GraphQL in WordPress zum Laufen bringen
Veröffentlicht: 2022-03-10Headless WordPress scheint in letzter Zeit im Trend zu liegen, wobei in den letzten Wochen viele neue Entwicklungen stattgefunden haben. Einer der Gründe für die explosionsartige Aktivität ist die Veröffentlichung von Version 1.0 von WPGraphQL, einem GraphQL-Server für WordPress.
WPGraphQL bietet eine GraphQL-API: eine Möglichkeit, Daten von einer WordPress-Website abzurufen und Daten auf einer WordPress-Website zu veröffentlichen. Es ermöglicht uns, die Verwaltung unserer Inhalte, die über WordPress erfolgt, von der Darstellung der Website zu entkoppeln, für die wir die Bibliothek des Frameworks unserer Wahl verwenden können (React, Vue.js, Gatsby, Next.js oder andere).

Bis vor kurzem war WPGraphQL der einzige GraphQL-Server für WordPress. Aber jetzt ist ein weiteres solches Plugin verfügbar: GraphQL API für WordPress, verfasst von mir.
Diese beiden Plugins dienen demselben Zweck: eine GraphQL-API für eine WordPress-Website bereitzustellen. Sie fragen sich vielleicht: Warum ein weiteres Plugin, wenn es bereits WPGraphQL gibt? Machen diese beiden Plugins dasselbe? Oder sind sie für verschiedene Situationen?
Lassen Sie mich das zuerst sagen: WPGraphQL funktioniert großartig. Ich habe mein Plugin nicht gebaut, weil es Probleme damit gab.
Ich habe die GraphQL-API für WordPress erstellt, weil ich an einer Engine gearbeitet hatte, um Daten effizient abzurufen , was sich zufällig als sehr geeignet für GraphQL erwies. Also sagte ich mir: „Warum nicht?“ und baute es. (Und auch ein paar andere Gründe.)

Die beiden Plugins haben unterschiedliche Architekturen, die ihnen unterschiedliche Eigenschaften verleihen, wodurch bestimmte Aufgaben mit dem einen oder anderen Plugin einfacher zu erfüllen sind.
In diesem Artikel beschreibe ich aus meiner eigenen Sicht, aber so objektiv wie möglich, wann WPGraphQL der richtige Weg ist und wann die GraphQL-API für WordPress die bessere Wahl ist.
Verwenden Sie WPGraphQL, wenn: Verwenden Sie Gatsby
Wenn Sie eine Website mit Gatsby erstellen, gibt es nur eine Wahl: WPGraphQL.
Der Grund ist, dass nur WPGraphQL das Gatsby-Quell-Plugin für WordPress hat. Darüber hinaus war der Schöpfer von WPGraphQL, Jason Bahl, bis vor kurzem bei Gatsby angestellt, sodass wir voll und ganz darauf vertrauen können, dass dieses Plugin Gatsbys Anforderungen entspricht.
Gatsby erhält alle Daten von der WordPress-Website, und von da an liegt die Logik der Anwendung vollständig auf Gatsbys Seite, nicht auf WordPress. Daher würden keine Zusätze zu WPGraphQL (wie die möglichen Zusätze von @stream oder @defer Direktiven) einen großen Unterschied machen.
WPGraphQL ist bereits so gut, wie Gatsby es braucht.
Verwenden Sie WPGraphQL, wenn: Sie eines der neuen Headless Frameworks verwenden
Wie ich bereits erwähnt habe, gab es in letzter Zeit im Headless-Bereich von WordPress eine Flut von Aktivitäten in Bezug auf mehrere neue Frameworks und Starterprojekte, die alle auf Next.js basieren:
- Colby Fayock hat Next.js WordPress Starter erstellt.
- WebDevStudios hat seinen eigenen Next.js WordPress Starter gestartet.
- WP Engine hat das Headless WordPress Framework erstellt, das seinen Dienst zum Hosten und Bereitstellen von Headless WordPress-Websites antreibt.
Wenn Sie eines dieser neuen Headless-Frameworks verwenden müssen, müssen Sie WPGraphQL verwenden, da sie alle auf diesem Plugin aufbauen.
