Viele Plugins, viele Stile: Erstellen einer konsistenten Benutzererfahrung mit WordPress
Veröffentlicht: 2021-08-16Das Hinzufügen von WordPress-Plugins zu Ihrer Website kann alle möglichen wunderbaren Funktionen mit sich bringen. Egal, ob es sich um einen großen Artikel wie einen Einkaufswagen oder eine kleinere Erweiterung wie ein Widget für verwandte Beiträge handelt, es gibt endlose Möglichkeiten.
Aber die Funktionalität ist nur ein Teil des Pakets. Viele WordPress-Plugins werden auch mit ihrem eigenen CSS geladen. Manchmal sind diese Stile am Frontend Ihrer Website ziemlich auffällig.
Theoretisch kann es eine gute Sache sein. Aber einige dieser CSS sind sehr eigensinnig. Es kann deutlich anders aussehen als die Stile, die Sie bereits auf Ihrer Website eingerichtet haben. Je mehr Plugins Sie hinzufügen, desto inkonsistenter kann das Erscheinungsbild Ihrer Website daher werden.
Die gute Nachricht ist, dass es verschiedene Möglichkeiten gibt, das Problem anzugehen. Heute stellen wir Ihnen einige Techniken vor, mit denen Sie verhindern können, dass das CSS eines Plugins Ihre UX stört.
Überschreiben Sie das CSS des Plugins in Ihrem Design
Die erste Methode zum Umgang mit dem Stil von Rogue-Plugins ist ziemlich einfach. Aber es erfordert ein wenig Geduld. Es geht darum, bestimmte CSS-Klassen oder IDs zu finden, die nicht mit der Benutzeroberfläche Ihrer Website übereinstimmen.
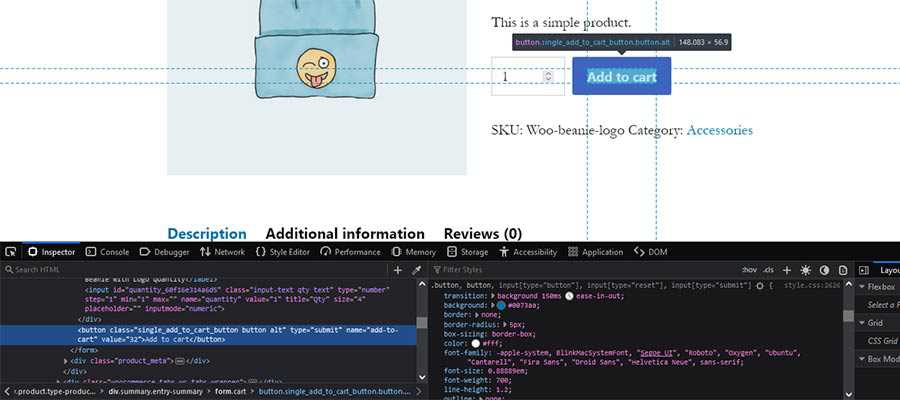
Das Auffinden des geeigneten CSS erfordert einige Kenntnisse der Entwicklertools Ihres Webbrowsers. Wenn Sie mit der rechten Maustaste auf ein Element auf der Seite klicken und „ Inspect “ (oder „ Inspect Element “ in Safari) auswählen, werden das zugehörige HTML-Markup und CSS angezeigt.

Von da an braucht es ein wenig Experimentieren. Beispielsweise ist manchmal das Element, auf das Sie mit der rechten Maustaste geklickt haben, nicht unbedingt dasjenige, das den Stil steuert. Dazu müssen Sie im HTML des Inspektors navigieren und auf Dinge wie übergeordnete Container oder Links klicken.
Es hilft, wenn Sie wissen, was Sie ändern möchten. CSS background-color oder font-size können beispielsweise leichter zu erkennen sein als einige andere.
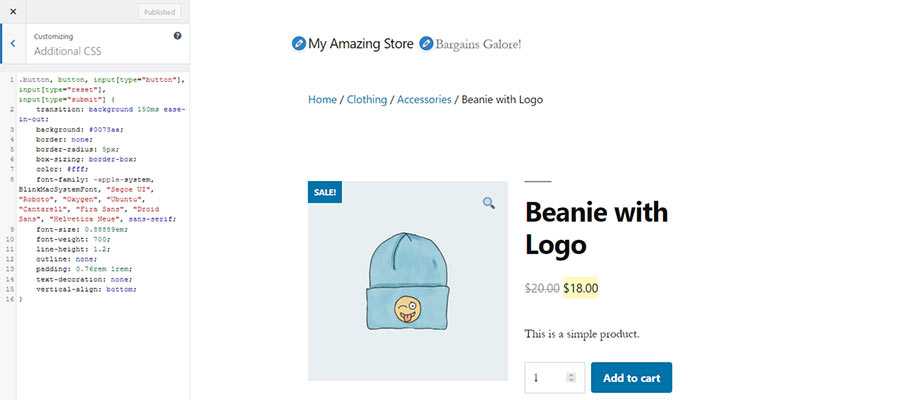
Wenn Sie die richtigen Stile gefunden haben, kopieren Sie sie und fügen Sie sie in die style.css -Datei Ihres Designs ein. Alternativ können Sie auch das zusätzliche CSS-Bedienfeld im WordPress-Anpassungsbildschirm verwenden und den Code dort einfügen (wir werden unten andere Optionen besprechen). Nehmen Sie dann die gewünschten Änderungen vor, laden Sie sie hoch oder speichern Sie sie.
Hinweis: Sie müssen nur die CSS-Eigenschaften in eine Klasse oder ID einfügen, die Sie ändern möchten. Alles andere kann weggelassen werden.

