Neuerstellung einer großen E-Commerce-Website mit Next.js (Fallstudie)
Veröffentlicht: 2022-03-10In unserem Unternehmen Unplatform bauen wir seit Jahrzehnten E-Commerce-Websites. In diesen Jahren haben wir gesehen, wie sich der Technologie-Stack von Server-gerenderten Seiten mit einigen kleineren JavaScript- und CSS-Elementen zu vollwertigen JavaScript-Anwendungen entwickelt hat.
Die Plattform, die wir für unsere E-Commerce-Websites verwendeten, basierte auf ASP.NET, und als die Besucher begannen, mehr Interaktion zu erwarten, fügten wir React für das Front-End hinzu. Obwohl das Mischen der Konzepte eines serverseitigen Webframeworks wie ASP.NET mit einem clientseitigen Webframework wie React die Dinge komplizierter machte, waren wir mit der Lösung recht zufrieden. Das war, bis wir mit unserem Kunden mit den meisten Zugriffszahlen in die Produktion gingen. Von dem Moment an, als wir live gingen, hatten wir Leistungsprobleme . Core Web Vitals sind wichtig, umso mehr im E-Commerce. In dieser Deloitte-Studie: Millisekunden machen Millionen analysierten die Ermittler mobile Website-Daten von 37 verschiedenen Marken. Als Ergebnis fanden sie heraus, dass eine Leistungsverbesserung von 0,1 s zu einer Steigerung der Konversion um 10 % führen kann.
Um die Leistungsprobleme zu mindern, mussten wir viele (nicht budgetierte) zusätzliche Server hinzufügen und Seiten aggressiv auf einem Reverse-Proxy zwischenspeichern. Dafür mussten wir sogar Teile der Funktionalität der Seite deaktivieren. Am Ende hatten wir eine wirklich komplizierte, teure Lösung, die in einigen Fällen nur einige Seiten statisch bediente.
Offensichtlich fühlte sich das nicht richtig an, bis wir von Next.js erfuhren . Next.js ist ein React-basiertes Web-Framework, mit dem Sie Seiten statisch generieren können, aber Sie können auch weiterhin serverseitiges Rendering verwenden, was es ideal für E-Commerce macht. Es kann auf einem CDN wie Vercel oder Netlify gehostet werden, was zu einer geringeren Latenz führt. Vercel und Netlify verwenden auch serverlose Funktionen für das Server Side Rendering, was die effizienteste Art der Skalierung ist.
Herausforderungen
Die Entwicklung mit Next.js ist erstaunlich, aber es gibt definitiv einige Herausforderungen. Die Entwicklererfahrung mit Next.js ist etwas, das Sie einfach erleben müssen. Der von Ihnen geschriebene Code wird sofort in Ihrem Browser visualisiert und die Produktivität steigt durch den Himmel. Dies ist auch ein Risiko, da Sie sich leicht zu sehr auf die Produktivität konzentrieren und die Wartbarkeit Ihres Codes vernachlässigen können. Im Laufe der Zeit können dies und die nicht typisierte Natur von JavaScript zu einer Verschlechterung Ihrer Codebasis führen. Die Anzahl der Fehler steigt und die Produktivität beginnt zu sinken.
Es kann auch auf der Laufzeitseite herausfordernd sein. Die kleinsten Änderungen in Ihrem Code können zu einem Leistungsabfall und anderen Core Web Vitals führen. Außerdem kann eine nachlässige Verwendung von serverseitigem Rendering zu unerwarteten Servicekosten führen.
Werfen wir einen genaueren Blick auf unsere Lektionen, die wir bei der Bewältigung dieser Herausforderungen gelernt haben.
- Modularisieren Sie Ihre Codebasis
- Fusseln und formatieren Sie Ihren Code
- Verwenden Sie TypeScript
- Planen Sie die Leistung und messen Sie die Leistung
- Fügen Sie Leistungsprüfungen zu Ihrem Quality Gate hinzu
- Automatisierte Tests hinzufügen
- Verwalten Sie Ihre Abhängigkeiten aggressiv
- Verwenden Sie einen Protokollaggregationsdienst
- Die Rewrite-Funktionalität von Next.js ermöglicht eine inkrementelle Übernahme
Lektion gelernt: Modularisieren Sie Ihre Codebasis
Front-End-Frameworks wie Next.js machen den Einstieg heutzutage so einfach. Sie führen einfach npx create-next-app aus und können mit dem Codieren beginnen. Aber wenn Sie nicht aufpassen und anfangen, Code zu schreiben, ohne über das Design nachzudenken, könnten Sie am Ende mit einem großen Schlammball enden.
