Lebenszyklus von Winkelkomponenten: Methoden, verschiedene Typen und Schnittstelle
Veröffentlicht: 2021-06-21Inhaltsverzeichnis
Einführung
Die clientseitige Plattform, die das Erstellen von Anwendungen sowohl für das Web als auch für das Handy ermöglicht, ist eckig. Es wurde 2009 von Google eingeführt. Anfänglich unterstützte die Plattform Javascript und HTML, die durch Angular TypeScript und andere Skriptsprachen ersetzt wurden.
Viele Versionen von Angular wurden mit AngularJS zu Angular-7 und so weiter entwickelt. Unabhängig von der Ausführung besteht der Winkel im Allgemeinen aus Komponenten. Daher ist das Verständnis der Komponenten wichtig, um ein klares Verständnis für die Verarbeitung der Komponenten zu erhalten.
Jede Komponente des Winkels hat jedoch einen bestimmten Lebensstil, bei dem jede Phase des Winkellebenszyklus die Schritte der Initialisierung bis zu den Schritten der Zerstörung durchläuft.
Der Artikel konzentriert sich auf die Ereignisse im Lebenszyklus der verschiedenen Komponenten von Angular.
Lebenszyklusmethoden
Die Komponenten innerhalb von Angular haben einen unterschiedlichen Lebenszyklus und eine bestimmte Anzahl von Stadien, durch die der Prozess der Initialisierung bis zur Zerstörung durchgeführt wird. Die verschiedenen Stadien der Komponenten werden als „Lebenszyklus-Hook-Ereignis“ bezeichnet.
Zur Steuerung der Komponenten innerhalb von Angular können die Entwickler die Hook-Events in verschiedenen Phasen der Anwendung nutzen. Acht Arten von Lebenszyklus-Hook-Ereignissen sind vorhanden, die die Entwickler in allen Komponenten des Winkels verwenden können. Der dem jeweiligen Lebenszyklusereignis entsprechende Funktionsaufruf muss vom Entwickler hinzugefügt werden.

Für jede Komponente muss eine Konstruktormethode vorhanden sein, da die Komponenten zu einer Typescript-Klasse gehören. Es ist immer der Klassenkonstruktor der Komponente, der zuerst ausgeführt wird, bevor irgendeiner der Angular-Lebenszyklus-Hooks ausgeführt wird . Zum Hinzufügen von Abhängigkeiten kann der Konstruktor für die erforderliche Aufgabe verwendet werden. Die eckigen Lifecycle- Hooks werden in einer bestimmten Reihenfolge ausgeführt.
Bei jeder Initialisierung einer Komponente in Angular werden Root-Komponenten erstellt und dargestellt. Der Erbe der Komponenten wird dann produziert.
Die Aufteilung der Lebenszyklusstadien erfolgt in zwei Phasen: eine Phase, die mit der Komponente verknüpft ist, und eine andere, die mit den untergeordneten Elementen der Komponente verknüpft ist.
Lesen Sie auch: Spannende Angular-Projektideen
Die verschiedenen Arten von Lifecycle-Hooks
1. ngOnChanges –
Dieses Ereignis wird jedes Mal aufgerufen, wenn sich der Steuerungswert der Eingabe ändert. Die Änderung des Werts einer gebundenen Eigenschaft löst dieses Ereignis aus. Eine Datenzuordnung, die die Änderungen enthält, dh den vorherigen und den aktuellen Wert der Eigenschaft innerhalb eines SimpleChange.
- Eigenschaften
- Die Komponenten mit einer Eingabe können das Verfahren verwenden.
- Immer wenn sich der Wert der Eingabe ändert, wird die Methode aufgerufen.
2. ngOnInit
Nach der Initialisierung der Komponente bzw. der Anzeige der Eigenschaften der gebundenen Daten wird das Event von ngOnInit initialisiert. Das Ereignis wird nur einmal nach dem Ereignis von ngOnChanges aufgerufen. Daher ist das Ereignis hauptsächlich für die Initialisierung der Komponentendaten verantwortlich.
