12 fantastische Beispiele für die Integration von Linien in das Webdesign
Veröffentlicht: 2020-10-05Heutzutage gibt es viele kleine Trends im Webdesign. Wir haben bereits einsame, aber auffällige Mausschwänze, Manipulationen des Mauszeigers und Dreiecke als Dekor besprochen. Jeder Monat bringt uns einige aufregende Ideen, die sich zu herausragenden Funktionen der Benutzeroberfläche entwickeln. Sie machen Schnittstellen wirklich ansprechend und erfrischend und verhindern, dass sie sich gewöhnlich anfühlen. Ein solcher frischer Trend ist die Verwendung von Linien im Design.
Der Trend ist nichts Neues, Außergewöhnliches oder Unerwartetes. Seit einigen Jahren beobachten wir einen Anstieg der Popularität geometrischer Lösungen: abstrakte Three.js-basierte Mittelstücke, überlappende Rechtecke, über den Heldenbereich verstreute Dreiecke usw. Es scheint, dass jetzt die Linie an der Reihe ist, das Internet zu beeindrucken Publikum.
Überraschenderweise hat die Verwendung von Linien als dekoratives Werkzeug ein besonderes Potenzial. Dünne Linien können leicht zu einer sanften oder zarten Ästhetik beitragen. Wenn es eine fette Linie ist, kann sie natürlich zu dem heutzutage so beliebten brutalen Design beitragen. Darüber hinaus dürfen wir nicht vergessen, dass Linien auch die Rolle eines Leitfadens spielen können, der die Augen eines Besuchers von einem Punkt zum anderen führt und einen visuellen Pfad bildet. Es ist auch eine bewährte Art, Akzente zu setzen.
Lassen Sie uns einige herausragende Beispiele für Linien im Webdesign untersuchen und selbst sehen, was sie zu einem Projekt beitragen können.
Kuriosität
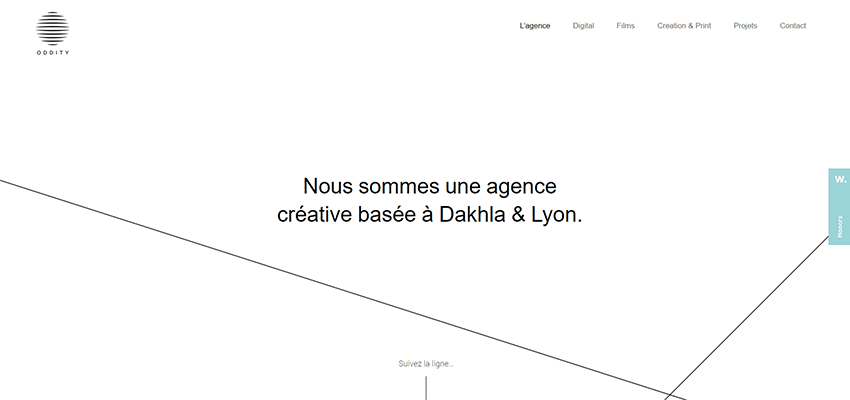
Ich glaube, das Typenschild dieser Agentur sagt alles. Das Logo hat nicht nur Linien, sondern auch den Namen der Agentur. So ist es nicht verwunderlich, dass Linien durch das gesamte Projekt zu sehen sind. Zuerst begrüßen sie uns im Heldenbereich. Dann folgen sie den Besuchern auf ihrem Weg durch die Seite. Das Gesamtdesign basiert auf viel frischer Luft, viel Weißraum und klassischer Schwarz-Weiß-Farbgebung. Hier fühlen sich Linien wohl.


