Einfache Methoden zur Verwendung von Mikrointeraktionen auf Ihrer Website
Veröffentlicht: 2021-04-13Wenn es um die Benutzererfahrung geht, treiben Mikrointeraktionen alle Interaktionen voran. Noch vor wenigen Jahren, als Touchscreen-Geräte zum ersten Mal auf den Markt kamen, waren Mikrointeraktionen allgegenwärtig. Benutzer mussten jedoch häufig auf ihren Smartphones und Mobilgeräten genauso interagieren wie auf einem Desktop.
Zu der Zeit war dies klobig. Heutzutage sind viele Mikrointeraktionen der Standard, aber die Konzentration auf die Optimierung wichtiger Interaktionen kann sich erheblich auf die Interaktion und Konversion der Website insgesamt auswirken.
Was sind Mikrointeraktionen?
Mikrointeraktionen sehen wir jeden Tag. Wenn Sie Ihr iPhone aus dem Ruhemodus ausschalten und es diese kleine Vibration macht, wenn Sie nach unten scrollen, um eine Seite neu zu laden, und das Ladesymbol oben erscheint – sogar wenn Sie einen Wasserhahn mit einem Sensor aufdrehen – all dies sind Mikro- Interaktionen.
Obwohl sie nicht sehr sichtbar oder wichtig erscheinen mögen, sind sie es. Sie sind tief in unserem Gehirn verankert. Sie lassen uns wissen, dass die Aktion, die wir gerade abgeschlossen haben, tatsächlich etwas bewirkt hat. Korrekt ausgeführte Mikrointeraktionen im Webdesign können die Benutzererfahrung erheblich verbessern.

Die vier Säulen des Mikrointeraktionsdesigns
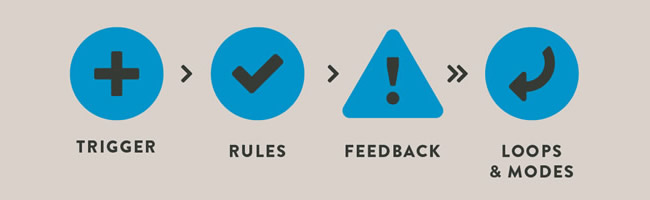
Eine Mikrointeraktion besteht aus vier Hauptkomponenten: dem Auslöser, den Regeln, dem Feedback und den Schleifen oder Modi. Eine gut gestaltete Mikrointeraktion umfasst alle diese Konzepte:
- Der Auslöser ist das, was den Mikrointeraktionsprozess initiiert. Ein Auslöser kann eine manuelle Aktion sein, wie das Umlegen eines Schalters oder das Klicken auf ein Symbol. Es kann auch ein in das System integrierter Auslöser sein, der immer dann auftritt, wenn eine Aktion abgeschlossen ist. Beispielsweise ist der Ton, den Sie hören, wenn Sie eine Textnachricht erhalten, das Ergebnis eines Systemauslösers. Wenn der Auslöser umgeschaltet wird, greift er in die Regeln der Interaktion ein. Die Regeln sind in die Mikrointeraktion selbst einprogrammiert und sagen ihr, was sie kann und was nicht. Da diese Regeln für den Benutzer nicht ersichtlich sind, verstehen wir sie nur durch Feedback.
- Durch Feedback wissen wir, dass der Auslöser die Regeln aktiviert hat und die Mikrointeraktion funktioniert. Zum Beispiel die Vibration, die Ihr Telefon macht, wenn Sie es lautlos abnehmen. Es lässt Sie wissen, dass Sie die Aktion ausgelöst haben und die Regeln korrekt befolgt wurden. Ohne das Feedback wüssten Sie nicht, was passiert. Wenn Sie Ihr Telefon stumm schalten und es nicht vibriert, wissen Sie, dass möglicherweise etwas nicht richtig funktioniert.
- Schleifen und Modi sind die letzte Stufe der Mikrointeraktion. Schleifen definieren, wie lange eine Mikrointeraktion fortgesetzt wird, wie das Durchlaufen des Ladesymbols. Modi definieren eine ungewöhnliche Aktion, die für die Fortsetzung des Prozesses entscheidend ist, wie die Eingabe geografischer Daten, um das lokale Wetter zu finden.

