Mid-Century Modern Illustration: Coverbook mit Illustrator und InDesign erstellen
Veröffentlicht: 2022-03-10In diesem Tutorial zeige ich Ihnen, wie Sie ein wunderschönes Cover-Design erstellen, das von den 1950er Jahren inspiriert ist. Genauer gesagt wird das Cover für ein Kinderbuch sein, also werden wir eine bekannte Figur erschaffen: Rotkäppchen .
Das Interessante an diesem Design ist, dass wir den damals für Zeichentrickfilme typischen reinen Retro-Charakter schaffen werden. Als Illustrator war ich schon immer fasziniert von der Grafik des letzten halben Jahrhunderts. Ich bin mit vielen Cartoons, Büchern und Comics aufgewachsen, die von diesem Stil geprägt waren, obwohl ich nicht gerade in den 50ern geboren wurde.
Aus diesem Grund möchte ich, dass Sie sich von 1950 inspirieren lassen. In diesem Artikel werde ich erklären, warum ich genau diese historische Periode gewählt habe, um mich zu inspirieren, und woher meine Liebe zu dieser Art von Kunstwerken kommt. Ich werde auch einige Ideen teilen, die Sie online finden können, wenn Sie nach einer kleinen Inspiration suchen, um dies selbst auszuprobieren.
Um mitzumachen, können Sie die Dateien herunterladen und an meiner selbst erstellten Zeichnung üben oder, wenn Sie möchten, eine eigene erstellen. Das Wichtigste ist, dass Sie alle Schritte und Tipps befolgen, wenn Sie ein absolut faszinierendes Retro-Design erstellen möchten!
Sie werden dann die Welt der Retro-Farben und all jener Effekte entdecken, die uns Retro-Effekte ermöglichen: Ich spreche von Pinseln, Texturen und Mustern. Sobald das Design fertig ist, ist das Cover-Design fertig. Schließlich bereiten wir unser Cover in InDesign für den Export zum Drucken vor.
Sind Sie bereit? Lass uns Spaß haben!
- Warum Mid-Century-Kunst?
- Auf der Suche nach Inspiration
Konzepte zeichnen
- So importieren Sie ein handgezeichnetes Design
- So erstellen Sie ein grundlegendes Design
- So erstellen Sie einen Retro-Pinsel
- So skizzieren Sie Zeichnungen
- Weitere Details
Farben, Texturen und Muster
- Charaktere ausmalen
- Pinsel-Effekte
- Der Hintergrund
- Textur-Effekte
- So organisieren Sie ein Cover in InDesign
- Das Endergebnis
1. Warum Mid-Century-Kunst?
Als ich aufwuchs, habe ich so viele Comics gelesen und so viele Zeichentrickfilme gesehen. Aber nicht irgendwelche – nur die, die im Mid-Century-Stil gezeichnet waren. Ich bin mir nicht sicher, warum mich dieses besondere Design so angezogen hat; Vielleicht lag es an den einfachen Linien, die in den Zeichnungen verwendet wurden, oder an den Pastellfarben, mit denen die Comics und Cartoons erstellt wurden.
Als Illustrator und Grafikdesigner bin ich immer auf der Suche nach Inspiration und stöbere gerne durch Pinterest. (Es ist ein großartiger Ort, um einige ganz besondere Ideen zu entdecken!)
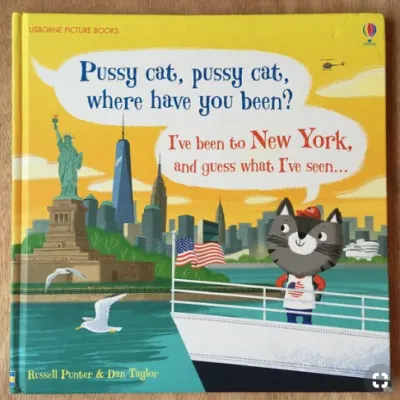
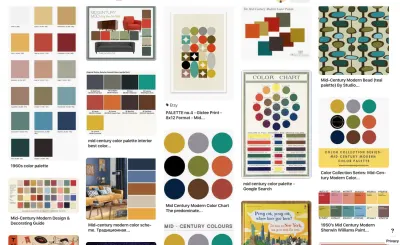
Auf der Suche nach Retro-Inspiration für dieses Tutorial habe ich ein paar Illustrationen gefunden, die meine Aufmerksamkeit erregt haben:

Ich liebe die urkomische Art und Weise, wie diese Künstler Menschen und Dinge in ihren Kunstwerken dargestellt haben – die Übertreibung, die Details in Einfachheit und die lebendigen Farben. Sind sie nicht etwas!
Ich wollte schon immer alles über Zeichnungen und Designs aus der Mitte des Jahrhunderts wissen, und je mehr ich recherchiere, desto mehr entdecke ich eine Welt, die mit wunderschönen Mustern, skandinavischen Farben und einfachen, aber sehr kommunikativen Designs geschaffen wurde.
2. Auf der Suche nach Inspiration
Über Mid-Century-Designs gibt es so viel zu entdecken. Hier einige Beispiele für sehr inspirierende Anzeigen und Illustrationen.

Eigenschaften: wenige Farben, einfache Linien, Pinseleffekte.

3. Konzepte zeichnen
Für dieses Tutorial wollte ich etwas zum Zeichnen finden, das jedem bekannt ist, damit es nicht allzu schwer ist zu verstehen, wie die Details später auf eine Illustration Ihrer Wahl angewendet werden können, wenn Sie die Schritte an Ihrem ausprobieren möchten eigen.
3.1. So importieren Sie ein handgezeichnetes Design
Da kam mir Rotkäppchen in den Sinn. Ich schätze, dass jeder dieses Märchen kennt und wir alle eine Vorstellung davon haben, wie Rotkäppchen aussieht. Als Kinder haben wir sie mindestens einmal gesehen, zB in einem Buch oder einem Zeichentrickfilm.
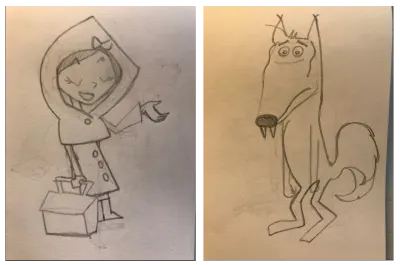
Wie bei allen meinen Entwürfen fange ich an, meine Idee von Hand zu zeichnen. Unten sehen Sie die beiden Originalzeichnungen (einschließlich der Radierungen und der gelben Farbe des Recyclingpapiers):