Pixavio
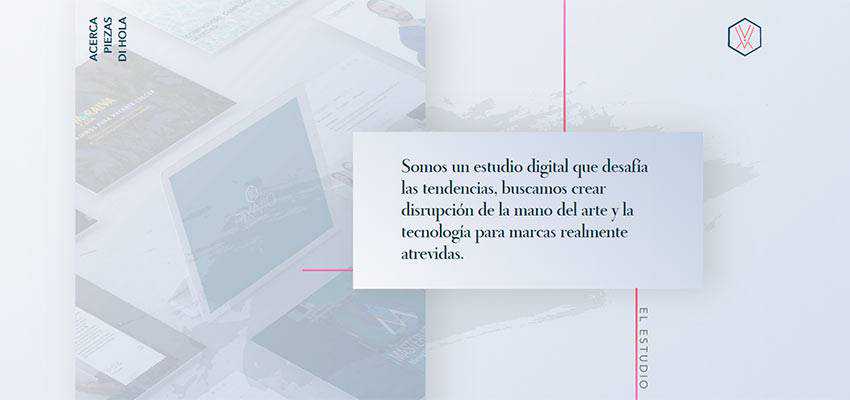
Ähnlich wie im vorherigen Beispiel gibt die Geometrie den Ton für das Projekt an. Die ganze Schönheit des Pixavio-Designs wird mit Hilfe von Rechtecken in verschiedenen Größen zusammen mit verschiedenen dekorativen Elementen wie Punkten, Kreisen, Zickzack usw. erreicht. Hier passen Linien ideal hinein. Sie werden verwendet, um den Heldenbereich zu bereichern, Schlagzeilen hervorzuheben und betonen Sie sogar den Absenden-Button im Kontaktformular.

Gabiano
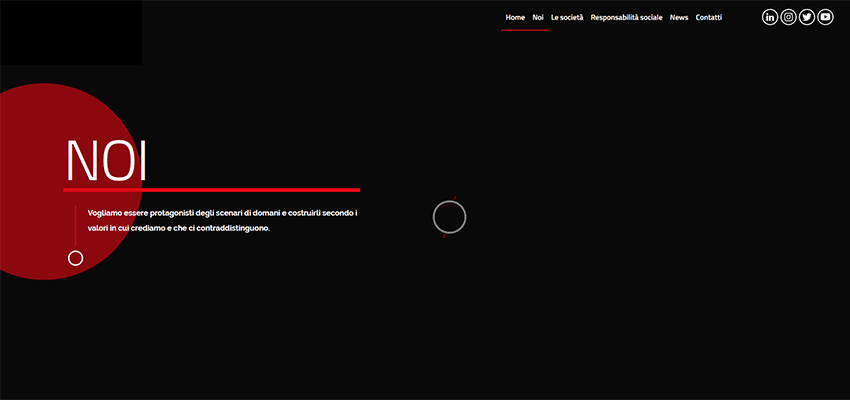
Während sich die vorherigen Beispiele um scharfe Winkel drehen, entscheidet sich das Team hinter Gabiano für die sanft geschwungenen Linien einer runden Form. Kreise sind überall: im Logotyp, in den Symbolen der sozialen Medien, im Schieberegler und sogar in der Typografie. Die Linien interagieren auf natürliche Weise mit den hohlen runden Flächenfiguren und verleihen den Slogans und Überschriften gekonnt einen zusätzlichen Fokus.

Das ist Garcy
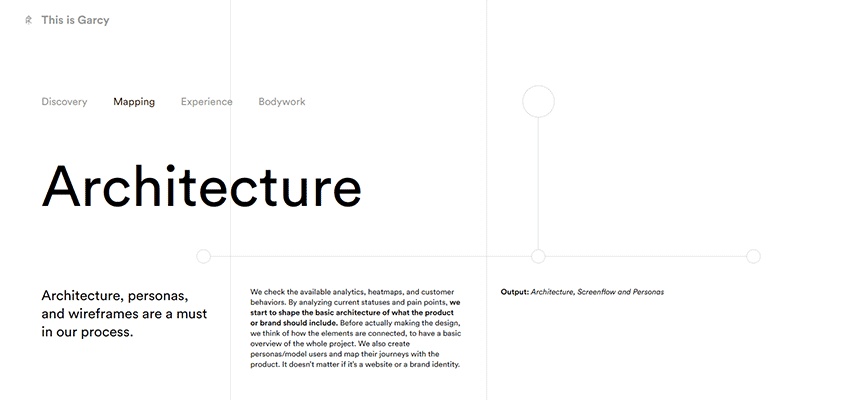
Tom Garcy wählt Linien, um den Hintergrund aufzupeppen, wodurch das Design nicht zu stark vereinfacht wirkt. Dank des hellen Grautons verschmelzen sie fast mit der weißen Leinwand. Dennoch unterteilen sie den Bildschirm subtil in mehrere Blöcke und heben den Text hervor. Auf anderen Seiten werden Linien verwendet, um das Design zusammenzuhalten und der Ästhetik etwas Schwung zu verleihen.

