Erforschung des Long-Scrolling-Webdesign-Trends
Veröffentlicht: 2018-09-17Je kleiner der Bildschirm, desto länger der Bildlauf.
Diese Binsenweisheit erklärt den Aufstieg des langen Scrollens: Da das mobile Surfen das Desktop-Browsing überholt hat, hat die Popularität kleiner Bildschirme Designer dazu gedrängt, ihre veraltete „above the fold“-Mentalität zu überdenken.
Long-Scrolling schafft viele neue Möglichkeiten für Storytelling, Navigation, kreative Visualisierungen und ein immersiveres Gesamterlebnis. Als Ergebnis stellen wir fest, dass sich mehrere gängige Techniken und Strategien herausbilden:
- Parallax Graphics – Aus der Videospielbranche entlehnt, erzeugt diese Strategie, die Hintergründe mit unterschiedlichen Geschwindigkeiten zu bewegen, einen 3D-Effekt und anregende Grafiken, mit denen die Interaktion angenehmer ist.
- Bildschirme als Seiten – Eine wichtige Möglichkeit, Informationen auf einer einzelnen Seite zu organisieren, indem Konzepte in bildschirmgroße Abschnitte unterteilt werden, normalerweise durch Ändern des Hintergrunds, wodurch Websites zusammenhängender werden.
- Sticky Navigation – Einer der größten Nachteile des langen Scrollens ist die Desorientierung des Benutzers. Ein Navigationssystem, das immer an der gleichen Stelle auf dem Bildschirm bleibt, gibt Benutzern Kontrolle und Sicherheit, um zu verhindern, dass sie sich verirren.
- Animierte Interaktivität – Durch Scrollen ausgelöste Animationen sorgen für ein unterhaltsames Maß an Interaktivität, das den Benutzer so weit einbindet, dass er ungeachtet des Inhalts gerne scrollt.
- Atypische Richtung – Aufgrund der jüngsten Trendigkeit des langen Scrollens können sich Websites dadurch abheben, dass sie nach links, rechts oder nach oben scrollen.
- Indikatoren – Einige Benutzer werden nicht daran denken, selbst zu scrollen, daher vermeiden schnelle Anweisungen wie „nach unten scrollen“ oder ein anderer Indikator Verwirrung – achten Sie nur darauf, diese von anderen Links oder Handlungsaufforderungen zu unterscheiden.
Wie in Webdesign-Trends 2015 und 2016 beschrieben, sind dies die Techniken, die die folgenden Websites zu den besten Beispielen für Long-Scrolling-Websites gemacht haben.
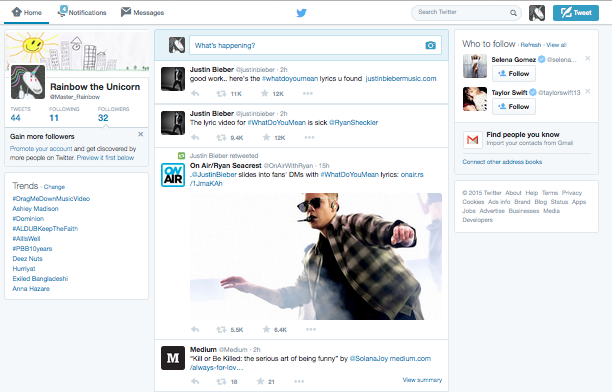
Als einer der Pioniere, die dafür verantwortlich sind, die Seite-für-Seite-Form zu durchbrechen, gehört Twitter auch heute noch zu den besten und bekanntesten Long-Scrolling-Sites. Dieses Format ermöglicht es, die Tweets chronologisch anzuordnen und dennoch neu und frisch zu wirken.

Für Social-Media-Sites und andere mit nutzergenerierten Inhalten ist langes Scrollen nicht nur eine trendige Wahl, sondern auch eine praktische. Das endlose Laden neuer Inhalte durch unendliches Scrollen ermöglicht es, ansonsten chaotische Inhalte zu organisieren.

Herz Kinder NW
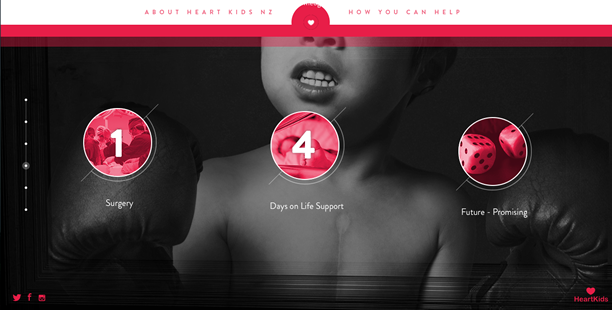
Die neuseeländische Wohltätigkeitsorganisation Heart Kids zieht alle Register. Die Website mit langem Scrollen kombiniert Animationen (einige davon durch Scrollen aktiviert), atemberaubende Farbverwendung, ergreifende Bilder und Cursor-Interaktivität, um ihre lebensrettende Botschaft zu verbreiten.
Beachten Sie das unauffällige „Scroll“-Symbol und die Anweisung auf dem Zielbildschirm sowie den klebrigen Call-to-Action, der immer oben bleibt.