Wenn Sie npx create-next-app haben Sie eine Ordnerstruktur wie die folgende (so sind auch die meisten Beispiele strukturiert):
/public logo.gif /src /lib /hooks useForm.js /api content.js /components Header.js Layout.js /pages Index.jsWir haben mit der gleichen Struktur angefangen. Wir hatten einige Unterordner im Komponentenordner für größere Komponenten, aber die meisten Komponenten befanden sich im Stammkomponentenordner. An diesem Ansatz ist nichts auszusetzen, und er ist für kleinere Projekte in Ordnung. Als unser Projekt jedoch wuchs, wurde es schwieriger, über Komponenten und deren Verwendung nachzudenken. Wir haben sogar Komponenten gefunden, die gar nicht mehr verwendet wurden! Es fördert auch einen großen Schlammball, weil es keine klare Anleitung gibt, welcher Code von welchem anderen Code abhängig sein sollte.
Um dies zu lösen, haben wir uns entschieden, die Codebasis zu überarbeiten und den Code nach funktionalen Modulen (ähnlich wie NPM-Module) statt nach technischen Konzepten zu gruppieren :
/src /modules /catalog /components productblock.js /checkout /api cartservice.js /components cart.jsIn diesem kleinen Beispiel gibt es ein Kassenmodul und ein Katalogmodul. Das Gruppieren des Codes auf diese Weise führt zu einer besseren Auffindbarkeit: Wenn Sie sich nur die Ordnerstruktur ansehen, wissen Sie genau, welche Art von Funktionalität in der Codebasis enthalten ist und wo sie zu finden ist. Es macht es auch viel einfacher, über Abhängigkeiten nachzudenken . In der vorherigen Situation gab es viele Abhängigkeiten zwischen den Komponenten. Wir hatten Pull Requests für Änderungen im Checkout, die sich auch auf Katalogkomponenten auswirkten. Dies erhöhte die Anzahl der Zusammenführungskonflikte und machte es schwieriger, Änderungen vorzunehmen.
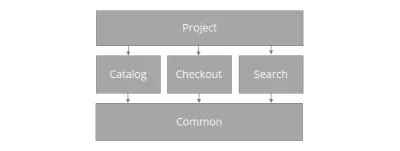
Die Lösung, die für uns am besten funktionierte, bestand darin, die Abhängigkeiten zwischen den Modulen auf ein absolutes Minimum zu beschränken (wenn Sie wirklich eine Abhängigkeit benötigen, stellen Sie sicher, dass sie unidirektional ist) und eine „Projekt“-Ebene einzuführen, die alles miteinander verbindet:
/src /modules /common /atoms /lib /catalog /components productblock.js /checkout /api cartservice.js /components cart.js /search /project /layout /components /templates productdetail.js cart.js /pages cart.jsEin visueller Überblick über diese Lösung:

Die Projektebene enthält den Code für das Layout der E-Commerce-Site und der Seitenvorlagen. In Next.js ist eine Seitenkomponente eine Konvention und führt zu einer physischen Seite. Unserer Erfahrung nach müssen diese Seiten häufig dieselbe Implementierung wiederverwenden, weshalb wir das Konzept der „Seitenvorlagen“ eingeführt haben. Die Seitenvorlagen verwenden die Komponenten aus den verschiedenen Modulen, zum Beispiel verwendet die Produktdetailseiten-Vorlage Komponenten aus dem Katalog, um Produktinformationen anzuzeigen, aber auch eine Komponente zum Hinzufügen zum Warenkorb aus dem Checkout-Modul.
Wir haben auch ein gemeinsames Modul, weil es noch etwas Code gibt, der von den funktionalen Modulen wiederverwendet werden muss. Es enthält einfache Atome, bei denen es sich um React-Komponenten handelt, die verwendet werden, um ein konsistentes Erscheinungsbild zu gewährleisten. Es enthält auch Infrastrukturcode, denken Sie an bestimmte generische Reaktionshaken oder GraphQL-Clientcode.
