Erkundung der Eleganz der Linientypografie im Webdesign
Veröffentlicht: 2020-01-08Typografie ist eines der Dinge, über die wir ewig reden können. Denken Sie nur an unsere herausragenden Artikel, in denen wir den Aufstieg des handgeschriebenen Typografie-Trends im Web, 40 Beispiele für clevere Typografie im Logo-Design oder sogar 70 Beispiele für schöne Typografie in Printanzeigen diskutiert haben.
Im Wesentlichen handelt es sich nur um eine Reihe von Regeln für Dinge wie Versalhöhe, Buchstabenabstand, Strichformen und einige andere Details. Aber die Art und Weise, wie es aussieht, sich verhält und mit anderen Elementen interagiert, lässt uns starren. Es ist wie das Kind, das immer am kühlen Tisch sitzt und eines Tages eine Abschlussballkönigin wird. Wir sind einfach dazu bestimmt, ihren Stil zu bewundern und zu kopieren.
Und wie jede zukünftige Königin eines Balls hat die Typografie viele Verantwortlichkeiten und Aufgaben. Typografie ist heute nicht nur ein triviales Detail einer Website, das zur Darstellung von Text und Titeln dient. Es ist ein praktikables Werkzeug, um dem Inhalt ein visuelles Gewicht zu verleihen, die Umgebung abzurunden und Eindruck zu hinterlassen. Wir betrachten es nicht mehr nur im Kontext der Lesbarkeit. Es ist auch ein gültiger Spieler in der Unterhaltungsarena.
Typografie hat viele Kleider und Schuhe in einem begehbaren Kleiderschrank, beginnend mit den Klassikern und endend mit dem Bizarren. Moderne Lösungen ermöglichen es uns, beliebige Schriftarten zu verwenden. Die Zeit langweiliger Schriften ist vorbei. Es ist Zeit für Experimente und mutige Entscheidungen. Sie können gerne verschiedene Buchstabenformen und -stile verwenden, auch solche, die im Webdesign kaum überleben werden. Zum Beispiel Typografie im Linienstil.

Lass uns ehrlich sein. In einer Zeit, in der (fast) jede Website Besucher mit einem actiongeladenen Heldenbereich begrüßt, hat ein so kleines Geschöpf wie die Linientypografie kaum noch eine Chance zu überleben. Daran ist nichts auszusetzen: Es ist einfach zu zerbrechlich und empfindlich. Oder ist es nur ein Opfer von Vorurteilen? Tatsächlich kann diese Art von Typografie in fähigen Händen nicht nur alle Hindernisse durchschauen, sondern auch eine eigene Aussage treffen. Und wir werden Ihnen 10 solcher Beispiele als Beweis zeigen.
A'ja Wilson
Beginnen wir mit der offiziellen Website von A'ja Wilson. Hier bietet der Startbildschirm einen traditionellen Videohintergrund, der die Aufmerksamkeit von Anfang an auf sich zieht. Die Größe der einprägsamen Phrasen verhindert jedoch, dass die linienartige Typografie verloren geht. Dem Team gelang es, die Eleganz der dünnen Formen zu bewahren und sie zur femininen Aura des Projekts beitragen zu lassen.

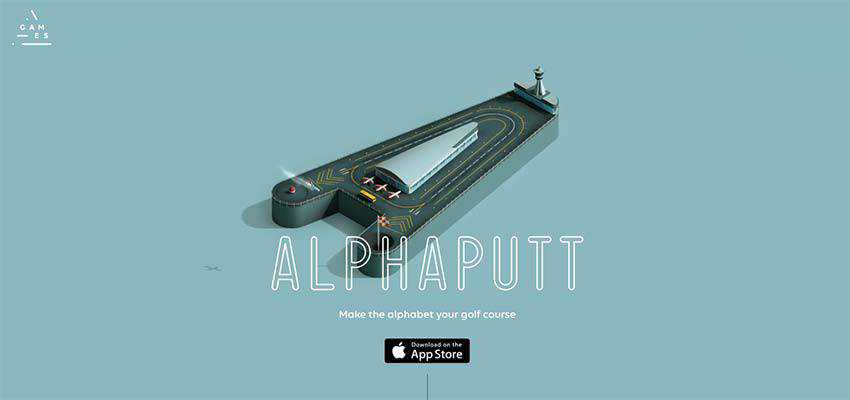
Alphaputt
Der Heldenbereich von Alphaputt hat eine weitere trendige Lösung: Animation. Trotzdem hat sich das Team Gedanken gemacht. Hier nimmt die Animation nur einen kleinen Teil eines Bildschirms ein und lässt alles andere sauber und statisch. Das gibt der Outline-Typografie einen sicheren Hintergrund.

