Die Bedeutung von Makro- und Mikromomentdesign
Veröffentlicht: 2022-03-10(Dieser Artikel wurde freundlicherweise von Adobe gesponsert.) Wenn Sie die Informationsarchitektur, die Navigationsleisten einer Anwendung oder das Gesamtlayout und das visuelle Design eines Produkts entwerfen, konzentrieren Sie sich auf das Makrodesign . Wenn Sie entwerfen (einen Teil einer Seite, ein Formular oder eine einzelne Aufgabe und Interaktion), dann konzentrieren Sie sich auf das Design von Mikromomenten .
Meiner Erfahrung nach verbringen Designer oft viel Zeit mit Makro-Designproblemen und manchmal weniger mit kritischen Mikro-Moment-Designproblemen. Das könnte ein Fehler sein.
Hier ist ein Beispiel dafür, wie kritisch Micro-Moment-Design sein kann.
Ich lese viele Bücher. Wir sprechen über hundert Bücher pro Jahr. Ich weiß nicht einmal genau, wie viele Bücher ich lese, und weil ich so viele Bücher lese, bin ich ein engagierter Bibliotheksnutzer. Hauptsächlich, um Belletristik zum Spaß zu lesen (und manchmal sogar, um Sachbücher zu lesen), verlasse ich mich auf meine Bibliothek, um meinen Kindle mit interessanten Dingen zum Lesen zu füllen.
Zum Glück für mich ist das Bibliothekssystem in meinem Landkreis und in meinem Bundesstaat ziemlich gut, was die Verfügbarkeit von Büchern für meinen Kindle betrifft. Unglücklicherweise müssen diese landesweite Bibliotheks-Website und -App ernsthafte UX-Verbesserungen erhalten.
Ich war begeistert, als meine Bibliothek ankündigte, dass die Bibliothek anstelle einer (schlecht gestalteten) Website (die kein mobiles Responsive Design hatte) eine brandneue mobile App einführte, die speziell dafür entwickelt wurde, das Erlebnis auf einem Mobiltelefon zu optimieren. "Yay!" Ich dachte. „Das wird großartig!“
Vielleicht habe ich zu früh gesprochen.
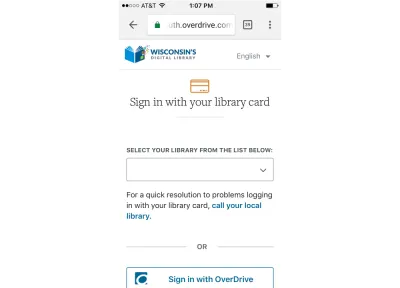
Lassen Sie mich Sie durch die Erfahrung der Anmeldung bei der App führen. Zuerst habe ich die App heruntergeladen und mich dann angemeldet:

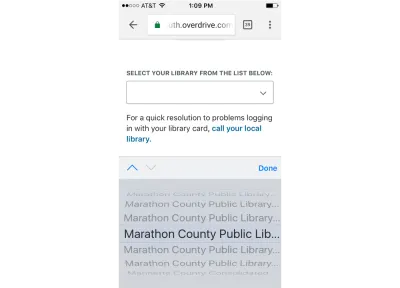
Ich hatte meinen Bibliotheksausweis nicht dabei (ich war auf Reisen) und ich war mir nicht sicher, worum es bei „Mit OverDrive anmelden“ ging, aber ich dachte, ich könnte meine Bibliothek aus der Liste auswählen, also drückte ich auf das Runter-Symbol Pfeil.

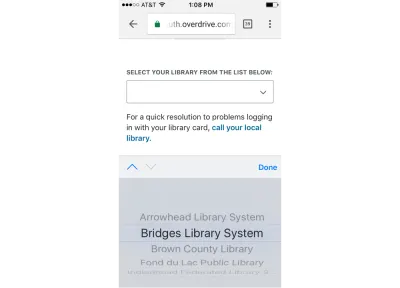
„Großartig“, dachte ich. Jetzt kann ich einfach scrollen, um zu meiner Bibliothek zu gelangen. Ich weiß, dass meine Bibliothek in Marathon County hier in Wisconsin ist. Tatsächlich weiß ich von der Nutzung der Website, dass sie meine Bibliothek „Marathon County, Edgar Branch“ oder ähnlich nennen, da ich in einem Dorf namens Edgar lebe, also dachte ich, dass ich danach suchen sollte, besonders da ich könnte Sehen Sie, dass die Liste von B ( Brown County ) bis F ( Fond du Lac Public Library ) reichte, ohne dass ein E für Edgar angezeigt wurde. Also fuhr ich fort zu scrollen.
Ich scrollte eine Weile und suchte nach M (in der Hoffnung, Marathon zu finden).