Das Boot
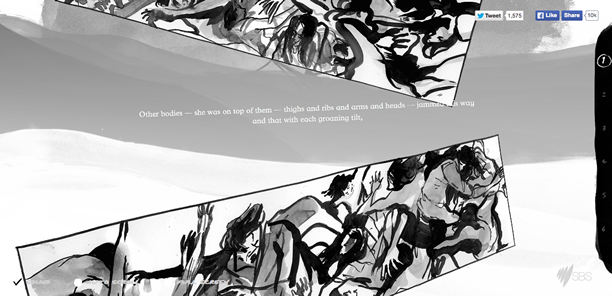
Eine der kreativsten Anwendungen für langes Scrollen ist The Boat von SBS, so etwas wie ein interaktiver Roman. Die kontinuierlichen Animationen und der clevere Einsatz von Bewegung und Blickwinkeln beim Erscheinen neuer Inhalte ziehen den Benutzer/Leser in ein immersives Erlebnis, das traditionelle, stagnierende Scrolling-Sites nicht erreichen können.

MCA Leicester: Die sieben Arten von Motorradfahrern
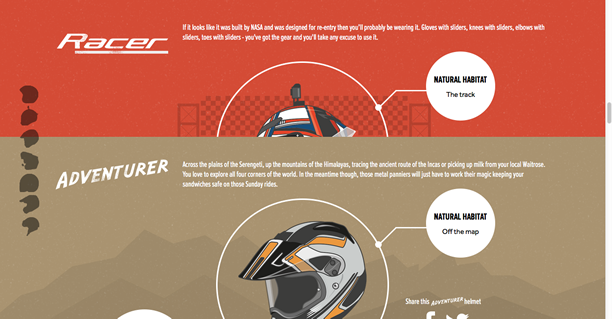
Diese Ableger-Site für MCA Leicester demonstriert eine reibungslose Methode, um das Scrollen anzuzeigen, ohne tatsächlich zu scrollen. Die ausgegrauten Helme auf der linken Seite, vertikal gestapelt, zeigen (zusammen mit dem Titel) an, dass der Benutzer nur nach unten scrollen muss, um mehr Inhalt zu sehen.

Eine zusätzliche Taktik ist die clevere Animation, die jeden neuen Bildschirm präsentiert, wodurch die Website zu einer Hybride aus langem Scrollen und seitenweiser Navigation wird.

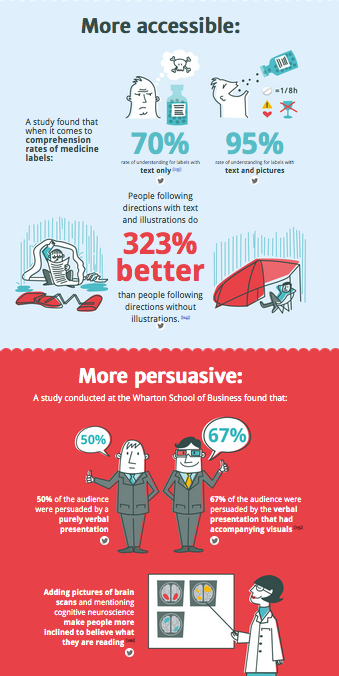
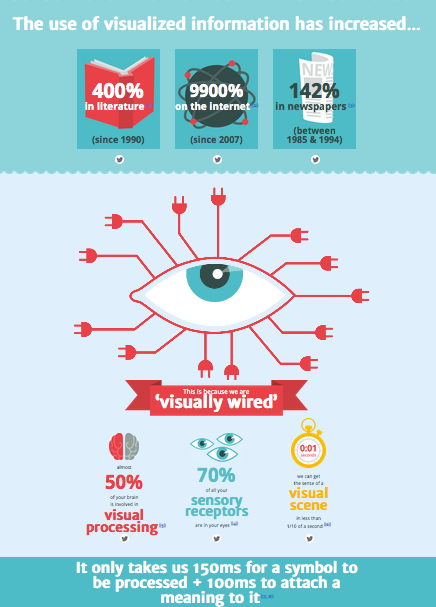
Dreizehn Gründe, warum sich Ihr Gehirn nach Infografiken sehnt
Der natürliche Stil des langen Scrollens, bei dem verschiedene Abschnitte und Konzepte untrennbar in einem kontinuierlichen Strom vereint sind, macht sie ideal für Infografiken.
Wie Thirteen Reasons Why Your Brain Craves Infographics zeigt, ermöglicht das Einzelseitenformat Designern, große Mengen an Informationen fließend in kleineren, verdaulichen Teilen zu präsentieren.

