Wie sich mobiles Webdesign auf die lokale Suche auswirkt (und was man dagegen tun kann)
Veröffentlicht: 2022-03-10Da Mobile First in den meisten Artikeln, die ich heutzutage schreibe, im Mittelpunkt steht, habe ich eine Reihe von Designern und Entwicklern gefragt, warum das so ist. Sicher, Google hat einen großen Schub dafür gemacht, also ist es klug, das zu tun, was Google Ihnen sagt. Aber bei manchen Websites kommt der Großteil des Traffics nicht von mobilen Nutzern.
Im Moment gibt es bestimmte Websites, die zufällig mehr mobilen Traffic erhalten als andere, und vieles davon läuft auf den Standort hinaus. Wie Google es erklärt:
„Die Suche nach etwas in der Nähe – einem Café, einem Nudelrestaurant, einem Schuhgeschäft – ist eine der häufigsten Suchanfragen, die wir durchführen. Tatsächlich bezieht sich fast ein Drittel aller mobilen Suchanfragen auf den Standort.“
Logisch macht es Sinn. Wenn ein Benutzer zu Hause oder am Arbeitsplatz Zugriff auf einen Desktop oder Laptop hat, verwendet er ihn eher, um eine Suche zu starten. Egal, ob sie Multitasking betreiben (z. B. während sie das Abendessen mit einem Freund über Skype koordinieren), in der Stadt herumlaufen oder sich entscheiden, das Abendessen zu bestellen, sich aber nicht von der Couch bewegen möchten, das mobile Gerät ist eine schnelle Möglichkeit, diese Informationen zu erhalten .
In diesem Artikel werde ich mich ausdrücklich auf diese Art von Verbrauchern und die Websites konzentrieren, die sie ansprechen. Mit anderen Worten, wenn Sie Websites für Unternehmen mit lokaler Präsenz entwerfen, lesen Sie weiter, um zu erfahren, wie Sie mobiles Webdesign verwenden können, um ihr lokales Suchranking zu verbessern.
Sieben Strategien für mobiles Webdesign für die lokale Suche
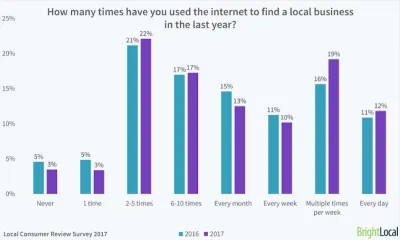
In der letztjährigen Local Consumer Review-Umfrage enthüllte Bright Local, dass 97 % der Verbraucher das Internet zu irgendeinem Zeitpunkt im Jahr 2017 genutzt hatten, um nach lokalen Unternehmen zu suchen. Für einige Benutzer wurde das Internet häufig als Ressource genutzt, wobei 12 % nach neuen Unternehmen suchten Unternehmen jeden Tag und 29 % tun dies mindestens einmal pro Woche.

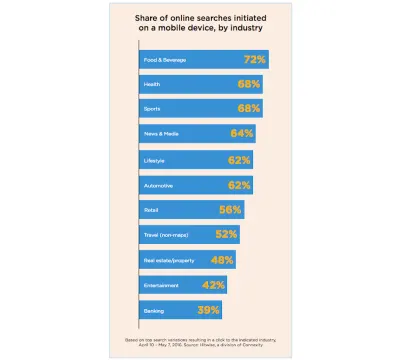
Ein Bericht von hitwise zeigt, dass die Mehrheit der Online-Suchen auf Mobilgeräten beginnt:

