Flüssige Effekte im Webdesign nutzen
Veröffentlicht: 2021-02-10Wer sich von der Konkurrenz abheben und sich Gehör verschaffen will, muss die Extrameile gehen. Das ist die erste Regel des Online-Dschungels dieser Tage. Dies bedeutet jedoch nicht, dass Sie das Rad neu erfinden oder einen Haufen Geld haben müssen, um sich eine grandiose Lösung leisten zu können, um zu beeindrucken.
Denn bei allem Trubel um große Ideen kommt es auch auf kleine Details an. Sie machen immer einen Unterschied. Sie können eine normale Website mit der Grundstruktur und dem herkömmlichen Design haben und sich trotzdem von der Masse abheben. Alles, was Sie tun müssen, ist, die Benutzererfahrung mit einigen kleinen, gut durchdachten Funktionen zu bereichern. Und es scheint, dass viele Kreative diesen Workaround im Auge haben, da moderne Websites von mikroskopischen Lösungen nur so wimmeln. Daher können wir viele kleine Trends beobachten.
Einer dieser kleinen, aber intelligenten und beeindruckenden Trends ist ein flüssigkeitsähnlicher Effekt. Seine Superkraft liegt darin, dass es einfach leise arbeitet – das gesamte Benutzererlebnis verbessert und den Gesamteindruck verstärkt. Es ist glatt, elegant und raffiniert.
Davide Perozzi / Naturelixier / Nesatex
Betrachten Sie das persönliche Portfolio von Davide Perozzi, Nature Elixir und Nesatex. Diese drei Beispiele zeigen die Tendenz aus verschiedenen Blickwinkeln.
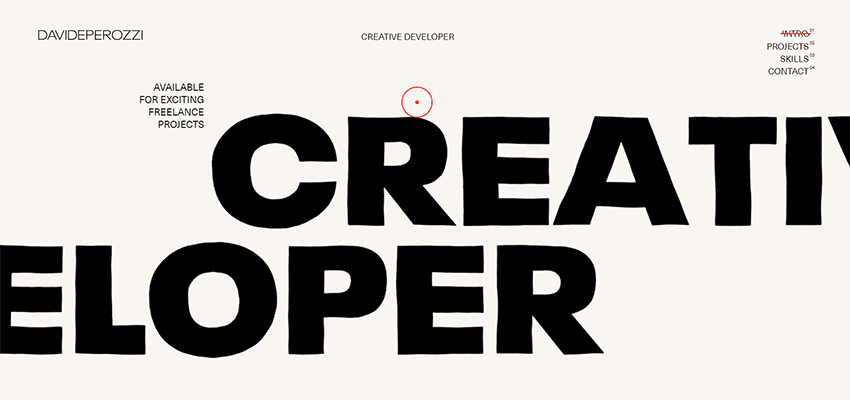
Davide Perozzi nutzt ein wässriges Verhalten, um den Slogan seiner Website ins Rampenlicht zu rücken, ohne ihn laut zu machen. Die Lösung ist hier kaum wahrnehmbar. Trotzdem reicht es, um Aufmerksamkeit zu erregen. Es verleiht einer sauberen und ordentlichen Oberfläche eine schöne Würze. Außerdem hilft es, die kreative Seele des Künstlers widerzuspiegeln und allen zu zeigen, dass Davide einer ist, der den Trends folgt und weiß, wie man sie anwendet, ohne das Publikum zu überwältigen.


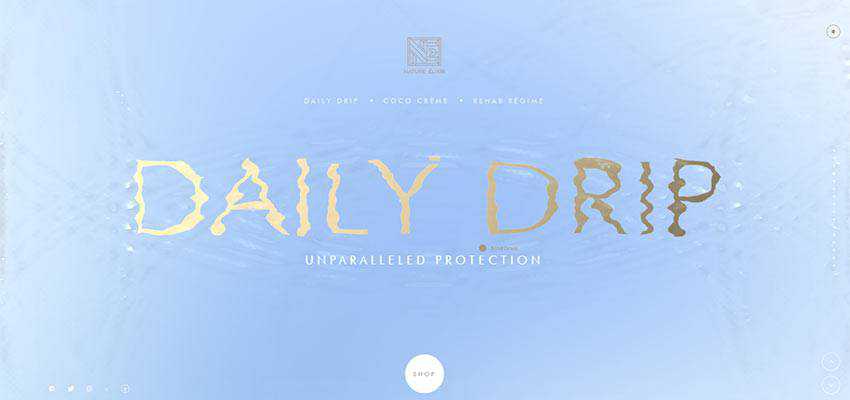
Das Team hinter Nature Elixir nutzt die Wasseroberfläche in einem der Abschnitte des Homepage-Sliders. Sie können gerne mit Ihrem Mauszeiger damit spielen. Sie können Wellen und Spuren hinterlassen – und die Ruhe der Oberfläche stören. Hier wird die Lösung verwendet, um die Essenz des Produkts zu unterstützen und die Stimmung aufzuhellen.

