25 Beispiele für Materialdesign, die Sie lieben werden
Veröffentlicht: 2018-07-10Material Design ist eine visuelle Sprache, die die Grundprinzipien guten Designs zusammenfasst und sie mit der Innovation moderner Wissenschaft und Technologie kombiniert.
Hier sind einige Beispiele für Materialdesign, die uns gefallen haben. Jeder von ihnen folgt den Trends und Prinzipien des Materialdesigns und hat etwas Einzigartiges zu lehren.
Wenn Sie ein Fan der Sauberkeit von Materialdesign-Benutzeroberflächen sind, dann werden Sie diese Liste lieben. Wir haben hier Konzepte für Apps und Websites mit unterschiedlichen Farbpaletten, Strukturen und Layouts gesammelt. Genießen!
Mehr wollen? Sehen Sie sich diese Materialdesign-Ressourcen, Materialdesign-Farbwerkzeuge und kostenlosen Materialdesign-Hintergründe an.
CryptoAim-Dashboard
CryptoAim ist ein cooles Materialdesign-Projekt für eine App, mit der Sie die Suchtrends vieler verschiedener Kryptowährungen überprüfen können. Es hat eine dunkle Benutzeroberfläche mit modernen und sauberen Details.
Die Agentur
Hier ist eine Mock-up-Website, die auf den Materialdesign-Trends basiert. Es kombiniert erfolgreich leuchtende Neonfarben auf innovative Weise. Wer hätte gedacht, dass Gelb, Blau und Lila in derselben Farbpalette so gut zusammenpassen?!
Vertikales Menükonzept
Schauen Sie sich dieses vertikale Menükonzept an, das den Materialdesign-Trends folgt. In der Nähe eines Bildschirmrands richtet sich dieses einfache Menü vertikal neu aus, um alle Menüelemente vollständig sichtbar zu machen.
Content-Strategie-Tool
Dies ist das Design eines Content-Strategie-Tools. Es hat eine farbenfrohe Benutzeroberfläche mit einfachen und sorgfältig detaillierten Elementen. Es enthält eine Fortschritts- und Aktivitätsanzeige, die eine visuelle Anzeige der Schritte ist, die der Benutzer ausführen muss, um die App zu verwenden.
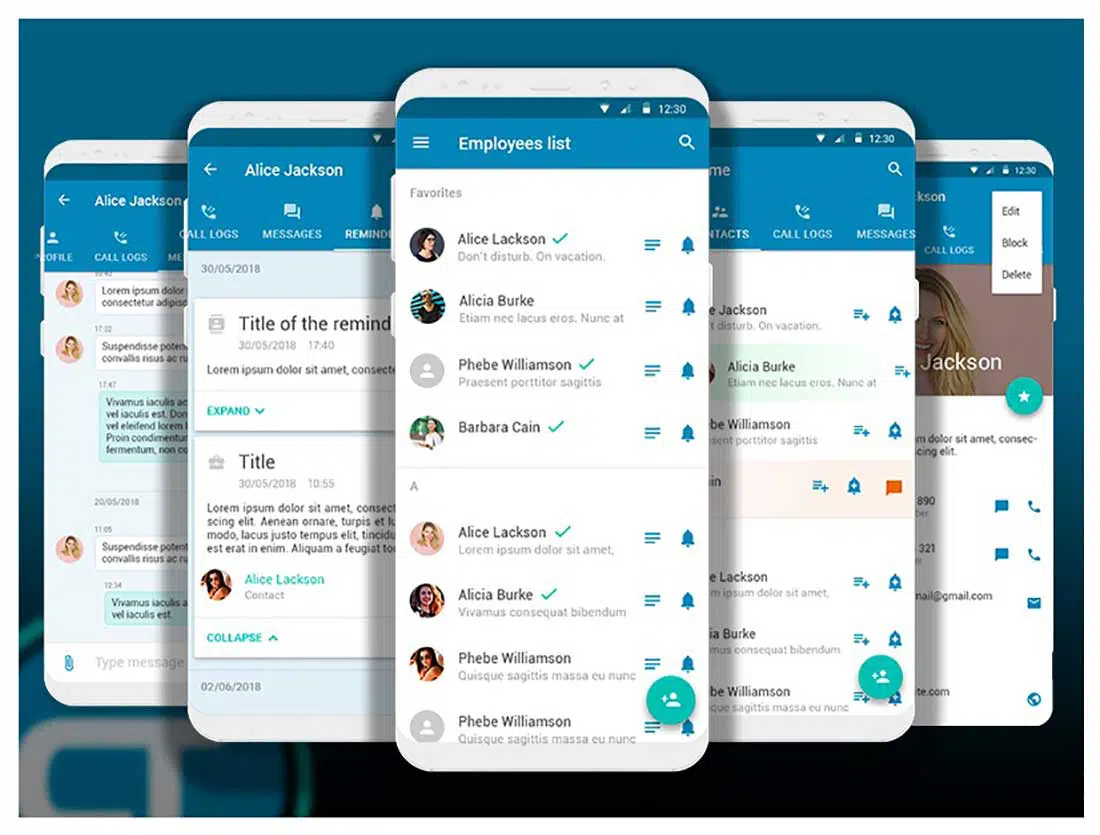
Receptiva – Mobil
Dies ist ein cooles System, das für die Firma Tec Mobile entwickelt wurde. Sein Zweck ist es, ein sauberes Event-Management-Erlebnis zu bieten, das sowohl für den Veranstalter als auch für die dort arbeitenden Mitarbeiter einfach und schnell ist. Das Design folgt den Materialtrends und umfasst ein administratives Websystem und Apps für Tablets und Handys.
CasualTrack-App
Dies ist das Design einer Android-Anwendung namens CasualTrack. Diese Struktur umfasst eine permanente App-Leiste oben und eine schwebende Aktionsschaltfläche unten rechts auf der Seite.
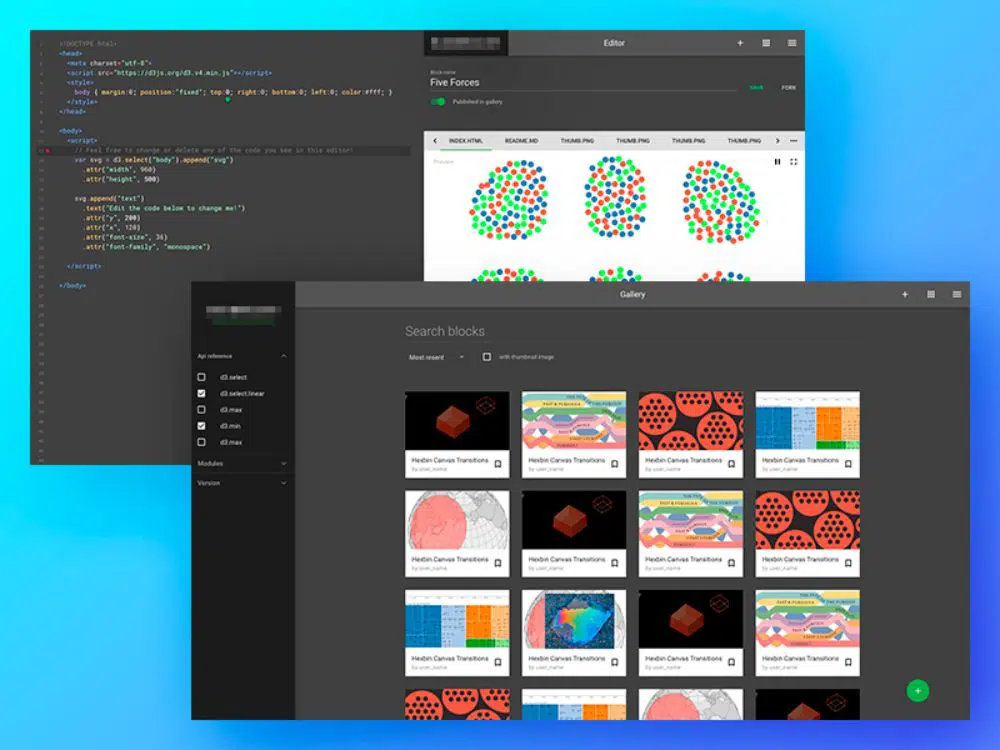
Online-Editor
Hier ist ein großartig aussehendes Online-Editor-Design, das mit Hilfe der Materialdesign-Prinzipien erstellt wurde. Es enthält Dialoge, die Benutzer über bestimmte Aufgaben informieren.