Das ist ein bisschen unglücklich: Ich würde es wirklich lieben, wenn die GraphQL-API für WordPress sie auch antreiben könnte. Aber dazu müssten diese Frameworks über eine Schnittstelle mit GraphQL zusammenarbeiten , damit wir GraphQL-Server austauschen könnten.
Ich bin etwas hoffnungsvoll, dass eines dieser Frameworks eine solche Schnittstelle einrichten wird. Ich habe im Headless WordPress Framework Diskussionsforum danach gefragt und mir wurde gesagt, dass es in Betracht gezogen werden könnte. Ich habe auch im Next.js WordPress Starter-Diskussionsforum von WebDevStudios gefragt, aber leider wurde meine Frage sofort gelöscht, ohne eine Antwort. (Nicht ermutigend, oder?)
Also WPGraphQL ist es dann, aktuell und auf absehbare Zeit.
Verwenden Sie entweder (oder keines), wenn: Verwendung von Frontity
Frontity ist ein React-Framework für WordPress. Es ermöglicht Ihnen, eine React-basierte Anwendung zu erstellen, die im Backend über WordPress verwaltet wird. Sogar das Erstellen von Blogbeiträgen mit dem WordPress-Editor wird standardmäßig unterstützt.
Frontity verwaltet den Status der Anwendung, ohne preiszugeben, wie die Daten erhalten wurden. Obwohl es standardmäßig auf REST basiert, können Sie es auch über GraphQL betreiben, indem Sie das entsprechende Quell-Plugin implementieren.
So ist Frontity smart: Das Source-Plugin ist eine Schnittstelle, um mit dem Datenanbieter zu kommunizieren. Derzeit ist das einzige verfügbare Quell-Plugin das für die WordPress-REST-API. Aber jeder kann ein Quell-Plugin entweder für WPGraphQL oder die GraphQL-API für WordPress implementieren. (Dies ist der Ansatz, von dem ich mir wünsche, dass die Next.js-basierten Frameworks repliziert werden.)
Fazit : Weder WPGraphQL noch die GraphQL-API bieten einen Vorteil gegenüber dem anderen für die Arbeit mit Frontity, und beide erfordern einige anfängliche Anstrengungen, um sie einzubinden.
Verwenden Sie WPGraphQL, wenn: Erstellen einer statischen Site
In den ersten beiden Abschnitten war die Schlussfolgerung dieselbe: Verwenden Sie WPGraphQL. Aber meine Reaktion auf diese Schlussfolgerung war anders: Während ich bei Gatsby keine Reue hatte, fühlte ich mich bei Next.js gezwungen, etwas dagegen zu tun.
Warum ist das so?
Der Unterschied besteht darin, dass Gatsby zwar ein rein statischer Website-Generator ist, Next.js jedoch sowohl statische als auch Live-Websites betreiben kann.
Ich erwähnte, dass WPGraphQL bereits gut genug für Gatsby ist. Diese Aussage lässt sich sogar erweitern: WPGraphQL ist bereits gut genug für jeden statischen Seitengenerator . Sobald der Static-Site-Generator die Daten von der WordPress-Website erhält, ist es mit WordPress so ziemlich erledigt.
Auch wenn die GraphQL-API für WordPress zusätzliche Funktionen bietet, wird dies höchstwahrscheinlich keinen Unterschied zum statischen Site-Generator machen.
Da WPGraphQL bereits gut genug ist und das GraphQL-Schema (das für die GraphQL-API für WordPress noch in Arbeit ist) vollständig abgebildet hat, ist WPGraphQL jetzt und auf absehbare Zeit die am besten geeignete Option.
Verwenden Sie die GraphQL-API, wenn: Sie GraphQL auf einer Live-Website (dh nicht statisch) verwenden
Nun ändert sich die obige Situation, wenn wir möchten, dass GraphQL Daten von einer Live-Website abruft, z. B. beim Betreiben einer mobilen App oder beim Plotten von Echtzeitdaten auf einer Website (z. B. zum Anzeigen von Analysen) oder beim Kombinieren des statischen und des Live-Ansatzes auf der gleichen Webseite.