- Eigenschaften
- Die Daten in einer Komponente werden durch dieses Ereignis initialisiert.
- Die Methode wird aufgerufen, wenn die Werte der Eingabe gesetzt sind.
- Angular CLI hat diesen Hook standardmäßig zu allen seinen Komponenten hinzugefügt.
- Die Methode kann nur einmal aufgerufen werden.
3. ngDoCheck
Nach der Überprüfung der Eingabeeigenschaften der Winkelkomponenten erfolgt die Auslösung des ngDoCheck-Ereignisses. Es wird hauptsächlich durchgeführt, um Änderungen zu erkennen oder darauf zu reagieren, die der Winkel nicht erkennt. Basierend auf der Logik des Entwicklers kann die Überprüfung implementiert werden. Daher ist die Implementierung jeder benutzerdefinierten Änderungslogik oder von Algorithmen zur Erkennung von Änderungen in beliebigen Komponenten durch das Ereignis zulässig.
- Eigenschaften
- Bei jeder Erkennung von Winkeländerungen läuft dieses Verfahren ab.
- Die Methode wird zum Erkennen von Änderungen aufgerufen.
4. ngAfterContentInit –
Nach der Projektion des externen Inhalts innerhalb der View der Komponente wird das Event ngAfterContentInit aufgerufen. Für die erstmalige Überprüfung aller Komponentenbindungen wird diese Methode zum ersten Mal ausgeführt. Seine Ausführung folgt unmittelbar auf die Ausführung der Methode ngDoCheck(). Die untergeordnete Komponente wird normalerweise mit dieser Methode verknüpft.
- Eigenschaften
- Zunächst wird die Methode nach ngDoCheck aufgerufen.
- Die Arbeit wird durch die Inhaltsinitialisierung erledigt.
5. ngAfterContentChecked –
Der Projektion des externen Inhalts in die Komponente folgt die Überprüfung des projizierten Inhalts. Die Methode wird jedes Mal aufgerufen, wenn die Überprüfung des Inhalts durch den Mechanismus der Änderungserkennung von Winkeln erfolgt. Sie wird nach der Ausführung der Methode ngAfterContentInit() ausgeführt. Außerdem wird die Methode nach der anschließenden Ausführung von ngDoCheck() ausgeführt. Es ist normalerweise mit der Initialisierung der untergeordneten Komponenten verknüpft.
Eigenschaften
- Zu Beginn wartet die Methode auf den Abschluss von ngContentInit.
- Die Ausführung erfolgt nach ngDocheck.
6. ngAfterViewInit
Mit der Initialisierung der Winkelkomponenten und der Kindkomponenten wird die Methode von ngAfterViewInit aufgerufen. Nach der Ausführung der Methode ngAfterContentChecked wird zum ersten Mal die Methode ngAfterViewInit aufgerufen. Das Verfahren ist nur auf Winkelkomponenten anwendbar.
Eigenschaften
- Nur einmal wird der Aufruf für die Methode generiert, nachdem die Ansicht der Komponente initialisiert wurde.
7. ngAfterViewChecked –
Direkt nach der ngAfterViewInit-Methode wird die ngAfterViewChecked-Methode aufgerufen. Immer wenn die Änderungserkennungsmethode von Angular ihre Überprüfungen der Komponenten durchführt, wird die Methode von ngAfterViewChecked ausgeführt. Die Methode wird auch nach der Ausführung von ngAfterContentChecked() ausgeführt. Auch wenn die Bindung der Anweisungen der untergeordneten Komponente geändert wird, wird die Methode ausgeführt.

Eigenschaften
- Der Aufruf wird nach der Initialisierung und Überprüfung generiert.
- Die Arbeit der Methode wird nach Abschluss jeder Methode von ngDocheck gestartet.