Bildquelle .
Tipps zum Entwerfen von Mikrointeraktionen
Micro-Interactions basieren auf Human-Centered Design. Das Feedback der Mikrointeraktion soll intuitiv und leicht verständlich sein. Benutzer müssen nicht über das Feedback nachdenken, da es natürlich bestätigt, dass die Interaktion initiiert wurde. Das ist eine wichtige Sache, die Sie beim Entwerfen von Mikrointeraktionen beachten sollten. Hier sind einige allgemeine Richtlinien für die Gestaltung von Mikrointeraktionen:

- Sie sollten immer eine Vorstellung von Ihrem Endbenutzer oder der Plattform haben, bevor Sie beginnen. Dadurch können Sie die Erfahrung vertrauter und menschlicher gestalten.
- Stellen Sie sicher, dass Aktionen, die während des Mikrointeraktionsprozesses ausgeführt werden, die Interaktion nicht versehentlich unterbrechen. Grundsätzlich müssen Sie menschliches Versagen berücksichtigen und versuchen, es zu verhindern.
- Vermeiden Sie Unordnung. Nutzen Sie bereits auf der Plattform verfügbare Funktionen, anstatt neue Elemente hinzuzufügen. Beispielsweise können der Cursor, eine Wählscheibe, eine Schaltfläche und eine Bildlaufleiste alle so programmiert werden, dass sie das Feedback von Mikrointeraktionen widerspiegeln. Dies passt zu anderen Best Practices für Webdesign.
- Sprechen Sie mit Benutzern in ihrer Sprache. Dies knüpft wieder an das menschliche Element an. Wenn Ihre Mikrointeraktion Text auslöst, verwenden Sie eine Sprache, die von Menschen leicht verstanden werden kann – es sei denn natürlich, die Endbenutzer verstehen den Fachjargon.
- Stellen Sie sicher, dass Mikrointeraktionen dem Test der Zeit standhalten. Es gibt nichts Schlimmeres als eine Mikrointeraktion, die mit jedem Auslösen ärgerlicher wird. Halten Sie sich von allem fern, das sich zu effekthascherisch anfühlt oder übertriebene Animationen hat.
- Animationen können Mikrointeraktionen unterhaltsamer machen, wenn sie sparsam eingesetzt werden. Der Schlüssel ist sicherzustellen, dass die Mikrointeraktion andere Aktionen nicht überfordert – zum Beispiel, wenn Sie eine App auf Ihrem iPhone löschen möchten und alle Symbole anfangen zu wackeln. Es ist eine entzückende Animation (fast so, als würden sie aus Angst vor dem Löschen zittern), aber sie beeinträchtigt die Funktionalität nicht.
- Farbtheorie ist wichtig im Webdesign und Mikrointeraktionsdesign. Der Kontrast kann zwar dazu dienen, einen bestimmten Prozess oder eine bestimmte Aktion hervorzuheben, er kann jedoch leicht ablenken. Stellen Sie sicher, dass die Farben in Ihrem Design mit denen in den Mikrointeraktionen harmonieren. Denken Sie daran, dass die Mikrointeraktion nur ein kleiner Teil im Bild des Designs ist; alles soll stimmig sein.
- Identifizieren Sie schließlich, ob und wie sich die Interaktion über die Zukunft ihrer Nutzung entwickeln wird. Ist es sinnvoll, dass es sich im Laufe der Zeit ändert oder gleich bleibt?
Mikrointeraktionen in Social Media und Apps
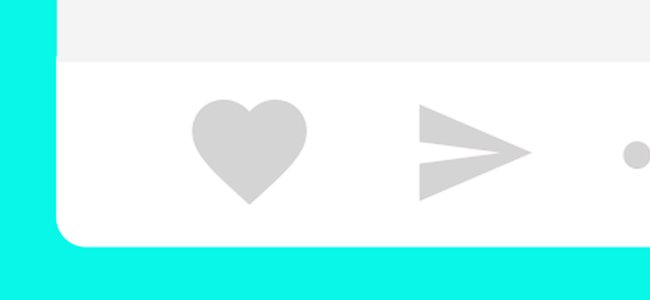
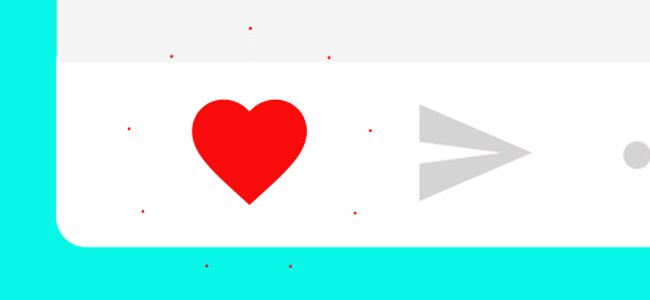
Mikrointeraktionen sind im Web- und Mobile-Design unglaublich wichtig – besonders bei Apps. Sie machen oder brechen die Erfahrung, eine bestimmte App gegenüber einer anderen zu verwenden. Benutzer werden eine App entweder lieben oder hassen, je nachdem, wie sie funktioniert, und nicht nur, wie sie aussieht. Bei Social Media Netzwerken und Apps sollten Mikrointeraktionen so einfach und intuitiv wie möglich gehalten werden.

