Einfach weiterscrollen! So entwerfen Sie lange, lange Seiten
Veröffentlicht: 2022-03-10Unendliches Scrollen ist eine Variante des langen Scrollens, mit der Benutzer durch einen riesigen Inhaltsblock scrollen können, ohne dass eine Ziellinie in Sicht ist (es ist das endlose Scrollen, das Sie in Facebook-, Twitter- und Tumblr-Feeds sehen).
Weiterführende Literatur zu SmashingMag:
- Schnelles UX-Prototyping mit Adobe XD Shortcuts (PDF-Spickzettel)
- Unendliches Scrollen, Seitenumbruch oder „Mehr laden“-Buttons? Usability-Ergebnisse im E-Commerce
- Wie funktionale Animation zur Verbesserung der Benutzererfahrung beiträgt
- Die goldenen Regeln des unteren Navigationsdesigns
Langes Scrollen hat folgende Vorteile:
- Es hat mehr Potenzial, Benutzer einzubinden. (Das Scrollen minimiert die Interaktionskosten, die erforderlich sind, um eine Vielzahl von Benutzerzielen zu erreichen. Der Vorteil, dass Benutzer nicht auf „Weiter“ klicken müssen, hält die Benutzer mit dem Inhalt beschäftigt und weniger auf die Mechanik des Navigierens zur nächsten Seite konzentriert.)
- Es lässt sich gut auf mobile Geräte übertragen. Die zunehmende Nutzung mobiler Bildschirme hat eine Schlüsselrolle bei der breiten Akzeptanz dieser Technik gespielt: Je kleiner der Bildschirm, desto länger das Scrollen. Die Gestensteuerung mobiler Geräte macht das Scrollen intuitiv und macht Spaß.
Scrollen öffnet Designern viele neue Türen. Dieses Muster ist jedoch nicht ohne Nachteile. Designer müssen dem Inhalt und der Navigation große Aufmerksamkeit schenken. In diesem Artikel werde ich einige der Vorteile, Dinge, die zu beachten sind, und schnelle Tipps für langes Scrollen erörtern. Wenn Sie mit Ihren Designs kreativer werden möchten, können Sie Adobe XD kostenlos herunterladen und testen und sofort loslegen.
Wann verwendet man langes Scrollen?
Langes Scrollen ist nicht für jede Website geeignet. Es ist unter folgenden Umständen angebracht:
- Für das Geschichtenerzählen (es schafft eine lineare Struktur, die Geschichtenerzähler nutzen können);
- Für kontinuierliche und lange Inhalte, wie z. B. einen langen Artikel oder ein mehrstufiges Tutorial (es bietet eine bessere Benutzererfahrung als das Aufteilen in mehrere separate Seiten);

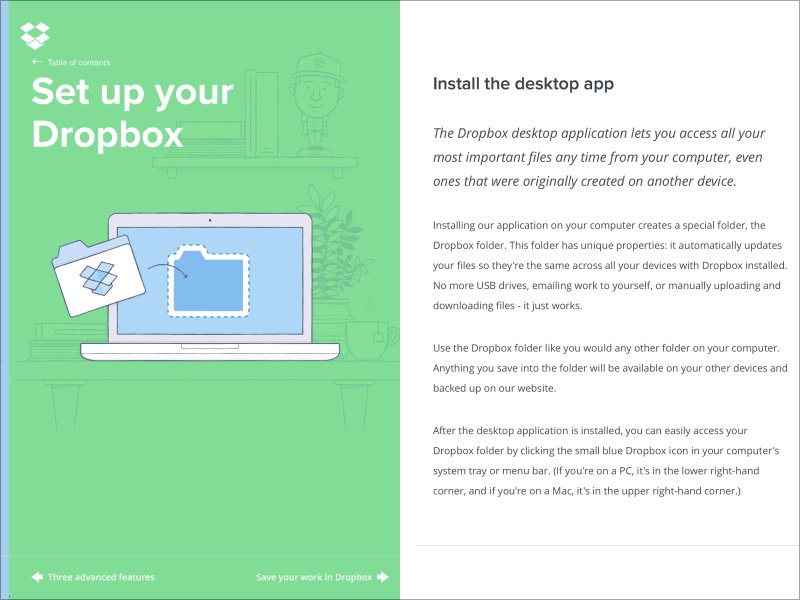
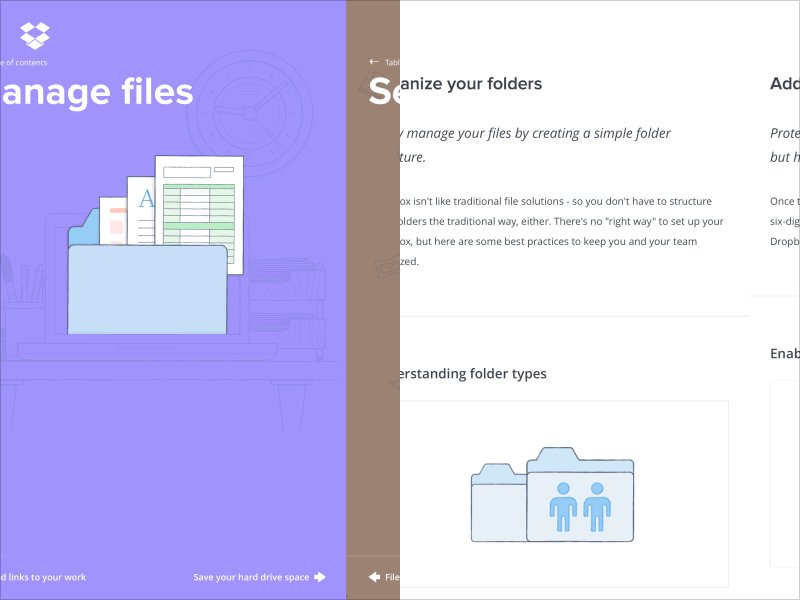
Das „Benutzerhandbuch“ von Dropbox ist ein Beispiel für langes Scrollen in Aktion. (Quelle: Dribbel) - Wenn der Inhalt nicht in separate Teile unterteilt werden kann und als Ganzes präsentiert werden soll (z. B. eine Infografik);
- Um die Merkmale, Qualitäten oder Attribute eines Produkts in einer Geschichte hervorzuheben.

