Erstellen einer großartigen Benutzeroberfläche: 4 Grundprinzipien des UI-Designs
Veröffentlicht: 2018-12-11Wenn Sie ein Grafikdesigner sind, sind Sie wahrscheinlich auch ein UI-Designer. UI-Design macht die Oberflächenebene einer App oder einer Webseite schön. User Interface Design ist eine Verschmelzung von visueller Hierarchie und Grafikdesign. Als UI-Designer sind Sie dafür verantwortlich, ein großartiges sensorisches Erlebnis für den Benutzer zu schaffen. Um eine Markenbotschaft erfolgreich kommunizieren zu können, müssen Sie in der Lage sein, eine tiefe Verbindung zum Benutzer herzustellen.
UI-Designer arbeiten nicht nur daran, das Image einer Marke zu vermitteln, sondern auch den Wert und die Funktionalität des Produkts zu kommunizieren. Um eine zusammenhängende visuelle Struktur entwickeln zu können, ist es wichtig, diese 4 Grundprinzipien des UI-Designs zu beachten.
1. Klarheit
GUIs und alle anderen grafischen Elemente einer Schnittstelle müssen eine klare Bedeutung haben. Unabhängig davon, ob Sie eine Schaltfläche entwerfen oder einfach nur eine Schriftart für das Layout auswählen, hilft Ihnen ein klar definiertes Ziel dabei, alle mit Ihrem Design verbundenen Unklarheiten zu beseitigen. Benutzer sollten intuitiv mit der Oberfläche interagieren können. Dies bedeutet oft, dass sie nach einer mühelosen Erfahrung bei der Nutzung der Website suchen. Usability geht also vor Ästhetik.
Beim Entwerfen eines UI-Elements ist es wichtig, Ihre Entscheidungen bei jedem Schritt zu hinterfragen. Die Frage nach dem Warum, Wie und Was wird Ihnen helfen, verschiedene Möglichkeiten eines Schnittstellenlayouts zu erkunden. Ein guter Designer weiß das und versteht oft den Kompromiss, der mit jeder Designentscheidung verbunden ist. Indem Sie Ihren Benutzer verstehen und eine Benutzeroberfläche erstellen, die sowohl intuitiv als auch angenehm zu bedienen ist, werden Sie immersive Erfahrungen schaffen.
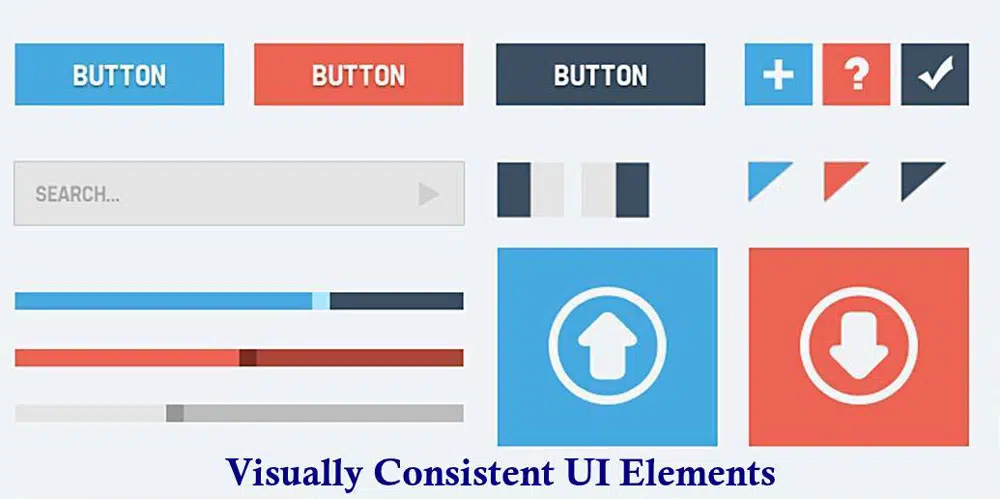
2. Konsistenz
Schnittstellen fungieren als Zugangspunkt zwischen dem Nutzer und der digitalen Welt. Sie müssen mit einem Verständnis für die bestehenden Verhaltensmuster der Benutzer gestaltet werden. Das UI-Design hat sich mit der Zeit weiterentwickelt, ebenso wie die Benutzer. Konsistente visuelle Darstellungen, die ein Gefühl der Vertrautheit und Konsistenz schaffen, tragen also dazu bei, ein nicht greifbares Erlebnis für den Benutzer zu schaffen.