Nehmen wir zum Beispiel an, wir haben einen einfachen statischen Blog mit einem der Next.js-Frameworks erstellt und möchten Benutzern erlauben, Kommentare zu Blogbeiträgen hinzuzufügen. Wie soll diese Aufgabe gehandhabt werden?
Wir haben zwei Möglichkeiten: statisch und live (oder dynamisch). Wenn wir uns für statisch entscheiden, werden Kommentare zusammen mit dem Rest der Website gerendert. Wenn dann ein Kommentar hinzugefügt wird, müssen wir einen Webhook auslösen, um die Website neu zu generieren und erneut bereitzustellen.
Dieser Ansatz hat einige Nachteile. Der Regenerierungs- und Neubereitstellungsprozess kann einige Minuten dauern, in denen der neue Kommentar nicht verfügbar ist. Wenn die Website täglich viele Kommentare erhält, erfordert der statische Ansatz außerdem mehr Serververarbeitungszeit, was kostspielig werden kann (einige Hosting-Unternehmen berechnen basierend auf der Serverzeit).
In dieser Situation wäre es sinnvoll, die Website statisch ohne Kommentare zu rendern und dann die Kommentare von einer Live-Site abzurufen und dynamisch im Client zu rendern.
Dafür wird Next.js gegenüber Gatsby empfohlen. Es kann die statischen und Live-Ansätze besser handhaben, einschließlich der Unterstützung unterschiedlicher Ausgaben für Benutzer mit unterschiedlichen Fähigkeiten.
Zurück zur GraphQL-Diskussion: Warum empfehle ich die GraphQL-API für WordPress, wenn es um Live-Daten geht? Ich tue dies, weil der GraphQL-Server einen direkten Einfluss auf die Anwendung haben kann, hauptsächlich in Bezug auf Geschwindigkeit und Sicherheit .
Bei einer rein statischen Website kann die WordPress-Website privat gehalten werden (sie kann sogar auf dem Laptop des Entwicklers gespeichert werden), sodass sie sicher ist. Und der Benutzer wartet nicht auf eine Antwort vom Server, sodass die Geschwindigkeit nicht unbedingt von entscheidender Bedeutung ist.
Für eine Live-Site wird die GraphQL-API jedoch öffentlich gemacht, sodass die Datensicherheit zu einem Problem wird. Wir müssen sicherstellen, dass keine böswilligen Akteure darauf zugreifen können. Darüber hinaus wartet der Benutzer auf eine Antwort, sodass die Geschwindigkeit zu einem kritischen Faktor wird.
In dieser Hinsicht hat die GraphQL-API für WordPress einige Vorteile gegenüber WPGraphQL .
WPGraphQL implementiert Sicherheitsmaßnahmen, wie z. B. das standardmäßige Deaktivieren der Selbstbeobachtung. Aber die GraphQL-API für WordPress geht noch weiter, indem sie den einzelnen Endpunkt standardmäßig deaktiviert (zusammen mit mehreren anderen Maßnahmen). Dies ist möglich, weil die GraphQL-API für WordPress persistente Abfragen nativ anbietet.
Was die Geschwindigkeit betrifft, so machen dauerhafte Abfragen die API auch schneller, da die Antwort dann über HTTP-Caching auf mehreren Ebenen zwischengespeichert werden kann, einschließlich Client, Content-Delivery-Netzwerk und Server.
Aus diesen Gründen eignet sich die GraphQL-API für WordPress besser für die Handhabung von Live-Websites.
Verwenden Sie die GraphQL-API, wenn: Unterschiedliche Daten für verschiedene Benutzer oder Anwendungen verfügbar machen
WordPress ist ein vielseitiges Content-Management-System, das Inhalte für mehrere Anwendungen verwalten kann und für verschiedene Arten von Benutzern zugänglich ist.
Je nach Kontext benötigen wir möglicherweise unsere GraphQL-APIs, um unterschiedliche Daten bereitzustellen, z. B.:
- bestimmte Daten zahlenden Benutzern zugänglich machen, aber nicht unbezahlten Benutzern,
- bestimmte Daten der mobilen App, aber nicht der Website aussetzen.