Langes Scrollen und langes Lesen sind in diesen Zusammenhängen synonym.
So implementieren Sie langes Scrollen
Die folgenden 10 Regeln helfen Ihnen, eine gute Benutzererfahrung für langes Scrollen zu bieten.
1. Ermutigen Sie Benutzer zum Scrollen
Trotz der Tatsache, dass die Leute normalerweise anfangen zu scrollen, sobald die Seite geladen ist, ist der Inhalt "above the fold" immer noch sehr wichtig. Was oben auf der Seite erscheint, bestimmt den ersten Eindruck und die Qualitätserwartung der Besucher. Die Leute scrollen, aber nur, wenn das, was über der Falte liegt, vielversprechend genug ist. Platzieren Sie daher Ihre überzeugendsten Inhalte über der Falte:
- Bieten Sie eine gute Einführung. (Eine gute Einführung setzt den Kontext für den Inhalt und hilft, die Frage des Benutzers zu beantworten: „Worum geht es auf dieser Seite?“)
- Verwenden Sie ansprechende Bilder. (Benutzer achten genau auf Bilder, die relevante Informationen enthalten.)
2. Behalten Sie die Navigationsoptionen bei
Wenn Sie eine länger scrollende Website erstellen, denken Sie daran, dass Benutzer immer noch ein Gefühl für die Orientierung (dh ihren aktuellen Standort) und ein Gefühl für die Navigation (andere mögliche Pfade) benötigen. Langes Scrollen kann die Navigation für Benutzer problematisch machen: Wenn die Navigationsleiste ihre Sichtbarkeit verliert, wenn der Benutzer nach unten scrollt, muss er ganz nach oben scrollen, wenn er tief in der Seite ist. Die offensichtliche Lösung für dieses Problem ist ein Sticky-Menü, das den aktuellen Standort anzeigt und jederzeit an einer konsistenten Position auf dem Bildschirm angezeigt wird.

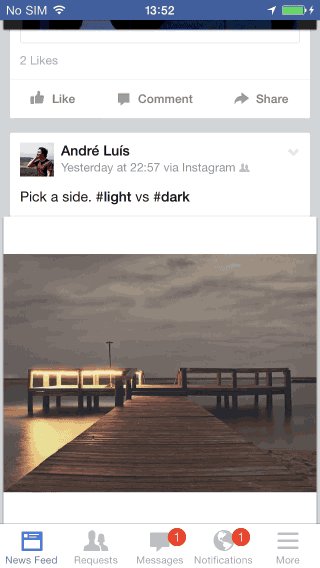
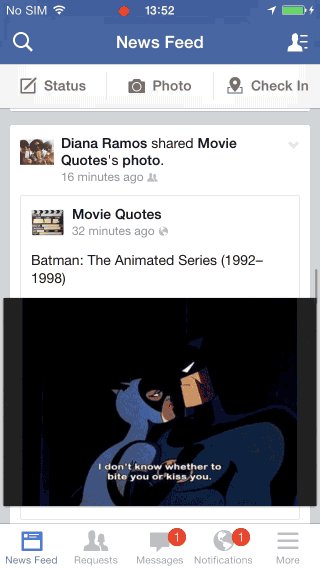
Nur für mobile Geräte: Da ein mobiler Bildschirm viel kleiner ist als die meisten anderen Geräte, kann eine Navigationsleiste einen relativ großen Teil des Bildschirms einnehmen. Wenn der Bildschirm einen Scrolling-Feed anzeigt, könnten Sie die Navigationsleiste ausblenden, wenn der Benutzer nach neuen Inhalten scrollt, und sie dann anzeigen, sobald er nach unten zieht, um zum Anfang zurückzukehren.

Tipp: Sie können Benutzern auch ermöglichen, zwischen Abschnitten einer Seite mit einer ergänzenden Navigation zu springen. Beispielsweise hilft die in der Animation unten gezeigte Lösung dem Benutzer, seinen Fortschritt zu verfolgen, und kann gleichzeitig als Verknüpfung zu einem bestimmten Abschnitt verwendet werden.