Beachten Sie den Trend bei Unternehmenstypen, deren Benutzer ihre Suche am häufigsten auf Mobilgeräten beginnen (dh es handelt sich hauptsächlich um lokale Unternehmen).
Außerdem scheint es, dass diese Art von Suchen zu Recherchezwecken zu Beginn der Käuferreise durchgeführt werden. Wenn Webdesigner und Entwickler sich in die Gedanken ihrer Zielbenutzer und die Art von Fragen, die sie stellen könnten, oder Funktionen, die sie suchen könnten, hineinversetzen können, können sie effektiver ein relevantes mobiles Erlebnis über ihre Websites schaffen.
Diejenigen unter Ihnen, die sich auf die Erstellung von Websites für Kunden mit einer lokalen Benutzerbasis spezialisiert haben, sollten mobile Designstrategien anwenden, die die lokalen Suchergebnisse verbessern. Während einige Ihrer Bemühungen außerhalb der Website dabei helfen (wie das Erstellen einer Google My Business-Seite und das Beantworten von Bewertungen auf Yelp), gibt es eine Menge, die mit Ihrem Design getan werden kann, um ebenfalls einen großen Beitrag dazu zu leisten.
Strategie 1: „Designen“ Sie Ihre Metadaten für Mobilgeräte
Texter und Webentwickler wissen bereits, welch entscheidende Rolle Metadaten im Suchmaschinenmarketing einer Website spielen. In nur wenigen prägnanten Textfolgen können Sie Suchmaschinen und Ihrem Publikum viel über Ihre Website und jede ihrer Webseiten erzählen. Dies ist besonders hilfreich bei der lokalen Suche, da Benutzer nach Ergebnissen suchen, die die Frage „[Füllen Sie das Leerzeichen aus] in meiner Nähe“ beantworten.
Aber das ist nicht die Strategie, von der ich hier spreche. Stattdessen möchte ich mich darauf konzentrieren, wie Sie Ihre Metadaten „gestalten“ können, damit sie für mobile Benutzer attraktiver sind, sobald Ihre Website tatsächlich in ihren lokalen Suchergebnissen erscheint.
Es gibt ein paar Möglichkeiten, dies zu tun:
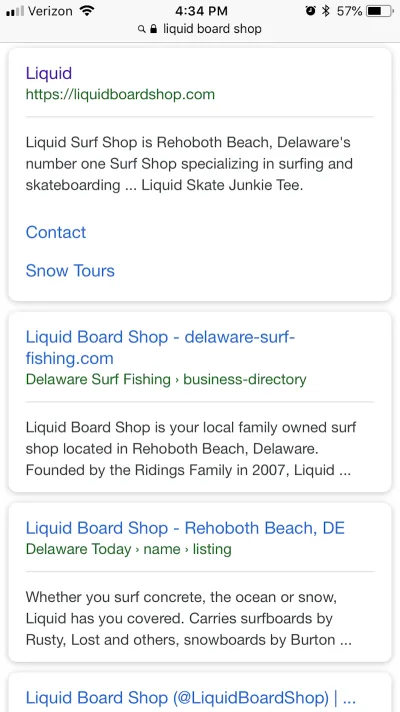
Die erste besteht darin, prägnante Metadaten-Strings für jede Webseite zu erstellen. Nehmen wir zum Beispiel die Liquid Surf Shop-Website:

Das erste Suchergebnis sieht gut aus, oder? Der Webseitenname und die URL passen jeweils in eine Zeile. Die Beschreibung beschreibt genau, was der Shop tut (und weist darauf hin, wo er sich befindet!) und passt gleichzeitig in den zugewiesenen Platz für mobile Suchbeschreibungen.
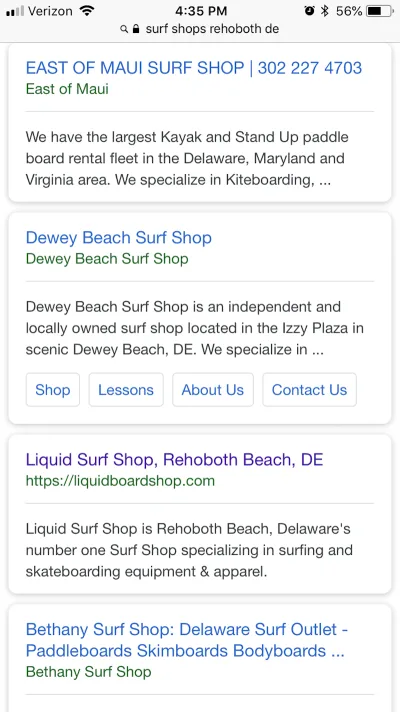
Schauen Sie sich jetzt den Liquid Surf Shop genauer an, wenn er mit direkten Konkurrenten in der mobilen Suche verglichen wird:

Wenn Sie sich die Einträge für East of Maui und Dewey Beach Surf Shop oben ansehen, bemerken Sie, dass ihre Beschreibungen mit einem unvollständigen Satz enden. Dann schauen Sie sich den Bethany Surf Shop darunter an. Der Metatitel ist viel zu lang für den gegebenen Platz. Dieser Mangel an Aufmerksamkeit für Metadaten könnte diese Website-Besucher kosten, wenn sie um eine gut geschriebene Auflistung wie die im Liquid Surf Shop positioniert sind.
Eine andere Sache, die Sie tun können, um das Erscheinungsbild der lokalen Suchliste zu verbessern (und wie hoch sie auf der Seite rangiert), ist die Verwendung von Schema-Markup im Code Ihres Designs.
Schema.org hat einen robusten Satz strukturierter Daten erstellt, die Unternehmen verwenden können, um das Verständnis von Suchmaschinen und damit die Ergebnisse zu verbessern. Insbesondere lokale Unternehmen würden Schema-Markup als besonders hilfreich empfinden, da sie es ihnen ermöglichen, verschiedene Elemente zu „markieren“, die Verbraucher im Entscheidungsprozess verwenden.
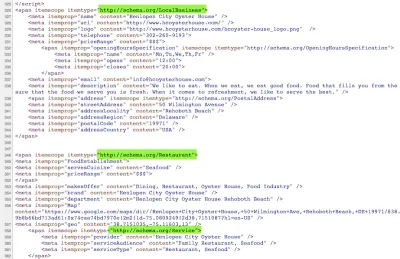
Hier ist ein Beispiel für gut gemachtes Schema-Markup für ein lokales Unternehmen: Henlopen City Oyster House:

Wie Sie sehen können, hat der Entwickler die Homepage mit verschiedenen strukturierten Daten ausgezeichnet. Konkret haben sie es mit drei „Typen“ in Verbindung gebracht: Lokales Geschäft, Restaurant und Dienstleistung. Jeder dieser Schematypen wurde noch weiter in Details über den Standort, die Kontaktaufnahme mit dem Restaurant, den Küchentyp usw. aufgeschlüsselt. Dies ist großartig, um mobile Benutzer mit der Art von lokalem Geschäft zu verbinden, das sie suchen.
Strategie 2: Website kürzen
Bei einigen mobilen Websites kann es in Ordnung sein, die Benutzer zu bitten, vier- oder fünfmal zu scrollen, bevor sie das Ende der Seite erreichen. Oder zwei oder drei Seiten tief gehen, um zu einem gewünschten Endpunkt zu gelangen.
Allerdings ist diese Art von erweiterter Vor-Ort-Erfahrung wahrscheinlich nicht ideal für lokale mobile Benutzer. Während Google auf Faktoren wie Verweildauer und besuchte Seiten achtet, müssen Sie sich mehr Gedanken über hohe Absprungraten und fehlende Interaktionen oder Conversions machen.
Um diese ideale Situation für die Nutzer zu schaffen und dennoch die Suchgötter zu besänftigen, liegt Ihr Fokus bei der Gestaltung einer Website und deren Navigation darauf, diese kurz und bündig zu halten.
Ich werde die Bad Hair Day-Website für dieses Beispiel verwenden:

Die Kopfzeile der Website enthält alle Informationen, die jemand realistischerweise benötigt, wenn er mit dem Friseursalon und Spa Kontakt aufnehmen möchte. Die Adresse ist dort zusammen mit einer Telefonnummer (die eine Click-to-Call-Funktion hat) und Social-Media-Symbolen.
Andere Arten von Websites täten gut daran, hier auch unternehmensspezifische Informationen und Handlungsaufforderungen zu platzieren. Zum Beispiel:
- Standortsuche
- Öffnungszeiten
- Vereinbaren Sie einen Termin oder reservieren Sie
- Sehen Sie sich ein Menü an (für Essen)
…und so weiter.

Scrollen Sie einfach ein wenig auf der Website nach unten und Sie können das Hamburger-Menü öffnen. Wie Sie sehen können, ist diese Navigation einfach strukturiert und hält alle wichtigen Informationen auf der obersten Ebene für eine einfache Entdeckung.

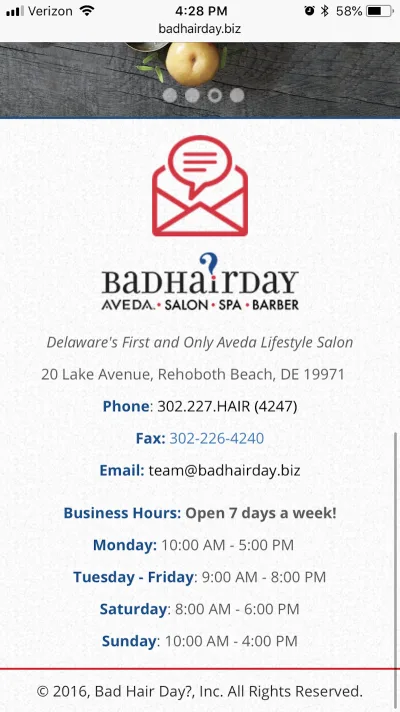
Die Startseite dieser mobilen Website erfordert nur drei vollständige Wischbewegungen, bevor Sie ans Ende gelangen, was eine wirklich nette Geste ist. Anstatt eine übermäßig aufwendige Homepage mit Zusammenfassungsabschnitten jeder Seite zu erstellen, die die Benutzer zum Scrollen und Scrollen zwingen, hält Bad Hair Day es einfach.
Durch das Angebot eines so benutzerfreundlichen Layouts und einer solchen Struktur hat Bad Hair Day einen wirklich großartigen ersten Eindruck hinterlassen. Da die Dinge einfach gehalten werden, wird die Website außerdem nicht durch übermäßige Mengen an Bildern, Animationen, Skripten usw. belastet. Aus diesem Grund wird die mobile Website schnell geladen.
Strategie 3: Visuelle Inhalte lokalisieren
Wenn Ihre Websites hauptsächlich aus großen Farbfeldern und Stockfotos bestehen, trifft diese nicht zu. Wenn die von Ihnen erstellten Designs jedoch maßgeschneiderte Fotos und Videos enthalten, besteht die einzigartige Gelegenheit, diese visuellen Inhalte zu verwenden, um in der lokalen Suche zu ranken.
Wenn es sinnvoll ist, fügen Sie Fotos hinzu, die die Anwohner stark ansprechen. Wiedererkennbare Bilder der lokalen Landschaft oder des Stadtbildes geben den Besuchern einen Grund, sich stärker mit dem Unternehmen verbunden zu fühlen. Es ist so, als würde man sich während eines Beratungsgesprächs oder eines ersten Treffens über ein lokales Sportteam unterhalten. Nur, Sie können diese Verbindung mit ihnen durch die Wahl Ihrer Bildsprache herstellen.
Aber genau so sprechen Sie die lokale Verbundenheit der Besucher auf der Website an. Wie wäre es mit der Suche?
Verwenden Sie dazu Alt-Text auf Bildern und Videos. Dies wird normalerweise aus Gründen der Zugänglichkeit empfohlen (dh um eingeschränkten Besuchern zu helfen, Ihre Inhalte zu konsumieren, auch wenn sie sie nicht sehen oder hören können). Alt-Text ist jedoch auch für Google-Bots lesbar. Wenn Sie die richtigen Arten von standortbezogenen Schlüsselwörtern im Alternativtext Ihres Bildes verwenden, kann dieser visuelle Inhalt bei der lokalen Bildsuche einen höheren Rang einnehmen. Denken Sie nur daran, dass Sie die Zugänglichkeit nicht für lokales SEO opfern möchten. Gestalten Sie Ihren Alt-Text beschreibend und finden Sie gleichzeitig Möglichkeiten, ihn mit lokalen Schlüsselwörtern zu versehen.