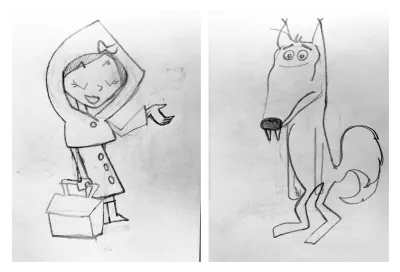
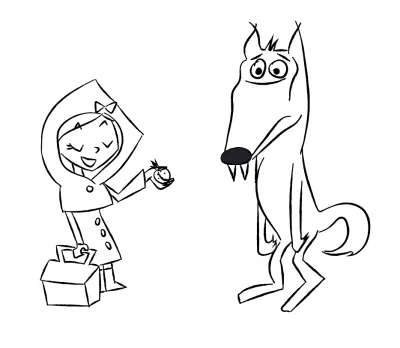
Ich habe meine Skizzen mit Hilfe von Photoshop aufgeräumt und so können wir jetzt die Zeichen einfach skizzieren und in der Illustration verwenden:

Hinweis : Sie können die Startbilder hier herunterladen.
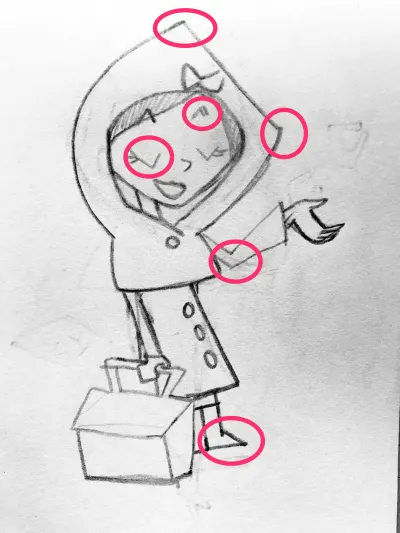
Um den Retro-Look zu erreichen, schauen wir uns nun an, welche Elemente ich für die Hauptfiguren verwendet habe:

Kanten sind eines der nützlichsten Details, die für Grafiken und Designs der Mitte des Jahrhunderts verwendet werden. Ich denke, Kanten verleihen dem Design eine sehr lustige Natur, was es sehr verspielt und kindlich macht.
Auch das verwendete Mäntelchen ist typisch für die 50er-Jahre-Kleidung:

Für den Wolf habe ich auch einige typische Elemente aus den 50er Jahren verwendet, wie zum Beispiel das Cartoon-ähnliche wie Augen und Füße:

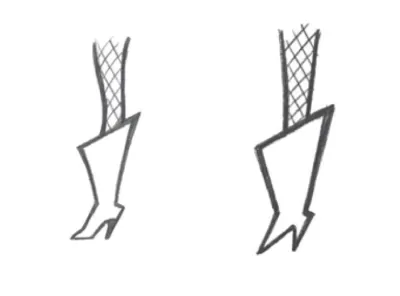
Lustige Anmerkung : In seinem Buch „Modern Cartooning: Essential Techniques for Drawing Today’s Popular Cartoons“ zeigt Christopher Hart zwei Möglichkeiten, denselben Schuh zu zeichnen:
„Es ist lustiger, die Stiefel auf skurrile Weise zu zeichnen. Der Nachteil ist, dass es sie nur in Größe 7 gibt.“

Ich habe mich entschieden, dem Wolf typische Gesichtsausdrücke zu geben, die in Retro-Cartoons weit verbreitet sind. Schauen Sie sich das Bild unten an (wiederum aus dem Buch von Christopher Hart entnommen):

„Die Kreisform ist die häufigste Augenform. Es kann für fast jeden Charakter verwendet werden.“
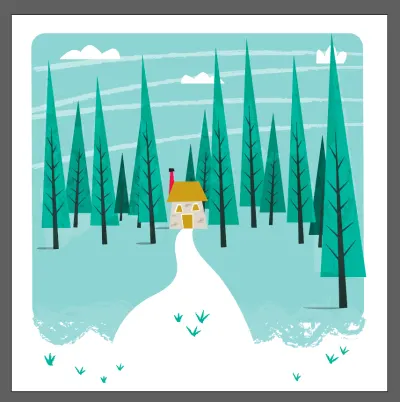
Für den Rest meines Designs folgt alles denselben Regeln. Die Bäume, das Haus und sogar die Wolken haben diesen besonderen kantigen Effekt.

Jetzt, da Sie wissen, wie Sie anfangen müssen, können wir endlich damit beginnen, unsere Illustration zum Leben zu erwecken!
Lassen Sie uns Adobe Illustrator starten.
3.2. So erstellen Sie ein grundlegendes Design
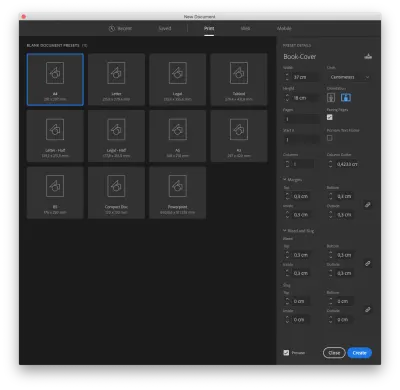
Beginnen Sie nach dem Öffnen von Illustrator damit, zunächst ein neues Dokument zu erstellen. Ich werde eine quadratische Zeichenfläche für ein quadratisches Buchcover erstellen. (Viele Kinderbücher haben eine quadratische Form.)

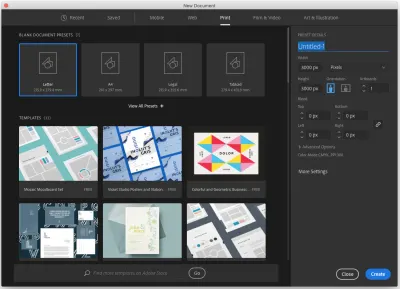
Gehen wir zu Datei → Neu . Im geöffneten Fenster habe ich Drucken gewählt, weil ich mein Design drucken lassen möchte. Dann stelle ich 3000px × 3000px für die Zeichenflächengröße ein. Schließlich nenne ich es Rotkäppchen . Siehe meine Einstellung unten:


Jetzt müssen Sie die Zeichnungen importieren. (Ich habe die Dateien hier für Sie bereitgestellt.)
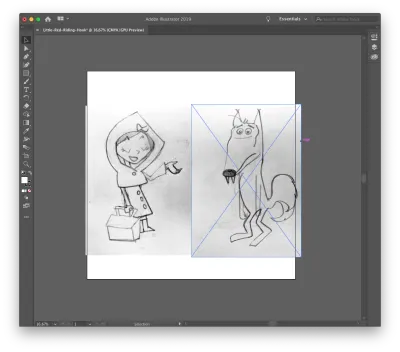
Gehen Sie zu Datei → Platzieren , wählen Sie den Ordner aus, in dem Sie die Zeichnungen gespeichert haben, und platzieren Sie sie auf der Zeichenfläche. Da die Dateien größer als unsere Zeichenfläche sind, ändern Sie einfach die Größe, damit sie hineinpassen.