Warnung : Stellen Sie sicher, dass der Code im gemeinsamen Modul stabil ist, und denken Sie immer zweimal nach, bevor Sie hier Code hinzufügen, um verworrenen Code zu vermeiden.
Mikro-Frontends
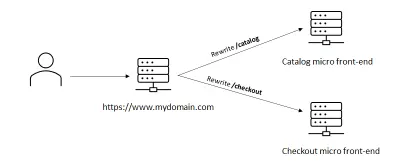
Bei noch größeren Lösungen oder beim Arbeiten mit verschiedenen Teams kann es sinnvoll sein, die Anwendung noch stärker in sogenannte Micro-Frontends aufzuteilen. Kurz gesagt bedeutet dies eine noch stärkere Aufteilung der Anwendung in mehrere physische Anwendungen, die unabhängig voneinander auf verschiedenen URLs gehostet werden. Beispiel: checkout.mydomain.com und catalog.mydomain.com. Diese werden dann von einer anderen Anwendung integriert, die als Proxy fungiert.
Die Rewrite-Funktionalität von Next.js ist dafür großartig und die Verwendung auf diese Weise wird durch sogenannte Multi Zones unterstützt.

Der Vorteil von Multizonen besteht darin, dass jede Zone ihre eigenen Abhängigkeiten verwaltet. Es erleichtert auch die schrittweise Weiterentwicklung der Codebasis: Wenn eine neue Version von Next.js oder React herauskommt, können Sie die Zonen einzeln aktualisieren, anstatt die gesamte Codebasis auf einmal aktualisieren zu müssen. In einer Multi-Team-Organisation kann dies die Abhängigkeiten zwischen Teams erheblich reduzieren.
Weiterführende Lektüre
- „Next.js-Projektstruktur“, Yannick Wittwer, Medium
- „Ein Leitfaden für 2021 zur flexiblen und effizienten Strukturierung Ihres Next.js-Projekts“, Vadorequest, Dev.to.
- „Mikro-Frontends“, Michael Geers
Lektion gelernt: Lint und formatiere deinen Code
Das haben wir in einem früheren Projekt gelernt: Wenn Sie mit mehreren Personen in derselben Codebasis arbeiten und keinen Formatierer verwenden, wird Ihr Code schnell sehr inkonsistent. Selbst wenn Sie Codierungskonventionen verwenden und Reviews durchführen, werden Sie bald die unterschiedlichen Codierungsstile bemerken, die einen unordentlichen Eindruck des Codes hinterlassen.
Ein Linter überprüft Ihren Code auf mögliche Probleme und ein Formatierer stellt sicher, dass der Code konsistent formatiert ist. Wir verwenden ESLint & prettier und finden sie großartig. Sie müssen nicht über den Programmierstil nachdenken, wodurch die kognitive Belastung während der Entwicklung reduziert wird.
Glücklicherweise unterstützt Next.js 11 jetzt ESLint standardmäßig (https://nextjs.org/blog/next-11), was die Einrichtung durch Ausführen von npx next lint sehr einfach macht. Dies spart Ihnen viel Zeit, da es mit einer Standardkonfiguration für Next.js geliefert wird. Beispielsweise ist es bereits mit einer ESLint-Erweiterung für React konfiguriert. Noch besser ist, dass es mit einer neuen Next.js-spezifischen Erweiterung geliefert wird, die sogar Probleme mit Ihrem Code erkennt, die sich möglicherweise auf die Core Web Vitals Ihrer Anwendung auswirken könnten! In einem späteren Absatz werden wir über Quality Gates sprechen, die Ihnen helfen können, zu verhindern, dass Code an ein Produkt weitergegeben wird, das versehentlich Ihre Core Web Vitals beeinträchtigt. Diese Erweiterung gibt Ihnen viel schneller Feedback, was sie zu einer großartigen Ergänzung macht.