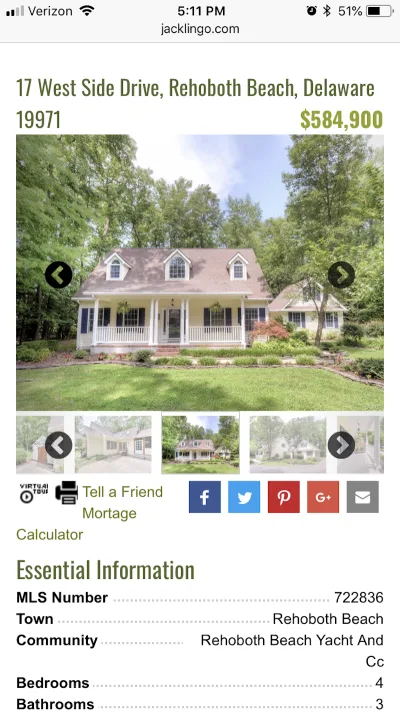
Einer der lokalen Geschäftstypen, für den dies meiner Meinung nach besonders nützlich ist, ist eine Immobilienagentur. Wie Jack Lingo Realty. Hier ist eine Auflistung, die Jack Lingo auf seiner Website für ein Haus in Rehoboth Beach veröffentlicht hat:

Oben auf der Seite befindet sich eine Reihe wunderschöner Bilder des Hauses am 17 West Side Drive, Rehoboth Beach, Delaware.
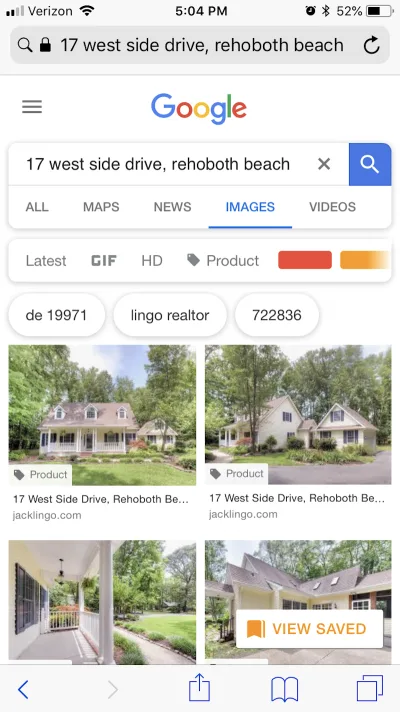
Öffnen Sie nun die Seitenquelle und sehen Sie sich an, was der Alt-Text des ersten Bildes sagt:

Der Alt-Text enthält am Anfang eine eindeutige Kennung (wahrscheinlich, um ihn von den anderen Bildern in der Galerie zu unterscheiden), gefolgt von der Adresse der Unterkunft. Für potenzielle Hausbesitzer, die über Google nach Immobilien in dieser bestimmten Nachbarschaft und Gemeinde suchen, raten Sie mal, was sie finden, wenn sie eine Google-Bildsuche danach durchführen?

