Erkundung der Designtrends von Homepage-Layouts im Zeitschriftenstil
Veröffentlicht: 2016-03-25Designer, die sich mit Online-Blogs und Nachrichtenquellen beschäftigt haben, werden den zunehmenden Trend von Website-Layouts im Magazinstil bemerkt haben. Insbesondere Nachrichtenlisten, in denen Sie ein Dutzend Geschichten finden können, die sich alle auf verschiedene Themen beziehen und in einem Abschnitt zusammengefasst sind. Es ist ein beliebter Stil, da die Leser diese einzelnen Newsfeeds auf der Suche nach einer Überschrift durchsuchen, die ihnen ins Auge fällt.
In diesem Artikel möchte ich näher auf die Popularität dieses Designstils eingehen. Insbesondere das Eintauchen in die Homepage-Layouts von Zeitschriften, die im Vergleich zu Blog-Websites vor 5-10 Jahren dynamischer und einflussreicher geworden sind. Zahlreiche Zeitschriften haben ihre Veröffentlichungen online gestellt, um ein breiteres Publikum zu erreichen. Die Vorteile sind enorm, wenn Sie es schaffen, viele Inhalte reichlich und dennoch leicht zugänglich zu organisieren.
Das Gefühl eines Magazins
Sie werden feststellen, dass die meisten dieser Websites wie ein digitales Magazin aussehen und sich auch so anfühlen. Es gibt kein Papier zum Halten oder Seiten zum Umblättern, aber die Farben und die Typografie spiegeln eine gedruckte Seite wider. Natürlich ist dies nicht immer der Fall, aber Sie finden diese Designästhetik möglicherweise als die perfekte Passform.
Leser, die sich mit Zeitschriftendesigns auskennen, werden es in der Regel einfacher haben, auf der Website zu navigieren. Sie müssen sich nicht so viele Gedanken über die Erstellung einer Header-Navigation abgesehen von Kategorien machen, und selbst diese könnten in eine Seitenleiste eingefügt werden. Der größte Teil Ihres Leerraums sollte von Schlagzeilen und Sondernachrichten eingenommen werden.

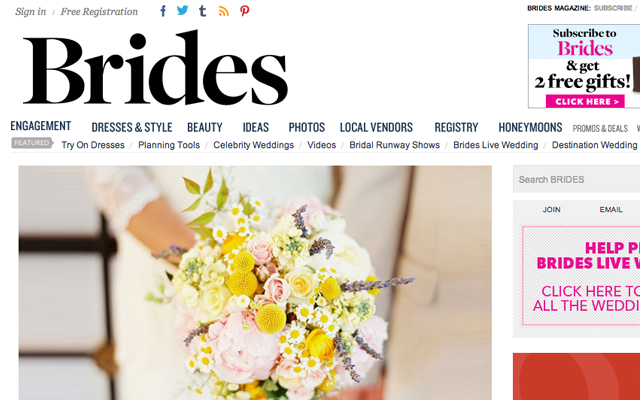
Das Website-Layout für Brides macht einen hervorragenden Job und vermittelt das Gefühl eines gedruckten Magazins. Jede Geschichte hat ein typisches Miniaturbild, und es gibt sogar Blöcke in der Mitte der Seite, die vorgestellte Nachrichten und kleine Anzeigen aufteilen. Es gibt auch ein Bestellformular, um gedruckte Exemplare abzuholen, die direkt zu Ihnen nach Hause geliefert werden können! Dieses Anmeldeformular ist eine gute Idee, wenn Sie diesen Versandservice anbieten möchten, der dem Unternehmen ein wenig zusätzliches Einkommen bringen kann.