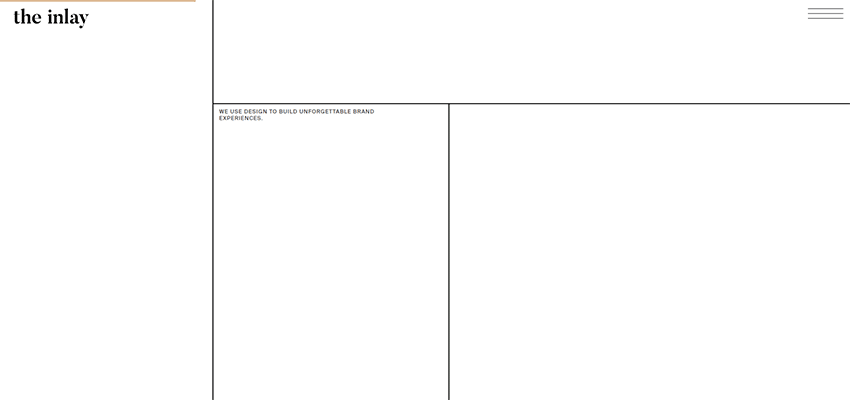
Die Einlage
Ähnlich wie im vorherigen Beispiel teilen Linien in The Inlay den Bildschirm in mehrere Teile und geben dem Team hinter dem Projekt die Möglichkeit, die beträchtliche Menge an Leerraum richtig zu handhaben. Das Design fühlt sich geräumig, luftig, sauber und natürlich minimalistisch an. Trotzdem sieht es keineswegs langweilig aus. Im Gegenteil, es sieht toll aus. Diese grandiose Leichtigkeit und smarte Raumnutzung ergeben einen fantastischen Gesamteindruck.

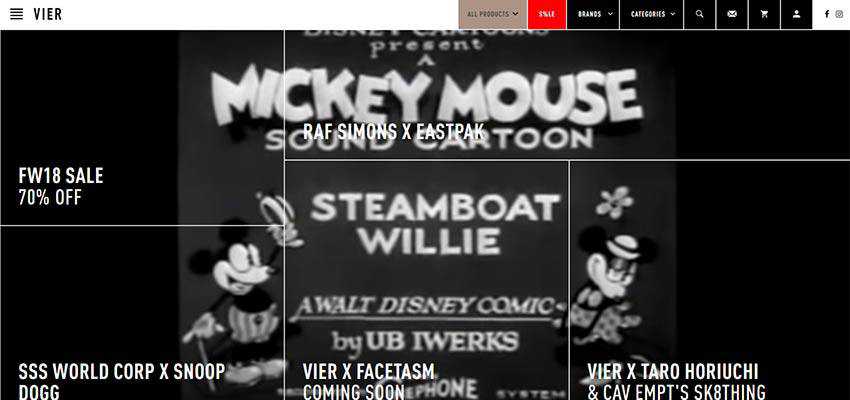
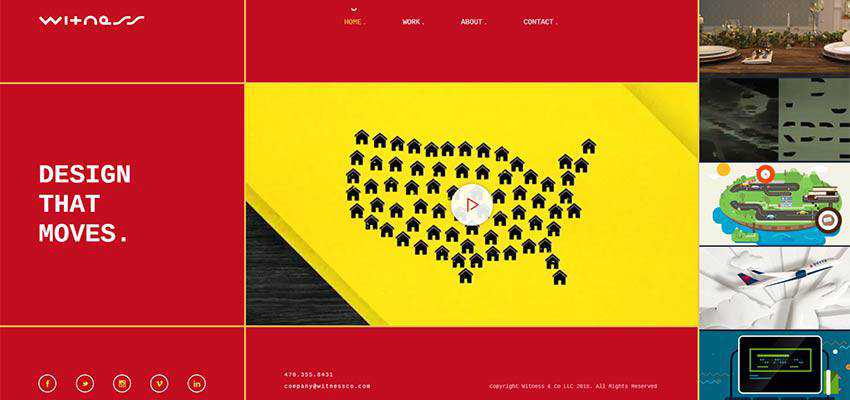
VIER ANTWERPEN / Zeuge
VIER ANTWERP und Witness folgen dem gleichen Weg, aber in ihren Fällen fühlt sich der Trend brutal an. Linien bilden hier die Unterteilungen, die das Raster abgrenzen. Während in den beiden vorherigen Beispielen die Lösung zart und elegant aussieht, wurde sie hier an die Oberfläche gebracht und zeigt die grobe, primitive Natur von Linien.


