Gründe, warum Ihre Mobile-App-Aufbewahrungsrate so niedrig sein könnte
Veröffentlicht: 2022-03-10In der Wirtschaft wird viel darüber geredet, Kundenloyalität zu generieren und das Geschäft guter Kunden zu halten. Mobile Apps sind gar nicht so anders, wenn man darüber nachdenkt.
Während die Anzahl der Installationen signalisieren kann, dass eine App anfänglich bei den Benutzern beliebt ist, erzählt sie nicht die ganze Geschichte. Damit eine App erfolgreich ist, muss sie treue Abonnenten haben, die die App so nutzen, wie es beabsichtigt war. Hier kommt die Retention Rate ins Spiel.
In diesem Artikel möchte ich untersuchen, wie eine gute Bindungsrate für mobile Apps aussieht. Ich werde auf die häufigeren Gründe eingehen, warum mobile Apps niedrige Aufbewahrungsraten haben, und wie diese Probleme behoben werden können.
Beginnen wir mit den Grundlagen.
Die Fakten überprüfen: Was ist eine gute Aufbewahrungsrate für mobile Apps?
Eine Bindungsrate ist der Prozentsatz der Benutzer, die nach einer bestimmten Zeit auf Ihrer mobilen App aktiv bleiben. Es muss auch nicht unbedingt darauf ankommen, wie viele Leute die App deinstalliert haben. Ein anhaltender Mangel an Aktivität wird allgemein als Zeichen dafür akzeptiert, dass ein Benutzer das Interesse an einer App verloren hat.
Um eine gute Bindungsrate für Ihre mobile App zu berechnen, berücksichtigen Sie unbedingt die Häufigkeit der Anmeldungen, die Sie von den Benutzern erwarten. Einige Apps sollten realistischerweise tägliche Anmeldungen sehen, insbesondere für Spiele, Dating und soziale Netzwerke. Andere benötigen jedoch möglicherweise nur wöchentliche Anmeldungen, z. B. für Mitfahrgelegenheiten, Google Authenticator oder lokale Geschäftsanwendungen.
Bei der Berechnung der Bindungsrate für die erwartete tägliche Nutzung sollten Sie die Berechnung mindestens eine Woche lang ausführen, wenn nicht länger. Passen Sie Ihre Berechnung für die wöchentliche oder monatliche Nutzung entsprechend an.
Empfohlene Lektüre : App-Engagement mit Personalisierungstechniken steigern
Teilen Sie für den täglichen Gebrauch Folgendes auf:
| Benutzer, die sich am Tag 0 bei der App angemeldet haben |
|---|
| Benutzer, die sich am 1. Tag bei der App angemeldet haben |
| Benutzer, die sich an Tag 2 bei der App angemeldet haben |
| Benutzer, die sich an Tag 3 bei der App angemeldet haben |
| Benutzer, die sich an Tag 4 bei der App angemeldet haben |
| Benutzer, die sich an Tag 5 bei der App angemeldet haben |
| Benutzer, die sich an Tag 6 bei der App angemeldet haben |
| Benutzer, die sich an Tag 7 bei der App angemeldet haben |
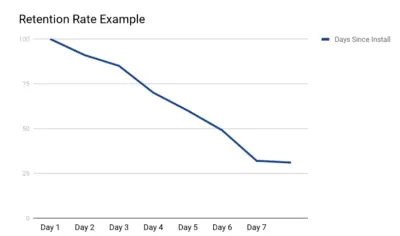
Dadurch erhalten Sie eine Kurve, die zeigt, wie gut Ihre mobile App in der Lage ist, Benutzer zu unterstützen. Hier ist ein Beispiel, wie Sie dies berechnen würden:
| Anzahl der gewonnenen neuen Benutzer | |
|---|---|
| Tag 0 | 100 |
| Tag 1 | 91 (91%) |
| Tag 2 | 85 (85%) |
| Tag 3 | 70 (70%) |
| Tag 4 | 60 (60%) |
| Tag 5 | 49 (49%) |
| Tag 6 | 32 (32%) |
| Tag 7 | 31 (31%) |
Fügen Sie die Daten nach Möglichkeit in einem Liniendiagrammformat hinzu. Es wird viel einfacher sein, Trends in Abwärtsbewegungen oder Plateaus zu erkennen:

Dies ist nur ein einfaches Beispiel dafür, wie eine Berechnung der Retention Rate funktioniert. Neugierig zu sehen, wie die durchschnittliche (Android-)Mobile-App-Aufbewahrungskurve aussieht?