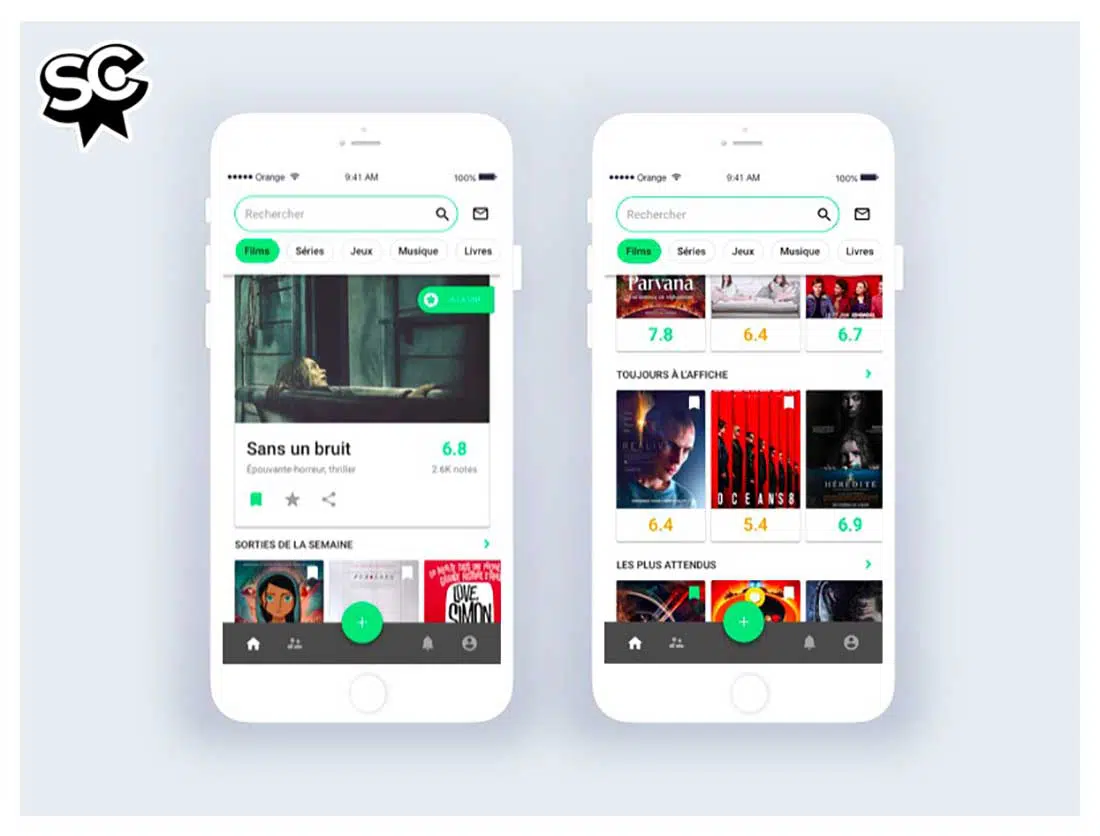
Sens Kritik
Dies ist das Neugestaltungskonzept für Sens Critique, eine französische Kultur-App, mit der Sie Filme, Serien, Musik, Bücher und mehr entdecken, bewerten und kommentieren können. Es enthält Rasterlisten – eine Alternative zu standardmäßigen Listenansichten, die das visuelle Verständnis der angebotenen Inhalte verbessern.
Mobile SDK – Ticketing, Chat, Artikel auf Android
Hier sind einige Bildschirmbeispiele für das Zendesk Mobile SDK auf Android. Es enthält eine schwebende Aktionsschaltfläche, die die primäre Aktion in der App darstellt. Es ist kreisförmig, mit einem Symbol in der Mitte, das über der Benutzeroberfläche in der unteren rechten Ecke des Bildschirms schwebt.
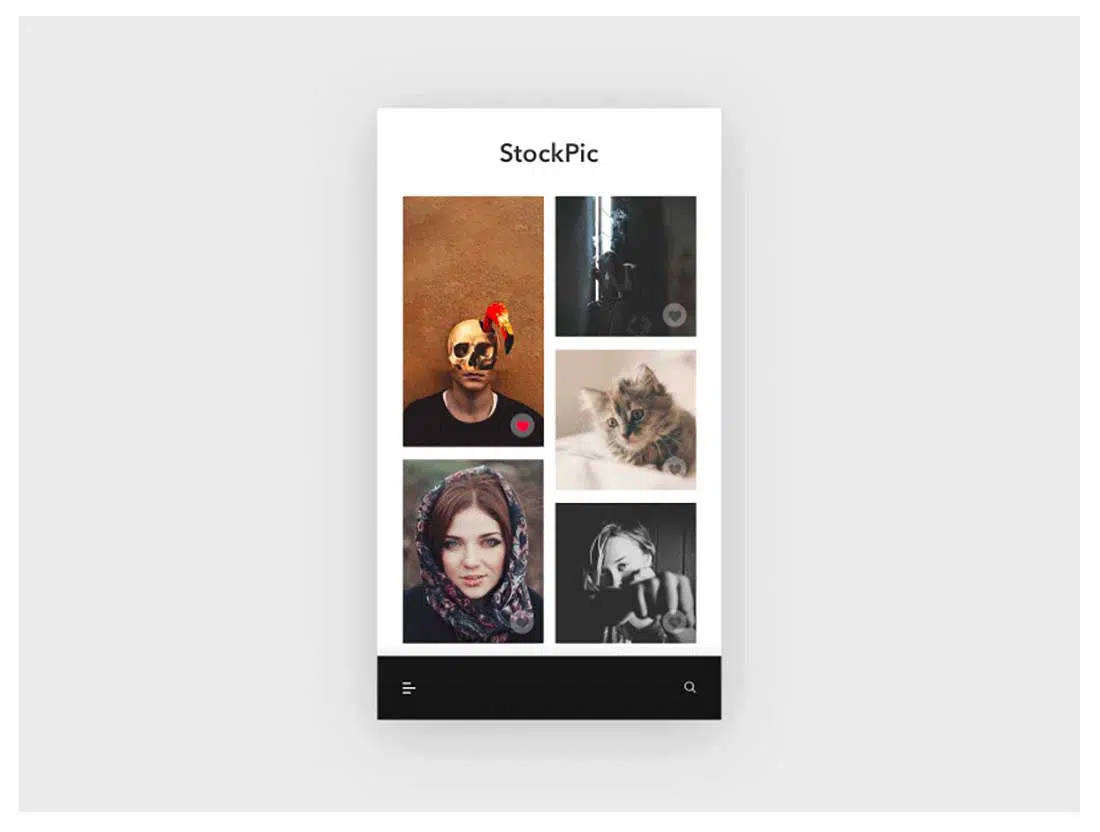
Trending – Tägliche UI-Herausforderung 069
Hier ist das Design einer Stock-Bilder-App, die das Trendbild oben zeigt. Es bietet ein einheitliches Erlebnis über alle Plattformen und Geräte hinweg und enthält einige grundlegende Regeln für Mobilgeräte.