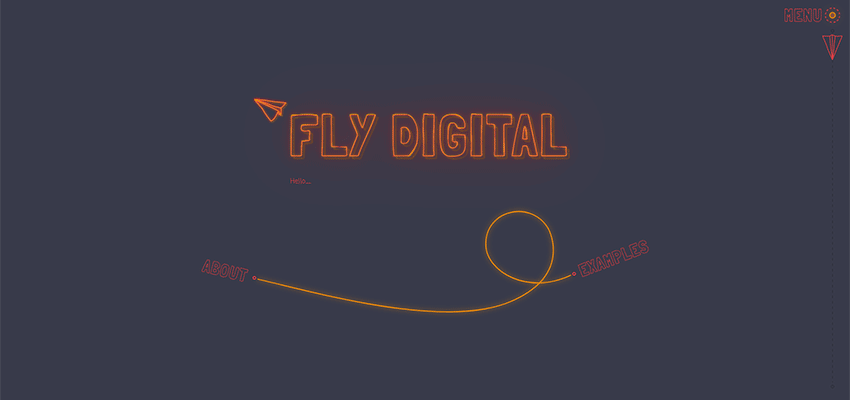
Digital fliegen
Innerhalb von Fly Digital finden Sie viele Linien. Hier trifft schöner Linienstil auf kräftige und extravagante Neonfarben, was zu einem herausragenden Ergebnis führt. Umrissene Typografie, hohle Quadrate und Rechtecke und natürlich Linien, die im Dunkeln leuchten – das Design ist minimal, aber brillant.

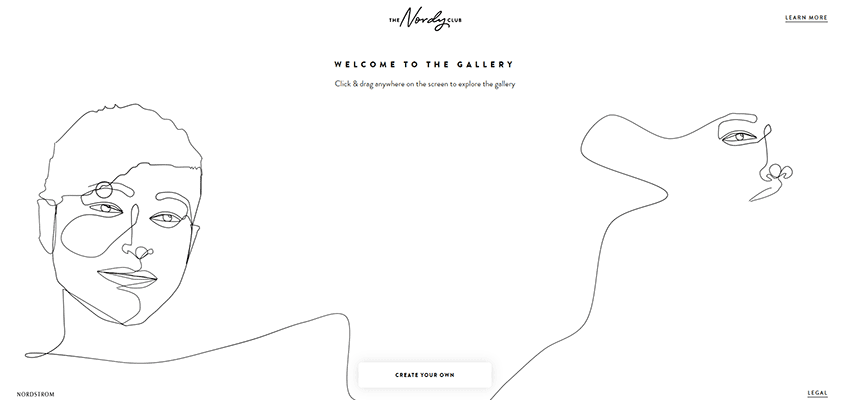
Der Nordy-Club
Hier steht die Linie hinter der künstlerischen Seite des Projekts. Es erstellt nicht nur schöne handgezeichnete Porträts auf dem Startbildschirm, sondern führt Besucher auch vom Beginn des Dialogs bis zum „Eingang des Portals“. Es zieht die Aufmerksamkeit auf sich und hält das Interesse am Leben, indem es eine wichtige Rolle im Vorspiel spielt.

