4 Lektionen, die Web-App-Designer von Google lernen können
Veröffentlicht: 2022-03-10Wann immer ich neugierig bin, was wir noch tun könnten, um die Erfahrungen unserer Nutzer zu verbessern, schaue ich zuerst auf Google. Genauer gesagt gehe ich auf die Google Developers-Website oder Think with Google, um die neuesten Verbraucherdaten abzurufen.
Aber ich dachte heute: „Warum kopieren wir nicht einfach, was Google macht?“
Schließlich muss Google den Weg gehen. Wenn nicht, wie würde es jemals jemanden davon überzeugen, sich an seine SEO- und UX-Empfehlungen und -Richtlinien zu halten?
Die einzige Sache ist, dass die Websites und Apps von Google nicht sehr attraktiv sind. Sie sind praktisch und intuitiv, das ist sicher. Aber nachahmenswerte Designs? Eh.
Das ist aber eigentlich egal. Die Grundprinzipien zum Erstellen einer guten Web-App bestehen auf allen Plattformen. Wenn wir also nach einer endgültigen Antwort darauf suchen, was SaaS-Benutzern die beste Erfahrung bietet, müssen wir meiner Meinung nach damit beginnen, die Plattformen von Google zu analysieren.
Was Google uns über gutes Web-App-Design lehrt
Worauf wir uns konzentrieren wollen, sind die Komponenten, die Googles Produkte immer wieder so einfach zu bedienen machen. Indem Sie diese Funktionen in Ihrer eigenen App replizieren, werden Sie die Reibungsverluste, auf die Ihre Benutzer sonst stoßen würden, effektiv reduzieren (wenn nicht sogar ganz beseitigen).
1. Machen Sie das Erste, was sie sehen, zu ihrer obersten Priorität
Wenn Benutzer Ihr Dashboard betreten, möchten Sie nicht, dass sie überwältigt werden. Ihr unmittelbarer Eindruck, wenn sie Ihre App aufrufen oder zum Dashboard zurückkehren, sollte sein:
„Ich bin genau dort, wo ich sein muss.“
Nicht:
„Was zum Teufel ist hier los? Wo finde ich X?“
Abhängig vom Zweck Ihrer App gibt es normalerweise ein oder zwei Dinge, mit denen sich Ihre Benutzer am meisten beschäftigen werden.
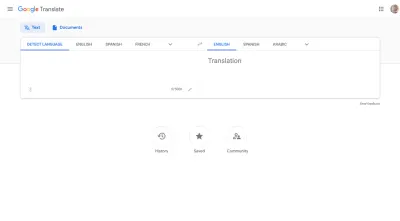
Nehmen wir an, Sie haben eine App wie Google Translate, die einen klaren nützlichen Zweck hat. Es gibt absolut keine Entschuldigung dafür, die Hauptseite zu überladen. Sie sind hierher gekommen, um eines zu tun:

Verschwenden Sie also nicht ihre Zeit. Platzieren Sie das Tool vorne und in der Mitte und lassen Sie alle anderen Seiten, Einstellungen oder Hinweise als sekundäre Funktionen der App erscheinen.
Etwas anderes lehrt uns dieses Beispiel, wie Sie Ihr Tool für Benutzer konfigurieren sollten. Google könnte dies einfach offen lassen, aber es ist standardmäßig so:
Standardsprache —> Englisch
Die Daten von Google zeigen wahrscheinlich, dass dies die beliebteste Art ist, wie Benutzer diese App verwenden.
Obwohl Sie es in der Desktop-App nicht sehen können, können Sie es auf dem Handy sehen. Die Formel geht so:
Standardsprache —> Letzte Sprache
Ich vermute, dass Google für Erstbenutzer die Übersetzung in die Muttersprache des Benutzers einstellt (wie in den Google-Benutzereinstellungen angegeben).
Wenn Sie die Daten zur Verfügung haben, verwenden Sie sie, um Standardeinstellungen zu konfigurieren, die auch die Anzahl der Schritte reduzieren, die Ihre Benutzer ausführen müssen.
Nicht jede Web-App bietet Benutzern ein praktisches Tool zur Lösung eines Problems. In einigen Fällen ermöglichen Apps den Benutzern, komplexe Prozesse zu rationalisieren und zu automatisieren, was bedeutet, dass ihr Hauptanliegen darin besteht, wie gut diese Prozesse funktionieren.
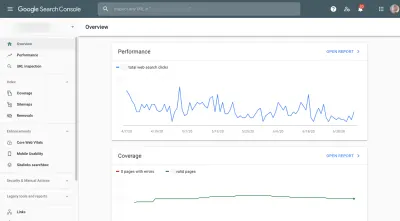
Dafür können wir uns ein Produkt wie die Google Search Console ansehen, das Benutzer mit Daten darüber verbindet, wie ihre Websites in der Google-Suche abschneiden, sowie mit Einblicken in Probleme, die sie möglicherweise zurückhalten.
Es ist daher keine Überraschung, dass das erste, was sie beim Betreten sehen, Folgendes ist:

Performance (Anzahl der Klicks in der Google-Suche) und Coverage (Anzahl der fehlerfrei indexierten Seiten) sind „above the fold“. Darunter befindet sich ein weiteres Diagramm, das empfohlene Verbesserungen zur Verbesserung der wichtigsten Web-Vitals, der mobilen Benutzerfreundlichkeit und der Sichtbarkeit des Sitelinks-Suchfelds anzeigt.
Fazit: Die Übersichtsseite ist nicht mit Diagrammen übersät, die jeden von der Google Search Console gesammelten Datenpunkt darstellen. Stattdessen zeigt es nur die obersten Prioritäten an, sodass Benutzer einen Überblick über die Vorgänge aus der Vogelperspektive erhalten und sich nicht in Daten verlieren, die sie zu diesem Zeitpunkt nicht benötigen.
2. Erstellen Sie eine nützliche und einfache Navigation, wo immer es relevant ist
Dies scheint ein Kinderspiel zu sein, aber ich werde Ihnen zeigen, warum ich es erwähne.
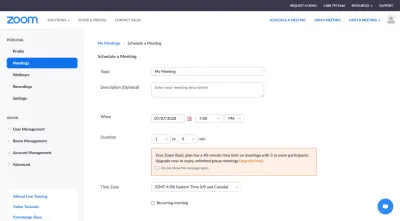
Zoom ist eine großartige Videokonferenz-App. Das lässt sich nicht bestreiten. Wenn Benutzer jedoch ein Meeting über ihren Browser planen möchten, sehen sie Folgendes:

Die Optionen „Meeting beitreten“ und „Meeting veranstalten“ sind in Ordnung, da beide den Benutzer schließlich in die Desktop-App schieben. Allerdings ist das „Meeting planen“-Erlebnis im Browser nicht so toll, weil es die Website-Navigationsleisten an Ort und Stelle lässt, was nur als Ablenkung von der Seitenleiste der App auf der linken Seite dient.
Sobald Ihre Benutzer ein Login erstellt haben und Zugriff auf Ihre App haben, müssen sie Ihre Website nicht mehr sehen. Lassen Sie die Website-Navigation hinter sich und lassen Sie sie in die App eintauchen.
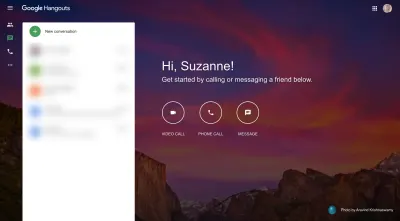
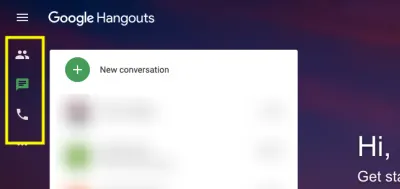
Oder machen Sie es wie Google Hangouts. Gestalten Sie Ihre App so, wie Benutzer es von einer App erwarten:
- Primärnavigation entlang der linken Seite,
- Hamburger-Menü-Button und/oder Mehr (…)-Button beinhalten die Sekundärnavigation,
- Großer offener Raum für Benutzer, um in der App zu spielen.

