Eleganz der Linientypografie im Webdesign
Veröffentlicht: 2019-03-27Es mag klischeehaft klingen, aber der erste Eindruck wirkt nachhaltig .
Wenn ein Benutzer Ihre Website besucht, ist Typografie das erste, was ihm auffällt. Es schafft eine Benutzererfahrung, noch bevor sie ein einziges Wort des Inhalts Ihrer Website gelesen haben.
Typografie hat das Potenzial, über das bloße Erzählen einer Geschichte hinauszugehen. Es zeigt, wer hinter der Website steht und was sie anbieten. Stellen Sie sich Website-Typografie genauso vor wie Ihren Tonfall während einer Rede. Sie wird verwendet, um eine Atmosphäre zu schaffen, die beim Publikum eine emotionale Reaktion hervorruft.
Die Verwendung verschiedener Schriftarten und Schreibstile auf Ihrer Website ist eine großartige Möglichkeit, ihre visuelle Attraktivität zu verbessern, während eine schlechte Typografie den Besuchern keinen Anreiz bietet, zu bleiben, weil es nichts Interessantes zu finden und ihre Aufmerksamkeit zu erregen gibt. Mit der richtigen Typografie können Sie die Benutzererfahrung mühelos, nahtlos und letztendlich angenehmer gestalten!
Im Wesentlichen ist Typografie nur eine Reihe von Regeln für scheinbar einfache Dinge – Buchstabenabstand, Versalhöhe, Formen von Strichen und andere solche kleinen Details. Aber die Art und Weise, wie sie mit anderen Elementen interagiert, sich verhält und aussieht, unterscheidet eine Website von der anderen. Es hinterlässt einen bleibenden Eindruck und verhindert, dass der Leser auf andere Websites abspringt.
Wenn Sie einen neuen Inhalt schreiben, müssen Sie eine Schriftart verwenden, die auf jedem Gerät gut lesbar ist. Wenn die Typografie zu schlicht ist, kann selbst der aufregendste Inhalt langweilig und eintönig wirken.
Lass uns ehrlich sein. Wir leben in einer Zeit, in der fast jede erstklassige Website dynamische Elemente und optimierte Navigation bietet. In Anbetracht dessen wird etwas so Belangloses wie Typografie im Linienstil wirklich einen Unterschied bei Ihrem Publikum machen.
Die Wahrheit ist, dass Linientypografie in fähigen Händen ein mutiges Statement für Ihre Marke abgeben und sogar als Eckpfeiler für Ihre Online-Präsenz fungieren kann.
Hier sind einige Beispiele, um unseren Standpunkt zu beweisen.
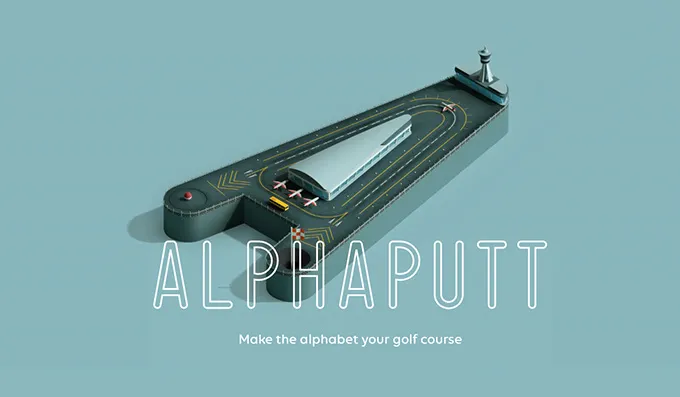
Alphaputt