Weiterführende Lektüre
- „ESLint“, Next.js-Dokumentation
- „ESLint“, offizielle Website
Lektion gelernt: Verwenden Sie TypeScript
Als Komponenten modifiziert und umgestaltet wurden, stellten wir fest, dass einige der Komponenten-Props nicht mehr verwendet wurden. Außerdem traten in einigen Fällen Fehler auf, weil fehlende oder falsche Arten von Requisiten an die Komponenten übergeben wurden.
TypeScript ist eine Obermenge von JavaScript und fügt Typen hinzu, die es einem Compiler ermöglichen, Ihren Code statisch zu überprüfen, ähnlich wie ein Linter auf Steroiden.
Zu Beginn des Projekts haben wir den Wert des Hinzufügens von TypeScript nicht wirklich gesehen. Wir fanden, dass es nur eine unnötige Abstraktion war. Einer unserer Kollegen hat jedoch gute Erfahrungen mit TypeScript gemacht und uns davon überzeugt, es auszuprobieren. Glücklicherweise verfügt Next.js über eine großartige TypeScript-Unterstützung, und TypeScript ermöglicht es Ihnen, es schrittweise zu Ihrer Lösung hinzuzufügen. Das bedeutet, dass Sie nicht Ihre gesamte Codebasis auf einmal neu schreiben oder konvertieren müssen, sondern sofort damit beginnen können, sie zu verwenden und den Rest der Codebasis langsam zu konvertieren.
Als wir mit der Migration von Komponenten zu TypeScript begannen, stellten wir sofort Probleme fest, bei denen falsche Werte an Komponenten und Funktionen übergeben wurden. Außerdem wurde die Entwickler-Feedbackschleife kürzer und Sie werden über Probleme benachrichtigt, bevor Sie die App im Browser ausführen. Ein weiterer großer Vorteil, den wir festgestellt haben, ist, dass es das Umgestalten von Code viel einfacher macht: Es ist einfacher zu sehen, wo Code verwendet wird, und Sie erkennen sofort ungenutzte Komponentenprops und Code. Kurz gesagt, die Vorteile von TypeScript:

- Reduziert die Anzahl der Fehler
- Erleichtert das Refactoring Ihres Codes
- Code wird leichter lesbar
Weiterführende Lektüre
- „TypeScript“, Next.js-Dokumentation
- TypeScript, offizielle Website
Lektion gelernt: Leistung planen und Leistung messen
Next.js unterstützt verschiedene Arten des Vorab-Renderings: Statische Generierung und serverseitiges Rendern. Für die beste Leistung wird empfohlen, die statische Generierung zu verwenden, die während der Erstellungszeit erfolgt, aber dies ist nicht immer möglich. Denken Sie an Produktdetailseiten, die Bestandsinformationen enthalten. Diese Art von Informationen ändert sich oft und das Ausführen eines Builds jedes Mal lässt sich nicht gut skalieren. Glücklicherweise unterstützt Next.js auch einen Modus namens Incremental Static Regeneration (ISR), der die Seite immer noch statisch generiert, aber alle x Sekunden eine neue im Hintergrund generiert. Wir haben gelernt, dass dieses Modell hervorragend für größere Anwendungen geeignet ist. Die Leistung ist immer noch großartig, es erfordert weniger CPU-Zeit als serverseitiges Rendering und es verkürzt die Build-Zeiten: Seiten werden nur bei der ersten Anforderung generiert. Für jede Seite, die Sie hinzufügen, sollten Sie sich überlegen, welche Art von Rendering benötigt wird. Prüfen Sie zunächst, ob Sie die statische Generierung verwenden können. Wenn nicht, entscheiden Sie sich für die inkrementelle statische Regeneration, und wenn auch das nicht möglich ist, können Sie immer noch serverseitiges Rendern verwenden.
Next.js bestimmt automatisch die Art des Renderings basierend auf dem Fehlen der getServerSideProps und getInitialProps Methoden auf der Seite. Es ist leicht, einen Fehler zu machen, der dazu führen kann, dass die Seite auf dem Server gerendert wird, anstatt statisch generiert zu werden. Die Ausgabe eines Next.js-Builds zeigt genau, welche Seite welche Art von Rendering verwendet, also überprüfen Sie dies unbedingt. Es hilft auch, die Produktion zu überwachen und die Leistung der Seiten und die damit verbundene CPU-Zeit zu verfolgen. Die meisten Hosting-Anbieter berechnen Ihnen basierend auf der CPU-Zeit und dies hilft, unangenehme Überraschungen zu vermeiden. Wie wir dies überwachen, beschreibe ich im Abschnitt Lessons Learned: Use a log Aggregation Service.