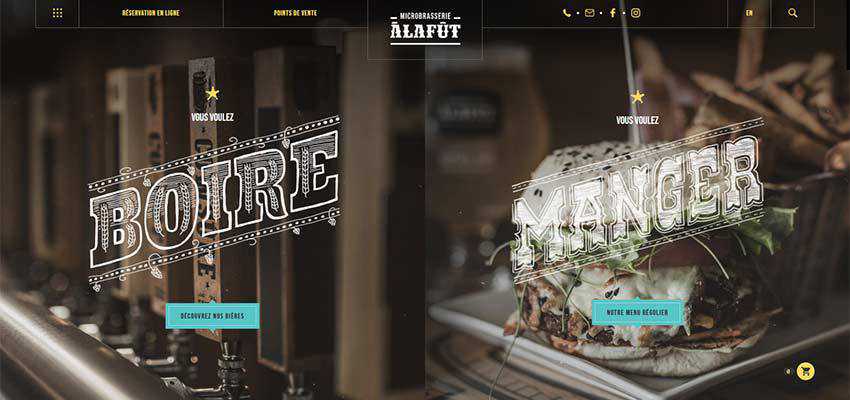
A la fut
Der Startbildschirm von A la fut ist von wunderschöner Retro-Typografie geprägt. Fette Formen und große Größen sind genau das, was benötigt wird, damit Wörter natürlich hervortreten. Die Kreidefüllung ist nicht nur eine nette Geste, die die Ästhetik bereichert, sondern macht Buchstaben auch fester.

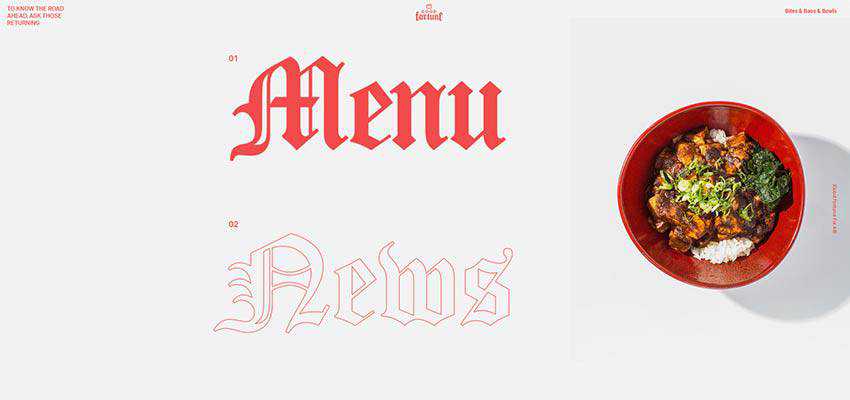
Yard Agency / Glück
Die Teams hinter Yard Agency und Good Fortune mischen gekonnt Linien und solide Stile, um unaufdringlich Akzente zu setzen.
Obwohl Yard Agency einen ziemlich schweren und intensiven Video-Slider hat, ganz zu schweigen von den aufmerksamkeitsstarken Übergängen, hat das Team dennoch eine zerbrechliche Typografie im Linienstil gewählt. Einerseits macht es das zweite Wort weniger wichtig. Andererseits wird es als Dekoration für Rutschen verwendet und verbindet alles gekonnt miteinander.

Good Fortune ist ein weiteres Beispiel in unserer Kollektion, wo Linienstil auf Retrostil trifft – was zu einer wunderschönen Verbindung führt. Dank einer monochromen Leinwand und einem großzügigen Weißraum lenkt die anmutige Schrift die Aufmerksamkeit auf die Verbindungen zu wesentlichen Abschnitten. Und ähnlich wie im Fall von A la fut spielt es eine dekorative Rolle – es schafft eine schöne Atmosphäre.

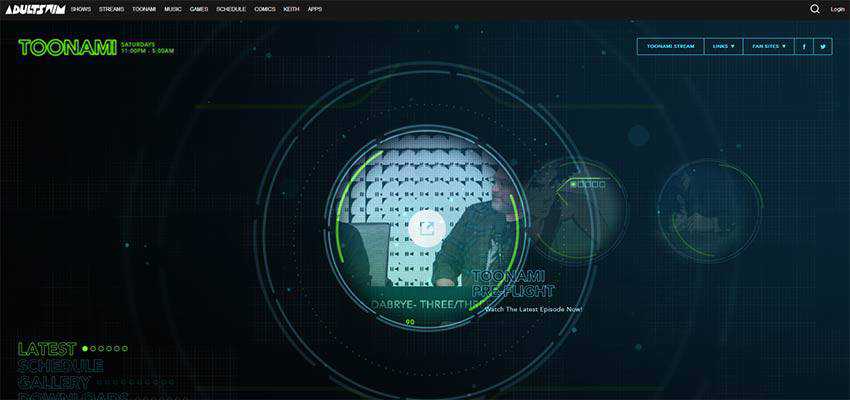
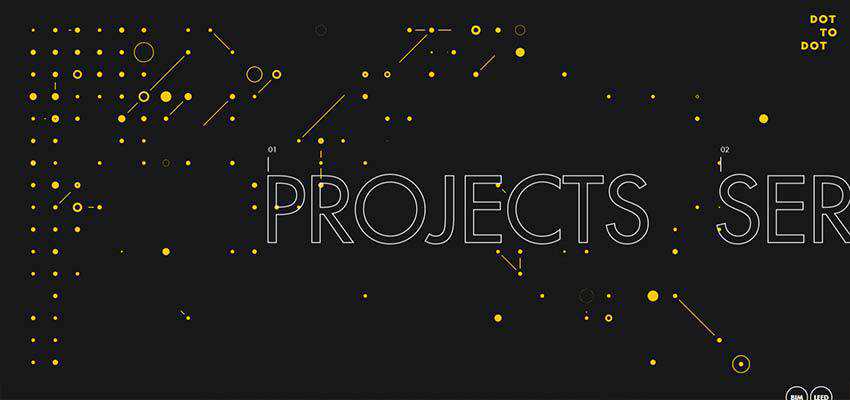
Toonami – Schwimmen für Erwachsene / Punkt zu Punkt
Toonami – Adult Swim und Dot to Dot sind Beispiele für Websites, bei denen Typografie im Linienstil eine vorhersehbare Wahl ist.
Toonamis Design hat eine wunderbare kosmische Atmosphäre mit vielen umrissenen Kreisen, einem Gitter und flachen Kästchen. Die hohle Form der Buchstaben fühlt sich raffiniert und technisch an. Sie fügen sich perfekt ein.