Die Immobilienbilder von Jack Lingo nehmen die Spitzenplätze ein. Ziemlich beeindruckend, oder? Wenn Sie also das nächste Mal eine Website für einen Kunden entwerfen, dessen Geschäft davon abhängt, ein Produkt oder eine Immobilie zu präsentieren, denken Sie darüber nach, wie Sie sie für lokale Bildergebnisse optimieren können.
Strategie 4: Wenn möglich Rezensionen und Bewertungen hinzufügen
Ich beziehe mich immer gerne auf die Aggregation von Rezensionen und Bewertungen auf Ihrer eigenen Website als eine Möglichkeit, die Konversation über Ihre Marke zu steuern. Es macht Sinn, oder? Wenn Kunden kein Podium mehr haben, auf dem sie sprechen können, werden sie ihr eigenes schaffen … auf Yelp, Google, Facebook, TripAdvisor und wo immer sie möchten. Auch wenn man dem nicht ganz entkommen kann, kann das Anbieten eines Platzes für Rezensionen und Bewertungen auf Ihrer Website dazu beitragen, den Feedbackfluss zu kontrollieren.
Es kann auch das Aussehen eines lokalen Suchergebnisses verbessern.
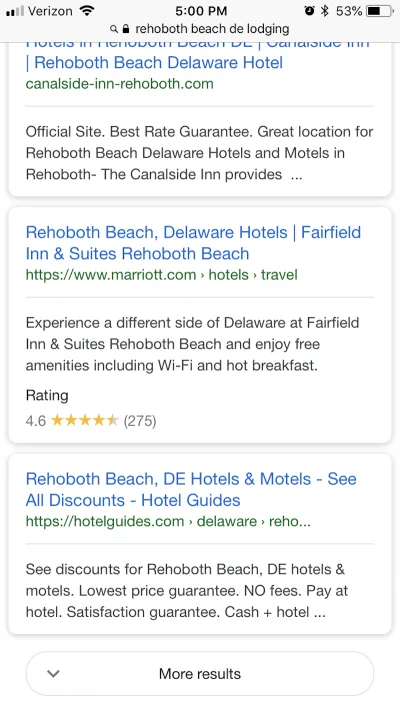
Das Beispiel, das ich dafür verwenden werde, ist das Fairfield Inn & Suites Rehoboth Beach:

Wie Sie sich vorstellen können, erhält ein großes Hotel von Marriott bereits viele Bewertungen aus dem Internet.

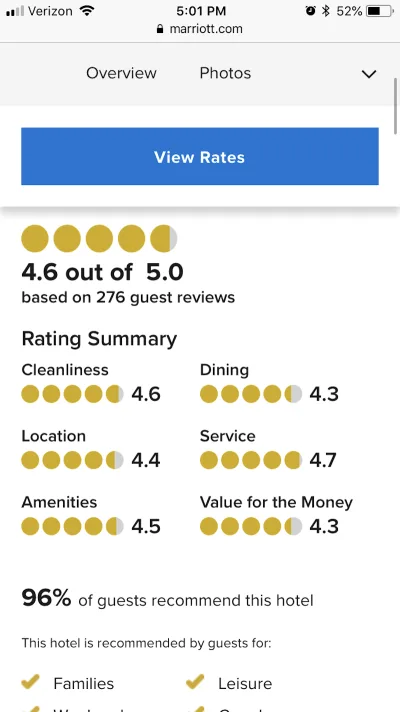
Durch das Hinzufügen von Rezensionen und Bewertungen zu seiner eigenen Website erreicht Marriott jedoch einige Dinge, die ihm bei den Benutzern der lokalen Suche helfen werden. Für den Anfang gibt es den Transparenzfaktor. Marriott hat Kunden aktiv um Feedback zu ihrem Hotelaufenthalt gebeten und diese Bewertungen für alle sichtbar veröffentlicht. Lokale Nutzer schätzen Online-Bewertungen sehr, wobei 73 % angaben, dass positive Bewertungen ihr Vertrauen in ein lokales Unternehmen stärken.