Bündelgröße
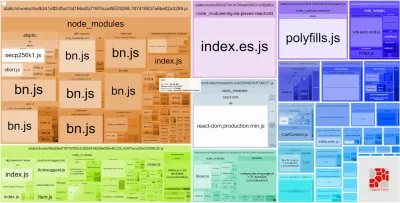
Um eine gute Leistung zu erzielen, ist es entscheidend, die Bündelgröße zu minimieren. Next.js hat viele Features, die sofort einsatzbereit sind, zB automatisches Code-Splitting. Dadurch wird sichergestellt, dass für jede Seite nur das erforderliche JavaScript und CSS geladen wird. Es generiert auch unterschiedliche Bundles für den Client und für den Server. Es ist jedoch wichtig, diese im Auge zu behalten. Wenn Sie beispielsweise JavaScript-Module falsch importieren, kann das Server-JavaScript im Client-Bundle landen, was die Größe des Client-Bundles stark erhöht und die Leistung beeinträchtigt. Das Hinzufügen von NPM-Abhängigkeiten kann sich auch stark auf die Bundle-Größe auswirken.
Glücklicherweise enthält Next.js einen Bundle-Analysator, der Ihnen einen Einblick gibt, welcher Code welchen Teil der Bundles einnimmt.

Weiterführende Lektüre
- „Next.js + Webpack Bundle Analyzer“, Vercel, GitHub
- „Datenabruf“, Next.js-Dokumentation
Lektion gelernt: Leistungsprüfungen zu Ihrem Quality Gate hinzufügen
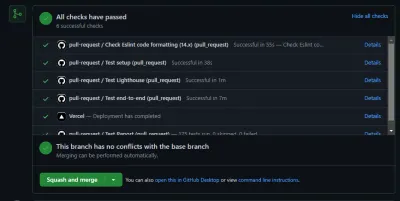
Einer der großen Vorteile der Verwendung von Next.js ist die Möglichkeit, Seiten statisch zu generieren und die Anwendung am Edge (CDN) bereitzustellen, was zu einer hervorragenden Leistung und Web Vitals führen sollte. Wir haben gelernt, dass es selbst mit großartiger Technologie wie Next.js wirklich schwierig ist, einen großartigen Leuchtturm-Score zu erreichen und zu halten. Es kam einige Male vor, dass der Leuchtturm-Score erheblich sank, nachdem wir einige Änderungen an der Produktion vorgenommen hatten. Um die Kontrolle zurückzugewinnen, haben wir unser Quality Gate um automatische Lighthouse-Tests erweitert. Mit dieser Github-Aktion können Sie Lighthouse-Tests automatisch zu Ihren Pull-Requests hinzufügen. Wir verwenden Vercel und jedes Mal, wenn eine Pull-Anforderung erstellt wird, stellt Vercel sie an einer Vorschau-URL bereit, und wir verwenden die Github-Aktion, um Lighthouse-Tests für diese Bereitstellung durchzuführen.

Wenn Sie die GitHub-Aktion nicht selbst einrichten oder noch weiter gehen möchten, können Sie auch einen Leistungsüberwachungsdienst eines Drittanbieters wie DebugBear in Betracht ziehen. Vercel bietet auch eine Analysefunktion, die die wichtigsten Web Vitals Ihrer Produktionsbereitstellung misst. Vercel Analytics sammelt tatsächlich die Messwerte von den Geräten Ihrer Besucher, sodass diese Ergebnisse wirklich das sind, was Ihre Besucher erleben. Zum Zeitpunkt der Erstellung dieses Artikels funktioniert Vercel Analytics nur in Produktionsumgebungen.
