Minimalismus im Jahr 2018: Best Practices für Designer
Veröffentlicht: 2018-08-23Die Minimalismus-Bewegung gibt es nun schon seit mehr als einem halben Jahrhundert.
Was als Weg begann, Einfachheit in der bildenden Kunst und Musik anzunehmen, erstreckt sich nun auf die Welt des Webdesigns. Mit diesem Ansatz versuchen Designer, Webseiten zu erstellen, die einfache, aber funktionale Webseiten bieten. Obwohl sie Einfachheit ausstrahlen, sind minimalistische Designs oft eine Herausforderung und erfordern einen enormen Einfallsreichtum.
Hier finden Sie alles, was Sie darüber wissen müssen, und die besten Möglichkeiten, den Minimalismus auszunutzen.
1. Was ist Minimalismus im Website-Design?
Minimalismus im Webdesign bezieht sich auf die Vereinfachung der Benutzeroberfläche im Kern. Es geht darum, die gesamte Unordnung von der Website zu entfernen und nur die wesentlichen Elemente beizubehalten. All dies muss jedoch erfolgen, ohne die Funktionalität der Website zu beeinträchtigen.
Mit anderen Worten, Minimalismus zwingt Sie dazu, die Bedeutung jeder Komponente Ihrer Website zu hinterfragen. Bei der Gestaltung der Oberfläche müssen Sie eine bewusste Entscheidung treffen. Selbst das kleinste Ungleichgewicht kann die Benutzererfahrung beeinträchtigen.
2. Warum den Minimalismus annehmen?
Das Schöne an der Einfachheit ist, dass sie mehr Benutzer anziehen und sie zu Ihren lebenslangen Kunden machen kann. Die Gründe für minimalistisches Webdesign gehen jedoch weit über höhere Conversions hinaus.
A. Einfache Navigation
Minimalismus macht die Navigation nicht nur einfach, sondern auch intuitiv. Es konzentriert sich darauf, selten verwendete Navigationselemente zu entfernen und die relevanten hervorzuheben. Dadurch wissen die Leute genau, wo sie klicken müssen. Sie müssen sich nicht durch ein Netz von Menüs wühlen.
B. Weniger Wartung
Es mag offensichtlich klingen, aber eine einfache Site-Struktur bedeutet weniger Wartung. Normalerweise erfordern Animationen, Dutzende von Plugins und Widgets und ein dichtes Inhaltslayout einen höheren Wartungsaufwand. Ein solches Layout erhöht auch die Wahrscheinlichkeit eines Website-Ausfalls, was sich nachteilig auf Ihr Unternehmen auswirken könnte.
C. Keine Pop-ups, keine Ablenkung
Die meisten Leute hassen Popups, weil sie ablenken. Sie werden oft als notwendiges Übel bezeichnet, da sie erforderlich sind, um die Aufmerksamkeit eines Benutzers zu erregen. Minimalismus versucht jedoch, die Aufmerksamkeit der Benutzer durch die natürliche Eleganz von Farben, Designs und Schriftarten zu erregen. Es sind also keine Popups erforderlich.
D. Schnelleres Laden
Je weniger Payloads Ihre Website hat, desto schneller wird sie geladen. Da es in einer minimalistischen Benutzeroberfläche keine Hochleistungsanimationen und unerwünschte Elemente gibt, wird Ihre Website leichter als Luft sein. Auf diese Weise können Sie schnell ladende und für Mobilgeräte optimierte Websites erstellen, ohne deren Qualität zu beeinträchtigen.
E. Großartige UX
Der Minimalismus nutzt ausgiebig Whitespace, was dem Webdesign eine perfekte Balance verleiht. Es verbessert auch die Benutzererfahrung und konzentriert ihre Aufmerksamkeit auf die wichtigsten Inhalte. Ein solches Webdesign strahlt Eleganz und Schwung aus, was zu einer großartigen UX führt.
3. Beispiele minimalistischer Websites
Inzwischen müssen Sie verstanden haben, dass Minimalismus Sinn macht. Aber wie geht man dabei vor? Hier sind ein paar Beispiele, die Ihnen zeigen, wie Unternehmen den Minimalismus im Webdesign nutzen.
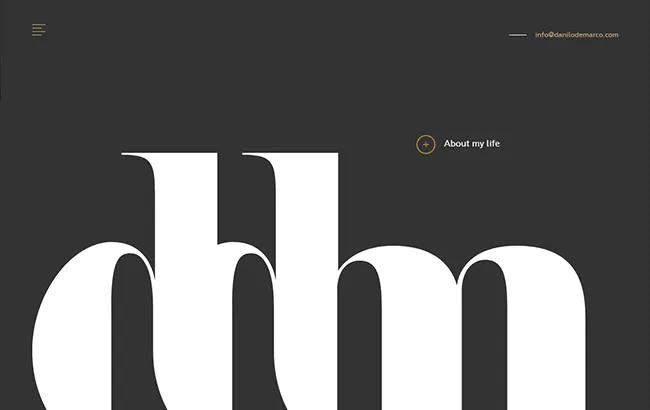
A. Danilo DeMarco
Eine Möglichkeit, Minimalismus anzunehmen, besteht darin, fette Schriftarten und solide Hintergrundfarben zu verwenden. Danilo De Marco, von Beruf Grafikdesigner, weiß, wie man sie einsetzt. Seine Website verwendet auch versteckte Menüs. Wenn Sie jedoch die Website nach unten scrollen, erregt eine Kombination aus hellen Hintergrundfarben und einfachem Text Ihre Aufmerksamkeit.