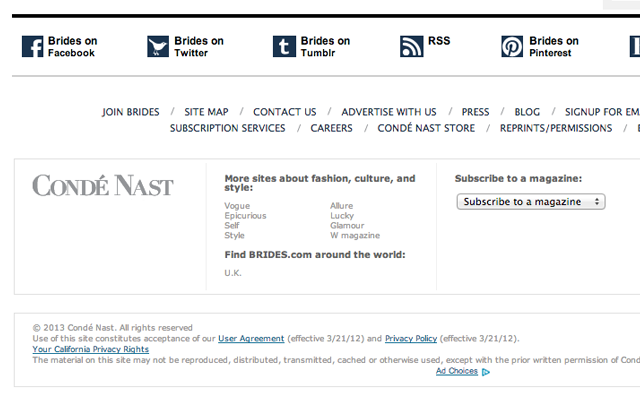
Auch der untere Fußbereich entspricht typischerweise dem, was man in einer Zeitschrift erwartet. Einfacher, natürlicher Kontrast zum Lesen, und es enthält alle Links, die Sie in einer Website-Navigation erwarten würden. Ich denke, der weiße Hintergrund mit dunklem Text ist eine einfache Lösung, da die Leser Ihre Zeitschrift drucken können, ohne Tinte zu verschwenden. So fühlt sich die gesamte Website fast wie ein gedrucktes Magazin an, das in digitale Inhalte übertragen wurde.
Eingebettete Pfostenblöcke
Ein interessanter Designstil ist das Erstellen eines Magazinlayouts mit angepassten Inhalten in jeder Spalte. Manche Leser werden sich darüber ärgern, durch so viele Schlagzeilen gescrollt zu werden, die in einem einzigartigen Box-Modell verpackt sind. Die Präsentation ist jedoch mehr als solide, und Sie können bei Lesern, die nach den neuesten Breaking Stories suchen, Spuren hinterlassen.

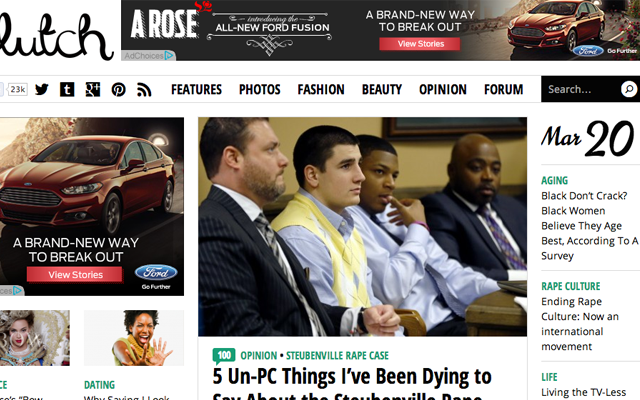
Die Website für das Clutch Magazine ist ein schönes Beispiel, bei dem die linke Seitenleiste sekundäre Nachrichten enthält. Neueste Kommentare, Meinungsartikel, Anzeigen und einige andere Widgets werden hier angezeigt. Dies lässt Platz für zwei Spalten mit neuen Artikeln, die chronologisch angeordnet sind. Das Layout ist auch ein Lazy-Loading-Design, das automatisch neue Seiten über Ajax anhängt.
Die neuen Beiträge werden schließlich die Seitenleiste überholen und die gesamte Homepage mit neuen Inhalten füllen. Dieser Stil kann nur funktionieren, wenn Sie genügend Platz lassen, damit jeder Beitrag für sich allein verwaltet werden kann. Clutch verwendet Miniaturansichten und Rahmen um jede Überschrift, um sie voneinander zu unterscheiden. Ich denke, dies verbessert nur den „eingebetteten“ Wunsch, Inhalte in Ihre Seite zu versenken. Beachten Sie, dass die feste Kopfzeilensymbolleiste auch direkten Zugriff auf Navigationslinks und das Suchformular bietet.