Darüber hinaus erweist sich Marriotts Einbindung eines Bewertungssystems auf seiner Website auch in den lokalen Suchergebnissen als vorteilhaft.
Wie Sie in der Ergebnisliste für „Rehoboth beach de lodging“ sehen können, ist Marriott das einzige, das eine Bewertung enthält – und eine beeindruckende noch dazu. Wenn mobile Benutzer schnell durch die Suchergebnisse nach dem relevantesten und attraktivsten Unternehmen für ihre Bedürfnisse scrollen, kann eine positive Bewertung ausreichen, um sie aufzuhalten.
Strategie 5: Erstellen Sie dedizierte Standortseiten
Achten Sie beim Entwerfen von Websites mit mehreren Standorten darauf, für jeden Standort eine eigene Seite zu erstellen. Es gibt sowohl Vorteile vor Ort als auch suchbezogene Vorteile.
Für den Anfang reduzieren einzelne Standortseiten den Arbeitsaufwand, den Besucher erledigen müssen, sobald sie auf die Website gelangen. Sie haben wahrscheinlich schon einmal diese „Standort“-Seiten gesehen, die mit etwa einem Dutzend Standorten vollgestopft sind, jeder mit Informationen zu Adresse, Telefonnummer, E-Mail, Website und so weiter. Indem Sie jedem Standort eine separate Seite zuweisen, müssen Sie sich jedoch keine Gedanken über die Lesbarkeit oder Fokussierung machen.
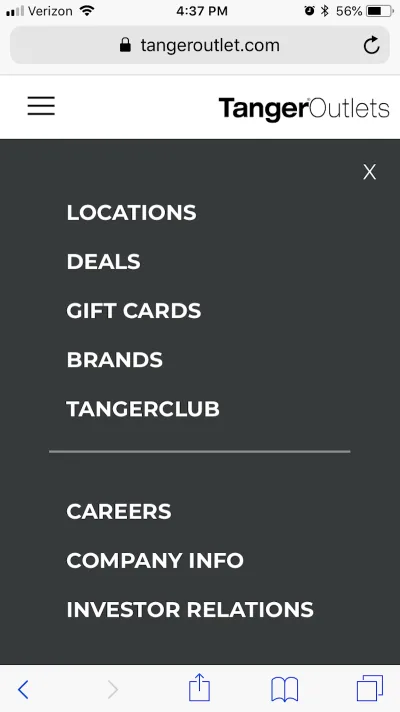
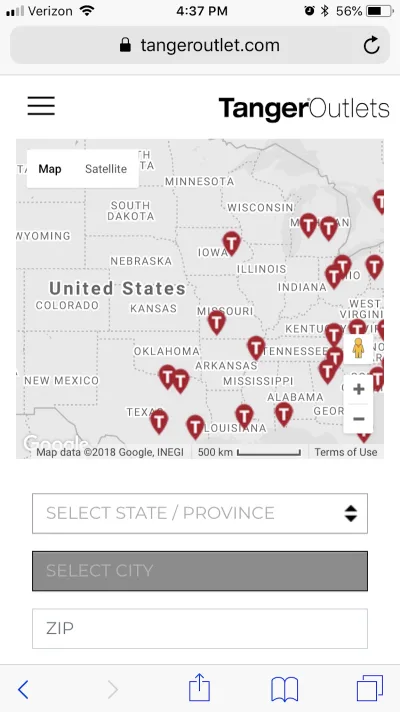
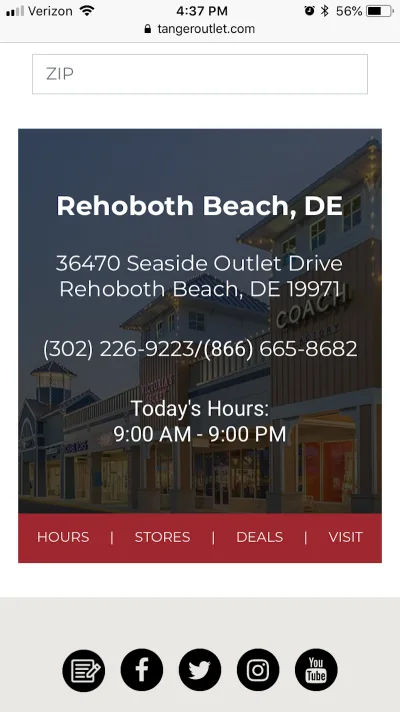
Die Website von Tanger Outlets demonstriert diesen Punkt gut, da Sie sehen können, dass Besucher mit nur wenigen Klicks schnell mehr über ihren persönlichen Standort erfahren können, ohne das Durcheinander oder die Ablenkung durch alle anderen.

Im Navigationsmenü von Tanger Outlets befindet sich die Seite „Standorte“ ganz oben. Es ist wahrscheinlich das erste, wonach Besucher suchen, wenn sie mehr über ihr lokales Outlet-Center und sein Angebot an Geschäften und Marken erfahren möchten.

Auf der Seite „Standort“ der Website von Tanger Outlets wird dann eine interaktive Karte angezeigt. Benutzer können die Karte herumziehen und versuchen, ihren Standort selbst zu finden, oder sie können Details unten in der Kurzform eingeben.