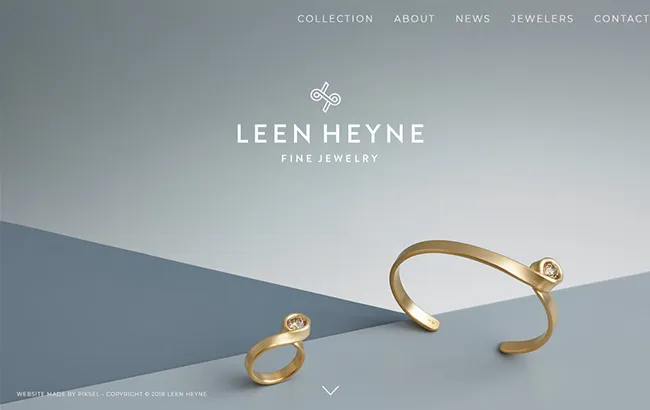
B. Leen Heyne
Wie bereits erwähnt, verkörpert Minimalismus Selbstbewusstsein, Eleganz und einen modernen Look. Deshalb ist es die richtige Webdesign-Wahl für Luxus-Lifestyle-Marken wie Leen Heyne Schmuck.

Die Marke ist auf die Herstellung von handgefertigtem High-End-Schmuck spezialisiert. Die meisten Schmuckstücke, wie Ringe und Armreifen, werden durch Biegen und Verdrehen von Formen aus einem einzigen Strang hergestellt. Die Einfachheit ihres Schmuckdesigns spiegelt sich wirklich in ihrem Webdesign wider.
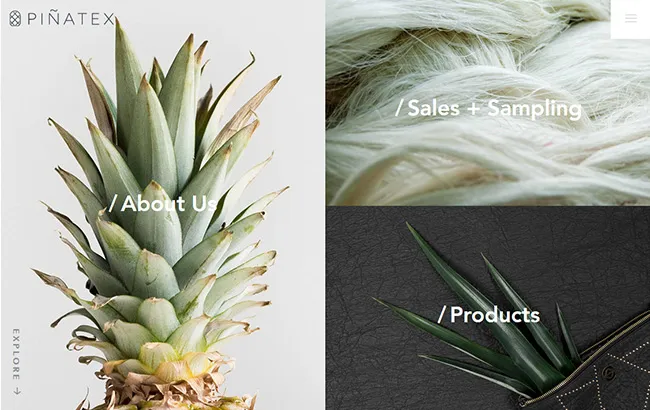
C. Pinatex
Minimalismus muss sich nicht immer auf fette Schriftarten und Leerzeichen beschränken. Sie können auch mit hochwertigen Bildern einen minimalistischen Look kreieren. Pinatex, eine Bekleidungs- und Lifestyle-Marke, kombiniert Minimalismus und Kompartimentierung mithilfe von Fotos.

