So bereiten Sie Ihr Logo für Responsive-Design-Systeme vor
Veröffentlicht: 2022-03-10Das moderne Logo muss härter arbeiten als je zuvor. Früher war ein Firmenlogo vielleicht nur für ein Ladenschild gedacht und wurde in lokalen Zeitungsanzeigen abgedruckt. Heutige Logos müssen mit einer wachsenden Fülle von intelligenten Geräten mit unterschiedlichen Bildschirmgrößen und Auflösungen funktionieren und reaktionsschnelle Websites anzeigen.
Oft leiden Logos unter responsivem Website-Design. Viele wurden nicht mit Blick auf reaktionsschnelle Frameworks und variable Größen entworfen und werden einfach so angepasst, dass sie in den verfügbaren Platz passen, der für sie bereitgestellt wurde oder nicht.
Es gibt jedoch Marken, die im responsiven Webspace gut abschneiden. Dies sind Marken, die sorgfältig und unter Berücksichtigung ihrer Darstellung in wechselnden Formaten entworfen wurden. Die allerbesten Logos sind einfach und flexibel , mit unterschiedlichen Formaten und Layoutoptionen, sodass bei der Optimierung einer Website für ein Gerät auch die Marke für den dafür zugewiesenen Platz optimiert wird.
In diesem Artikel werden wir sehen, warum einfaches, flexibles und vielseitiges Logodesign so wichtig geworden ist. Branchenführende, in der Cloud geborene Marken wie Twitter, Facebook, Spotify und Google verfeinern und vereinfachen ihre Marken aufgrund von responsivem Webdesign und dem wachsenden Einfluss des Marktes für mobile Geräte. Wir können ihre Lösungen in Betracht ziehen, wenn wir über unsere eigenen Marken nachdenken und wie wir unsere Logos optimieren können, um im responsiven Webdesign zu gedeihen.
Weiterführende Literatur zu SmashingMag:
- Responsives Webdesign: Was es ist und wie es verwendet wird
- Wie man ein Logo akzeptiert: 8 Schritte zu einem besseren Design-Workflow
- Wichtige Tipps für effektives Logo-Design
- Photoshop-Etikette für responsives Webdesign
Eine einfache Tatsache
Das menschliche Gehirn erinnert sich einfacher an einfache Formen als an komplexe. Einer der häufigsten Faktoren, der ein gutes Logo von einem schlechten Logo unterscheidet, ist das Element der Einfachheit. Qualität, einprägsame, erfolgreiche Marken sind immer einfach.
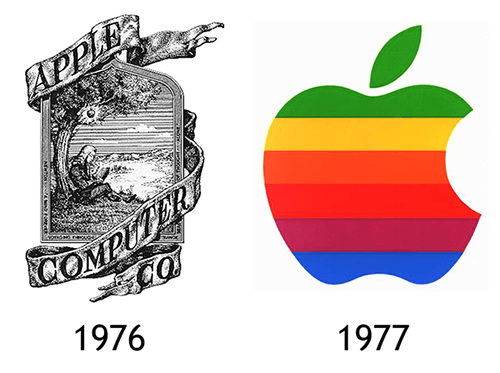
Dieses Konzept ist nichts Neues und war bekannt, lange bevor Responsive Webdesign anfing, die Grenzen der Einfachheit zu überschreiten. Schauen Sie sich Apples ersten Versuch eines Logos aus dem Jahr 1976 an, das von einem Ingenieur, Ron Wayne, entworfen wurde. So kreativ es auch war (insbesondere für einen Ingenieur), es war zu komplex und wenig überraschend wurde es nur ein Jahr später ersetzt.

Steve Jobs beauftragte den professionellen Grafikdesigner Rob Janoff, etwas Einfaches, Einprägsames und Modernes zu entwerfen. Die Farben mögen unterschiedlich gewesen sein, aber diese Grundform ist seit über 30 Jahren unverändert geblieben und hat sich zu einem der bekanntesten und bekanntesten Logos der Geschichte entwickelt. Die Einfachheit dieses Designs ermöglicht es, in jeder Größe auf praktisch allem gut zu funktionieren. Perfekt für responsives Webdesign, obwohl es Jahrzehnte vor der Verfügbarkeit einer solchen Technologie erstellt wurde.
Der ursprüngliche Branding-Fehler von Apple ist jedoch ein häufig wiederkehrendes Problem für die meisten Unternehmen. Kleine Startup-Unternehmen haben in der Regel ein begrenztes Budget. Um Kosten zu vermeiden, wenden sie sich für ein Logo fälschlicherweise an die falsche Person, die kein professioneller Logodesigner ist. Jemand, der sich gezwungen fühlt, Dinge hinzuzufügen, um etwas zu schaffen.