Bildquelle: Lieblingsanimation von John Noussis. .
Dies liegt daran, dass fast alle Benutzer von einem mobilen Gerät aus auf diese Apps zugreifen. Der Like-Button auf Instagram ist ein perfektes Beispiel; Es ist sofort verständlich, leicht zu finden und bietet Feedback, ohne andere Funktionen zu unterbrechen. Wenn Sie auf das Bild doppeltippen und das Herz für einen kurzen Moment erscheint, verstehen Sie sofort, was es bedeutet.
Verwenden von Mikrointeraktionen, um neue Dinge zu lehren
Mikrointeraktionen werden nicht nur verwendet, um die Funktionalität einer Website zu verbessern; Sie können Benutzern beibringen, wie sie mit einem neuen Konzept interagieren. Wenn beispielsweise eine Fotogalerie ein ungewöhnliches Layout aufweist, kann eine Mikrointeraktion den Benutzern zeigen, wie sie durch die Bilder scrollen und durch andere Aspekte der Website navigieren können.
Ein einfacher Pfeil könnte die Wischrichtung angeben, oder eine Animation der sich bewegenden Fotos könnte ein Beispiel dafür liefern, was der Benutzer tun soll. Auf diese Weise gehen Mikrointeraktionen über die bloße Bestätigung hinaus, dass ein Benutzer eine Aktion abgeschlossen hat. Sie bringen Benutzern bei, wie sie mit einer Website interagieren.

Bildquelle: Ausschneiden Kopieren Teilen Löschen Von Srikant Shetty.
Mikrointeraktionen im CTA-Design
Eine weitere hervorragende Möglichkeit, Mikrointeraktionen zu nutzen, ist das Call-to-Action-Design (CTA). Wir alle wissen, dass CTAs wichtig sind, um das Geschäft zwischen Unternehmen und ihren Kunden abzuschließen. Leider sehen die meisten von ihnen heutzutage so aus, als ob eine Person sie entworfen hat. Während das manchmal eine gute Sache sein kann (da jeder erkennt, was er ist), wird es schnell alt.
Kreative CTAs mit einzigartigen und attraktiven Mikrointeraktionen können verwendet werden, um Benutzer zum Klicken, Teilen oder Liken zu animieren, wodurch der Prozess mehr wie ein Spiel und weniger wie eine lästige Pflicht wird.
Die Bedeutung von Mikrointeraktionen
Mikrointeraktionen sind wichtig für das Design von Web- und mobilen Apps, weil sie die Lücke zwischen Mensch und Maschine schließen. Indem Sie Computeraufgaben humanisieren und dafür sorgen, dass sie sich auf eine Weise verhalten, die Menschen verstehen, verleihen Sie dem Design Persönlichkeit. Noch besser ist, dass diese Persönlichkeit das Image der Marke oder des Unternehmens vermitteln kann, indem sie kleine Änderungen an Mikrointeraktionen vornimmt.
Sie können lustig, karikaturartig, geradlinig oder professionell sein, und wenn sie vor dem Hintergrund der Website platziert werden, tragen sie dazu bei, das Markenimage und die Stimme zu stärken. Der vielleicht wichtigste Aspekt von Mikrointeraktionen ist, dass sie die Benutzererfahrung insgesamt angenehmer machen. Ob sie ein wenig Unterhaltung bieten, uns etwas Neues beibringen oder bestätigen, dass wir etwas richtig gemacht haben, Mikrointeraktionen verbessern die Art und Weise, wie wir uns mit der digitalen Welt verbinden.
Vielleicht möchten Sie auch etwas über Fehler im Interaktionsdesign lesen, die uns verrückt machen.