Unendlich scrollende Nachrichten
Ich möchte zurückgehen und diese Idee der endlos scrollenden Nachrichten noch einmal aufgreifen. Das Feature scheint zunächst keine so große Sache zu sein. Aber nachdem Sie ein Layout getestet haben, das diese Lazy-Loading-Schnittstelle enthält, werden Sie nie wieder zurückkehren wollen. Tumblr und Pinterest waren Early Adopters unter den sozialen Netzwerken und sind seitdem schnell gewachsen.

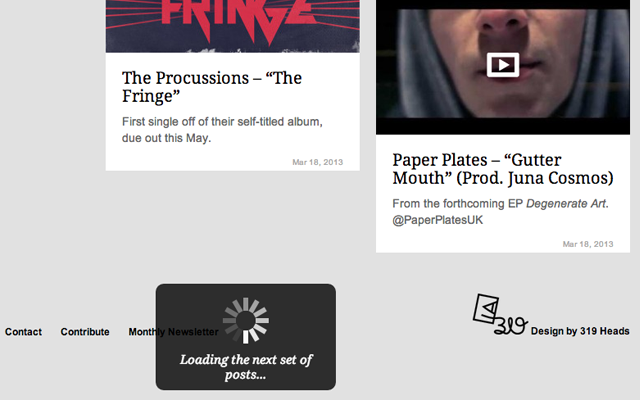
UGS Mag ist ein weiteres Beispiel, das den Endlos-Scrolling-Effekt auf seiner Homepage nutzt. Der einzige Nachteil ist, dass Leser keine Permalinks zu den verschiedenen Archivseiten kopieren und teilen können. Natürlich hat jeder Artikel eine eindeutige URL, aber es ist bedauerlich, dass die eigentlichen Seitenauflistungen niemals ihre eigene URL erhalten. Diese einzelnen Seiten sind nicht sehr beliebt, daher gibt es nicht viel zu verlieren, aber bedenken Sie dies bei jedem Blog-/Magazinprojekt, an dem Sie arbeiten.
Das Homepage-Layout von UGS passt gut zu jedem Post-Listing, da die Thumbnails eng an der Box anliegen. So ist jeder Artikel einzigartig und hebt sich von der Masse ab, fügt sich aber dennoch zu einem seltsamen und hektischen Schachtelmuster zusammen. Berücksichtigen Sie bei der Planung dieser verschiedenen Layout-Designs Ihre persönlichen Bedürfnisse und fragen Sie sich, was am besten zur Website passt.

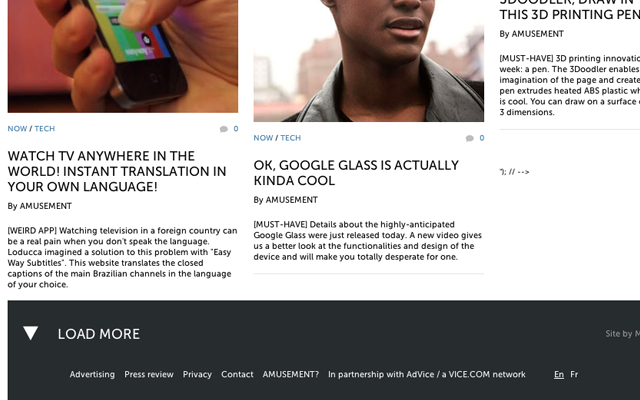
Ich denke, Unterhaltung ist es wert, aufgrund ihrer Implementierung in dieses Thema aufgenommen zu werden. Wenn Sie zum Ende der Seite scrollen, sehen Sie in der Fußzeile einen Link mit der Aufschrift „MEHR LADEN“. Anstatt automatisch neue Geschichten abzurufen, haben Sie die Möglichkeit, einige der Fußzeilen-Links durchzusehen und vielleicht zu entscheiden, ob Sie überhaupt möchten, dass eine andere Seite geladen wird. Diese Lazy-Load-Schnittstelle gibt dem Benutzer die Kontrolle darüber, was eine viel bessere Lösung ist.