Um unterschiedliche Daten verfügbar zu machen, müssen wir unterschiedliche Versionen des GraphQL-Schemas bereitstellen .
Mit WPGraphQL können wir das Schema ändern (z. B. können wir ein registriertes Feld entfernen). Aber der Prozess ist nicht einfach: Schemaänderungen müssen codiert werden, und es ist nicht leicht zu verstehen, wer wo auf was zugreift (zum Beispiel wären alle Schemas immer noch unter dem einzigen Endpunkt /graphql ).

Im Gegensatz dazu unterstützt die GraphQL-API für WordPress diesen Anwendungsfall nativ: Sie bietet benutzerdefinierte Endpunkte, die unterschiedliche Daten für unterschiedliche Kontexte verfügbar machen können, wie zum Beispiel:
-
/graphql/mobile-appund/graphql/website, -
/graphql/pro-usersund/graphql/regular-users.
Jeder benutzerdefinierte Endpunkt wird über Zugriffskontrolllisten konfiguriert, um granularen Benutzerzugriff Feld für Feld bereitzustellen, sowie einen öffentlichen und privaten API-Modus, um zu bestimmen, ob die Metadaten des Schemas für alle oder nur für autorisierte Benutzer verfügbar sind.
Diese Funktionen lassen sich direkt in den WordPress-Editor (z. B. Gutenberg) integrieren. Das Erstellen der verschiedenen Schemas erfolgt also visuell, ähnlich wie beim Erstellen eines Blogbeitrags. Das bedeutet, dass jeder benutzerdefinierte GraphQL-Schemas erstellen kann , nicht nur Entwickler.
Die GraphQL-API für WordPress bietet meines Erachtens eine natürliche Lösung für diesen Anwendungsfall.
Verwenden Sie die GraphQL-API, wenn: Sie mit externen Diensten interagieren
GraphQL ist nicht nur eine API zum Abrufen und Posten von Daten. Ebenso wichtig (wenn auch oft vernachlässigt) kann es die Daten auch verarbeiten und ändern – beispielsweise indem es sie an einen externen Dienst weiterleitet, z. B. Text an eine Drittanbieter-API sendet, um Grammatikfehler zu beheben, oder ein Bild in eine Inhaltsbereitstellung hochzuladen Netzwerk.
Nun, wie kommuniziert GraphQL am besten mit externen Diensten? Meiner Meinung nach wird dies am besten durch Anweisungen erreicht, die entweder beim Erstellen oder Abrufen der Daten angewendet werden (ähnlich wie WordPress-Filter funktionieren).
Ich weiß nicht, wie gut WPGraphQL mit externen Diensten interagiert, da dies in der Dokumentation nicht erwähnt wird und die Codebasis kein Beispiel für eine Anweisung oder ein Dokument zum Erstellen einer solchen enthält.
Im Gegensatz dazu bietet die GraphQL-API für WordPress eine robuste Unterstützung für Anweisungen . Jede Anweisung in einer Abfrage wird insgesamt nur einmal ausgeführt (im Gegensatz zu einmal pro Feld und/oder Objekt). Diese Funktion ermöglicht eine sehr effiziente Kommunikation mit externen APIs und integriert die GraphQL-API in eine Cloud von Diensten.
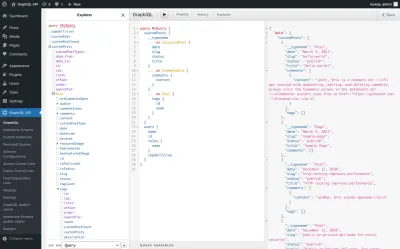
Diese Abfrage zeigt beispielsweise einen Aufruf der Google Translate API über eine @translate Direktive, um die Titel und Auszüge vieler Beiträge aus dem Englischen ins Spanische zu übersetzen. Alle Felder für alle Beiträge werden in einem einzigen Aufruf zusammen übersetzt.
Die GraphQL-API für WordPress ist eine natürliche Wahl für diesen Anwendungsfall.