Diese Technik ist praktisch für Situationen, in denen Sie eine kleine Anzahl von Stilen ändern möchten. Es kann jedoch umständlich sein, wenn Sie umfassende Änderungen vornehmen möchten.

Entfernen Sie Plugin-Stile aus der Warteschlange und beginnen Sie von vorne
Diese Methode erfordert einen zeitlichen Aufwand sowie einige mittlere bis fortgeschrittene CSS-Kenntnisse. Und vielleicht möchten Sie es sogar für Situationen reservieren, in denen Ihnen die Stile eines Plugins wirklich im Weg stehen.
Wir sprechen über die Verwendung der WordPress-Funktion wp_dequeue_style(), die ein zuvor in die Warteschlange eingereihtes Stylesheet entfernt. Dies kann verwendet werden, um alle Stylesheets, die sich auf ein Plugin beziehen, effektiv zu deaktivieren.
Sobald Sie ein Stylesheet deaktiviert haben, können Sie die Stile des Plugins nehmen und sie nach Belieben bearbeiten. Es kann eine große Aufgabe sein, aber auch eine Möglichkeit, sicherzustellen, dass die Stile genau so sind, wie Sie sie haben möchten.
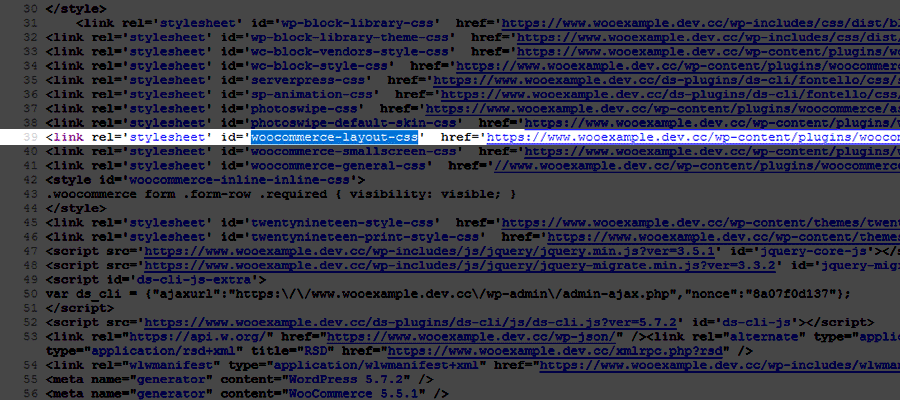
Die Website WordPress Developer Resources hat ein großartiges Beispiel dafür, wie dies gemacht wird. Einer der Schlüssel zum Erfolg ist hier, den registrierten Namen des Stylesheets zu finden. Diese kann im Code des Plugins oder auch im Quellcode einer Front-End-Seite gefunden werden, die als ID des Stylesheets gekennzeichnet ist.

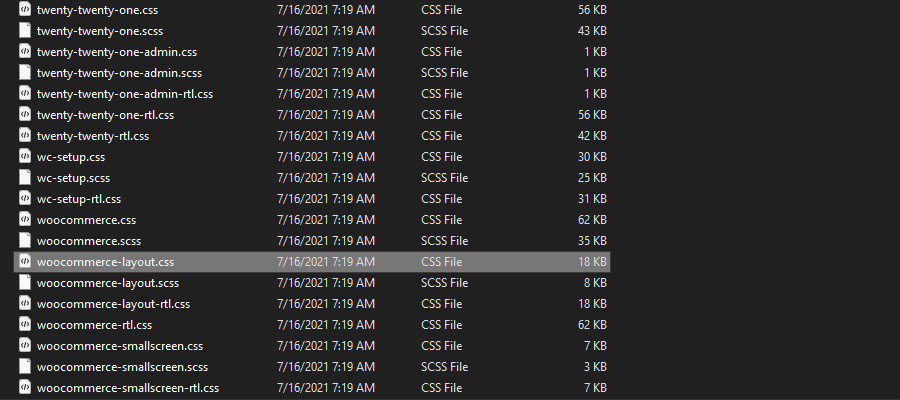
Außerdem benötigen Sie das mit dem Plugin verknüpfte CSS. Auch hier sollten Sie in den Ordner des Plugins eintauchen, um die benötigten Dateien zu finden. Ihr Inhalt muss kopiert, in die style.css -Datei Ihres Themes eingefügt und an Ihre Bedürfnisse angepasst werden.