Dot to Dot strahlt auch ein Bild von technischer Eleganz aus. Ghost-Buttons, Voll- und Hohlkreise und ein ultraschmales Schriftbild für sekundäre Inhalte schaffen eine ideale Grundlage für die skizzierte Typografie.

In beiden Fällen können Sie sich keine andere Schriftart vorstellen. Die Auswahl ist so gut durchdacht.
Yukie Nagel New York
Im Fall von Yukie Nail New York ist die skizzierte Typografie eine fragwürdige Entscheidung. Der Heldenbereich basiert auf einer Leinwand mit einem flüssigen Verhalten, an dem man wirklich nur schwer vorbeikommt. Jede Mausbewegung hinterlässt eine Welle, die die gesamte Oberfläche durcheinanderwirbelt. Die hohle Schrift verschmilzt ein wenig mit dem Hintergrund, fühlt sich aber dennoch wohl, da sie sich perfekt in die feminine Atmosphäre einfügt.

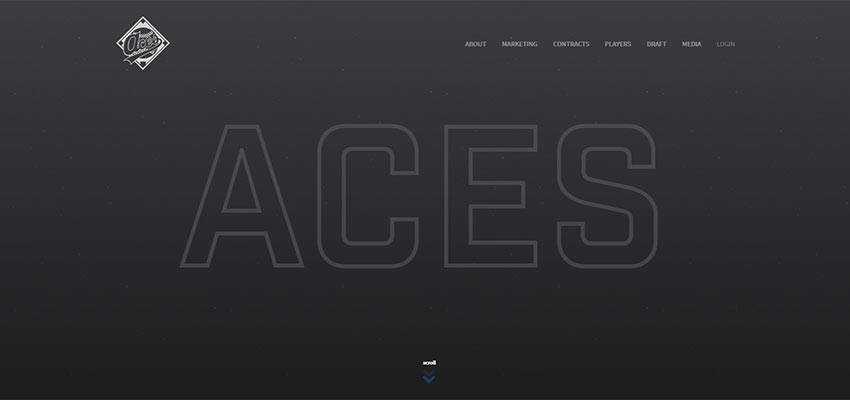
ACES Baseball / Timesheets Magazin
ACES Baseball und Timesheets Magazine beweisen, dass Linientypografie nie zu groß sein kann. Sie können sogar Wörter von oben nach unten strecken und es wird immer noch elegant und glatt aussehen.
Auf der Homepage von ACES Baseball sticht nicht mehr als ein einzelner Titel ins Auge. Dank seiner Größe nimmt es den meistgesehenen Teil des Bildschirms ein und spricht lauter als je zuvor.

Das Team hinter dem Timesheets Magazine verwendet hinter den Kulissen hohle Typografie. Hier dient es sowohl als dekoratives als auch als informatives Detail. Dank einer filigranen Buchstabenform konkurriert der hintere Text nicht mit dem vorderen Text. Aber es liest sich immer noch laut, dass dies die erste Ausgabe ist. Dies ist zweifellos ein subtiles Gleichgewicht.

Regeln für den Erfolg
Bestimmte Regeln helfen der Linientypografie, in der actiongeladenen Welt des modernen Webdesigns zu überleben. Denken Sie zunächst daran, dass es auf die Größe ankommt. Auch wenn die zerbrechliche Natur perfekt zu einer winzigen Größe passt, fallen Sie nicht darauf herein. Es wird zweifellos verloren gehen und übersehen bleiben. Also je größer desto besser.
Zweitens sollten Umrisse von Buchstaben fast greifbar sein. Sie sollten nicht zu dick sein, sondern den Text von allem anderen trennen.
Und schließlich ist der Kontrast Ihr treuer Freund. In der Regel ist eine weiße Schrift auf einer schwarzen Leinwand eine ideale Option, aber Sie können jederzeit experimentieren.