Um diesen Punkt näher zu erläutern: Ihre Wortwahl und Ihr Tonfall sind wichtig, wenn es darum geht, eine gute Benutzererfahrung zu schaffen. Wenn Sie die Formulierung und den Ton konsistent halten, können Sie nicht nur die Wahrnehmung des Produkts durch den Benutzer beeinflussen, sondern auch die Botschaft Ihrer Marke erfolgreich vermitteln. Das Gleiche gilt für UI-Elemente und andere GUIs. Wenn Sie diese Elemente konsistent halten und visuelle Elemente verwenden, die von den Benutzern allgemein verstanden werden, wird dies dazu beitragen, die allgemeine Benutzererfahrung zu verbessern.

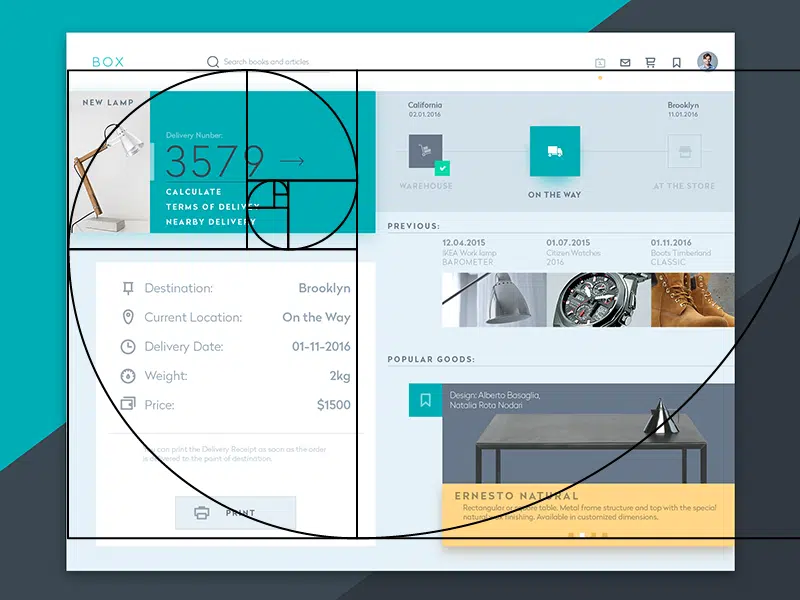
3. Visuelle Hierarchie
Um dem Gesamtdesign ein Gefühl von Ordnung zu verleihen, müssen Designer tiefer in die Feinheiten der visuellen Hierarchie und des Layoutdesigns eintauchen. Das menschliche Auge wird von Natur aus von auffälligen Bildern angezogen, und um den Benutzer effektiv ansprechen zu können, wäre es sinnvoll, sie von den wichtigsten zu den unwichtigsten Inhalten zu ordnen. Da das menschliche Auge Informationen visuell wahrnimmt, haben wir gelernt, dass mehrere Faktoren zur Gesamteffektivität einer Webseite beitragen. Hier sind einige Punkte, die die Hierarchie beeinflussen.
* Größe: Je größer das Element, desto mehr Aufmerksamkeit erhält es. Durch die Verwendung unterschiedlicher Größen und die Verwendung der richtigen Größe, um ein Element hervorzuheben, kann dies eine Möglichkeit sein, die Aufmerksamkeit der Benutzer zu erregen.
