Alles, was Sie über CSS-Ränder wissen müssen
Veröffentlicht: 2022-03-10 Eines der ersten Dinge, die die meisten von uns lernten, als wir CSS lernten, waren die Details der verschiedenen Teile einer Box in CSS, die als das CSS-Box-Modell bezeichnet wird. Eines der Elemente im Box-Modell ist der Rand, ein transparenter Bereich um eine Box, der andere Elemente vom Inhalt der Box wegdrückt. Die Eigenschaften margin-top , margin-right , margin-bottom und margin-left wurden bereits in CSS1 beschrieben, zusammen mit der Kurzschrift margin zum gleichzeitigen Festlegen aller vier Eigenschaften.
Eine Marge scheint eine ziemlich unkomplizierte Sache zu sein, aber in diesem Artikel werden wir uns einige der Dinge ansehen, die die Leute in Bezug auf die Verwendung von Margen stolpern lassen. Insbesondere werden wir uns ansehen, wie Margins miteinander interagieren und wie Margin Collapse tatsächlich funktioniert.
Das CSS-Box-Modell
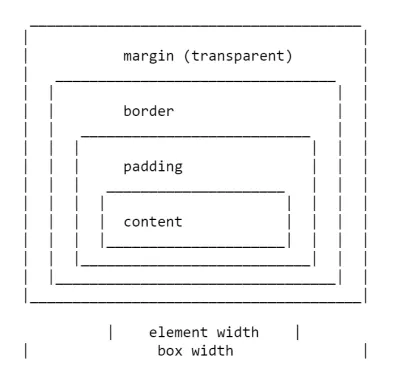
Wie bei allen Artikeln über Teile des CSS-Box-Modells sollten wir definieren, was wir damit meinen und wie das Modell durch CSS-Versionen verdeutlicht wurde. Das Box-Modell bezieht sich darauf, wie die verschiedenen Teile einer Box – Inhalt, Polsterung, Rahmen und Rand – angeordnet sind und miteinander interagieren. In CSS1 wurde das Box-Modell mit dem ASCII-Kunstdiagramm detailliert, das im Bild unten gezeigt wird.

Die vier Randeigenschaften für jede Seite der Box und die margin wurden alle in CSS1 definiert.
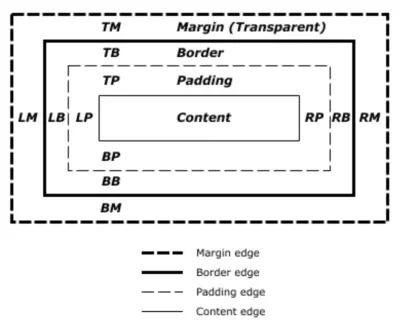
Die CSS2.1-Spezifikation enthält eine Illustration zur Demonstration des Box-Modells und definiert auch Begriffe, die wir immer noch verwenden, um die verschiedenen Boxen zu beschreiben. Die Spezifikation beschreibt das content box , das padding box , das border box und das margin box , die jeweils durch die Ränder des Inhalts, Auffüllen, Rahmen und Rand definiert werden.

Es gibt jetzt eine Level-3-Box-Model-Spezifikation als Working Draft. Diese Spezifikation bezieht sich auf CSS2 für die Definitionen des Box-Modells und der Ränder, daher ist es die CSS2-Definition, die wir für den Großteil dieses Artikels verwenden werden.
Marge kollabiert
Die CSS1-Spezifikation hat, da sie Ränder definiert, auch definiert, dass vertikale Ränder zusammenfallen . Dieses einbrechende Verhalten ist seither die Quelle für Margin-bezogene Frustration. Margin Collapsed macht Sinn, wenn man bedenkt, dass CSS in diesen frühen Tagen als dokumentierende Formatierungssprache verwendet wurde. Randreduzierung bedeutet, dass, wenn auf eine Überschrift mit unterem Rand ein Absatz mit oberem Rand folgt, keine große Lücke zwischen diesen Elementen entsteht.