Lektion gelernt: Automatisierte Tests hinzufügen
Wenn die Codebasis größer wird, wird es schwieriger festzustellen, ob Ihre Codeänderungen möglicherweise bestehende Funktionen beschädigt haben. Unserer Erfahrung nach ist es wichtig, ein gutes Set an End-to-End-Tests als Sicherheitsnetz zu haben. Selbst wenn Sie ein kleines Projekt haben, kann es Ihr Leben so viel einfacher machen, wenn Sie zumindest einige grundlegende Rauchtests haben. Wir haben dafür Cypress verwendet und sind absolut begeistert. Die Kombination aus der Verwendung von Netlify oder Vercel zur automatischen Bereitstellung Ihrer Pull-Anfrage in einer temporären Umgebung und der Ausführung Ihrer E2E-Tests ist unbezahlbar.
Wir verwenden cypress-io/GitHub-action , um die cypress-Tests automatisch gegen unsere Pull-Requests auszuführen. Abhängig von der Art der Software, die Sie erstellen, kann es wertvoll sein, auch detailliertere Tests mit Enzyme oder JEST durchzuführen. Der Nachteil besteht darin, dass diese enger an Ihren Code gekoppelt sind und mehr Wartung erfordern.

Lektion gelernt: Verwalten Sie Ihre Abhängigkeiten aggressiv
Die Verwaltung von Abhängigkeiten wird zu einer zeitaufwändigen, aber ach so wichtigen Aktivität, wenn eine große Next.js-Codebasis verwaltet wird. NPM hat das Hinzufügen von Paketen so einfach gemacht und es scheint heutzutage für alles ein Paket zu geben. Wenn wir zurückblicken, hatten viele Male, wenn wir einen neuen Fehler einführten oder einen Leistungsabfall hatten, etwas mit einem neuen oder aktualisierten NPM-Paket zu tun.
Vor der Installation eines Pakets sollte man sich also immer folgendes fragen:
- Wie ist die Qualität des Pakets?
- Was bedeutet das Hinzufügen dieses Pakets für meine Paketgröße?
- Ist dieses Paket wirklich notwendig oder gibt es Alternativen?
- Wird das Paket noch aktiv gepflegt?
Um die Bündelgröße klein zu halten und den Aufwand für die Pflege dieser Abhängigkeiten zu minimieren, ist es wichtig, die Anzahl der Abhängigkeiten so gering wie möglich zu halten. Ihr zukünftiges Ich wird es Ihnen danken, wenn Sie die Software pflegen.
Tipp : Die Import Cost VSCode-Erweiterung zeigt automatisch die Größe importierter Pakete an.
Bleiben Sie mit Next.js-Versionen auf dem Laufenden
Es ist wichtig, mit Next.js & React Schritt zu halten. Sie erhalten nicht nur Zugriff auf neue Funktionen, sondern neue Versionen enthalten auch Fehlerbehebungen und Korrekturen für potenzielle Sicherheitsprobleme. Glücklicherweise macht Next.js das Upgraden unglaublich einfach, indem es Codemods (https://nextjs.org/docs/advanced-features/codemods) bereitstellt. Dies sind automatische Codetransformationen, die Ihren Code automatisch aktualisieren.
Abhängigkeiten aktualisieren
Aus dem gleichen Grund ist es wichtig, die Versionen von Next.js und React auf dem neuesten Stand zu halten; Es ist auch wichtig, andere Abhängigkeiten zu aktualisieren. Der Dependabot von Github (https://github.com/dependabot) kann hier wirklich helfen. Es erstellt automatisch Pull Requests mit aktualisierten Abhängigkeiten. Das Aktualisieren von Abhängigkeiten kann jedoch möglicherweise Dinge beschädigen, sodass automatisierte End-to-End-Tests hier wirklich ein Lebensretter sein können.
Lektion gelernt: Verwenden Sie einen Protokollaggregationsdienst
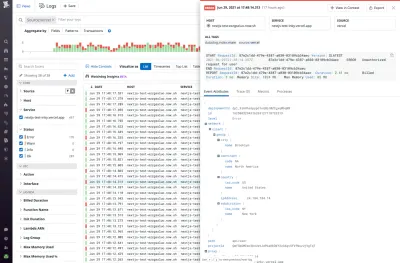
Um sicherzustellen, dass sich die App ordnungsgemäß verhält, und um Probleme präventiv zu finden, haben wir festgestellt, dass es absolut notwendig ist, einen Protokollaggregationsdienst zu konfigurieren. Mit Vercel können Sie sich anmelden und die Protokolle anzeigen, diese werden jedoch in Echtzeit gestreamt und nicht gespeichert. Es unterstützt auch nicht das Konfigurieren von Warnungen und Benachrichtigungen.