Das Unternehmen produziert eine natürliche Lederalternative aus Zellulosefasern, die aus Ananasblättern gewonnen werden. Also haben sie drei anklickbare Bilder verwendet, die ihre Markenidentität definieren: eine Ananas, eine Ananasfaser und ein Leder. Der Rest ist in einem Hamburger-Menü versteckt.
4. Wesentliche Elemente eines minimalistischen Webdesigns
Beim Minimalismus geht es darum, unnötige Elemente im Design zu entfernen. Aber wenn Sie weniger Visuals haben, wie werden Sie die notwendige Funktionalität bereitstellen und die gewünschte Wirkung erzielen? Sie müssen die Grundlagen eines minimalistischen Designs verstehen, wenn Sie eine funktionale Website mit weniger visuellen Elementen wünschen.
A. Dramatische Typografie
Da Grafiken und Bilder in einem minimalistischen Design nur einen begrenzten Spielraum haben, müssen Sie die Typografie optimal nutzen. Versuchen Sie, fette und schöne Schriftarten zu verwenden. Achten Sie dabei jedoch darauf, die Texthierarchie, die Größe der Schriftart und Variationen in Gewicht und Stil zu berücksichtigen. Beispielsweise sollte fette Typografie nur verwendet werden, um eine starke Botschaft auszusenden.
B. Liebe zum Detail
Da es weniger Elemente auf der Website gibt, sollte jedes perfekt aussehen. Achte also genau auf die kleinsten Details. Wählen Sie die Farben, Stile, Schriftarten und Texte aus, die das Beste aus Ihrem Design herausholen. Sie können auch kleine dekorative Zeichen, Unterstreichungen, geometrische Objekte und Fragmente verwenden, um Ihrer Website zusätzliche Ausstrahlung zu verleihen.
C. Verwendung von Negativraum
Negativraum oder Weißraum ist das Rückgrat des minimalistischen Webdesigns. Der Zweck der Verwendung von Leerraum besteht darin, die Aufmerksamkeit des Benutzers auf ein bestimmtes Element zu lenken.
Je mehr negativer Raum Sie also haben, desto mehr Wirkung wird ein Element (Text oder Bild) erzeugen. Um den Leerraum optimal zu nutzen, blenden Sie das Navigationsfeld immer in einem Hamburger-Menü aus.
D. Verwendung von Bildern
Obwohl Bilder oder Fotos im Kern nicht zum Minimalismus gehören, gibt es einen zunehmenden Trend, Hintergrundbilder (sogar Videos) zu verwenden. Die Idee ist, Bilder als Weißraum selbst zu verwenden.
Normalerweise platzieren Designer die Hero-Header und Hero-Bilder in Form eines Schiebereglers weiter oben auf der Seite. Das Hintergrundbild sollte jedoch einen Zweck erfüllen. Sie sollten auch den richtigen Hintergrund für den Text liefern. Stellen Sie sicher, dass der Inhalt lesbar bleibt.
E. Farbe
Farbe ist vielleicht der kritischste Aspekt des minimalistischen Designs, da Sie weniger Elemente verwenden. Mit der richtigen Farbkombination rücken Sie das gewünschte visuelle Element in den Fokus.
Der traditionelle Minimalismus schreibt vor, dass Sie monochromatische Farben verwenden sollten, normalerweise Schattierungen von Grau, Schwarz und Weiß. Allerdings experimentieren Designer heute mit allen möglichen Farben. Stellen Sie einfach sicher, dass Sie Komplementärfarben verwenden und deren Verwendung auf höchstens 2 bis 3 Typen beschränken.
F. Rasterlayout
Gerade Linien, Rechtecke und Quadrate gehören wie einfarbige Farben zu einem minimalistischen Design. Wenn Sie mehr als ein wesentliches visuelles Element haben, können Sie ein Rasterlayout verwenden, um sie harmonisch zu organisieren. Sie können für eine bessere Ästhetik auch unterschiedliche Farbkombinationen auf jeden Block anwenden.
G. Verspieltheit
Moderne Webdesigner scheuen sich nicht, ihren minimalistischen Layouts ein wenig Verspieltheit hinzuzufügen. Sie können skurrile und skurrile Illustrationen in Form von Bildern, GIFs oder kurzen Animationen verwenden. Stellen Sie jedoch sicher, dass sie Ihren Schwerpunkt nicht überwältigen.
5. Wie es geht
Die Begriffe „Einfachheit“ und „Minimalismus“ werden zwar synonym verwendet, sind jedoch völlig unterschiedlich. Mit anderen Worten, Dinge einfach zu halten muss nicht unbedingt zu Minimalismus führen und umgekehrt. Ein minimalistisches Webdesign zu erstellen ist also schwieriger als es scheint.

A. Räumen Sie die Unordnung auf
Die erste Kardinalregel des Minimalismus ist das Aufräumen, da Unordnung nichts als Ablenkung schafft. Halten Sie die Anzahl der Widgets, Schaltflächen, Menüs und anderer Dinge so gering wie möglich. Die Website von Post Family ist übersichtlich und hat einen minimalistischen Ansatz.

