Kartendesign: Neugestaltung der U-Bahn-Karte von Ekaterinburg
Veröffentlicht: 2022-03-10Ein großes städtisches U-Bahn-Netz könnte genauso gut ein Teleportationsgerät sein: Die Leute kümmern sich nicht darum, wie es sie von A nach B bringt, sondern nur darum. In London, Paris und Moskau zeigt die Karte der U-Bahn keine Oberflächengeografie, da auf dem Blatt nicht viel freier Platz ist.
Das Entwerfen eines U-Bahn-Plans einer Stadt ist eine ziemlich herausfordernde Aufgabe, selbst wenn es nur eine Linie gibt. Letztes Jahr waren mein Kollege Pasha Omelekhin und ich begeistert, an der Neugestaltung des U-Bahn-Plans für Ekaterinburg, Russland, zu arbeiten. Wir hatten Spaß (er gestaltete, ich führte Regie). In diesem Artikel behandeln wir unseren Designprozess. Es wird sehr detailliert, also kann es je nach Interesse sehr langweilig oder sehr aufregend sein. Trotzdem haben wir so viel ausgelassen. Wir hoffen, dass dies hilft, falls Sie an einem ähnlichen Projekt arbeiten müssen.
Weiterführende Literatur zu SmashingMag:
- Pariser U-Bahn-Karte – Die Neugestaltung
- Die Freude an illustrierten Karten im Zeitalter von Google Earth
- Eine Anleitung zum Erstellen von SVG-Karten aus natürlichen Erddaten
- Eintritt in die wunderbare Welt der Geolokalisierung
Tauchen wir ein!
Die Vorgehensweise
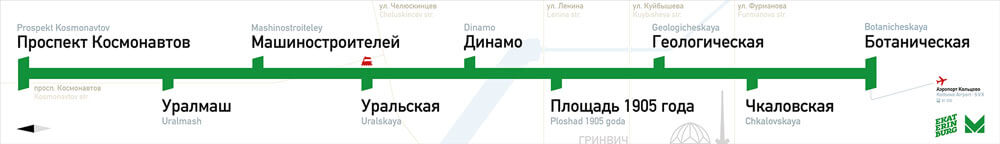
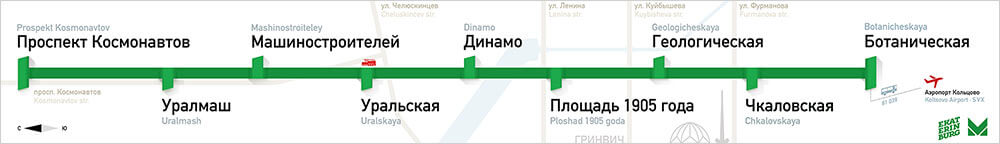
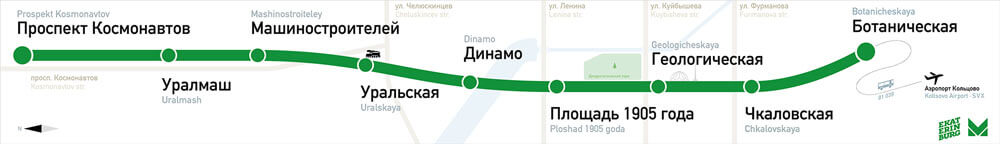
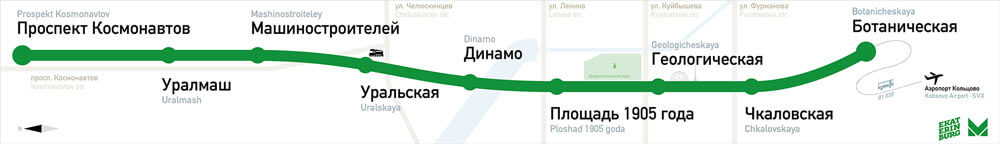
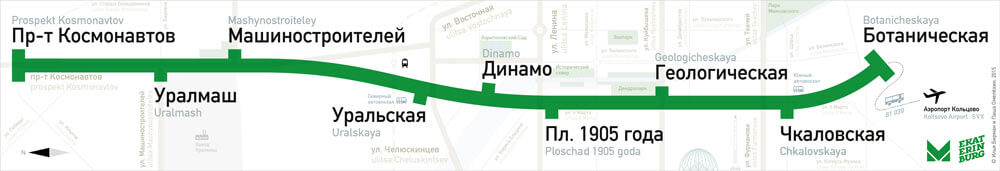
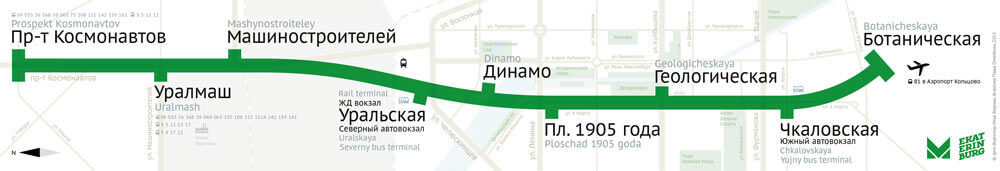
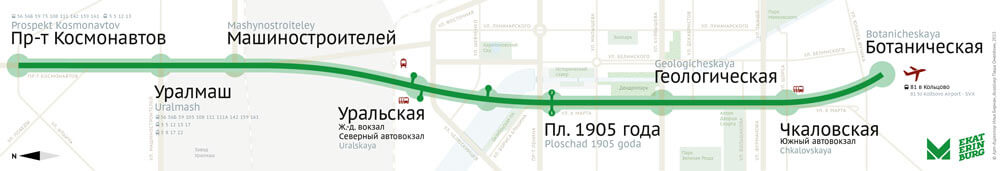
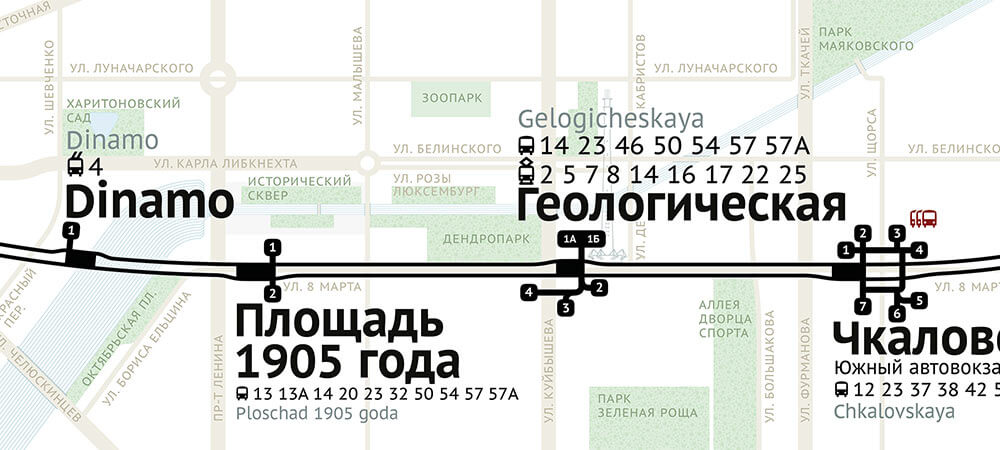
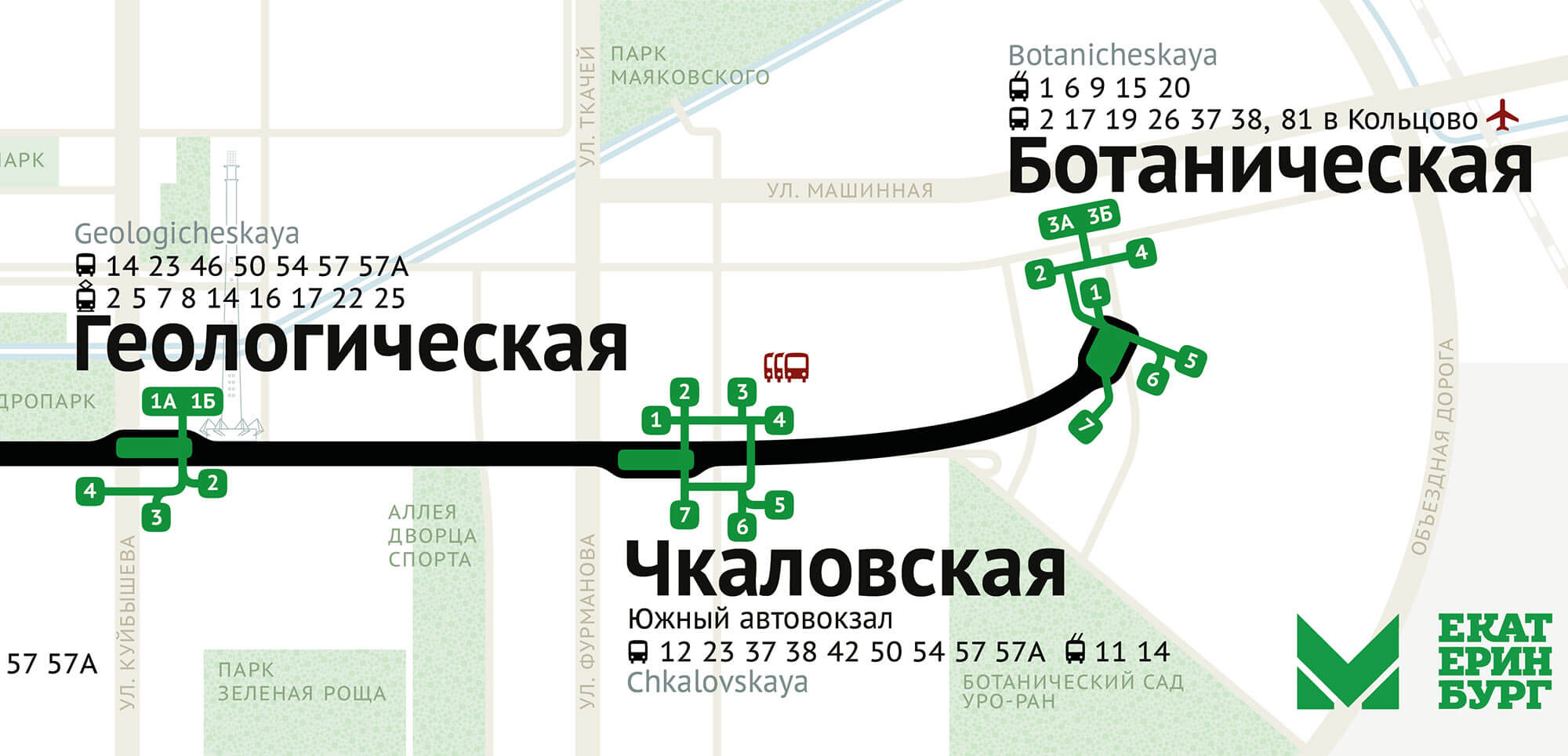
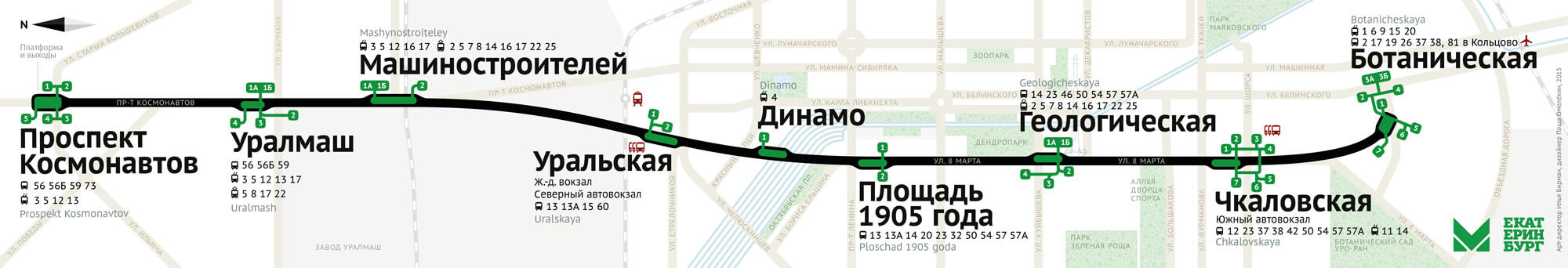
Dies ist die letzte Karte, die wir erstellt haben:

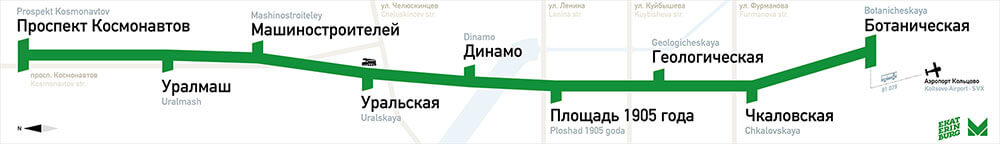
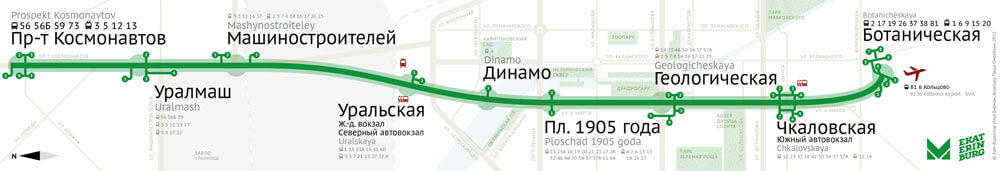
Nur zum Vergleich, hier ist, wie die vorherige Version der Karte aussah:

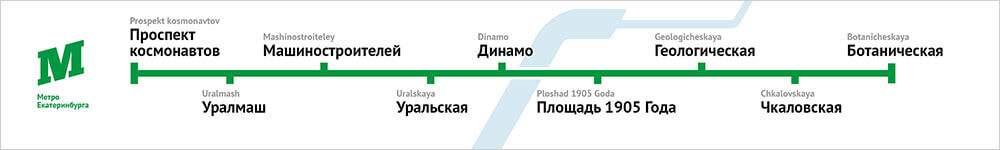
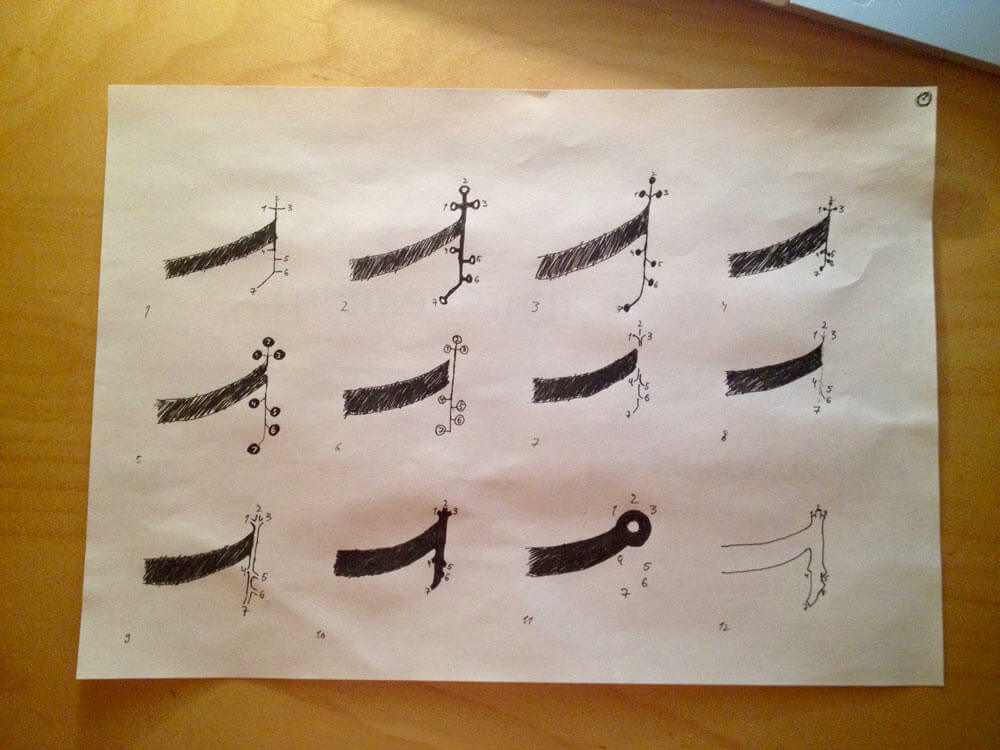
Die durchgehend grüne Linie oben ist die einzige existierende U-Bahnlinie; die anderen beiden sind lediglich „geplante“ Linien, für die noch nicht einmal mit dem Bau begonnen wurde. Alle drei anzuzeigen wäre nicht sinnvoll. Unsere erste Skizze war also ein einfaches einzeiliges Diagramm:

Normalerweise wird in einem mehrzeiligen U-Bahn-Netz auf jeder U-Bahn-Linie ein separates einzeiliges Diagramm über den Zugtüren angezeigt. Aber hier könnte ein Diagramm sowohl als Vollnetzwerkdiagramm als auch als Liniendiagramm verwendet werden. Kleinere Verfeinerungen müssten vorgenommen werden, und wir haben sie vorgenommen, aber wir wollten überdenken, wie ein solches Diagramm im Allgemeinen entworfen werden würde.
Wie bereits erwähnt, zeigen Metropolen mit großen U-Bahn-Netzen wie London, Paris und Moskau keine Oberflächengeographie in ihren U-Bahn-Karten. Dafür fehlt einfach der Platz. Nicht so für kleine U-Bahnen. Einfachheit und das Fehlen von Oberflächendetails sind nur dann erforderlich, wenn eine reichhaltige Karte den Menschen beim Finden ihrer Route im Weg stehen würde. Jekaterinburg hat dieses Problem nicht.
Wenn es nur eine U-Bahn-Linie gibt, kann man es sich nicht leisten, das System wie ein Teleportationsgerät darzustellen. Menschen müssen mehrere Verkehrsmittel nutzen, um an ihr Ziel zu gelangen. Also wollten wir zeigen, wie die U-Bahn mit allem anderen verbunden war.
Früher wurde der Plan der Pariser U-Bahn einfach über einen Stadtplan gelegt:

Wir dachten, dass die beiden Ansätze kombiniert werden könnten: Oberflächeninformationen könnten über das lineare Diagramm gelegt werden, wodurch die Karte sowohl reich an Informationen als auch für die Verwendung in Zügen geeignet wäre. Dies würde erfordern, dass wir die Stadt auf seltsame Weise biegen, um sie an wichtige Wahrzeichen anzupassen, aber das hat bekanntermaßen funktioniert, wie im Fall der U-Bahn-Karte von New York City.
Das lineare Diagramm
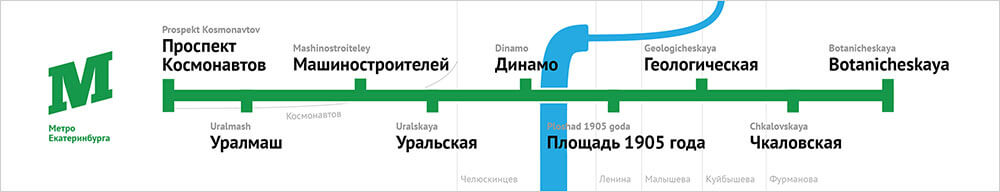
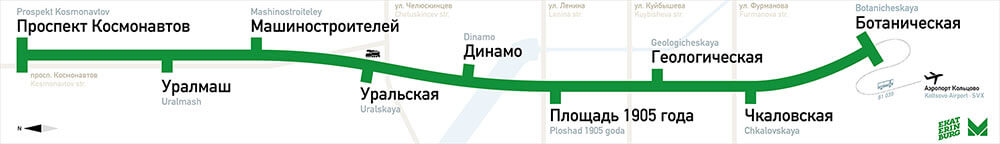
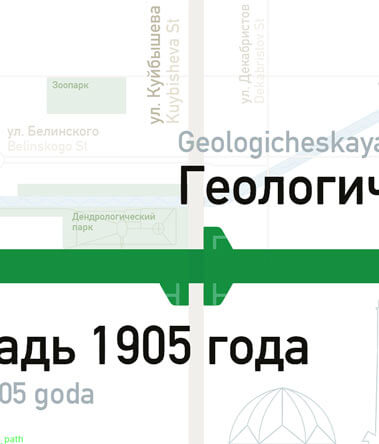
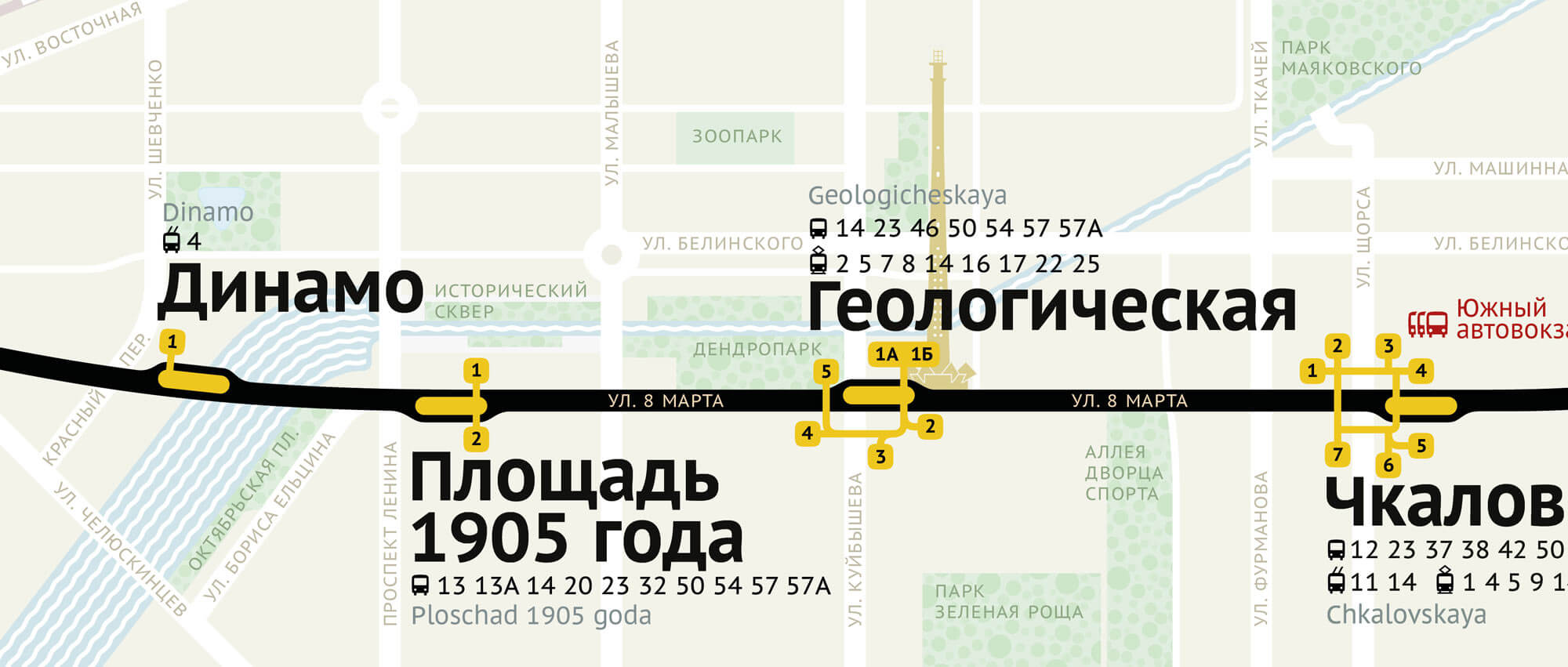
Als nächstes haben wir der Karte einige Straßen hinzugefügt:

Der Fluss schien hier zu dunkel. Außerdem ist Ekaterinburg kein beliebtes Touristenziel, daher ist die russische Sprache viel wichtiger als Englisch; Daher haben wir uns entschieden, die russischen Namen innen und die englischen Übersetzungen außen relativ zur Linie zu positionieren.
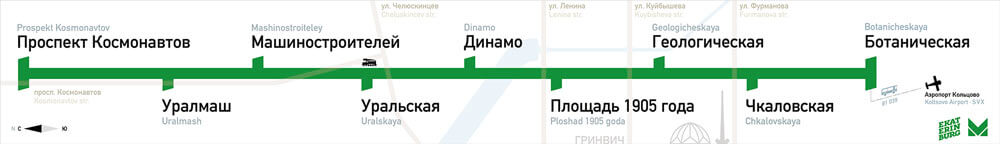
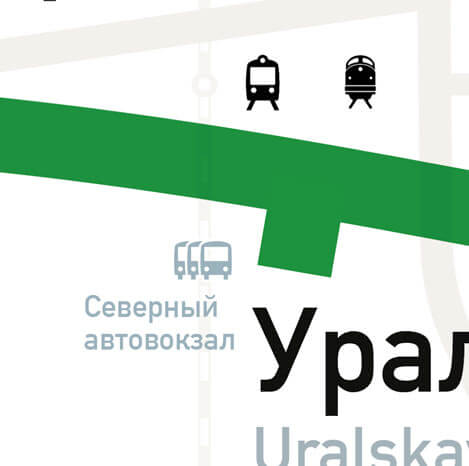
Wir wollten mit Stil experimentieren. Wir begannen mit einem inoffiziellen M-Logo und schnitten die „Häkchen“ der Station schräg, um es widerzuspiegeln. Später haben wir das Logo durch das offizielle ersetzt:

Der Farbverlauf sah nicht richtig aus. Und das Logo war zu groß. Anstelle eines großen Logos haben wir also versucht, mehrere Logos zu gruppieren: das Logo der U-Bahn, das Stadtwappen und ein Emblem der Verkehrsbehörde. So etwas sieht normalerweise cool aus.
Am Ende haben wir jedoch festgestellt, dass zwei Logos gut funktionieren (das Logo der Stadt ist eines davon):

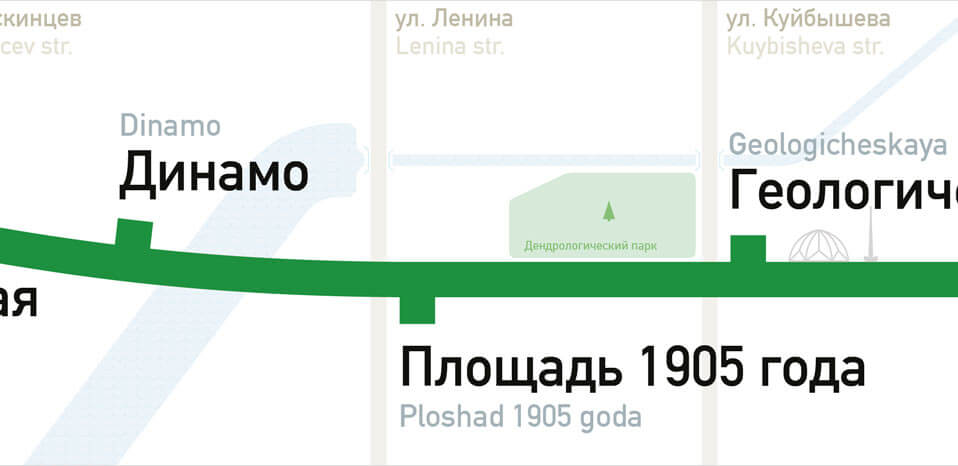
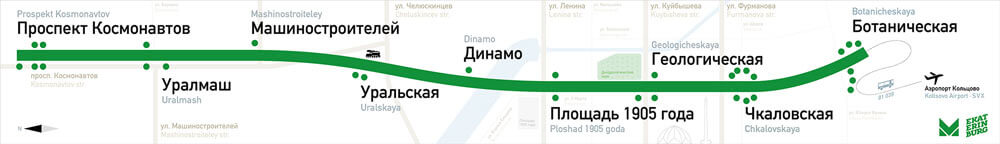
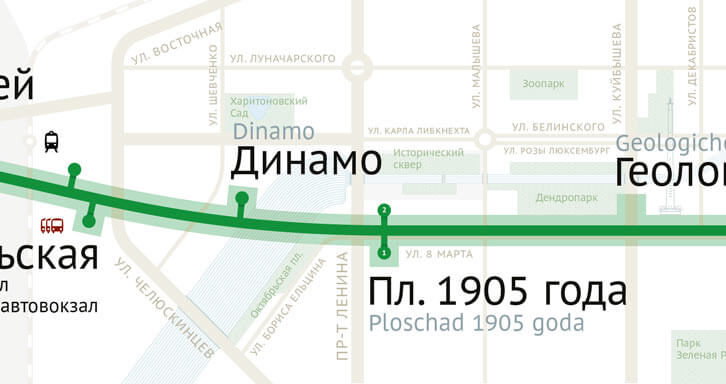
Beachten Sie, wie sich der Fluss und die Straßen zu verändern beginnen, um ihre Beziehung zur Linie besser zu kommunizieren. Wir haben weitere Oberflächengeografie hinzugefügt:

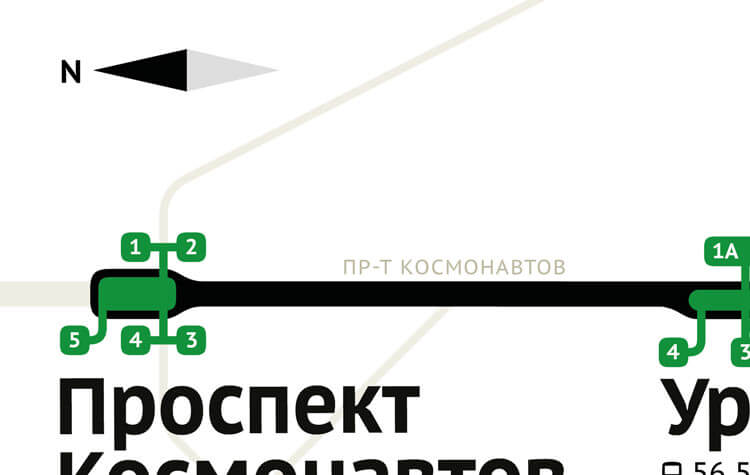
Jetzt hatten wir einen Kompass (der nach links zeigende Pfeil zeigt nach Norden), den Fernsehturm der Stadt und den Zirkus. Die Linie des Flughafen-Shuttles von Botanicheskaya war auf den Winkel der Zecken ausgerichtet – eine Modifikation, die nicht überleben würde, da wir die Geographie realer erscheinen ließen, aber sie hatte ihren Charme. Vielleicht würde es woanders funktionieren.
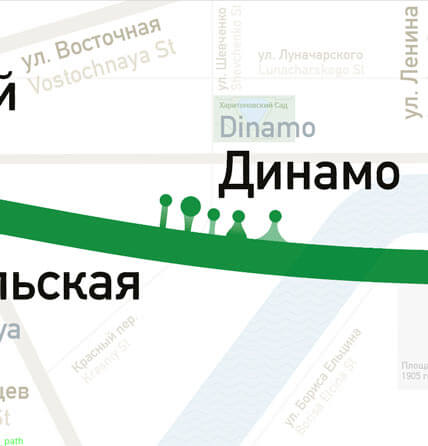
Wir haben mehr mit den Zecken experimentiert:



Wir haben sogar mit langen Schatten gespielt:

Einige davon waren nett, aber in keiner Weise besonders.
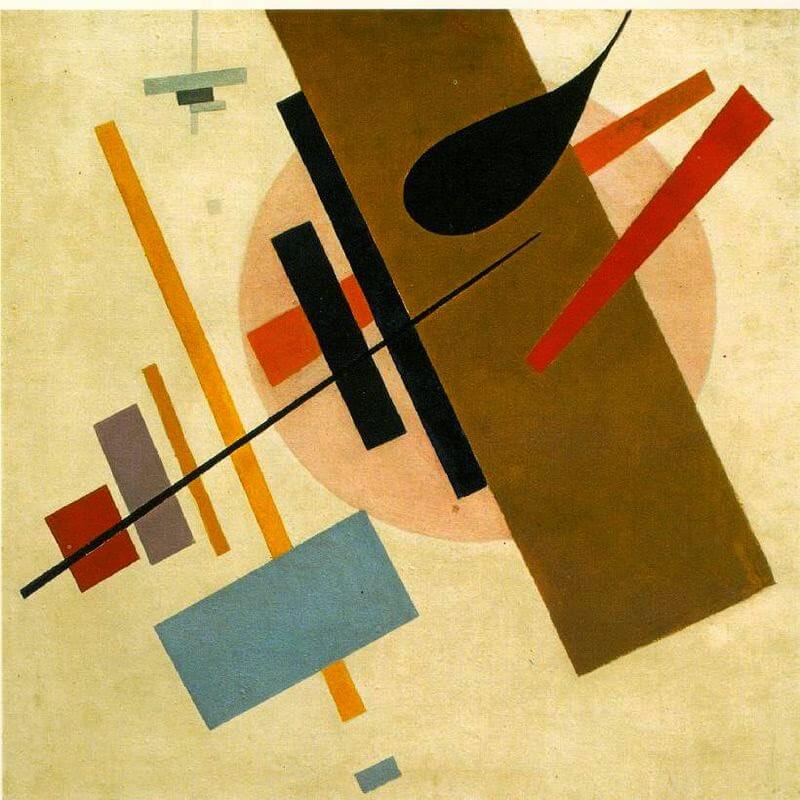
Jekaterinburg ist von konstruktivistischer Architektur geprägt. Was könnten wir verwenden, um dies in der Karte anzudeuten? Wir haben uns von der Kunst Malewitschs und Kandinskys inspirieren lassen.



Es könnte gehen!
Wir haben versucht, den Anschein der Realität zu verstärken, indem wir die Straßen über die U-Bahnlinie gelegt haben:

Aber das sah aus wie ein Fehler. Rückgängig machen!
Biegen der Linie
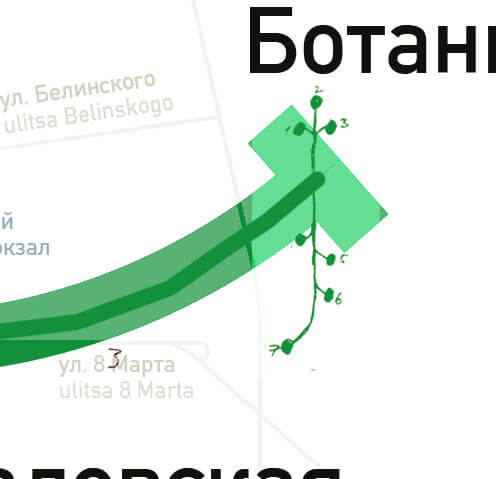
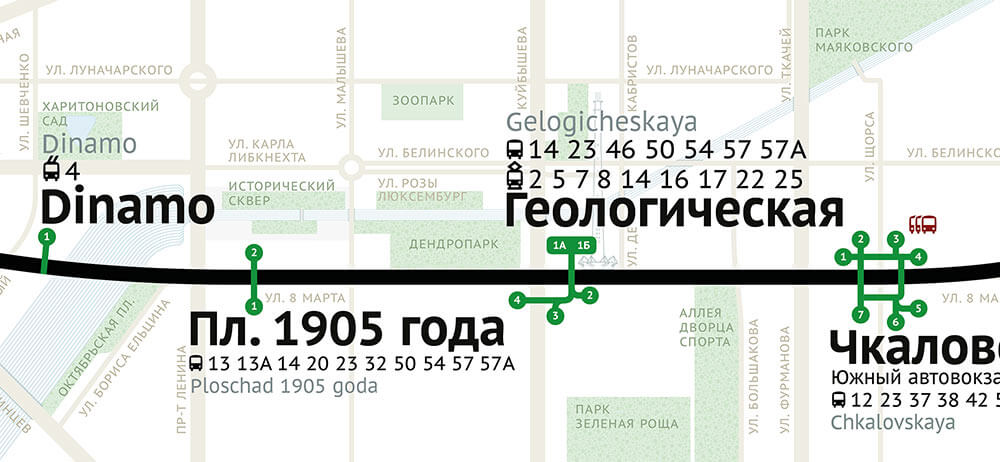
Die U-Bahnlinie gerade zu ziehen wäre ideal, würde aber die Stadt zu sehr verzerren. Also haben wir Biegungen eingeführt, um auf die wahre Form der Linie hinzuweisen:

Das sah kaputt aus. Wir wollten, dass die Linie glatter wird. Tschüss, abgewinkelte Zecken!

Nachdem wir einen Vorgeschmack auf die Geographie bekommen hatten, die die Form der Linie beeinflusst, wollten wir mehr davon, viel mehr – Straßen, Plätze, Parks, Pflanzen, die ganze Stadt. Wir begannen uns vorzustellen, wie wir Parks mit schönen Bäumen hinzufügen und dem Fluss eine wellige Textur geben könnten.

Jetzt, wo wir uns mehr mit der Geographie beschäftigten, wurden die Zecken zu einem Problem. Sie sahen aus, als zeigten sie in Richtung der Bahnhofsausgänge und nicht auf die Bahnhofsnamen, was die Leute verwirren könnte. Ein neuer Indikator musste her.



Mussten die Kreise auf der Linie sein? Was wäre, wenn wir sie näher an den Namen der Station stellen würden?

Warte eine Minute! Was wäre, wenn wir die Lage der Bahnhofsausgänge angeben würden?


Diese Ausgänge waren zu klein für die Linie und würden aus der Ferne nicht sichtbar sein. Wir brauchten eine Lösung, die „Hier ist ein Bahnhof!“ schreit. während die Ausgänge subtil angezeigt werden.


