7 Merkmale des minimalistischen Website-Designs
Veröffentlicht: 2019-02-27Minimalismus ist eine bekannte Kunsttechnik, die perfekt zu den Bedürfnissen und Ideen des zeitgenössischen Website-Designs passt.
Mit seiner offiziellen Doktrin „Weniger ist mehr“ ist der Minimalismus bestrebt, Benutzern genau das zu geben, was sie brauchen, ohne der Seite ein einziges redundantes Element hinzuzufügen.
Es ist eine Art Taktik, die den Minimalismus sehr benutzerfreundlich macht, was der Schwerpunkt des heutigen Webdesigns ist. Laut neueren Studien:
- Fast 80 % der Nutzer, denen das, was sie auf einer Website finden, nicht gefällt, gehen zurück und suchen nach einer anderen Website
- Ungefähr 40 % der Benutzer hören auf, sich zu engagieren, wenn sie den Inhalt oder das Layout einer Website schäbig und schmuddelig finden
Unter solchen Umständen sollte das ultimative Ziel Ihrer Website darin bestehen, sie in den Augen der Zielgruppe einfach und intuitiv zu gestalten. Minimalismus könnte Ihnen dabei genauso gut helfen, aber Sie müssen verstehen, wie er funktioniert, und die Grundlagen dieses Stils lernen.
Unser Beitrag stellt Ihnen das Konzept des Minimalismus, seine Vor- und Nachteile sowie sieben Merkmale des minimalistischen Website-Designs vor. Lass uns anfangen!
Minimalismus: Definition, Vor- und Nachteile
Was ist Minimalismus? Per Definition ist es ein Stil oder eine Technik (wie in Musik, Literatur oder Design), die sich durch extreme Sparsamkeit und Einfachheit auszeichnet. Mit anderen Worten, das Ziel dieser Strategie ist es, mit dem absoluten Minimum an Elementen eine maximale Wirkung zu erzielen.
Ein solch drastischer Designansatz hat jedoch einige Vor- und Nachteile. Die wichtigsten Vorteile des Minimalismus sind diese:
- Hochwertiges Benutzererlebnis : Website-Besucher werden nicht mit zu vielen Komponenten überladen, sodass sie die auf der Seite verbrachte Zeit genießen können.
- Inhaltsorientiert : Der Minimalismus legt den Schwerpunkt auf den Inhalt und zwingt die Benutzer, sich auf die Hauptfunktionen zu konzentrieren.
- Schnellere Ladezeit : Je weniger Elemente auf Ihrer Website vorhanden sind, desto schneller kann sie geladen werden. Dieser Vorteil ist äußerst wichtig, da der durchschnittliche Benutzer erwartet, dass eine Webseite innerhalb von drei Sekunden geladen wird.
- Exklusivität : Minimalistische Websites sehen oft einzigartig und exklusiv aus, was die Marke attraktiver erscheinen lässt.
- Einprägsam : Ein weiterer Vorteil dieses Stils ist, dass er immer anders aussieht und daher einprägsam ist.
- Evergreen : Minimalismus ist kein neuer Trend. Es gibt es schon seit Jahrzehnten und scheint nicht zu verblassen, sodass Sie sich keine Sorgen machen müssen, das Erscheinungsbild der Website von Zeit zu Zeit zu ändern.
- Einfache Wartung : Auch hier bedeuten weniger Elemente, dass Sie nicht so hart arbeiten müssen, um die Website funktionsfähig zu halten.
Sie haben die Vorteile einer gut ausgearbeiteten minimalistischen Designstrategie gesehen, aber Folgendes passiert, falls etwas schief geht:
- Eingeschränkte Kommunikation : Der Minimalismus zwingt Sie, alles außer den Grundlagen zu entfernen. Das bedeutet, dass Sie nicht viele interessante Website-Elemente kommunizieren können.
- Keine Skalierungsmöglichkeiten : Unternehmen wachsen und entwickeln sich weiter, daher ist es manchmal notwendig, der Hauptseite neue Funktionen hinzuzufügen. Beim Minimalismus funktioniert das meist nicht so gut.
- Mangelnde Kreativität : Manche halten Minimalismus für einen wahren Kreativitätskiller. Auch wenn dies in gewisser Weise zutreffen mag, bleibt die Tatsache bestehen, dass kreative Designer kein Problem damit haben, in einer minimalistischen Umgebung zu arbeiten.
Hauptmerkmale des minimalistischen Webdesigns
Sie kennen jetzt die grundlegenden Merkmale des Minimalismus, aber es ist an der Zeit, seine Hauptmerkmale gründlicher durchzugehen. Wir haben die sieben wichtigsten Merkmale dieser Designform ausgewählt:
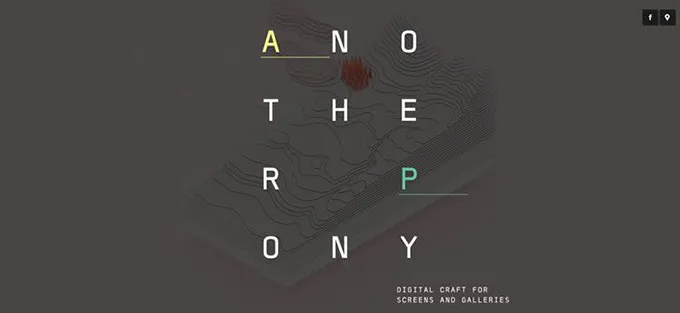
1. Begrenzte Farbpalette