8. ngOnDestroy
Das Verfahren wird kurz vor der Zerstörung der Bauteile durch Winkel aufgerufen. Um Speicherlecks zu vermeiden, ist die Methode in der Lage, Event-Handler zu trennen, und ist auch beim Abbestellen von Observables nützlich. Nur einmal wird die Methode aufgerufen, um die Komponente aus dem DOM zu entfernen.
Eigenschaften
- Der Aufruf wird unmittelbar vor dem Entfernen von Komponenten aus DOM generiert.
Schnittstellen im Angular-Lebenszyklus
Die Klasse der Komponenten kann zum Definieren der Angular-Lifecycle-Hooks- Methoden verwendet werden. Mit Hilfe der Schnittstellen können die Methoden jedoch aufgerufen werden. Die Namen der Schnittstellen ähneln denen der Methodennamen, wobei das Präfix „ng“ weggelassen wird. Dies liegt daran, dass für jede der Methoden der Lebenszyklus-Hooks eine Typoskript-Schnittstelle vorhanden ist. Beispielsweise heißt die Schnittstelle von ngOnInit OnInit. Nur ein Ereignis des Lebenszyklus-Hooks wird über eine einzelne Schnittstelle definiert. Außerdem gibt der Compiler keinen Kompilierungsfehler aus, wenn die Schnittstellen nicht implementiert sind.
Beispiel:
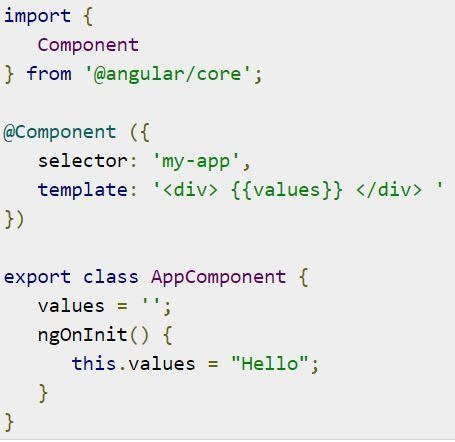
Es wurde ein Beispiel gezeigt, um einen Lebenszyklus-Hook zu implementieren. Der unten gezeigte Code ist in der Datei 'app.component.ts' zu platzieren.  Quelle
Quelle
Es zeigt, wie der Lebenszyklus-Hook ngOnInit aufgerufen wird.
Ein Beispiel für das Hinzufügen eines Moduls zum Repository „ng-example“ ist unten dargestellt. Der Name des Moduls ist lifecycle-hooks, das Komponenten (sowohl über- als auch untergeordnete Komponenten) für ein Beispiel von „ngOnChanges“ namens „changes-example“ enthält. Für das Routing zu den Lebenszyklus-Hooks der Komponente wird das Routing zur Seitenleiste hinzugefügt und die Komponente „changes-example“ innerhalb dieser Komponente platziert. Dies zeigt die übergeordnete Komponente zusammen mit der untergeordneten Komponente.
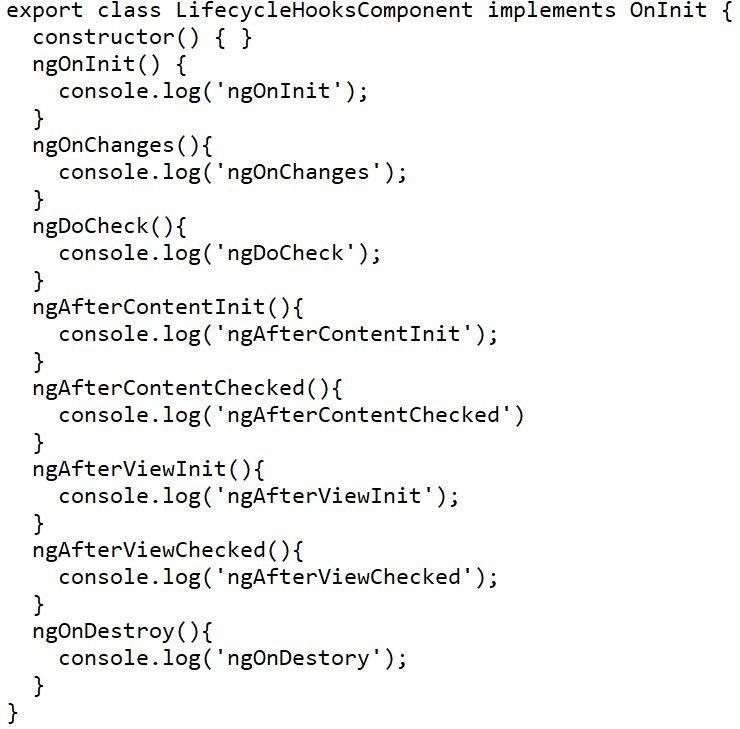
Alle Methoden der Lebenszyklus-Hooks werden dann zu beiden Komponenten hinzugefügt, zusammen mit dem Namen des Ereignis-Hooks namens console.log(). Das Kind wird zu den Anweisungen der Kind-Konsole hinzugefügt, um die Eltern- und die Kind-Komponente zu unterscheiden.