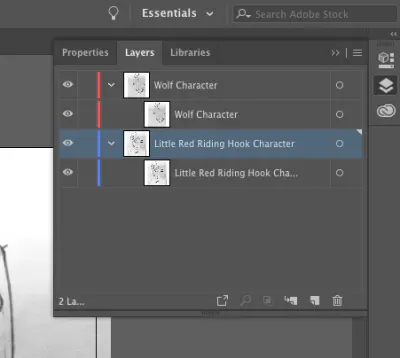
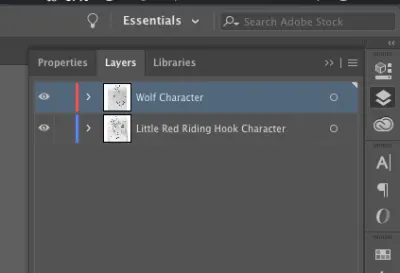
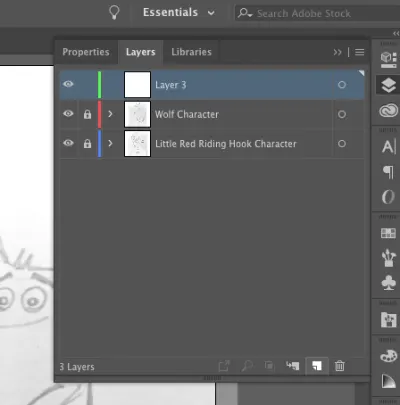
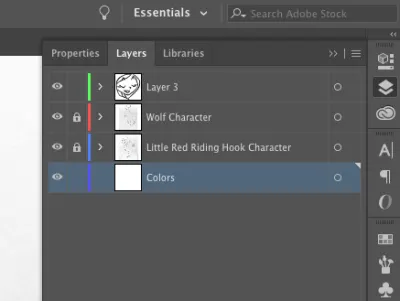
Legen Sie die Zeichnungen auf zwei verschiedene Ebenen, damit wir beide kontrollieren können.

Wenn wir fertig sind, gehen wir zum nächsten Schritt: Erstellen Sie einen Pinsel zum Zeichnen in Illustrator.
3.3. So erstellen Sie einen Retro-Pinsel
Ich habe selbst einige Pinsel gezeichnet und immer etwas im Stil der 50er Jahre erfunden. Wie Sie in einigen Beispielen unten sehen können, sind gebrauchte Linien nicht perfekt. Sie erwecken immer den Eindruck von etwas Handgemachtem.
Also schnappte ich mir mein iPad und zeichnete ein paar Linien, die mir in Procreate gefielen. Ich wollte den Pinseln ein handgezeichnetes Aussehen verleihen, typisch für das Design der 50er Jahre, also ist dies mein Ergebnis:

Hinweis : Für unsere von der Mitte des Jahrhunderts inspirierte Illustration habe ich hier die Pinsel für Sie bereitgestellt – Sie können sie gerne herunterladen und verwenden.
Kehren wir also zu Illustrator zurück und sehen, wie die Pinsel installiert werden können.
Öffnen Sie die gerade heruntergeladene Datei und öffnen Sie sie in Illustrator. Vergewissern Sie sich, dass Ihr Pinselfenster geöffnet ist, indem Sie auf Fenster → Pinsel klicken. Wählen Sie den ersten Pinsel aus der Datei, die Sie gerade geöffnet haben, und ziehen Sie ihn wie unten gezeigt in das Pinselfenster :

Wie Sie sehen können, habe ich, nachdem ich den Pinsel in das Pinselbedienfeld gezogen habe, „Kunstpinsel“ aus dem geöffneten Fenster ausgewählt und den Pinsel umbenannt. Ich habe die Option „Strecken, um Strichlänge anzupassen “ aktiviert und dann „Tönung“ als Kolorierungsmethode ausgewählt. Auf diese Weise können wir auch unsere Pinselfarbe ändern.
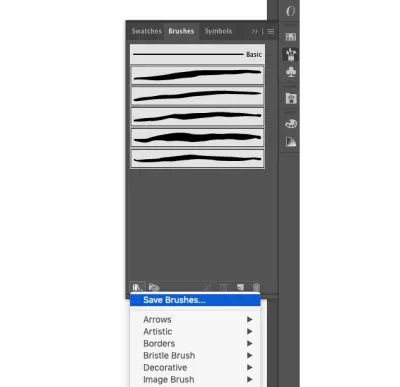
Lassen Sie uns fortfahren und alle Pinsel in das Pinselfenster ziehen, indem Sie die gleichen Anweisungen wie oben befolgen. Am Ende sollten Sie fünf Pinsel haben:

Hübsch! Ihre ganz eigenen, von der Mitte des Jahrhunderts inspirierten Pinsel!
Hinweis : Wenn Sie möchten, dass Ihre Pinsel in Illustrator dauerhaft bleiben, wählen Sie sie alle aus und klicken Sie auf das erste linke Symbol unten im Bedienfeld („Pinselbibliotheksmenü“). Klicken Sie dann auf „Pinsel speichern“.

Illustrator speichert sie standardmäßig in einem „Brushes“-Ordner. Dann sehen Sie Ihre benutzerdefinierten Pinsel, indem Sie auf Pinselbibliotheksmenü → Benutzerdefiniert klicken.
3.4. So skizzieren Sie Zeichnungen
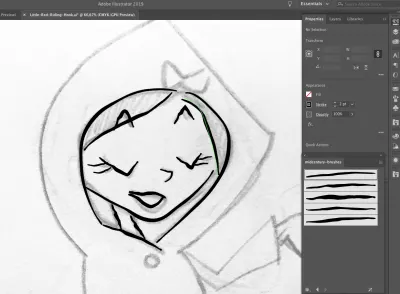
Beginnen wir mit unseren neuen Pinseln, unser Design zu skizzieren. Sie müssen nur den Pinsel auswählen, der Ihnen am besten gefällt, und beginnen, auf den Designlinien zu zeichnen.
Wenn Sie die Pinsel in Ihrem Bedienfeld nicht sehen, gehen Sie zum Pinselbibliotheksmenü → Benutzerdefiniert und wählen Sie mid-century01 (oder einen anderen Namen, den Sie verwendet haben).
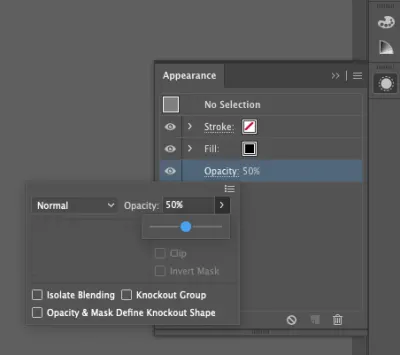
Wählen Sie die Ebenen mit importierten Dateien aus und stellen Sie ihre Deckkraft über das Bedienfeld „Darstellung “ auf 50 % ein:


Wenn Sie das getan haben, sperren Sie sie und erstellen Sie eine weitere Ebene oben. Beginnen Sie dann mit der Verfolgung:

Sie können wählen, ob Sie nur mit einem oder allen Pinseln arbeiten möchten – es liegt an Ihnen. Ich schlage vor, den ersten für dünnere Linien und die anderen für dickere Linien zu verwenden. Natürlich können Sie die Größe der Pinsel beliebig einstellen.