Aber Google Hangouts beseitigt die Website google.com nicht vollständig. Benutzer, die schnell zu einem der anderen Produkte von Google navigieren möchten, können das gitterförmige Symbol in der oberen rechten Ecke verwenden. Wenn Sie also der Meinung sind, dass Ihre Benutzer Ihre Website erneut besuchen können, können Sie sie auf diese Weise in die App einbauen.
Dieses Beispiel zeigt auch, wie wichtig es ist, Ihre Navigation so einfach wie möglich zu halten.
Die primäre Navigation von Google Hangouts verwendet Symbole, um die einzelnen Registerkarten/Optionen der App darzustellen:

Obwohl ich denke, dass es für Google Hangouts in Ordnung ist, mit diesem Nur-Symbol-Menüdesign davonzukommen, seien Sie vorsichtig mit diesem Ansatz. Wenn die Symbole nicht allgemein verständlich sind (wie das Hamburger-Menü, die Suchlupe oder das Pluszeichen), können Sie es nicht riskieren, Symbole einzuführen, die noch mehr Verwirrung stiften.
Wie NNG betont, gibt es einen Unterschied zwischen der Erkennbarkeit eines Symbols und der Unbestreitbarkeit seiner Bedeutung.
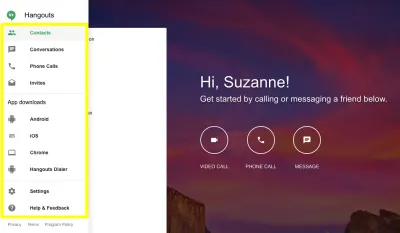
Eine Möglichkeit, dies zu umgehen, besteht darin, das äußere Erscheinungsbild des Menüs nur mit Symbolen zu versehen. Beim Bewegen der Maus werden die Beschriftungen jedoch angezeigt, sodass Benutzer zusätzlichen Kontext für die jeweilige Bedeutung haben.

Wie bei jeder sekundären Navigation, die Sie möglicherweise benötigen – einschließlich einer Einstellungsnavigation – können Sie die Beschriftungen ausschreiben, da sie nur bei Benutzeraktivierung angezeigt werden.

Obwohl einige der Symbole leicht zu identifizieren wären, wären nicht alle sofort erkennbar (wie „Einladungen“ und „Hangouts-Telefon“). Wenn auch nur eine Registerkarte in Ihrer sekundären Navigation in anderen Apps selten zu sehen ist, buchstabieren Sie sie alle.
Eine letzte Sache: Die Trennlinien in diesem Menü sind eine gute Wahl. Anstatt 10 Registerkarten/Optionen in dieser Navigationsleiste zusammenzuzwängen, sind sie logisch gruppiert, was es Benutzern erleichtert, das zu finden, wonach sie suchen.
3. Bieten Sie Benutzern eine vorausschauende Suchfunktion
Jede App sollte eine Suchleiste haben. Es kann dazu dienen, Benutzern beim Durchsuchen von Inhalten zu helfen, den gesuchten Kontakt in einer langen Liste zu finden oder eine Frage zu etwas in der App zu stellen.
Je komplexer Ihre App ist, desto wichtiger wird die interne Suche sein. Aber wenn Sie das Sucherlebnis Ihrer Benutzer noch weiter verbessern möchten, sollten Sie Ihr Sucherlebnis mit prädiktiven Suchfunktionen ausstatten.
Auch wenn Sie sicher eine Support-Hotline haben, vielleicht einen Chatbot und vielleicht eine FAQs oder Wissensdatenbank, um Benutzern zu helfen, das zu finden, was sie brauchen, kann eine intelligente Suchleiste sie mit dem verbinden, wonach sie wirklich suchen (selbst wenn sie es nicht tun). weiß nicht, wie man es artikuliert).
Google hat diese Suchfunktion in die meisten seiner Produkte integriert.
Sie sind mit der automatischen Vervollständigung in der Google-Suchmaschine selbst vertraut. Aber hier sind einige andere Anwendungsfälle für intelligente Suchfunktionen.
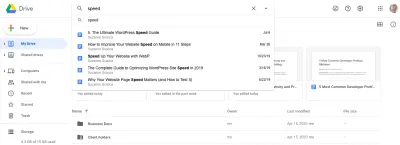
Google Drive verbindet Benutzer mit Dokumenten (aller Art – Dokumente, Tabellen, Präsentationen und mehr) sowie mit Mitbearbeitern, die der Suchanfrage entsprechen.