Farben spielen in allen Webdesign-Projekten eine große Rolle, aber sie haben einen noch größeren Einfluss auf den Minimalismus. In diesem Stil erfüllen Farben nicht nur den ästhetischen Zweck, sondern dienen auch als Interessenverstärker mit dem Ziel, das Interesse der Benutzer zu wecken und ihre Aufmerksamkeit zu erregen.
In Anbetracht der inhaltlichen Knappheit ist es natürlich, die Farben ihre Arbeit tun zu lassen und die verbleibenden wenigen Elemente wahrnehmbar zu machen. Dies kann als echte Erleichterung im Vergleich zu auffälligen Farben angesehen werden, die das Internet in den letzten Jahrzehnten dominierten.
Ein geschickter Einsatz von Kontrasten ist entscheidend für den Erfolg des minimalistischen Designs. Während Ihr Ziel darin besteht, alles außer den wesentlichen Inhalten zu eliminieren, dürfen Sie die Auffindbarkeit der verbleibenden Elemente nicht einschränken. Im Gegenteil, Sie sollten die richtigen Schattierungen und Farbtöne auswählen, um die Hauptmerkmale hervorzuheben.
Sie können auch Akzentfarben nutzen, aber gehen Sie sparsam damit um. So können Sie wesentliche Akzente noch stärker betonen, ohne den minimalistischen Designgedanken aufzugeben.
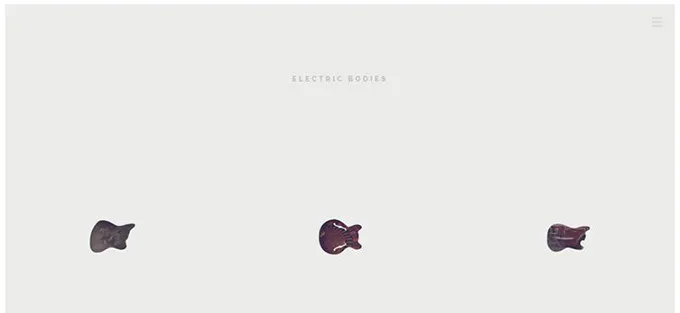
2. Negativer Raum

Niemand schlägt Minimalisten, wenn es um die Ausbeutung von negativem Raum geht. Minimalisten sind Experten darin, alternative Wege zu finden, um negativen Raum zu nutzen, weil es ihnen viel mehr bedeutet als anderen Webdesignern. Sie maximieren den Abstand zwischen den Inhalten, um die Bedeutung jeder Komponente hervorzuheben.
Unter solchen Umständen ist es viel einfacher, Elemente zu organisieren und eine einfache und intuitive Webseitenstruktur zu erstellen. Abgesehen davon erzeugen minimalistische Websites normalerweise den Eindruck von Luxus, insbesondere wenn Sie Weiß oder Schwarz als Hintergrundfarbe wählen.
Negativraum ist eines der bestimmenden Merkmale des Minimalismus, aber Sie müssen trotzdem vorsichtig sein, bevor Sie zu viel davon auf der Website hinzufügen. Warum ist das so?
Zunächst müssen Sie vorhersagen, wie sich negativer Raum auf die gesamte Webseitenstruktur auswirkt. Können Sie alle Elemente erfolgreich kommunizieren? Wenn ja, können Sie loslegen.
Zweitens sollten Sie nicht zulassen, dass negativer Raum den Inhalt des Seitenumbruchs beeinträchtigt. Die Idee ist nicht, Benutzer zu zwingen, nach unten zu scrollen, um den gewünschten Inhalt zu finden, sondern ihn aufgrund des von Ihnen geschaffenen negativen Raums sofort zu bemerken.
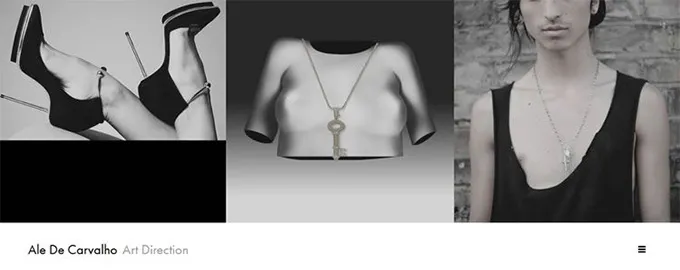
3. Versteckte globale Navigation


