Die Vor- und Nachteile von Long-Scrolling im Webdesign
Veröffentlicht: 2021-04-16Lang scrollende, einseitige Websites werden alltäglich. Die Debatte „above the fold“ versus „no fold“ scheint zugunsten des letzteren Ansatzes zu tendieren. Lange Zeit galt es als selbstverständlich, dass der wichtigste Inhalt einer Website „above the fold“ sein sollte. Das Argument ist, dass die meisten Benutzer zögern, eine Seite nach unten zu scrollen, wenn sie nicht bereits gefunden haben, wonach sie suchen.
Dieses Argument sticht jedoch nicht mehr. Solange die Inhalte einer Homepage oder Landingpage Gutes versprechen, scrollen Nutzer gerne weiter, solange die Inhalte für ihre Bedürfnisse relevant sind.
Long-Scrolling- und Infinity-Scrolling-Sites werden manchmal als neuer und moderner Webdesign-Trend dargestellt. Diese Scroll-Techniken werden tatsächlich seit vielen Jahren verwendet. Sie sind in letzter Zeit immer beliebter geworden, was ihnen den Anschein neuer und innovativer Techniken verleiht.
Langes Scrollen ist gekommen, um zu bleiben, und das aus gutem Grund: Benutzer mögen es eindeutig.
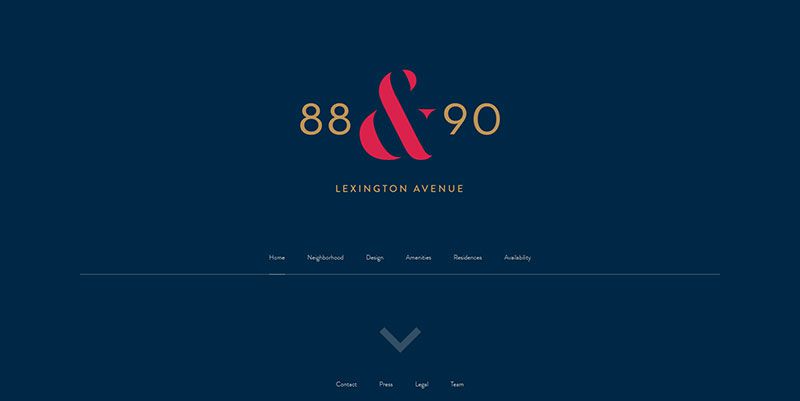
Langes Scrollen, intelligente Navigation, clevere Spezialeffekte
Die zunehmende Nutzung mobiler Bildschirme hat sicherlich eine Schlüsselrolle bei der breiten Akzeptanz dieser Technik gespielt. Der Versuch, mit Schaltflächen auf einem kleinen Bildschirm zu navigieren, kann umständlich sein, und dies umso mehr, je kleiner die Bildschirme werden.

