WENIGER Tutorials | 20 nützliche Anleitungen zum WENIGER lernen
Veröffentlicht: 2017-06-20Sie können LESS (Leaner Style Sheets) verwenden, um Ihre Webentwicklungstechniken zu verbessern und die Funktionen von CSS zu erweitern.
Obwohl es sich um eine komplexe Spracherweiterung handelt, kann sie durch intensives Studium gemeistert werden. Zu diesem Zweck haben Sie hier eine erstaunliche Sammlung von LESS- Tutorials , die sowohl für Anfänger als auch für fortgeschrittene Entwickler geeignet sind.
Sie haben wahrscheinlich CSS in Ihren Webprojekten verwendet oder verwenden es derzeit. LESS ist eine fortgeschrittenere Version von CSS und bietet neue Funktionen, Variablen, Mixins usw. Dies ist praktisch, wenn die Website gewartet wird, da Sie das Stylesheet für Ihre Website anpassen und wiederverwenden können.
Entdecken Sie diese 20 LESS-Tutorials und lernen Sie mehr darüber, was LESS ist und was es für Ihre Website tun kann.
PS Sehen Sie sich diese CSS-Bereinigungstools an, die Sie lieben werden!
Weniger verstehen – Weniger Tutorial für Anfänger
Hier haben Sie ein nettes Tutorial, wie Sie mit LESS loslegen können. Diese Informationen sind perfekt für jeden Anfänger, obwohl sie für Fortgeschrittene geeignet sein können, die sich an einige der Funktionen erinnern möchten.
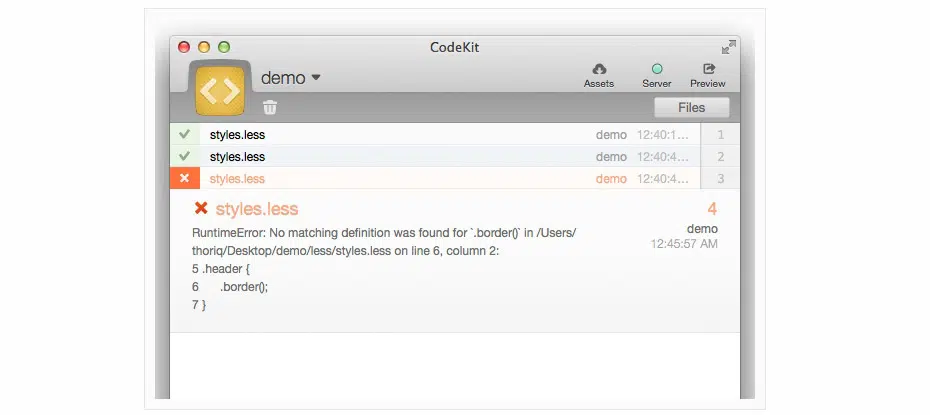
Verläufe einfacher gestalten mit WENIGER Mixins
Erfahren Sie, wie Sie mit LESS-Mixins auf einfachere Weise Farbverläufe erstellen können. Sie können es für lineare, radiale oder sich wiederholende Farbverläufe verwenden und deren Farben und Ausrichtung ändern.
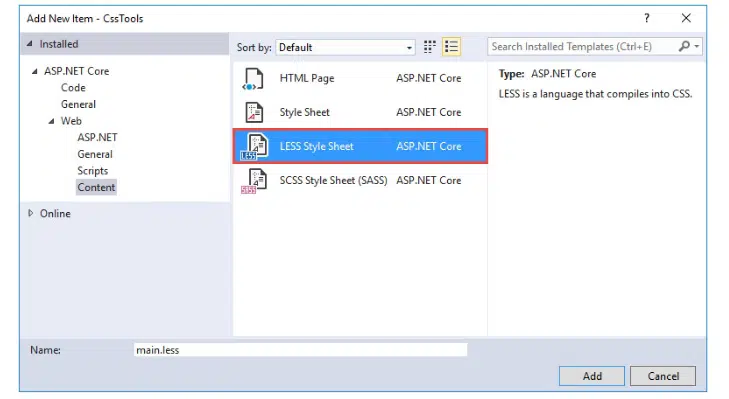
Styling-Anwendungen mit Less, Sass und Font Awesome
Mit LESS können Sie Ihren Websites ein schönes Design verleihen. Hier ist ein Tutorial, das Ihnen einen netten Trick zeigt, den Sie auf Ihrer Website anwenden können.