Benutzer können natürlich zu einer vollständigen Suchergebnisseite weitergeleitet werden. Die Suchleiste selbst sagt jedoch voraus, welche Inhalte für die Suchanfrage am relevantesten sind. In diesem Fall sind dies die neuesten Inhalte, die ich geschrieben habe und die den Begriff „Geschwindigkeit“ im Titel enthalten.
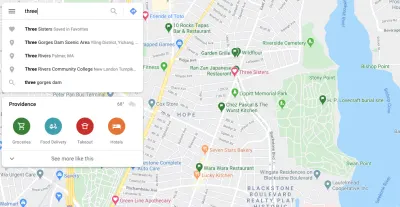
Google Maps ist ein netter Anwendungsfall, da es Daten aus einer Vielzahl von verbundenen (Google-)Quellen bezieht, um zu versuchen, vorherzusagen, wonach seine Benutzer suchen.

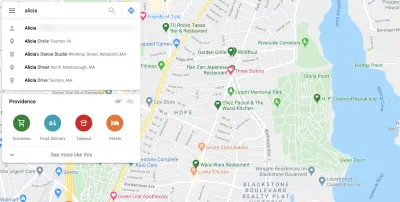
In diesem Beispiel habe ich „Alicia“ eingegeben. Nun, Google Maps kennt mich ziemlich gut, also ist das erste Ergebnis tatsächlich die Adresse eines meiner Kontakte. Die verbleibenden Ergebnisse beziehen sich auf Adressen oder Unternehmen in einem Umkreis von 45 Meilen, die das Wort „Alicia“ enthalten.
Es zieht jedoch nicht nur von dort ab. Dies ist einer der Fälle, in denen sich Ihre Benutzer umso mehr damit beschäftigen, je angenehmer Sie das In-App-Erlebnis gestalten – was mehr Daten bedeutet.
Das sehe ich zum Beispiel, wenn ich nach „Drei“ suche:

Das Allererste, was es vorfährt, ist ein Restaurant namens Three Sisters (das übrigens ein fantastisches Restaurant in der Stadt Providence ist). Wenn Sie direkt über der Mitte der Karte nachsehen, wo sich das rote Herz befindet, ist das das Restaurant. Das bedeutet, dass ich es zu meinen Lieblingsorten hinzugefügt habe und Google Maps es in meinen Suchergebnissen tatsächlich so nennt.
Stellen Sie sich vor, wie viel mehr Ihre Benutzer Ihre App lieben würden, wenn es nicht immer mühsam wäre, zu den gesuchten Inhalten, Daten oder Seiten zu gelangen. Oder um eine gewünschte Aktion auszuführen. Wenn Sie Ihren Benutzern die Möglichkeit geben, ihre Erfahrung auf diese Weise zu personalisieren, verwenden Sie die Informationen, die sie Ihnen gegeben haben, auch, um ihre Sucherfahrung zu verbessern.
4. Ermöglichen Sie Benutzern, das Design und Layout der App zu ändern
Als Designer können Sie Ihr Bestes geben, um ein großartiges Erlebnis für Ihre Benutzer zu gestalten. Aber seien wir ehrlich:
Du wirst es nie allen recht machen.
Im Gegensatz zu einer Website, die so ziemlich das ist, was Sie sehen, ist, was Sie bekommen, haben SaaS-Benutzer die Möglichkeit, das Design und Layout dessen, womit sie interagieren, zu ändern – wenn Sie es ihnen erlauben. Und das sollten Sie.
Es gibt viele verschiedene Möglichkeiten, wie dies auf die von Ihnen erstellte App zutreffen kann.
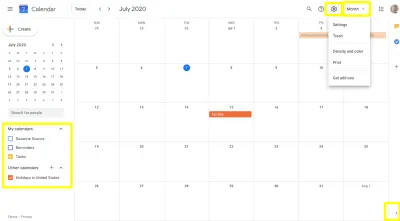
Google Kalender bietet beispielsweise eine Vielzahl von Anpassungsoptionen.