Viel Spaß beim Verfolgen aller Linien. Was mir am besten gefällt, sind die zitternden Linien – das ist genau der Effekt, den ich mir wünsche.
Ihr endgültiges Design sollte in etwa so aussehen:

3.5. Weitere Details
Lassen Sie uns nun einige Details zu unseren Charakteren hinzufügen. Ich habe einige Flecken mit Hilfe des Kleckspinsel- Werkzeugs ( Umschalt + B ) gezeichnet:

Das ist das Ergebnis:

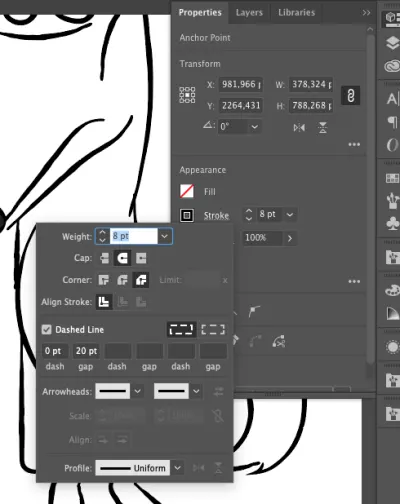
Ein weiteres süßes Detail sind die gepunkteten Linien auf LRRHs Mantel. Sie sind sehr einfach: Öffnen Sie das Bedienfeld Eigenschaften und klicken Sie auf Strich . Überprüfen Sie die gestrichelte Linie und geben Sie einen Strich von 0 pt und eine Lücke von 20 pt ein:

Nehmen Sie das Stiftwerkzeug ( N ) und zeichnen Sie gepunktete Linien an den Rändern des Mantels.
Das ist das Ergebnis:

Nachdem wir diesen Schritt abgeschlossen haben, können wir nun mit dem nächsten fortfahren: dem Hinzufügen von Farben, Texturen und Effekten.
4. Farben, Texturen und Muster
4.1. Charaktere ausmalen
Das erste, was wir brauchen, ist eine Palette, um unsere Charaktere zu färben. Ich habe einige Farben auf Pinterest recherchiert und viele interessante Paletten auf meiner Pinterest-Wand gespeichert:


Diese Palette habe ich dann für mich erstellt:

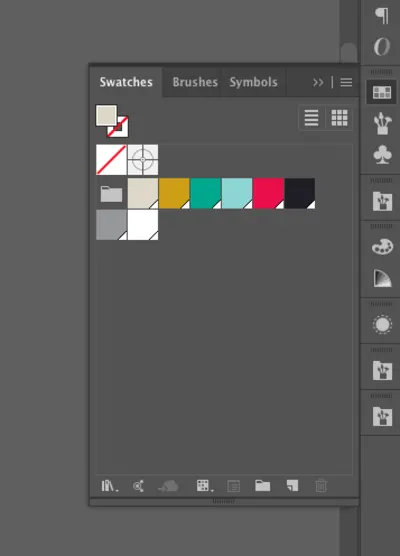
Lassen Sie uns unsere Palette in die Swatches einfügen . Erstellen Sie einige Kreise mit diesen Farben in Illustrator, wählen Sie sie dann aus und öffnen Sie das Bedienfeld „Farbfelder“ über Windows → Farbfelder . Klicken Sie bei ausgewählten Farbkreisen auf Neue Farbgruppe:

Klicken Sie im Popup-Fenster auf „Ausgewählte Grafik“, einschließlich „Prozess in global konvertieren (die Palette bleibt dauerhaft im Farbfeldbedienfeld ) und „Farbfelder für Farbtöne einbeziehen“.

Und jetzt haben wir unsere Palette in den Swatches:

Malen wir Rotkäppchen und den Wolf an. Gehen Sie in das Ebenenbedienfeld und erstellen Sie eine neue Ebene unter den beiden anderen:

Nehmen Sie das Blob-Pinsel -Werkzeug und beginnen Sie, auf dieser Ebene zu färben. Die Linien der Zeichen bleiben oben und die Farben unten.
Ich habe den Blob-Pinsel wie unten gezeigt eingestellt:

Nehmen Sie sich die Zeit, die Sie brauchen, um alles zu färben. Dies ist ein entspannender und lustiger Schritt, also genieße ihn!

Hier sind meine endgültigen Farben:

4.2. Pinsel-Effekte
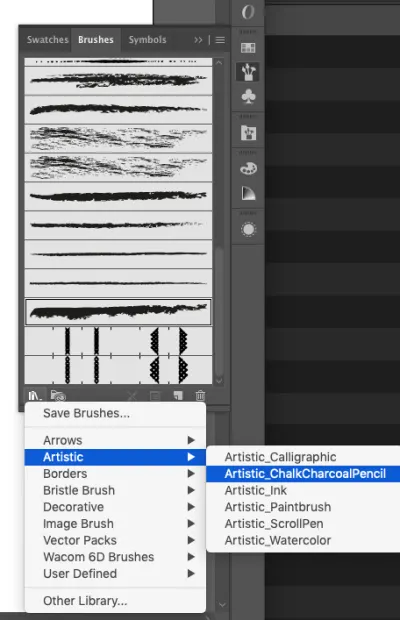
Ich habe einige andere Pinsel verwendet, um Schatteneffekte auf den Charakteren zu erzeugen. Die Pinsel sind Standard in Illustrator; Sie finden sie, indem Sie auf das Pinselbibliotheksmenü → Künstlerisch → ChalkCharcoalPencil klicken .

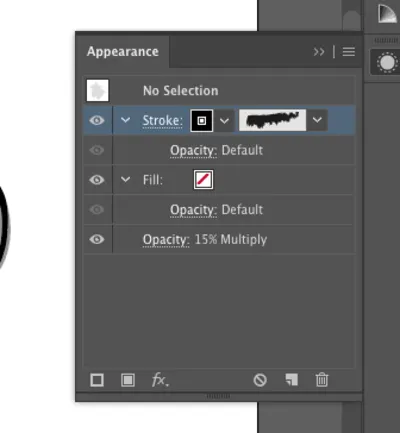
Wählen Sie eine davon aus, gehen Sie zu Darstellung und stellen Sie die Deckkraft auf 15 % Multiplizieren ein.