3. Stellen Sie sicher, dass die Schaltfläche „Zurück“ ordnungsgemäß funktioniert
Langes Scrollen führt oft dazu, dass der Benutzer seine Position auf der Seite verliert. Dies geschieht, wenn sie von einer langen Scroll-Liste wegklicken und beim Zurückkehren durch Klicken auf die Schaltfläche „Zurück“ an den Anfang der Originalseite gebracht werden, anstatt dort, wo sie aufgehört haben. Wenn der Benutzer jedoch einem Link auf der Seite folgt und dann auf die Schaltfläche „Zurück“ klickt, erwartet er, dass er an dieselbe Stelle auf der ursprünglichen Seite zurückkehrt. Wenn sie ihren Platz verlieren, müssen sie durch Inhalte scrollen, die sie bereits gesehen haben. Es ist keine Überraschung, dass Benutzer schnell frustriert sind, wenn sie nicht die richtige „Zurück zur Position“-Funktionalität erhalten.
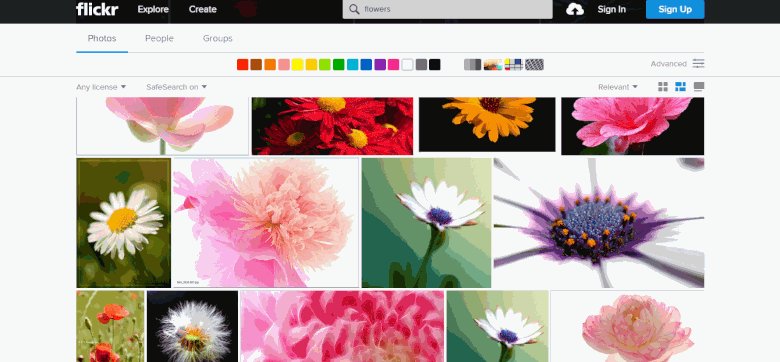
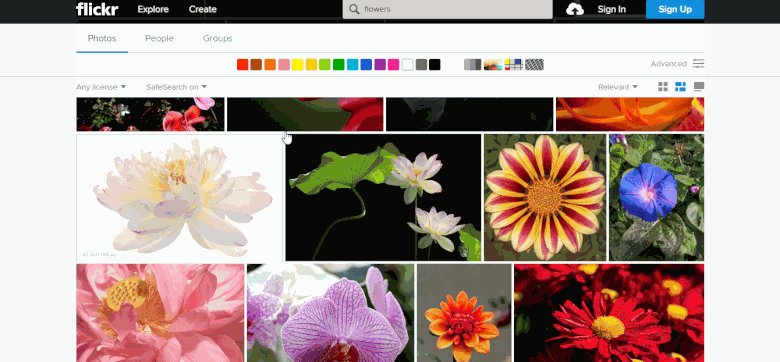
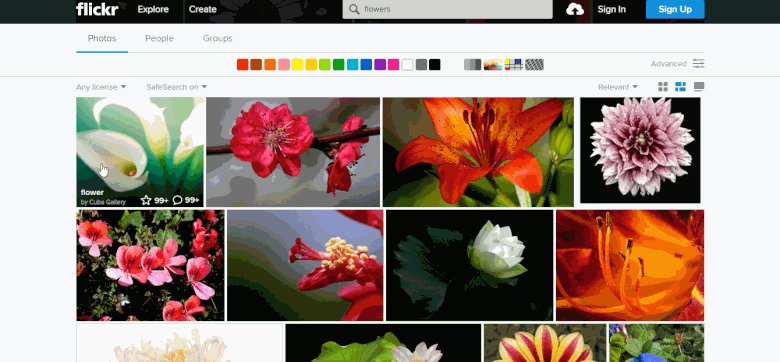
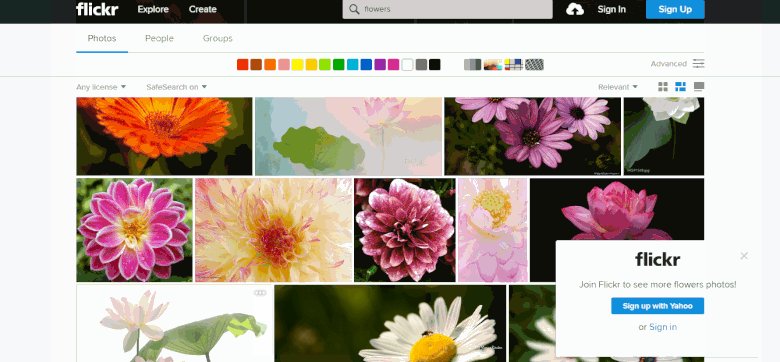
Beim Aktivieren eines Elements im Feed müssen Benutzer in der Lage sein, zu dem ursprünglichen Element zurückzukehren, das es aktiviert hat. Flickr ist ein gutes Beispiel dafür, wie das Verhalten der „Zurück“-Schaltfläche des Browsers an die Erwartung des Benutzers angepasst werden kann. Die Website merkt sich die Scrollposition des Benutzers, sodass der Benutzer, wenn er auf die Schaltfläche „Zurück“ klickt, zu seiner ursprünglichen Position zurückkehrt.

4. Ändern Sie die URL basierend auf der Bildlaufposition
Eines der häufigsten Probleme beim langen Scrollen ist, dass es unmöglich ist, eine URL zu einer bestimmten Stelle auf der Seite zu teilen: Die Scrollposition des Benutzers spiegelt sich nicht in der URL wider, und die URL führt zum Anfang der Seite. Der Benutzer wird leicht frustriert, wenn er nicht einfach zwischen Geräten wechseln kann, um von seiner aktuellen Stelle aus weiter zu surfen, weil die URL diese Stelle nicht erfasst. Ab HTML5 ist das Ändern der im Browser angezeigten URL ohne Neuladen der Seite möglich. Die Funktion history.pushState() ermöglicht es uns, eine URL-Änderung ohne Neuladen der Seite aufzurufen, wodurch wir das Scrollverhalten an die Erwartung des Benutzers anpassen können.
5. Erwägen Sie Jump-To-Optionen
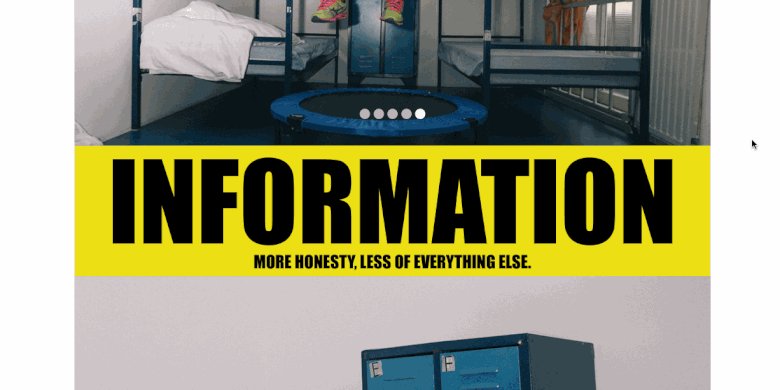
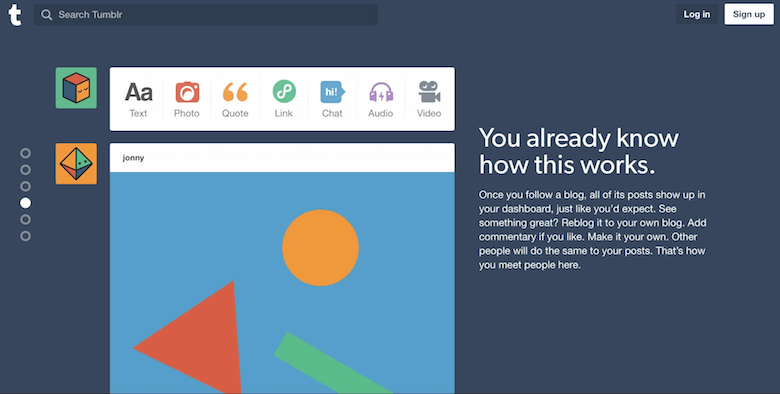
Ein weiteres häufiges Problem beim langen Scrollen ist Orientierungslosigkeit: Der Benutzer hat möglicherweise Schwierigkeiten, etwas zu finden, das er zuvor auf der Seite gesehen hat. Dies kann ein ernsthaftes Problem sein, wenn Inhalte in mehrere gleich wichtige Abschnitte oder Blöcke unterteilt sind (z. B. ein langes Tutorial). Eine Option „Zu Abschnitt springen“ würde dies lösen. Auf Tumblr können Benutzer beispielsweise die Seite nach unten springen oder zum Anfang zurückspringen, wenn sie sich verlaufen haben. Der Inhalt der Seite ist in mehrere klar voneinander abgegrenzte Blöcke unterteilt, und große Anzeigepunkte sind auf der linken Seite des Bildschirms angebracht.