Hinweis : Tatsächlich wurde die Engine, auf der die GraphQL-API für WordPress basiert, GraphQL von PoP, speziell entwickelt, um erweiterte Datenmanipulationsfunktionen bereitzustellen. Das ist eines seiner besonderen Merkmale. Ein extremes Beispiel dafür, was es erreichen kann, finden Sie in der Anleitung zum „Versenden eines lokalisierten Newsletters, Benutzer für Benutzer“.
Verwenden Sie WPGraphQL, wenn: Sie eine Support-Community wünschen
Jason Bahl hat hervorragende Arbeit geleistet, indem er eine Community um WPGraphQL versammelt hat. Wenn Sie also Probleme mit Ihrer GraphQL-API beheben müssen, finden Sie wahrscheinlich jemanden, der Ihnen helfen kann.
In meinem Fall bemühe ich mich immer noch darum, eine Community von Benutzern rund um die GraphQL-API für WordPress zu schaffen, und sie ist sicherlich nicht annähernd die von WPGraphQL.
Verwenden Sie die GraphQL-API, wenn: Sie Innovation mögen
Ich nenne die GraphQL-API für WordPress einen „zukunftsweisenden“ GraphQL-Server. Der Grund ist, dass ich oft die Liste der Anfragen nach der GraphQL-Spezifikation durchforste und einige davon weit im Voraus umsetze (insbesondere diejenigen, zu denen ich eine gewisse Affinität spüre oder die ich mit wenig Aufwand unterstützen kann).
Ab heute unterstützt die GraphQL-API für WordPress mehrere innovative Funktionen (wie die Ausführung mehrerer Abfragen und Schema-Namensräume), die als Opt-in angeboten werden, und es gibt Pläne für einige weitere.
Verwenden Sie WPGraphQL, wenn: Sie ein vollständiges Schema benötigen
WPGraphQL hat das WordPress-Datenmodell vollständig abgebildet, einschließlich:
- Beiträge und Seiten,
- benutzerdefinierte Beitragstypen,
- Kategorien und Tags,
- benutzerdefinierte Taxonomien,
- Medien,
- Menüs,
- die Einstellungen,
- Benutzer,
- Bemerkungen,
- Plugins,
- Themen,
- Widgets.
Die GraphQL-API für WordPress bildet das Datenmodell mit jeder neuen Version schrittweise ab. Ab heute umfasst die Liste:
- Beiträge und Seiten,
- benutzerdefinierte Beitragstypen,
- Kategorien und Tags,
- benutzerdefinierte Taxonomien,
- Medien,
- Menüs,
- die Einstellungen,
- Benutzer,
- Bemerkungen.
Wenn Sie also Daten von einem Plugin, Design oder Widget abrufen müssen, erledigt dies derzeit nur WPGraphQL.
Verwenden Sie WPGraphQL, wenn: Sie Erweiterungen benötigen
WPGraphQL bietet Erweiterungen für viele Plugins, darunter Advanced Custom Fields, WooCommerce, Yoast, Gravity Forms.
Die GraphQL-API für WordPress bietet eine Erweiterung für den Events Manager und wird nach der Veröffentlichung von Version 1.0 des Plugins immer mehr hinzufügen.
Verwenden Sie Entweder Wenn: Erstellen von Blöcken für den WordPress-Editor
Sowohl WPGraphQL als auch die GraphQL-API für WordPress arbeiten derzeit an der Integration von GraphQL mit Gutenberg.
Jason Bahl hat drei Ansätze beschrieben, mit denen diese Integration erfolgen kann. Da jedoch alle Probleme haben, plädiert er für die Einführung einer serverseitigen Registrierung in WordPress, um die Identifizierung der verschiedenen Gutenberg-Blöcke für das GraphQL-Schema zu ermöglichen.
Die GraphQL-API für WordPress hat auch einen Ansatz für die Integration mit Gutenberg, basierend auf der Strategie „Einmal erstellen, überall veröffentlichen“. Es extrahiert Blockdaten aus dem gespeicherten Inhalt und verwendet einen einzigen Block , um alle Blöcke darzustellen. Dieser Ansatz könnte die Notwendigkeit der vorgeschlagenen serverseitigen Registrierung vermeiden.