Eine große Mehrheit minimalistischer Designer verwendet das sogenannte Hamburger-Menü, um ihre Websites zu organisieren und zu strukturieren. Sie tun dies, weil sie die globale Navigation verstecken und alles an einem Ort zusammenfassen möchten. Auf diese Weise gefährdet das Navigationsmenü nicht die ganze Idee hinter dem minimalistischen Layout.
Einige Designer halten Hamburger-Menüs jedoch für alt und überholt. Der Grund liegt auf der Hand – es verbirgt wichtige Features vor der Zielseite und verlangsamt die Navigation. Infolgedessen ist die Benutzererfahrung nicht so einfach, wie sie sein sollte.
Andererseits sind wir der festen Überzeugung, dass Hamburgermenüs aus mehreren Gründen eine wertvolle Lösung darstellen:
- Website-Besucher verstehen bereits, wie es funktioniert, und haben kein Problem damit
- Hamburger-Menüs grenzen die Auswahlmöglichkeiten ein und vereinfachen so das Auffinden der gewünschten Inhalte
- Die Funktion fördert den direkten Zugriff. Benutzer müssen nicht mehrere Stufen durchlaufen, um das Ziel zu erreichen
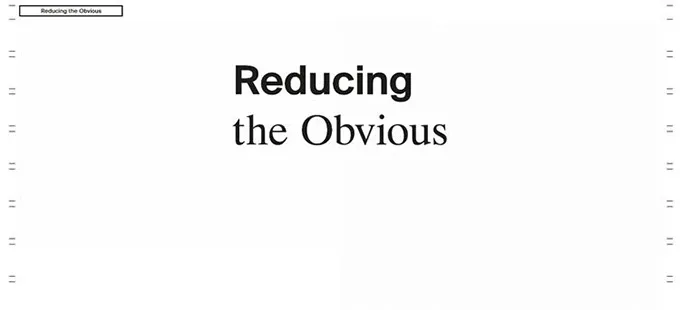
4. Effektive Typografie

Typografie ist ein Element, das Ihnen helfen kann, eine ansprechendere Website zu erstellen. Dies ist im Allgemeinen bei allen Websites der Fall, aber es wird erheblich, wenn Sie die minimalistische Strategie verwenden. Es ist der einfachste Weg, die Markenbekanntheit zu erhöhen und ihren Stil zu zeigen, ohne viele andere Funktionen hinzufügen zu müssen.
Wie kann man Typografie so wirkungsvoll machen? Das Ziel ist es, mit verschiedenen Schriftarten, Abmessungen und Gewichten zu spielen. Sie können auch einen Kontrast zwischen kleinem und großem Text herstellen, was ein weiterer Trick ist, um die wichtigsten Komponenten auf der Webseite hervorzuheben.
Gleichzeitig verbessert die Verwendung beeindruckender Typografie anstelle von schwereren visuellen Elementen die Ladezeit der Seite und die allgemeine Funktionsweise der Website. Es ist eine Win-Win-Situation sowohl in Bezug auf die technische als auch auf die ästhetische Leistung, also haben Sie keine Angst, es zu verwenden.
Die einzige Ausnahme tritt auf, wenn Sie keine Kopie erstellen können, die so viel Platz verdient. In diesem Fall ist es besser, große Typografie zu vermeiden und sich für die eher standardisierten Varianten des minimalistischen Designs zu entscheiden.
5. Große Bilder