Ihre Homepage zeigt nichts als fetten weißen Text vor einem schwarzen Hintergrund und ein Hamburger-Menü in der oberen rechten Ecke. Die vier Pfeile bedeuten, dass Sie mit Ihrer Tastatur auf der Website navigieren können.
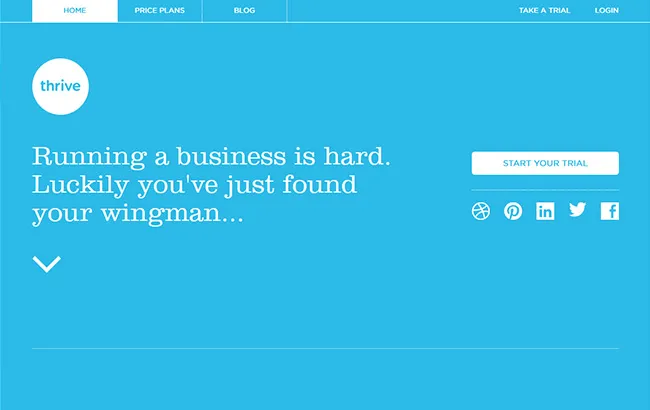
B. Flaches Design
Flat Design bezieht sich auf die Verwendung von 2D-Texturen, Symbolen und grafischen Elementen. Es fehlen die üblichen 3D-Elemente wie Schatten, Glanzlichter, Texturen, Farbverläufe und andere Features. Das flache Design lädt dank seines schlanken Layouts schneller.

Es ist das bevorzugte Design für responsive Websites. Die Thrive Solo-Website verwendet das Flat-Design-Konzept am besten. Helle Hintergrundfarben, klarer Text und ein subtiles Raster, was brauchen Sie mehr, um Eindruck zu machen?
C. Bleiben Sie über der Falte
Die meisten Leute mögen es nicht, nach unten zu scrollen. Bewahren Sie also all Ihre wichtigen Dinge auf, einschließlich Navigationsmenü, Logo, Call-to-Action (CTA) und soziale Widgets „above the fold“. Sie sollten in dem Moment sichtbar sein, in dem Menschen auf Ihrer Homepage landen.

Nua Bikes hat viele Elemente auf der Homepage, da sie kein verstecktes Menü verwendet haben. Sie sind jedoch alle über der Falte sichtbar. Sie müssen nicht nach unten scrollen, um verschiedene Produkte zu sehen oder ihren Blog zu besuchen.
D. Verringerung der Seitenzahl
Das Aufräumen der Unordnung gilt auch für die Anzahl der Seiten auf Ihrer Website. Halten Sie die Seitenzahl auf ein absolutes Minimum, ohne die Funktionalität zu beeinträchtigen. Zu viele Webseiten bedeuten zu viele Links, die wiederum zu Ablenkung führen.

Zum Beispiel hat die Website des Cafés Cupping Room nur fünf Webseiten-Links, darunter About, Menu, Social, Gallery und Contact, die in einem Hamburger-Menü versteckt sind.
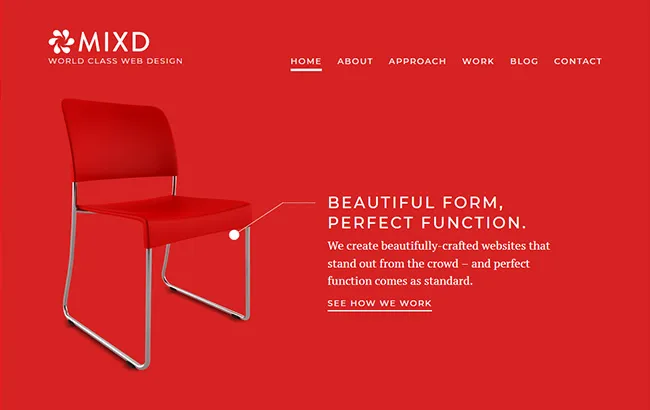
E. Auswahl kräftiger Farben
Sie können sicherlich kräftige und leuchtende Farben verwenden. Begrenzen Sie jedoch immer die Anzahl der Farben auf Ihrer Website. Die Verwendung zu vieler kräftiger Farben ist ein klassischer Anfängerfehler. Tatsächlich sind die meisten minimalistischen Webdesigner dafür bekannt, eine einzige kräftige Farbe (monochromatisches Farbschema) zu verwenden, wie auf der Mixd-Website zu sehen ist.