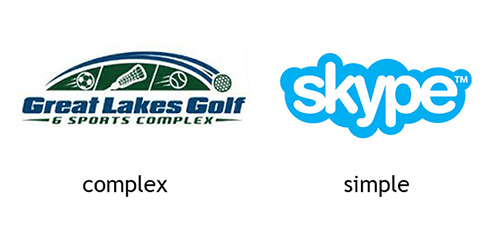
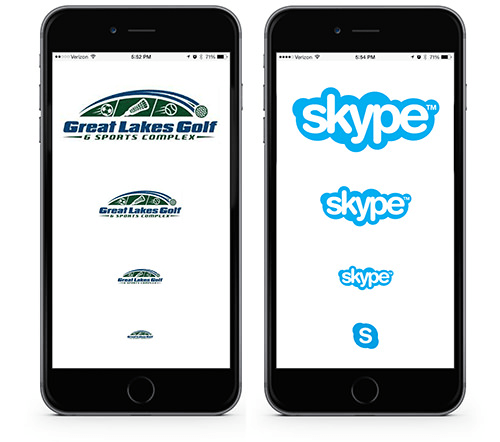
Betrachten Sie das Logo von Great Lakes Golf oben links. Jemand hat viel Zeit damit verbracht, diesem Design Dinge hinzuzufügen. Das Ergebnis ist ziemlich beschäftigt und lässt sich überhaupt nicht gut verkleinern. während das Skype-Logo auf der rechten Seite einfach, sauber und einprägsam ist. Es funktioniert auf allem und ist auf kleine Bereiche auf mobilen Geräten skalierbar.

In voller Breite sind die Ballsportelemente am Logo von Great Lakes Golf zu erkennen. Aber verkleinern Sie es um 50 % und es ist kaum noch lesbar. Auf der rechten Seite wird das Skype-Logo schön verkleinert. Und wenn der Platz zu klein wird, ist die Marke Skype flexibel genug, um die Wortmarke ganz wegzulassen.
Dieser einfache Vergleich zeigt, wie einfaches, sauberes und vielseitiges Design komplexere Arrangements übertrumpft. Das Logo von Great Lakes Golf passte wahrscheinlich gut zu seiner ursprünglichen Absicht. Im Kontext einer responsiven Website wird jedoch die Unfähigkeit zur sauberen Skalierung sehr deutlich.
Die Reaktion der Tech-Industrie
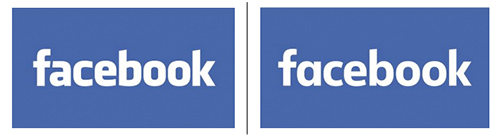
Webaffine Marken vereinfachen ihre Logos, um sie an responsives mobiles Webdesign anzupassen. Facebook entfernte 2013 die schwache blaue Linie am unteren Rand des „f“ seines Symbols. Und im Juli 2015 vereinfachte es seine Wortmarke, indem es die Oberlänge des kleinen „a“ entfernte und es durch eine einfachere, abgerundetere Version ersetzte.

Insgesamt wurden auch die anderen Buchstaben abgespeckt und verfeinert. Die Änderungen mögen unbedeutend erscheinen, aber die Begründung ist es nicht. Facebook ändert seine Marke als direkte Reaktion auf die Anzeige auf mobilen Geräten.