Werfen Sie einen Blick auf die Website von Alphaputt. Es hat einen trendig aussehenden Heldenbereich mit skurrilen Animationen. So wie es aussieht, hat das Team von Alphaputt seine UX wirklich durchdacht. Die Animation nimmt nur einen kleinen Teil des Bildschirms ein. Alles andere ist statisch und sauber. Das Ergebnis ist ein sicherer Hintergrund für die Outline-Typografie.
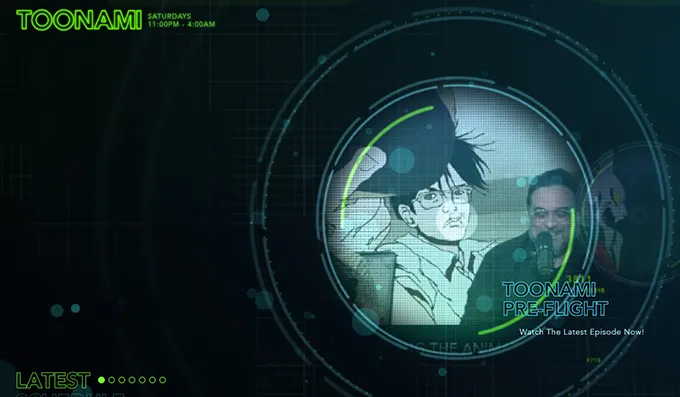
Toonami

Die Toonami Adult Swim-Website ist ein weiteres großartiges Beispiel dafür, warum Typografie im Linienstil eine gute Wahl ist. Das Webdesign hat eine erstaunliche kosmische Atmosphäre. Es gibt flache Kästchen, ein Gitter und umrissene Kreise. Es gibt hohl geformte Buchstaben, die technisch und raffiniert sind. Sie fügen sich wunderbar in das gesamte Webdesign ein. Die Auswahl ist wirklich gut durchdacht, da nichts anderes so perfekt gelaufen wäre wie diese Typografie.
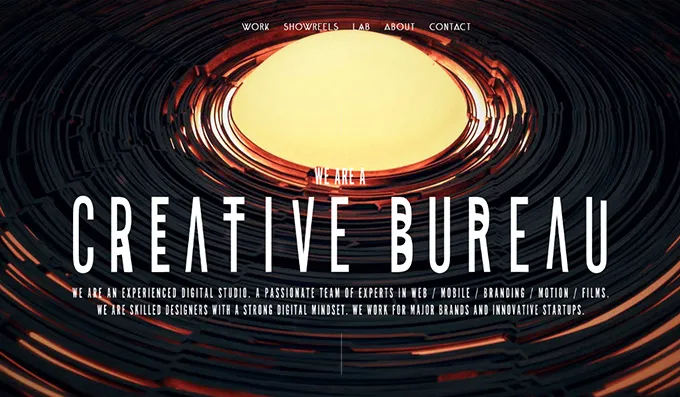
1MD

1MD ist ein großartiges Beispiel dafür, wie gute Typografie einen Unterschied machen kann, wenn es darum geht, die Aufmerksamkeit der Website-Besucher fast sofort zu erregen. Die Website verwendet riesige weiße Typografie mit einer Diashow verschiedener Animationen, die das Publikum an ihren Bildschirmen festhalten. Das Ergebnis ist eine sofortige Aufmerksamkeit der Website-Besucher.
Yukie Nagel New York

Das Webdesign von Yukie Nail New York verwendet auch eine hervorragende Typografie. Der Hero-Bereich der Website ist eine auffällige Leinwand mit Liquid-Style-Effekt. Bei jeder Mausbewegung über diese Leinwand bewegt eine Welle die gesamte Oberfläche. Während die auf der Website verwendete hohle Schrift ein wenig mit dem Hintergrund verschmilzt, fügt sie sich dennoch perfekt in die feminine Atmosphäre der Website ein.
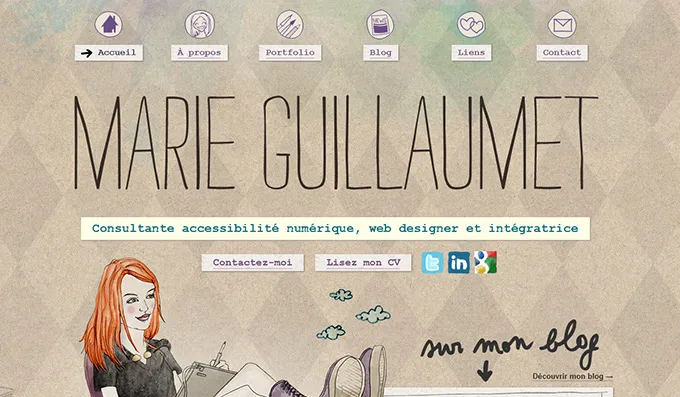
Marie Guillaumet