Wenn Ränder zusammenfallen, werden sie kombiniert, sodass der Abstand zwischen den beiden Elementen der größere der beiden Ränder wird. Der kleinere Rand endet im Wesentlichen innerhalb des größeren.
Die Margen brechen in den folgenden Situationen ein:
- Angrenzende Geschwister
- Völlig leere Kisten
- Übergeordnetes und erstes oder letztes untergeordnetes Element
Schauen wir uns nacheinander jedes dieser Szenarien an, bevor wir uns mit den Dingen befassen, die verhindern, dass die Margen in diesen Szenarien zusammenbrechen.
Angrenzende Geschwister
Meine anfängliche Beschreibung des Kollabierens von Rändern ist eine Demonstration dessen, wie die Ränder zwischen benachbarten Geschwistern kollabieren. Anders als in den unten genannten Situationen wird, wenn Sie zwei Elemente haben, die im normalen Fluss nacheinander angezeigt werden, der untere Rand des ersten Elements mit dem oberen Rand des folgenden Elements zusammenfallen.
Im CodePen-Beispiel unten gibt es drei div -Elemente. Die erste hat einen oberen und unteren Rand von 50 Pixeln. Die zweite hat einen oberen und unteren Rand von 20 Pixel. Das dritte hat einen oberen und unteren Rand von 3em. Der Abstand zwischen den ersten beiden Elementen beträgt 50 Pixel, da der kleinere obere Rand mit dem größeren unteren Rand kombiniert wird. Der Abstand zwischen den zweiten beiden Elementen in 3em, da 3em größer ist als die 20 Pixel am unteren Rand des zweiten Elements.
Siehe den Stift [Ränder: benachbarte Geschwister] (https://codepen.io/rachelandrew/pen/OevMPo) von Rachel Andrew.
Völlig leere Kisten
Wenn eine Box leer ist, können der obere und der untere Rand zusammenfallen. Im folgenden CodePen-Beispiel hat das Element mit der Klasse leer einen oberen und unteren Rand von 50 Pixeln, der Abstand zwischen dem ersten und dritten Element beträgt jedoch nicht 100 Pixel, sondern 50. Dies liegt daran, dass die beiden Ränder zusammenfallen. Wenn Sie diesem Feld etwas hinzufügen (sogar Polsterung), werden die oberen und unteren Ränder verwendet und nicht reduziert.
Siehe den Stift [Ränder: leere Kästchen](https://codepen.io/rachelandrew/pen/JQLGMr) von Rachel Andrew.
Übergeordnetes und erstes oder letztes untergeordnetes Element
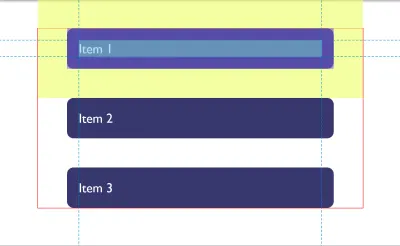
Dies ist das Szenario des Margeneinbruchs, das die meisten Menschen überrascht, da es nicht besonders intuitiv erscheint. Im folgenden CodePen habe ich ein div mit einer Wrapper-Klasse, und ich habe diesem div einen roten outline gegeben, damit Sie sehen können, wo es sich befindet. Die drei untergeordneten Elemente haben alle einen Rand von 50 Pixeln. Die ersten und letzten Artikel sind jedoch bündig mit den Rändern der Verpackung; Es gibt keinen 50-Pixel-Abstand zwischen dem Element und dem Wrapper.
Siehe den Stift [Margins: margin on first and last child](https://codepen.io/rachelandrew/pen/BgrKGp) von Rachel Andrew.
Dies liegt daran, dass der Rand des untergeordneten Elements mit jedem Rand des übergeordneten Elements zusammenfällt und somit außerhalb des übergeordneten Elements endet. Sie können dies sehen, wenn Sie das erste untergeordnete Element mit DevTools untersuchen. Der gelb hervorgehobene Bereich ist der Rand.

