Erstellen von mobilen Apps mit Kondensator und Vue.js
Veröffentlicht: 2022-03-10Kürzlich hat das Ionic-Team einen spirituellen Open-Source-Nachfolger von Apache Cordova und Adobe PhoneGap namens Capacitor angekündigt. Mit Capacitor können Sie eine Anwendung mit modernen Webtechnologien erstellen und überall ausführen, von Webbrowsern bis hin zu nativen Mobilgeräten (Android und iOS) und sogar Desktop-Plattformen über Electron – die beliebte GitHub-Plattform zum Erstellen plattformübergreifender Desktop-Apps mit Node.js und Front-End-Webtechnologien.
Ionic – das beliebteste mobile Hybrid-Framework – läuft derzeit auf Cordova, aber in zukünftigen Versionen wird Capacitor die Standardoption für Ionic-Apps sein. Capacitor bietet auch eine Kompatibilitätsschicht, die die Verwendung vorhandener Cordova-Plug-ins in Capacitor-Projekten ermöglicht.
Abgesehen von der Verwendung von Capacitor in Ionic-Anwendungen können Sie es auch ohne Ionic mit Ihrem bevorzugten Front-End-Framework oder Ihrer bevorzugten UI-Bibliothek wie Vue, React, Angular with Material, Bootstrap usw. verwenden.
In diesem Tutorial erfahren Sie, wie Sie mit Capacitor und Vue eine einfache mobile Anwendung für Android erstellen. Tatsächlich kann Ihre Anwendung, wie bereits erwähnt, mit nur wenigen Befehlen auch als Progressive Web Application (PWA) oder als Desktop-Anwendung in den wichtigsten Betriebssystemen ausgeführt werden.
Wir werden auch einige Ionic 4-UI-Komponenten verwenden, um unsere Demo-Mobilanwendung zu gestalten.
Kondensatormerkmale
Kondensator hat viele Eigenschaften, die ihn zu einer guten Alternative zu anderen Lösungen wie Cordova machen. Sehen wir uns einige der Funktionen von Capacitor an:
- Open-Source und kostenlos
Capacitor ist ein Open-Source-Projekt, das unter der freizügigen MIT-Lizenz lizenziert ist und von Ionic und der Community gepflegt wird. - Plattformübergreifend
Sie können Capacitor verwenden, um Apps mit einer Codebasis zu erstellen und auf mehrere Plattformen abzuzielen. Sie können einige weitere Befehle der Befehlszeilenschnittstelle (CLI) ausführen, um eine andere Plattform zu unterstützen. - Nativer Zugriff auf Plattform-SDKs
Capacitor steht Ihnen nicht im Weg, wenn Sie Zugriff auf native SDKs benötigen. - Standard-Web- und Browser-Technologien
Eine mit Capacitor erstellte App verwendet Standard-Web-APIs, sodass Ihre Anwendung auch browserübergreifend ist und in allen modernen Browsern, die den Standards entsprechen, gut ausgeführt wird. - Erweiterbar
Sie können auf native Funktionen der zugrunde liegenden Plattformen zugreifen, indem Sie Plugins hinzufügen oder, wenn Sie kein Plugin finden, das Ihren Anforderungen entspricht, ein benutzerdefiniertes Plugin über eine einfache API erstellen.
Anforderungen
Um dieses Tutorial abzuschließen, benötigen Sie einen Entwicklungscomputer mit den folgenden Anforderungen:
- Auf Ihrem Computer müssen Node v8.6+ und npm v5.6+ installiert sein. Besuchen Sie einfach die offizielle Website und laden Sie die Version für Ihr Betriebssystem herunter.
- Um eine iOS-App zu erstellen, benötigen Sie einen Mac mit Xcode.
- Um eine Android-App zu erstellen, müssen Sie das Java 8 JDK und Android Studio mit dem Android SDK installieren.
Erstellen eines Vue-Projekts
In diesem Abschnitt installieren wir die Vue-CLI und generieren ein neues Vue-Projekt. Dann fügen wir unserer Anwendung mithilfe des Vue-Routers eine Navigation hinzu. Schließlich erstellen wir eine einfache Benutzeroberfläche mit Ionic 4-Komponenten.
