Mikrointeraktion in UX: Die Geheimwaffe für eine dauerhafte Benutzerbindung und -bindung
Veröffentlicht: 2019-07-22Was sehen Sie, wenn Sie ein Video auf YouTube abspielen? Bevor das Video abgespielt wird, dauert es eine gewisse Zeit, bis der Inhalt gestreamt ist. Bis dahin wird auf dem Bildschirm ein Puffersymbol in Bewegung angezeigt. Dies ist ein perfektes Beispiel für Mikrointeraktion.
Grundsätzlich kann jede visuelle Darstellung eines bestimmten Prozesses als MIcrointeraction bezeichnet werden. Sie fungieren als Bausteine, die schließlich eine UX verbessern. Wenn UX eine Zelle ist, ist Mikrointeraktion die DNA.
Lassen Sie es uns aufschlüsseln:
Mikrointeraktion – was ist das genau?
Als integraler Bestandteil der UX ist Mikrointeraktion ein Prozess, der eine Funktion vermittelt, die von einer App/Software gemäß den Anweisungen des Benutzers ausgeführt wird. Beispiele sind: Laden, Puffern usw.
Außerdem verbessert es die visuellen Elemente, die mit kleinen Funktionalitäten verbunden sind. Sie wissen, wie der Like-Button leuchtet, bevor Sie darauf klicken. Und wie es reagiert, wenn Sie endlich darauf klicken. Gleiches gilt für den Kommentarbereich, Schaltflächen teilen, Schaltflächen abonnieren usw.
Wenn Sie ein physischeres Beispiel möchten, gibt es kein besseres Beispiel als einen Aufzug. Was siehst du? Eine Reihe von Knöpfen? Ja. Aber was passiert, wenn Sie eine drücken? Das stimmt! Es leuchtet. Das ist Mikrointeraktion.
Sie werden es vielleicht nicht bemerken, aber dieser einfache Akt des Leuchtens schafft eine angenehme Erfahrung für den Aufzugsbenutzer. Stellen Sie sich vor, es hätte nicht geglüht. Optisch nicht so befriedigend, oder? Außerdem würden Sie nicht wissen, ob der Vorgang vom Aufzug durchgeführt wird oder nicht.
Dasselbe kann mit der App/Web-Schnittstelle gemacht werden, um eine zufriedenstellende UX zu schaffen.
Einige Illustrationen, um Ihre Zweifel auszuräumen
Beispiele haben sich bei der Definition eines Konzepts immer als fruchtbarer erwiesen. Um zu verstehen, was Mikrointeraktion wirklich ist, werfen Sie einen Blick auf diese Beispiele:
- Wenn Sie gerade auf "Gefällt mir" klicken, leuchtet die Schaltfläche blau. Wenn Sie endlich auf den Knopf drücken, wird er leicht gedrückt, nicht wahr? Dies dient als Hinweis darauf, dass eine Aktion durchgeführt wurde.
- Wenn Sie eine Website besuchen, sehen Sie „Über uns“, „Services“, „Blog“, „Kontakt“ usw. Wenn Sie mit dem Mauszeiger über eines davon fahren, wird es farbig (normalerweise in Übereinstimmung mit dem der Website, um scharfe Kontraste zu vermeiden). Wenn Sie den Mauszeiger nach links und rechts bewegen, werden die einzelnen Abschnitte separat hervorgehoben. Auch dies ist ein Beispiel für Mikrointeraktion.
- Wenn Sie eine Funktion ein- oder ausschalten, sehen Sie, wie sich die Schaltfläche zwischen den beiden Optionen hin und her bewegt. Wenn Sie auf OFF klicken, bewegt sich der kleine Balken (weiß/schwarz/usw.) auf OFF. Dasselbe gilt für den ON-Teil. Dies ist eine funktionsbasierte Mikrointeraktion.
Eine andere Sache, die Sie heutzutage bemerken werden, insbesondere auf Nachrichtenseiten wie TechCrunch, ist, dass Sie jedes Mal, wenn Sie nach oben und unten scrollen, ein bestimmtes kreisförmiges Symbol sehen, das Ihrer Bewegung folgt, während Sie navigieren.