Nur Blockränder fallen zusammen
Das letzte Beispiel hebt auch etwas über das Kollabieren von Margen hervor. In CSS2 werden nur vertikale Ränder zum Zusammenklappen angegeben – das sind die oberen und unteren Ränder eines Elements, wenn Sie sich in einem horizontalen Schreibmodus befinden. Der obere linke und der rechte Rand fallen also nicht zusammen und landen nicht außerhalb des Umschlags.
Hinweis : Denken Sie daran, dass die Ränder nur in Blockrichtung zusammenfallen, z. B. zwischen Absätzen.
Dinge, die verhindern, dass die Marge zusammenbricht
Ränder brechen nie zusammen, wenn ein Element eine absolute Positionierung hat oder schwebend ist. Angenommen, Sie sind auf eine der oben beschriebenen Stellen gestoßen, an denen die Margen zusammenbrechen, wie können Sie dann verhindern, dass diese Margen zusammenbrechen?
Das erste, was nicht mehr zusammenbricht, sind Situationen, in denen etwas zwischen den betreffenden Elementen ist.
Zum Beispiel wird bei einer Box, die völlig leer ist, der obere und untere Rand nicht reduziert, wenn sie einen Rahmen oder eine Füllung hat. Im folgenden Beispiel habe ich der Box 1 Pixel Polsterung hinzugefügt. Es gibt jetzt einen 50-Pixel-Rand über und unter der Box.
Siehe den Stift [Ränder: leere Kästchen mit Polsterung fallen nicht zusammen] (https://codepen.io/rachelandrew/pen/gNeMpg) von Rachel Andrew.
Dies hat eine Logik dahinter, wenn die Box vollständig leer ist, ohne Rand oder Polsterung, ist sie im Wesentlichen unsichtbar. Es könnte sich um ein leeres Absatzelement handeln, das von Ihrem CMS in das Markup geworfen wird. Wenn Ihr CMS redundante Absatzelemente hinzufügt, möchten Sie wahrscheinlich nicht, dass diese große Lücken zwischen den anderen Absätzen verursachen, da ihre Ränder berücksichtigt werden. Fügen Sie der Box etwas hinzu, und Sie erhalten diese Lücken.

Ein ähnliches Verhalten kann bei Rändern an ersten oder letzten untergeordneten Elementen beobachtet werden, die durch das übergeordnete Element zusammenfallen. Wenn wir dem übergeordneten Element einen Rahmen hinzufügen, bleiben die Ränder der untergeordneten Elemente im Inneren.
Siehe den Stift [Ränder: Rand beim ersten und letzten Kind wird nicht zusammengeklappt, wenn der Elternteil einen Rahmen hat] (https://codepen.io/rachelandrew/pen/vqRKKX) von Rachel Andrew.
Wieder einmal hat das Verhalten eine gewisse Logik. Wenn Sie Umbruchelemente für semantische Zwecke haben, die nicht visuell angezeigt werden, möchten Sie wahrscheinlich nicht, dass sie große Lücken in die Anzeige einführen. Dies war sehr sinnvoll, als das Web hauptsächlich aus Text bestand. Es ist weniger nützlich als Verhalten, wenn wir Elemente verwenden, um ein Design zu gestalten.
Erstellen eines Blockformatierungskontexts
Ein neuer Blockformatierungskontext (BFC) verhindert auch, dass der Rand durch das enthaltende Element kollabiert. Wenn wir uns noch einmal das Beispiel des ersten und letzten Kindes ansehen, dessen Ränder außerhalb des Wrappers liegen, und dem Wrapper Folgendes display: flow-root , wodurch ein neuer BFC erstellt wird, bleiben die Ränder innerhalb.
Siehe Pen [Ränder: ein neuer Blockformatierungskontext enthält Ränder] (https://codepen.io/rachelandrew/pen/VJXjEp) von Rachel Andrew.