Tipp: Wenn Sie die Funktion „Zum Abschnitt springen“ verwenden, stellen Sie sicher, dass die Punktreihen einfach zu verwenden sind. Wenn sie klein oder schwer mit einer Maus anzuklicken oder auf einem Touch-Gerät genau zu drücken sind, werden sie die Benutzer frustrieren. Stellen Sie daher sicher, dass die Punkte die richtige Größe haben.
6. Geben Sie beim Laden neuer Inhalte visuelles Feedback
Gemäß einer der ursprünglich 10 Usability-Heuristiken von Jakob Nielsen gehört die Sichtbarkeit des Systemstatus zu den wichtigsten Prinzipien im User Interface Design. Der Benutzer möchte jederzeit seinen aktuellen Kontext in einem System kennen, und eine Website sollte ihn nicht im Ungewissen lassen – sie sollte dem Benutzer durch entsprechendes visuelles Feedback mitteilen, was gerade passiert. Wenn Ihre Website Inhalte dynamisch lädt, benötigen Benutzer ein klares Zeichen dafür, dass die Website dies tut. Halten Sie sie auf dem Laufenden; Verwenden Sie eine Fortschrittsanzeige, um anzuzeigen, dass neue Inhalte geladen werden und bald auf der Seite erscheinen.

Da das Laden von Inhalten schnell sein soll (es sollte nicht länger als 2 bis 10 Sekunden dauern), können Sie eine Animationsschleife verwenden, um anzuzeigen, dass das System funktioniert.

7. Entführen Sie kein Scrollen
Websites, die das Scrollen kapern, übernehmen die Kontrolle über das Scrollen und überschreiben eine Grundfunktion des Webbrowsers. Scroll-Hijacking ist schlecht, da der Benutzer nicht mehr die volle Kontrolle über die Seite hat und ihr Verhalten nicht vorhersagen kann.
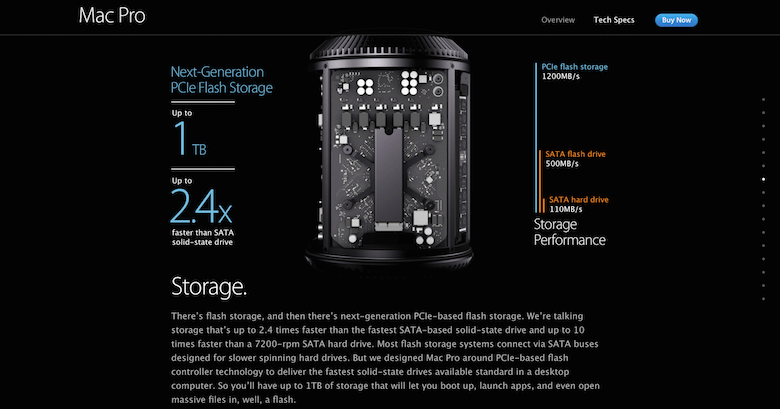
Das Problem ist auf der Mac Pro-Seite von Apple zu sehen. Egal wie schnell Sie scrollen, das Layout bewegt sich mit einer vorgegebenen Geschwindigkeit. Da alle Inhalte auf dieser Seite an das Scrollen gebunden sind, ist der Besucher gezwungen, die Seite in einem langsamen Tempo zu durchsuchen.