Dennoch gibt es Plugins, die viele Stile haben. WooCommerce ist ein Paradebeispiel. Es ist vollgepackt mit einer beträchtlichen Menge an CSS. Die Stile funktionieren gut genug, können aber manchmal mit Ihrem Thema kollidieren.
Wenn Sie alle oder nur bestimmte WooCommerce-Stylesheets aus der Warteschlange entfernen möchten, kann Sie deren Dokumentation durch den Prozess führen.
Weitere Tipps und Fehlerbehebung
Es kann schwierig sein, das CSS eines Plugins dazu zu bringen, sich Ihrem Willen anzupassen. Die Dinge funktionieren nicht immer so, wie Sie es beim ersten Mal wollen. Vor diesem Hintergrund finden Sie hier einige weitere Tipps und Ideen zur Fehlerbehebung:
Überprüfen Sie die Plugin-Dokumentation
In einigen Fällen kann die Dokumentation eines Plugins solide Ratschläge für die Implementierung von Stilanpassungen geben. Neben den oben genannten Methoden kann es noch weitere Optionen geben – etwa Backend-Einstellungen oder Plugin-spezifische Themings.
Sehen Sie sich auch die Support-Foren an. Die Chancen stehen gut, dass jemand bereits Fragen zu benutzerdefinierten Stilen gestellt hat. Vielleicht gibt es einige wertvolle Informationen, die Ihnen auf dem Weg helfen können.
Experimentieren Sie in den Entwicklertools des Browsers
Wir haben bereits erwähnt, wie wichtig die Entwicklertools des Browsers sind, um die Stile zu finden, die Sie überschreiben möchten. Sie sind ebenso entscheidend für die Fehlerbehebung, wenn die Dinge nicht wie beabsichtigt funktionieren.
Mit dem Inspektor-Tool können Sie beispielsweise feststellen, wo ein benutzerdefinierter Stil in die Kaskade fällt. Möglicherweise hat ein anderer Stil Vorrang oder Sie sehen sich eine zwischengespeicherte Version der Seite an.
Noch besser ist, dass Sie Stile direkt im Inspektor bearbeiten und die Ergebnisse sofort anzeigen können. Auf diese Weise können Sie sehen, wie eine Änderung aussieht, bevor Sie sie bereitstellen.
Diese Tools könnten Ihr bester Freund beim Zerquetschen von Fehlern werden. Sie kennenlernen!
Veränderungen nachhaltig umsetzen
Wenn Sie Zeit damit verbringen, die Stile eines Plugins anzupassen, sollten Sie sicherstellen, dass sie nachhaltig implementiert werden. Das bedeutet, sie an einem Ort zu platzieren, an dem sie vor Löschung oder versehentlicher Änderung geschützt sind.
Das Platzieren von Styles im Haupt-Stylesheet Ihres Themes ist in Ordnung – vorausgesetzt, Sie wissen, dass sie nach einem Theme-Update nicht verloren gehen. Child-Themes sind eine großartige Möglichkeit, sich davor zu schützen.
Um die Dinge besser zu organisieren, kann es sich lohnen, alle Ihre benutzerdefinierten Stile in ein separates Stylesheet zu werfen. Auf diese Weise können Sie diese spezifischen Stile immer finden, wenn Sie eine Änderung vornehmen müssen.
Behalten Sie außerdem die Plugin-Änderungsprotokolle genau im Auge. Stile entwickeln sich weiter, und was Sie heute anpassen, wird nicht garantiert für immer funktionieren.

Geben Sie Ihrer WordPress-Website ein nahtloses Aussehen
Im Allgemeinen sind WordPress-Plugins großartig. Es kann jedoch eine Herausforderung sein, die zugehörigen Stile an den Rest Ihrer Website anzupassen. Trotzdem kommt man mit ein wenig Graben dorthin.
Mithilfe der Entwicklertools Ihres Webbrowsers können Sie die CSS-Klassen und IDs finden, die Sie ändern möchten. Von dort aus müssen Sie diese Änderungen so anwenden, wie es für Ihre Anforderungen am besten geeignet ist.
Es erfordert ein scharfes Auge, aber der Aufwand kann sich wirklich auszahlen. Wenn jeder Aspekt Ihrer Website konsistent aussieht und sich anfühlt, ist es für Besucher viel einfacher zu navigieren. Zudem entwickeln Inhalte einen natürlichen Fluss. Die Benutzererfahrung wird dadurch umso besser.