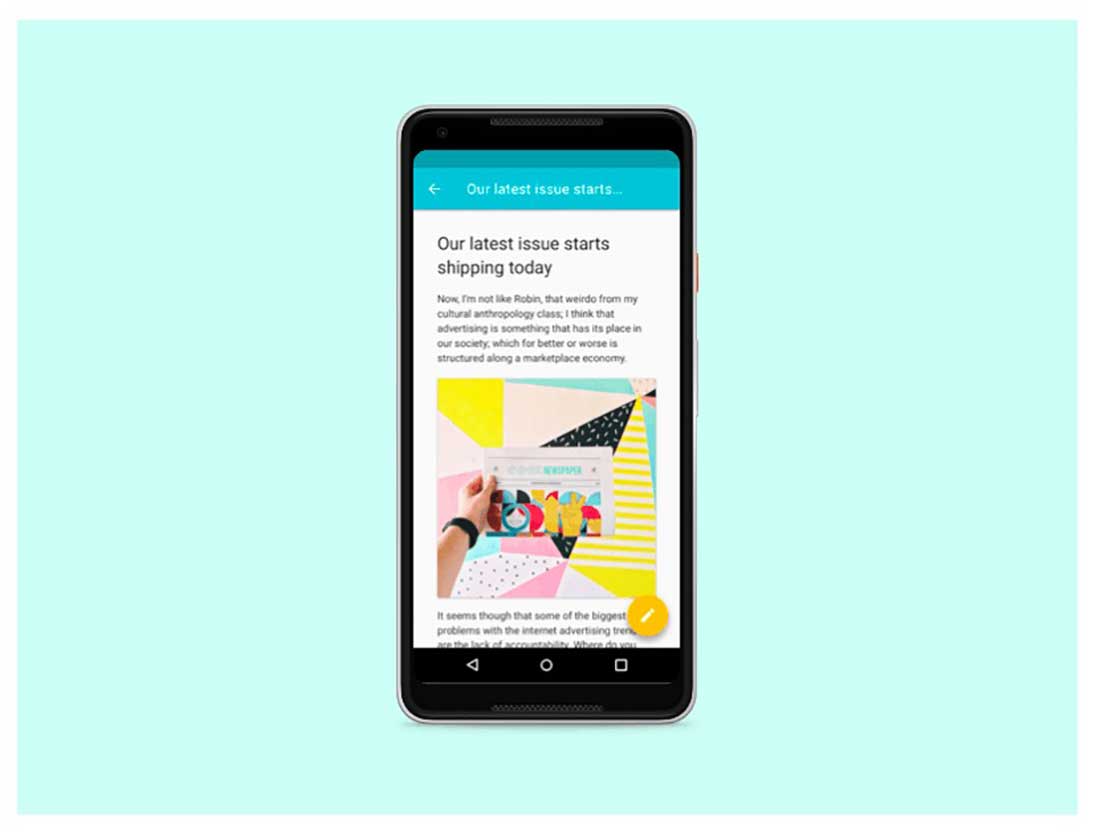
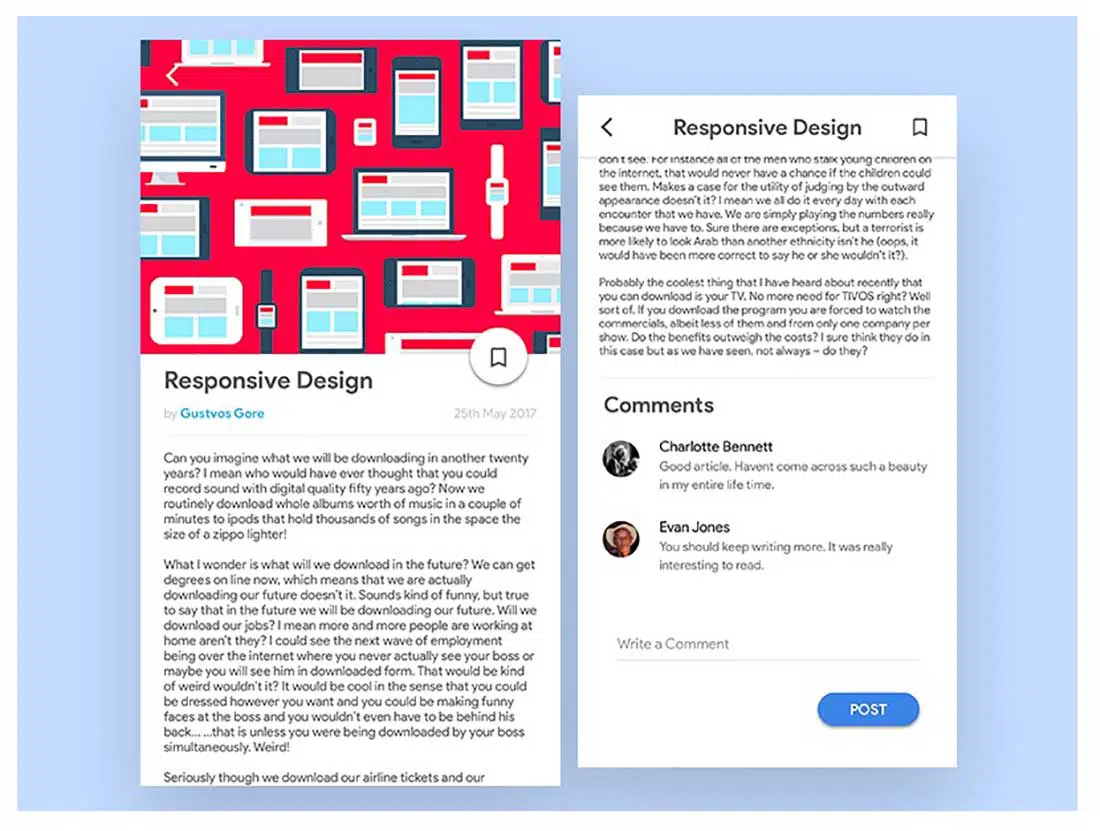
Blog-Beitrag UI-Design
In diesem Material-Design-Konzept für einen Blog-Beitrag wird Typografie sehr gut verwendet, allerdings sollte die Schriftgröße etwas erhöht werden.
Materialdesign-Tapete
Bist du ein Fan von Material Design? Laden Sie dieses kostenlose Hintergrundbild herunter und verwenden Sie es für Ihr Telefon oder Ihren Desktop-Bildschirm.