Zeichnen Sie nun einige Linien auf die Charaktere, um einige Schatteneffekte zu erzeugen:



Und wir sind fertig mit den Charakteren! Kommen wir zum Hintergrund.
4.3. Der Hintergrund
Als erster Gedanke müssen wir wahrscheinlich mit dem Himmel beginnen. Erstellen wir also eine weitere Ebene (unter den Zeichen) und benennen Sie sie in „Himmel“ um.
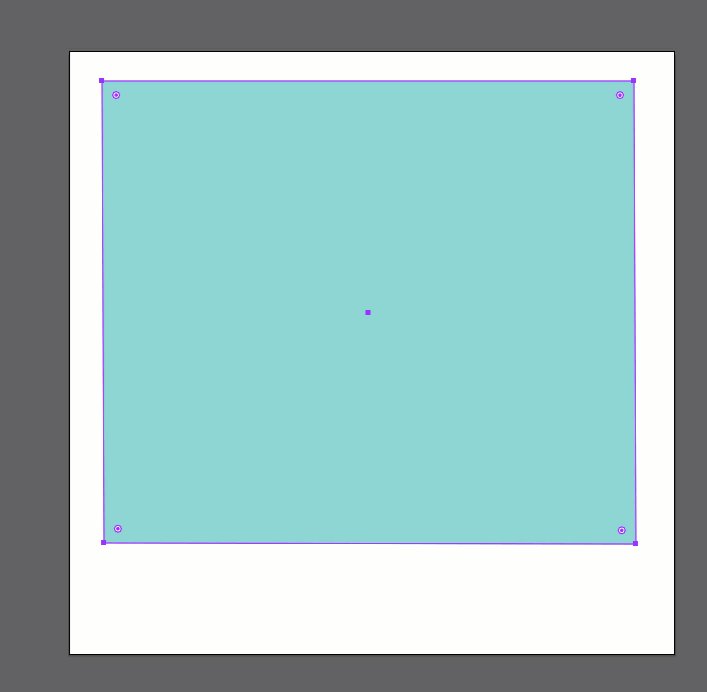
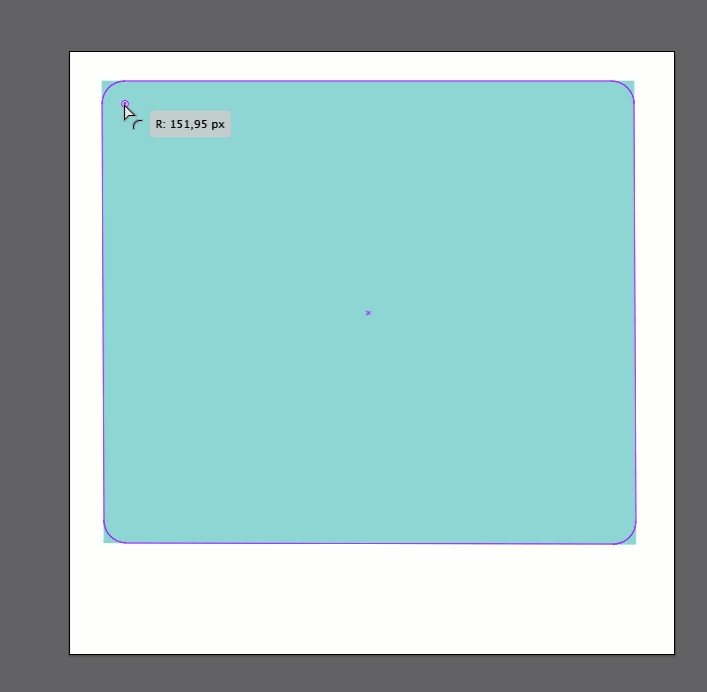
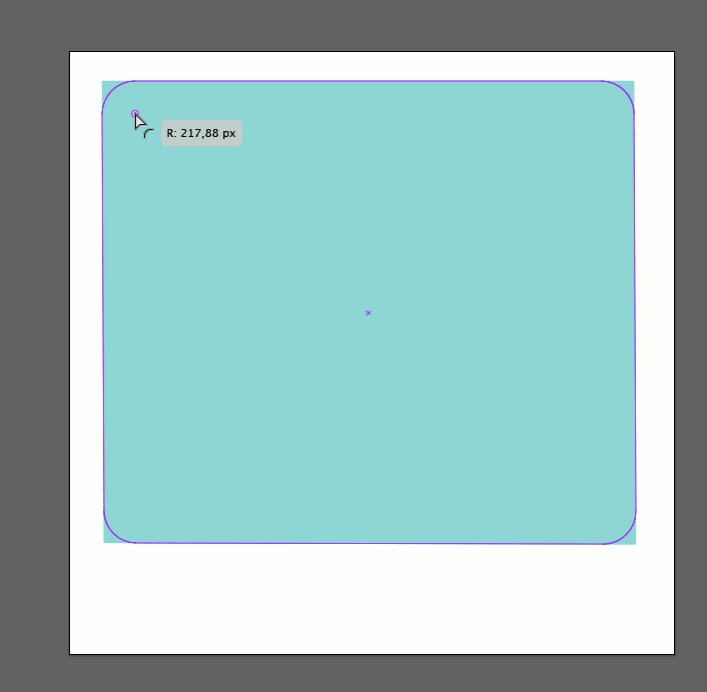
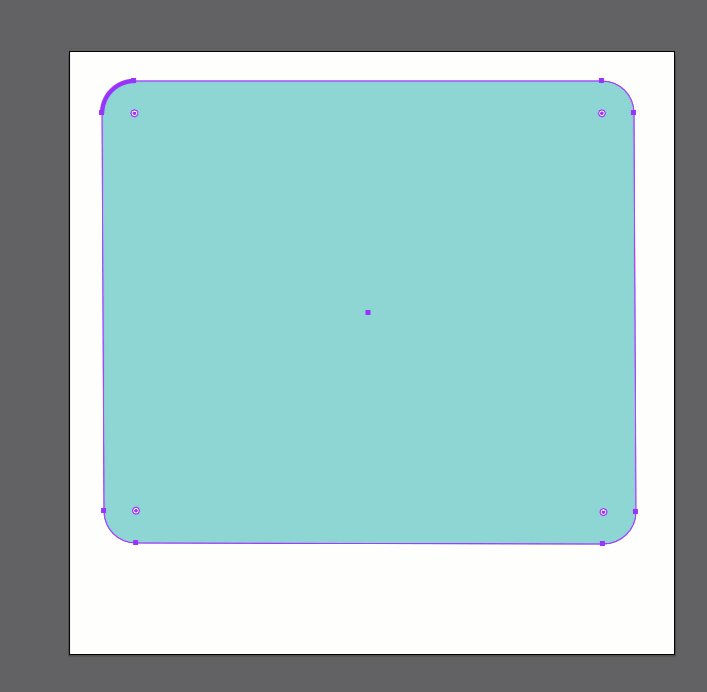
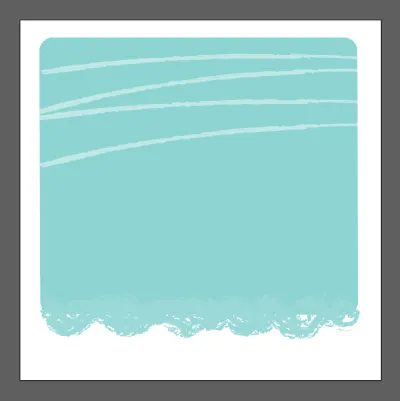
Zeichnen Sie ein Rechteck mit der Farbe #9BD2D2 , ziehen Sie dann einen Kreis nach innen, um das Rechteck abzurunden.