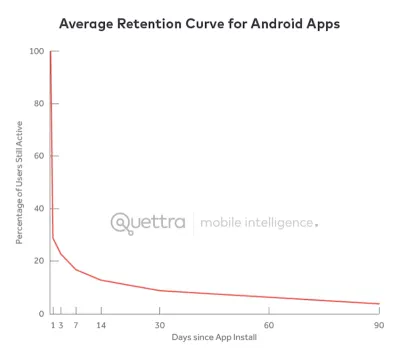
Eine Quettra-Studie (mit Andrew Chen) stellte Folgendes fest:

Demnach verliert die durchschnittliche App innerhalb von nur drei Tagen 77 % der Nutzer . Bis zum Ende des ersten Monats sind 90 % dieser ursprünglichen neuen Benutzer verschwunden.
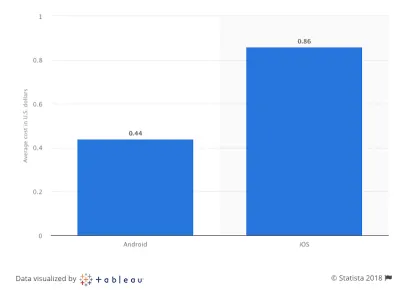
Jüngste Daten zeigen, dass sich die durchschnittlichen Kosten pro Installation einer mobilen App (weltweit) wie folgt aufschlüsseln:

Im Grunde sind dies die durchschnittlichen Kosten für die Erstellung und Vermarktung einer App – eine Zahl, die Sie nach der Installation der App pro Benutzer wieder hereinholen sollten. Wenn Ihre App jedoch innerhalb eines Monats etwa 90 % ihrer Nutzer verliert, denken Sie darüber nach, was der Verlust tatsächlich für Ihr Unternehmen bedeutet.
Ankit Jain von Gradient Ventures fasste die wichtigste Lehre aus diesen Ergebnissen zusammen:
„Benutzer probieren viele Apps aus, entscheiden aber innerhalb der ersten 3 bis 7 Tage, welche sie nicht mehr verwenden möchten. Bei „anständigen“ Apps bleibt die Mehrheit der Benutzer, die 7 Tage lang behalten werden, viel länger in der Nähe. Der Schlüssel zum Erfolg liegt darin, die Benutzer während dieser kritischen ersten 3-7 Tage süchtig zu machen.“
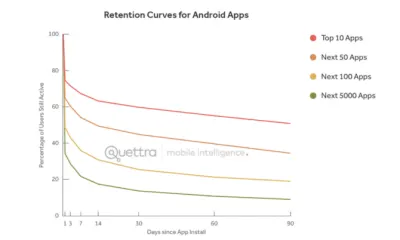
Wie Sie der Grafik der Top-Android-Apps entnehmen können, ist Jains Argument stichhaltig:

Top-Android-Apps sehen nach etwa drei Tagen immer noch einen starken Rückgang der aktiven Nutzer, aber dann stagnieren die Zahlen. Sie bluten auch nicht so viele neue Benutzer im Voraus, was es ihnen ermöglicht, einen größeren Prozentsatz von Benutzern zu halten.
Genau das sollten Sie anstreben.
Ein Retention Recovery Guide für mobile Apps
Wir wissen also, was eine gute und eine schlechte Bindungsrate ausmacht. Wir verstehen auch, dass es nicht darum geht, wie viele Personen die App von ihren Geräten deinstalliert oder gelöscht haben. Es ist genauso schlimm, eine App isoliert und unberührt auf einem mobilen Gerät zu lassen.
Wie Sie sich vorstellen können, führt die Erhöhung Ihrer Kundenbindungsrate zu weiteren großen Gewinnen für Ihre mobile App:
- Mehr Engagement
- Sinnvolleres Engagement
- Größere Loyalität
- Erhöhte Conversions (wenn Ihre App monetarisiert ist)
Jetzt müssen Sie sich fragen:
„Wann brechen die Benutzer ab? Und warum?"