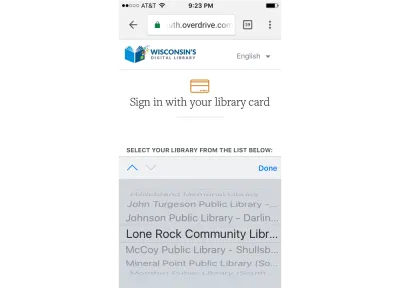
Hmmm. Ich sehe Lone Rock , und dann ist der nächste auf der Liste McCoy . Ich weiß, dass ich in Marathon County bin und dass es tatsächlich mehrere Bibliotheken in Marathon County gibt. Dennoch scheinen wir Marathon in der Liste übersprungen zu haben.
Ich scrolle weiter.

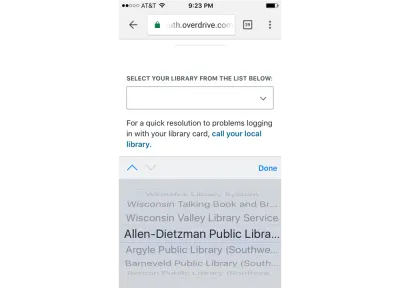
Äh oh. Wir sind am Ende der Liste angelangt (bis zu den Ws ), aber jetzt scheinen wir wieder bei A zu beginnen. Na dann, vielleicht erscheint jetzt Marathon , wenn ich weiterscrolle.
Wissen Sie, wie viele Bibliotheken es in Wisconsin gibt und auf dieser Liste stehen? Ich weiß das, denn als ich anfing, diese Benutzererfahrung zu dokumentieren, beschloss ich, die Anzahl der Einträge auf dieser Liste zu zählen (nur ein verrückter UX-Profi würde sich die Zeit dafür nehmen, denke ich).
Es gibt 458 Bibliotheken auf dieser Liste, und die Liste kam immer wieder ans Ende des Alphabets und fing dann aus irgendeinem Grund von vorne an. Ich habe nie herausgefunden, warum.
Endlich bin ich aber beim Marathon angekommen !

Und dann entdeckte ich, dass ich wirklich in Schwierigkeiten war, da mehrere Bibliotheken mit der „Marathon County Public Library“ begannen. Da die App nur die ersten 27 oder so Zeichen anzeigt, weiß ich nicht, welches meins ist.
Weißt du, was ich an diesem Punkt getan habe?
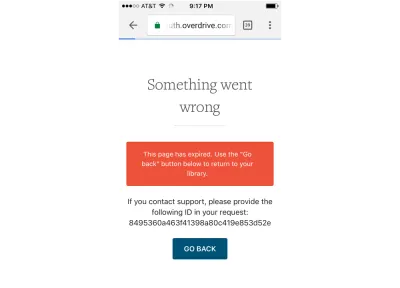
Ich beschloss, aufzugeben. Und gleich nachdem ich das entschieden hatte, bekam ich diesen Bildschirm (sozusagen als „i-Tüpfelchen“):

Haben Sie die „ID“ verstanden, auf die ich verweisen soll, wenn ich den Support kontaktiere? Ernsthaft?
Dies ist ein klassischer Fall von Mikromoment-Designproblemen.
Ich kann mir vorstellen, dass einige von Ihnen jetzt denken: „Nun, das würde (mir, meinem Team, einer erfahrenen UX-Person) nicht passieren.“ Und du könntest Recht haben. Besonders diese spezielle Art von Mikromomentdesign versagt.
Ich kann Ihnen jedoch sagen, dass ich Mikromoment-Designfehler in allen Arten von Apps, Software, digitalen Produkten, Websites und von allen Arten von Unternehmen und Teams sehe. Ich habe Micro-Moment-Designfehler von Organisationen mit und ohne erfahrene UX-Teams, technisch versierte Organisationen, kundenorientierte Organisationen, große etablierte Unternehmen und Teams sowie neue Start-ups gesehen.
Lassen Sie uns einen Moment innehalten und das Mikro-Moment-Design dem Makro-Design gegenüberstellen.
Angenommen, Sie werden eingestellt, um die Benutzererfahrung eines Produkts zu bewerten. Sie sammeln Daten über die App, die Benutzer, den Kontext und gehen dann durch die App. Sie bemerken viele Probleme, die Sie mit dem Team ansprechen möchten – einige große, andere kleine:
- Es gibt einige Inkonsistenzen von Seite zu Seite/Bildschirm zu Bildschirm in der App. Sie möchten sehen, ob sie Seiten in einem Raster angeordnet haben und ob dies verbessert werden kann;
- Sie haben Fragen dazu, ob das Farbschema den Branding-Richtlinien entspricht;
- Sie vermuten, dass es Probleme mit der Informationsarchitektur gibt. Die Organisation von Elementen in Menüs und die Verwendung von Symbolen scheint nicht ganz intuitiv zu sein;
- Eines der Formulare, die Benutzer ausfüllen und übermitteln sollen, ist verwirrend, und Sie glauben, dass Benutzer das Formular möglicherweise nicht ausfüllen und die Informationen übermitteln können, weil nicht klar ist, was der Benutzer eingeben soll.
Es gibt viele Möglichkeiten, Designfaktoren, Probleme und/oder Probleme der Benutzererfahrung zu kategorisieren. Fragen Sie einen beliebigen UX-Profi und Sie werden wahrscheinlich eine ähnliche, aber etwas andere Liste erhalten. Beispielsweise könnten UX-Leute über das konzeptionelle Modell, das visuelle Design, die Informationsarchitektur, die Navigation, den Inhalt, die Typografie, den Nutzungskontext und mehr nachdenken. Manchmal kann es jedoch nützlich sein, UX-Faktoren, Probleme und Design nur in zwei Hauptkategorien zu betrachten: Makro-Design und Mikro-Moment-Design .

