14 Mega-Menü-Designs, von denen alle Designer lernen können
Veröffentlicht: 2020-04-14Es gibt viele Aspekte bei der Gestaltung einer Website, die ein Designer berücksichtigen sollte. Eine perfekte Website besteht aus vielen kleineren Komponenten, die die UX/UI jeder Website verbessern. Diese Website-Komponenten tragen zum ästhetischen und funktionalen Gesamtwert der Website bei. Eine solche Komponente ist das Mega-Menü. Mega Menu Design ist eine Webdesign-Komponente, die nicht unbedingt alle Websites haben. Tatsächlich ist es wichtig, zuerst zu verstehen, welche Websites ein Mega-Menü-Design haben sollten und zu welchem Zweck.
Im Allgemeinen benötigen Sie ein Mega-Menü für Websites mit vielen Links. Mega-Menüs sind eine Art Navigationssystem, das sicherstellt, dass alle Optionen auf einmal sichtbar sind. Das Mega-Menü kann sowohl vertikal als auch horizontal angeordnet werden. Diese Informationen können in Abschnitte aufgeteilt oder ohne Abschnitte belassen werden. Ein gutes Beispiel dafür ist die Website von Amazon UK. Auf der US-Seite verwendet Amazon jedoch einen Dropdown-Menüstil.
Es ist ideal, Mega-Menüs zu haben, wenn Sie viele Unterabteilungen unter einer übergeordneten Kategorie haben. Mit zunehmender Hierarchieebene wird die Verwendung von Dropdown-Menüs für solche Websites aus Kundensicht mühsamer und lästiger. Eine der wichtigsten Überlegungen, die bei der Aufnahme eines Mega-Menü-Designs in ein Website-Layout zu beachten sind, ist, dass es positiv zur UX beitragen sollte. Eine weitere Überlegung sollte sein, ob es hilft, die Ziele der Website zu erreichen.
Der Zweck von Mega-Menüs
Die besten Orte, an denen Mega-Menüs im Allgemeinen verwendet werden, sind – Online-Shops, die Menschen dazu ermutigen, Ihre Dienstleistungen zu kaufen oder Sie zu kontaktieren, die Anzahl der Follower zu erhöhen, Community-Seiten, um mehr Abonnenten zu gewinnen und Tickets für eine Veranstaltung zu verkaufen. Nachdem wir nun wissen, warum und wo Mega-Menü-Designs verwendet werden sollten, werfen wir einen Blick auf X Mega-Menü-Designs, von denen alle Designer lernen können:
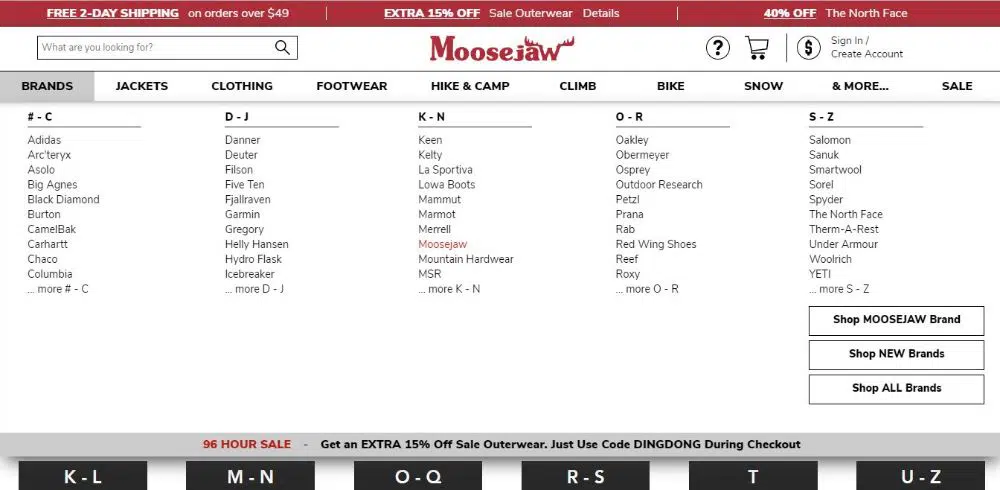
1. Elchkiefer:
MooseJaw ist ein großartiges Website-Beispiel für das Mega-Menü-Design. Es ist eine Online-Händler-Website, die sich auf Freizeitkleidung, Camping, Wandern und andere Abenteuersportausrüstung spezialisiert hat. Wenn Sie die Website besuchen, würden Sie Breadcrumbs sehen, die Marken, Jacken und so weiter lesen. Wenn Sie mit der Maus darüber fahren, wird die Mega-Menüliste für jeden Zielpfad angezeigt.