Im Fall von Nesatex ist das flüssigkeitsähnliche Verhalten eine reine Extravaganz, die dem Heldenbereich einen schönen Hauch von Individualität und Besonderheit verleiht. Es ist auch im Slider enthalten, aber dieses Mal peppt es Slides mit etwas zusätzlicher Dynamik auf und bereichert die Übergänge zwischen ihnen.

eumRay-Akademie
Der flüssigkeitsähnliche Effekt ist überall zu sehen. Es ist heutzutage bei Website-Künstlern sehr beliebt. Sein Einsatzgebiet beschränkt sich nicht nur auf Hintergründe in Hero Areas, auch wenn es hier seine Blütezeit hat. Sie haben vielleicht schon gesehen, dass es ein idealer Kandidat ist, um Slider auf die nächste Stufe zu bringen. Denken Sie an die eumRay Academy, wo die Lösung mit phantasievollen Übergangseffekten der gesamten Benutzererfahrung zugute kommt.
Es hat ein konventionelles Design in Bezug auf Layout und Farbgebung. Der flüssigkeitsähnliche Effekt verhindert jedoch, dass es banal wirkt. Dadurch fühlt sich die Benutzeroberfläche faszinierend und ausgefallen an. Und gleichzeitig schafft es diese Technik, ihre sachliche Natur zu bewahren. Die Lösung wird im Schieberegler und als Hauptenthüllungseffekt zum Anzeigen von Abschnitten auf der Schriftrolle verwendet.

Fleava / Kombu-Getränke
Die Teams hinter Fleava und Kombu Drinks bereichern die edle Ästhetik mühelos mit einer skurrilen Note. In beiden Fällen dient letzteres als schöner Übergangseffekt zwischen den Rutschen, die dieses einfache Karussell originell und einladend erscheinen lassen.


Ruya Digital
Wenn es um Übergangseffekte geht, kann der Trend allen ausziehbaren Navigationsmenüs zugute kommen, die sich hinter Hamburger-Schaltflächen verbergen. Schauen wir uns als anschauliches Beispiel Ruya Digital an. Jedes Öffnen und Schließen des Hauptmenüs wird von einer speziellen Ebene begleitet, die von oben nach unten fließt.
Es hat einen schönen Retro-Hintergrund mit Farbverlauf und einem sehr glatten und subtilen Verhalten. Es trennt Vorder- und Rückseite plastisch – und verbindet dennoch gekonnt alles miteinander.

Balkoni / Lukas Jardin
Der flüssigkeitsähnliche Effekt kann als reizvoller Twist ins Spiel gebracht werden. Betrachten Sie Balconi und das persönliche Portfolio von Lukas Jardin.
Das Kreativteam der offiziellen Website von Balconi verwendet die Lösung, um dem ziemlich trivialen Design der Homepage etwas Würze zu verleihen. Wie Sie sehen können, wurde der Hintergrund in zwei horizontale Abschnitte geteilt. Der obere Teil wird in Bewegung gesetzt. Und seine Bewegungen sind so sanft und subtil, dass sie zur Ästhetik beitragen – anstatt alles über sich selbst zu machen. Die Lösung bietet Benutzern einige unaufdringliche Fokusanker und hält das Thema (im wahrsten Sinne des Wortes) am Leben.