Die Lösung von WPGraphQL kann als vorläufig angesehen werden, da sie davon abhängt, dass die Community die Verwendung einer serverseitigen Registrierung akzeptiert, und wir wissen nicht, ob oder wann dies geschehen wird.
Für die GraphQL-API für WordPress hängt die Lösung vollständig von sich selbst ab und ist in der Tat bereits in Arbeit.
Da es eine höhere Chance hat, bald eine funktionierende Lösung zu produzieren, würde ich eher die GraphQL-API für WordPress empfehlen. Warten wir jedoch, bis die Lösung vollständig implementiert ist (planmäßig in ein paar Wochen), um sicherzustellen, dass sie wie beabsichtigt funktioniert, und dann werde ich meine Empfehlung aktualisieren.
Verwenden Sie die GraphQL-API, wenn: Blöcke über ein Plugin verteilen
Ich kam zu einer Erkenntnis: Nicht viele Plugins (wenn überhaupt) scheinen GraphQL in WordPress zu verwenden.
Verstehen Sie mich nicht falsch: WPGraphQL hat die Marke von 10.000 Installationen überschritten. Aber ich glaube, dass dies hauptsächlich Installationen sind, um Gatsby (um Gatsby auszuführen) oder Next.js (um eines der Headless-Frameworks auszuführen) zu betreiben.
In ähnlicher Weise hat WPGraphQL viele Erweiterungen, wie ich zuvor beschrieben habe. Aber diese Erweiterungen sind genau das: Erweiterungen. Sie sind keine eigenständigen Plugins.
Beispielsweise hängt die WPGraphQL for WooCommerce-Erweiterung sowohl vom WPGraphQL- als auch vom WooCommerce-Plugin ab. Wenn keines von beiden installiert ist, funktioniert die Erweiterung nicht, und das ist in Ordnung. Aber WooCommerce hat nicht die Wahl, sich auf WPGraphQL zu verlassen, um zu funktionieren; Daher wird es im WooCommerce-Plugin kein GraphQL geben.
Meines Wissens nach gibt es keine Plugins, die GraphQL verwenden, um Funktionen für WordPress selbst auszuführen oder insbesondere ihre Gutenberg-Blöcke mit Strom zu versorgen.
Der Grund ist einfach: Weder WPGraphQL noch GraphQL API for WordPress sind Teil des WordPress-Kerns. Daher ist es nicht möglich, sich auf GraphQL in der Weise zu verlassen, wie sich Plugins auf die REST-API von WordPress verlassen können. Daher dürfen Plugins, die Gutenberg-Blöcke implementieren, nur REST verwenden, um Daten für ihre Blöcke abzurufen, nicht GraphQL.
Anscheinend besteht die Lösung darin, darauf zu warten, dass eine GraphQL-Lösung (höchstwahrscheinlich WPGraphQL) zum WordPress-Kern hinzugefügt wird. Aber wer weiß, wie lange das dauert? Sechs Monate? Ein Jahr? 2 Jahre? Länger?
Wir wissen, dass WPGraphQL für den Kern von WordPress in Betracht gezogen wird, weil Matt Mullenweg darauf hingewiesen hat. Aber bis dahin müssen so viele Dinge passieren: die minimale PHP-Version auf 7.1 zu erhöhen (sowohl für WPGraphQL als auch für die GraphQL-API für WordPress erforderlich) sowie eine klare Entkopplung, ein Verständnis und eine Roadmap für die Funktionalität von GraphQL zu haben.
(Die vollständige Seitenbearbeitung, die sich derzeit in der Entwicklung befindet, basiert auf REST. Was ist mit dem nächsten großen Feature, mehrsprachigen Blöcken, das in Gutenbergs Phase 4 behandelt wird? Wenn nicht das, welches Feature wird es dann sein?)
Nachdem wir das Problem erklärt haben, betrachten wir eine mögliche Lösung – eine, die nicht warten muss!