Sie können Ihre eigenen Hypothesen dazu allein auf der Grundlage der Bindungsrate aufstellen, obwohl es hilfreich sein kann, Tools wie Heatmaps zu verwenden, um Problembereiche in der mobilen App zu erkennen. Sobald Sie wissen, was los ist, können Sie Maßnahmen ergreifen, um die Reibung aus der Benutzererfahrung zu beseitigen.
Um Ihnen den Einstieg zu erleichtern, habe ich eine Reihe von Problemen aufgeführt, die häufig mobile Apps mit niedrigen Aufbewahrungsraten plagen. Wenn Ihre App eines dieser Fehler aufweist, machen Sie sich so schnell wie möglich daran, das Design oder die Funktionalität zu verbessern!
1. Schwieriges Onboarding
Abgesehen von der App-Store-Beschreibung und den Screenshots, auf die Benutzer stoßen, ist das Onboarding die erste echte Erfahrung, die sie mit einer mobilen App machen. Wie Sie sich vorstellen können, könnte ein frustrierender Anmelde- oder Onboarding-Vorgang diejenigen leicht abschrecken, die dies als Signal nehmen, dass der Rest der App genauso schwierig zu bedienen sein wird.
Nehmen wir als Beispiel die Dating-App OkCupid. Der Startbildschirm sieht gut aus und ist gut gestaltet. Es hat ein klares Wertversprechen und einen leicht zu findenden Call-to-Action:
Auf der nächsten Seite werden den Benutzern zwei Optionen zum Beitritt zur App angeboten. Die Nutzung ist kostenlos, erfordert aber dennoch, dass Benutzer ein Konto erstellen:
Die erste Option ist eine Facebook-Anmeldung. Die andere ist die Verwendung einer persönlichen E-Mail-Adresse. Da Facebook-Anmeldungen nicht nur die Anmeldung, sondern auch die Einrichtung von mobilen Dating-Apps optimieren können (da Benutzer automatisch Details, Fotos und Verbindungen importieren können), ist diese Option wahrscheinlich eine Option, die viele Benutzer wählen.
Aber es gibt ein Problem damit: Nach sieben Klicks, um sich mit Facebook zu verbinden und die eigene Identität zu bestätigen, sieht der Benutzer Folgendes (oder zumindest ist es das, was mir bei den letzten paar Versuchen begegnet ist):
Einer der Hauptgründe, warum Benutzer sich für eine Facebook-Anmeldung entscheiden, ist, wie schnell und einfach sie sein soll. Bei diesen meinen Versuchen wollte sich meine OkCupid-App jedoch nicht mit Facebook verbinden. Also musste ich nach insgesamt 14 Klicks (7 für jeden Versuch, mich anzumelden) sowieso eine E-Mail angeben.
Dies ist offensichtlich kein guter erster Eindruck, den OkCupid bei mir (oder einem seiner Benutzer) hinterlassen hat. Was es noch schlimmer macht, ist, dass wir wissen, dass es noch viel mehr Arbeit gibt, um in die App integriert zu werden. Im Gegensatz zu Konkurrenten wie Bumble, die die Anmeldung stark vereinfacht haben, zwingt OkCupid Benutzer zu einem fehlerhaften Onboarding-Erlebnis sowie zu einer langwierigen Profilkonfiguration.
Unnötig zu erwähnen, dass dies für einige Benutzer wahrscheinlich etwas zu viel ist.
2. Langsame oder schlampige Navigation
Hier ist ein weiteres Beispiel für eine Zeitverschwendung für Benutzer mobiler Apps.
Nehmen wir an, der Einstieg in die neue App ist einfach. Es ist kein echtes Onboarding erforderlich. Vielleicht fragen Sie einfach, ob es in Ordnung ist, ihren Standort für Personalisierungszwecke zu verwenden oder ob Sie Push-Benachrichtigungen senden können. Andernfalls können Benutzer die App sofort verwenden.
Das ist großartig – bis sie erkennen, wie klobig die Erfahrung ist.
Zunächst einmal sollte die Navigation einer mobilen App einfach und allgegenwärtig sein. Es ist nicht wie ein Browserfenster, in dem Benutzer auf die Schaltfläche „Zurück“ klicken können, um eine unerwünschte Seite zu verlassen. Auf einer mobilen App benötigen sie eine klare und intuitive Ausstiegsstrategie. Außerdem sollte die Navigation einer App nie mehr als zwei oder drei Schritte dauern, um zu einem gewünschten Ergebnis zu gelangen .