Installieren der Vue CLI v3
Beginnen wir mit der Installation der Vue CLI v3 von npm, indem Sie Folgendes über die Befehlszeile ausführen:
$ npm install -g @vue/cli Abhängig von Ihrer npm-Konfiguration müssen Sie möglicherweise sudo hinzufügen, um das Paket global zu installieren.
Erstellen eines neuen Vue-Projekts
Lassen Sie uns nach der Installation der Vue-CLI ein neues Vue-Projekt generieren, indem Sie Folgendes über die CLI ausführen:
$ vue create vuecapacitordemoSie können einen Entwicklungsserver starten, indem Sie im Stammordner des Projekts navigieren und den folgenden Befehl ausführen:
$ cd vuecapacitordemo $ npm run serve Ihre Front-End-Anwendung wird von https://localhost:8080/ ausgeführt.
Wenn Sie https://localhost:8080/ in Ihrem Webbrowser aufrufen, sollten Sie die folgende Seite sehen:

Hinzufügen von Ionic 4
Um Ionic 4-Komponenten in Ihrer Anwendung verwenden zu können, müssen Sie das Ionic 4-Kernpaket von npm verwenden.
Öffnen Sie also die Datei index.html , die sich im public Ordner Ihres Vue-Projekts befindet, und fügen Sie das folgende <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> -Tag im Kopf der Datei.
Dies ist der Inhalt von public/index.html :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vuecapacitordemo</title> </head> <body> <noscript> <strong>We're sorry but vuecapacitordemo doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> </body> </html>Sie können die aktuelle Version des Ionic-Kernpakets von npm erhalten.
Öffnen Sie nun src/App.vue und fügen Sie den folgenden Inhalt innerhalb des template -Tags hinzu, nachdem Sie den Inhalt dort gelöscht haben:
<template> <ion-app> <router-view></router-view> </ion-app> </template> ion-app ist eine Ionic-Komponente. Es sollte die Komponente der obersten Ebene sein, die andere Komponenten umschließt.
router-view ist der Vue-Routerausgang. Eine zu einem Pfad passende Komponente wird hier vom Vue-Router gerendert.
Nachdem Sie Ionic-Komponenten zu Ihrer Vue-Anwendung hinzugefügt haben, werden Sie in der Browserkonsole Warnungen ähnlich der folgenden erhalten:
[Vue warn]: Unknown custom element: <ion-content> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <HelloWorld> at src/components/HelloWorld.vue <App> at src/App.vue <Root> Dies liegt daran, dass Ionic 4-Komponenten eigentlich Webkomponenten sind, sodass Sie Vue mitteilen müssen, dass Komponenten, die mit dem ion Präfix beginnen, keine Vue-Komponenten sind. Sie können dies in der Datei src/main.js tun, indem Sie die folgende Zeile hinzufügen:
Vue.config.ignoredElements = [/^ion-/]Diese Warnungen sollten nun beseitigt werden.
Hinzufügen von Vue-Komponenten
Lassen Sie uns zwei Komponenten hinzufügen. Entfernen Sie zuerst alle Dateien im Ordner src/components (entfernen Sie auch alle Importe für die Komponente HelloWorld.vue in App.vue ) und fügen Sie die Dateien Home.vue und About.vue .
Öffnen src/components/Home.vue und fügen Sie die folgende Vorlage hinzu:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor </ion-title> </ion-toolbar> </ion-header> <ion-content padding> The world is your oyster. <p>If you get lost, the <a href="https://ionicframework.com/docs">docs</a> will be your guide.</p> </ion-content> </ion-app> </template>Fügen Sie als Nächstes in derselben Datei den folgenden Code hinzu:
<script> export default { name: 'Home' } </script> Öffnen Sie nun src/components/About.vue und fügen Sie die folgende Vorlage hinzu:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor | About </ion-title> </ion-toolbar> </ion-header> <ion-content padding> This is the About page. </ion-content> </ion-app> </template>Fügen Sie außerdem in derselben Datei den folgenden Code hinzu:
<script> export default { name: 'About' } </script>Navigation mit Vue Router hinzufügen
Beginnen Sie mit der Installation des Vue-Routers, falls er noch nicht installiert ist, indem Sie den folgenden Befehl aus dem Stammordner Ihres Projekts ausführen:
npm install --save vue-router Fügen Sie als Nächstes in src/main.js die folgenden Importe hinzu:
import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue'Dadurch werden der Vue-Router und die Komponenten „Home“ und „About“ importiert.
