Machen Sie Ihre Benutzeroberfläche in Sketch vollständig reaktionsschnell
Veröffentlicht: 2019-02-09Die Zahl der Menschen, die ihre Mobilgeräte zum Surfen im Internet verwenden, nimmt zu, und wenn Ihre Website nicht für die Arbeit auf einem Mobilgerät optimiert ist, laufen Sie Gefahr, potenzielle Kunden und Kunden zu verlieren. Praktisch jeder Kunde wünscht sich heutzutage eine mobile Version seiner Website. Es ist fast unmöglich, mit dem wachsenden Bedarf Schritt zu halten, Ihre Website mit endlosen neuen Auflösungen und Geräten kompatibel zu machen. Gibt es einen Weg herum? Hier kommt Responsive Webdesign ins Spiel. Responsive Webdesign reagiert auf das Verhalten des Nutzers, seine Bedürfnisse und die unterschiedlichen verwendeten Geräte. Mit einer Mischung aus flexiblen Rasterlayouts, Rastern, Bildern und CSS-Abfragen können Sie Ihre Designs dazu bringen, auf unterschiedliche Bildschirmauflösungen und -breiten zu reagieren.
Es gibt einige Möglichkeiten, eine vollständig responsive Benutzeroberfläche zu erstellen. In diesem Artikel werden wir zwei verschiedene Möglichkeiten untersuchen, um diese Aufgabe zu erfüllen. Verwendung der integrierten Gruppengrößenänderungsfunktion von Sketch und Verwendung des Auto-Layout-Plugins. Während wir mehr über die Größenänderung von Gruppen und das automatische Layout erfahren, ist es wichtig zu bedenken, dass die Funktion zur Größenänderung von Gruppen am besten für kleinere, konzeptionelle Ideen geeignet ist, während das automatische Layout besser für größere Projekte geeignet ist.
Um diese beiden Funktionalitäten besser zu verstehen, beginnen wir mit der Erstellung eines Low-Fidelity-Prototyps. Dies würde bedeuten, dass Sie Ihre responsiven Layoutideen testen können, bevor Sie Ihre ästhetischen Entscheidungen überhaupt klar definieren oder sogar Feedback zu Ihren Designentscheidungen akzeptieren. Der Mobile-First-Ansatz hilft dabei, Rückschläge zu beseitigen, denen Sie in späteren Phasen begegnen können, und hilft Ihnen, Ihre Designideen zu validieren und reaktionsschnelle Lösungen für Ihre Webseite bereitzustellen.
1. Größenänderung der Gruppe
Um diese Funktionalität besser zu erklären, beginnen wir mit der Erstellung eines Low-Fidelity-Prototyps. Es ist immer eine gute Idee, Ihre Konzepte zu testen, bevor Sie mit dem endgültigen Design fortfahren.
- Beginnen Sie mit dem Entwerfen eines Logos, das Sie in der linken Ecke der Seite platzieren können. Es muss nichts Besonderes sein, nur ein einfaches Rechteck mit einem Buchstaben sollte ausreichen.
- Machen Sie dasselbe für Menüschaltflächen und fügen Sie eine zentrierte Textkombination hinzu.
- Gruppieren Sie die Logos, gefolgt von Menüleistenschaltflächen und der Textkombination.
- Gruppieren Sie schließlich alle diese in einer einzigen Gruppendatei.
- Sobald Sie Ihre Canvas-Elemente haben, ist es an der Zeit, eine Position zu definieren und sie an ihrem Platz zu fixieren. Beispielsweise bleibt das Logo in der oberen linken Ecke. Wiederholen Sie diesen Schritt für die anderen Elemente in Ihrer Leinwand. Stellen Sie sicher, dass Sie die Funktion „an Ort und Stelle schweben“ verwenden, wenn Sie die Größe Ihrer Elemente ändern. Dies stellt sicher, dass Ihre Ebenen ausgerichtet sind, und ist besonders nützlich, wenn Sie Elemente horizontal und vertikal zentrieren.
- Es ist an der Zeit, die Größe der Gruppen zu ändern, um die Reaktionsfähigkeit zu testen. Nachdem Sie die Größe einer Gruppe geändert haben, erreicht sie möglicherweise einen Punkt, an dem sich der Text und die Elemente innerhalb der Gruppe zu überlappen beginnen. Dies bedeutet, dass es einen Bruchpunkt erreicht hat und Sie sich an das Layout anpassen müssten.
- Wählen Sie die Zeichenfläche aus und aktivieren Sie „Größe anpassen“ und ändern Sie die Zeichenfläche auf die nächste verfügbare Bildschirmgröße.