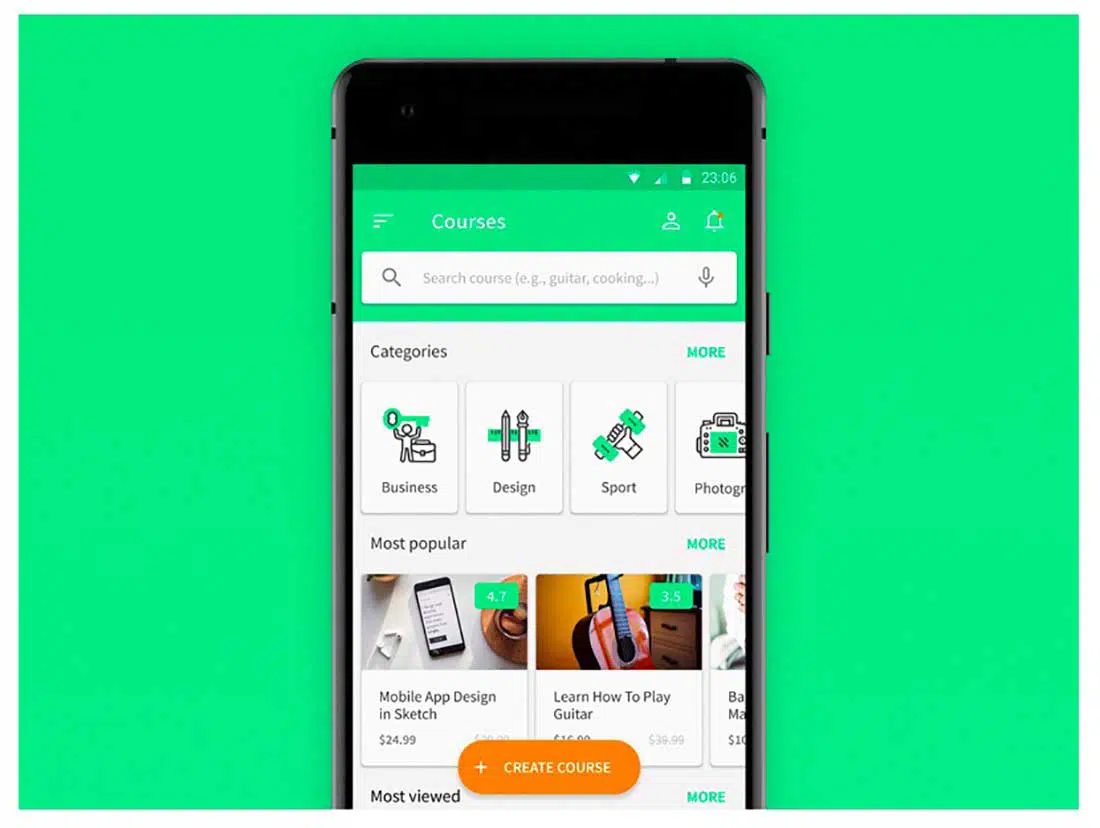
E-Learning-App-UI-Konzept
Dies ist ein kleines UI-Konzept für eine E-Learning-Kurs-App, die Material Design 2.0-Prinzipien verwendet. Schauen Sie sich die sorgfältig gestalteten Symbole an!
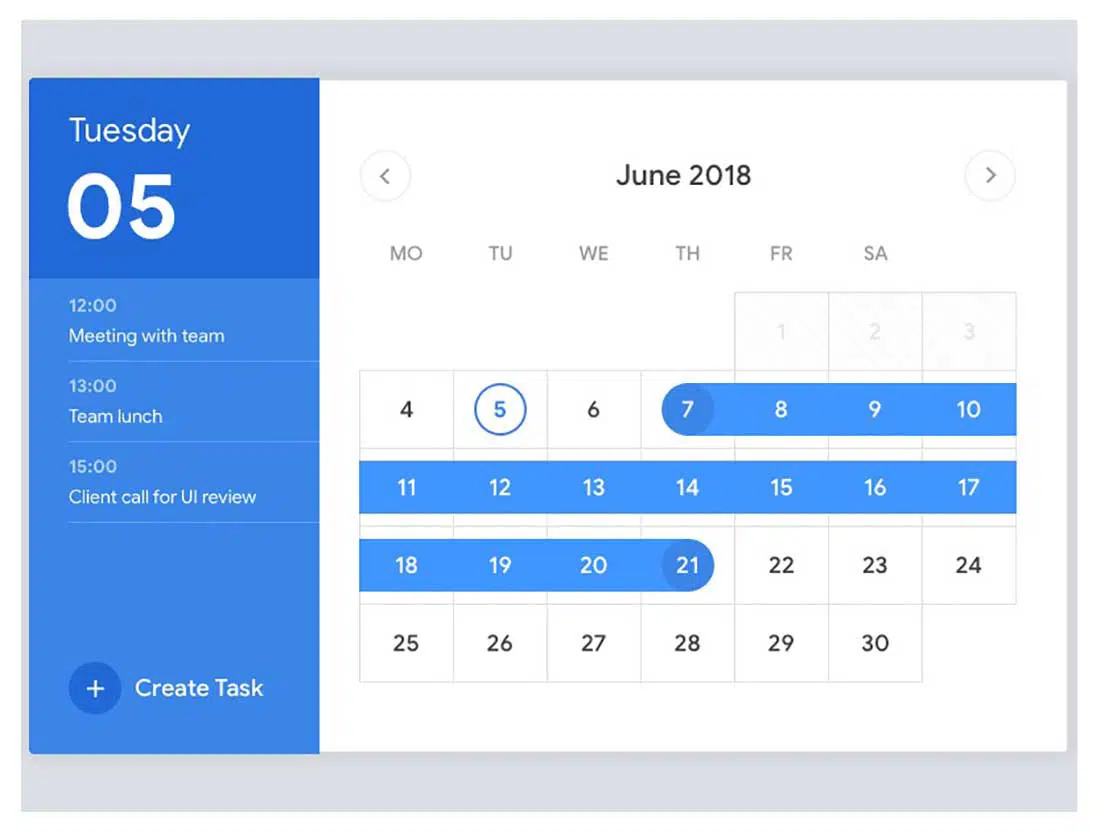
Kalender
Dies ist ein Kalender-Bildschirmdesign für eine Anwendung, die zum Verwalten all Ihrer wichtigen Dinge verwendet wird. Die App enthält diesen integrierten Kalender, mit dem Sie alle Ihre Ereignisse sehen können.
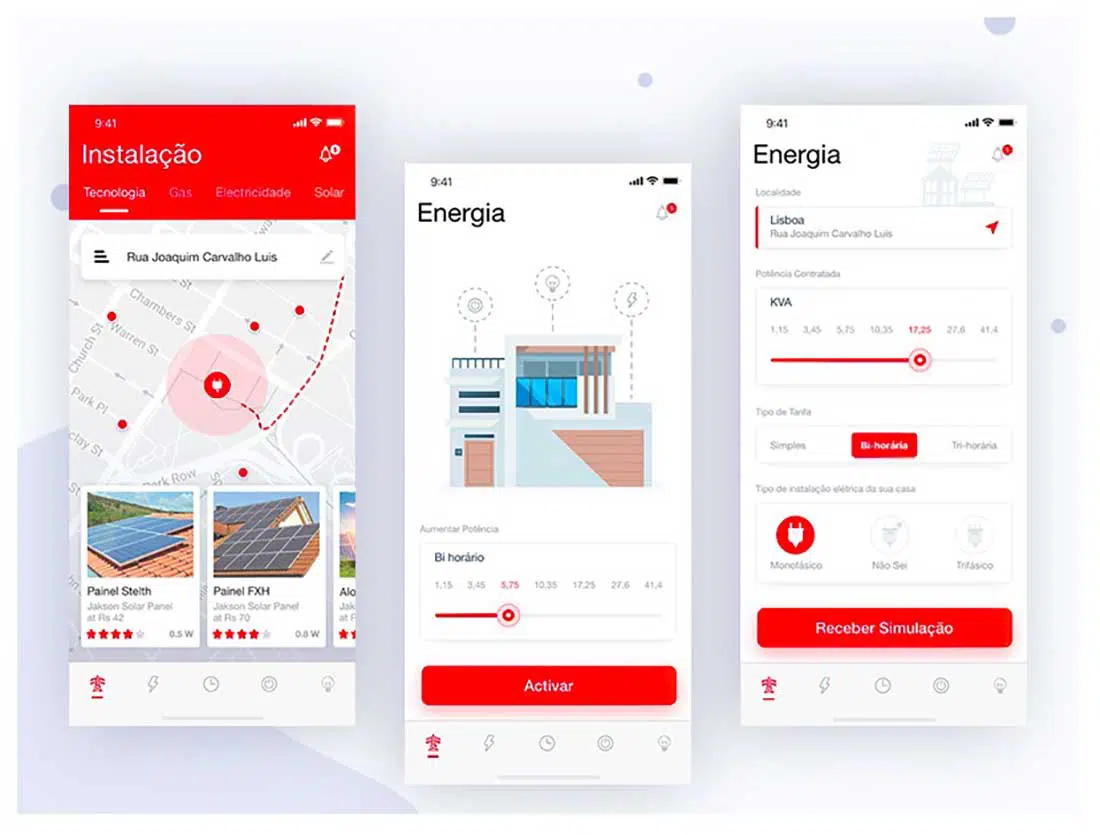
SmartEnergy iOS-App
Hier ist das Design für die SmartEnergy IOS App, die Ihnen die einfache Möglichkeit bietet, sich von Ihrem Smartphone aus mit Ihrem Home Energy Mainboard zu verbinden.