Ein Beispiel dafür kommt von Wendy's. Konkret möchte ich mir die User Journey „Angebote“ ansehen:
Wie Sie sehen können, ist die Navigation am unteren Rand der App so klar wie der Tag. Benutzer haben drei Bereiche der App, die sie erkunden können – jeder davon ist für ein Unternehmen wie Wendy's sinnvoll. Es gibt auch drei zusätzliche Navigationsoptionen in der oberen rechten Ecke der App.
Beim Klick auf „Angebote“ gelangt der Nutzer zu einer Art Vollbild-Popup mit allen aktuellen Sonderangeboten:
Wie Sie sehen können, ist die Navigation nicht mehr vorhanden. Das "X" für das Popup-Fenster "Angebote" befindet sich ebenfalls in der oberen linken Ecke (anstelle der rechten, was die intuitivere Wahl ist). Das ist schon ein Problem. Es bleibt auch während der gesamten Einlöseerfahrung von Angeboten bestehen.
Nehmen wir an, dass die Benutzer von den schlechten Navigationsoptionen nicht abgeschreckt sind und dennoch eines dieser Angebote einlösen möchten. Darauf treffen sie als nächstes:
Nun, das ist ziemlich cool. Benutzer können das Angebot in diesem Moment einlösen, während sie in einem Wendy's sind, oder sie können die Bestellung über die App aufgeben und abholen. In jedem Fall ist dies eine großartige Möglichkeit, die mobile App und die Erfahrungen im Geschäft zu integrieren.
Außer…
Stellen Sie sich vor, Sie stehen bei einem Wendy's in der Schlange oder gehen durch ein Drive-in, in dem nicht besonders viel los ist. Das Bild oben ist nicht eines, das Sie sehen möchten.
Sie nennen es aus gutem Grund „Fast Food“, und wenn Ihre App nicht funktioniert oder das Laden des Angebotscodes nur ein paar Sekunden zu lange dauert, stellen Sie sich vor, was das für die Erfahrung aller anderen bei Wendy's bedeutet. Die Kassierer werden sich ärgern, dass sie den Verkehrsfluss aufgehalten haben, und alle Wartenden werden frustriert sein, länger warten zu müssen.
Während mobile Apps im Allgemeinen für die Erfahrung eines einzelnen Benutzers konzipiert sind, müssen Sie bedenken, wie sich so etwas auf die Erfahrung anderer auswirken könnte.

Empfohlene Lektüre : So verbessern Sie die UX Ihres Abrechnungsformulars an einem Tag
3. Überwältigende Navigation
Eine schlecht aufgebaute oder nicht sichtbare Navigation ist das eine. Aber eine Navigation, die viel zu viele Optionen bietet, kann genauso problematisch sein. Während ein Mega-Menü auf so etwas wie einer E-Commerce-Website sicherlich sinnvoll ist, ist ein übergroßes Menü in mobilen Apps nicht sinnvoll.
Es schmerzt mich, dies zu tun, da ich die BBC liebe, aber ihre Nachrichten-App ist dieses Verbrechens schuldig:
Das sieht auf den ersten Blick aus wie eine Standard-News-Navigation. Top (populäre) Geschichten stehen ganz oben; meine (benutzerdefinierten) News-Storys darunter. Aber dann scheint es, dass es mehr gibt, also können Benutzer nach unten scrollen und sehen, welche anderen Optionen es gibt:
Das nächste Scrollen nach unten bietet Benutzern eine Auswahl an Geschichten nach Geografie und Thema:
Und dann gibt es noch mehr Optionen für Sport sowie spezifische BBC-Nachrichtenkanäle. Es ist eine Menge aufzunehmen.
Wenn das nicht schlimm genug wäre, spiegeln die Personalisierungsoptionen die Tiefe der Navigation wider:
Jetzt ist nichts falsch daran, das mobile App-Erlebnis zu personalisieren. Ich denke, das sollte jede App – insbesondere diejenigen, die globale Nachrichten liefern – ermöglichen. BBC News bietet jedoch eine überwältigende Menge an Optionen.
Noch schlimmer ist, dass sich viele der Geschichten mit Kategorien überschneiden, was bedeutet, dass Benutzer realistischerweise immer wieder dieselben Schlagzeilen sehen könnten, wenn sie durch die von ihnen ausgewählten personalisierten Kategorien scrollen.