Das Aussehen der übergeordneten Komponente ist unten dargestellt.

Quelle
Die untergeordnete Komponente ist identisch, aber sie ist Teil der Anweisungen des console.log.
Das Ausführen des ng-Aufschlags zeigt die Reihenfolge des Auslösens der Ereignisse. Es beschreibt die Reihenfolge der ausgeführten Methoden. Initialisierung der Komponente, ihres Inhalts, Prüfung des Inhalts, Initialisierung und Prüfung der Kindkomponente. Es folgt die abschließende Deklaration, dass die Ansicht der Komponente initialisiert und geprüft wird.
Lesen Sie auch: So führen Sie das Angular-Projekt aus
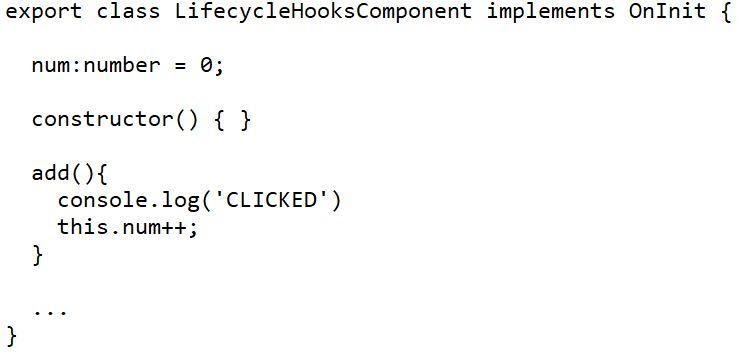
Im nächsten Schritt wird die übergeordnete Komponente mit einem einfachen Ereignis hinzugefügt, bei dem ein Wert einer Eingabe an die untergeordnete Komponente manipuliert wird. Dazu wird der übergeordneten Komponente eine Schaltfläche hinzugefügt, die beim Klicken die Nummer um den Wert eins erhöht. Das Inkrement wird als Eingabe an das Kind übergeben und angezeigt.

Quelle
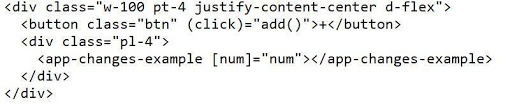
Das Aussehen des übergeordneten HTML ist

 Eingabe 'num' wird angezeigt als:
Eingabe 'num' wird angezeigt als:
<h4>{{num}}</h4>
Wenn Sie auf die Schaltfläche „+“ klicken, wird ein Ereignis ausgelöst, bei dem die Ereignisse der Lebenszyklus-Hooks über die Komponenten ausgeführt werden. Das Ereignis „ngOnChanges“ wird im Kind ausgelöst, wenn der Eingabewert für das Kind von „ngOnChanges“ erkannt wird.
Lernen Sie Softwarekurse online von den besten Universitäten der Welt. Verdienen Sie Executive PG-Programme, Advanced Certificate-Programme oder Master-Programme, um Ihre Karriere zu beschleunigen.