Sie können aber auch eine Mischung aus hellen und kräftigen Farben wie Adolfo Abejon verwenden.

F. Inhalt
Gestalten Sie Ihre Website rund um den Inhalt. Es verhindert, dass die Aufmerksamkeit Ihrer Besucher abgelenkt wird. Platzieren Sie High-Level-Inhalte immer oben auf dem Bildschirm. Priorisieren Sie alle anderen Elemente wie Farbe, Navigation und Grafiken entsprechend.
Wenn Sie eine Textnachricht verwenden, reduzieren Sie sie auf ein Minimum an Wörtern. Stellen Sie jedoch sicher, dass die Wörter erklären, was Ihre Benutzer lernen möchten, ohne dass sie sich nach mehr sehnen.

Hier ist ein Beispiel dafür, wie man Inhalte auf einer minimalistischen Website platziert. Creative Void verwendet den klassischen minimalistischen Ansatz von weißem Text auf dunklem Hintergrund. Die Botschaft ist kurz, knackig und auf den Punkt gebracht.
G. Experimentieren mit Schriftarten
Wenn Sie nur eine Textnachricht verwenden, wird jedes Wort zu einem Kunstwerk, da dramatische Typografie ein wesentlicher Bestandteil des Minimalismus ist. Experimentieren Sie mit Schriftarten, um herauszufinden, welche einen bleibenden Eindruck auf die Betrachter hinterlassen.
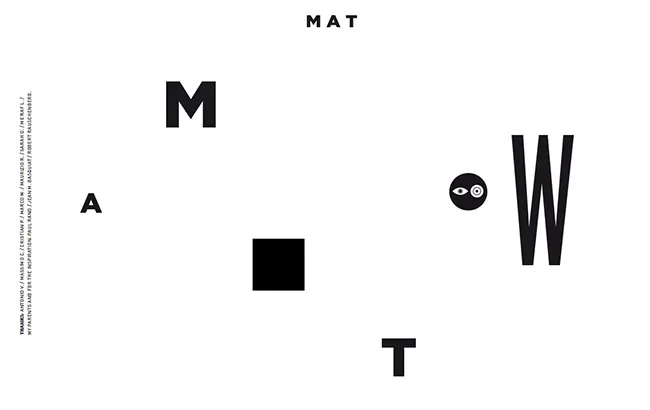
Fette und große Schriftarten auf einem hellen Farbhintergrund sind eine beliebte Wahl. Sie können auch den traditionellen Ansatz wählen, schwarze Schriftarten gegen die Weite des weißen Raums zu verwenden. WMat verwendet beispielsweise nicht nur fette Schriften in verschiedenen Größen, sondern macht sie auch zum Navigationsmenü, indem es die Kategorien beim Mouseover anzeigt.

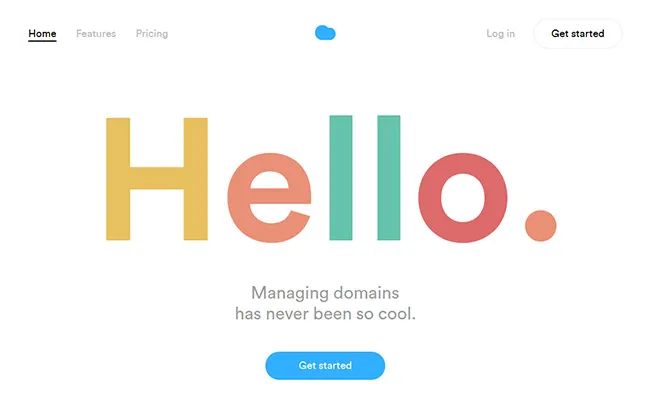
Die Nuage App hingegen verwendet große, farbenfrohe Schriftarten, um ihre Besucher mit einer Willkommensnachricht zu begrüßen.