Wenn BBC News (oder eine andere App, die dies tut) eine so tiefgreifende Personalisierung ermöglichen möchte, sollte die App so programmiert werden, dass sie Geschichten ausblendet, die bereits gesehen oder vorbeigescrollt wurden – ähnlich wie Feedly mit seinem Nachrichtenstrom umgeht. Auf diese Weise ist all diese Personalisierung wirklich wertvoll.
Empfohlene Lektüre : Wie interaktive BBC-Inhalte in AMP, Apps und im Web funktionieren
4. Veraltete oder unvollständige Erfahrung
Alles, was eine mobile App tut, was dazu führt, dass Benutzer unfreiwillig anhalten oder langsamer werden, ist schlecht. Und dies könnte durch eine Reihe von Fehlern in der Erfahrung verursacht werden:
- Langsam ladende Seiten,
- Aufdringliche Popups,
- Datierte Designentscheidungen,
- Defekte Links oder Bilder,
- Unvollständige Information,
- Und so weiter.
Wenn Sie erwarten, dass sich die Benutzer Zeit nehmen, Ihre App herunterzuladen und zumindest auszuprobieren, stellen Sie sicher, dass es sich lohnt.
Ein solches Beispiel dafür ist die USHUD Mobile App. Es soll den Benutzern genau das gleiche Erlebnis bieten wie das Gegenstück zur Website. Allerdings funktioniert die App nicht so gut:
Im obigen Beispiel sehen Sie, dass die Suchergebnisse langsam geladen werden. Wenn sie jetzt randvoll mit Bildern und Videos wären, könnte ich sehen, warum das passieren könnte (obwohl es immer noch nicht wirklich akzeptabel ist).
Allerdings haben viele der in der App aufgeführten Eigenschaften keinen entsprechenden visuellen Inhalt:
Immobilien-Apps oder eigentlich alle Apps, die sich mit dem Kauf oder der Anmietung von Immobilien oder Produkten befassen, sollten Bilder mit jedem Eintrag enthalten. Das ist der ganze Grund, warum Verbraucher online mieten und kaufen können (oder es zumindest im Entscheidungsprozess nutzen).
Aber dieser App scheinen viele Bilder zu fehlen, was zu einer nicht hilfreichen und unangenehmen Erfahrung für Benutzer führen kann, die hoffen, Informationen von der bequemeren mobilen App-Option zu erhalten.
Wenn Sie eine mobile App entwickeln, die Benutzer informieren und zum Mitmachen animieren soll, stellen Sie sicher, dass sie in Topform läuft. Alle Informationen sind verfügbar. Alle Registerkarten sind zugänglich. Und die Seiten werden in einem angemessenen Zeitrahmen geladen.
5. Komplizierte oder unmögliche Gesten
Wir haben bereits gesehen, was eine schlecht gemachte Navigation für die Benutzererfahrung tun kann, sowie das Problem mit Seiten, die einfach nicht geladen werden. Aber manchmal können Reibungen durch absichtlich komplizierte Gesten und Engagements entstehen.
Das ist etwas, was ich kürzlich persönlich bei Sinemia erlebt habe. Sinemia ist ein Konkurrent der revolutionären, aber erfolglosen mobilen MoviePass-App. Sinemia scheint ein vernünftiger Deal zu sein, der möglicherweise viel länger Bestand haben könnte als das unrealistische MoviePass-Modell, das jeden Tag den Eintritt zu einem Film verspricht. Sinemia hatte jedoch viele Probleme damit, die Nachfrage seiner Benutzer zu befriedigen.
Zunächst verzögerte sich der Kartenversand um eine Woche. Als ich mich im Mai anmeldete, wurde mir gesagt, dass ich mindestens 60 Tage warten müsste, um meine Karte per Post zu erhalten, obwohl mein Abonnement bereits gestartet war. Da gab es also bereits eine Diskrepanz.
Sinemias Antwort darauf war die Schaffung einer „Cardless“-Funktion. Dies würde es den Benutzern ermöglichen, die ihre Karten noch nicht erhalten haben, mit der Nutzung ihrer Konten zu beginnen. Wie Sie hier sehen können, enthielt die FAQ einen speziellen Abschnitt zu Sinemia Cardless:
Sehen Sie den Punkt, der besagt: „Ich kann bestätigen, dass ich die neueste Sinemia-Version installiert habe …“? Der Grund für diesen Punkt ist, dass viele Benutzer von Sinemia Cardless (mich eingeschlossen) die Cardless-Funktion nicht wirklich aktivieren konnten. Beim Versuch, dies zu tun, zeigt die App einen Fehler an.