Langes oder unendliches Scrollen umgeht dies, da sich beide Ansätze gut für Berührungsgesten eignen. In Kombination mit den Fortschritten in CSS und JavaScript haben die Vorteile des langen Scrollens auch bessere Möglichkeiten für Webdesigner geschaffen. Warum bleibt langes Scrollen hier und warum ist „above the fold“ auf vielen Websites nicht mehr relevant?
Wie alles funktioniert
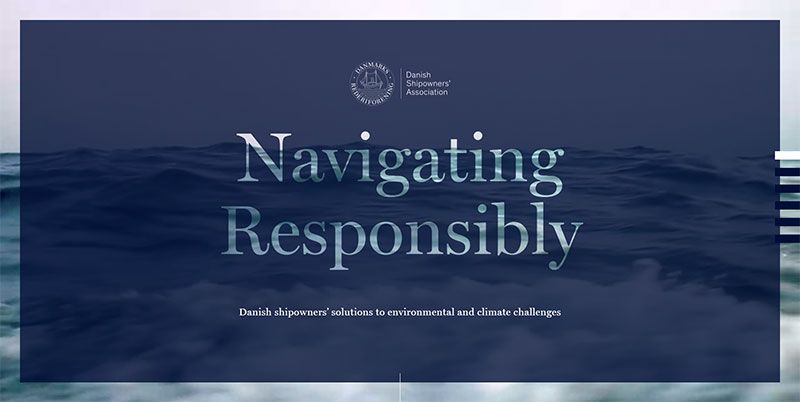
Long-Scrolling-Sites funktionieren in der Regel auf zwei Arten. Entweder hat die Site eine größere Startseite mit Links zu anderen Seiten, oder die Site besteht aus einer einzelnen, langen Seite. Beide Setups schaffen eine Fülle von Möglichkeiten für einen Webdesigner, einschließlich der Verwendung von Storytelling-Techniken.
Das Geschichtenerzählen kann oft effektiver gemacht werden, indem subtile Spezialeffekte wie Parallax-Scrolling, Ajax/jQuery oder durch Scrollen ausgelöste Animationen integriert werden.
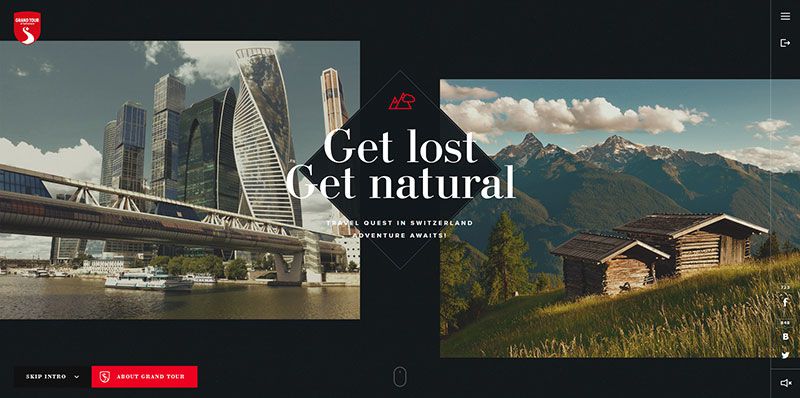
Langes Scrollen Wird hauptsächlich zum Geschichtenerzählen verwendet
Eine glatte Plattform
Seite-für-Seite-Navigation und Storytelling passen nicht immer gut zusammen. Diese Art der Navigation neigt dazu, bestenfalls holprig zu sein, während langes Scrollen eine viel flüssigere Plattform zum Geschichtenerzählen bietet. Langes Scrollen gibt dem Benutzer auch eine bessere Kontrolle über das Pacing. Gleichzeitig vermeidet die kontinuierliche Immersionsfähigkeit die Verzögerungen zwischen den Seiten, die sich nachteilig darauf auswirken können, dass der Benutzer fokussiert und voll engagiert bleibt.

Dem Benutzer die Kontrolle geben
Durch langes Scrollen können auch kreative Spezialeffekte effektiver eingesetzt werden. Parallax-Scrolling und durch Scrollen aktivierte Animationen werden zumindest teilweise vom Benutzer gesteuert, was der Website ein fast spielerisches Gefühl verleiht; und definitiv freundlicher.

Warum die meisten Leute Long-Scrolling mögen
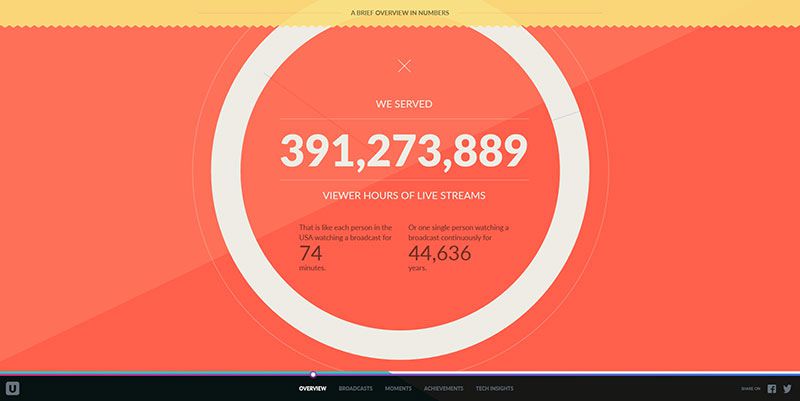
Das Beste aus einem unvergesslichen Design machen
Man könnte leicht den Eindruck gewinnen, dass lang scrollende Seiten die Tür für die Verwendung von hochinnovativen, einprägsamen visuellen Designs öffneten. In Wahrheit ist es umgekehrt. Diese coolen Designtypen begleiten uns schon lange.


