Materialdesign-Textfelder sind schlecht gestaltet
Veröffentlicht: 2022-03-10Ich entwerfe seit über 20 Jahren Formulare und habe viele davon für große Organisationen wie Boots , Just Eat und Gov.uk getestet . Ein Thema, das bei Formularen häufig auftaucht, ist: Wo soll das Etikett platziert werden? In den frühen Tagen sprachen wir über linksbündige Labels im Vergleich zu obenbündigen Labels.
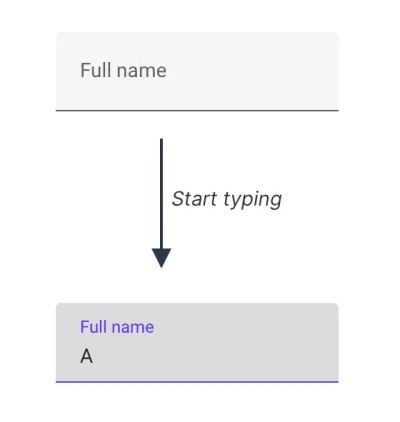
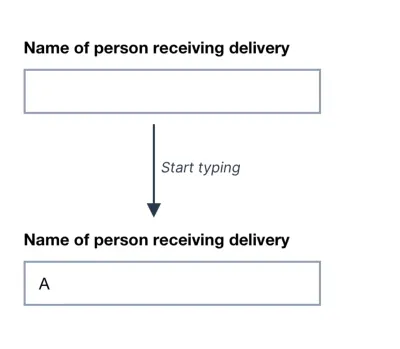
Heutzutage liegt der Fokus eher auf Platzhaltern, die Labels und Float-Labels ersetzen. Letztere beginnen innerhalb der Eingabe. Wenn der Benutzer mit der Eingabe beginnt, „schwebt“ das Label nach oben, um Platz für die Antwort zu schaffen:

Einige Leute gehen davon aus, dass Float-Labels am besten sind, weil Googles Material Design sie verwendet. Aber in diesem Fall liegt Google falsch.
Stattdessen empfehle ich die Verwendung herkömmlicher Textfelder mit:
- Das Label außerhalb der Eingabe (um dem Benutzer mitzuteilen, was er eingeben soll),
- Eine deutliche Grenze rundum (um deutlich zu machen, wohin die Antwort führt).

In diesem Artikel erkläre ich, warum ich immer herkömmliche Textfelder empfehle und warum Google falsch liegt, wenn es darum geht, Float-Labels für Material Design zu verwenden.
Float-Etiketten sind besser als eine herkömmliche Alternative, aber sie sind immer noch problematisch
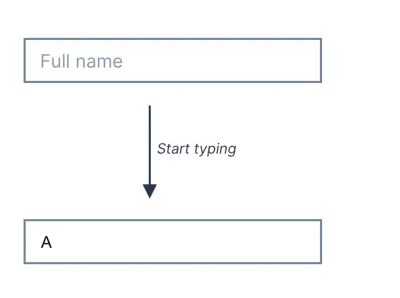
Float-Labels wurden entwickelt, um einige Probleme mit einer häufig verwendeten Alternative zu lösen: Platzhalter-Labels . Dort wird das Label in die Eingabe eingefügt, verschwindet jedoch, wenn der Benutzer mit der Eingabe beginnt:

Da ich durch meine Arbeit viele Menschen gesehen habe, die mit Formularen interagieren, weiß ich, dass Platzhalterbeschriftungen problematisch sind.
Denn sie haben zum Beispiel:
- verschwinden, sobald der Benutzer tippt , was es schwieriger machen kann, sich zu erinnern, wofür die Eingabe ist, insbesondere für Benutzer mit kognitiven Beeinträchtigungen;
- kann mit einer tatsächlichen Antwort verwechselt werden, was dazu führt, dass Benutzer das Feld versehentlich überspringen;
- sind ausgegraut, um anzuzeigen, dass es sich um eine Bezeichnung und nicht um eine Antwort handelt – dies kann jedoch die Lesbarkeit erschweren.
Float-Labels lösen zwei dieser Probleme nicht: schlechter Kontrast und die Möglichkeit, dass das Label mit einer tatsächlichen Antwort verwechselt wird. Und während sie versuchen, das Problem des Verschwindens des Etiketts anzugehen, bringen Float-Etiketten dabei auch viele andere Probleme mit sich.
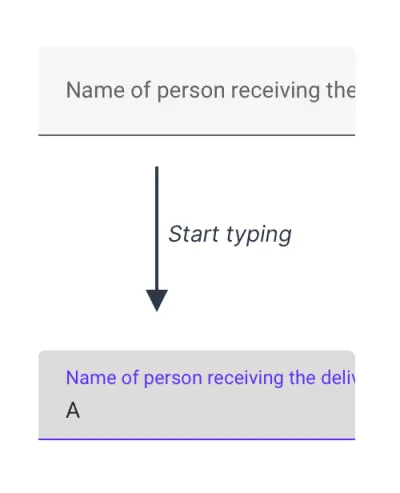
Beispielsweise muss die Größe des Etiketts winzig sein, um in die Schachtel zu passen, was die Lesbarkeit erschweren kann. Und lange Beschriftungen können nicht verwendet werden, da sie von der Eingabe abgeschnitten werden :

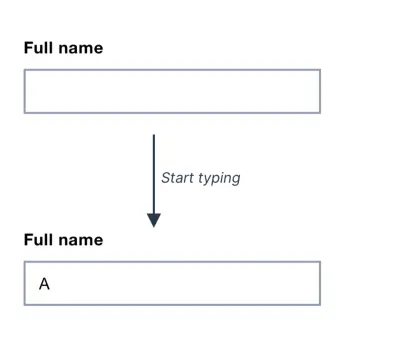
Herkömmliche Textfelder sind besser als Platzhalterbeschriftungen und Float-Beschriftungen
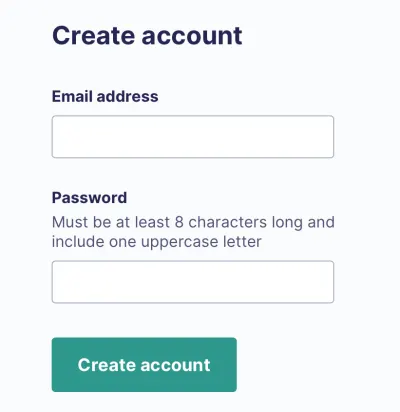
Herkömmliche Textfelder haben die oben genannten Probleme nicht, weil es klar ist, wohin die Antwort geht, und sie haben eine lesbare, leicht verfügbare Beschriftung. Die Etiketten können beliebig lang sein und Hinweistexte, falls erforderlich, lassen sich ebenfalls leicht unterbringen.


Ich habe Hunderte von Menschen beobachtet, die mit Formularen interagierten, und viele von ihnen hatten Schwierigkeiten. Aber nicht ein einziges Mal lag das an der Verwendung eines herkömmlichen Textfeldes. Sie nehmen etwas mehr vertikalen Raum ein. Aber Platz sparen auf Kosten von Übersichtlichkeit, Benutzerfreundlichkeit und Zugänglichkeit ist ein schlechter Kompromiss.
Der Test von Google enthielt keine herkömmlichen Textfelder
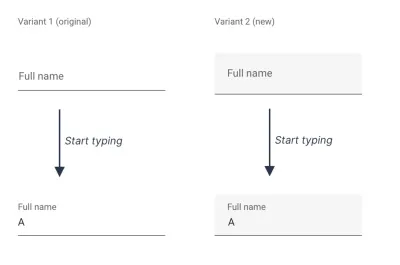
Der Google-Artikel The Evolution of Material Design’s Text Fields zeigt, dass nur 2 Varianten getestet wurden, die beide Float-Labels verwendeten.