Bei manchen Ausnahmen kann es lange dauern, bis sie auftauchen. Beispielsweise hatten wir Stale-While-Revalidate für eine bestimmte Seite konfiguriert. Irgendwann ist uns aufgefallen, dass die Seiten nicht aktualisiert wurden und alte Daten bedient wurden. Nach Überprüfung der Vercel-Protokollierung haben wir festgestellt, dass während der Hintergrunddarstellung der Seite eine Ausnahme aufgetreten ist. Durch die Verwendung eines Protokollaggregationsdienstes und die Konfiguration einer Warnung für Ausnahmen hätten wir dies viel früher erkennen können.
Protokollaggregationsdienste können auch nützlich sein, um die Grenzen der Preispläne von Vercel zu überwachen. Die Nutzungsseite von Vercel gibt Ihnen ebenfalls Einblicke, aber die Verwendung eines Protokollaggregationsdienstes ermöglicht es Ihnen, Benachrichtigungen hinzuzufügen, wenn Sie einen bestimmten Schwellenwert erreichen. Vorbeugen ist besser als heilen, insbesondere bei der Abrechnung.
Vercel bietet eine Reihe von sofort einsatzbereiten Integrationen mit Protokollaggregationsdiensten, darunter Datadog, Logtail, Logalert, Sentry und mehr.

Weiterführende Lektüre
- „Integrationen“, Vercel
Lektion gelernt: Die Rewrite-Funktionalität von Next.js ermöglicht eine inkrementelle Übernahme
Sofern es keine ernsthaften Probleme mit der aktuellen Website gibt, werden nicht viele Kunden begeistert sein, die gesamte Website neu zu schreiben. Aber was wäre, wenn Sie damit beginnen könnten, nur die Seiten neu zu erstellen, die in Bezug auf Web Vitals am wichtigsten sind? Genau das haben wir bei einem anderen Kunden gemacht. Anstatt die gesamte Website neu zu erstellen, erstellen wir nur die Seiten neu, die für SEO und Conversion am wichtigsten sind. In diesem Fall die Produktdetailseite und Kategorieseiten. Durch die Neuerstellung dieser mit Next.js wurde die Leistung erheblich gesteigert.
Die Rewrite-Funktion von Next.js ist dafür großartig. Wir haben ein neues Next.js-Front-End erstellt, das die Katalogseiten enthält, und dieses im CDN bereitgestellt. Alle anderen bestehenden Seiten werden von Next.js auf die bestehende Website umgeschrieben. Auf diese Weise können Sie die Vorteile einer Next.js-Website mit geringem Aufwand oder geringem Risiko nutzen.
Weiterführende Lektüre
- „Umschreibungen“, Next.js-Dokumentation
Was kommt als nächstes?
Als wir die erste Version des Projekts veröffentlichten und mit ernsthaften Leistungstests begannen, waren wir von den Ergebnissen begeistert. Nicht nur die Seitenantwortzeiten und Web Vitals waren so viel besser als zuvor, auch die Betriebskosten waren nur noch ein Bruchteil dessen, was vorher war. Mit Next.js und JAMStack können Sie im Allgemeinen auf die kostengünstigste Weise skalieren.
Der Umstieg von einer eher Backend-orientierten Architektur auf so etwas wie Next.js ist ein großer Schritt. Die Lernkurve kann ziemlich steil sein, und anfangs fühlten sich einige Teammitglieder wirklich außerhalb ihrer Komfortzone. Die kleinen Anpassungen, die wir vorgenommen haben, die Lehren aus diesem Artikel, haben dabei wirklich geholfen. Außerdem gibt die Entwicklungserfahrung mit Next.js einen erstaunlichen Produktivitätsschub. Der Entwickler-Feedback-Zyklus ist unglaublich kurz!
Weiterführende Lektüre
- „In Produktion gehen“, Next.js-Dokumentation