Nachdem sie ihren Standort gefunden haben, erhalten die Benutzer einen allgemeinen Überblick über den Standort, die Telefonnummer und die Öffnungszeiten der Tanger Outlets in ihrer Nähe. Es gibt zusätzliche Seiten, die sie besuchen können, um mehr über Geschäfte und Angebote in diesem bestimmten Einkaufszentrum zu erfahren.
Indem Sie dedizierte Standortseiten auf Ihrer Website erstellen, geben Sie ihr auch eine zusätzliche Chance, in den lokalen Suchergebnissen zu ranken.
Strategie 6: Platzieren Sie Ihren CTA vorne und in der Mitte
Wie Sie vielleicht bemerkt haben, gibt es gemeinsame Themen, die sich durch diese Strategien ziehen: Einfachheit und Geradlinigkeit. Je schneller Sie Ihren Besuchern durch intelligente Designtechniken Informationen liefern können, desto größer ist die Wahrscheinlichkeit, dass sie sich engagieren und/oder konvertieren.
In Bezug auf diese wichtigen Prüfpunkte wissen Sie offensichtlich, was Sie beim Entwerfen von Call-to-Action-Schaltflächen für Mobilgeräte tun müssen: Machen Sie sie groß, bunt, anklickbar und in der Daumenzone. Aber was ist mit der Platzierung? Einige argumentieren, dass ein Call-to-Action immer an den logischsten Stellen platziert werden sollte. In vielen Fällen ist dies direkt nach einem beschreibenden Textabschnitt, der den Besuchern den Grund für das Durchklicken „verkauft“.
Auf dem Handy haben Sie nicht wirklich Zeit zu verlieren. Und wenn sie eine Suche durchführen, die explizit nach einem lokalen Unternehmen sucht, das X, Y oder Z macht, dann wäre es von Vorteil, Ihren CTA in den Mittelpunkt zu stellen.
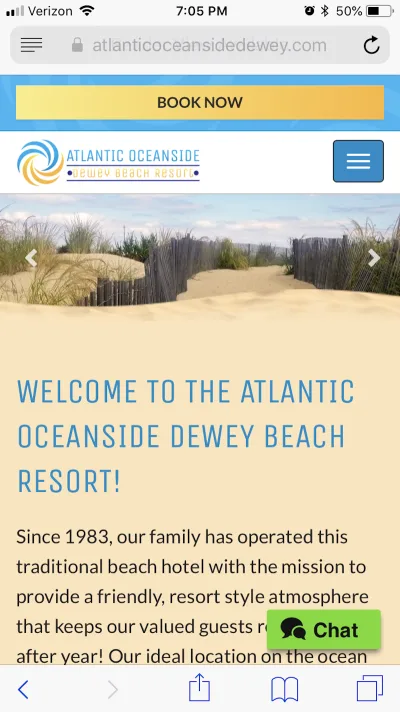
The Atlantic Oceanside ist ein extremes Beispiel dafür, wie man das macht, aber ich glaube, es ist trotzdem gut gemacht:

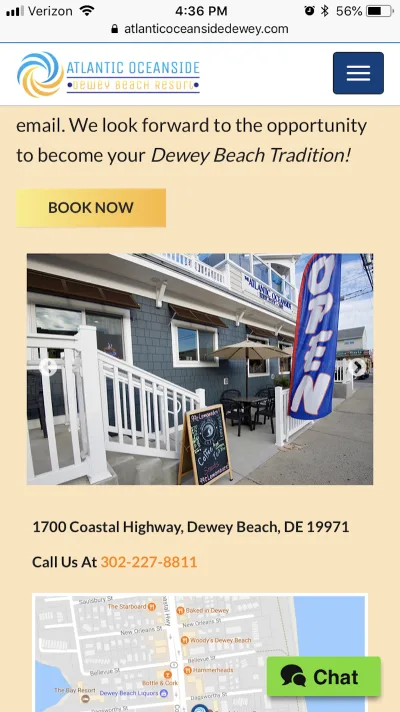
Ganz oben auf der Atlantic Oceanside-Website befindet sich ein prominenter „Jetzt buchen“-Button. Zugegeben, einige Benutzer sind möglicherweise nicht bereit, den Auslöser für eine Hotelreservierung zu drücken, sobald sie die Website betreten, aber es ist immer noch eine gute Idee, den Knopf dort zu haben. Es ist eine Erinnerung daran, dass der Buchungsprozess so schmerzlos wie möglich sein wird.

Für Besucher, die nicht bereit sind, sofort zu buchen, enthält die Website den gleichen CTA auf dem Rest der Website. Es ist konsequent gestaltet und formuliert, sodass Besucher immer wissen, wo sie es finden können.