Es hat eine bestimmte Bewegungsfarbe am Rand, die anzeigt, wie viel von der Seite Sie abgedeckt haben. Angenommen, die Seite ist ziemlich lang, hilft dies dem Leser, seine aktuelle Position auf der Seite zu erkennen. Außerdem ist eine Kreuzschaltfläche darin eingebettet, sodass der Benutzer den Artikel verlassen kann, ohne die Website zu verlassen.
Der Artikel würde geschlossen und der Benutzer auf der Homepage zurückgelassen, von wo aus er/sie zu jedem anderen Thema navigieren kann, das er/sie für interessant hält.
Sie sehen also, wie Mikrointeraktionen dabei helfen, kleine Schritte zu schaffen, die schließlich zu einer verbesserten UX führen. Es lässt sich nicht leugnen, dass die Informationsarchitektur das Grundgerüst für eine leistungsstarke UX bildet, aber gleichzeitig verbessern oder katalysieren Mikrointeraktionen den Prozess der UX-Verbesserung.
Wenn die Informationsarchitektur das Skelett ist, sind Mikrointeraktionen die Nerven, die Funktionen auslösen und entsprechend auf Benutzer reagieren.
Warum ist es also wichtig für UX-Design?
Wie oben erwähnt, gibt es im Wesentlichen zwei Elemente, die zu einer guten UX führen, nämlich: Informationsarchitektur und MIcrointeraction-Elemente. Während Menschen die Bedeutung von IA anerkennen, bleibt Mikrointeraktion als Prozess oft unbemerkt. Was wir jedoch nicht erkennen, ist, dass ersteres ohne sie unvollständig bleibt. Sehen Sie, wie der Prozess der Mikrointeraktion praktisch ist:
- Sie erstellen die Architektur und den grundlegenden Workflow mit Hilfe von IA, aber es nützt nichts, wenn der Benutzer nicht von den kleinen Details begeistert ist, die mit jedem Schritt verbunden sind. Mikrointeraktion hilft Ihnen, diese winzigen Details auszufüllen.
- Kunden lieben es, die Kontrolle über die von ihnen verwendete Benutzeroberfläche auszuüben. Während IA bei der reibungslosen Navigation und dem Prozessablauf hilft, gibt MI ihnen ein Gefühl der Kontrolle, indem sie die einzelnen durchgeführten Prozesse visuell darstellt.
- Nicht nur das, MI hebt jeden Abschnitt, dem sich ein Benutzer nähert, individuell hervor und sorgt so für eine Art visuelle Befriedigung auf einer sehr viszeralen Ebene.
- Dies erhöht wiederum den Wert dieses bestimmten Abschnitts in der Gedankenleiter des Benutzers und erhöht gleichzeitig das Interesse des Benutzers, was ihn dazu veranlasst, mit Zuversicht und Zufriedenheit darauf zu klicken.
Sie sehen also, Mikrointeraktion trägt dazu bei, den Markenwert einer App/Website zu steigern. Die Zusammenarbeit mit IA hilft dabei, ein Gesamtpaket für die Bereitstellung der richtigen UX zu erstellen.
Was sind die vier grundlegenden Schritte, die Mikrointeraktion am besten definieren?
Sie können einfach nicht über Mikrointeraktion schreiben, ohne auf diese vier Schritte zu stoßen, die von Mikrointeraktions-Guru Dan Saffer geprägt wurden. In seinem Buch „MIcrointeraction“ gliedert Saffer den gesamten Prozess in folgende Schritte:

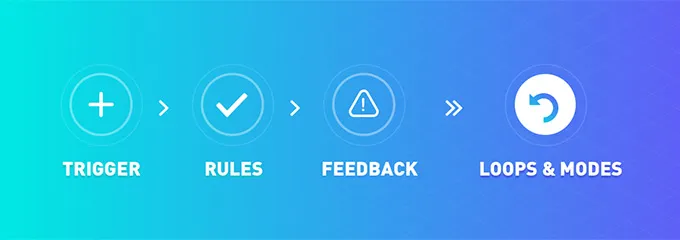
- Auslöserelement : Jede Aktion, die einen Mikrointeraktionsprozess auslöst, wird als Auslöserelement gezählt. Zum Beispiel das Klicken auf die Schaltfläche, die einen Prozess auslöst.