Entscheidend ist, dass der Test keine herkömmlichen Textfelder umfasste, was bedeutet, dass sie die Benutzerfreundlichkeit ihres Float-Etikettendesigns nicht wirklich mit herkömmlichen Textfeldern verglichen haben . Und nachdem ich die Antworten von Google auf die Kommentare zu ihrem Artikel gelesen habe, scheint es, dass die Benutzerfreundlichkeit nicht ihre oberste Priorität war.
Google hat versehentlich der Ästhetik Vorrang vor der Benutzerfreundlichkeit eingeräumt
Ich habe untersucht, warum Material Design Float-Etiketten verwendet, und bin auf Kommentare von Michael Gilbert gestoßen, einem Designer, der daran gearbeitet hat.
Die Kommentare zeigen, dass sie versucht haben, Ästhetik und Benutzerfreundlichkeit in Einklang zu bringen.
Matt Ericsson kommentierte:
Dies scheint zu implizieren, dass die Form mehr als Funktion betont wurde [...] oder sogar der Wunsch, Materialkomponenten einfach von altbewährten (langweiligen) Eingabefeldern zu unterscheiden. [...] wurden Untersuchungen zu den ursprünglichen Inputs durchgeführt, die bestätigten, dass sie ein Ziel erreichten, das von Box-Inputs nicht erreicht wurde? Gibt es etwas, das sich mit einer einfachen Unterstreichung als wertvoll herausgestellt hat?
Antwort von Google:
Die Designentscheidungen hinter dem ursprünglichen Textfeld liegen vor meiner Zeit im Team, aber ich denke, das Ziel war wahrscheinlich [dieser Studie] ähnlich: Benutzerfreundlichkeit mit Stil in Einklang bringen. Ich glaube, wir neigten damals zum Minimalismus und betonten Farbe und Animation, um die Benutzerfreundlichkeit hervorzuheben.
Denis Lesak kommentierte:
[...] dies ist einer dieser Momente, in denen ich mich frage, warum all diese Nachforschungen notwendig waren, da ich lange dachte, dass das alte Design aus all den von Ihnen genannten Gründen fehlerhaft war.
Antwort von Google:
[...] hier war das Ziel der Recherche nicht einfach festzustellen, dass eine Version besser war als eine andere [...]. Diese Studie konzentrierte sich stattdessen darauf, die Merkmale des Designs zu identifizieren, die zu den brauchbarsten und schönsten Erfahrungen führten .
Obwohl Google nach Ausgewogenheit strebte, opferten sie am Ende versehentlich die Benutzerfreundlichkeit für „Minimalismus“ und „ein schönes Erlebnis“.
Aber Ästhetik und Usability stehen nicht in Konkurrenz zueinander. Etwas kann gut aussehen, ohne den Benutzern Probleme zu bereiten. Tatsächlich gehen diese Qualitäten Hand in Hand.

Fazit
Float-Labels sind sicherlich weniger problematisch als Platzhalter-Labels. Aber herkömmliche Textfelder sind besser als Float-Etiketten, weil sie wie Formularfelder aussehen und das Etikett gut lesbar und jederzeit verfügbar ist.
Ästhetik ist wichtig, aber das Etikett in die Schachtel zu stecken, lässt sie nicht schön aussehen. Was es jedoch tut, ist es nachweislich schwieriger zu bedienen.
Smashing-Anmerkung der Redaktion
Zum Zeitpunkt des Schreibens verwenden wir hier beim Smashing Magazine tatsächlich das Floating-Label-Muster, das Adam in diesem Artikel heftig kritisiert. Aus unseren Usability-Tests können wir bestätigen, dass schwebende Beschriftungen keine besonders gute Idee sind, und wir prüfen bald eine Anpassung des Designs – indem wir zu herkömmlichen Textfeldern wechseln.
Danksagungen
Danke an Caroline Jarrett und Amy Hupe, die mir beim Schreiben geholfen haben. Und danke an Maximilian Franzke, Olivier Van Biervliet, Dan Vidrasan, Fabien Marry für ihr Feedback zu einem früheren Entwurf dieses Artikels.