„Das ist tatsächlich eine riesige Veränderung und es ist viel mehr als das ‚a'. Es wird mobil betrieben.“ - Howard Belk, Co-CEO und Chief Creative Officer des Markenunternehmens Siegel+Gale.
Spotify
Im Jahr 2006 war das ursprüngliche Spotify-Logo eine Mischung aus verspielter Schrift mit kleinen Wellenelementen, die beim Verkleinern verloren gingen. Es wurde 2013 umgestaltet und vereinfacht auf die schwarze Schrift und das grüne Symbol, mit dem wir alle vertraut sind. Es wurde jetzt weiter verfeinert zu einer einzigen flachen grünen Farbe. Es gab einige Verwirrung über die Änderung, und einige fragten, warum Spotify repariert hat, was nicht kaputt war. Die Änderung ist jedoch Teil eines größeren Branding-Updates für Spotify, und es ist ziemlich offensichtlich, dass der treibende Faktor die Suche nach weiterer Flexibilität innerhalb der mobilen Webspaces ist.

„Weil das System so flexibel ist, kann es überall eingesetzt werden, wo Spotify hingeht, von Bildschirmen über Druck bis hin zu Umgebungen und interaktiven Erlebnissen. Wir haben das System mit winzigen mobilen Anzeigen auf winzigen mobilen Bildschirmen einem Drucktest unterzogen.“ - Leland Maschmeyer, Kreativdirektor der New Yorker Designfirma Collins.
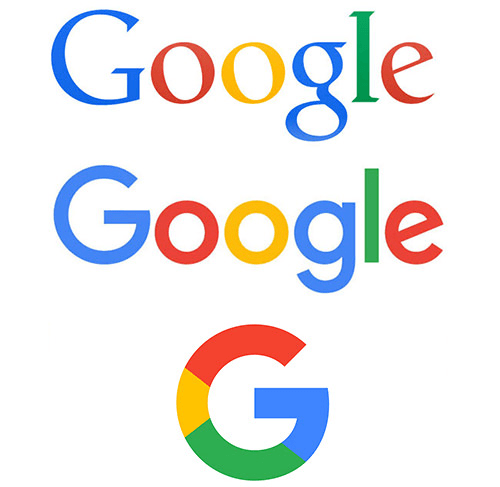
Ein weiterer Fall ist Google. Während ich diesen Artikel schrieb, stellte Google sein neuestes Logo-Update vor, das bisher einfachste. Das Google-Logo hat sich zu einem neuen Grad an Einfachheit entwickelt, seit es in den 90er Jahren zum ersten Mal unsere Browser zierte.

In den letzten Jahren hätte sich schnell herausgestellt, dass sich ihre dünne Serifenschrift im responsiven Webdesign nicht gut skalieren würde. Wie andere Technologiemarken haben sie sich daher zu einer serifenlosen Schrift mit flachem Design und einem freundlichen und unverwechselbaren „G“-Symbol vereinfacht.

„Es war einmal, dass Google ein Ziel war, das Sie von einem Gerät aus erreichten: einem Desktop-PC. Heutzutage interagieren Menschen mit Google-Produkten über viele verschiedene Plattformen, Apps und Geräte… Heute führen wir eine neue Logo- und Identitätsfamilie ein, die diese Realität widerspiegelt und Ihnen zeigt, wann die Google-Magie für Sie arbeitet, selbst auf den kleinsten Bildschirmen. ” – Gepostet im offiziellen Google Blog von Tamar Yehoshua, VP, Product Management.
Keine Worte
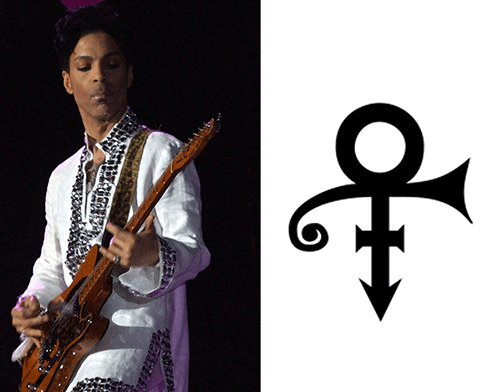
Als Prince 1993 seinen Namen in ein Symbol änderte, hielten ihn die meisten von uns für verrückt. Aber vielleicht war er seiner Zeit voraus.

Immer mehr Unternehmen verfeinern die Schlichtheit ihres Logos und bewegen sich hin zu einer flachen, einfachen Symbolgestaltung ohne jegliche Wortmarke.