8. Seitenladezeit optimieren
Langsame Ladezeiten sind ein häufiges Problem bei langen Scrollseiten. Aber für Websites ist eine langsame Leistung ein Todesstoß. Tatsächlich erwarten 47 % der Benutzer, dass eine Webseite innerhalb von 2 Sekunden geladen wird. Wenn eine Seite nicht innerhalb von 3 Sekunden geladen wird, verlassen 57 % der Benutzer sie.
Obwohl die Ladezeit ein Problem für lange scrollende Seiten ist, kann es gelöst werden. Die Ladezeit von Seiten kann mit sequentiellen Ladetechniken wie Lazy Loading optimiert werden, sodass Benutzer sehr schnell auf grundlegende Inhalte zugreifen können. Lesen Sie mehr über die Leistungsverbesserung, die das Team des Smashing Magazine basierend auf der Neugestaltung von The Guardian erzielt hat.
9. Überlegen Sie, wie viel Ressourcen Ihre Seite verbraucht
Berücksichtigen Sie immer, wie viel Ressourcen (CPU und Arbeitsspeicher) Ihre Seite verbraucht, wenn Sie langes Scrollen verwenden (insbesondere bei Seiten mit vielen Bildern und Animationen). Das Scrollen durch mehrere Seiten mit Fotos, animierten GIFs und Videos ohne Neuladen der Seite kann die Systemressourcen erheblich belasten, und Geräte mit begrenzten Ressourcen wie das iPhone können aufgrund der schieren Anzahl der geladenen Assets langsamer werden. Testen Sie Ihre Website daher mit verschiedenen Geräten und verwenden Sie Tricks wie das Anhalten von Animationen und Videos, wenn der Benutzer daran vorbeiscrollt.
10. Berücksichtigen Sie das Benutzerverhalten auf der Seite