Füge das hinzu:
Vue.use(Router) Erstellen Sie eine Router -Instanz mit einem Array von Routen:
const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] }) Teilen Sie Vue schließlich die Router Instanz mit:

new Vue({router, render: h => h(App) }).$mount('#app')Nachdem wir nun das Routing eingerichtet haben, fügen wir einige Schaltflächen und Methoden hinzu, um zwischen unseren beiden Komponenten „Home“ und „Info“ zu navigieren.
Öffnen src/components/Home.vue und fügen Sie die folgende Methode goToAbout() hinzu:
... export default { name: 'Home', methods: { goToAbout () { this.$router.push('about') }, Fügen Sie im template eine Schaltfläche hinzu, um die Methode goToAbout() auszulösen:
<ion-button @click="goToAbout" full>Go to About</ion-button>Jetzt müssen wir eine Schaltfläche hinzufügen, um nach Hause zurückzukehren, wenn wir uns in der „Info“-Komponente befinden.
Öffnen src/components/About.vue und fügen Sie die Methode goBackHome() hinzu:
<script> export default { name: 'About', methods: { goBackHome () { this.$router.push('/') } } } </script> Und fügen Sie im template eine Schaltfläche hinzu, um die Methode goBackHome() auszulösen:
<ion-button @click="goBackHome()" full>Go Back!</ion-button> Wenn Sie die Anwendung auf einem echten Mobilgerät oder Emulator ausführen, werden Sie ein Skalierungsproblem bemerken. Um dies zu lösen, müssen wir einfach einige meta -Tags hinzufügen, die den Darstellungsbereich korrekt festlegen.
Fügen Sie in public/index.html den folgenden Code zum head der Seite hinzu:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no">Kondensator hinzufügen
Sie können Kondensator auf zwei Arten verwenden:
- Erstellen Sie ein neues Kondensatorprojekt von Grund auf neu.
- Fügen Sie Capacitor zu einem vorhandenen Front-End-Projekt hinzu.
In diesem Tutorial wählen wir den zweiten Ansatz, da wir zuerst ein Vue-Projekt erstellt haben und jetzt Capacitor zu unserem Vue-Projekt hinzufügen.
Integrieren von Kondensatoren mit Vue
Capacitor ist so konzipiert, dass es in jede moderne JavaScript-Anwendung eingefügt werden kann. Um Capacitor zu Ihrer Vue-Webanwendung hinzuzufügen, müssen Sie einige Schritte befolgen.
Installieren Sie zuerst die Kondensator-CLI und die Kernpakete von npm. Stellen Sie sicher, dass Sie sich in Ihrem Vue-Projekt befinden, und führen Sie den folgenden Befehl aus:
$ cd vuecapacitordemo $ npm install --save @capacitor/core @capacitor/cliInitialisieren Sie als Nächstes den Kondensator mit den Informationen Ihrer App, indem Sie den folgenden Befehl ausführen:
$ npx cap init Wir verwenden npx , um Kondensatorbefehle auszuführen. npx ist ein Dienstprogramm, das mit npm v5.2.0 geliefert wird und das die Ausführung von CLI-Dienstprogrammen und ausführbaren Dateien erleichtert, die in der npm-Registrierung gehostet werden. So können Entwickler beispielsweise lokal installierte ausführbare Dateien verwenden, ohne die npm-Ausführungsskripte verwenden zu müssen.
Der init Befehl der Capacitor-CLI fügt auch die standardmäßigen nativen Plattformen für Capacitor hinzu, z. B. Android und iOS.