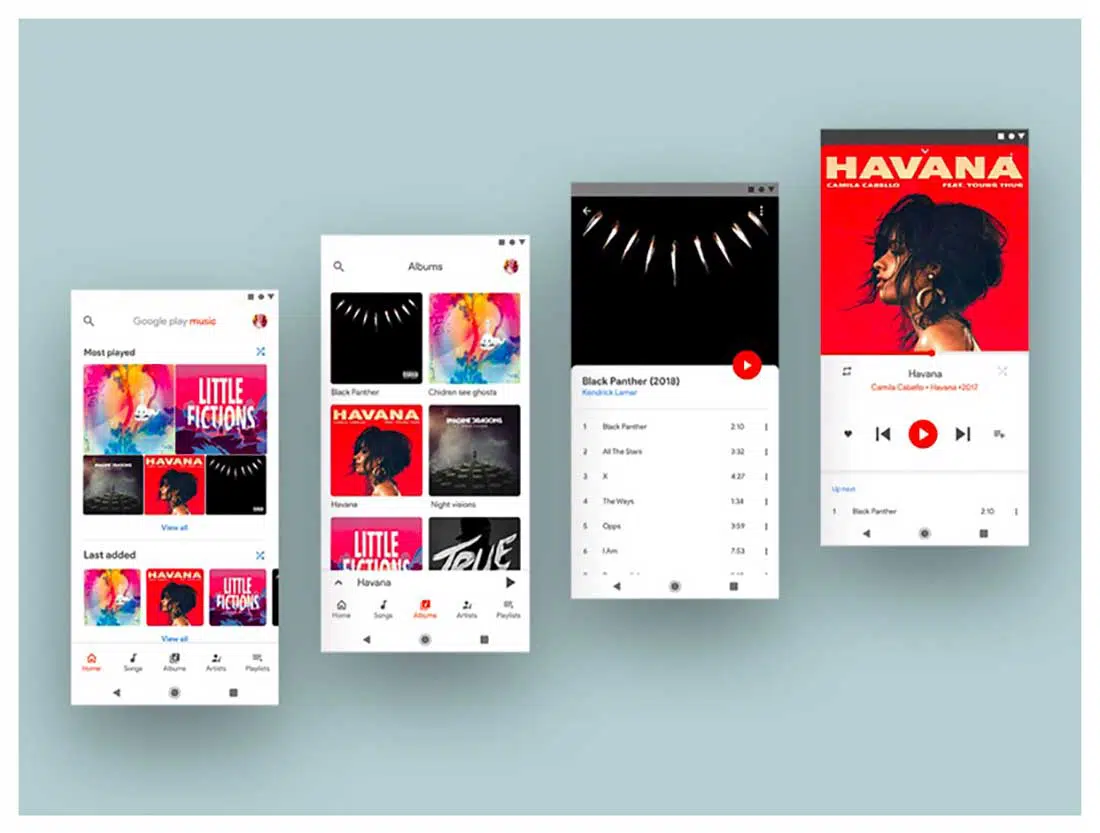
Google Play Music Redesign-Konzept
Dies ist ein Redesign-Konzept von Google Play Music, das allen Material Design 2.0-Prinzipien folgt . Schau es dir im Detail an.
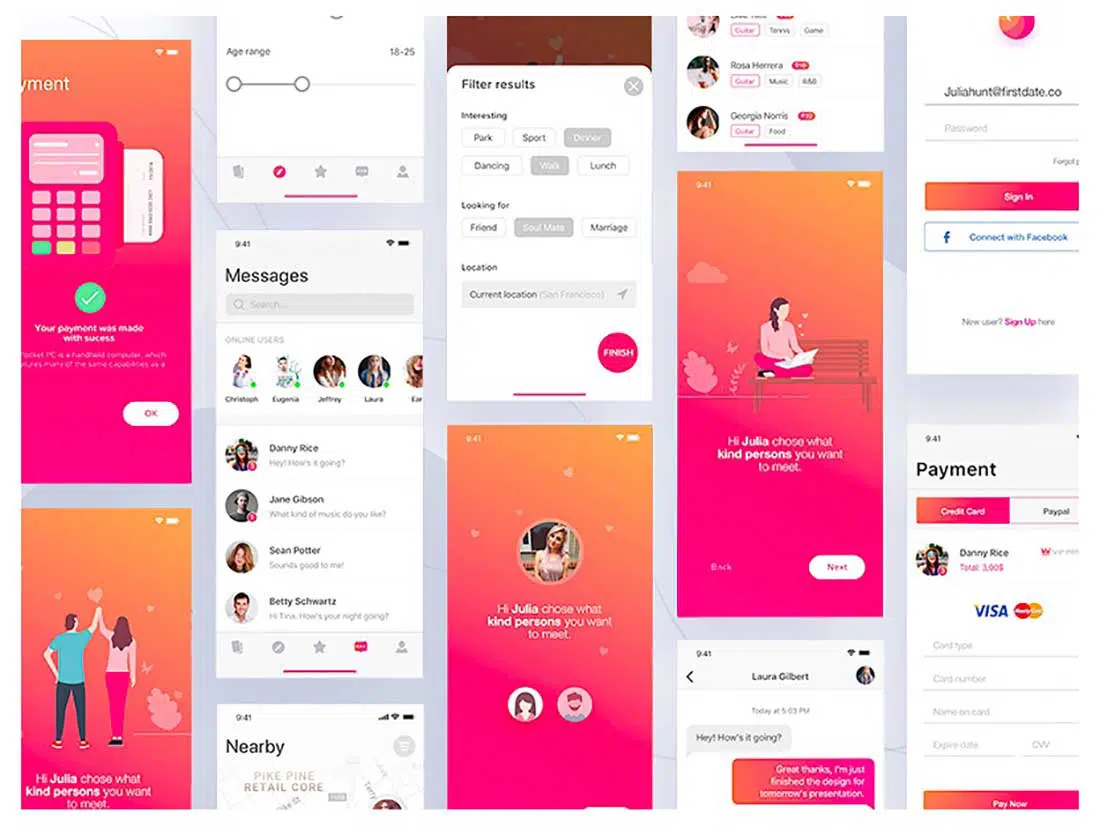
Firstdate-App
Dies sind einige Materialdesign-Visuals für das Onboarding der Firstdate iOS-App. Es enthält schöne Illustrationen und einen sauberen und benutzerfreundlichen Ablauf.