Darüber hinaus negieren durch Scrollen aktivierte Animationen, wie das Auge, das sich mit dem Scrollen bewegt, sowie Hintergrundanimationen die manchmal langweiligen Aspekte des Lernens von Informationen.


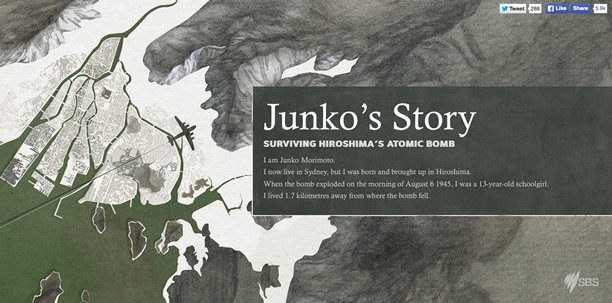
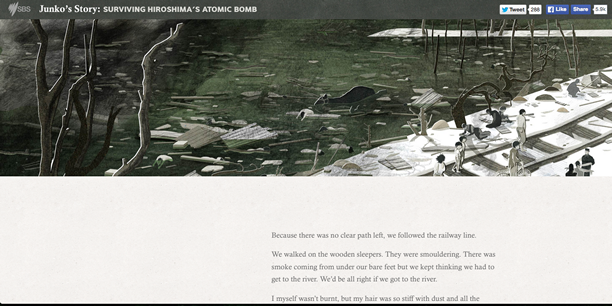
Junkos Geschichte: Hiroshima überleben
Eine weitere SBS-Site, Junko's Story, mischt die erzählerischen und infografischen Eigenschaften des langen Scrollens, um die erschreckende Geschichte der Überlebenden der Explosion von Hiroshima zu erzählen.

Aufgrund der feierlichen Natur behält die Seite ein traditionelles Format mit reinem Text, der mit Grafiken durchsetzt ist. Die Website behält jedoch ein frisches und modernes Aussehen mit durch Scrollen aktivierten Bildern, wie dem Metallhelm oben, die an den Rändern sichtbar werden.

Diese zeigen aufschlussreiche Artefakte und sachliche Infografiken über Hiroshima – wie eine Karte des Explosionsradius – die für weitere Details angeklickt werden können.
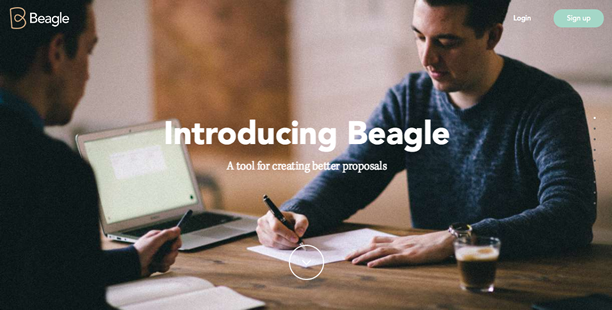
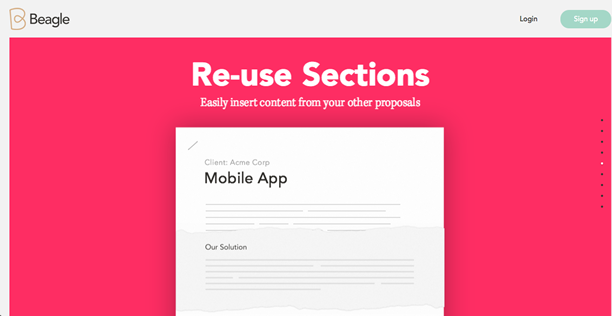
Beagle
Die Seite für das Beagle-Tool von Podio setzt eine seitenweise Navigation auf das Long-Scrolling-Format.

Jeder Punkt in seinem Wertversprechen hat seinen eigenen Bildschirm/eine eigene Seite, aber alle sind über eine lineare Bildlaufleiste zugänglich und werden durch Animationen vereint, die die Aufmerksamkeit des Benutzers von einem Bildschirm zum nächsten lenken, wie z. B. das Stück Papier, das sich von Bildschirm zu Bildschirm darüber bewegt .