H. Animation
Sie können auch Animationen verwenden, sofern sie funktional sind und einen Zweck erfüllen. Glücklicherweise können Animationen auf verschiedene Weise verwendet werden, z. B. in der Navigation, um ein verstecktes Menü oder Details beim Bewegen der Maus anzuzeigen.
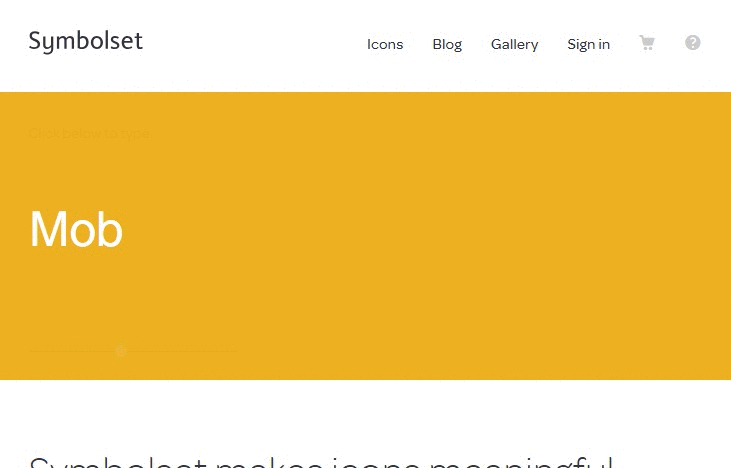
Animation kann Ihrem minimalistischen Webdesign auch ein wenig Verspieltheit verleihen. Beispielsweise verwendet Symbol Set, ein Ersteller und Anbieter von Symbolschriften, Animationen, um seine kreativen Fähigkeiten zu demonstrieren. Die Animation zeigt, wie Sie Symbole oder Symbole anstelle von Wörtern in einem Satz mit wechselnden Hintergrundfarben verwenden können.

6. Sollten Sie Minimalismus annehmen?
Die kurze Antwort ist, es kommt darauf an. Minimalismus bringt, wie jedes andere Webdesign-Konzept, mehrere Vor- und Nachteile mit sich. Wenn die Vorteile die Nachteile überwiegen, können Sie den Minimalismus mit offenen Armen annehmen.
A. Vorteile
- Einer der wichtigsten Vorteile des Minimalismus ist die einfache Navigation. Da die Nutzer nicht von umfangreichen Links und Inhalten überwältigt werden, kann minimalistisches Design ihre Aufmerksamkeit schnell auf sich ziehen und länger halten.
- Weniger Elemente auf der Seite erhöhen die Ladegeschwindigkeit Ihrer Website erheblich. Die unkomplizierte Architektur erleichtert auch die Erstellung einer mobilfreundlichen Website. Dies ist ein entscheidender Vorteil, da mehr als die Hälfte der Nutzer eine mobile Seite verlassen, wenn das Laden länger als 3 Sekunden dauert.
- Weniger Elemente erleichtern auch Suchmaschinen-Bots das Crawlen Ihrer Website. So kann minimalistisches Webdesign Ihre SEO-Bemühungen langfristig ankurbeln.
- Normalerweise benötigen minimalistische Websites aufgrund ihrer einfachen Architektur weniger Wartung. Weniger Website-Unterbrechungen führen oft zu mehr Gewinnen.
B. Nachteile
- Minimalistisches Webdesign lässt Ihnen wenig Raum, um Ihre Botschaft effektiv zu kommunizieren. Wenn Sie eine große E-Commerce-Website mit Hunderten von Produkten haben, ist Minimalismus nicht Ihre Sache. Deshalb können internationale E-Commerce-Giganten wie Amazon, Walmart oder eBay den Minimalismus nicht übernehmen.
- Gut geplante Webdesigns können einen erheblichen Einfluss auf Ihre Besucher haben. Zu viel Minimalismus kann Ihrer Website jedoch ein verlassenes Aussehen verleihen und Ihre Interessenten abschrecken.
- Minimalistisches Webdesign ist nicht skalierbar. Wenn Ihr Unternehmen voraussichtlich im Laufe der Zeit expandieren wird, benötigen Sie eine Website, die mitwächst.
- Kreativität ist das Rückgrat des Minimalismus. Aber manchmal kann es Bumerang sein, besonders wenn es im falschen Kontext verwendet wird. Sie müssen besonders auf den Inhalt und das Layout achten.
Fazit
Minimalismus ist edel, modern und sogar ergreifend. Am wichtigsten ist, dass es in der Webdesign-Branche im Trend liegt. Ohne gründliches Wissen darüber, wie es funktioniert, kann Minimalismus Ihrer Marke jedoch mehr schaden als nützen. Hoffentlich hilft Ihnen diese ausführliche Berichterstattung, Ihre Dilemmata bezüglich dieses viel diskutierten Designansatzes zu lösen. Mit diesen Tipps können Sie versuchen, eine minimalistische Website zu erstellen und sehen, wie sie für Ihre Marke funktioniert. Wenn Sie in der Zwischenzeit immer noch Zweifel haben oder Ihre Erfahrungen teilen möchten, können Sie unten einen Kommentar hinterlassen.