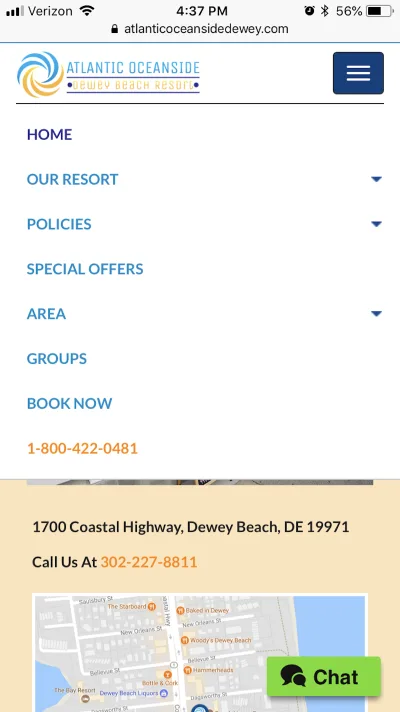
Es gibt eine andere Instanz des CTA, die meiner Meinung nach ziemlich gut platziert ist, und das ist diejenige, die in der Navigation vorhanden ist. Sie können sehen, dass alle wichtigen Details über den Aufenthalt eines Gastes zuerst angezeigt werden, aber dann „Jetzt buchen“ und die Telefonnummer des Unternehmens am Ende der Liste stehen, sodass Benutzer nicht durch Seiten graben müssen, um diese Informationen zu finden.
Wenn Sie Conversions für mobile Benutzer vereinfachen möchten, begraben Sie Ihre CTAs nicht.
Strategie 7: Integrieren Sie Geotargeting-Funktionen
Die letzte Strategie, die ich empfehle, dreht sich weniger um das Design als vielmehr um Funktionen, die Sie auf Ihrer Website anwenden können, um den Besuchern ein personalisiertes Erlebnis zu bieten.
Geotargeting und Geolokalisierungsdienste (wie Beacon-Technologie) waren vor einigen Jahren wirklich heiße Themen. Denken Sie zurück, als Pokemon Go alles war, worüber man reden konnte. Mobile Benutzer gaben Apps bereitwillig ihre Standortdaten als Gegenleistung für das, was sie als wertvolle Erfahrung betrachteten. Ich glaube, Sie sollten dasselbe tun, wenn Sie mobile Websites für Benutzer der lokalen Suche entwerfen.
Mit Geotargeting-Funktionen haben Sie die Möglichkeit, das Besuchererlebnis auf eine Weise zu verbessern, wie es eine global agierende Website nicht kann.
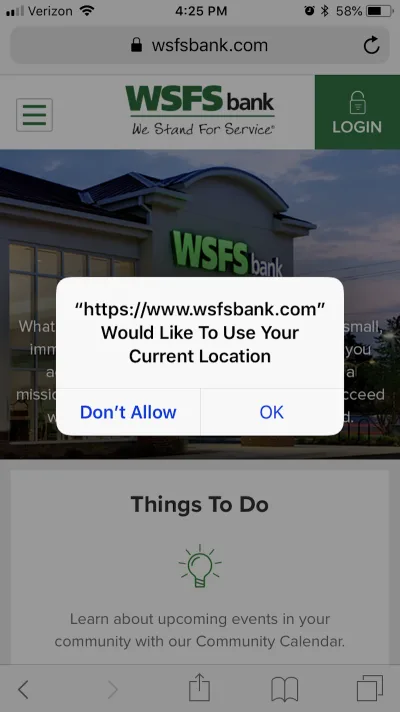
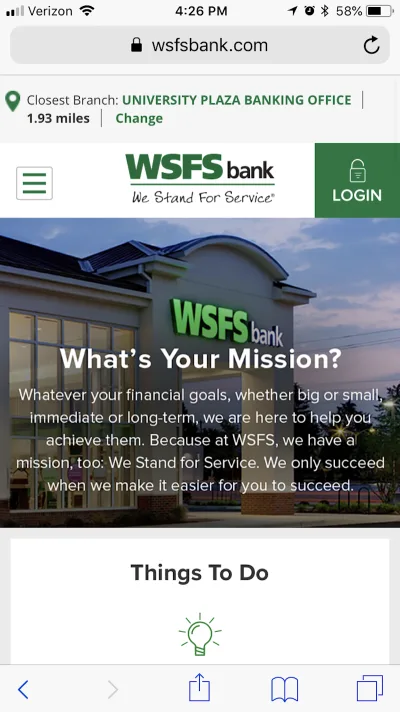
Die WSFS Bank ist ein Beispiel für ein Unternehmen, das diese Funktion gut nutzt. Zunächst wird um Erlaubnis gebeten, den aktuellen Standort zu verwenden, der vom Mobilgerät des Benutzers bestimmt wird:

Bei der Gewährung des Zugriffs auf die mobile Website werden dem Benutzer dann oben Informationen zum nächstgelegenen Standort der WSFS Bank angezeigt:

Es gibt andere Anwendungsfälle für Geotargeting, die Ihre Besucher ebenfalls nützlich finden könnten. Sie könnten beispielsweise gezielte Rabatte anbieten, Verfügbarkeitsprüfungen im Geschäft einbeziehen und Preise in ihre lokale Währung umrechnen (wenn sie nicht mit Ihrer eigenen übereinstimmt). Letztendlich sollte Ihr Zugriff auf ihren Standort verwendet werden, um ihre Erfahrung zu verbessern und sie dazu zu zwingen, online zu konvertieren oder den stationären Standort zu besuchen.
Einpacken
Das Entwerfen für Mobilgeräte ist heutzutage nicht mehr allzu schwierig, jetzt, wo wir Zeit hatten, uns darauf einzustellen. Das Entwerfen mobiler Websites für Benutzer der lokalen Suche ist jedoch eine andere Geschichte. Es ist nicht so, dass sie ein responsives Design oder kürzere Kontaktformulare nicht wie alle anderen schätzen. Es ist nur so, dass ihre Motivation und Ziele nicht immer die gleichen sind wie die aller anderen.
Achten Sie also neben der Gestaltung von Websites für die Mobile-First-Indexierung darauf, wie sich das Design auf das Erscheinungsbild der Website in den Suchergebnissen auswirkt und wie sie von Benutzern der lokalen Suche aufgenommen wird.