Die Website verwendet eine handschriftliche Schriftart, die zu den angebotenen Diensten passt. Es verleiht dem Portfolio ein Gefühl der Personalisierung, das den Eindruck erweckt, dass der Designer physisch in den Produktionsprozess involviert ist. Diese Website strahlt Einzigartigkeit und Individualität aus, was perfekt in den handgezeichneten Symbolen veranschaulicht wird, die perfekt mit der handgeschriebenen Schriftart harmonieren und dem Gesamtbild der Website Charakter verleihen.
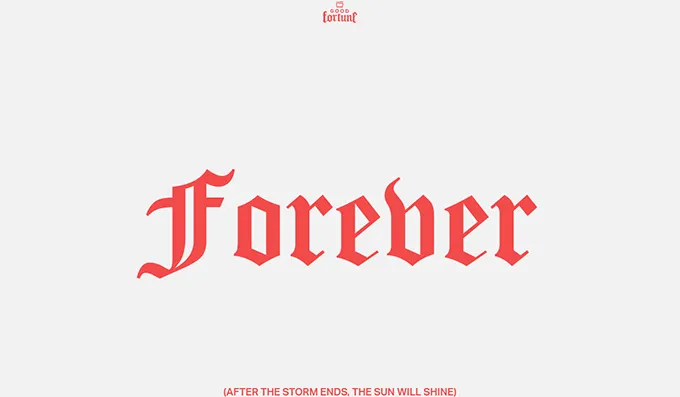
Glück

Ein weiteres gutes Beispiel für Linientypografie mit einem Hauch von Retro-Stil ist die Good Fortune-Website. Dank der monochromen Leinwand ist viel Weißraum vorhanden. Die anmutige Schrift reicht aus, um die Aufmerksamkeit der Besucher auf sich zu ziehen. Das Endergebnis ist ein sauberer und stilvoller Look, der die USPs der Marke wirklich zum Ausdruck bringt.
Die Best Practices für die Verwendung von Typografie in Ihrem Webdesign

1. Halten Sie es einfach
Obwohl die Arbeit an Ihrer Webtypografie wichtig ist, sollten Sie es nicht übertreiben. Lesbarkeit ist der Schlüssel, und Sie sollten die von Ihnen verwendeten Schriftarten und Stile nicht bis zu einem Punkt verkomplizieren, an dem es für die Leser unmöglich wird, herauszufinden, was geschrieben steht.
Einfachheit steigert nicht nur die visuelle Attraktivität der Website, sondern trägt auch zur Lesbarkeit Ihrer Inhalte bei. Die Verwendung einer minimalen Anzahl von Schriftarten und deren Konsistenz auf der Website schafft auch ein Gefühl von Professionalität und Struktur in Ihren Inhalten.
Wenn Sie sich zu sehr anstrengen, sieht der Inhalt nur wie ein nicht erkennbares Durcheinander aus, das die Benutzer nicht interessant oder faszinierend finden. Daher ist es am besten, es so einfach wie möglich zu halten und dabei die Lesbarkeit und Struktur Ihrer Website im Auge zu behalten. Wählen Sie Schriftarten, die auf den Zielgeräten gut angezeigt und lesbar sind. Arbeiten Sie an der Typografie, aber übertreiben Sie es nicht.