Angenommen, Ihre Maus befindet sich auf Marken und das Mega-Menü für diesen Breadcrumb öffnet sich. Es hat eine Liste aller möglichen Marken, die auf der Website verfügbar sind, geordnet und in alphabetischen Kategorien strukturiert. Weiter geht es mit dem nächsten Brotkrümel – Jacke hat ein Mega-Menü, das nach Geschlecht und Alter der Person, die nach dem Produkt sucht, organisiert ist, und sukzessive auch nach Zweck kategorisiert. Dies ist eine sehr systematische Strukturierung von Informationen in einem Megamenü für jede E-Commerce-Site, von der Designer sich inspirieren lassen können.
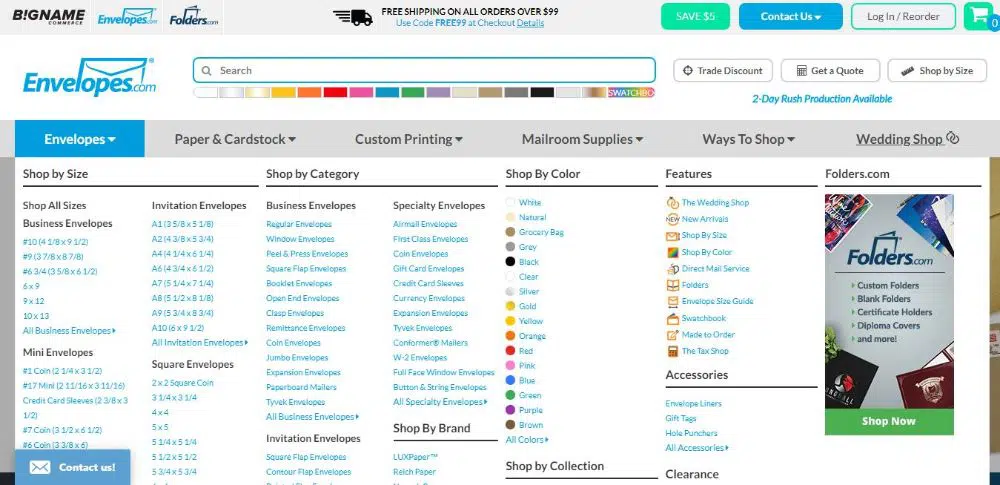
2. Umschläge:
Envelopes ist eine Website, die auf den Verkauf von Mailing- und Umschlagmaterialien ausgerichtet ist. Wenn Sie die Website besuchen, können Sie die Breadcrumbs auf den ersten Blick identifizieren. Sie haben auch einen Abwärtspfeil neben den Titeln, um anzuzeigen, dass Sie Ihre Maus dorthin bewegen sollen, um mehr Inhalt zu sehen.
Wenn Sie dies tun, werden Sie mit Untermenüoptionen begrüßt, in denen die Produkte nach Größe, Stil, Farbe und Papierstruktur sortiert sind. Sie würden eine effektive Unterkategorisierung sehen, um das Durchsuchen der Informationen zu erleichtern und Besuchern zu helfen, genau das zu finden, wonach sie suchen.
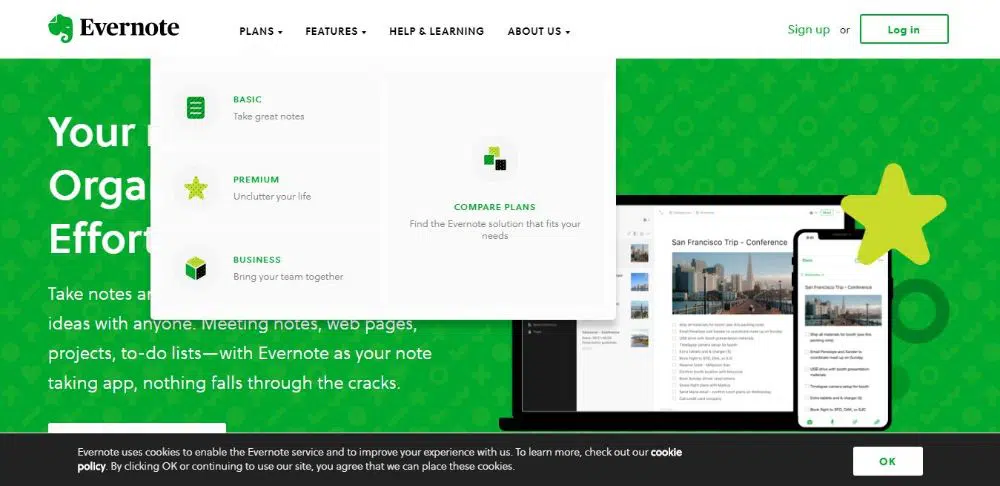
3. Evernote:
Wenn Sie jemals das Bedürfnis nach einer effektiven Notizenplattform verspürt haben, haben Sie von Evernote gehört. Die Website hat insgesamt eine sehr saubere und effektive Benutzeroberfläche. Die Kopfzeile der Website hat das Logo in der oberen linken Ecke und alle wichtigen Breadcrumbs neben dem Logo in einer horizontalen Linie.