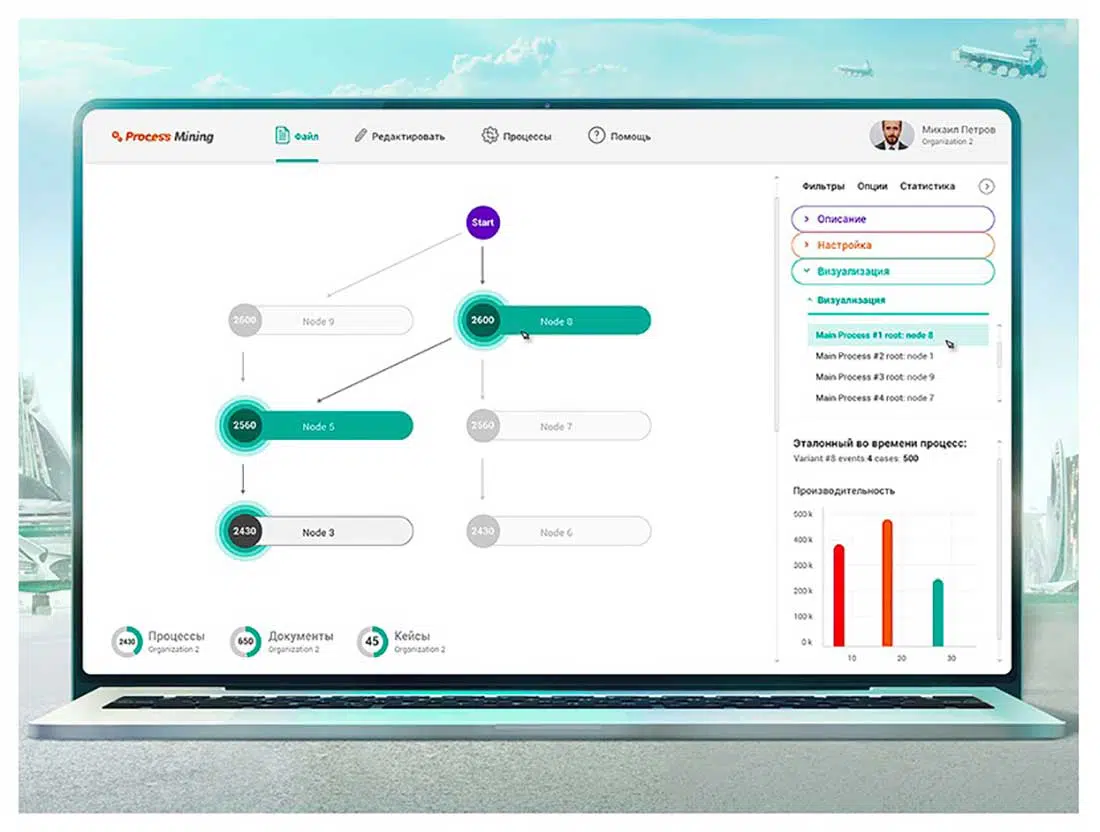
Anwendungsdesign
Farbe im Material Design ist inspiriert von kräftigen Farben in neutralen Umgebungen. Es enthält auch tiefe Schatten und helle Glanzlichter, die zwei weitere Merkmale des Designs unten sind.
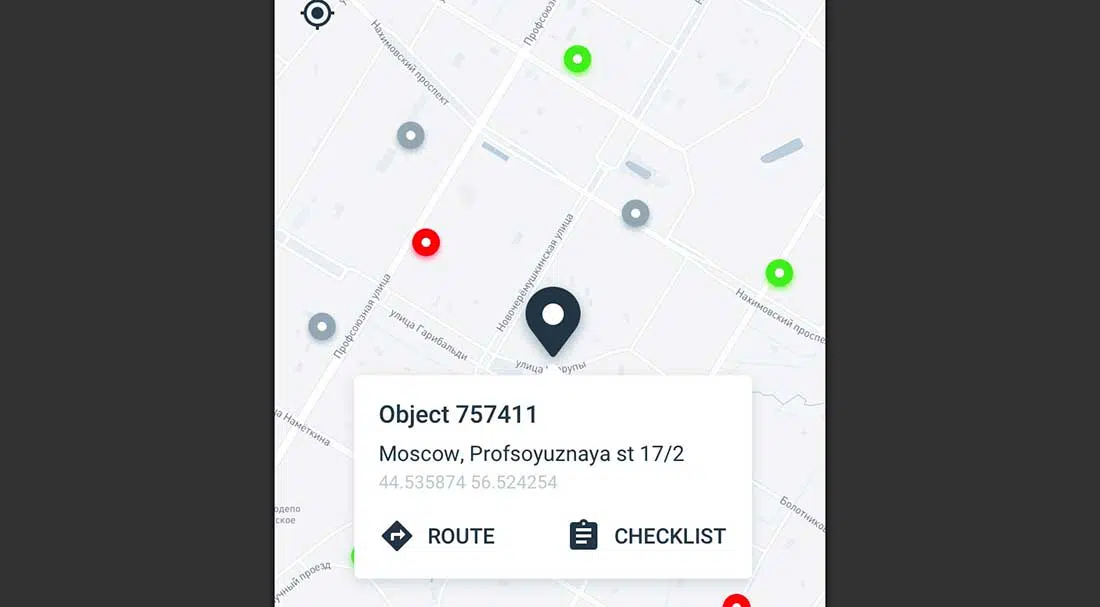
Field Inspector-App
Hier ist ein mobiles App-Konzept von Field Inspector, das zur Überwachung und Prüfung von Objekten verwendet wird. Dies sind die Bildschirme, die das Hauptmenü, Objekte auf der Karte und eine Liste der zu überprüfenden Parameter anzeigen.
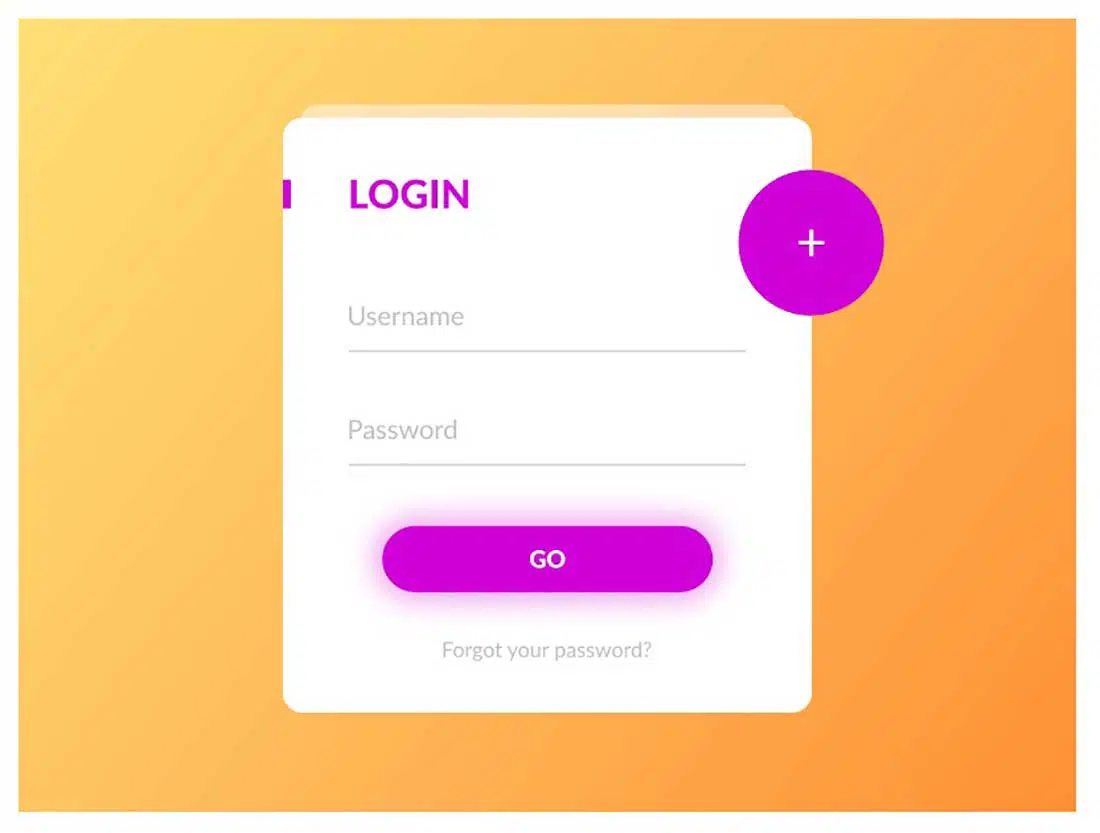
Anmelde-/Registrierungsanimation
Diese Farbpalette besteht aus Primär- und Akzentfarben, die so gestaltet wurden, dass sie harmonisch zusammenwirken. Dieses Designkonzept hat auch eine flüssige Animation, die es wert ist, überprüft zu werden.