roter Planet
Im Gegensatz zum vorherigen Beispiel sind Linien auf dem Startbildschirm von Red Planet kaum wahrnehmbar, aber sie sind da. Sie sind so zart und subtil, dass nicht alle auf den ersten Blick in den Vordergrund treten. Sie fügen sich jedoch perfekt in das kosmische Thema des Heldenbereichs ein und bereichern es mit geometrischer Anziehungskraft. Linien sind überall zu sehen. Sie treffen die Harmonie auf der ganzen Seite.

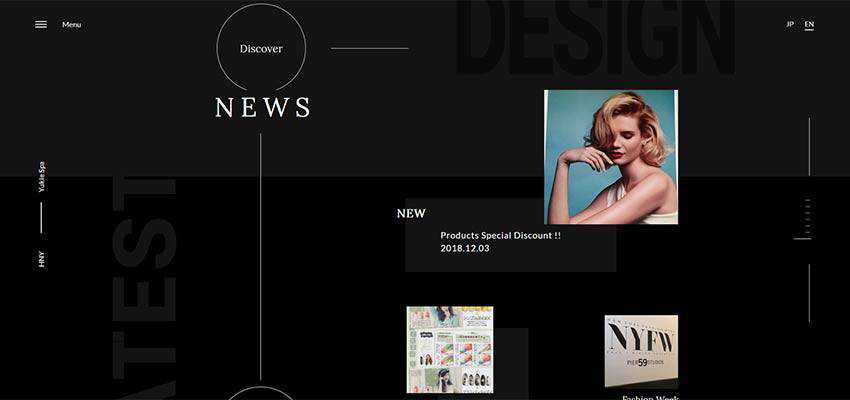
Yukie Nagel New York
Dieses Design hat viele Linien – sowohl vertikal als auch horizontal. Sie werden für verschiedene Zwecke verwendet: Einige von ihnen sind rein dekorativ, andere dienen der Navigation, wie die kurzen Linien, die als Slider-Navigation oder der Hamburger-Button verwendet werden. Alle von ihnen sind dünn, so dass sie die zarte, feminine Atmosphäre des Projekts auf natürliche Weise ergänzen und schön mit den hohlen Knöpfen spielen.

Verrücktes Studio
Das Team hinter Mad Studio verwendet Linien hauptsächlich für dekorative Zwecke. Sie machen es geschickt. Wie Sie hier vielleicht bemerkt haben, sind die Linien meistens diagonal. Der Grund ist einfach: Hier ist die Diagonale Herz und Seele der Markenidentität. Beachten Sie das Logo: Es gibt eine kleine diagonale Linie. Die Diagonalstellung ist an verschiedenen Details erkennbar. Zum Beispiel das schmale schräge Rechteck in der Mitte jeder Folie, der CTA und natürlich die Hintergrundgrafik. Die hauchdünnen Linien unterstützen das Thema perfekt und verleihen dem Projekt durch ihr dynamisches Verhalten einen modernen Touch.

Folgen Sie den Linien
Linien sind nur Linien. Ob hauchdünn oder dick, ob gerade, gebogen oder im Zickzack. Es ist nur eine primitive geometrische Substanz. Webdesign ist jedoch ein Ort, an dem alles einen Platz unter der Sonne gewinnen kann; und so eine einfache Sache hat das Potenzial, ein Werkzeug zu werden, um zu beeindrucken.
Wir haben ein Dutzend Beispiele untersucht, bei denen Linien die Möglichkeit bekommen haben, ihr inneres Genie zu zeigen und mit Kreativität zu glänzen. Einige von ihnen waren rein dekorativ, während andere eine wichtige Rolle bei der Schaffung eines komfortablen Benutzererlebnisses spielten. Sagen Sie uns, welches zieht Ihre Aufmerksamkeit auf sich?