Sie werden auch aufgefordert, Informationen zu Ihrer Anwendung einzugeben, wie z. B. den Namen, die ID der Anwendung (die hauptsächlich als Paketname für die Android-Anwendung verwendet wird) und das Verzeichnis Ihrer Anwendung.
Nachdem Sie die erforderlichen Details eingegeben haben, wird Capacitor zu Ihrem Vue-Projekt hinzugefügt.
Sie können die Details der Anwendung auch in der Befehlszeile angeben:
$ npx cap init vuecapacitordemo com.example.vuecapacitordemo Der Name der Anwendung ist vuecapacitordemo und ihre ID ist com.example.vuecapacitordemo . Der Paketname muss ein gültiger Java-Paketname sein.
Sie sollten eine Meldung sehen, die besagt: „Ihr Kondensatorprojekt ist startbereit!“
Möglicherweise stellen Sie auch fest, dass dem Stammordner Ihres Vue-Projekts eine Datei mit dem Namen capacitor.config.json hinzugefügt wurde.
Genau wie die CLI vorschlägt, wenn wir Capacitor in unserem Vue-Projekt initialisiert haben, können wir jetzt native Plattformen hinzufügen, auf die wir abzielen möchten. Dadurch wird unsere Webanwendung zu einer nativen Anwendung für jede Plattform, die wir hinzufügen.
Aber kurz bevor wir eine Plattform hinzufügen, müssen wir Capacitor mitteilen, wo nach den gebauten Dateien gesucht werden soll – das heißt, im dist Ordner unseres Vue-Projekts. Dieser Ordner wird erstellt, wenn Sie den build -Befehl der Vue-Anwendung zum ersten Mal ausführen ( npm run build ), und befindet sich im Stammordner unseres Vue-Projekts.
Wir können dies tun, indem wir webDir in „ capacitor.config.json “ ändern, der Konfigurationsdatei für „Capacitor“. Ersetzen Sie also einfach www durch dist . Hier ist der Inhalt capacitor.config.json :
{ "appId": "com.example.vuecapacitordemo", "appName": "vuecapacitordemo", "bundledWebRuntime": false, "webDir": "dist" } Lassen Sie uns nun den dist -Ordner erstellen und unser Vue-Projekt erstellen, indem Sie den folgenden Befehl ausführen:
$ npm run buildDanach können wir die Android-Plattform wie folgt hinzufügen:
npx cap add android Wenn Sie in Ihrem Projekt nachsehen, werden Sie feststellen, dass ein natives android -Projekt hinzugefügt wurde.
Das ist alles, was wir brauchen, um Capacitor zu integrieren und auf Android abzuzielen. Wenn Sie auf iOS oder Electron abzielen möchten, führen Sie einfach npx cap add ios bzw. npx cap add electron aus.
Verwenden von Kondensator-Plugins
Capacitor bietet eine Laufzeit, die es Entwicklern ermöglicht, die drei Säulen des Webs – HTML, CSS und JavaScript – zu nutzen, um Anwendungen zu erstellen, die nativ im Web und auf den wichtigsten Desktop- und mobilen Plattformen ausgeführt werden. Aber es bietet auch eine Reihe von Plugins für den Zugriff auf native Funktionen von Geräten, wie z. B. der Kamera, ohne den spezifischen Low-Level-Code für jede Plattform verwenden zu müssen; Das Plugin erledigt dies für Sie und bietet übrigens eine normalisierte High-Level-API.
Capacitor bietet auch eine API, die Sie verwenden können, um benutzerdefinierte Plugins für die nativen Funktionen zu erstellen, die nicht von den offiziellen Plugins des Ionic-Teams abgedeckt werden. In der Dokumentation erfahren Sie, wie Sie ein Plug-in erstellen.
Weitere Details zu verfügbaren APIs und Kern-Plug-ins finden Sie auch in der Dokumentation.
Beispiel: Hinzufügen eines Kondensator-Plugins
Sehen wir uns ein Beispiel für die Verwendung eines Kondensator-Plugins in unserer Anwendung an.