Bowhead (Schwänze und Wale)
Wie Beagle oben nutzt Bowhead langes Scrollen, um sein Leistungsversprechen Punkt für Punkt anzuzeigen – allerdings für ein einzelnes Produkt. Die Website verwendet Animationen wie Überblendungen und Folien, um den Inhalt ansprechend zu halten.

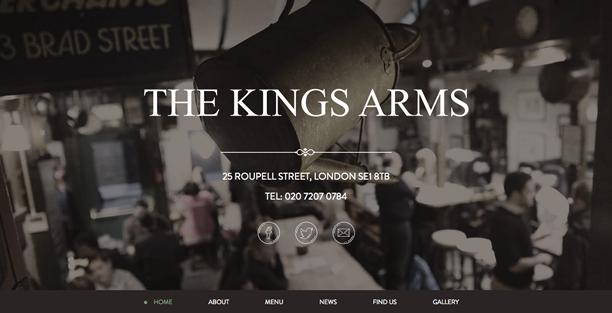
Die Königsarme
Nicht alle Seiten mit langem Scrollen müssen auffällig sein. Der Londoner Pub The Kings Arms verwendet einfache Hintergrundunterteilungen ohne ausgefallene Animationsübergänge zwischen den Bildschirmen.
Eine Parallaxenbewegung auf den Hintergrundtelefonen und zusätzliche Cursoranimationen (ganz zu schweigen von einem ästhetischen Layout) verhindern jedoch, dass die Seite langweilig erscheint.

Wall's Ice Cream & Airpure Autoerfrischer
Im Gegensatz dazu ist die Werbeseite für die Zusammenarbeit von Wall's Ice Cream und Airpure Car Fresheners sehr auffällig. Kaum mehr als Bilder des ikonischen Eis am Stiel, bietet die langlaufende Seite unterhaltsame Animationen zwischen den Bildschirmen, die es wert sind, geschaut zu werden.
Beachten Sie die Sticky-Navigation auf der linken Seite und den Fortschrittsbalken unten (der seine Farbe ändert).

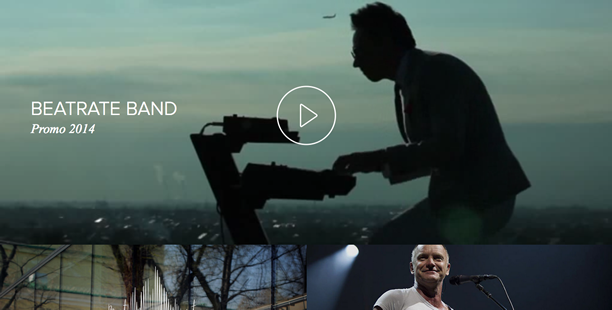
Beatrate-Band
Die Long-Scrolling-Site für die Band Beatrate bietet einige experimentelle Features für Long-Scrolling, darunter automatisch abspielende Videos und ein horizontales Bildkarussell.

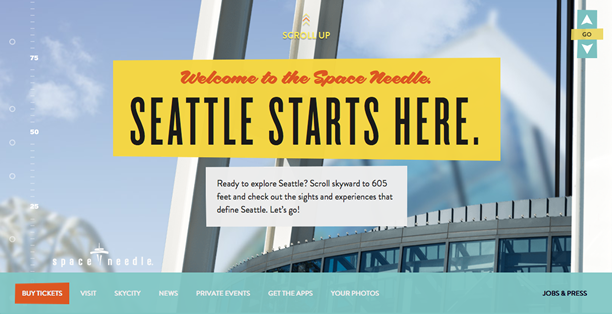
Weltraumnadel
Die Site Seattle Space Needle ist ein perfektes Beispiel für eine atypische Bildlaufrichtung. Unter dem Vorwand, die Weltraumnadel hinauf (und darüber hinaus) zu reisen, ist es sinnvoll, dass Benutzer nach oben statt nach unten scrollen.