Weitere Oberflächenfunktionen
Währenddessen schritten andere Arbeiten voran. Das Piktogramm des Zirkus wurde besser erkennbar:


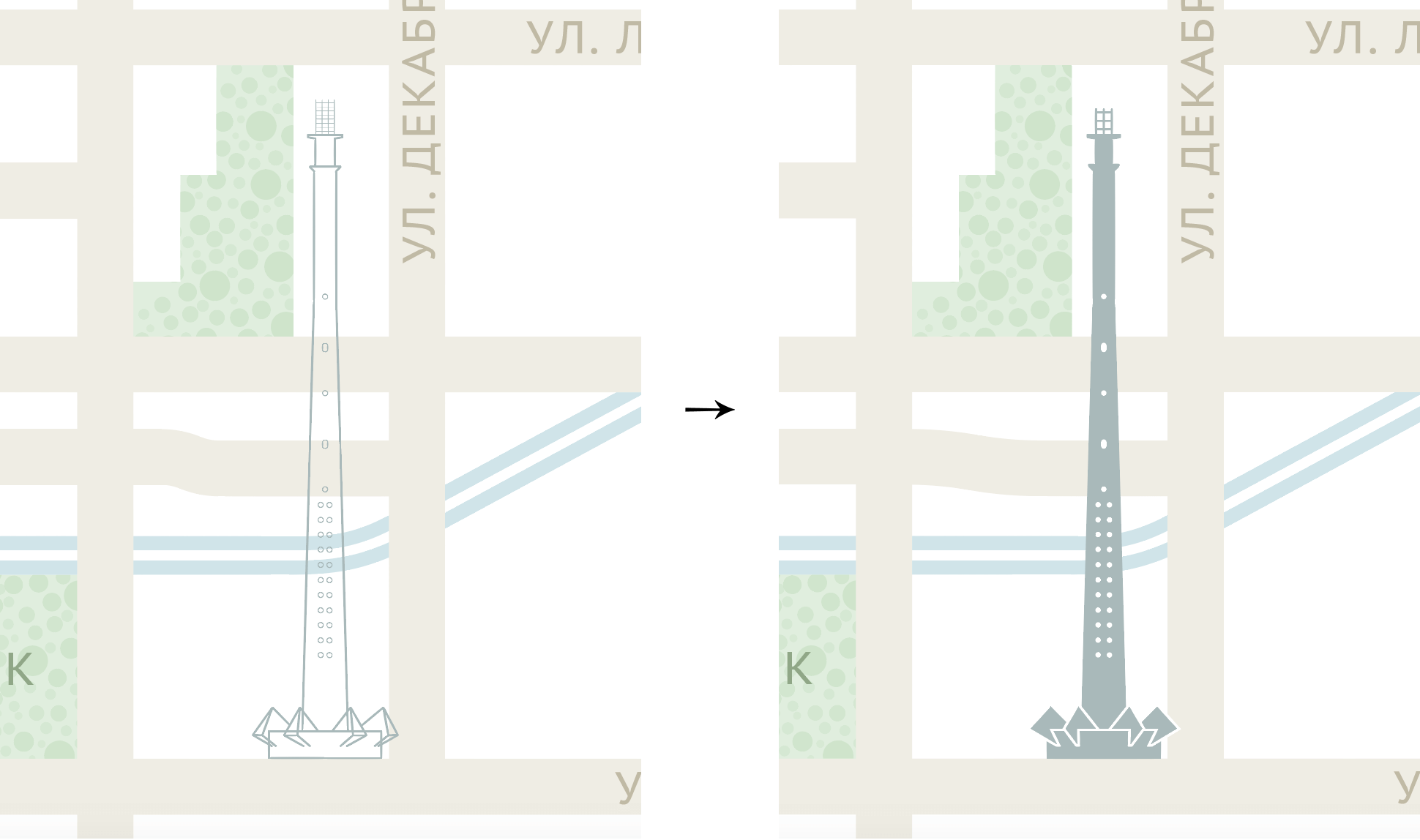
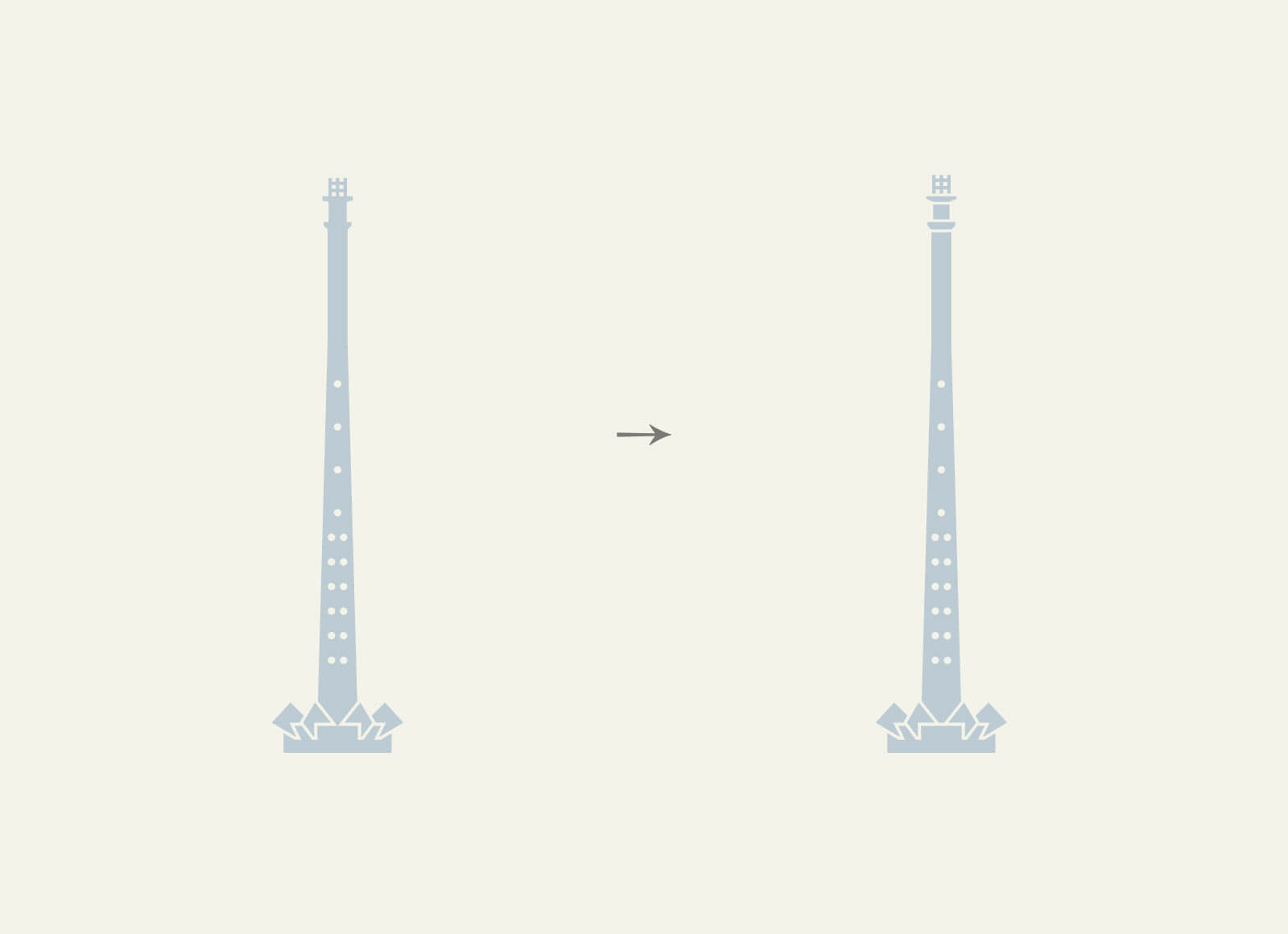
Der verlassene Fernsehturm wurde detaillierter:

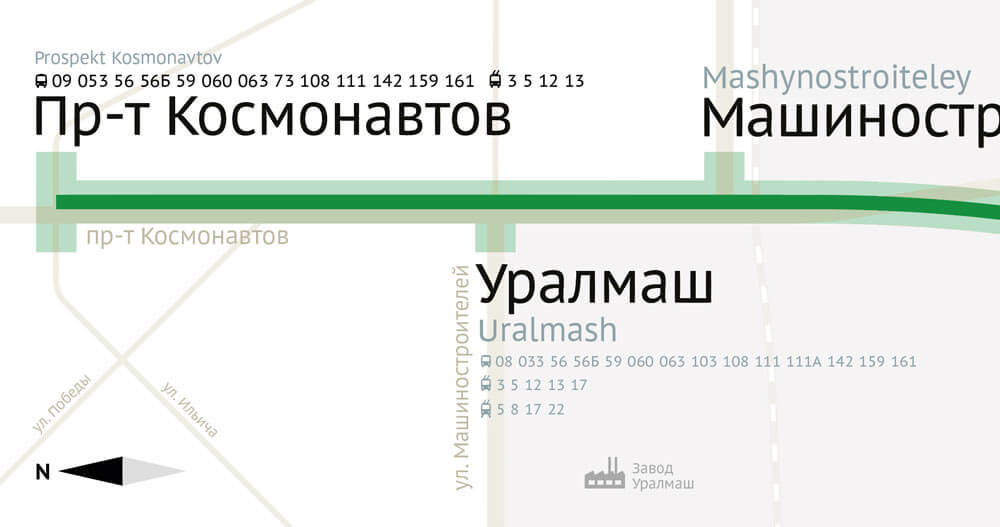
Auch die Piktogramme der anderen Verkehrsmittel erfuhren mehr Aufmerksamkeit:

Oh, und wir haben das Oberflächenbahnnetz sowie eine Designzuschreibung an uns selbst (rechts eingebettet) hinzugefügt:

Das Muster des Flusses sah nicht gut aus. Wir haben es mit dünnen Linien versucht, die an die klassische Londoner U-Bahn-Karte erinnern, die von Harry Beck entworfen wurde:

Zu dünn, fast unsichtbar.
Und wir haben uns weiter mit Darstellungen der Stationsausgänge auf Papier beschäftigt:

Eine Idee war, ein detailliertes Schema von Ausgängen über eine halbtransparente U-Bahn-Linie zu legen:

Aufräumen
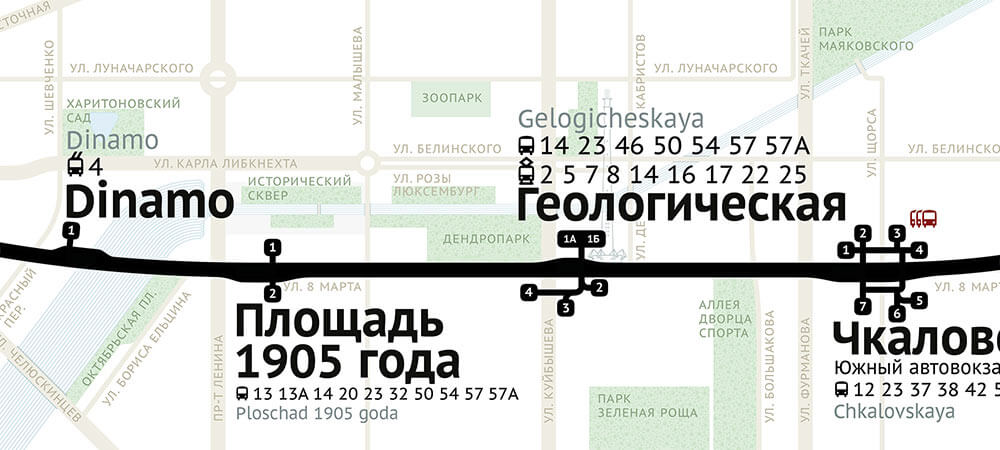
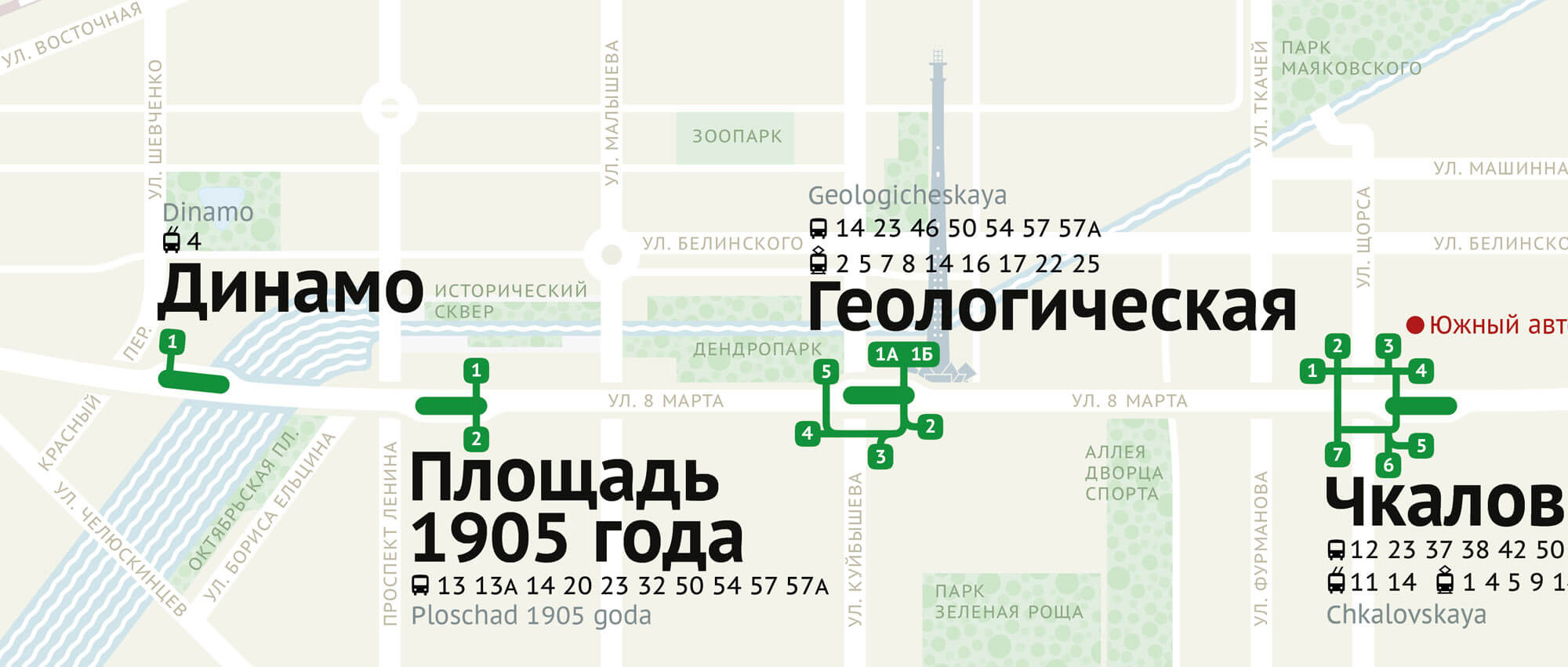
Zu diesem Zeitpunkt sah die Karte ziemlich beschäftigt aus. Wir haben uns entschieden, englische Übersetzungen nur für die Stationsnamen anzuzeigen. Und wir haben den Zirkus entfernt. Wir haben auch versucht, die Anzeigen von Bahn- und Busterminals auf die entsprechenden U-Bahn-Stationen zu verschieben:

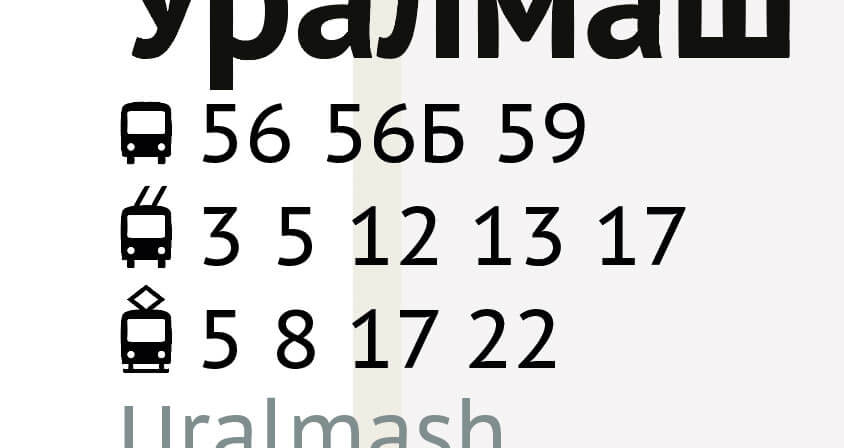
Die Schriftart wurde von DIN in PT Sans Metro geändert (eine benutzerdefinierte Version von PT Sans mit abgesenkten Großbuchstaben).
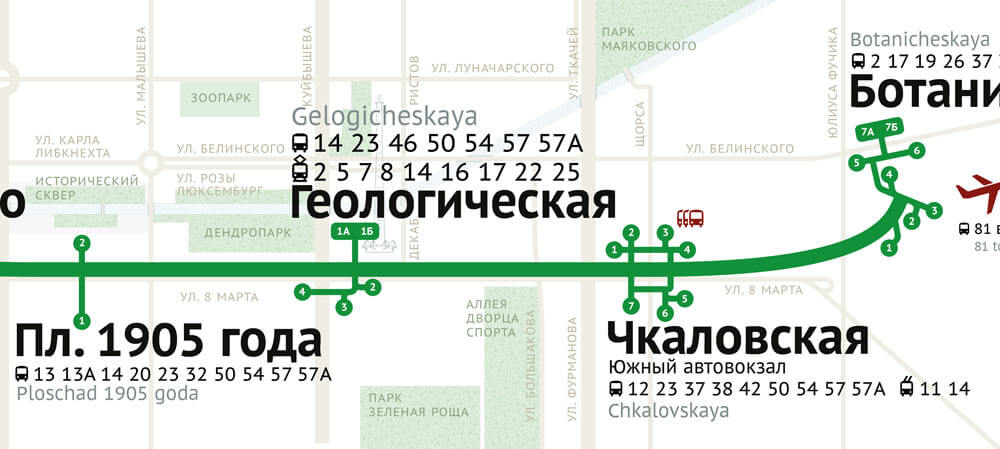
Hier ist ein Experiment zum Auflisten von Landtransportrouten:

Die Straßennamen waren zu diesem Zeitpunkt das lauteste Element. Wir haben versucht, sie in Großbuchstaben zu setzen:

Normalerweise sind Großbuchstaben ungeeignet, insbesondere bei der Wegfindung: Die Buchstaben ähneln Rechtecken, wodurch sie schwerer zu unterscheiden sind. Aber wir wollten, dass die Worte leiser und einfacher aussehen, also hat es funktioniert.
Wir experimentierten weiter mit Stationsausgängen:


Wir dachten, die halbtransparenten Kreise wären nötig, um die Stationen groß genug zu machen, um sie aus der Ferne zu sehen.

Aber nachdem wir alle Ausgänge eingezeichnet hatten, stellten wir fest, dass sie nicht benötigt wurden:

Die dickere halbtransparente Linie erwies sich auch als unnötig:

Dies war nicht das Ende unserer Arbeit mit den Bahnhofsausgängen, aber es war eine Leistung.
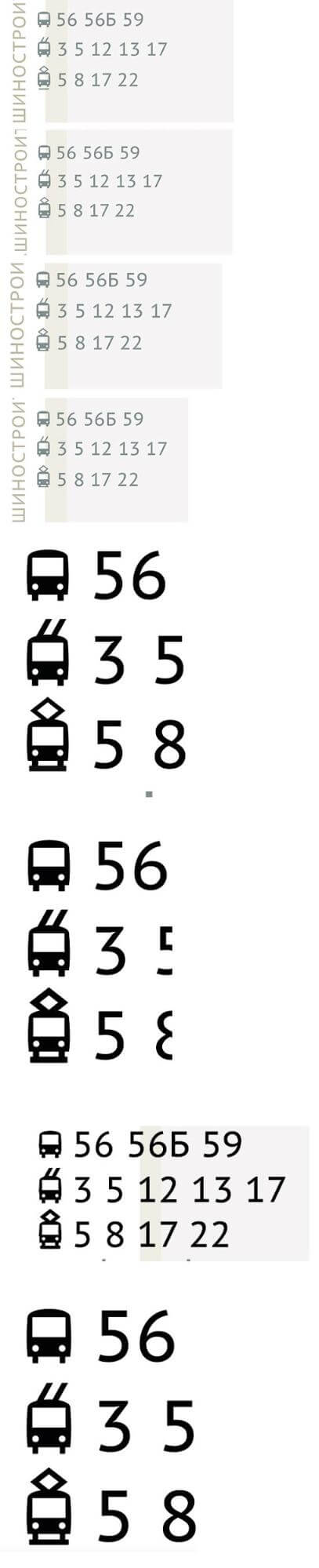
Trolley- und Bus-Icons
Die Arbeiten zur Auflistung der Landverkehrswege wurden fortgesetzt:


Die Parks bekamen ein schönes Muster und der Fernsehturm und der Fluss wurden vereinfacht:

Ernst machen mit den Stationen
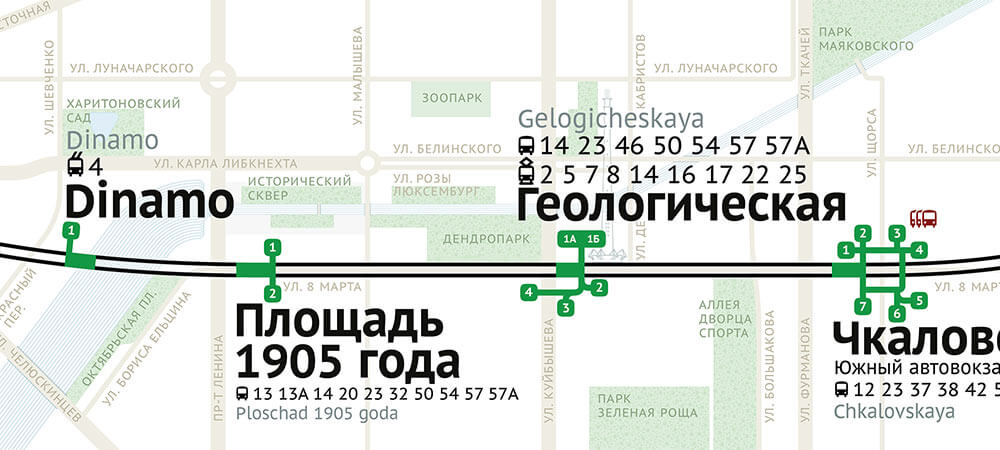
Wir waren immer noch besorgt über die Sichtbarkeit von Stationen aus der Ferne. Die Ausgänge allein reichten nicht aus, um die Stationen hervorzuheben. Also haben wir andere Dinge ausprobiert:


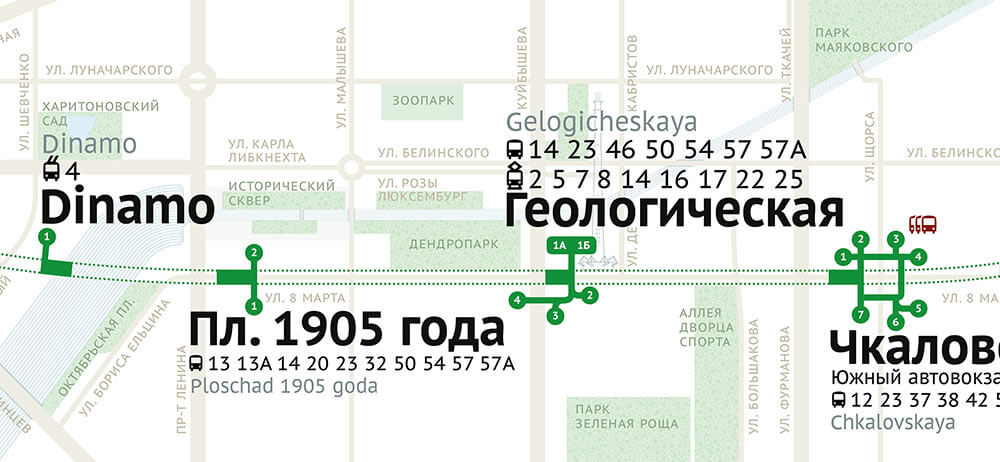
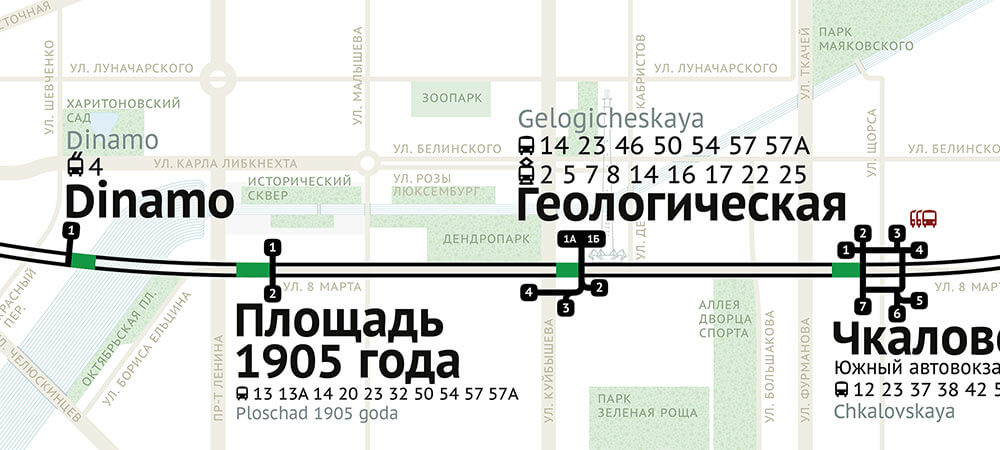
Wir haben sogar versucht, die Metrolinie gepunktet zu machen:


Beachten Sie hier eine weitere wichtige Verbesserung: Straßennamen wurden innerhalb der Straßen selbst verschoben, wo Platz vorhanden war. Großbuchstaben waren dafür sehr praktisch und trugen wesentlich zur Übersichtlichkeit bei.