Die einzelnen Breadcrumbs haben Titel mit dem Abwärtspfeil. Wenn Sie die Maus über diese Breadcrumbs bewegen, werden Sie mit verschiedenen Optionen in Bezug auf diese Breadcrumbs begrüßt. Evernote achtet darauf, seine grüne Farbe auf der gesamten Website zu integrieren.
Wenn Sie also mit der Maus über einen Breadcrumb fahren, sehen Sie die Dropdown-Liste der Unterelemente. Wenn Sie anfangen, Ihre Maus über diese Unterelemente zu bewegen, wird der Hintergrund für sie grün. Dies ist eine großartige Möglichkeit, die gleiche Farbassoziationspraxis zu verstärken, und sieht auch optisch ästhetisch aus.
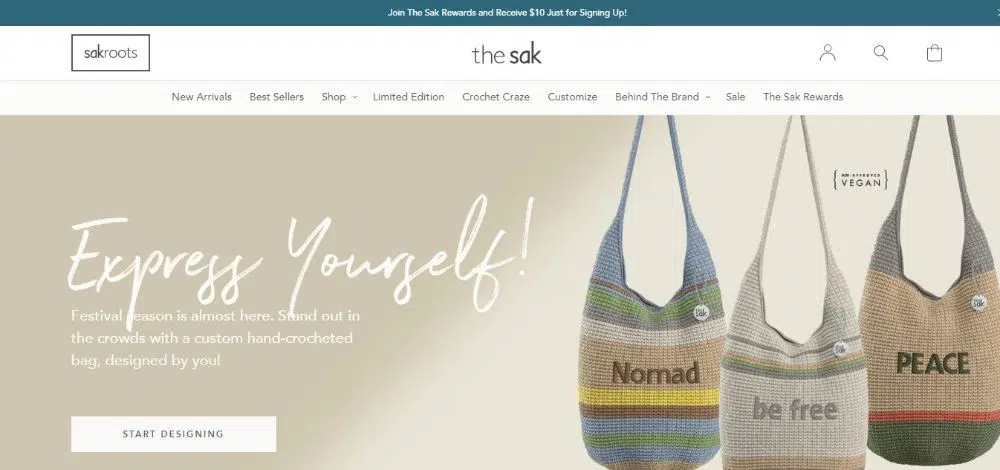
4. Der Sak:
The Sak ist eine großartige E-Commerce-Website, die sich dem Verkauf von Taschen widmet. Es hat ein Mega-Menü für ausgewählte Semmelbrösel. Das mag am Anfang widersprüchlich aussehen, ist aber tatsächlich eine großartige Übung. Da alle Breadcrumbs keine Mega-Menüoptionen haben, entfällt das erzwungene Gefühl, sie im gesamten Design einzubeziehen.
Das wird von den Besuchern geschätzt. Die Breadcrumbs, die Mega-Menü-Design verwenden, tun dies mit Stil. Das Mega-Menü-Design passt sich den dynamischen Effekten der Seite an. Wenn Sie mit der Maus über einen Breadcrumb fahren, erscheint ein Unterstrich, bevor das Mega-Menü angezeigt wird. Dies ist eine sehr glatte Animation und ist perfekt gemacht. Ein kleinerer visueller Hinweis wie dieser trägt zur Benutzererfahrung bei.