Um mehr über display: flow-root zu erfahren, lies meinen Artikel „Understanding CSS Layout And The Block Formatting Context“. Das Ändern des Werts der overflow in auto hat den gleichen Effekt, da dies auch einen neuen BFC erstellt, obwohl es möglicherweise auch Bildlaufleisten erstellt, die Sie in einigen Szenarien nicht wollten.
Flex- und Grid-Container
Flex- und Grid-Container erstellen Flex- und Grid- Formatierungskontexte für ihre untergeordneten Elemente, sodass sie sich vom Blocklayout unterscheiden. Einer dieser Unterschiede besteht darin, dass die Margen nicht zusammenbrechen:
„Ein Flex-Container erstellt einen neuen Flex-Formatierungskontext für seinen Inhalt. Dies ist dasselbe wie das Einrichten eines Blockformatierungskontexts, außer dass Flex-Layout anstelle von Blocklayout verwendet wird. Zum Beispiel dringen Schwimmer nicht in den flexiblen Container ein und die Ränder des flexiblen Containers kollabieren nicht mit den Rändern seines Inhalts.“
— Flexbox-Stufe 1
Wenn wir das obige Beispiel nehmen und den Wrapper in einen Flex-Container umwandeln und die Elemente mit flex-direction: column anzeigen, können Sie sehen, dass die Ränder jetzt im Wrapper enthalten sind. Außerdem kollabieren die Ränder zwischen benachbarten Flex-Elementen nicht miteinander, sodass wir am Ende 100 Pixel zwischen Flex-Elementen haben, die Summe der 50 Pixel oben und unten auf den Elementen.
Siehe Pen [Margins: margins on flex items do not collapse](https://codepen.io/rachelandrew/pen/mZxreL) von Rachel Andrew.
Margenstrategien für Ihre Website
Aufgrund des Zusammenbruchs der Margen ist es eine gute Idee, eine konsistente Methode zum Umgang mit Margen auf Ihrer Website zu entwickeln. Am einfachsten ist es, nur Ränder oben oder unten an Elementen zu definieren. Auf diese Weise sollten Sie nicht zu oft auf Probleme mit zusammenfallenden Rändern stoßen, da die Seite mit einem Rand immer an eine Seite ohne Rand angrenzt.
Hinweis : Harry Roberts hat einen hervorragenden Beitrag, in dem die Gründe aufgeführt sind, warum es eine gute Idee ist, Ränder nur in eine Richtung festzulegen, und nicht nur, um Probleme mit zusammenbrechenden Rändern zu lösen.
Diese Lösung löst nicht die Probleme, auf die Sie möglicherweise stoßen, wenn die Ränder bei untergeordneten Elementen durch ihre übergeordneten Elemente zusammenbrechen. Dieses spezielle Problem tritt in der Regel seltener auf, und wenn Sie wissen, warum es auftritt, können Sie eine Lösung finden. Eine ideale Lösung dafür besteht darin, Komponenten zu geben, die eine display: flow-root , als Fallback für ältere Browser können Sie overflow verwenden, um einen BFC zu erstellen, den übergeordneten Container in einen Flex-Container umzuwandeln oder sogar ein einzelnes Pixel Padding einzuführen. Vergessen Sie nicht, dass Sie Funktionsabfragen verwenden können, um die Unterstützung für display: flow-root zu erkennen, sodass nur alte Browser eine weniger optimale Lösung erhalten.
Meistens finde ich, dass es entscheidend ist zu wissen, warum die Margen zusammenbrechen (oder nicht eingebrochen sind). Dann kann man im Einzelfall entscheiden, wie man damit umgeht. Was auch immer Sie wählen, stellen Sie sicher, dass Sie diese Informationen mit Ihrem Team teilen. Ziemlich oft ist der Zusammenbruch der Marge ein wenig mysteriös, daher ist der Grund, etwas dagegen zu unternehmen, möglicherweise nicht offensichtlich! Ein Kommentar in Ihrem Code ist sehr hilfreich – Sie könnten sogar auf diesen Artikel verlinken und dabei helfen, das Wissen über das Einbrechen der Marge zu teilen.