- Regelelement : Dies bestimmt die Funktion selbst. Drücken Sie zum Beispiel eine Schaltfläche, werden Sie zur entsprechenden Seite navigiert.
- Feedback-Element : Dies informiert den Benutzer darüber, dass ein Vorgang durchgeführt wurde. Sie klicken beispielsweise auf etwas und es wird gedrückt oder hervorgehoben.
- Schleifenelement : Der Benutzer, der von einer Mikrointeraktion beeinflusst wird, neigt dazu, sich der wiederholten Verwendung dieser bestimmten Funktion hinzugeben. Mikrointeraktionen werden so implementiert, dass die Psyche des Benutzers davon abhängig wird. Es fordert den Benutzer auf, öfter wiederzukommen. Dies ist das Loop-Element, bei dem ein Benutzer in eine Verhaltensschleife sich wiederholender Interaktionen gerät.
Wie bauen Sie also eine gute Mikrointeraktionsumgebung für Ihre Schnittstelle auf?
Angenommen, Sie planen, eine App zu erstellen. Oder Sie befinden sich bereits in der Entwicklungsphase. Aber Sie haben noch keinen Plan, Mikrointeraktionen einzubeziehen. Sie lesen diesen Artikel und werden bereit, dasselbe zu integrieren. Aber wie gehen Sie vor? In Anbetracht der Tatsache, dass Sie sich in der IA-Phase befinden, können Sie Folgendes tun:

Wenn Sie einen bestimmten Abschnitt der Benutzeroberfläche entwickeln, z. B. den Abschnitt „Über uns“, bitten Sie Ihren Entwickler, einen Code (Programmierung) zu erstellen, der die Cursorposition auf dem genannten Element erkennt und ihn automatisch für eine bessere visuelle Attraktivität hervorhebt. Außerdem sollte es beim Anklicken so aussehen, als ob es leicht gedrückt wäre.
Danach kommt der Navigationsteil. Nachdem der Benutzer auf einen Abschnitt geklickt hat, ist dieser so programmiert, dass er ihn/sie zum nächsten Setup führt. Was Sie tun können, ist, eine pufferungsähnliche Funktion einzuführen, die den laufenden Prozess darstellt.
Dies hilft Ihnen, Ihre Benutzer zu beschäftigen, falls sie langsame Internetverbindungen haben oder das Laden der Seite länger als erwartet dauert. Stellen Sie sich vor, was passieren würde, wenn Sie dies nicht verwenden.
Der Benutzer würde einfach das Gefühl haben, dass Ihre App/Webseite nicht funktioniert. Sie würden nie erfahren, dass das Problem vom Ende des Browsers herrührt. Dadurch verlieren Sie einen Kunden. Verwenden Sie stattdessen diese Technik, um sie in ähnlichen Situationen zu beschäftigen.
Eine Sache, die die meisten interaktiven Apps heutzutage gemeinsam haben, ist der Like-Comment-Share-Bereich. Angenommen, die App, die Sie entwickeln, hilft dem Benutzer, verschiedene Reiseziele auf der ganzen Welt zu durchsuchen und seine Favoriten auszuwählen.
Verwenden Sie die Hervorhebungstechnik für Mikrointeraktionen auf den Schaltflächen „Gefällt mir“, damit eine gute UX entsteht, wenn jemand mit dem Mauszeiger darüber fährt. Wie bereits erwähnt, sollte es nach dem Klicken einen drückenden Effekt zeigen.
Wenn Sie zu den Schaltflächen zum Teilen kommen, können Sie eine Art Dropdown-Menü erstellen, das aus verschiedenen Optionen zum Teilen wie Facebook, Twitter, WhatsApp usw. besteht, sodass jedes Mal, wenn sie mit dem Mauszeiger über diesen Abschnitt fahren, dieser mit einer bestimmten Farbe hervorgehoben wird und gleichzeitig das Dropdown-Menü anzeigt .