Wir haben gerade die Macht der Typografie erwähnt, aber sie macht große Bilder im Hinblick auf minimalistisches Design nicht weniger interessant und attraktiv. Im Gegenteil, gut geplante Bilder können genauso beeindruckend sein wie Typografie. Sie dominieren die gesamte Benutzeroberfläche und rufen Gefühle von Wärme und Vertrautheit hervor.
Minimalistische Bilder sind sowohl einfach als auch reich, weil sie eine spezifische Atmosphäre schaffen, die zum Lebensstil der Zielgruppe passt. Dies ermöglicht es Ihnen, Benutzer zu erreichen und die Bindung zu Ihren Besuchern zu stärken, aber es zwingt Sie dennoch nicht, die Website zu überladen.
Sie müssen jedoch mit großen und dominanten Bildern vorsichtig sein. Wenn Sie sich für diese Taktik entscheiden, achten Sie darauf, alle anderen Merkmale des minimalistischen Designs zu respektieren, einschließlich Farbschemata, Kontraste und negative Raumnutzung. Nur so entsteht eine überzeugende Lösung, die die Website nicht komplex und überladen macht.
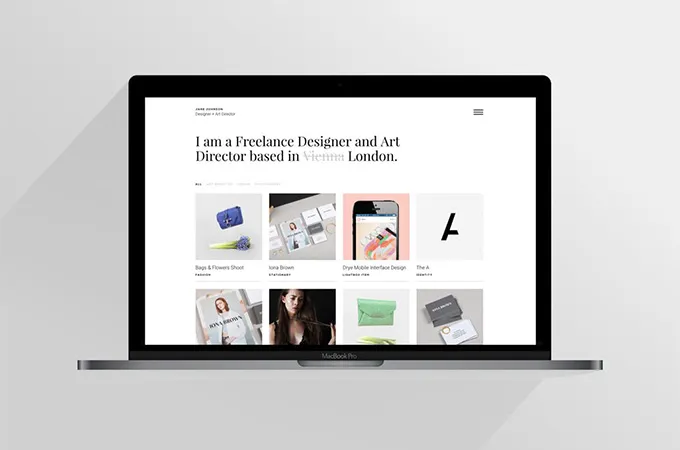
6. Rasterlayouts

Wenn Sie ein nahtloses Benutzererlebnis gewährleisten möchten, ist das Rasterlayout möglicherweise die beste Lösung. Woher? Nun, Raster organisieren Inhalte auf äußerst intuitive Weise und ermöglichen es Besuchern, Inhalte schnell zu durchsuchen. Dies ist besonders wichtig für bildgesteuerte Websites mit unzähligen visuellen Inhalten. Es gibt viele Möglichkeiten, Raster anzuordnen:
- Horizontale Linien : Dies ist das gebräuchlichste Format, bei dem Sie Bilder in horizontale Reihen unterteilen
- Puzzleraster : In diesem Fall bildet eine Reihe von Bildern ein größeres Bild
- Diagonales Layout : Ihre Visuals schneiden sich und bilden Diagonalen
Die Anzahl der Optionen ist nahezu zahllos, da alles von Ihrem Stil, Ihren geschäftlichen Vorlieben und Ihrer Inspiration abhängt. Aber Sie müssen bedenken, dass Rasterlayouts ziemlich viel negativen Platz benötigen, um die gesamte Struktur funktional und minimal zu halten.
Das Ziel ist nicht, zu viele Artikel gleichzeitig anzuzeigen, sondern mehrere Komponenten zu zeigen und dabei die Einfachheit Ihrer Website beizubehalten. Gleichzeitig sollten Sie sich an eine Farbpalette halten und denselben Filter verwenden, um das Gefühl von Einheitlichkeit und visueller Konsistenz zu erzeugen.
7. Flaches Design

Flaches Design ist das letzte, aber sicherlich nicht das unwichtigste Merkmal des Minimalismus. Tatsächlich ist dieses Muster so weit verbreitet, dass es zu Recht ein wahres Symbol des minimalistischen Designs darstellt. Im Wesentlichen entfernt das flache Muster komplexe Elemente wie 3D-Variationen oder Farbverläufe.
Der Zweck von Flat Design besteht darin, Inhalte in vollem Umfang zu vereinfachen. Dies erleichtert zwar die Navigation auf Websites, hindert Sie jedoch auch daran, anklickbare Elemente anzuzeigen. Das bedeutet im Grunde, dass Sie Besuchern nicht das neueste Navigationserlebnis bieten können.
Obwohl Flat Design nicht vollständig verschwinden wird (und sollte), glauben wir, dass es aufgewertet werden muss. Wenn Sie flache Muster üben möchten, vergessen Sie nicht, sie zu erweitern, indem Sie anklickbare Elemente hinzufügen, um den Benutzern zu helfen, sich auf der Website zurechtzufinden.
Fazit
Minimalismus hat eine lange Geschichte in verschiedenen Kunstformen, wird aber auch im Bereich des Webdesigns immer beliebter. „Weniger ist mehr“ ist das offizielle Motto dieser Doktrin, die perfekt mit den Bedürfnissen und Erwartungen der Benutzer auf der ganzen Welt übereinzustimmen scheint.
Genau aus diesem Grund erstellen viele Einzelpersonen und Organisationen strenge, aber scharfe und beeindruckende Websites. In unserem Artikel haben wir das Konzept des Minimalismus erklärt und sieben Merkmale des minimalistischen Webdesigns beschrieben.
Wir hoffen, dass unser Beitrag Sie dazu inspiriert hat, den Minimalismus anzunehmen und Ihre Website entsprechend zu gestalten, aber lassen Sie es uns gerne in den Kommentaren wissen, wenn Sie weitere Erklärungen zu diesem Thema benötigen – wir sind hier, um Ihnen bei der Beantwortung zu helfen!