Gemischte Miniaturansichten mit Überschriften
Um in das Gebiet der Zeitungen vorzudringen, ziehen Sie Homepage-Designs in Betracht, die eine große Sammlung neuer Artikel enthalten. Diese können in verschiedene Kategorien oder Spalten auf der Seite gemischt werden, und Sie werden größere Posts oben mit viel größeren Schriftgrößen haben. Typischerweise stellen diese Überschriften hervorgehobene Posts dar, die von den Redakteuren beworben werden.
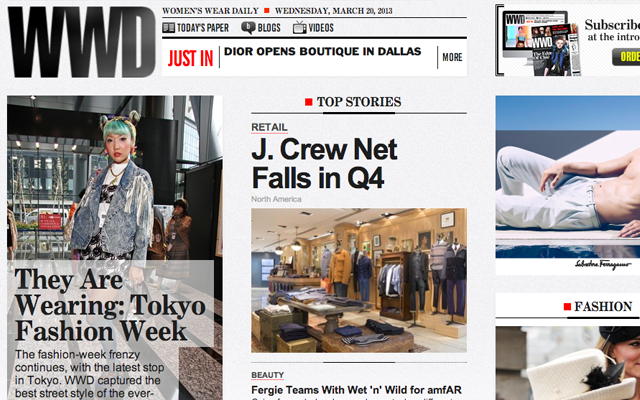
Das Konzept des Mischens eines Homepage-Newsfeeds besteht darin, wichtige Inhalte zu staffeln, ohne die Anziehungskraft der Augenweide zu verlieren. Auf der Website des WWD-Magazins wird dies mit einer Reihe verschiedener Spalten meisterhaft umgesetzt. Die wichtigsten „Top Stories“ werden in der Mitte mit nur einem einzigen Thumbnail angezeigt. Sie können jedoch durch den Bild-Slider der letzten Veröffentlichungen blättern, der sich ebenfalls oben auf der Seite befindet.

Wenn Sie Ihren Lesern eine Reihe von Auswahlmöglichkeiten bieten, bleiben sie länger interessiert. Und indem Sie die Besucher bei der Stange halten, können Sie sie mit interessanteren Themen verbinden, die möglicherweise tiefer auf der Website zu finden sind. Das Layout des WWD-Magazins eignet sich hervorragend für die Implementierung einer Vielzahl von Nachrichteneinträgen. Aber es hat ein etwas überladenes Design, das besser organisiert werden könnte, indem mehr vorgestellte Artikel oben bleiben, um Aufmerksamkeit zu erregen.
Der einfachste Weg, Ihr Verständnis von UI/UX-Effekten zu erweitern, besteht darin, ähnliche Zeitschriften-Websites zu finden, die bereits online sind. Sehen Sie sich diese Beispiele kritisch an und berücksichtigen Sie sowohl die großartigen als auch die weniger großartigen Aspekte, die verbessert werden könnten. Wenden Sie Ihre Erkenntnisse dann auf Ihre Projekte an, um daraus Kapital zu schlagen, was die anderen falsch machen (oder besser machen könnten).
Abschließende Gedanken
Wenn Sie Ihr Magazin-/Blog-Layout entwerfen, werden Sie hoffentlich eine Reihe dieser Ideen berücksichtigen. Neue Produkteinführungen sollten sich mehr auf das Erstellen von Inhalten konzentrieren, bevor sie raffinierte UI-Effekte anwenden. Ein schönes Design fällt jedoch sofort ins Auge und lockt viele neue interessierte Leser auf Ihre Homepage.
Ich hoffe, dass wir in Zukunft viel mehr Vielfalt in digitalen Online-Magazinen sehen werden. Die älteren Publikationsmethoden erfordern viel Zeit und Papier. Die Verbreitung von Nachrichten über das Internet ist eine viel lukrativere und profitablere Situation. Der Schlüssel zum Aufbau Ihres Rufs liegt in einem soliden Branding und vielen großartigen Inhalten.