Ganz links befindet sich eine Liste mit „Meine Kalender“. Benutzer können auf die Kalender und zugehörigen Ereignisse klicken, die sie in der App sehen möchten.
In der unteren rechten Ecke befindet sich eine Pfeilspitze. Auf diese Weise können Benutzer den Seitenbereich der Google-Apps ausblenden und ihnen mehr Raum geben, sich auf anstehende Ereignisse und Termine zu konzentrieren.
Oben rechts haben Benutzer zwei Orte, an denen sie ihren Kalender anpassen können:
- Über die Einstellungsleiste können sie die Farbe und Dichte des Kalenders anpassen.
- Über das Dropdown-Menü „Monat“ können sie einstellen, wie viel vom Kalender auf einmal angezeigt wird.
Diese Anpassungen wären alle nützlich für jede Art von Projektmanagement-, Planungs- oder Terminplanungs-App.
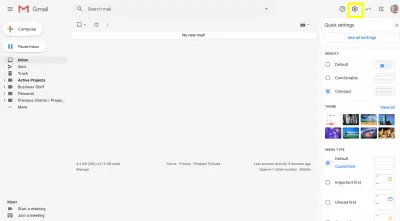
Für andere Apps würde ich empfehlen, sich Gmail anzusehen. Es ist vollgepackt mit Anpassungen, die Sie für Ihre App anpassen können.
Wenn Benutzer zuvor auf das Einstellungs-Widget geklickt haben, wurden sie aus der App in das dedizierte Einstellungsfenster verschoben. Um ehrlich zu sein, war es ärgerlich, besonders wenn Sie nur eine kleine Änderung vornehmen wollten.

Jetzt öffnet die Schaltfläche Einstellungen dieses Fenster in Google Mail. Es ermöglicht Benutzern, Dinge anzupassen wie:
- Zeilenabstand,
- Hintergrundthema,
- Sortierprioritäten des Posteingangs,
- Lesebereich-Layout,
- Gesprächsansicht ein/aus.
Dies ist ein aktuelles Update der Einstellungen von Google Mail, was wahrscheinlich bedeutet, dass dies die am häufigsten verwendeten Designanpassungen sind, die die Benutzer tatsächlich verwenden.
Für alle Anpassungen, die Benutzer vornehmen möchten und die sie in diesem neuen Bedienfeld nicht finden können, können sie auf „Alle Einstellungen anzeigen“ klicken und das In-App-Design und -Layout (unter anderem) noch weiter anpassen.
Andere Anpassungen, die Sie möglicherweise in Ihrer App aktivieren möchten, sind:
- Tastatursteuerung,
- Dunkler Modus,
- Farbenblinder Modus,
- Textgröße ändern,
- Listen-/Rasteransicht umschalten,
- Ausblenden von Widgets und Bannern,
- Spalten angezeigt.
Diese Design- und Layout-Steuerelemente ermöglichen es Benutzern nicht nur, eine Benutzeroberfläche zu erstellen, die sie gerne betrachten und die für ihre Zwecke besser funktioniert, sondern können auch die Barrierefreiheit verbessern.
Einpacken
Es gibt einen Grund, warum Google mit vielen seiner Produkte den Marktanteil dominiert. Es erhält die Benutzererfahrung. Das liegt natürlich maßgeblich daran, dass es Zugriff auf mehr Nutzerdaten hat als die meisten Unternehmen.
Und obwohl wir Lösungen für unser spezifisches Publikum entwickeln sollten, lässt sich nicht leugnen, dass die Produkte von Google uns helfen können, eine wirklich starke Basis für jedes Publikum zu schaffen – wenn wir nur auf die Trends auf seinen Plattformen achten.
Weiterführende Literatur zu SmashingMag:
- Stresst Ihre Website die Besucher?
- Äquivalente Erfahrungen: Äquivalent denken
- Zugängliche Bilder, wenn sie am wichtigsten sind
- Wie man andere davon überzeugt, keine dunklen Muster zu verwenden