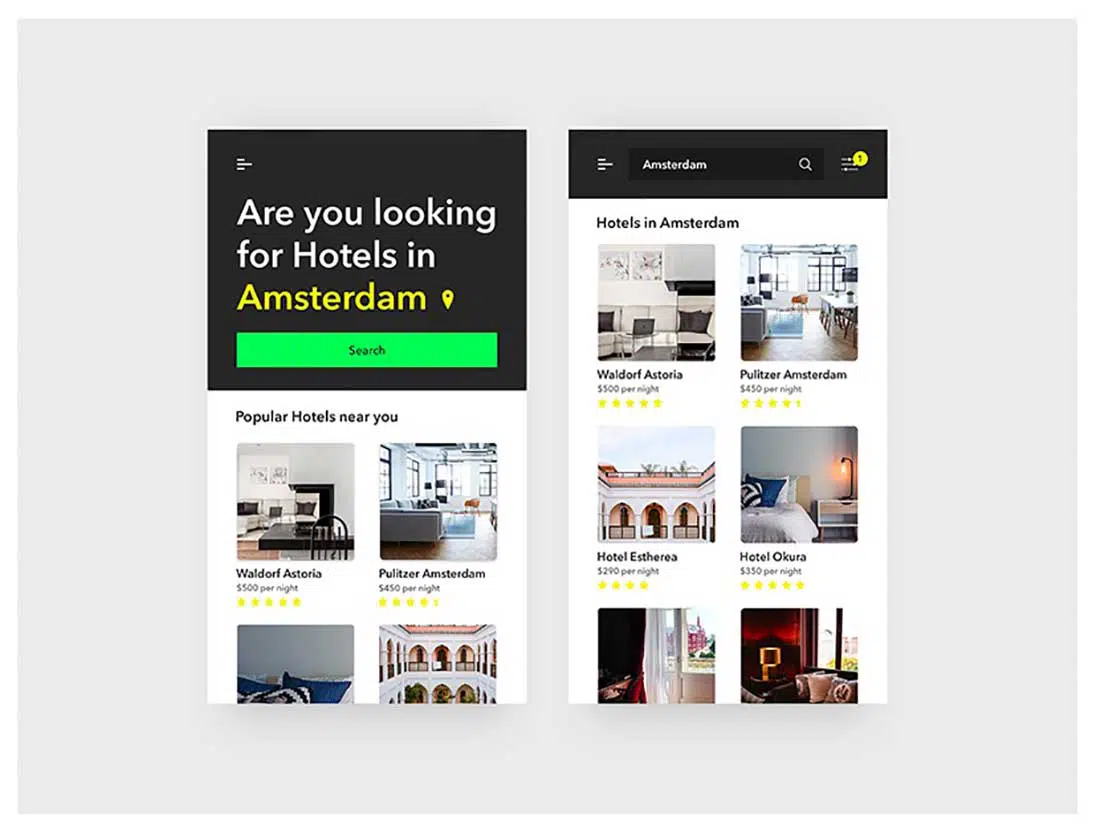
Hotelbuchung – Tägliche UI-Herausforderung 067
Das Materialdesign lässt sich von druckbasierten Designelementen – wie Typografie, Farbe und Bildsprache – inspirieren und passt es an das Web an, um Hierarchie und Fokus zu schaffen. Genau das tut das untenstehende Design mit seinen Grundliniengittern und Strukturvorlagen. Es bietet eine durchgängige Lösung durch sich wiederholende visuelle Elemente und Strukturraster.
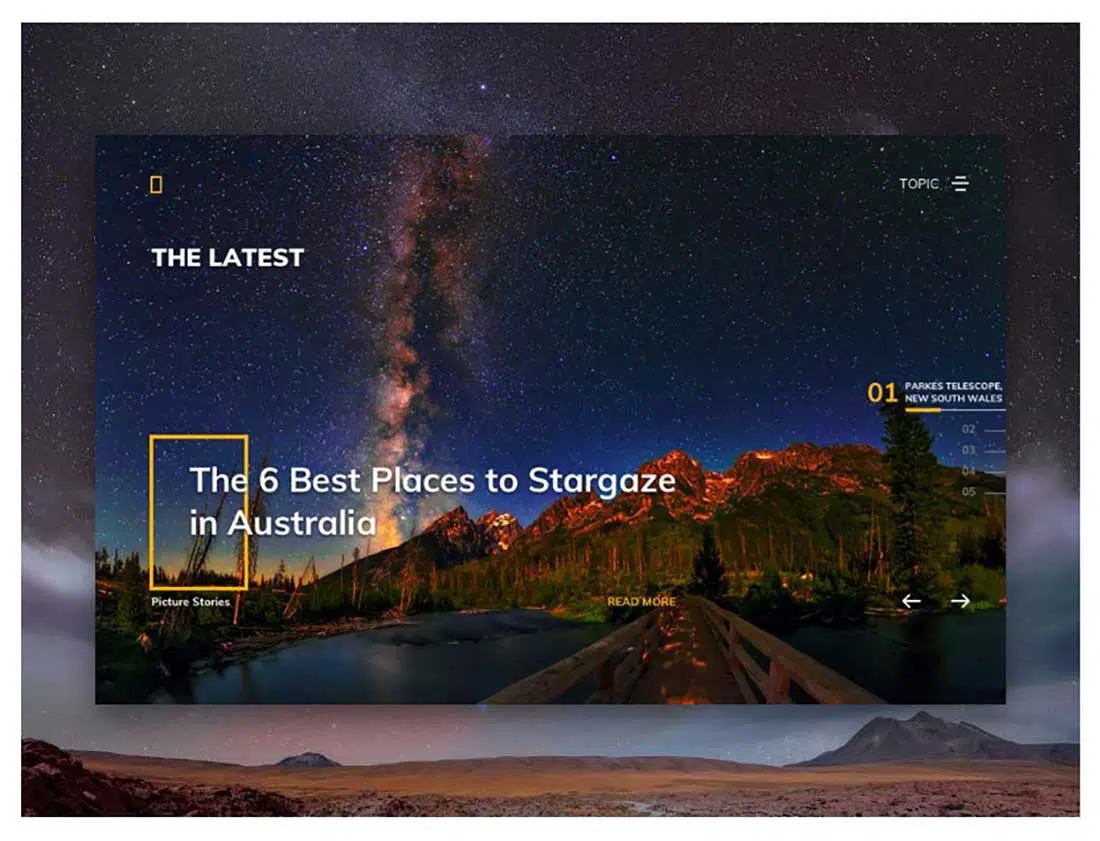
Natgeo-Website-Layout
Beim Materialdesign werden die physikalischen Eigenschaften von Papier, wie z. B. Ebenheit und Undurchsichtigkeit, auf den Bildschirm übertragen. Hier ist ein Beispiel für dieses Prinzip unten.