Im obigen Beispiel waren die meisten Faktoren auf der Liste Makrodesignprobleme: Inkonsistenzen in Layout, Farbschemata und Informationsarchitektur. Einige Leute sprechen über Makrodesign-Probleme als „High-Level-Design“ oder „konzeptionelles Modelldesign“. Dies sind UX-Designelemente, die sich über verschiedene Bildschirme und Seiten erstrecken. Dies sind UX-Designelemente, die Hinweise und Hinweise darauf geben, was der Benutzer mit der App tun kann und wohin er als Nächstes gehen soll.
Makrodesign ist entscheidend, wenn Sie ein Produkt entwerfen möchten, das Menschen verwenden möchten. Wenn das Produkt nicht zum mentalen Modell des Benutzers passt, wenn das Produkt nicht „intuitiv“ ist – das sind oft (nicht immer, aber oft) Makro-Design-Probleme.
Das bedeutet natürlich, dass Makrodesign sehr wichtig ist.
Es sind nicht nur Mikromoment-Designprobleme, die Probleme verursachen. Makrodesignprobleme können auch zu massiven UX-Problemen führen. Aber Makrodesignprobleme werden von einem erfahrenen UX-Experten leichter erkannt, weil sie offensichtlicher sein können und dem Makrodesign normalerweise relativ früh im Designprozess Zeit gewidmet wird.
Wenn Sie sicherstellen möchten, dass Sie keine Probleme mit dem Makrodesign haben, gehen Sie wie folgt vor:
- Führen Sie im Voraus die UX-Recherchen durch, die Sie durchführen müssen, um eine gute Vorstellung von den mentalen Modellen der Benutzer zu bekommen. Was erwartet der Benutzer mit diesem Produkt? Was erwarten sie, dass die Dinge genannt werden? Wo erwarten sie Informationen?
- Stellen Sie sicher, dass Sie für jede Aufgabe, die der Benutzer ausführen wird, ein oder zwei „Objekte“ ausgewählt und deutlich gemacht haben. Wenn der Benutzer beispielsweise eine App öffnet, um nach Mietwohnungen zu suchen, sollten die Objekte Wohnungen sein, und die Ansichten der Objekte sollten das sein, was sie erwarten: Liste, Detail, Foto und Karte. Wenn der Benutzer eine App zum Bezahlen einer Versicherungsrechnung öffnet, sollten die Objekte Police, Rechnung, Klinikbesuch sein, während die Ansichten eine Liste, Details, Historie usw. sein sollten.
- Der Grund, warum Sie all die Dinge tun, die UXer im Zusammenhang mit der UX-Forschung tun (wie Personas, Szenarien, Aufgabenanalysen usw.), ist, dass Sie ein effektives, intuitives Makrodesign-Erlebnis entwerfen können.
Ich habe jedoch die Erfahrung gemacht, dass sich Teams mit dem Entwerfen, Bewerten oder Beheben von Makrodesignproblemen verzetteln und nicht genügend Zeit für das Mikromomentdesign aufwenden können.
Im vorherigen Beispiel ist das letzte Problem ein Micro-Moment-Designproblem:
- Eines der Formulare, die Benutzer ausfüllen und übermitteln sollen, ist verwirrend, und Sie glauben, dass Benutzer das Formular möglicherweise nicht ausfüllen und die Informationen übermitteln können, weil nicht klar ist, was der Benutzer eingeben soll.
Und das Bibliotheksbeispiel am Anfang des Artikels ist auch ein Beispiel für ein schief gelaufenes Micro-Moment-Design.
Micro-Moment-Design bezieht sich auf Probleme mit einer sehr spezifischen Seite/Formular/Aufgabe, die jemand zu erfüllen versucht. Es ist dieser „Make-or-Break“-Moment, der nicht nur entscheidet, ob jemand die App nutzen möchte , sondern ob er die App überhaupt nutzen kann, oder ob er aufgibt und aufgibt oder am Ende schwer zu behebende Fehler begeht Korrekt. Meine Bibliothek nicht auswählen zu können, ist ein Mikromoment-Designfehler. Das bedeutet, dass ich nicht weitermachen kann. Ich kann die App nicht mehr verwenden. Es ist ein entscheidender Moment für die App.