Um festzustellen, wie effektiv langes Scrollen ist, finden Sie heraus, wie Benutzer damit interagieren. Analytics-Daten können diese Frage beantworten. In Google Analytics können Sie beispielsweise die Seitenanalyse öffnen, um zu sehen, wie viele Personen unterhalb der Falte klicken. Auf der Grundlage der Daten können Sie das Design dann bei Bedarf optimieren.
Langes Scrollen für E-Commerce-Websites
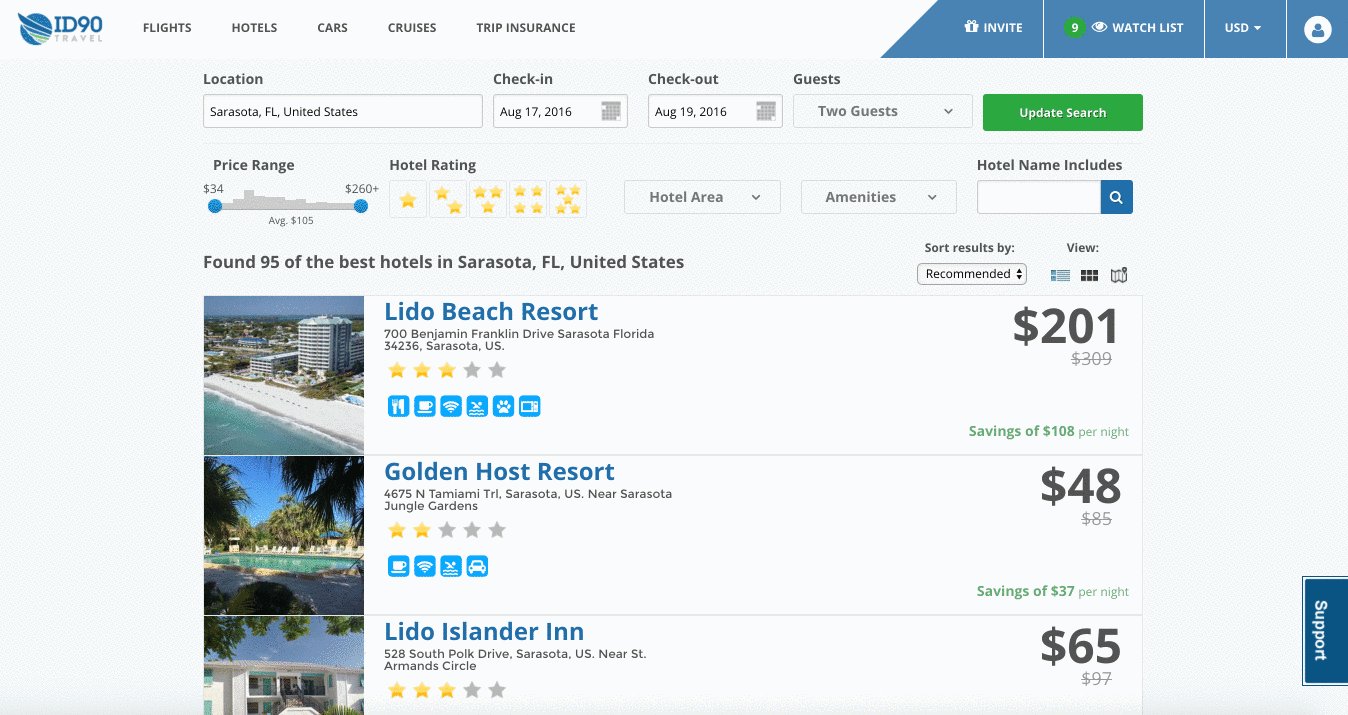
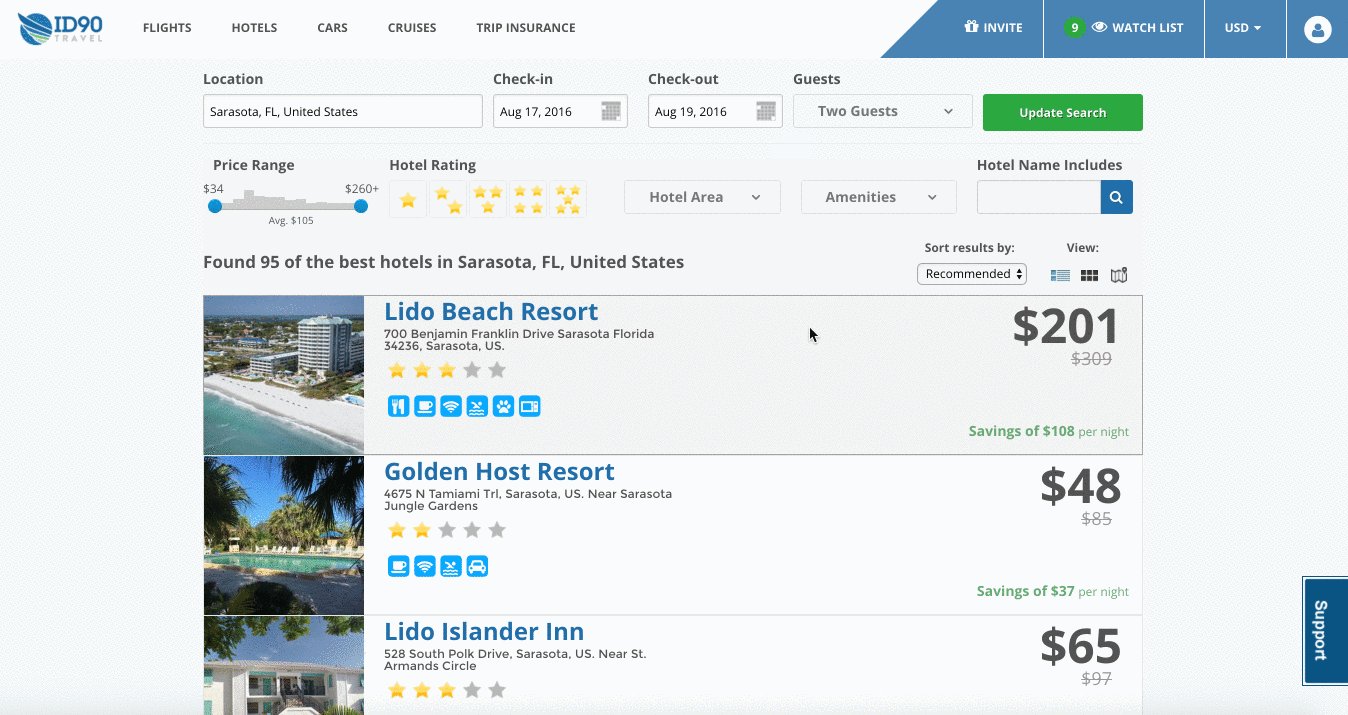
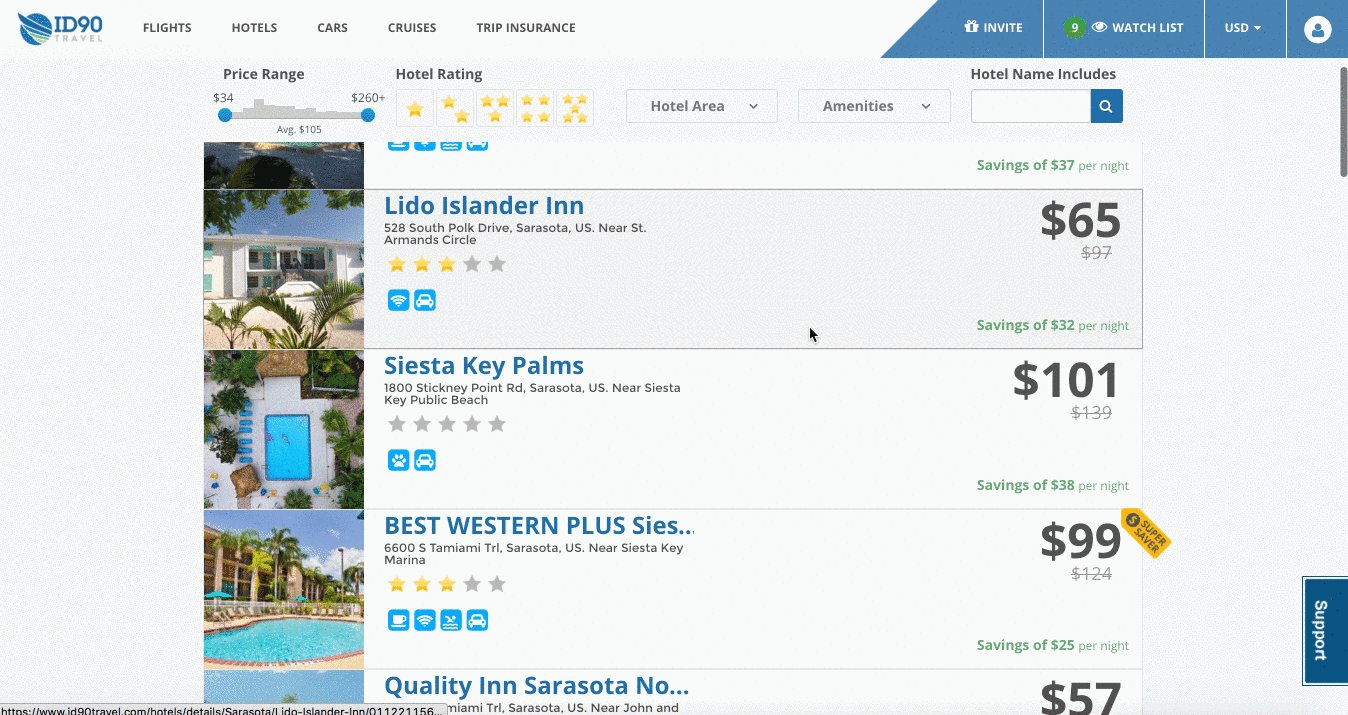
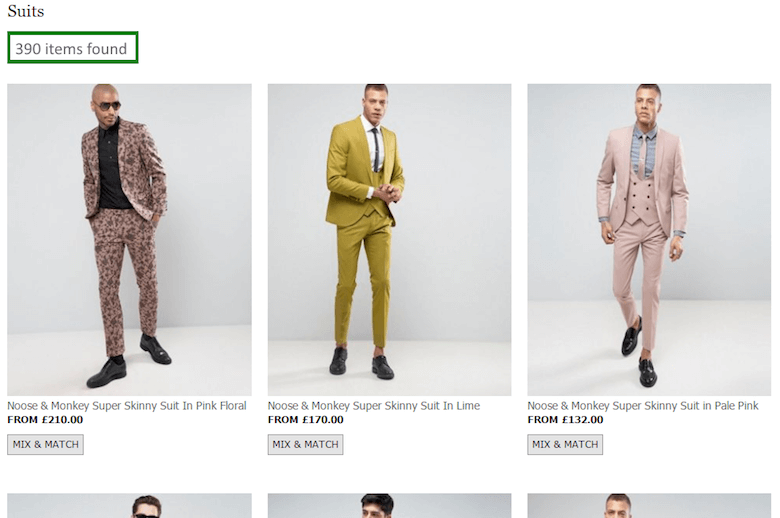
Langes Scrollen wird häufig auf E-Commerce-Websites verwendet. Für Produktlisten und Suchergebnisse hat dieses Muster einen entscheidenden Vorteil: Benutzer können ohne Unterbrechung durch die Liste der Produkte oder Ergebnisse scrollen. Es ist keine Interaktion erforderlich – Produkte werden einfach angezeigt, wenn der Benutzer die Seite nach unten scrollt.
Um jedoch eine gute Benutzererfahrung zu schaffen, müssen Sie einige allgemeine Probleme angehen.
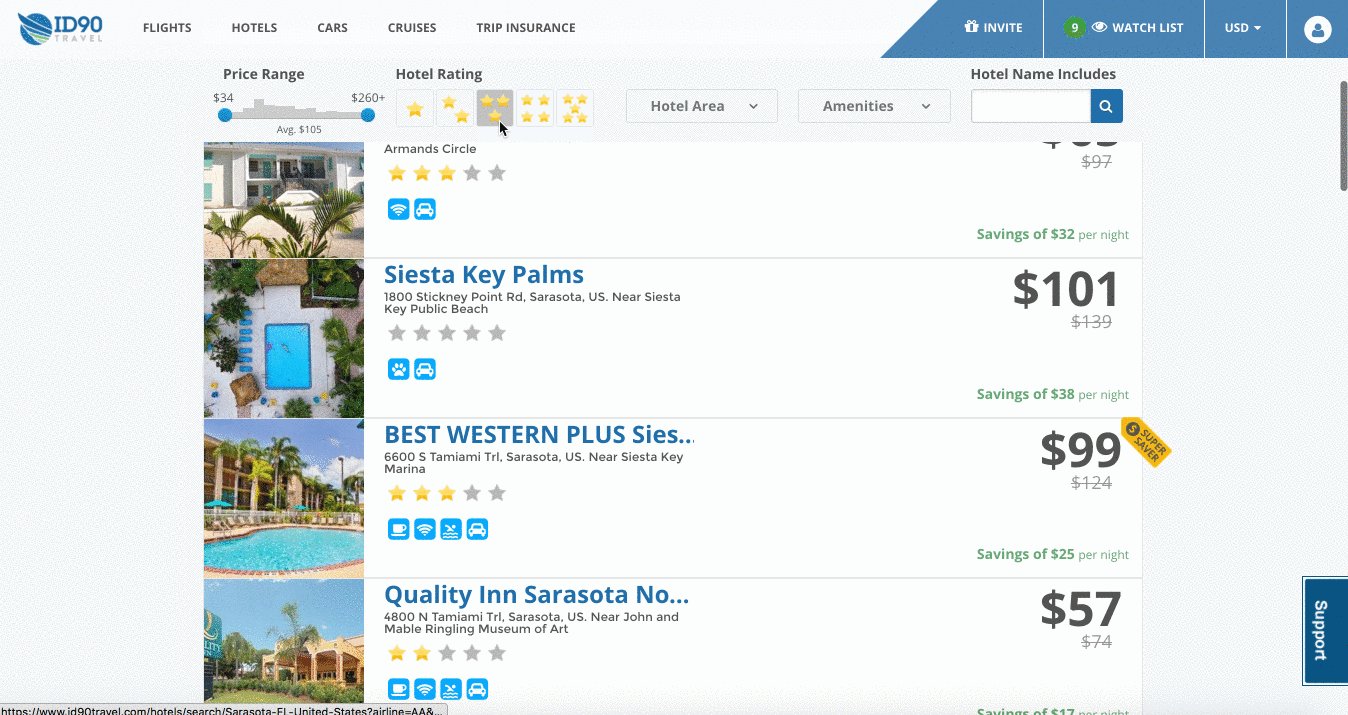
Machen Sie Navigation und Filter klebrig
Bei richtiger Anwendung ermöglichen Filter dem Benutzer, die Auswahl einer Website aus Tausenden von Produkten auf nur die wenigen Artikel einzugrenzen, die seinen Anforderungen entsprechen. Wie bei den Navigationsmenüs ist es wichtig, die Filteroptionen dauerhaft sichtbar zu halten, da die Benutzer die Kontrolle behalten möchten.