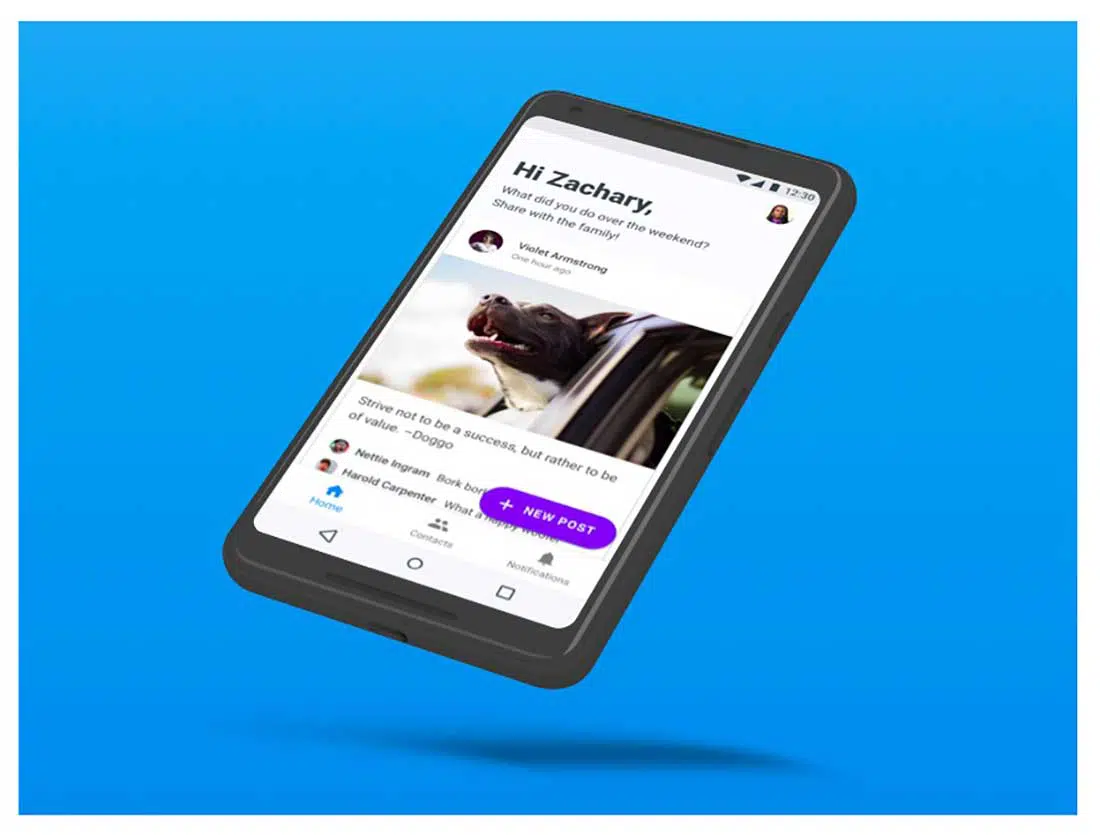
GrandPad Android App – Neugestaltung
Dies ist die Neugestaltung der Android-Begleit-App von GrandPad. Diese Neugestaltung der iOS-App nutzt die Flexibilität von Material Design und die neue erweiterte FAB-Materialkomponente.
Dienst: Grafik
Materialdesign schafft für die Nutzer eine visuelle Sprache, die die Grundprinzipien guten Designs zusammenfasst und modernisiert. Hier ist ein Beispiel für eine Symbolgrafik, die genau das tut.
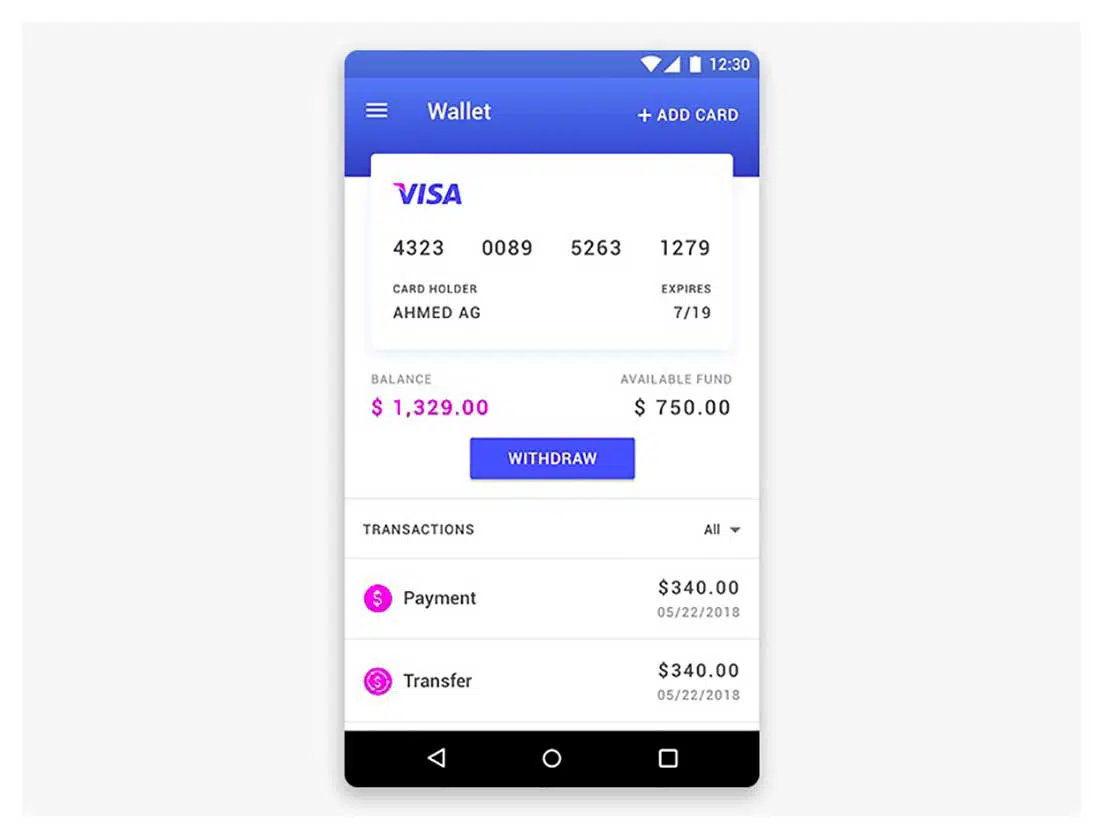
Brieftaschen-Design
In Materialdesign, das in Apps verwendet wird, erscheinen Menüs normalerweise bei der Interaktion mit einer Schaltfläche und zeigen dann eine Liste mit Optionen an. Hier ist ein tolles Beispiel dafür!