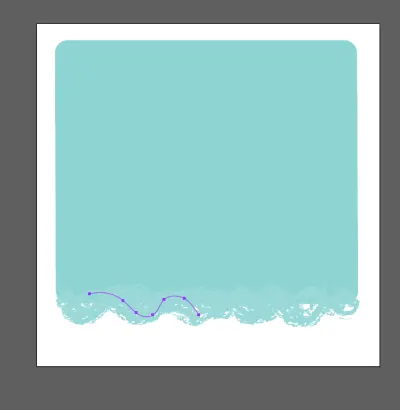
Lassen Sie uns wieder mit den Kreidepinseln arbeiten, siehe 4.2. Oben. Mit derselben Farbe wie der Hintergrund. Streichen Sie einige Linien am unteren Rand des Rechtecks, um einige Kunsteffekte zu erzielen:

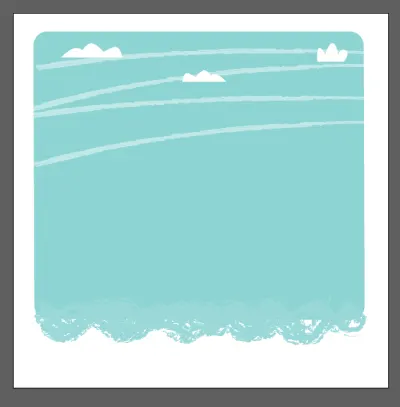
Wir werden dem Himmel einige andere Pinseleffekte hinzufügen. Erstellen Sie eine neue Ebene über dem Himmel und benennen Sie sie in „Pinseleffekt“ um. Zeichnen Sie mit einem anderen Kohlepinsel (ich habe Kohlefeder verwendet) einige Linien in den Himmel. Die Farbe ist #FFFFFF mit einer Deckkraft von 50 %. Siehe das Bild unten.

Das war jetzt nicht so schwer, oder? Lassen Sie uns jetzt einige Wolken zeichnen. Sie können das #FFFFFF -Werkzeug ( N ) mit #FFFFFF als Farbe verwenden und einige einfache Formen wie die unten gezeigten zeichnen:

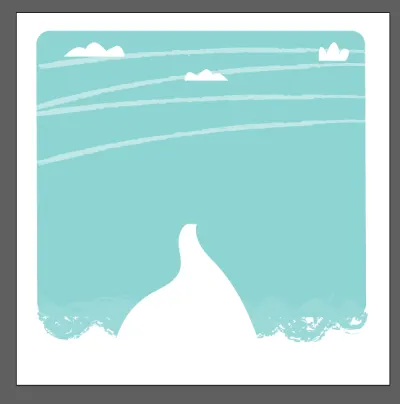
Zeichnen Sie als Nächstes mit dem Buntstift-Werkzeug ( N ) einen #FFFFFF als Füllfarbe):

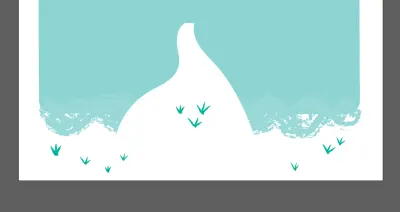
Lassen Sie uns einige Grasbüschel hinzufügen. Wählen Sie wie in 4.3 einen Pinsel aus und zeichnen Sie ihn wie unten gezeigt. Stellen Sie die Pinselfarbe auf #1BA58E :

Mit dem Rechteck -Werkzeug ( M ) können Sie einfache Formen erstellen, also lassen Sie uns versuchen, auch ein kleines Haus im Hintergrund zu erstellen. Um es ein wenig zu verformen , müssen wir das Direktauswahl- Werkzeug ( A ) verwenden und dann die Winkel greifen und ziehen.

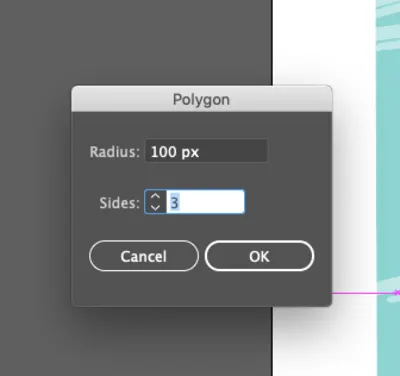
Kommen wir nun zu den Bäumen. Klicken Sie mit dem Polygon -Werkzeug nur einmal auf Ihre Zeichenfläche, sodass ein Fenster erscheint. Stellen Sie „3 Seiten“ und 100 px für den Radius ein:

Legen Sie für das soeben erstellte Dreieck die Hintergrundfarbe auf #1BA58E . Damit es etwas deformiert aussieht, verwenden Sie das Direktauswahl- Werkzeug ( A ) und ziehen Sie dann die Winkel, wie wir es beim Erstellen des Hauses zuvor getan haben.

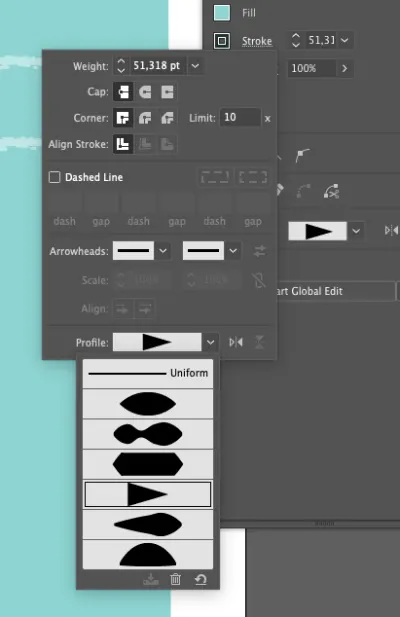
Zeichnen Sie mit dem Stiftwerkzeug ( P ) eine einfache Linie in der Mitte des Baums. Öffnen Sie Fenster → Strich und stellen Sie das Strichprofil wie unten gezeigt ein:

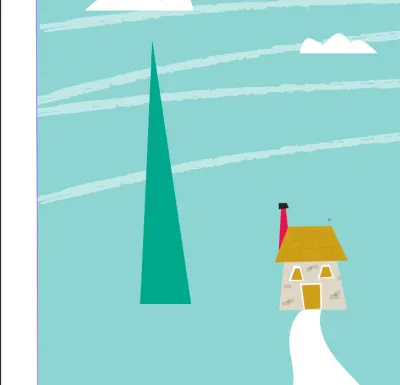
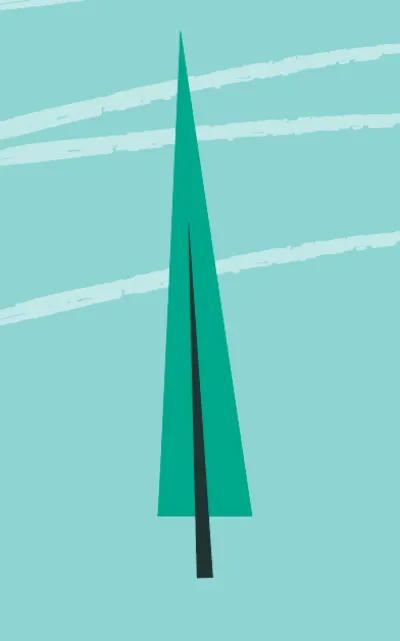
Das Ergebnis sollte in etwa so aussehen:

Behalten Sie die gleichen Einstellungen bei und zeichnen Sie einige kleine Linien mit dem Stiftwerkzeug ( P ), um ein paar Zweige zu erstellen:

Lassen Sie uns nun alle Baumelemente gruppieren, duplizieren oder andere Bäume erstellen, um die Szene zu füllen. Legen Sie jeden Baum auf eine andere Ebene und spielen Sie mit Ebenen, um der Szene Tiefe zu verleihen.
Sei mutig. Probieren Sie verschiedene Grüntöne für die Bäume aus:

Erstellen Sie mit dem Ellipse- Werkzeug ( L ) einige Kreise unter den Bäumen, um einen Schatten zu simulieren. Stellen Sie den Hintergrund auf #000 und die Deckkraft auf 50 % ein.

4.4. Textur-Effekte
Lassen Sie uns nun den Bäumen einen Effekt hinzufügen, um sie „retro“ zu machen. Ich habe diesen Effekt nur auf die Bäume angewendet, aber es steht Ihnen frei, ihn auf das gesamte Design anzuwenden.
Als erstes brauchen wir eine Textur. Da wir in Vektoren arbeiten, sollten wir eine Vektortextur anwenden. Sie können eine kostenlos herunterladen (einfach „Vektortexturen“ googeln). Wie auch immer, ich habe hier eine Vektortextur für Sie bereitgestellt.
Laden Sie die Textur herunter und öffnen Sie sie in Illustrator. Erstellen Sie eine neue Ebene und benennen Sie sie in „Textur“ um.

Legen Sie die Textur auf die neue Ebene. Ihre Illustration sollte so aussehen:

Keine Angst, wir werden unser Design nicht ruinieren. Wir müssen nur einige Änderungen vornehmen.
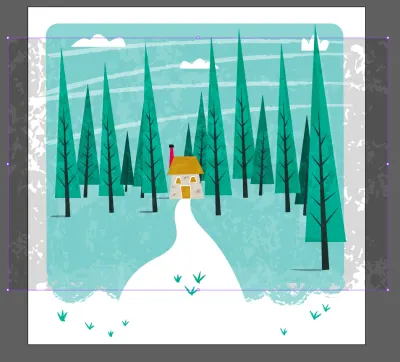
Gehen Sie zu Windows > Darstellung und stellen Sie die Deckkraft auf 15 % und den Mischmodus auf Overlay ein. Gehen Sie dann zu Objekt > Erweitern .

Um die Textur nur auf Bäume aufzutragen, habe ich die überflüssigen Teile der Textur mit dem Radiergummi- Werkzeug ( Shift + E ) gelöscht. Siehe mein Beispiel unten:

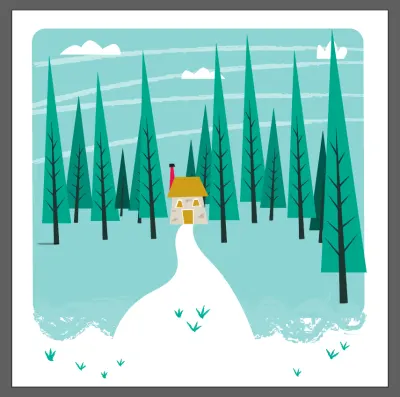
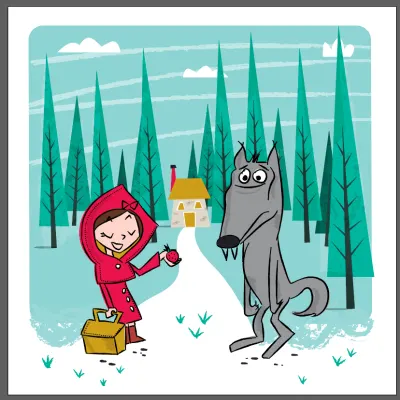
Hier mein Endergebnis:

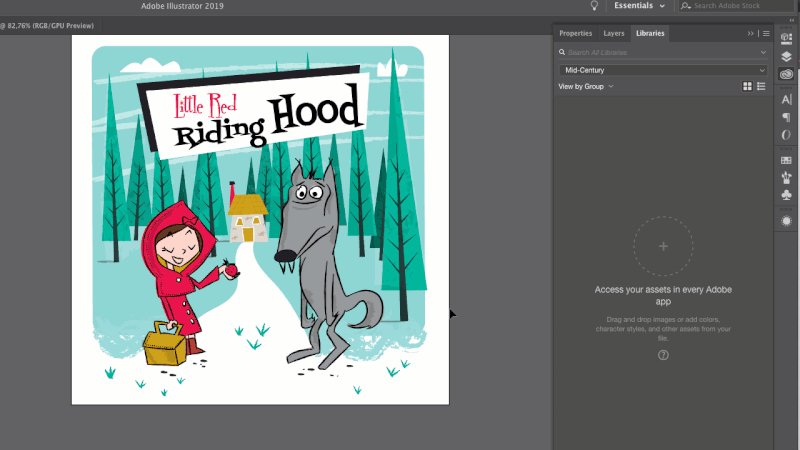
Es bleibt nur noch, die Ebene mit unseren Charakteren sichtbar zu machen und sie ins Zentrum der Szene zu stellen:

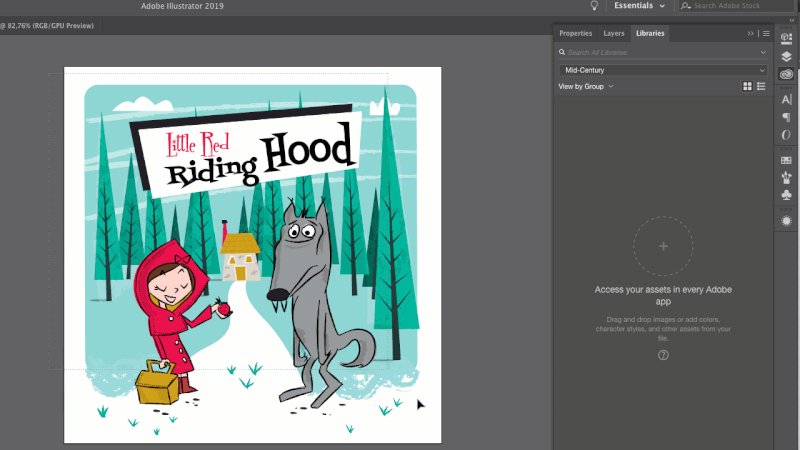
Als allerletztes erstellen wir den Titel. Zeichnen Sie mit dem Rechteck -Werkzeug ( M ) zwei einfache schwarze und weiße Rechtecke und schreiben Sie die Titelanzeige, die ich Ihnen im Bild unten zeige. Die Schriftarten, die ich verwendet habe, sind Fontdiner Swanky und Fontdiner Sparkly (beide kostenlos zum Download).