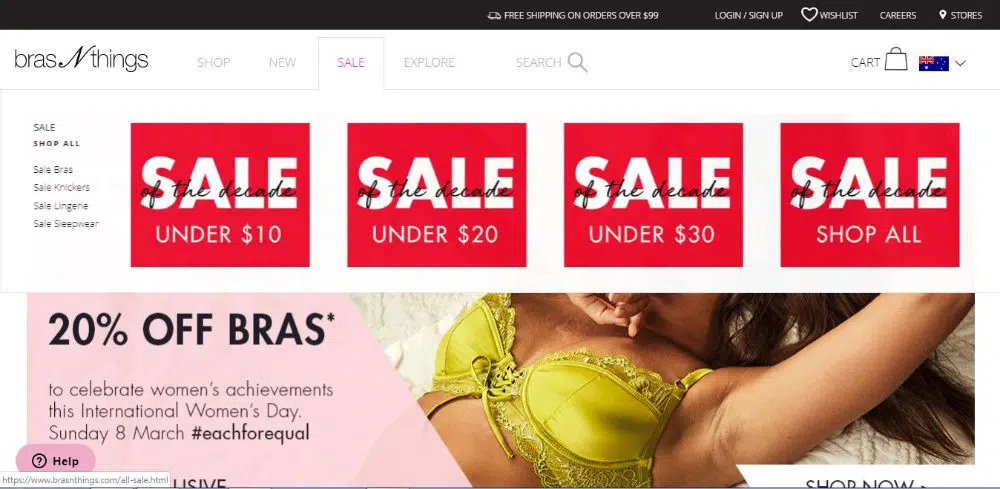
5. BHs N Dinge:
Bras N Things ist eine großartige E-Commerce-Website, die sich auf den Verkauf von Damenunterwäsche konzentriert. Das Mega-Menü auf dieser Website ist mit ausgefallenen Animationen gestaltet, die dem gesamten Website-Design einen ästhetischen Wert verleihen. Es hat eine reibungslose und exquisite Mega-Menünavigation.
Die zweite Ebene dieser Menüs hat zwei Formate – reiner Text oder Text mit kleinen Bildern. Das Sale-Breadcrumb ist intelligent gestaltet, denn wenn der Besucher über Sale schwebt, wird er/sie mit 4 Kästchen mit SALE begrüßt, die in fetter und attraktiver Schrift geschrieben sind. Jedes der vier Kästchen spricht von Verkäufen unter 10 $, 20 $ und so weiter.
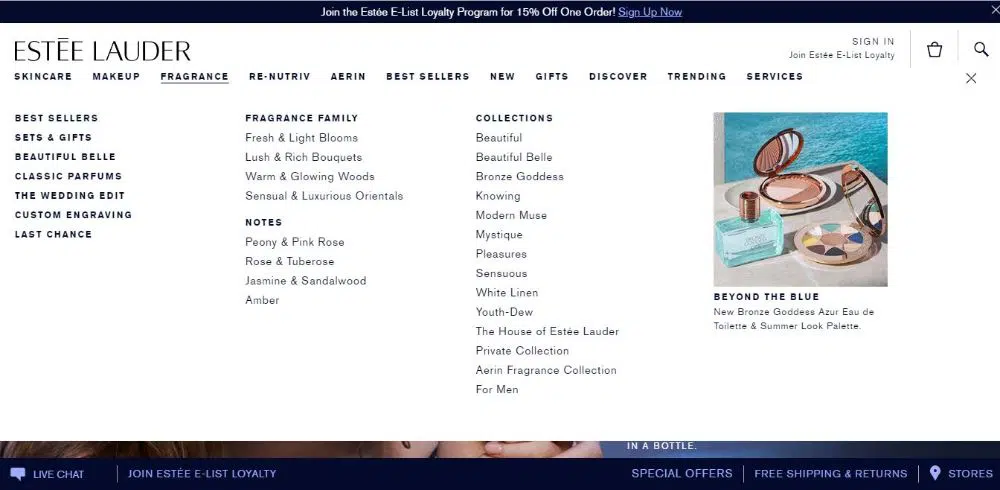
6. Estée Lauder:
Estee Lauder ist eine berühmte Kosmetikmarke. Es hat viele beliebte Hautpflege- und Kosmetikprodukte. Daher ist es nur sinnvoll, dass eine solche Website ein großartiges Website-Design und -Layout benötigt. Die Website für Estee Lauder enttäuscht nicht.
Die gesamte Website hat eine einfache Website-Designtechnik mit schwarzem Text auf einem einfachen weißen Hintergrund. Auch ein großes Bannerbild trägt zum ästhetischen Wert bei. Das Mega-Menü ist einfach, aber effektiv. Die wichtigsten Unterkategorien werden durch Fettformatierung vom Rest hervorgehoben, was die Unterscheidung zwischen den Kategorien erleichtert. Insgesamt sieht es strukturiert, hierarchisch und organisiert aus.