Wir verwenden das „Modals“-Plugin, das verwendet wird, um native modale Fenster für Warnungen, Bestätigungen und Eingabeaufforderungen sowie Aktionsblätter anzuzeigen.
Öffnen src/components/Home.vue und fügen Sie den folgenden Import am Anfang des script hinzu:
import { Plugins } from '@capacitor/core'; Dieser Code importiert die Klasse Plugins aus @capacitor/core .
Fügen Sie als Nächstes die folgende Methode hinzu, um ein Dialogfeld anzuzeigen:
… methods: { … async showDialogAlert(){ await Plugins.Modals.alert({ title: 'Alert', message: 'This is an example alert box' }); } Fügen Sie schließlich eine Schaltfläche im template hinzu, um diese Methode auszulösen:
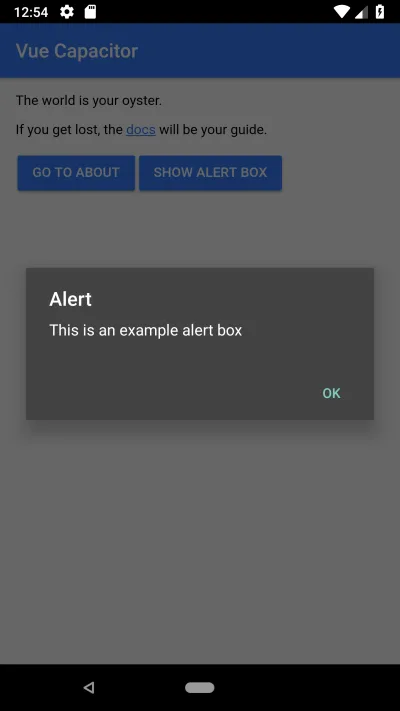
<ion-button @click="showDialogAlert" full>Show Alert Box</ion-button>Hier ist ein Screenshot des Dialogfelds:

Weitere Details finden Sie in den Dokumenten.
Erstellen der App für Zielplattformen
Um Ihr Projekt zu erstellen und eine native Binärdatei für Ihre Zielplattform zu generieren, müssen Sie einige Schritte befolgen. Sehen wir sie uns zunächst kurz an:
- Generieren Sie einen Produktions-Build Ihrer Vue-Anwendung.
- Kopieren Sie alle Web-Assets in das native Projekt (in unserem Beispiel Android), das von Capacitor generiert wurde.
- Öffnen Sie Ihr Android-Projekt in Android Studio (oder Xcode für iOS) und verwenden Sie die native integrierte Entwicklungsumgebung (IDE), um Ihre Anwendung auf einem echten Gerät (falls angeschlossen) oder einem Emulator zu erstellen und auszuführen.
Führen Sie also den folgenden Befehl aus, um einen Produktions-Build zu erstellen:
$ npm run build Verwenden Sie als Nächstes den copy der Capacitor-CLI, um die Web-Assets in das native Projekt zu kopieren:
$ npx cap copy Schließlich können Sie Ihr natives Projekt (in unserem Fall Android) in der nativen IDE (in unserem Fall Android Studio) mit dem open -Befehl der Capacitor-CLI öffnen:
$ npx cap open androidEntweder wird Android Studio mit Ihrem Projekt geöffnet oder der Ordner, der die nativen Projektdateien enthält, wird geöffnet.

Wenn Android Studio dadurch nicht geöffnet wird, öffnen Sie einfach Ihre IDE manuell, gehen Sie zu „Datei“ → „Öffnen…“, navigieren Sie dann zu Ihrem Projekt und öffnen Sie den android Ordner in der IDE.
Sie können jetzt Android Studio verwenden, um Ihre App mit einem Emulator oder einem echten Gerät zu starten.

Fazit
In diesem Tutorial haben wir Ionic Capacitor mit Vue- und Ionic 4-Webkomponenten verwendet, um eine mobile Android-Anwendung mit Webtechnologien zu erstellen. Sie finden den Quellcode der Demoanwendung, die wir in diesem Tutorial erstellt haben, im GitHub-Repository.