Autolayout-Plugin

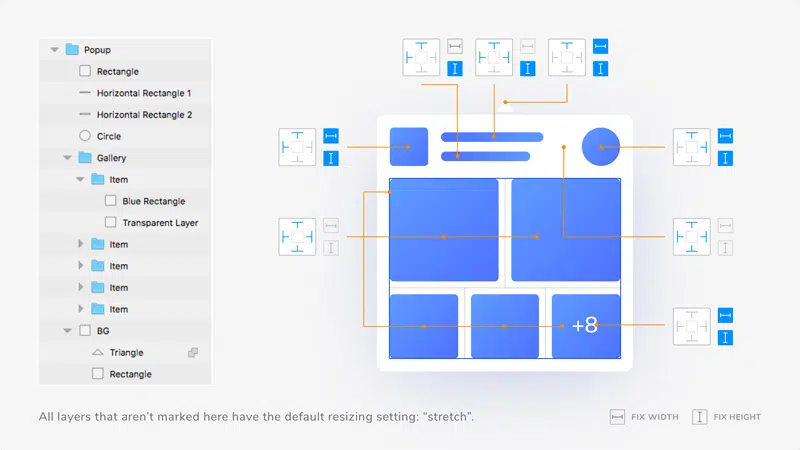
Sie werden mit den Auto-Layout-Funktionen vertraut sein, indem Sie einfach die Gruppengröße verwenden. Sie können ein Element an einer Ecke fixieren, vertikal oder horizontal ausrichten und die Breite des Elements in Prozent angeben, indem Sie die Symbole in dem kleinen Feld in der rechten Ecke Ihres Bildschirms verwenden. Was das automatische Layout von anderen Plugins und der Größenänderung von Gruppen unterscheidet, ist, dass Sie zwischen Quer- und Hochformat umschalten können. Lassen Sie uns nun einen Blick darauf werfen, wie das automatische Layout ein responsives Design zwischen verschiedenen Geräten ermöglicht, indem wir einige der bewährten Methoden untersuchen, die Sie auf Ihre eigene IOS-App anwenden können. Beim Entwerfen einer Benutzeroberfläche mit Auto-Layout müssen viele Punkte berücksichtigt werden. Dieser Artikel behandelt nicht alle, aber hier sind ein paar wirklich nützliche Tipps, die Sie bei der Verwendung dieses Plugins beachten sollten.
1. Gitter
Normalerweise müssten Sie ohne das Auto-Layout-Plugin Quadrate manuell erstellen und sie horizontal verschieben, um eine Rinnenbreite und ein Rastersystem zu erstellen. Mit dem automatischen Layout können Sie, nachdem Sie das erste Quadrat und die Bundstegbreite dupliziert haben, ein gestapeltes Layout erstellen, indem Sie einfach auf die gestapelte Option in der rechten Ecke Ihres Bildschirms klicken. Sie können ein Gitter mit dem gewünschten Abstand erstellen, indem Sie das zweite Quadrat nach rechts ziehen, und es wird automatisch ein Gitter mit dem richtigen Abstand erstellt. Wenn Sie nun den Abstand zwischen ihnen ändern möchten, gehen Sie zurück zur gestapelten Option und ändern Sie den Abstand, um ein Rastersystem mit einer anderen Rinnenbreite zu erstellen.
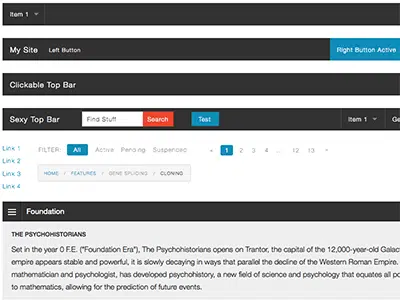
2. Navigation
Diese Funktion ist besonders nützlich beim Erstellen und Implementieren der Navigationsleiste. Mit dem automatischen Layout können Sie den Abstand zwischen den einzelnen Links auf der Leiste auswählen, ohne dass Sie ihn jedes Mal anpassen müssen, wenn Sie den Text aktualisieren. Die gleiche Regel gilt jedes Mal, wenn Sie einen Abschnitt hinzufügen oder einen Link nach rechts verschieben. Das Plugin berücksichtigt alle Änderungen und verteilt den Text gleichmäßig zwischen den verschiedenen Abschnitten.
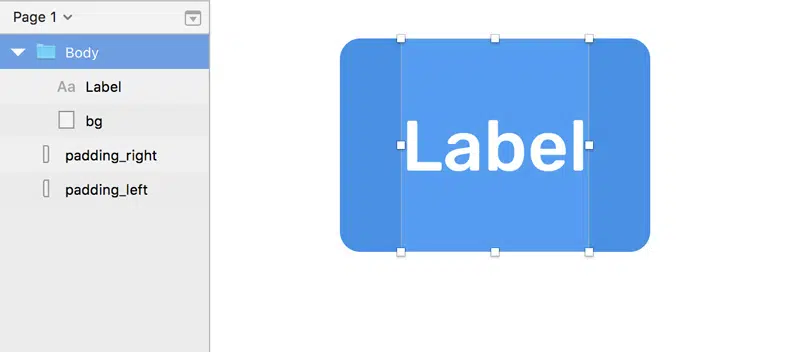
3. Schaltflächen und Symbole
Erstellen Sie zunächst eine Schaltfläche mit einem Symbol und dem Text. Das Hinzufügen einer gestapelten Schicht stellt sicher, dass der Abstand zwischen den beiden jederzeit gleich bleibt. Erstellen Sie nun ein Symbol und fixieren Sie es horizontal und vertikal. Wenn Sie nun den Text innerhalb der Schaltfläche ändern würden. Die Größe der Schaltfläche wird automatisch an den darin enthaltenen Text angepasst.
Sowohl die Gruppengrößenanpassung als auch das Auto-Layout-Plugin sind unglaublich nützlich beim Entwerfen von fließenden Layouts. Das automatische Layout eignet sich am besten für detaillierte Mockups, die auf einer Vielzahl von Geräten getestet werden können. Es ist eine flexible und zerstörungsfreie Lösung zum Entwerfen flüssiger Layouts und zum Testen der Reaktionsfähigkeit einer Webseite. Testen Sie Ihre Konzepte mit beiden und erstellen Sie geräteoptimierte Layouts und verbessern Sie Ihren Workflow erheblich.