Die Sinämie-FAQ gibt dann diese Antwort auf die Beschwerde/Frage:
Hier ist das Problem: Es waren nie Updates für die mobile App verfügbar. Also haben ich und viele andere Sinemia um Unterstützung gebeten. Die immer wieder gegebene Antwort war, dass Cardless nicht funktionieren könne, wenn deine App auf einer alten Version laufe. Der Support bat die Benutzer, die App von ihren Geräten zu löschen und aus dem App Store neu zu installieren, um sicherzustellen, dass sie die richtige Version haben – ohne Erfolg.
Für mich war das ein großes Problem. Ich habe für einen Dienst bezahlt, den ich nicht nutzen konnte, und ich habe viel zu viel Zeit damit verbracht, eine App zu deinstallieren und zu installieren, die sofort funktionieren sollte.
Ich habe nach 48 Stunden vergeblicher Versuche aufgegeben. Ich ging zu meinem Profil, um mein Konto zu löschen und eine Rückerstattung für das Abonnement zu erhalten, das ich noch nicht verwendet hatte. Aber die App sagte mir, dass es unmöglich sei, mein Konto darüber zu kündigen. Ich habe versucht, den Support um Hilfe zu bitten, aber niemand hat geantwortet. Nachdem ich also ähnliche Probleme mit Kontoauflösungen gegoogelt hatte, stellte ich fest, dass der einzige Kanal, über den Sinemia diese Anfragen bearbeiten würde, Facebook Messenger war.
Unnötig zu erwähnen, dass mich die ganze Erfahrung ziemlich abgestumpft hat, wenn es um Apps geht, die so etwas Einfaches wie das Aktivieren oder Deaktivieren eines Kontos nicht können. Obwohl ich den Drang nach einer besseren Lösung auf dem Markt für mobile Apps erkenne, ist es nicht die Lösung, eine App und Funktionen, die noch nicht bereit sind, die Öffentlichkeit zu erreichen, vorschnell herauszubringen.
Empfohlene Lektüre : Was Sie über OAuth2 und die Anmeldung mit Facebook wissen müssen
6. Gated Content hält die App davon ab, wertvoll zu sein
Für diejenigen unter Ihnen, die feststellen, dass Ihre Aufbewahrungsrate in der ersten Woche nach der Installation hoch bleibt, hat das Problem möglicherweise eher mit den Einschränkungen der mobilen App zu tun.
Recolor ist eine Malbuch-App, die ich im App Store entdeckt habe. Es gibt nichts in der Beschreibung, was mich glauben lassen würde, dass die App eine Zahlung erfordert, um die beruhigenden Vorteile des Ausmalens von Bildern zu genießen, aber genau das ist mir begegnet:
Oben können Sie sehen, dass eine Reihe von kostenlosen Zeichnungen verfügbar sind. Einige der komplexeren Zeichnungen brauchen einige Zeit zum Ausfüllen, aber nicht so viel wie ein physisches Malbuch von Hand, was bedeutet, dass die Benutzer in der Lage sind, dies schnell durchzuarbeiten.
Unweigerlich werden Benutzer mobiler Apps nach weiteren Optionen suchen und auf Folgendes stoßen:
Wenn Benutzer sich einige der beliebtesten Zeichnungen von Recolor ansehen, würden Sie hoffen, dass sie auf mindestens ein paar kostenlose Zeichnungen stoßen, oder? Wie viele Benutzer könnten schließlich für ein Abonnement dieser App bezahlen, die nicht direkt als Premium beworben wird?
Aber nicht nur die beliebten Optionen erfordern eine Gebühr für den Zugriff (das bedeutet das gelbe Symbol unten rechts). So auch die meisten anderen Kategorien:
Schade, dass so viel Inhalt gesperrt ist. Malbücher haben sich als gut für die Bewältigung von Angst und Stress erwiesen, daher scheint es nicht richtig zu sein, den Benutzern nur ein paar Dutzend Optionen zu lassen. Außerdem ist die wöchentliche Mitgliedschaft in der App ziemlich teuer, selbst wenn Benutzer versuchen, Münzen zu verdienen, indem sie Videos ansehen.