Glückwünsche! Du hast gerade dein erstes Mid-Century Cover fertiggestellt!
Der nächste Schritt besteht darin, unser Cover in InDesign fertigzustellen. Bereit?
5. So organisieren Sie ein Cover in InDesign
Jetzt muss ich in InDesign arbeiten, um mein Cover für den Druck vorzubereiten. Bedenken Sie, dass wir die vordere und hintere Abdeckung benötigen und einen Platz für den Buchrücken einkalkulieren müssen.
Ich möchte, dass meine Titelseite 18 x 18 cm (7,00 × 7,00 Zoll) groß ist. Da ich alles auf einer einzigen Zeichenfläche erstellen muss, muss ich die Seiten nebeneinander legen, plus mehr Platz für den Buchrücken.
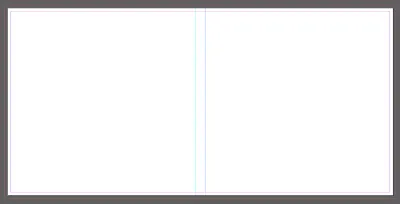
Stellen wir also 37 cm Breite (18 cm vorne + 18 cm hinten + 1 cm Rücken) und 18 cm Höhe ein. Weitere Einstellungen sind 0,3 cm Ränder und 0,3 cm Beschnitt .

Erstellen Sie zwei Hilfslinien, jeweils auf 18 und 19 cm.

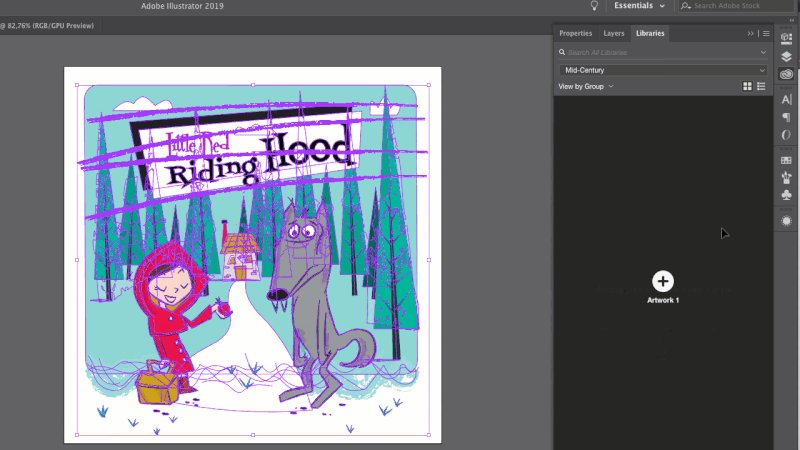
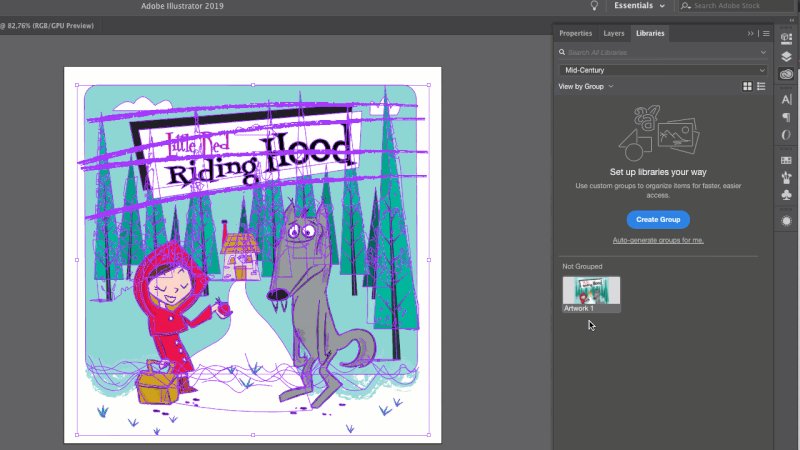
Kehren Sie schnell zu Illustrator zurück, um unser Cover-Design zu speichern. Wenn Sie über Adobe CC verfügen, können Sie Ihr Design in der Bibliothek speichern. Öffnen Sie Fenster > Bibliotheken, wählen Sie alles auf Ihrer Zeichenfläche aus und ziehen Sie es in die Bibliothek:

Wenn Sie die Bibliothek in Indesign öffnen, finden Sie Ihr Cover. Ziehen Sie es per Drag & Drop auf die Seite. Legen Sie es auf die rechte Seite davon.

Für die Rückseite möchte ich nur den Rotkäppchen-Charakter verwenden. Gehen Sie zurück zum Illustrator und ziehen Sie ihn in die Bibliothek.

Kehren Sie wieder zu InDesign zurück und importieren Sie das Zeichen aus der Bibliothek in die Seite, wie ich es Ihnen zeige:

Schreiben Sie dann den Titel erneut, diesmal direkt in InDesign. Fühlen Sie sich frei, mit der Größe und Position der Wörter zu spielen! Hier mein Ergebnis:

Schreiben wir den Titel auch auf den Buchrücken:

Und wir sind fertig! Lassen Sie uns unsere Datei für den Druck exportieren.
Klicken Sie auf Datei > Exportieren und wählen Sie Adobe PDF (Drucken) .
Wählen Sie im Bedienfeld „ Allgemein “ die Option „Adobe PDF-Vorgabe: Druck in hoher Qualität“. Den Rest so lassen wie er ist.
Wählen Sie in Mark and Bleeds All Printer's Marks aus . Klicken Sie auf OK .
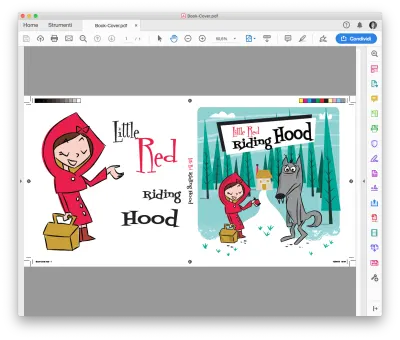
Hier dein Ergebnis:

Gut gemacht! Bravo! Sie haben dieses (ziemlich lange) Tutorial beendet!
6. Das Endergebnis
Hier einige Modelle, um das echte Buch zu simulieren:




Ich hoffe, Ihnen hat dieses Tutorial gefallen, und vor allem hoffe ich, dass ich Ihnen meine Leidenschaft für Design aus der Mitte des Jahrhunderts vermitteln konnte!
Probieren Sie es aus und teilen Sie bitte Ihre eigenen Illustrationen und Gedanken in den Kommentaren unten.