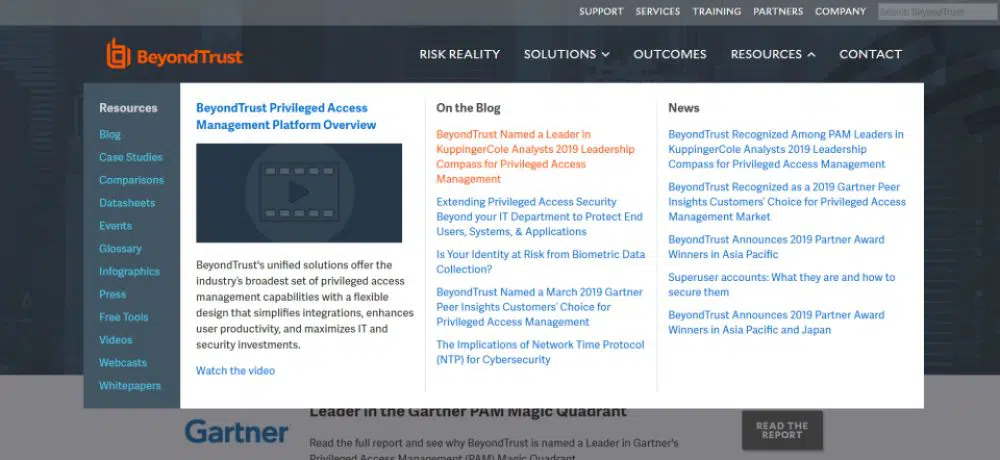
7. Jenseits des Vertrauens:
Beyond Trust ist ein in den USA ansässiges Unternehmen, das sich auf die Entwicklung, Vermarktung und Unterstützung einer Familie von Produkten für privilegierten Fernzugriff, privilegiertes Identitätsmanagement sowie Schwachstellenmanagement für UNIX konzentriert.
Es hat ein tolles Mega-Menü mit vielen Funktionen. Es ist in zwei horizontale Menüs unterteilt. Die Optionen im zweiten Menü sind vertikal angeordnet. Die Hierarchie ist selbst auf den ersten Blick klar und leicht verständlich. Immer wenn Sie die Maus über den Text bewegen würden, würde er rot werden.
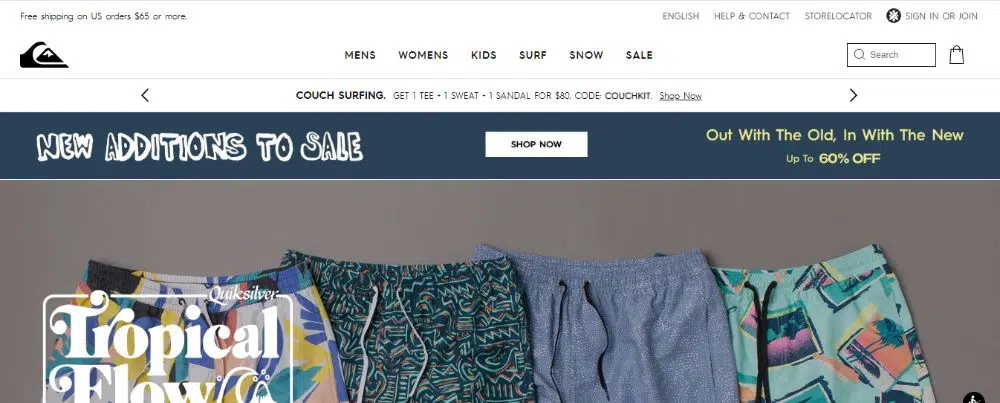
8. Quiksilver:
QuikSilver ist eine Sporteinzelhandelsmarke sowie eine der größten Marken für Surfbekleidung und Sportausrüstung. Die Website ist sehr beeindruckend, mit beeindruckenden Bannerbildern. Es hat ein minimalistisches Webdesign mit weißem Hintergrund und schwarzem Text.
Das gleiche beeindruckende Webdesign wird in ihrem Mega-Menü-Design umgesetzt. Es hat einen minimalistischen Stil, die Inhalte sind zentriert ausgerichtet, was viel Weißraum und luftigen Raum lässt. Der Text ändert seine Farbe in Grau, wenn Sie mit der Maus über einen beliebigen Text fahren. Die Hierarchie wird durch fette und großgeschriebene Buchstaben dargestellt, was das Durchsuchen erleichtert.