Eine mobile App wie diese sollte ihre Absichten von Anfang an deutlich machen: „Betrachten Sie dies als kostenlose Testversion. Wer mehr will, muss zahlen.“
Obwohl ich sicher bin, dass der Entwickler mit diesem App-Modell nicht die Absicht hatte, zu täuschen, kann ich sehen, wie die Retentionsrate darunter leiden und verhindern könnte, dass diese App auf den Geräten vieler Benutzer langfristig zu einer festen Größe wird.
Wenn Sie Benutzern ein Versprechen geben (selbst wenn es impliziert ist), entwerfen und verwalten Sie Ihre App so, dass diese Erwartungen erfüllt werden.
Wie ich bereits erwähnt habe, könnten diese ersten Anmeldungen Sie auf das langfristige Potenzial der App hoffen lassen, aber ein erzwungenes Pay-to-Play-Szenario könnte dies nach nur wenigen Wochen leicht stören.
7. Konvertieren in der App nicht möglich
Warum erstellen wir mobile Apps? Für viele Entwickler liegt es daran, dass die mobile Weberfahrung nicht ausreicht. Und weil viele Benutzer eine bequemere Möglichkeit wünschen, sich mit Ihrer Marke zu verbinden. Eine mobile App befindet sich auf dem Startbildschirm von Geräten und erfordert nur einen einzigen Klick, um hineinzukommen.
Also, warum sollte jemand eine App bauen, die Benutzer zwingt, sie zu verlassen, um zu konvertieren? Es scheint sinnlos, sich überhaupt die Mühe zu machen, die App zu erstellen (was normalerweise keine leichte Aufgabe ist).
Hier ist die Megabus-App:
Megabus ist ein kostengünstiger Transportdienst, der in Kanada, den Vereinigten Staaten und dem Vereinigten Königreich tätig ist. Es gibt eine Reihe von Gründen, warum sich Benutzer für das mobile App-Pendant für die Website interessieren würden; nämlich die Bequemlichkeit, sich während der Reise anzumelden und Tickets zu kaufen.
Das Bild oben zeigt die Suche, die ich über die mobile App nach Megabus-Tickets durchgeführt habe. Ich habe alle relevanten Details eingegeben, verfügbare Tickets für mein Ziel gefunden und mich sofort auf „Tickets kaufen“ vorbereitet.
Sie können jedoch keine Tickets über die mobile App kaufen:
Wenn Sie auf „Tickets kaufen“ klicken, schiebt die App Benutzer aus und in ihren Browser. Sie werden dann gebeten, all diese Details aus der mobilen App erneut einzugeben, um nach offenen Reisen zu suchen und einen Kauf zu tätigen.
Für einen Dienst, der das Reisen über große Entfernungen bequem machen soll, hat seine mobile App diese Erfahrung alles andere als verstärkt.
Für diejenigen unter Ihnen, die erwägen, eine App zu erstellen (ob aus eigenem Antrieb oder weil ein Kunde darum gebeten hat), nur um einen Platz in den Suchergebnissen des App Store zu erhalten, verschwenden Sie nicht die Zeit der Benutzer. Wenn sie in der App keine vollständige Erfahrung machen können, werden Sie wahrscheinlich ziemlich schnell Ihren Retention-Rate-Tank sehen.
Einpacken
Natürlich gibt es eine Reihe von Möglichkeiten, wie eine mobile App in Bezug auf die Benutzererfahrung einen Fehltritt erleiden kann. Und ich bin sicher, dass es Zeiten gibt, in denen Entwickler mobiler Apps nicht einmal erkennen, dass etwas an der Erfahrung nicht stimmt.
Aus diesem Grund ist Ihre Mobile-App-Aufbewahrungsrate ein so kritischer Datenpunkt, auf den Sie achten sollten . Es reicht nicht aus, nur zu wissen, wie hoch dieser Satz ist. Sie sollten darauf achten, wann diese großen Dropoffs auftreten; nicht nur in Bezug auf die Zeitleiste, sondern auch in Bezug darauf, welche Seiten zu einem Stopp der Aktivität oder einer Deinstallation insgesamt führen.
Mit diesen Daten können Sie das In-App-Erlebnis verfeinern und es zu einem Erlebnis machen, bei dem die Benutzer langfristig bleiben möchten.