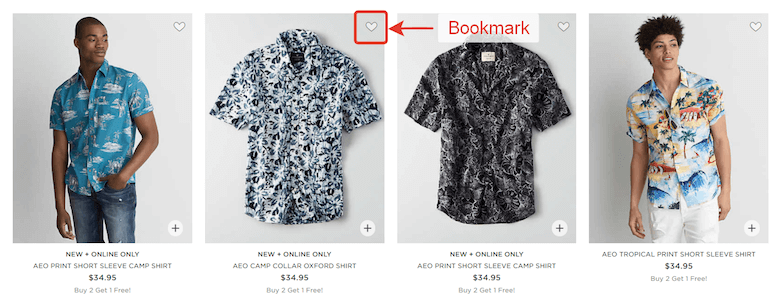
Aktivieren Sie, dass einzelne Elemente mit Lesezeichen versehen werden
Ein einfaches Lesezeichen (oder „Für später speichern“-Funktion) für Lieblingselemente zum späteren Nachschlagen ist ein leistungsstarkes Tool für Benutzer.

Zeigen Sie die Anzahl der übereinstimmenden Ergebnisse an
Zeigen Sie die Anzahl der verfügbaren Elemente an, damit Benutzer entscheiden können, wie lange sie mit dem Scrollen durch die Ergebnisse verbringen möchten.

Machen Sie die Fußzeile barrierefrei
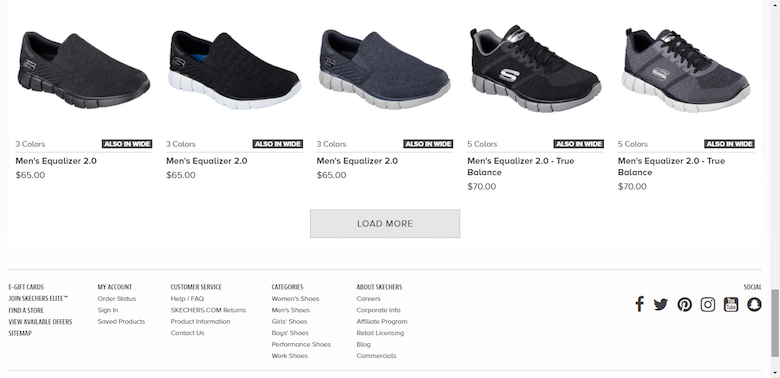
Die Leute verstehen das Konzept einer Fußzeile und erwarten dort Links zu wichtigen Website-Informationen (z. B. Kontaktinformationen), aber langes Scrollen behindert oft den Zugriff des Benutzers auf die Fußzeile: Neue Elemente werden ständig geladen, wenn sich der Benutzer dem Ende der Fußzeile nähert Liste, wodurch die Fußzeile aus dem Blickfeld geschoben wird. Dies klingt zwar nach einem ernsthaften Problem, kann aber mit einer Schaltfläche „Mehr laden“ gelöst werden. Mit dieser Lösung werden Inhalte bei Bedarf geladen: Neue Inhalte werden nicht automatisch geladen, bis der Benutzer auf die Schaltfläche „Mehr“ klickt. Auf diese Weise kann der Benutzer leicht zur Fußzeile gelangen, ohne ihr nachjagen zu müssen. Praktische Tipps zur Umsetzung dieser Lösung finden Sie im Artikel „„Unendliches Scrollen, Paginierung oder ‚Mehr laden‘-Buttons? Usability-Erkenntnisse im E-Commerce.“