Ich dachte, ich würde diesen Artikel mit ein paar anderen Informationen rund um die Marge abrunden.
Prozentuale Margen
Wenn Sie in CSS einen Prozentsatz verwenden, muss es ein Prozentsatz von etwas sein. Mit Prozentsätzen festgelegte Ränder (und Auffüllung) sind immer ein Prozentsatz der Inline-Größe (Breite in einem horizontalen Schreibmodus) des übergeordneten Elements. Dies bedeutet, dass Sie bei der Verwendung von Prozentsätzen rund um das Element eine gleichgroße Polsterung haben.
Im folgenden CodePen-Beispiel habe ich einen Wrapper mit einer Breite von 200 Pixeln, darin befindet sich eine Box mit einem Rand von 10 %, der Rand beträgt 20 Pixel auf allen Seiten, das sind 10 % von 200.
Siehe den Stift [Ränder: prozentuale Ränder](https://codepen.io/rachelandrew/pen/orqzrP) von Rachel Andrew.
Margen in einer flussrelativen Welt
Wir haben in diesem Artikel über vertikale Ränder gesprochen, aber modernes CSS neigt dazu, Dinge in einem relativen Fluss und nicht auf physische Weise zu betrachten. Wenn wir also von vertikalen Rändern sprechen, sprechen wir wirklich von Rändern in der Blockdimension. Diese Ränder sind oben und unten, wenn wir uns in einem horizontalen Schreibmodus befinden, wären aber rechts und links in einem vertikalen Schreibmodus, der von links nach rechts geschrieben wird.
Sobald man mit logischen, relativen Flussrichtungen arbeitet, wird es einfacher, über Blockstart und Blockende zu sprechen, anstatt über oben und unten. Um dies zu vereinfachen, hat CSS die Spezifikation Logical Properties and Values eingeführt. Dies bildet strömungsrelative Eigenschaften auf die physikalischen ab.
Für die Ränder erhalten wir die folgenden Zuordnungen (wenn wir in Englisch oder einem anderen horizontalen Schreibmodus mit einer Textrichtung von links nach rechts arbeiten).
-
margin-top=margin-block-start -
margin-right=margin-inline-end -
margin-bottom=margin-block-end -
margin-left=margin-inline-start
Wir haben auch zwei neue Abkürzungen, die es ermöglichen, beide Blöcke gleichzeitig oder beide inline zu setzen.
-
margin-block -
margin-inline
Im nächsten CodePen-Beispiel habe ich diese flussrelativen Schlüsselwörter verwendet und dann den Schreibmodus des Felds geändert. Sie können sehen, wie die Ränder der Textrichtung folgen, anstatt an physisch oben, rechts, unten und links gebunden zu sein.
Siehe Pen [Margins: flow relative margins](https://codepen.io/rachelandrew/pen/BgrQRj) von Rachel Andrew.
Sie können mehr über logische Eigenschaften und Werte auf MDN oder in meinem Artikel „Logische Eigenschaften und Werte verstehen“ hier im Smashing Magazine lesen.
Einwickeln
Sie wissen jetzt das meiste, was es über Margen zu wissen gibt! Zusamenfassend:
- Einbruch der Marge ist eine Sache. Zu verstehen, warum es passiert und wann nicht, wird Ihnen helfen, alle Probleme zu lösen, die es verursachen kann.
- Das Festlegen von Margen in eine Richtung löst viele Probleme im Zusammenhang mit Margen.
- Teilen Sie wie bei allem in CSS die Entscheidungen, die Sie treffen, mit Ihrem Team und kommentieren Sie Ihren Code.
- Wenn Sie eher an Block- und Inline-Dimensionen denken als an die physischen oben, rechts, unten und links, wird Ihnen das helfen, wenn sich das Web in Richtung eines agnostischen Schreibmodus bewegt.