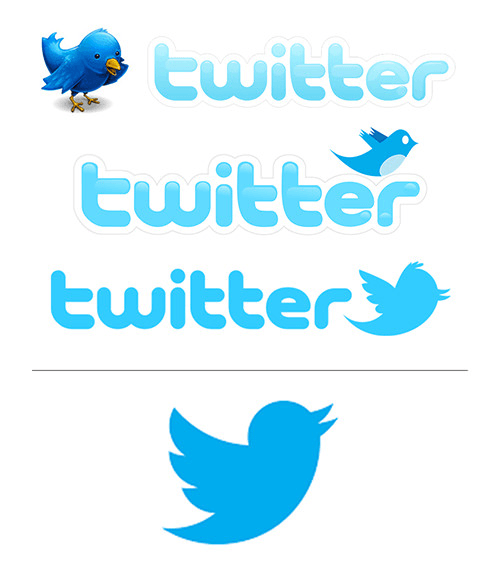
Erinnerst du dich an die Blasen- und Vogelillustration, aus denen früher das Twitter-Logo bestand? Im Laufe der Zeit hat Twitter das Logo verfeinert und unnötige Details entfernt. jetzt ist es nur eine sehr vereinfachte Version des Vogels. Kein „t“-Symbol in Kleinbuchstaben, keine Twitter-Wortmarke, nur das Vogel-Logo.

„Twitter ist der Vogel, der Vogel ist Twitter. Es besteht keine Notwendigkeit mehr für Text, sprudelnde Schriftarten oder ein kleingeschriebenes „t“, um Twitter darzustellen.“ - Kreativdirektor Doug Bowman
Natürlich sind dies alles bekannte Marken, die damit durchkommen, ihre Logos auf ein einfaches Symbol zu reduzieren. Nicht jeder kann oder sollte dies tun. Dies ist jedoch ein weiteres Beispiel für die Wirkung, die responsives Webdesign auf Marken hat. Sicherlich erhöht die Verwendung einer Symbolgrafik als Teil einer Identität die Flexibilität der Marke für die Verwendung auf mobilen Geräten.
Vorwärts gehen
Bedeutet dies, dass alle Logos als einfache flache Symbole oder flache serifenlose Schriften enden werden? Ich glaube nicht. Allerdings ist der Einfluss des responsiven Webdesigns auf das Branding kaum zu leugnen und es wird interessant sein zu sehen, wie weit dies geht.
Die historisch heilige Ansicht, dass das Logo eines Unternehmens eine starre Form ist, die sich niemals ändern darf, weicht einer neuen Art von Markenfreiheit, bei der Logos reagieren und variieren. Von horizontalen Formaten bis hin zu vertikal gestapelten, von Wortmarken bis hin zu einfachen Symbolen und sogar wechselnden Farben, um sich an dunkle und helle Bildschirmhintergründe anzupassen.
Man könnte argumentieren, dass der Blick auf die Branding-Richtung der Technologiebranche beispielsweise für eine Anwaltskanzlei oder ein Restaurant nicht relevant ist. Alle Branchen werden jedoch irgendwann auf die eine oder andere Weise im responsiven Webdesign landen und vom Aufstieg mobiler Geräte betroffen sein. Einige Unternehmen fragen sich vielleicht, warum dies für ihre Marke nicht so gut zu funktionieren scheint wie für Twitter oder Pinterest.
Diejenigen, die das Designprinzip der Einfachheit verstehen und diesen flexiblen Ansatz für ihr Branding annehmen, werden in diesem neuen Medium am besten reagieren. Wie eine Marke aussieht, wenn sie auf einem mobilen Gerät verkleinert wird, wird zumindest zu einem Haupttest für jeden Logodesigner oder jedes Branding-Projekt.
Logo-Designer sollten Kunden helfen, diesen neuen flexiblen Ansatz zu akzeptieren, bei dem Logos innerhalb eines responsiven Webdesigns optimiert werden können, während die Markenkonsistenz gewahrt bleibt. Andernfalls werden wir erleben, wie mehr Webbuilder es auf sich nehmen, ein problematisches Logo im Handumdrehen zu ändern, um es an ihr individuelles Projekt anzupassen. Keine ideale Lösung für alle.
Halten Sie Ausschau nach unserer bald erscheinenden praktischen Anleitung zum Responsive-Logo-Design.