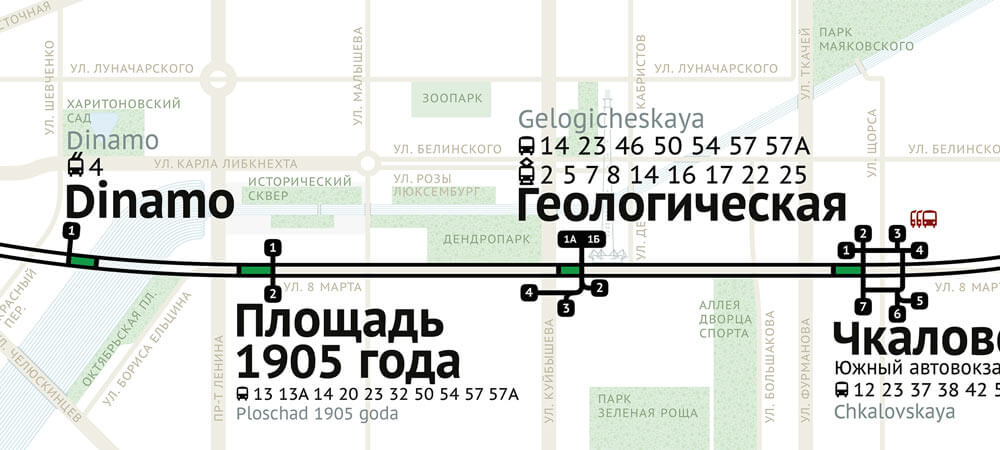
Weiter ging es mit den Stationen:






Uns gefiel nicht, dass der Fluss aus sehr dünnen Linien bestand, die nirgendwo sonst auf der Karte verwendet werden, also hat sich das geändert:


Wir überspringen hier viele andere Versuche, aber der folgende ist erwähnenswert. Wir dachten, dieser hier sei vielversprechend.

Alles kommt zusammen
Als wir uns wieder den Straßen zuwandten, sahen die Dünnen seltsam aus. Also haben wir versucht, allen Straßen die gleiche Breite zu geben:

Weil es nirgendwo dünne Linien mehr gab, haben wir dem Fernsehturm statt einer Kontur eine Füllung gegeben:

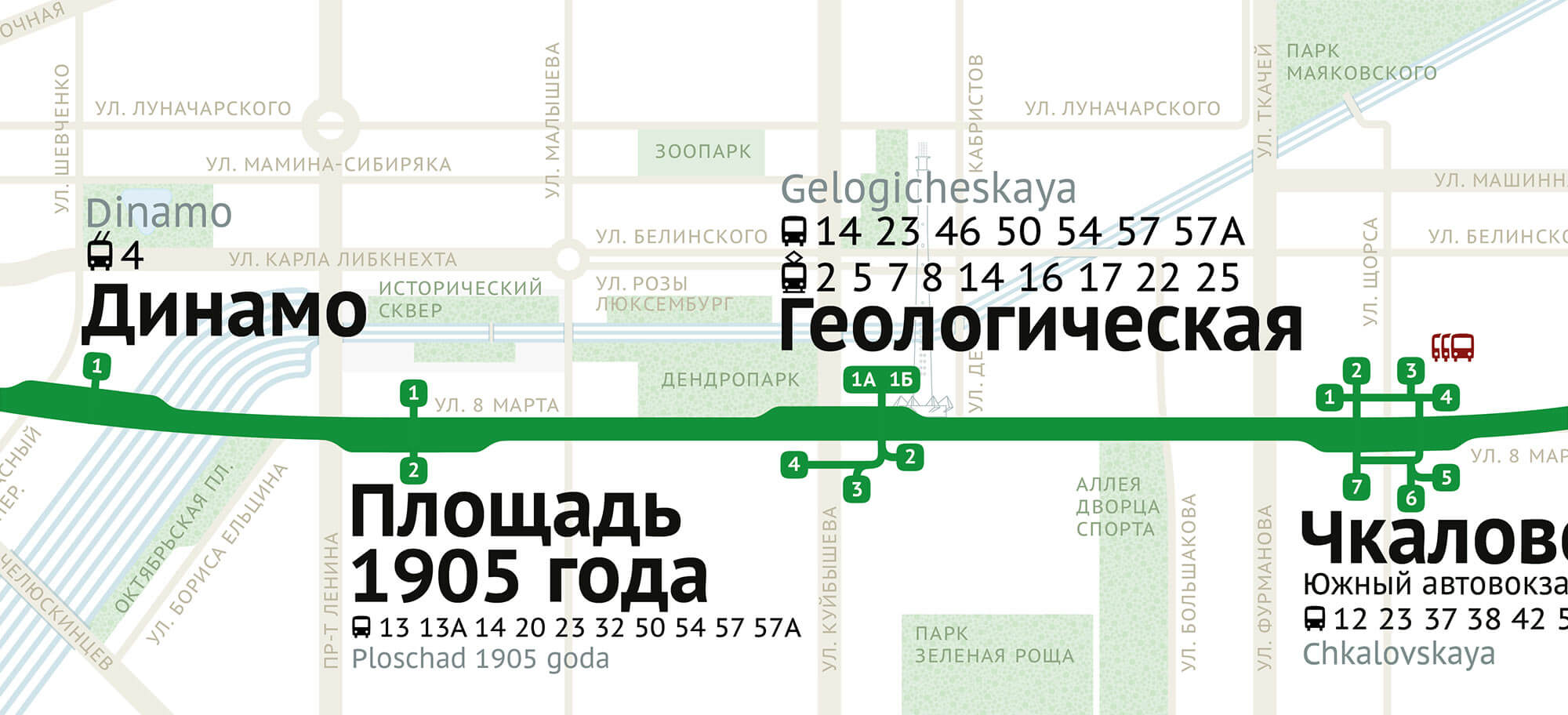
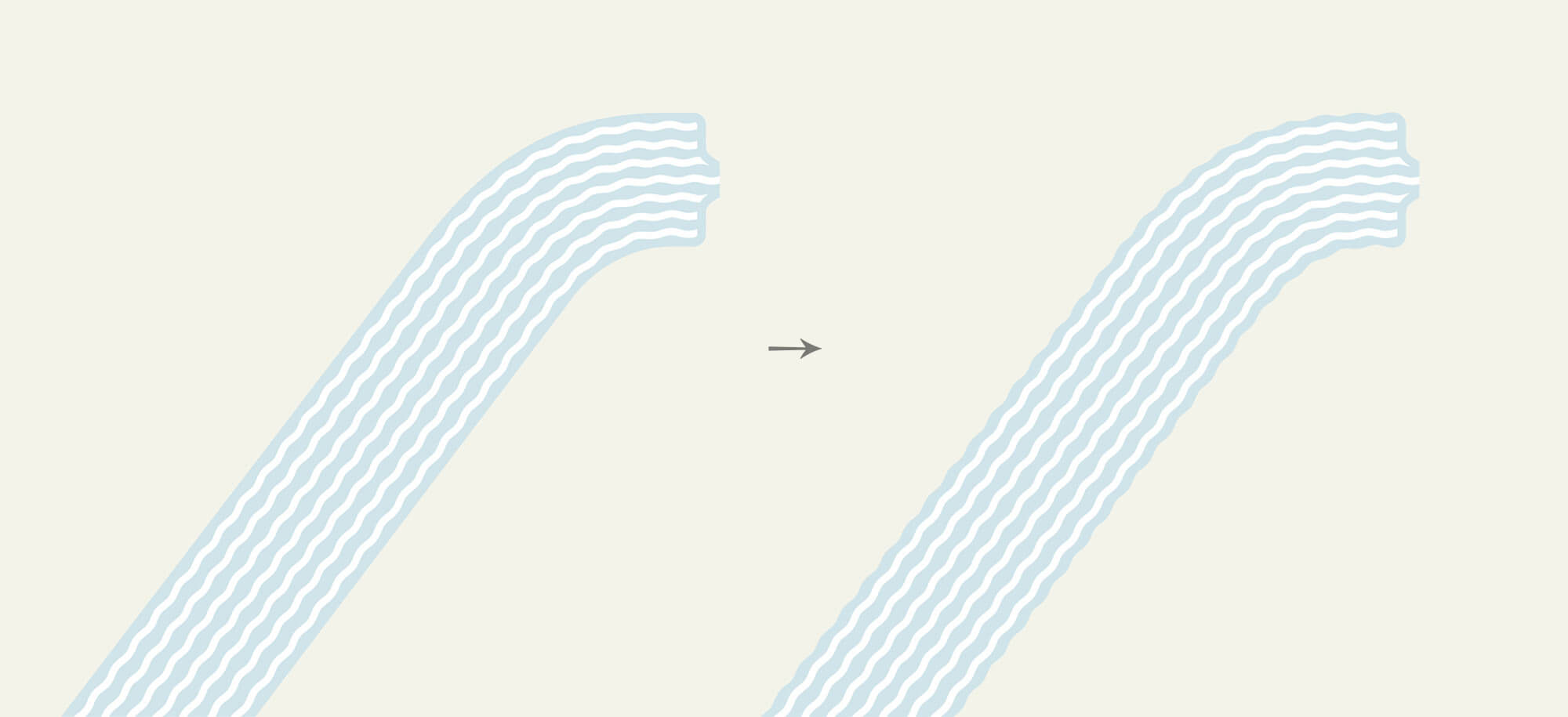
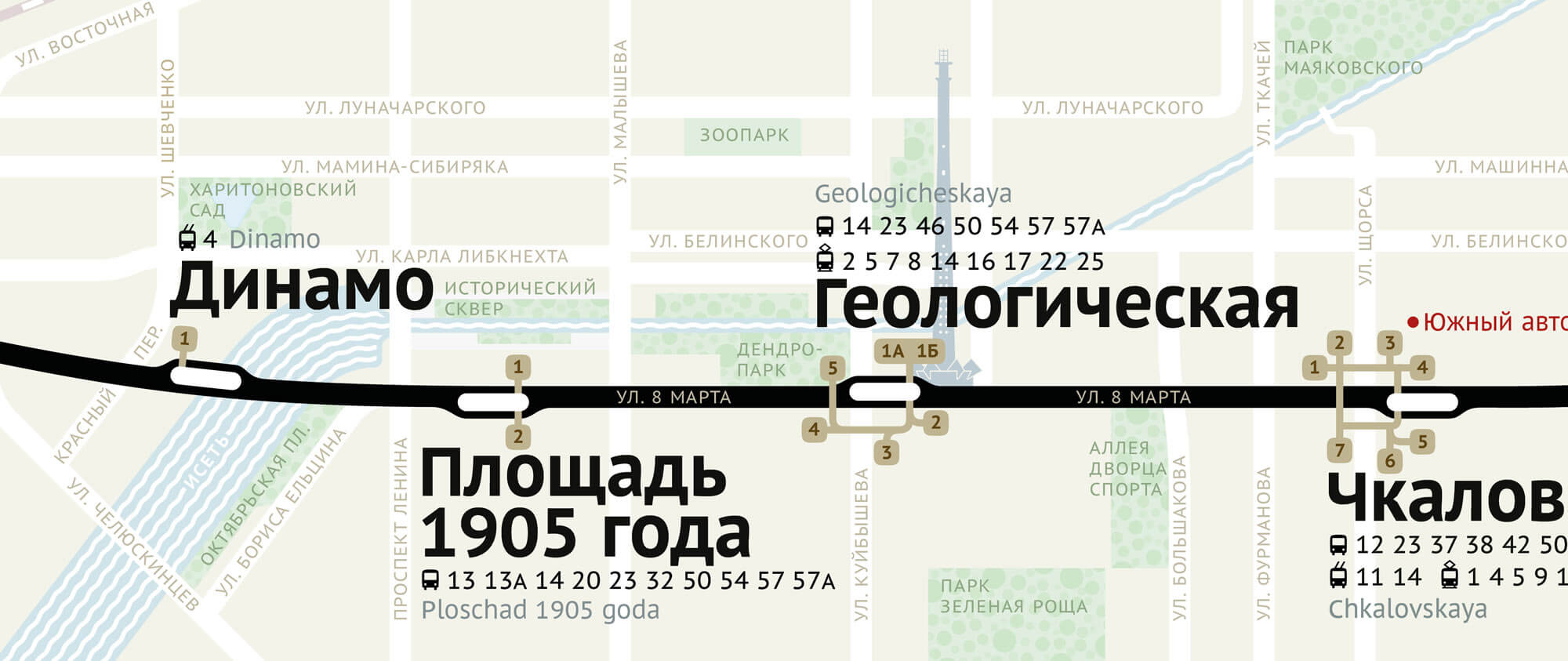
Dann haben wir die Farben des Hintergrunds und der Straßen ausgetauscht und den Fluss so aussehen lassen, als würde er fließen:

Wir haben auch versucht, den Fluss sowohl außen als auch innen wellenförmig zu machen:

Aber das fühlte sich wie ein Rückschritt an. Es sah eher nach Nudeln als nach Wasser aus.
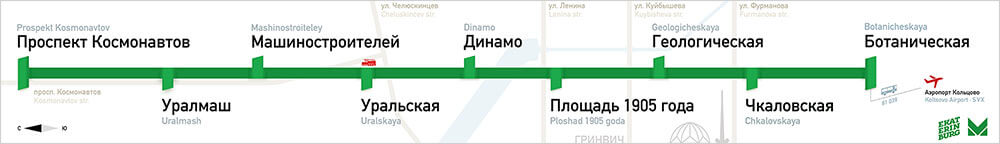
Auch unser Kompass war zu einfach:

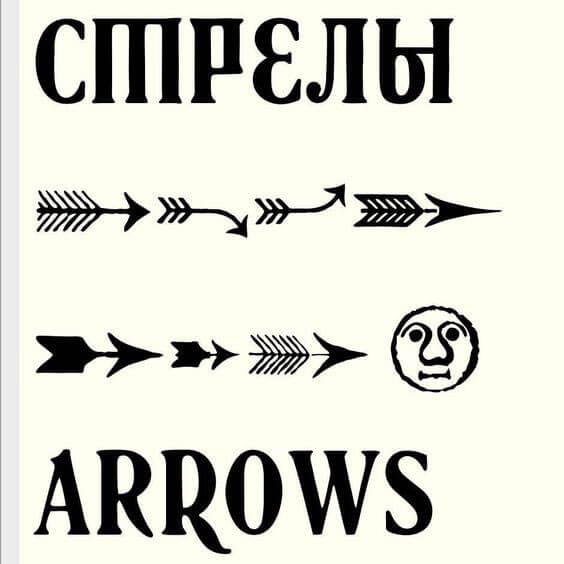
Wir haben uns von Yuri Gordons Pfeilen inspirieren lassen:

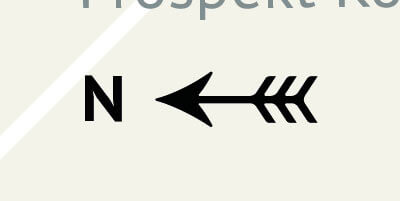
Hier ist die, die wir gemacht haben:

Letzter Schliff
Wir sind immer wieder auf die U-Bahn-Linie und die Stationen zurückgekommen – offensichtlich, weil sie die wichtigsten Elemente sind.



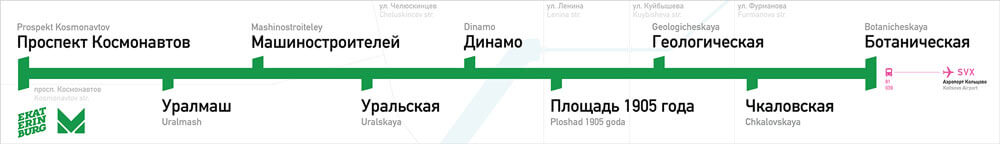
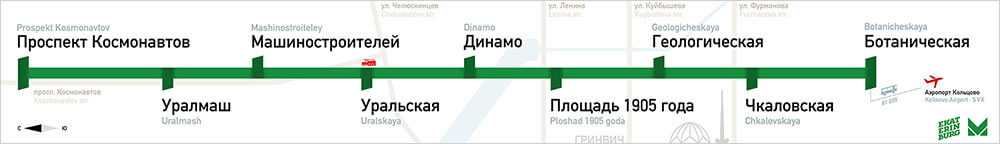
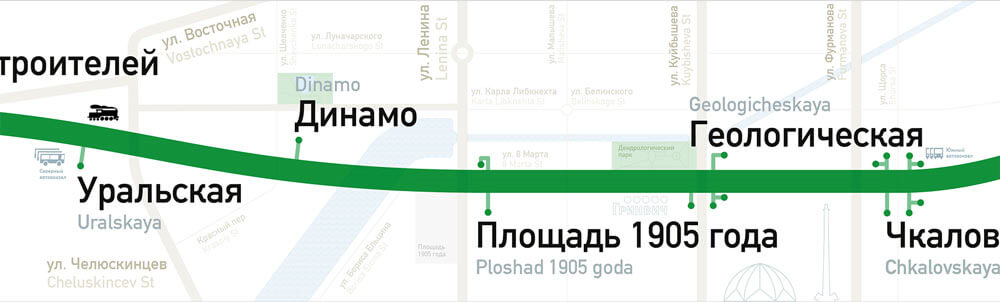
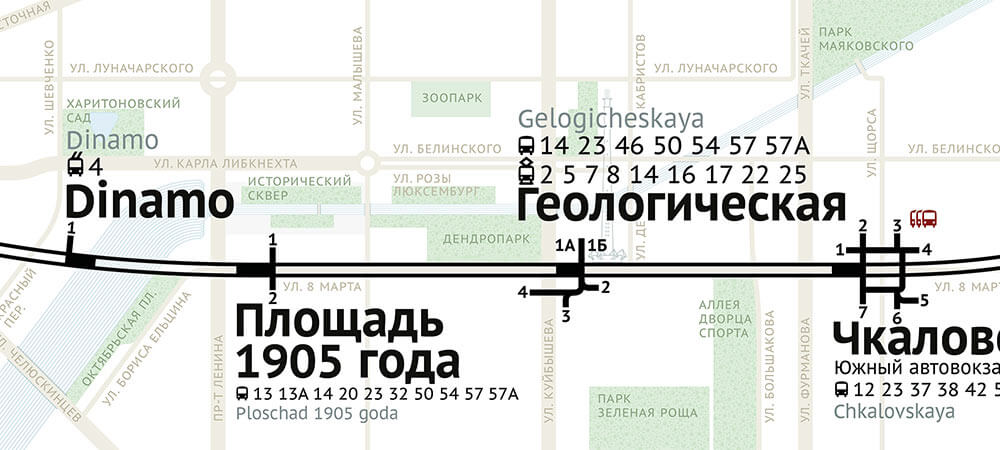
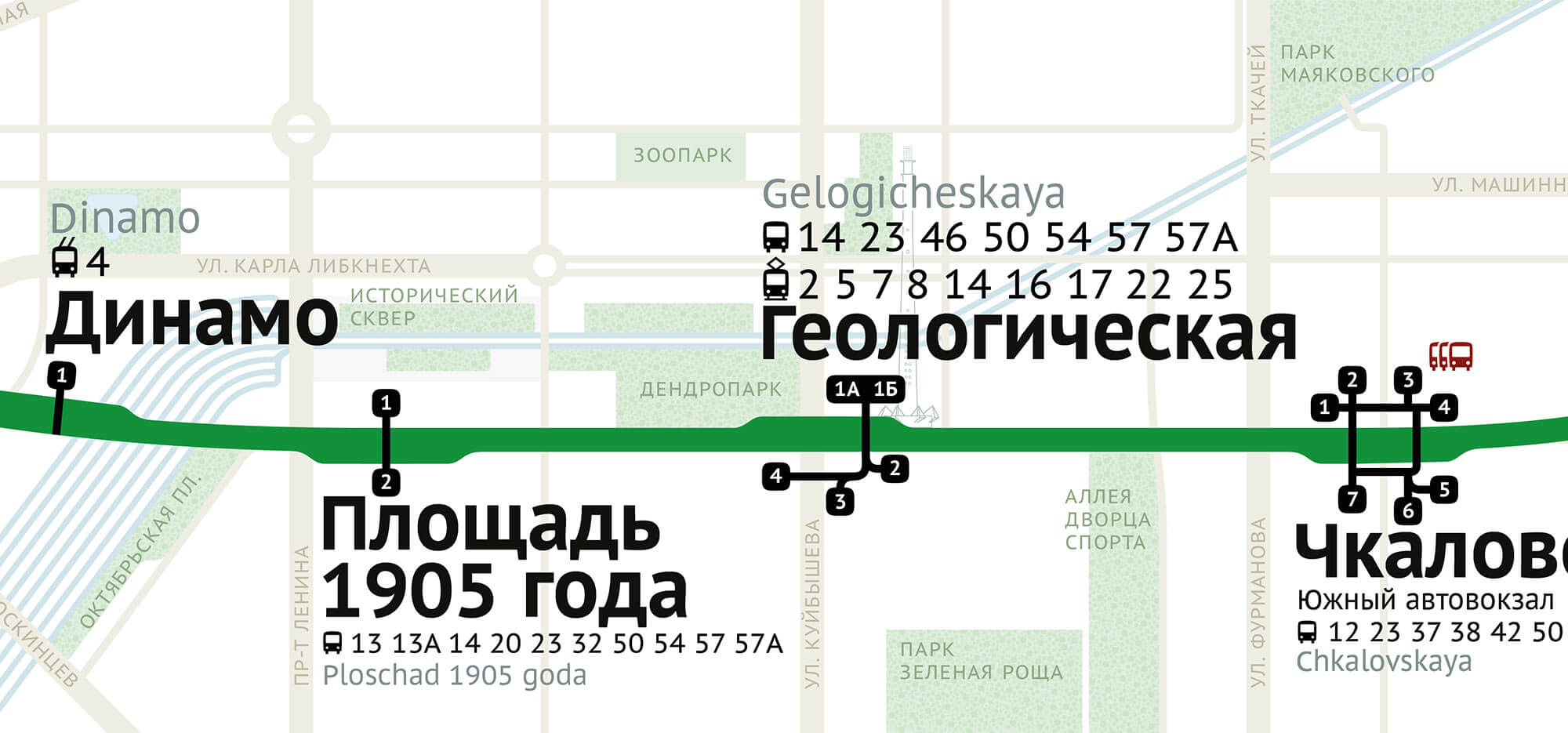
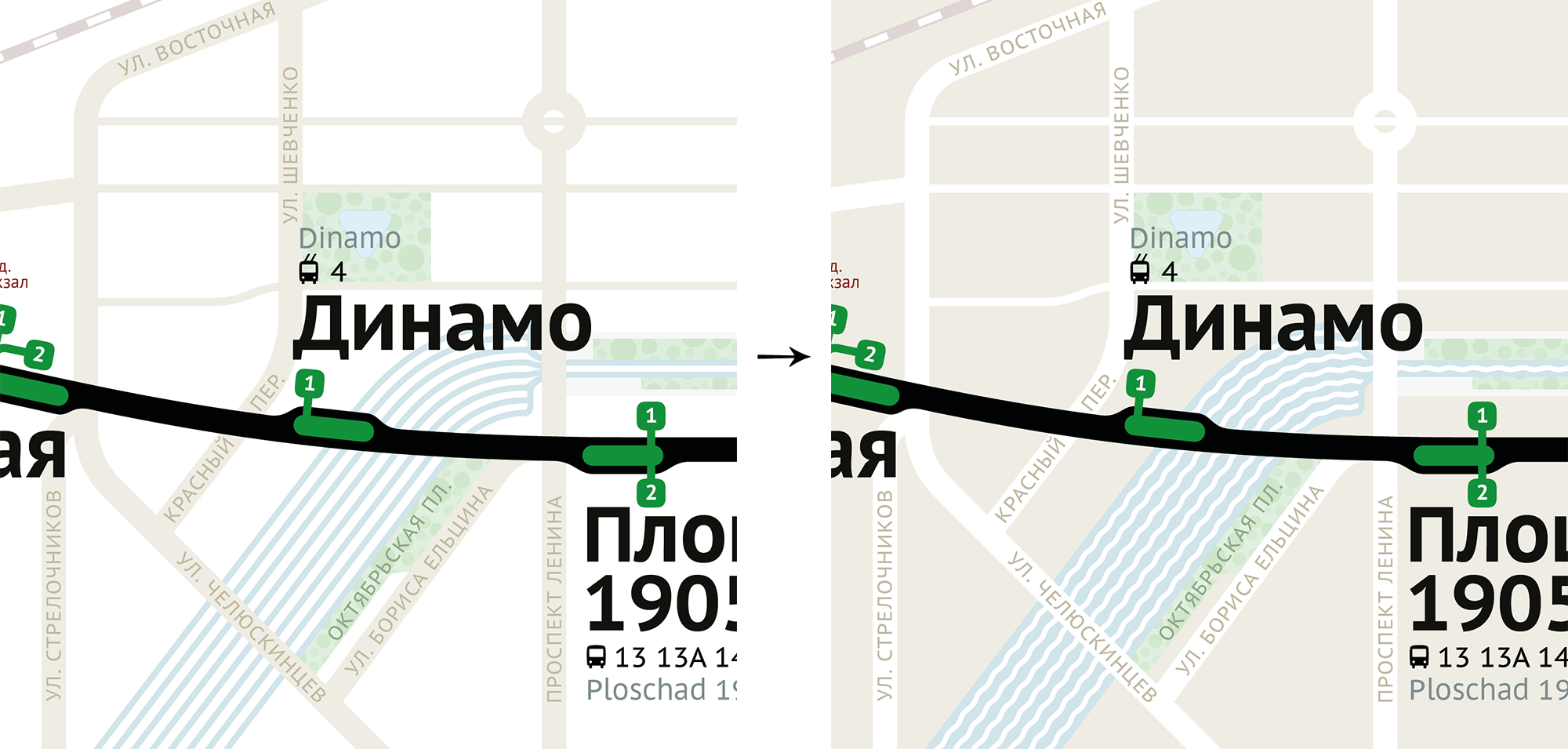
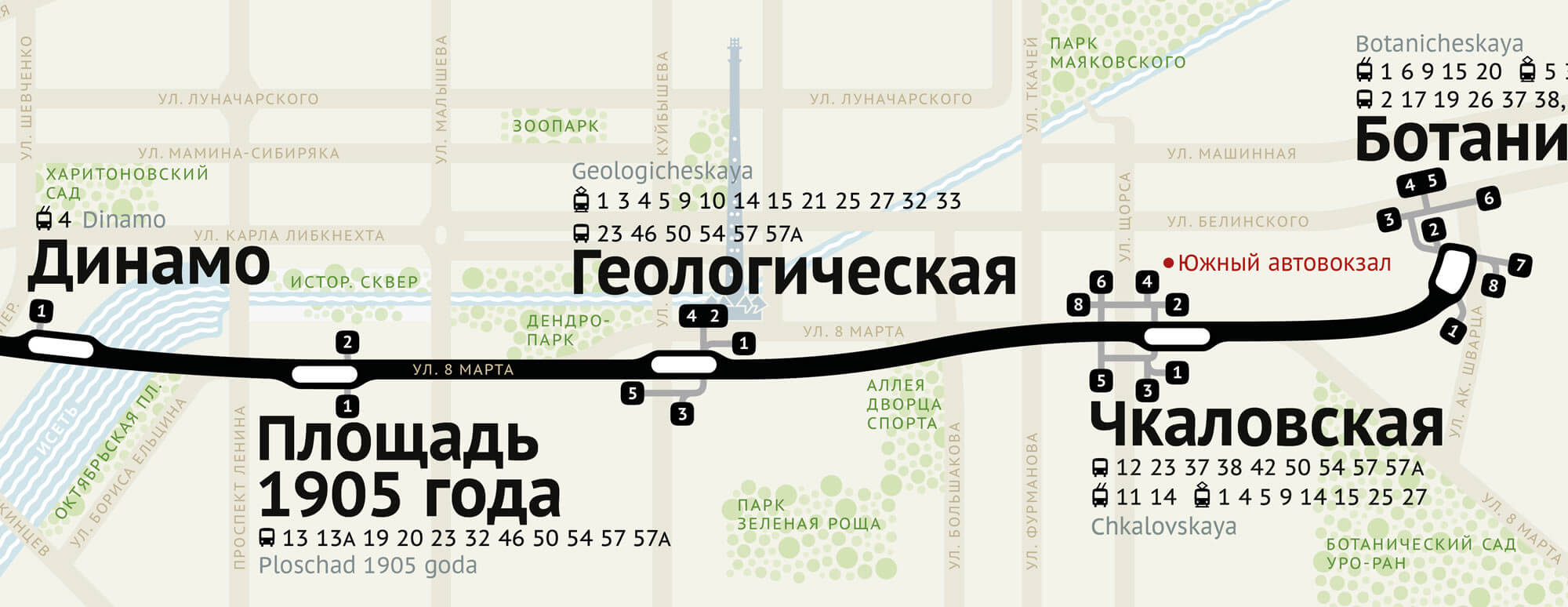
Was ist jetzt das Hässlichste? Die Parks. Die Art und Weise, wie sie gegen die Straßen und gegeneinander stoßen, ist nicht schön. Besonders unangenehm sind die Parks rund um den Fluss. Wir haben den Hintergrund entfernt und nur die Bäume übrig gelassen, während wir auch ihre Farbe angepasst haben, und es wurde viel schöner:

Auch der Fernsehturm wurde verbessert:

Auf die Schriftart PT Sans wurde zugunsten von ALS Direct verzichtet:

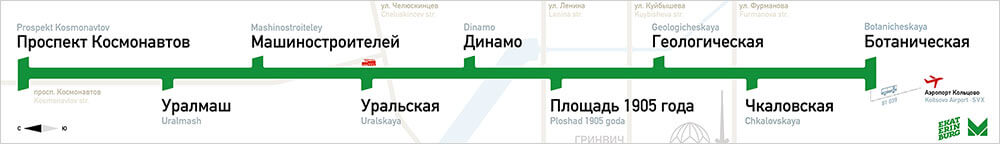
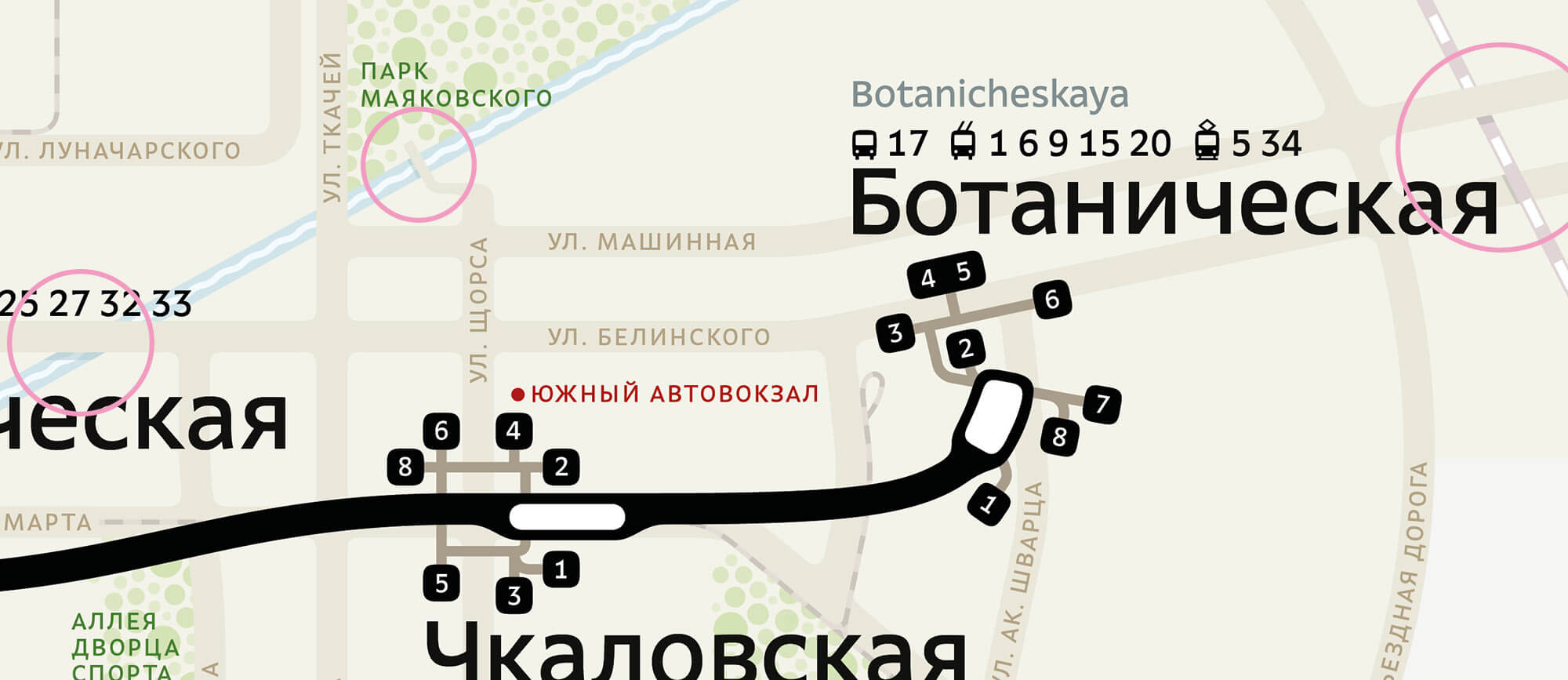
Wir haben Straßenbahnlinien hinzugefügt, weil sie markante Merkmale auf der Straße sind und bei der Wegfindung helfen würden.
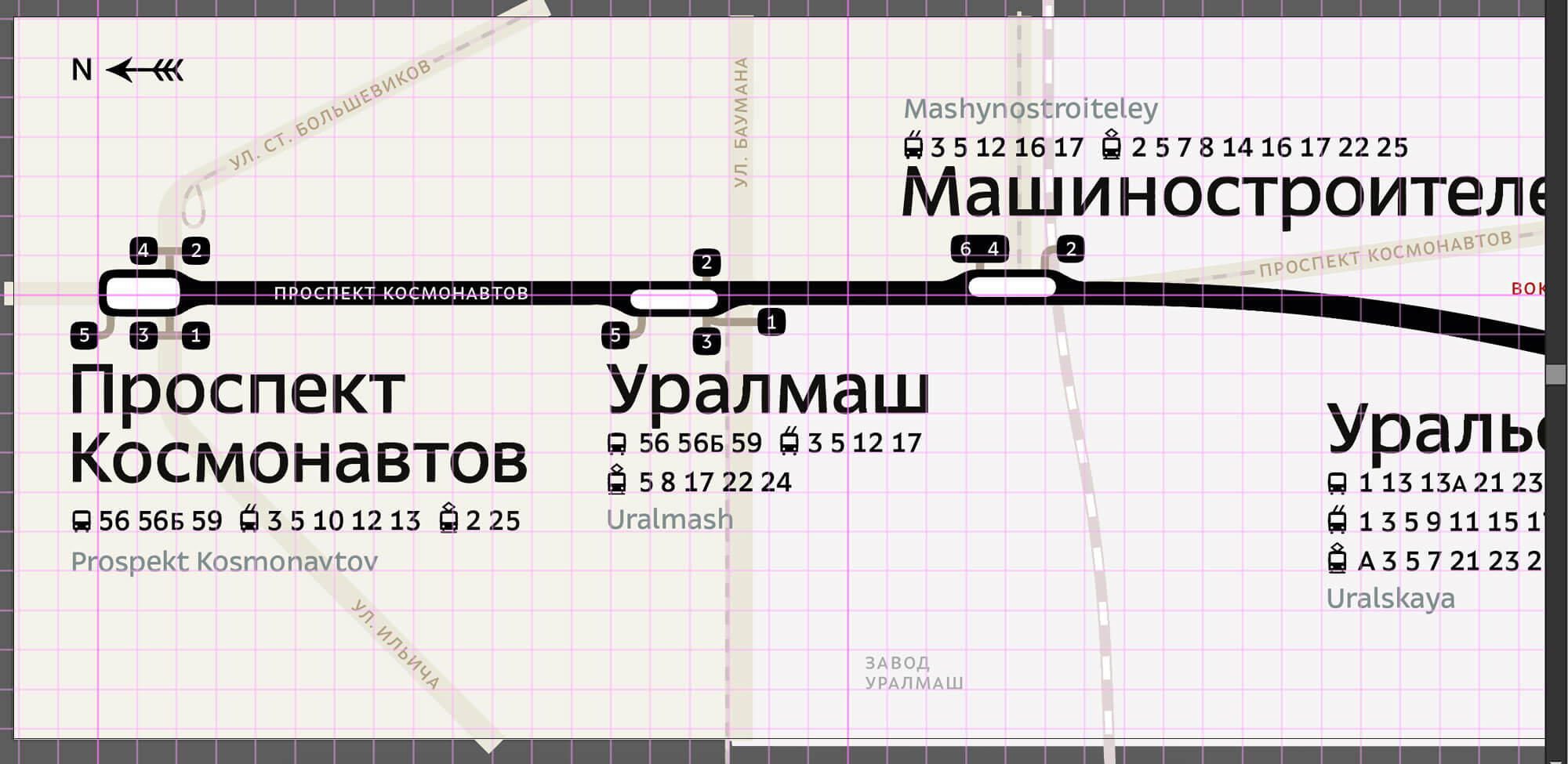
Außerdem haben wir versucht, den Text an einem Raster auszurichten:

Und wir haben einige Schatten hinzugefügt:

Das ist alles! Pasha baute alles in Adobe Illustrator, geleitet von mir, Ilya, per E-Mail.
Dies soll keinesfalls eine umfassende Anleitung zum Entwerfen einer Karte sein. Jede Stadt weist ihre eigenen Probleme und Besonderheiten auf. Aber hoffentlich gibt Ihnen das eine Vorstellung davon, worauf Sie achten und was Sie versuchen sollten, wenn Sie eine solche Aufgabe übernehmen. Was zunächst wie ein kleines Projekt aussah, entpuppte sich als harte Übung über mehrere Monate.