Wenn wir ein neues Produkt entwerfen, konzentrieren wir uns oft auf das Makrodesign. Wir konzentrieren uns auf das Gesamtlayout, die Informationsarchitektur, das konzeptionelle Modell, das Navigationsmodell und so weiter. Das liegt daran, dass wir noch keine Mikromomente entworfen haben.
Die Gefahr besteht darin, dass wir vergessen, dem Micro-Moment-Design große Aufmerksamkeit zu schenken.
Kommen wir also zurück zu unserem Bibliotheksbeispiel und Ihrem möglichen Unglauben, dass ein solcher Mikromoment-Designfehler auf Ihrer Uhr passieren könnte. Es kann . Konstruktionsfehler im Mikromomentbereich können viele Gründe haben.
Hier sind ein paar häufige, die ich gesehen habe:
- Eine technische Änderung (z. B. wie viele Zeichen in einem Feld angezeigt werden können) wird vorgenommen, nachdem ein Prototyp überprüft und getestet wurde. Der Prototyp funktionierte also gut und hatte kein UX-Problem, aber die technische Änderung trat später auf und verursachte dadurch unbemerkt ein UX-Problem.
- Muster und Standards, die in einem Formular oder einer App gut funktioniert haben, werden in einem anderen Kontext/Formular/einer anderen App wiederverwendet, und etwas an dem bestimmten Feld für das Formular im neuen Kontext bedeutet, dass es ein UX-Problem gibt.
- Funktionen werden später von einer anderen Person oder einem anderen Team hinzugefügt, die nicht erkennen, welche Auswirkungen diese bestimmte Funktion, dieses Feld oder Formular auf einen anderen Mikromoment früher oder später im Prozess hat.
- Benutzertests werden nicht durchgeführt, oder sie werden nur für einen kleinen Teil der App durchgeführt, oder sie werden früh durchgeführt und später nicht erneut durchgeführt, wenn Änderungen vorgenommen werden.
Wenn Sie sicherstellen möchten, dass Sie keine Micro-Moment-Designprobleme haben, gehen Sie wie folgt vor:
- Entscheiden Sie, was die kritischen Make-or-Break-Momente in der Schnittstelle sind.
- Entscheiden Sie in jedem dieser Momente, was genau der Benutzer tun möchte.
- Entscheiden Sie in jedem dieser Momente, was genau der Product Owner von den Benutzern möchte.
- Finden Sie genau heraus, was Sie mit Design tun können, um sicherzustellen, dass beide oben genannten Punkte erfüllt werden können.
- Machen Sie das zur höchsten Priorität der Schnittstelle.
Imbiss
Sowohl das Makro- als auch das Mikromoment-Design sind entscheidend für den Erfolg der Benutzererfahrung eines Produkts. Stellen Sie sicher, dass Sie einen Prozess haben, um beide zu entwerfen, und dass Sie beiden die gleiche Zeit und Ressourcen widmen.
Identifizieren Sie die kritischen Make-or-Break-Microdesign-Momente, wenn sie endlich entworfen werden, und führen Sie so bald wie möglich Benutzertests an diesen durch. Testen Sie erneut, wenn Änderungen vorgenommen werden.
Versuchen Sie, mit Ihrem Team über Micro-Moment-Design und Makro-Design zu sprechen. Sie werden feststellen, dass diese Kategorisierung von Designproblemen für sie sinnvoll ist, vielleicht mehr als das Kategorisierungsschema, das Sie bisher verwendet haben.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Das Adobe XD-Tool wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie damit schneller von der Idee zum Prototyp gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