Zusätzliche Websites
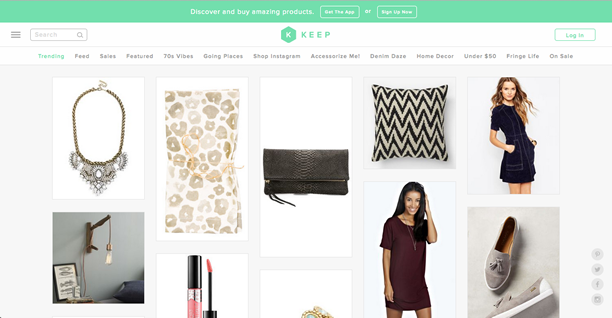
Behalten

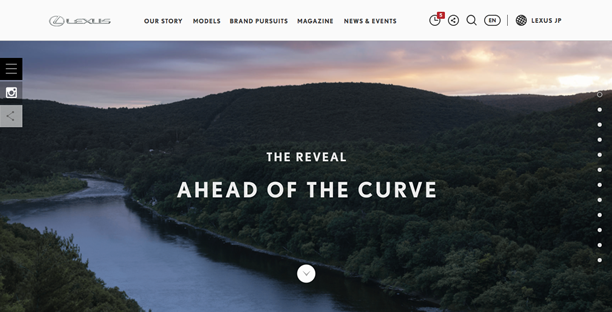
Die Enthüllung (Lexus)

Ein John St

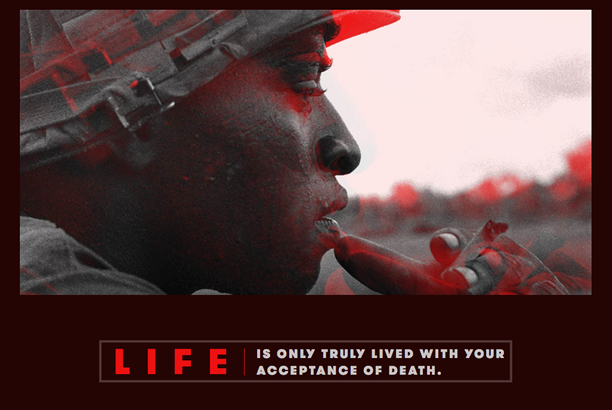
Einer zum Sehen, einer zum Töten

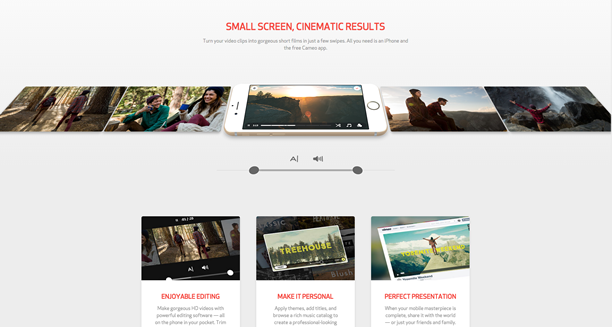
Cameo von Vimeo

Platz

Yep-App

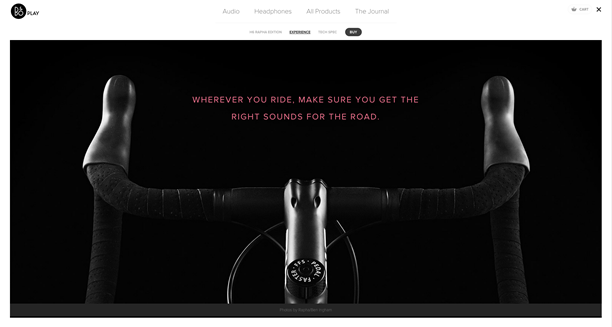
Beoplay

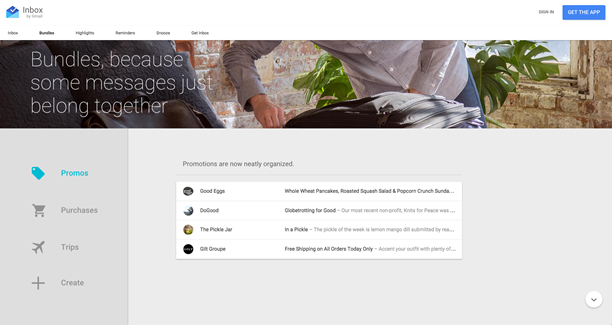
Posteingang von Google

Be Human von Reebok

Fazit
Wie die oben genannten Seiten beweisen, ist die erfolgreichste Anwendung von Long Scrolling der praktische Nutzen, nicht Teil eines Trends zu sein.
Es gibt viele nützliche Vorteile des langen Scrollens: Vereinigung unorganisierter Informationen, Interaktivität, Navigationsfreiheiten, atemberaubende Grafik, Anzeige umfangreicher Inhalte (unendliches Scrollen), lineares Geschichtenerzählen usw. Angesichts der Nachteile wie Orientierungslosigkeit und gelegentlicher Ladezeiten sollten Sie dies jedoch nicht tun rücksichtslos umschalten. Verstehen Sie die besten Techniken, um das Beste daraus zu machen.
