commerce-Websites stellte Brown fest, dass Produktkategorieseiten Produktseiten in Bezug auf Ranking-Keywords und Traffic übertreffen.
Wenn man bedenkt, wie viele Top-of-Funnel-Kunden die mobile Suche verwenden, um das zu finden, wonach sie online suchen, müssen wir uns stärker auf die Gestaltung von E-Commerce-Kategorieseiten für Mobilgeräte konzentrieren.
Heute werde ich Ihnen einige Tipps zum Entwerfen von Kategorieseiten für den mobilen E-Commerce geben, die Ihnen mehr Besuche aus der Suche (und folglich Conversions auf der Website) verschaffen.
So gestalten Sie E-Commerce-Kategorieseiten für Mobilgeräte
Lassen Sie uns gleich einsteigen:
1. Fügen Sie nur wesentliche Elemente auf der Seite hinzu
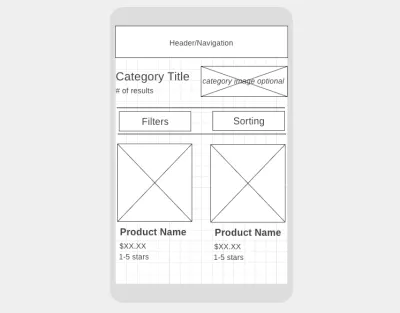
Dies ist mehr oder weniger das, was wir anstreben sollten, wenn wir E-Commerce-Kategorieseiten für Mobilgeräte entwerfen:

Die Elemente, die wir oberhalb der Falte einfügen müssen, sind:
- Die Navigationsleiste (kann beim Scrollen verschwinden oder oben auf der Seite bleiben),
- Ein aussagekräftiger Titel der Kategorieseite,
- Die Gesamtzahl der Produkte in der Kategorie,
- Filteroptionen,
- Einstellungen sortieren,
- Mindestens ein oder zwei passende Produkte.
Warum diese Elemente „above the fold“ sein müssen, zeige ich Ihnen an einem Beispiel.
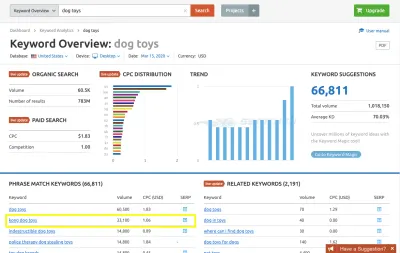
Laut SEMrush (und Google) ist „kong dog toys“ ein beliebter Suchbegriff, nach dem Käufer von Hundespielzeug suchen:

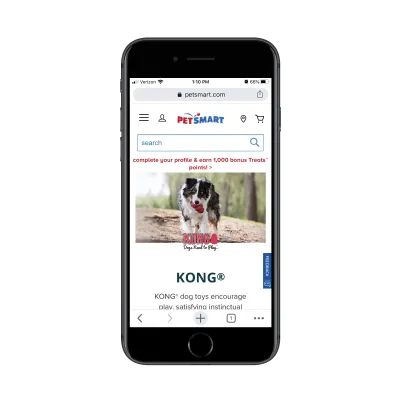
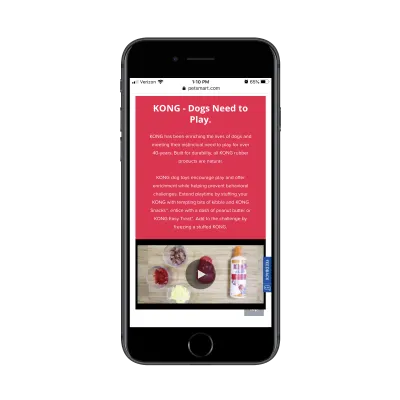
Eines der am besten passenden Ergebnisse für den Suchbegriff ist diese Kategorie-/Markenseite auf der PetSmart-Website:

Die nächsten vier Wischbewegungen auf der Seite führen Käufer durch Informationsbereiche, Videos und Unterkategorien wie diese:

Hier ist das Problem dabei:
Für Besucher der Website, die sich mit Heimtierprodukten beschäftigen, sind diese Informationen großartig, da sie sie über die sehr beliebte Marke Kong informieren. Besucher, die sich die Mühe gemacht haben, in Google nach „kong Hundespielzeug“ zu suchen, benötigen jedoch nicht alle diese Informationen. Es steht dem Einkaufserlebnis nur im Weg.
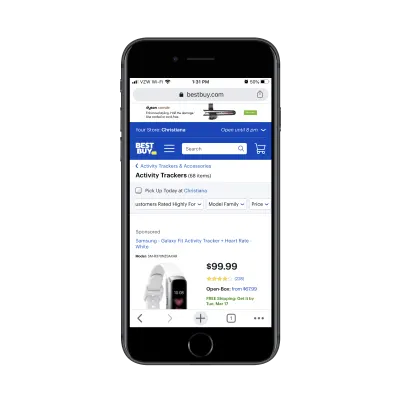
Ich bin zwar kein Fan von Best Buys Aufnahme einer Anzeige über der Kopfzeile oder eines gesponserten Produkts als erstes gezeigtes, aber das prägnante Layout für den oberen Teil der Kategorieseite ist gut gemacht:

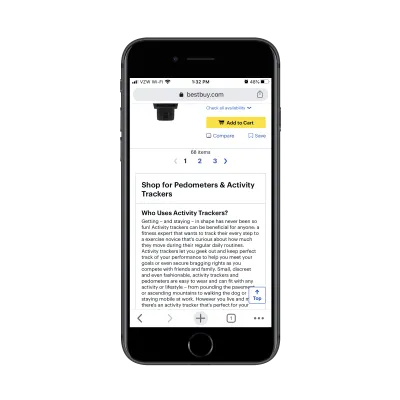
Darüber hinaus enthält Best Buy zusätzliche Kategorieinformationen (genau wie PetSmart). Diese Informationen werden jedoch klugerweise unter den Suchergebnissen platziert:

Warum macht Best Buy das und warum sollten Sie das tun?
Zum einen möchten Sie, dass Käufer, die neu in einer Produktkategorie oder Marke sind, diese Informationen weiterhin zur Verfügung haben. Und wenn man bedenkt, wie gut geschulte Verbraucher nach weiteren Informationen suchen (Danke, Amazon), funktioniert dies auf Mobilgeräten.
Darüber hinaus ist dies für SEO nützlich. Ohne diese Kategoriebeschreibung müssten Sie es Ihrem Metatitel und Ihrer Beschreibung überlassen, die Rankingfähigkeit der Seite zu beeinflussen. Mit einem suchoptimierten Informationsbereich wie diesem können Sie die Chancen verbessern, dass Ihre Kategorieseite an die Spitze der Suche kommt.
2. Zeigen Sie die überzeugendsten Produktdetails
Wie Sie sehen können, haben wir auf diesen Kategorienseiten für den mobilen E-Commerce nicht viel Platz. Wenn Käufer also endlich zu den passenden Produktergebnissen gelangen, möchten Sie es ihnen so einfach wie möglich machen, die Suchenden zu finden.
Hier sind die Details, die in jeder Produktliste enthalten sein sollten:
- Ein glasklares und ansprechendes Produktbild,
- Der Produktname (zusammen mit einer kurzen Beschreibung, wenn der Name/die Marke nicht buchstabiert, was es ist),
- Der Preis,
- Die Sternebewertung und die Anzahl der Bewertungen.
Das einzige der obigen Elemente, das optional ist, ist die Bewertung/Rezensionen, und das ist nur der Fall, wenn Ihre Website neu ist und Sie nicht möchten, dass ein Mangel an Rezensionen die Leute abschreckt.
Seien Sie beim Hinzufügen anderer Elemente zu den Produktlisten vorsichtig. Wenn es keinen Mehrwert bringt (mit anderen Worten, es macht es nicht einfacher, ein Produkt aus einem anderen auszuwählen), lassen Sie es weg.
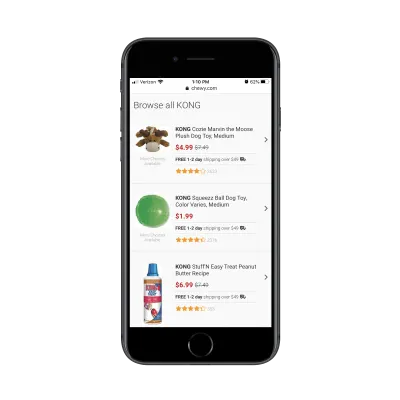
Nehmen Sie zum Beispiel diese Kategorieseite „Kong Hundespielzeug“ von Chewy:

Das Design dieser Kategorieseite ist insgesamt viel prägnanter als das des Konkurrenten PetSmart. Allerdings wird hier ziemlich viel verschwendet. Es gibt nämlich zwei sich wiederholende Textfolgen, die gehen müssen:

- „Weitere Auswahlmöglichkeiten verfügbar“ unter den Produktbildern;
- "Kostenloser 1-2-tägiger Versand über 49 $" zwischen dem Preis und der Bewertung.
Die Benachrichtigung über kostenlosen Versand könnte leicht als verschließbare Klebeleiste oben auf der Website erscheinen. Und „More Choices Available“ muss hier überhaupt nicht stehen. Durch die Straffung der Produktdetails können mobile Käufer schneller durch die verfügbaren Suchergebnisse navigieren.
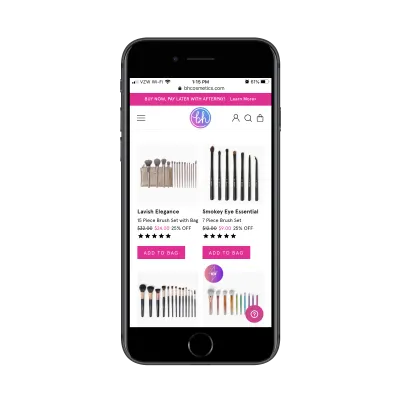
Hier ist ein Beispiel von BH Cosmetics für Produktlisten, die gekürzt werden könnten:

Die Schaltflächen „Zum Warenkorb hinzufügen“ müssen alle entfernt werden. Wenn Käufer sich nicht ein einzelnes Produktbild ansehen und wissen, dass es das ist, was sie brauchen, sind diese Schaltflächen auf dieser Seite nutzlos.
Ich denke auch, dass das „XX% RABATT“ unnötig ist. Es gibt keinen Grund, dies zu verkomplizieren. Der durchgestrichene Originalpreis und der neue niedrigere Preis in Pink sollten ausreichen, um auf das Angebot aufmerksam zu machen.
Dies ist nicht die einzige Möglichkeit, Inventar/Optionen auf einer E-Commerce-Website anzuzeigen, daher müssen Sie jedes Produktelement basierend auf Ihrem speziellen Fall bewerten.
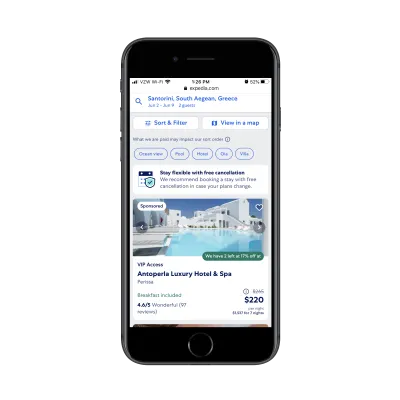
Damit Sie sehen, wovon ich spreche, sehen Sie hier, was eine Suche nach „Santorin Griechenland Hotels“ auf Expedia zeigt:

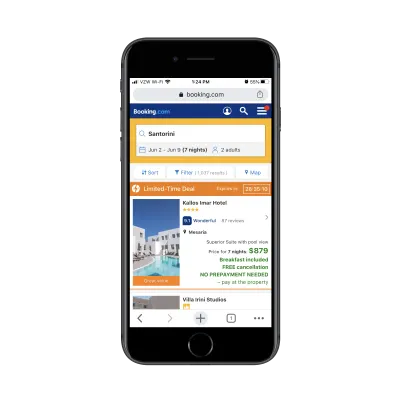
Und auf Booking.com:

Beide enthalten die wesentlichen Details, die für jedes Inserat benötigt werden. Sie enthalten jedoch zusätzliche Details, um Benutzern bei der Entscheidungsfindung zu helfen.
Es gibt jedoch einen großen Unterschied, wie diese zusätzlichen Informationen angezeigt werden. Auf Expedia können Nutzer sehen, dass „Frühstück inklusive“ ein Top-Feature ist und dass es nur noch zwei Zimmer zum Sonderpreis gibt. Dies sind nützliche Informationen. Auf Booking.com gibt es jedoch ein Durcheinander von Details in Grün, die direkt unter dem Preis angezeigt werden. Es ist schwer zu lesen und ich bin mir nicht sicher, ob alle Details notwendig sind.
Beginnen Sie im Zweifelsfall mit dem Nötigsten. Verwenden Sie dann A/B-Tests, um zu bestätigen, ob andere Details die Klick- und Konversionsraten verbessern oder nicht.
3. Verwalten Sie die Größe Ihrer mobilen Kategorieseiten
Es gibt zwei Gründe, warum wir bei der Gestaltung von E-Commerce-Kategorieseiten auf Seitengrößen achten müssen:
- Bei so vielen Bildern und Daten, die auf solchen Seiten erscheinen, kann dies die Ladezeiten stark beeinträchtigen.
- Je mehr Produkte Sie gleichzeitig anzeigen, desto mehr Analyselähmung werden Ihre Käufer erleben.
Als erstes müssen Sie also ein Limit für die Länge der Seite festlegen.
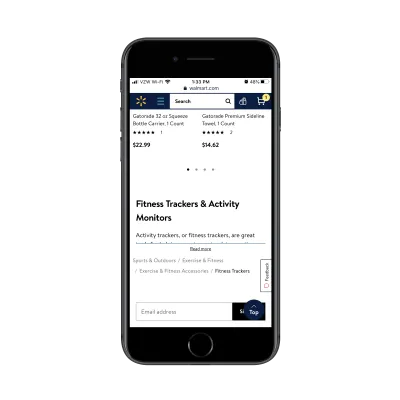
Während Sie vielleicht versucht sind, unendliches Scrollen oder ein automatisches Laden zu verwenden, das mehr Produktbilder zeigt, wenn Besucher die Seite nach unten scrollen, ist es für die Leistung besser, wenn Sie Paginierungslinks verwenden, wie es Walmart tut:

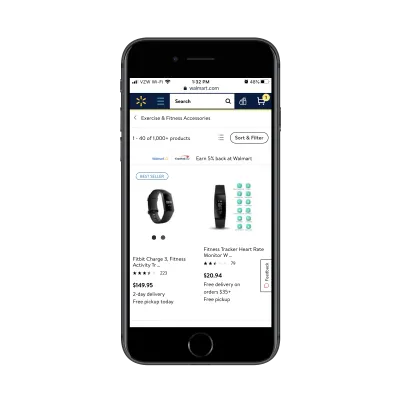
Ein weiterer Tipp, den Sie von Walmart mitnehmen können, ist die Einstellung der Produktansicht. Standardmäßig werden Produkte auf den Kategorieseiten in einem Raster angezeigt:

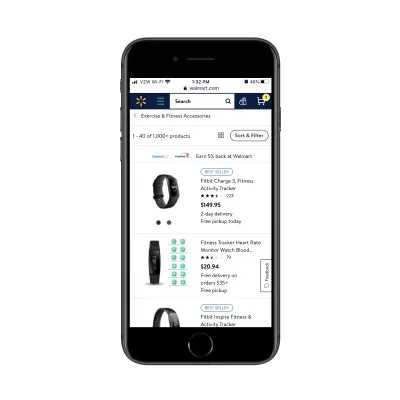
Durch Klicken auf die Schaltfläche links neben „Sortieren & Filtern“ können Benutzer die Ausrichtung auf die Listenansicht ändern:

Während dies eher eine Frage des persönlichen Geschmacks ist, können Sie sehen, dass das Listenlayout tatsächlich mehr Produkte auf einmal anzeigt, sodass Benutzer diese Wahl des Layouts möglicherweise sehr nützlich finden, um ihr Einkaufserlebnis zu beschleunigen.
Eine letzte Sache zum Nachdenken:
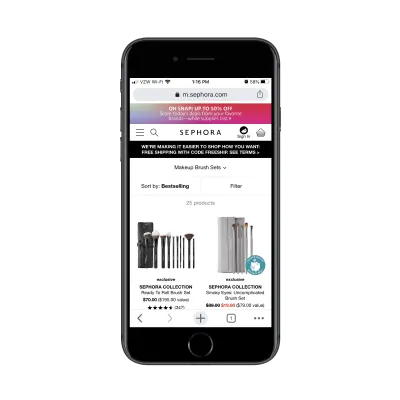
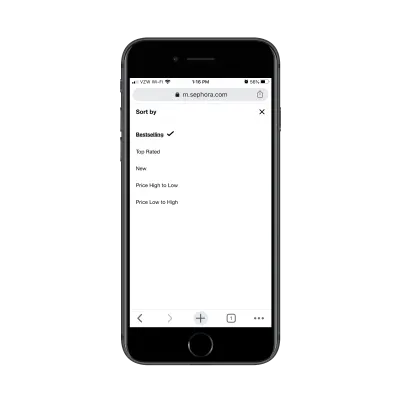
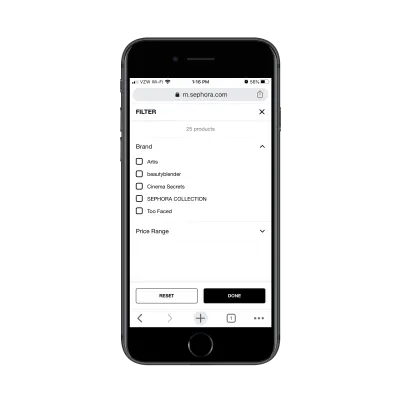
Sie können nicht davon ausgehen, dass Ihre Standardsortiermethode automatisch von allen Kunden bevorzugt wird. Die Standardsortierung von Sephora ist beispielsweise nach „Bestseller“:

Wie wir wissen, haben Verbraucher andere Bedenken, wenn sie online einkaufen. Erschwinglichkeit ist einer davon, daher könnte die Sortierung nach „Preis niedrig bis hoch“ sinnvoller sein. Rezensionen und Bewertungen sind etwas anderes, wonach sie suchen, daher könnte „Am besten bewertet“ ihre bevorzugte Sortiermethode sein:

Und wenn es um Filter geht, geizen Sie nicht.
Bei Sephora können Kunden beispielsweise nur nach zwei Faktoren filtern:

Dies setzt voraus, dass Kunden Beauty-Marken kennen. Für diejenigen, die dies nicht tun, kann dies ihre Fähigkeit, die gesuchten Produkte zu finden, erheblich beeinträchtigen, da es mehr Zeit in Anspruch nimmt, alle verfügbaren Optionen zu prüfen.
Stattdessen sollten Sie Ihre eigenen Produktkategorien und Tags verwenden, um Benutzern umfassendere Filteroptionen bereitzustellen. Wenn diese Daten Ihnen helfen, Ihr Inventar besser zu organisieren und zu verkaufen, sollten sie schließlich dasselbe für Ihre Kunden tun.
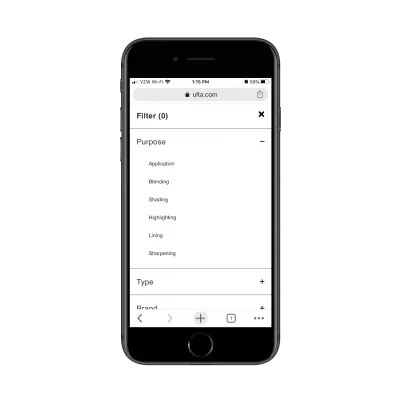
Ulta macht einen guten Job:

Dies ist nicht nur in Bezug auf die Benutzerfreundlichkeit von Vorteil (obwohl das einen großen Teil davon ausmacht). Indem Sie den Käufern die Möglichkeit geben, kleinere Produktlisten zu erstellen, ermöglichen Sie ihnen auch, ihr Einkaufserlebnis zu beschleunigen, da die Optionen reduziert und die Ladezeiten der Seiten verkürzt werden.
Einpacken
Insgesamt sollten Sie darauf achten, wie Sie Ihre mobilen E-Commerce-Kategorieseiten gestalten. Auch wenn die Forschung zeigt, dass diese Seiten höhere Klickraten und Besuche von Suchmaschinen aufweisen als einzelne Produktseiten, wird Ihre Website durch schlechte Designentscheidungen zur Ausnahme von der Regel.