Vor ein paar Tagen hatte ich eine weitere Erkenntnis: Aus der Codebasis der GraphQL-API für WordPress kann ich eine kleinere Version erstellen, die nur die GraphQL-Engine und nichts anderes enthält (keine Benutzeroberfläche, keine benutzerdefinierten Endpunkte, kein HTTP-Caching, keine Zugriffskontrolle, Nein, nichts). Und diese Version kann als Composer-Abhängigkeit verteilt werden, sodass Plugins sie installieren können, um ihre eigenen Blöcke zu betreiben.
Der Schlüssel zu diesem Ansatz ist, dass diese Komponente für das Plugin von spezifischem Nutzen sein muss und nicht mit anderen geteilt werden darf. Andernfalls könnten zwei Plugins, die beide auf diese Komponente verweisen, das Schema so ändern, dass sie sich gegenseitig überschreiben.
Glücklicherweise habe ich kürzlich das Scoping der GraphQL-API für WordPress gelöst. Ich weiß also, dass ich in der Lage bin, es vollständig abzudecken und eine Version zu erstellen, die nicht mit anderem Code auf der Website in Konflikt steht.
Das bedeutet, dass es für jede Kombination von Ereignissen funktioniert:
- Wenn das Plugin, das die Komponente enthält, das einzige ist, das sie verwendet;
- Wenn die GraphQL-API für WordPress auch auf derselben Website installiert ist;
- Wenn auf der Website ein anderes Plugin installiert ist, das diese Komponente ebenfalls einbettet;
- Wenn zwei Plugins, die die Komponente einbetten, auf dieselbe Version der Komponente oder auf unterschiedliche Versionen verweisen.
In jeder Situation hat das Plugin seine eigene in sich geschlossene, private GraphQL-Engine, auf die es sich voll und ganz verlassen kann, um seine Gutenberg-Blöcke mit Strom zu versorgen (und wir müssen keinen Konflikt befürchten).
Diese Komponente, die als Private GraphQL API bezeichnet werden soll, sollte in einigen Wochen fertig sein. (Ich habe bereits begonnen, daran zu arbeiten.)
Daher ist meine Empfehlung, dass Sie, wenn Sie GraphQL verwenden möchten, um Gutenberg-Blöcke in Ihrem Plugin zu betreiben, bitte ein paar Wochen warten und dann die GraphQL-API für das jüngere Geschwister von WordPress, die Private GraphQL-API, ausprobieren.
Fazit
Obwohl ich Haut im Spiel habe, denke ich, dass ich es geschafft habe, einen Artikel zu schreiben, der größtenteils objektiv ist.
Ich habe ehrlich gesagt, warum und wann Sie WPGraphQL verwenden müssen. Ebenso habe ich ehrlich erklärt, warum die GraphQL-API für WordPress für mehrere Anwendungsfälle besser zu sein scheint als WPGraphQL.
Allgemein können wir wie folgt zusammenfassen:
- Gehen Sie statisch mit WPGraphQL oder gehen Sie live mit der GraphQL-API für WordPress.
- Gehen Sie mit WPGraphQL auf Nummer sicher oder investieren Sie (für eine potenziell lohnende Auszahlung) in die GraphQL-API für WordPress.
Abschließend möchte ich, dass die Next.js-Frameworks neu strukturiert würden, um dem gleichen Ansatz zu folgen, der von Frontity verwendet wird: Wo sie auf eine Schnittstelle zugreifen können, um die benötigten Daten abzurufen, anstatt eine direkte Implementierung einer bestimmten Lösung zu verwenden ( die aktuelle ist WPGraphQL). In diesem Fall könnten Entwickler basierend auf ihren Anforderungen von Projekt zu Projekt auswählen, welcher zugrunde liegende Server verwendet werden soll (ob WPGraphQL, GraphQL-API für WordPress oder eine andere in der Zukunft eingeführte Lösung).
Nützliche Links
- WPGraphQL: Dokumentation, Download-Seite, Code-Repository
- GraphQL-API für WordPress: Dokumentation, Download-Seite, Code-Repository
- „Der Gatsby-Workshop zur WordPress-Integration“
YouTube-Video mit Demo von WPGraphQL - „Einführung in die GraphQL-API für WordPress“
YouTube-Video mit Demo der GraphQL-API für WordPress