* Farbe: Farbe ist ein starkes Element im UI-Design. Es kann verwendet werden, um die Aufmerksamkeit des Benutzers auf sich zu ziehen und eine Hierarchie zu erstellen, die den Betrachter durch verschiedene Elemente einer Webseite führen kann. Hellere Farben erregen mehr Aufmerksamkeit als weichere Farbtöne. Als nächstes kommen dunkle Paletten. Sie können verwendet werden, um den Inhalt auf bestimmte Weise hervorzuheben. Der Schlüssel zum Verständnis dafür, wie Farbe Wahrnehmungen formt und mit dem Geist des Benutzers spielt. Zum Beispiel würden hellere Farben am besten für CTA-Schaltflächen oder andere UI-Elemente funktionieren, an die sich Benutzer für aufgabenbezogene Funktionen wenden würden. Weichere und hellere Farbtöne eignen sich am besten als Hintergrundfarben. Dies kann dazu beitragen, die anderen UI-Elemente und Inhalte der Website nach vorne zu bringen.
* Kontrast: Ein starker Kontrast in UI-Elementen wird dazu beitragen, die Aufmerksamkeit der Benutzer zu erregen. Dies kann verwendet werden, um wichtige Inhaltsabschnitte in Ihrem Design hervorzuheben.
* Ausrichtung: Das Platzieren von Inhalten auf bestimmte Weise kann dabei helfen, die Wichtigkeit von Aufgaben für den Benutzer zu priorisieren. Mit einer Kombination aus Linienstärke, Größe, Farbe und Kontrast erstellen Designer Inhaltsblöcke, um das Auge zu leiten.
* Augenmuster: Z- und F-Muster sind weltweit anerkannte und aufgezeichnete Muster, die nach dem Studium der Augenbewegungen eines Benutzers erstellt wurden, wenn ihm eine Seite präsentiert wurde. Z-Muster werden normalerweise für Designs mit Bildern verwendet, während F-Muster besser für textlastige Inhalte geeignet sind. Wenn Sie sie verstehen und effektiv nutzen, können Sie den Benutzer mit den Inhaltsabschnitten auf der Website in Kontakt bringen.
4. Benutzererwartungen und aussagekräftiges Feedback
Gute Schnittstellen werden oft geschaffen, damit der Benutzer die Kontrolle behält. Als Designer möchten Sie, dass der Benutzer beim Navigieren durch Ihre Webseite ein intuitives und angenehmes Benutzererlebnis hat. Dies würde bedeuten, dass sie die Möglichkeit haben sollten, jederzeit leicht zu erkunden und zurückzuverfolgen. Wenn der Benutzer jede Aktion, die er durchführt, sorgfältig studieren muss, wird das allgemeine Website-Erlebnis nicht so effektiv sein. Die Navigation sollte klar und einfach sein. Indem Sie visuelle Hinweise bereitstellen, können Sie den Benutzer durch die Webseite führen. Vorhersagbarkeit/Feedback ist ein weiterer wichtiger Faktor, der bei der Gestaltung einer sinnvollen Erfahrung zu berücksichtigen ist. Jede Aktion, die der Benutzer auf einer Webseite ausführt, sollte mit einer sofortigen Reaktion beantwortet werden. Das Fehlen eines solchen Feedbacks zeigt dem Benutzer an, dass seine Aktion nicht bestätigt wurde.
UI-Design ist ein schnell wachsender Bereich des Designs, und als Designer in der Branche sind Sie heute dafür verantwortlich, das gesamte Erscheinungsbild und den Stil einer Website zu erstellen. Das Ziel ist es, die benutzerfreundlichsten, durchdachtesten, intuitivsten und aussagekräftigsten Erlebnisse zu schaffen, die den Benutzer durch verschiedene Seiten einer Website führen. Wenn Sie eine Benutzeroberfläche unter Berücksichtigung der oben genannten Prinzipien entwerfen, können Sie großartige GUIs erstellen, die bequem zu verwenden sind und eine geringe kognitive Belastung aufweisen.