2. Vermeiden Sie lange Sätze
Benutzer werden Ihre Botschaft leichter verstehen, wenn Sie weniger Zeichen pro Zeile einfügen.
Je kürzer die Sätze, desto besser die Lesbarkeit. Machen Sie Ihre Typografie nicht zu schmal oder zu breit. Versuchen Sie, den Zeichenbereich pro Zeile auf etwa 50-60 zu beschränken. Erwägen Sie, die Breite des Layouts festzulegen, um eine optimale Zeilenlänge zu erhalten, um die Wirkung auf das Publikum zu verbessern.
3. Koppeln Sie die Schriftarten mit den richtigen Übereinstimmungen
Systemfonts sind eine sichere Wahl, wenn es um Webdesign geht, sie verkomplizieren das Website-Layout nicht und sind im Allgemeinen leichter zu lesen und zu verstehen.
Wenn Sie die Wirkung dieser Schriften im Textwerkzeug jedoch verbessern möchten, wählen und kombinieren Sie sie am besten paarweise. Dadurch erhalten Sie eine großartige Mischung, da einige dieser Schriftarten am besten funktionieren, wenn sie mit anderen Schriftarten kombiniert werden. Wählen Sie sie geschickt aus und passen Sie sie an, um die maximale Aufmerksamkeit Ihres Publikums zu erhalten.
4. Verwenden Sie Leerzeichen richtig
Die Verwendung der Leerzeichen zwischen den Textzeilen sollte geschickt erfolgen. Diese weißen Flächen verbessern nicht nur die Lesbarkeit des Textes, sondern steigern auch die visuelle Attraktivität und Sichtbarkeit. Sie tragen auch dazu bei, dass die Website nicht zu überladen erscheint. Stellen Sie sicher, dass Sie die richtige Zeilenhöhe verwenden, wenn es um Ihre Website geht, um die Typografie und damit die Wirkung auf die Besucher zu verbessern.
5. Farbkontrast
Auch wenn der Farbkontrast beim Webdesign wie ein elementares Konzept erscheinen mag, neigen viele immer noch dazu, ihn zu übersehen. Dieses Prinzip ist besonders wichtig, wenn es darum geht, die Farben für Ihr Gesamtdesign und Ihre Typografie auszuwählen.
Ein häufiger Fehler, den viele Webdesigner machen, besteht darin, schwarzen Text auf einen rein weißen Hintergrund zu setzen. Das erzeugt so viel Kontrast, dass es den Benutzer überhaupt nicht anspricht. Wer einen kurzen Blick auf verschiedene Websites wirft, stellt fest, dass der Text auf weißem Hintergrund nicht wirklich schwarz ist. Um den Kontrast niedrig zu halten und den Text gut lesbar zu machen, verwenden sie grauen Text.
Sie können den perfekten Kontrast nicht erreichen, indem Sie einfach zwei sehr unterschiedliche Farben finden. Nur weil es sich um unterschiedliche Farben handelt, bedeutet das nicht, dass sie gut zusammenpassen. Wenn Sie sich nicht sicher sind, wie Sie die richtigen Farben auswählen sollen, ziehen Sie in Betracht, sie in Graustufen umzuwandeln. Dadurch können Sie den Wert von Farben sehen, was wichtiger ist, als nur zwei beliebige kontrastierende Farben auszuwählen.
6. Unterschneidung
Der Vorgang des Anpassens des Abstands zwischen den einzelnen Zeichen wird als Kerning bezeichnet. Das Ziel von Kerning ist es, ein symmetrisches und ausgewogenes Aussehen zu erzielen, da es dabei hilft, das Erscheinungsbild von Weißraum zwischen den einzelnen Buchstaben auszugleichen. Während es in Absätzen nicht sehr wichtig ist, müssen Sie auf die große Schrift und die Überschriften achten. Kerning ist ein wichtiges Werkzeug, um Zeilenumbrüche in Ihrem Design zu vermeiden. Obwohl Kerning im Allgemeinen enger mit Druckdesigns verwandt ist, wird es jetzt auch für Webdesigns immer wichtiger.
7. Sans Serif vs. Serif
Es gibt eine anhaltende Debatte darüber, welche Schriftarten besser lesbar sind, Serifen oder Sans Serifen. Bei der Arbeit an Webdesign jeglicher Art ist man sich allgemein einig, dass serifenlose Schriftarten im Vergleich zu serifenlosen Schriftarten auf dem Bildschirm viel einfacher zu lesen sind. Wenn Sie an der Schriftart Ihrer Website arbeiten, verwenden Sie für den Großteil des Textes serifenlose Schriftarten und verwenden Sie Serifenschriften für kleine Abschnitte der Webtexte, Kopfzeilen und Titel.