Um es einfach auszudrücken: Wenn Sie möchten, dass die Besucher Ihrer Website eine lange Seite nach unten scrollen, um mehr Inhalt zu erhalten, müssen Sie sie interessiert halten. Ein einprägsames Design wird das tun!
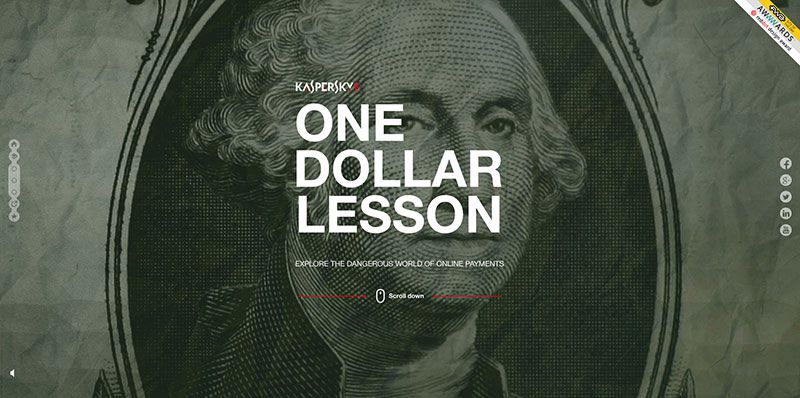
Conversions steigern
Langes Scrollen, Animation und Hover = eine starke Kombination
Um auf die ursprüngliche Debatte zurückzukommen, eine lange scrollende Website wird Benutzer nicht abschrecken, Ihre Absprungrate erhöhen oder Ihre Conversions verringern – aber nur, wenn ihr Design solide ist und sorgfältig ausgeführt wurde. Wenn das der Fall ist, sinken die Absprungraten und die Conversion-Raten steigen.

Langes Scrollen bietet viele Möglichkeiten, um Wege zu finden, die Benutzer voll und ganz zu beschäftigen. Je länger sie auf Ihrer Website bleiben, desto wahrscheinlicher reagieren sie auf Ihre Handlungsaufforderungen.
Verwalten von langen Inhalten
Eine große Herausforderung besteht darin, die richtige Menge an Inhalten zu bestimmen, die auf einer Seite platziert werden sollen. Zu wenig, und es wird schwieriger, einen Benutzer einzubeziehen, während zu viel einen Benutzer überwältigen, einen überladenen Effekt verursachen und der Erfahrung des Benutzers abträglich sein kann.

Langes Scrollen bietet eine einfache Lösung. Inhalte können verteilt werden, sodass ein Benutzer sie in seinem eigenen Tempo aufnehmen kann – und ohne störende Unterbrechungen der Seitennavigation. Diese Technik ist ideal zum Geschichtenerzählen und auch zum Verbreiten von Informationen, die sich nicht sauber auf eine herkömmliche Webseite beschränken lassen.
Langlaufendes Storytelling
Horizontale Navigationsleisten effektiv nutzen
Horizontale Navigationsleisten passen in der Regel gut zu den meisten Seitentypen, aber es gibt eine Grenze für die Anzahl interner Seiten, die sie aufnehmen können. Dropdown-Menüs sind eine Lösung, aber sie haben auch ihre eigenen Nachteile.

Langes Scrollen kann die Notwendigkeit, mehrere interne Seiten unterzubringen, erheblich reduzieren. Stattdessen können die Navigationsleisten einen Benutzer zu den Hauptabschnitten der Hauptseitenstory einer Site führen.
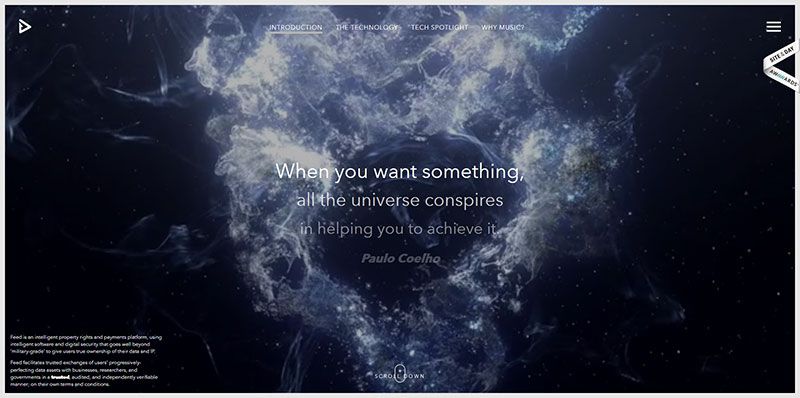
Erstellen ansprechender Websites
Coole Verwendung von Metaphern
Metaphern werden oft nicht als Webdesign-Elemente angesehen, aber sie können eine großartige Möglichkeit bieten, einen Benutzer während einer langen Geschichte oder Erklärung zu beschäftigen. Menschen fühlen sich nicht wohl, wenn sie mit Unsicherheit konfrontiert werden, und dies gilt insbesondere für Website-Besucher.