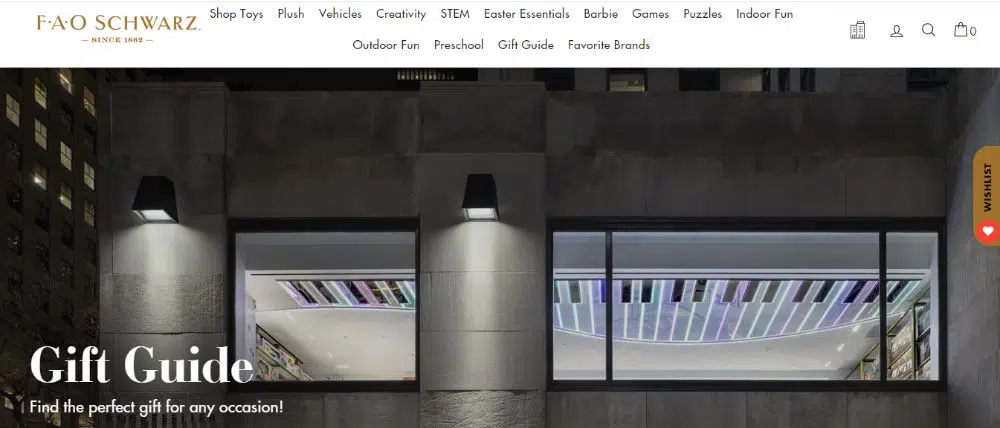
9. FAO Schwarz:
FAO Schwarz ist eine amerikanische Spielwarenmarke. Es ist bekannt für Premium-Spielzeug, lebensgroße Kuscheltiere, Markenintegration, interaktive Erlebnisse und Spiele. Die Website hat ein beeindruckendes Mega-Menü-Design mit Inhalten, die nach Altersgruppen, Marken und anderen Kategorisierungen getrennt sind, was den Zugriff erleichtert. Sie haben auch dynamische Animationen, wenn Sie Ihre Maus über verschiedene Breadcrumbs bewegen.
Eine glatte horizontale Linie verläuft am Text vorbei und das Megamenü wird freigelegt. Die Website verwendet das Mega-Menü auch sorgfältig nur für die erforderlichen Breadcrumbs und hält sich an reguläre Dropdown-Menüs für die anderen. So sieht alles aufgeräumt aus und das Auffinden relevanter Informationen ist sehr komfortabel.
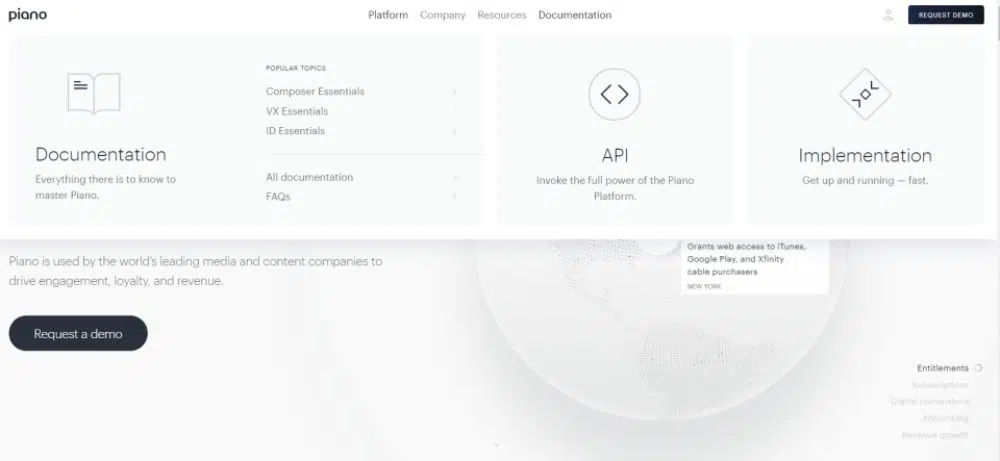
10. Klavier:
Piano ist ein Unternehmen, das Inhaltsbetrieb und Medienunternehmen beim Wachstum unterstützt. Wenn Sie die Website besuchen, werden Sie von einer dynamisch rotierenden Erde begrüßt. Die Website hat ein flaches Webdesign, und das Megamenü verwendet auch einfachste interaktive Effekte mit nur zwei Ebenen.
Es gibt Kacheln im Megamenü, die gleichmäßig verteilt sind, und ein repräsentatives Symbol für jede Option. Dies macht es sehr einfach zu verstehen, was jede Option in kürzerer Zeit darstellt. Insgesamt ist das Mega-Menü beeindruckend und unterscheidet sich von dem Ansatz der meisten Websites, ein Mega-Menü zu erstellen.