8. Ihre Zielgruppe
Ihre Typografie sollte auch von Ihrem Publikum abhängen. Es ist wichtig, dass Ihre Website bei Ihrer Zielgruppe gut ankommt. Stellen Sie sicher, dass Sie den Endbenutzer verstehen und seine Erwartungen und Bedürfnisse berücksichtigen, wenn Sie das typografische Design Ihrer Website erstellen.
Denken Sie an die Altersgruppe der Zielgruppe. Was sind ihre Vorlieben und Abneigungen? Was sind ihre Vorlieben?
Die Antworten auf diese Fragen helfen Ihnen, Ihre Website gemäß den Erwartungen Ihrer Zielgruppe zu gestalten. Es hilft Ihnen auch bei der Auswahl der richtigen Typografieelemente für Ihr Publikum.
9. Hierarchie
Eine typografische Hierarchie wird häufig durch die Verwendung von <h1>-, <h2>-Tags usw. erstellt. Sie hängt nicht nur mit der Größe des Textes zusammen, sondern bestimmt auch die Hervorhebung eines typografischen Elements im Verhältnis zum anderen. Sie lässt sich anhand von Kontrastfarben, Größe, Weißraum und unterschiedlichen Schriftarten bestimmen. Wenn Sie die perfekte Hierarchie für Ihre Website erhalten möchten, beginnen Sie mit der Skizze Ihres Layouts. Die wichtigsten visuellen Elemente sollten oben und die unwichtigsten unten stehen. Die wichtigsten Elemente in Ihrer Typografie müssen nicht größer sein. Sie sollten im Vergleich zu den anderen Elementen eine maximale Hervorhebung aufweisen. Um die Bedeutung jedes Elements zu verstehen, fragen Sie sich, was Ihr Publikum zuerst lesen soll. Dieses Element muss nicht unbedingt ganz oben in Ihrem Weblayout stehen, sollte aber im Mittelpunkt stehen.
10. Alle Texte in Großbuchstaben
Die Verwendung von Texten in Großbuchstaben gibt dem Leser das Gefühl, dass Sie ihm Ihre Nachricht zurufen. Denken Sie daran, dass Sie Ihre Inhalte den Lesern nicht aufdrängen wollen. Wenn sie das Gefühl haben, dass Sie ihnen Marketingmaterialien zuschieben, werden sie von Ihrer Website abgeschreckt, bevor Sie ihnen den Kern Ihrer Botschaft vermitteln können.
Wenn Sie alle Großbuchstaben verwenden möchten, stellen Sie sicher, dass Sie dies nur tun, wenn es wirklich erforderlich ist, und behalten Sie, wie oben erwähnt, die Absicht des Publikums im Auge.
Zusammenfassend
Wenn Sie die Ziele Ihres Webdesigns verwirklichen möchten, müssen Sie sicherstellen, dass die Typografie der Website ausgefeilt und lesbar ist. Es sollte für das Auge angenehm sein und nicht ablenken. Scheuen Sie sich nicht, kreativ zu sein. Gehen Sie geduldig die verschiedenen Schriftartensammlungen durch und nehmen Sie sich Zeit, um herauszufinden, was für Sie am besten funktioniert. Es gibt zwar keine einzelne Formel, die Ihnen helfen kann, die perfekte Webdesign-Typografie zu erreichen, aber Sie werden in der Lage sein, Ihre Fähigkeiten mit genügend Übung zu erweitern.