[Hinweis: Die in allen drei Abschnitten verwendeten Farben sollten ähnlich sein, um zu viel visuellen Kontrast zu vermeiden]
Sie können das Puffermodell auch für verschiedene Arten von Websites/Anwendungen verwenden. Ersetzen Sie einfach das Pufferbewegungssymbol durch diejenigen, die zur jeweiligen Plattform passen. Wenn Sie beispielsweise eine Zahlungs-App erstellen, können Sie einen Münzstapel in linearer Bewegung oder Banknoten anzeigen, die während des Zahlungsvorgangs gemischt werden.
Oder nehmen Sie zum Beispiel eine E-Commerce-App, in der Benutzer ständig verschiedene Artikel zu ihrem persönlichen Warenkorb hinzufügen. Sie können ein Motion-Cart-Symbol verwenden, um den Benutzer darüber zu informieren, dass das ausgewählte Element hinzugefügt wird usw.
Sie sehen also, es gibt viele Bereiche, in denen Sie Mikrointeraktionen einsetzen können. Strategischer Einsatz kann einen Nutzer langfristig erfolgreich binden und so immer mehr Markenwert erzielen.
Welche Wirkung haben Mikrointeraktionen auf das Gehirn des Benutzers und wie reagieren sie darauf?
Bisher haben wir behandelt, was die verschiedenen Arten von Mikrointeraktionen sind und wie Sie als Unternehmer diese integrieren können. Aber das ist nur eine Seite der Medaille. Die andere Seite ist der Kunde. Wenn Sie verstehen, wie sie auf verschiedene Arten von Mikrointeraktionen reagieren, können Sie den Prozess effektiver gestalten. Sehen Sie, welche Wirkung Mikrointeraktionen auf das Unterbewusstsein haben:
- Wenn ein Benutzer mit einer bestimmten Mikrointeraktion in Kontakt kommt, löst dies ein subtiles Signal in seinem Nervensystem aus, das ihn dazu bringt, es häufiger zu verwenden. Dies führt zu einer Gewohnheitsschleife.
- Infolgedessen kommt der Benutzer immer wieder zurück, um mit dem Produkt zu interagieren. Sie sehen also, es behält einen Benutzer/Kunden auf unbestimmte Zeit.
- Visuals werden von jedem Marketingstrategen verwendet, da sie sich der enormen Vorteile bewusst sind, die sie mit sich bringen. Und Mikrointeraktion als visuelles Element kann die Psyche eines Benutzers manipulieren, um Conversions zu erzeugen.
- Das Feedback-Element der Mikrointeraktion erzeugt ein angenehmes Gefühl im Kopf des Benutzers, und wir alle wissen, wie Kunden die exklusive Kontrolle genießen, wenn sie durch ihr gewünschtes Produkt navigieren.
- Die durch Mikrointeraktionen angebotenen Bewegungen erzeugen ein angenehmes Gefühl, das sich mit einem Benutzer auf einer viszeralen Ebene verbindet. Dies führt zu Kundenattraktivität und einer schnellen Zunahme der Benutzerbasis.
Abschließende Gedanken
Inzwischen müssen Sie erkannt haben, dass die Kernfunktion der Mikrointeraktion darin besteht, IA zum Leben zu erwecken. Es verbessert die dynamische Natur einer Website/Anwendung. Während Menschen dazu neigen, die Bedeutung von Mikrointeraktion zu übersehen, spüren sie jedoch die Krise, wenn diese Funktionen nicht funktionieren.
Es ist wichtig, dass Sie diese winzigen unbewussten Veränderungen ansprechen, die sich aus diesem Prozess ergeben, egal wie klein oder scheinbar unbedeutend sie erscheinen. Denken Sie daran, dass diese kleinen Effekte letztendlich zu einer erfolgreichen UX führen. Mit den Worten von Lao Tzu: „Die Reise von tausend Meilen beginnt mit einem einzigen Schritt.“