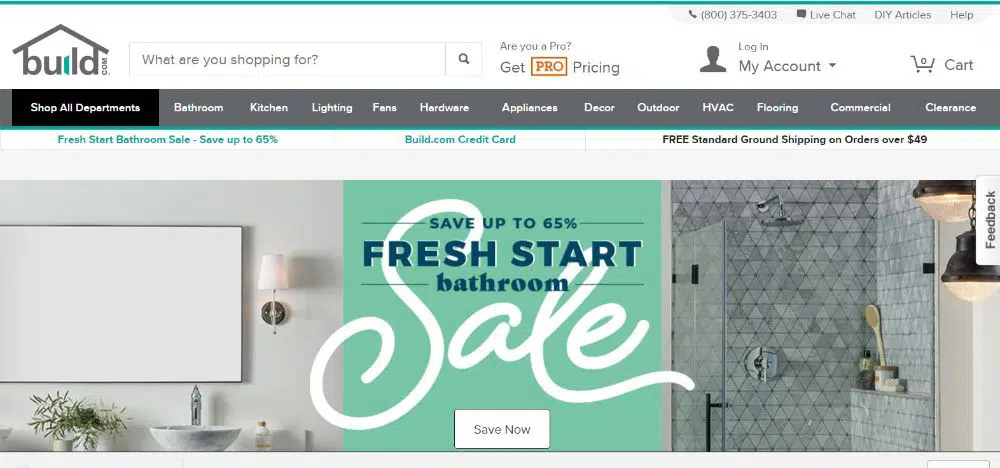
11. Aufbau:
Build ist eine der besten Websites für Home-Shopping und Dekoration. Sie verkaufen alle notwendigen Haushaltsgeräte, sei es für Küche, Waschraum, Fußböden, Möbel, Dekoration und mehr. Da die Website so viele Kategorien hat, ist es schwierig, die gesamte Navigation in ein allgemeines Menü zu integrieren.
Es ist jedoch auch eine Herausforderung, es in ein Mega-Menü einzufügen, aber sie haben eine clevere Idee entwickelt, wie man mithilfe des Mega-Menüs auf ästhetische Weise mehr Inhalte einfügen kann. Das Mega-Menü für diese Website ist kompakt, um weniger Platz zu beanspruchen, und verwendet Symbole anstelle von Text. Das sieht gut aus und ist auch praktisch.
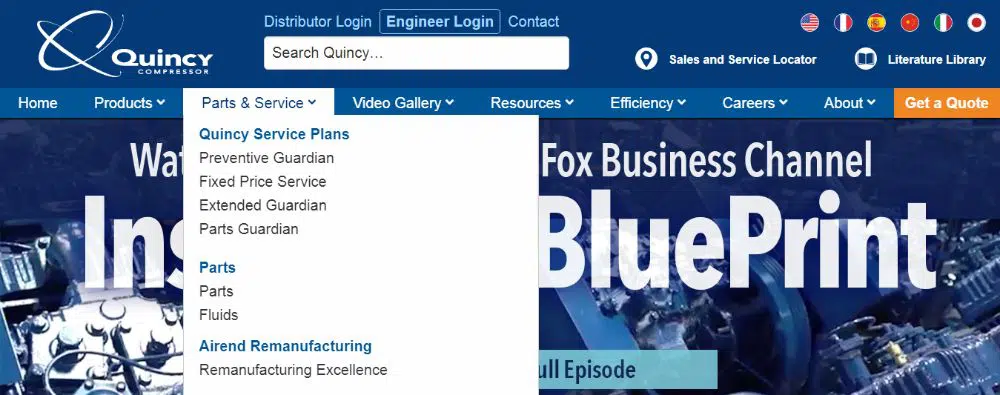
12. Quincy-Kompressor:
Quincy Compressor ist eine E-Commerce-Website mit schwierig zu organisierenden Inhalten. Sie haben viele Innenseiten einzelner Produkte, die kategorisiert und unterkategorisiert werden müssen, um einen Platz im Mega-Menü zu haben.
Besonders die Industrieprodukte sind sehr schwierig zu ordnen, da sie komplexe Nummern und Namen haben. Die Art und Weise, wie sie mit diesem Problem umgegangen sind, ist lobenswert. Sie haben drei Hauptkategorien, unter denen es jeweils Unterkategorien gibt. Unten auf der Seite steht außerdem ein Produktkatalog, der jeden Monat von den Benutzern heruntergeladen werden kann.
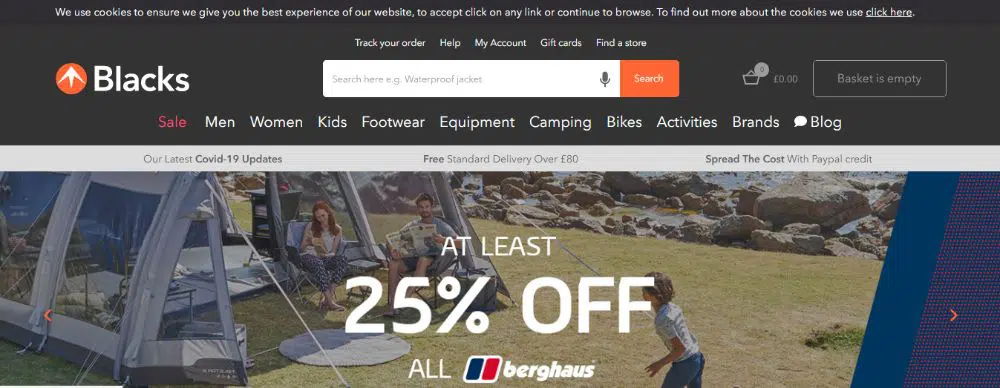
13. Schwarze Outdoor-Bekleidung:
Black Outdoor Clothing ist eine Website für den Textileinzelhandel mit vielen Markenpartnern. Auf ihrer Website sind alle Marken im Menü aufgeführt, sodass sie das Mega-Menü verwenden können.