Parallax-Effekt für langes Scrollen
Interaktionsdesign liegt Long-Scrolling-Websites zugrunde, und Animation ist ein wesentlicher Bestandteil dieses Designs. Wenn man bedenkt, dass die Aufmerksamkeitsspanne der Benutzer im Web etwa 8 Sekunden beträgt, wird ein angenehmes Scroll-Erlebnis das Interesse der Benutzer sicherlich verlängern. Eine interessante Animation, die Benutzer begeistern kann, ist der Parallax-Effekt.
Beim Parallax-Scrolling bewegt sich das Hintergrundbild langsamer als der Inhalt im Vordergrund, wodurch die Illusion von Tiefe und Immersion entsteht. Durch diesen Effekt wirken Bilder weniger flach und dreidimensionaler.
Wann ist Parallax Scrolling effektiv?
Im Webdesign kann die Reise so angenehm sein wie das Ziel. Parallaxe ist ein unterhaltsamer visueller Effekt, der einen großartigen ersten Eindruck hinterlassen und Besucher dazu anregen kann, weiter zu scrollen. Es ist sehr nützlich, wenn Sie Ihr Publikum begeistern möchten.

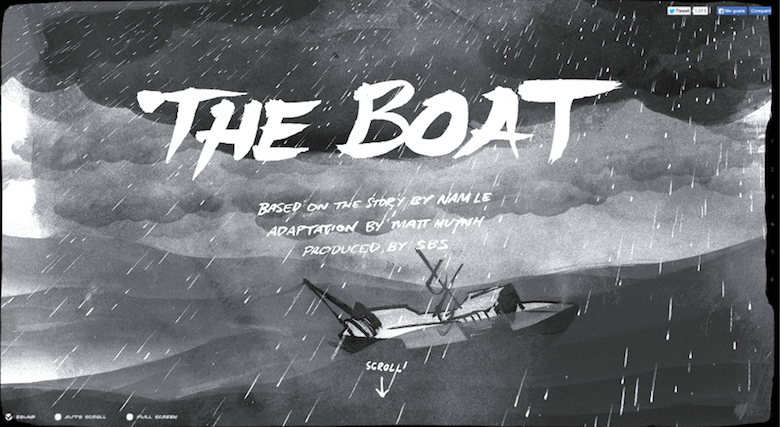
Parallax Scrolling ist auch beim geführten Geschichtenerzählen sehr effektiv. Wenn Sie eine Geschichte auf glatte, lineare Weise erzählen möchten, kann das Paaren von langem Scrollen mit dem Parallax-Effekt ein vollständig immersives Surferlebnis schaffen. In The Boat, wie unten gezeigt, bringen Animationen Benutzer beim Scrollen zum nächsten Bildschirm, während sie einen Inhaltspfad erstellen, dem sie folgen können. Dadurch macht das Scrollen mehr Spaß und der Benutzer fragt sich: „Was wird als nächstes passieren?“

Wann ist Parallax Scrolling der falsche Ansatz?
Vermeiden Sie diese Technik, wenn die Mehrheit Ihrer Benutzer eindeutige Aufgaben erledigen möchte (z. B. ein Produkt kaufen). Stellen Sie sich zum Beispiel vor, wie frustrierend Amazon wäre, wenn Sie jedes Mal, wenn Sie ein Produkt kaufen möchten, einen Parallaxeneffekt sehen müssten.
Parallaxe und Seitenleistung
Die überwiegende Mehrheit der Websites, die den Parallax-Effekt verwenden, leidet unter einer schrecklichen Scroll-Leistung. Besonders schlimm ist es bei Geräten mit hoher Pixeldichte, wie dem iPhone. Obwohl nicht alle potenziellen Leistungsprobleme vollständig gelöst werden können, können Sie die Bildlaufleistung dennoch verbessern, indem Sie einfache Techniken anwenden:
- Verwenden Sie nur Eigenschaften, die für den Browser günstig zu animieren sind. Diese sind
translate3d,scale,rotationundopacity. - Animieren Sie keine riesigen Bilder oder verändern Sie deren Größe nicht dramatisch. Den Browser zu zwingen, die Größe von Bildern (insbesondere von großen) zu ändern, kann kostspielig sein.
- Vermeiden Sie es, viele Dinge auf einmal zu animieren.
Weitere praktische Tipps zum Parallax-Effekt finden Sie im Artikel „Parallax Done Right“ von Dave Gamache.
Parallaxe und Zugänglichkeit
Überlegen Sie, wie Benutzer mit visuell ausgelösten Gleichgewichtsstörungen Ihre Website nutzen werden. Animation ist in der Lage, dieser Gruppe von Benutzern schwindelig zu machen. Val Head hat ein paar praktische Empfehlungen für Designer, wie man sicherere Bewegung entwerfen kann, mit einer perfekten Empfehlung für Parallaxe: Wenn Ihre Website viel Bewegung hat, die viel visuellen Boden bedeckt, bieten Sie eine alternative Möglichkeit, diesen Inhalt anzuzeigen – ziehen Sie eine in Betracht Option zum Ausschalten der Bewegung . Dies kann über eine Schaltfläche oder einen Kippschalter erreicht werden, um die Animation auf Ihrer Website global zu reduzieren oder zu deaktivieren. Um diese Idee zu untersuchen, entwickelte Nat Tarnoff einen Prototyp eines Kippschalters, der auf jeder Website verwendet werden konnte.
Fazit
Langes Scrollen kann ein völlig immersives Browsing-Erlebnis schaffen. Wenn Benutzer eine Benutzeroberfläche mögen und sie intuitiv finden, dann stört sie die Länge des Scrollens nicht wirklich. Konzentrieren Sie sich daher auf ihre Ziele und machen Sie die Dinge für Ihre Benutzer bequemer.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Das neu eingeführte Tool Adobe Experience Design CC (Beta) wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie schneller von der Idee zum Prototyp gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und auch den Adobe XD-Blog besuchen, um auf dem Laufenden und informiert zu bleiben. Adobe XD wird regelmäßig mit neuen Funktionen aktualisiert, und da es sich in der öffentlichen Beta befindet, können Sie es kostenlos herunterladen und testen.