Weben Sie ein paar einfache Metaphern in Ihre langen Seiten ein, um Unsicherheitsgefühlen entgegenzuwirken. Dies bereitet Ihre Besucher auf das vor, was ihnen im weiteren Verlauf begegnen könnte.
Praktische Anwendungen der Interaktivität
Eine weitere Designtechnik, die Benutzer schätzen, ist die strategische Platzierung interaktiver Elemente auf den Seiten Ihrer Website. Diese Interaktivitäten dienen dazu, Ihren Benutzern eine mentale Pause zu gönnen, während sie gleichzeitig ihr Interesse aufrechterhalten und sie konzentriert und engagiert halten.

Dieser Ansatz ist in etwa so, als würde man Menschen während einer langen Autofahrt die Möglichkeit geben, auszusteigen und sich die Beine zu vertreten. Es ist erfrischend.
Warum manche Benutzer Long-Scrolling nicht mögen
Viele Benutzer und insbesondere Benutzer von Mobilgeräten mögen Long-Scrolling-Angebote. Einige Benutzer mögen es jedoch nicht besonders oder mögen es überhaupt nicht. Was Sie als Designer beachten müssen, ist, dass langes Scrollen für einige Arten von Websites ideal und für andere ungeeignet sein kann.
Integrieren Sie diese Funktion nicht nur, weil sie im Trend liegt; Berücksichtigen Sie die Ziele Ihrer Website, ihre Einschränkungen und ihre Gesamtstruktur – und entscheiden Sie dann.
Was kommt als nächstes?
Kleinere Bildschirme – Längeres Scrollen
Kleine Bildschirme und langes Scrollen gehen Hand in Hand. Wenn kleine Bildschirme nicht plötzlich aus der Mode kommen, was höchst unwahrscheinlich ist, wird langes Scrollen wahrscheinlich bleiben.

Es ist sehr wahrscheinlich, dass sich mit der Weiterentwicklung mobiler Geräte und deren funktionaler Verbesserung auch die Long-Scrolling-Techniken und -Funktionalitäten weiterentwickeln und verbessern werden – bleiben Sie also dran.
Parallax-Möglichkeiten für kleine Bildschirme
Parallax ist derzeit in erster Linie ein Desktop-Effekt und noch nicht so mobilfreundlich, wie Designer und Benutzer es gerne hätten. Dank Verbesserungen in Ajax und anderen automatischen Ladestrategien wird sich diese Situation zwangsläufig verbessern.

Parallax ist mehr als ein unterhaltsamer Spezialeffekt. Bei richtiger Verwendung kann es eine reibungslose visuelle Erzählung bieten, die einen Benutzer beschäftigt.
Langes Scrollen & Minimalismus – eine hervorragende Kombination
Es ist zu erwarten, dass Long Scrolling andere Trends einbezieht oder mit diesen zusammenarbeitet, wenn es an Popularität gewinnt. Nehmen Sie zum Beispiel den Trend zum Minimalismus. Während Minimalismus und langes Scrollen nicht besonders verwandt zu sein scheinen, geben Sie einer minimalistischen Website eine Möglichkeit zum langen Scrollen, und Sie können einige erstaunliche Ergebnisse erzielen.

Alle obigen Beispiele wurden im Hinblick auf mobile Geräte entwickelt. Aber sie funktionieren genauso gut auf Desktops. Lange Bildlauftechniken glänzen wirklich, wenn Berührungsgesten verwendet werden, aber Sie können davon ausgehen, dass Designer bessere Wege finden werden, diese Techniken mit Nicht-Touchscreen-Anwendungen zu verwenden.