Sie haben viele Produkte zu bieten und alle Kategorien sind systematisch platziert. Die Mega-Menüs sind super reaktionsschnell und übersichtlich. Der Abstand zwischen den einzelnen Artikeln macht es atmungsaktiv und einfach zu scannen. Jede Kategorie unterscheidet sich von anderen durch fettgedruckten Text und etwas größere Schrift, was das Auge schont.
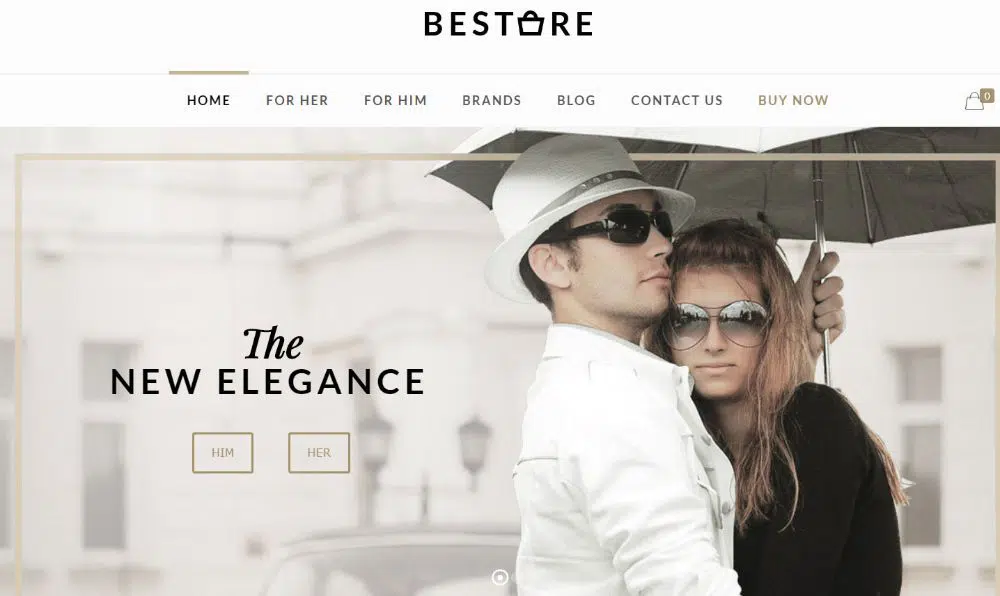
14. Beladen:
Bestore ist eine Online-E-Commerce-Website für Modebekleidung mit einer sauberen und beeindruckenden Benutzeroberfläche. Es ist minimalistisch, übersichtlich und elegant. Die Website verfügt über ein Hero-Image-Karussell mit beeindruckenden Fotos und zusätzlichen Informationen. Ihr Logo wird zentral auf der Website platziert, und darunter befinden sich die Breadcrumbs, die in beeindruckenden Schriftarten schön verteilt sind. Über jedem Breadcrumb befindet sich ein Strich, der pfirsichfarben wird, wenn Sie die Maus über einen bestimmten Breadcrumb bewegen.
Dies hilft, den Überblick zu behalten, wo Sie sich gerade befinden. Wenn Sie Ihre Maus über einen der Breadcrumbs bewegen, finden Sie ein ordentlich gestaltetes Mega-Menü mit einem zugehörigen Bild auf der rechten Seite zum leichteren Nachschlagen. Insgesamt ist das Design des Mega-Menüs ordentlich und anspruchsvoll, im Gegensatz zu einigen anderen Websites, die zu viele Kategorien und Unterkategorien hinzufügen, wodurch das Mega-Menü überwältigend und überladen aussieht.
Dies waren die 14 Mega-Menü-Designs, von denen alle Designer lernen können, wenn sie ihre Websites gestalten. Denken Sie daran, Mega-Menü-Designs nur dann zu verwenden, wenn es notwendig und geeignet ist. Wenn Ihr Kunde nicht viele Produkte hat, würde die Verwendung eines schweren Mega-Menü-Designs den Anschein erwecken, als hätten sie nicht viele Dienstleistungen anzubieten.
Verstehen Sie den Zweck von Mega-Menüs und gestalten Sie sie dann so, dass sie den Anforderungen des Kunden entsprechen und ihre Website für die Kunden ansprechend aussehen lassen, während sie ihnen die Navigation durch die Website erleichtern.