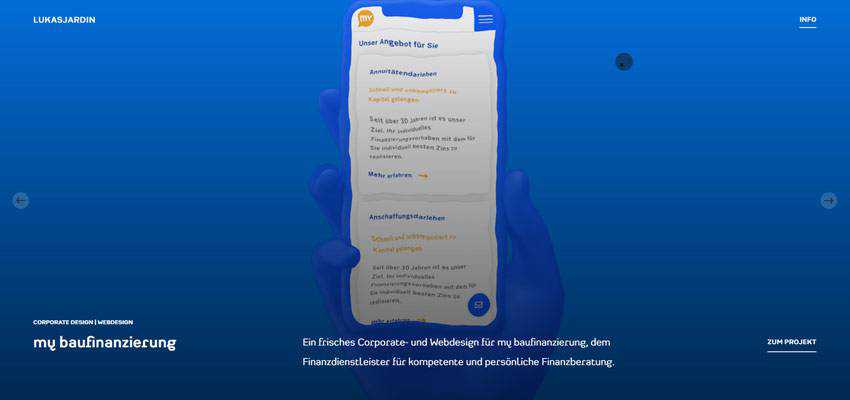
Lukas Jardin passt den Ton seines kreativen persönlichen Portfolios mit flüssigkeitsähnlichem Verhalten an. Hier wird es auf Bilder angewendet, die im Hero-Area-Slider platziert sind. Die Idee hinterlässt einen guten ersten Eindruck. Es überwältigt und nervt nicht – es macht einfach nur spannend.
Der Effekt kooperiert gut mit dem Rest der Website und verleiht dem Projekt etwas mehr Persönlichkeit. Es ist ein hervorragendes Beispiel dafür, wie man einem normalen bildbasierten Karussell ein besonderes und einzigartiges Gefühl verleiht.

Azure The Oceanic / Cobra Ultra Swipe
Einer der Bereiche, in denen sich der flüssigkeitsähnliche Effekt zu Hause fühlt, sind natürlich Designs mit einem von Wasser inspirierten Thema. Lassen Sie uns Azure The Oceanic und Cobra Ultra Swipe erkunden.
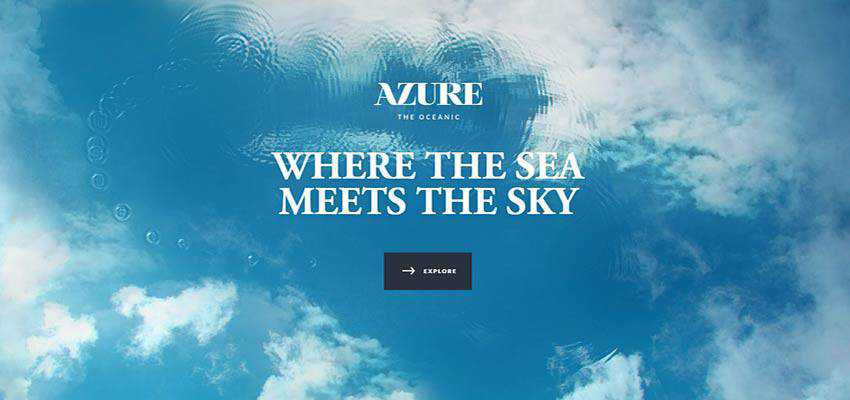
Der Name der ersten Website spricht für sich. Schon auf den ersten Blick wird deutlich, dass hier das Thema Wasser den Ton angibt. Und ohne ein gekonnt reproduziertes flüssigkeitsähnliches Verhalten wird es zweifellos etwas verlieren. Ähnlich wie im Fall von Nature Elixir werden Sie hier eingeladen, an einem kleinen Spielplatz mit einer dynamischen Oberfläche teilzunehmen, auf der Sie Wellen hinterlassen können. Spaß und Engagement.

Was Cobra Ultra Swipe angeht, so sagt der Heldenbereich schon alles, auch wenn das Typenschild die Geschichte hinter dem Projekt zunächst nicht klar macht. Die Website ist Unterwasserbrillen gewidmet, daher ist es nicht verwunderlich, dass sich das Team für Wassermotive entschieden hat. Der flüssigkeitsähnliche Effekt, der sowohl im Heldenbereich als auch auf der gesamten Website zu sehen ist, passt wie angegossen.

Eine Gezeitenkraft
Die magnetische Kraft dieses winzigen Trends liegt in seinem Ursprung. Im Wesentlichen handelt es sich um ein gekonnt imitiertes Wasserverhalten. Und wir alle wissen, dass es drei Dinge gibt, die Menschen ewig sehen können – und Wasser ist eines davon.
Der flüssigkeitsähnliche Effekt ist dazu bestimmt, die Herzen der Besucher zu erobern. Und das tut es auf jeden Fall. In kleinen Dosen verwendet, trägt es mühelos zu den Projekten bei – und macht das Benutzererlebnis unvergesslich.