Fazit
Der Artikel gab einen Überblick über die Stadien der Winkelkomponenten. Die spezifische Reihenfolge, in der die eckigen Lebenszyklus-Hooks ablaufen, wird diskutiert, und auch die Anwendung solcher Ereignisse wird gezeigt.
Um die Anwendung solcher Softwarekomponenten zu erweitern, können Sie sich den Kurs von upGrad „ Executive PG Program in Software Development – Specialization in Full Stack Development “ ansehen. Alle mittelständischen Berufstätigen zwischen 21 und 45 Jahren können an dem vom IIIT-Bangalore zertifizierten Kurs teilnehmen. Der Online-Kurs bietet die Vorteile von Live-Vorträgen, praktischen Erfahrungen, dem Status von IIIT-B-Alumni und einer kostenlosen 4-monatigen Zertifizierung in Data Science & Machine Learning. Wenn Sie immer noch Ihren Traumjob anstreben, absolvieren Sie den Kurs, der Ihnen Praktika in Top-Branchen sichert. Alle Fragen werden von unserem Team begrüßt.
Was ist eckiges Js?
Angular ist ein ereignisgesteuertes JavaScript-Framework. AngularJS verwendet die Konzepte des Model-View-Controller (MVC)-Musters, um Single-Page-Anwendungen zu entwickeln. AngularJS ist ein Framework-agnostisch, das in Kombination mit einem anderen Framework wie Backbone oder Knockout verwendet werden kann. AngularJS empfängt das Model-View-Controller (MVC)-Muster. AngularJS stellt auch ein leichtgewichtiges Bereichsobjekt bereit, das in jeden JavaScript-Konstruktor injizierbar ist. AngularJS-Anwendungen werden hauptsächlich mit HTML (oder HAML-Dateien) und CSS (oder SASS-Dateien) erstellt und sind über die Konsole des Browsers fast unmöglich zu debuggen. Die Anwendung wird mit JavaScript-Dateien erstellt, die in der TypeScript-Sprache geschrieben sind. Das von AngularJS bereitgestellte ereignisgesteuerte Programmiermodell ermöglicht es dem Entwickler, den Code für jedes Element im HTML-Dokument zu initialisieren, zu ändern und auszuführen.
Was ist der Lebenszyklus einer Komponente in Angular?
Angular ist ein MVW-Framework (Model-View-Whatever), das eine sogenannte Komponente verwendet. Eine Komponente ist eine Einheit, die Zustand, Verhalten, Stile und Vorlage enthält. Der Lebenszyklus der Komponente beginnt immer mit der Erstellung der Komponente und endet mit der Zerstörung der Komponente. In Angular ist der Lebenszyklus einer Komponente ziemlich einfach. Es geht so: 1. Die Komponente wird erstellt. 2. Die Komponente wird verknüpft. 3. Änderungserkennung erfolgt. 4. Das Bauteil wird zerstört. Wenn eine Komponente zum ersten Mal initialisiert wird, stehen ihre Ansicht und Vorlage (aus den Vorlagenbindungen) zur Verfügung und können angezeigt werden. Wenn die Ereignisbehandlungsroutine ngOnChanges() der Komponente eine Eingabewertänderung für eine ihrer Bindungen erkennt, rendert die Komponente ihre Ansicht erneut und zeigt ihre Vorlage erneut an.
Was sind Lebenszyklus-Hooks in Angular?
Angular verfügt über Lebenszyklus-Hooks, die Ihnen helfen, den Standard-Controller/Dienst/Factory zu erweitern. Stellen Sie sich Lebenszyklus-Hooks als Zustände Ihres Angular-Controllers/Dienstes/Ihrer Fabrik vor. Life Cycle Hooks sind Methoden, die von Angular bereitgestellt werden, um einige Funktionen zu bestimmten Zeiten im Lebenszyklus unserer Angular-Anwendung hinzuzufügen.