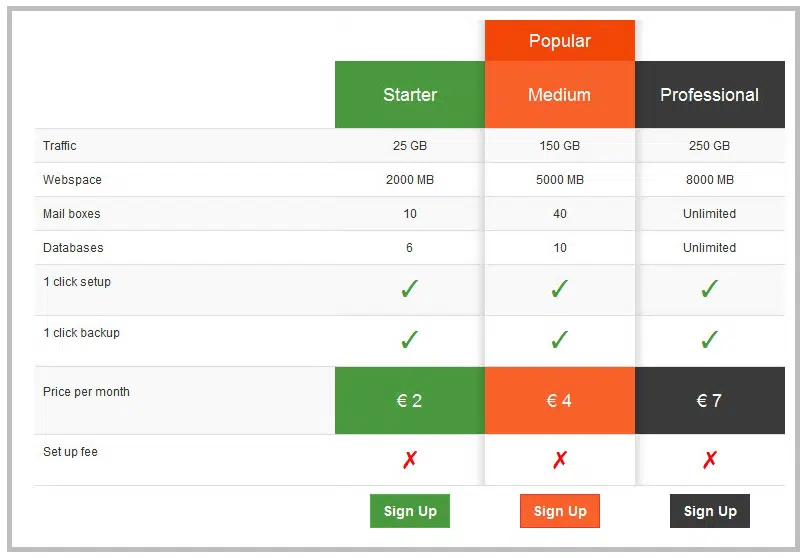
Bootstrap 3-Preistabelle im Stil von LESS
Dies ist ein weiteres großartiges LESS-Tutorial, mit dem Sie mehr darüber erfahren können, wie Sie seine Funktionen erfolgreich nutzen können. Schauen Sie sich um und sehen Sie, was Sie Neues lernen werden.
Lernen Sie WENIGER in 10 Minuten
Dieses Tutorial enthält viele synthetisierte Informationen über LESS, mit denen Sie in kurzer Zeit schnell viel darüber lernen können.
Less Guards und Loops verstehen
Dies ist ein nettes LESS-Tutorial, das Ihnen nette Funktionen und deren richtige Verwendung zeigt. Diese Tipps werden sich in Zukunft sicherlich als nützlich erweisen.
Was ist LESS und seine Vorteile?
Erfahren Sie, was LESS genau ist, warum Sie es verwenden sollten und auch über seine Vorteile. Alles und mehr finden Sie in diesem Artikel, den Sie unter dem folgenden Link finden.
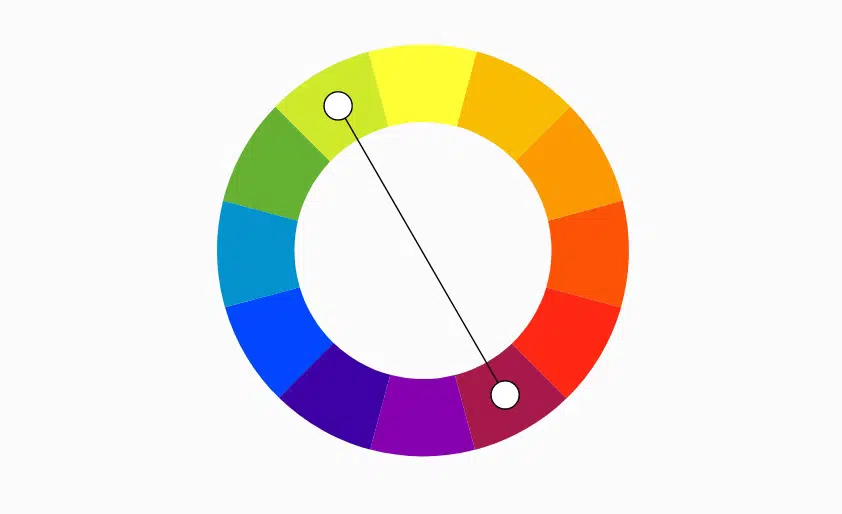
Erstellen von Farbschemata mit WENIGER Farbfunktionen
Schauen Sie sich dieses wunderbare LESS-Tutorial an und sehen Sie, wie Sie mit Hilfe von Farbfunktionen Farbschemata erstellen können. Sie lernen, wie Sie Farben steuern, organisieren und vieles mehr.
Erste Schritte mit CSS-Präprozessoren (Less und Sass)
Dieses Tutorial behandelt sowohl Less als auch Sass, ihre Funktionalitäten und Einschränkungen. Sie werden mehr über Selektoren und Mixins erfahren und sehen, dass es einfacher ist als mit CSS.

Weniger Guards und Loops meistern
Dieses Tutorial enthält nützliche Informationen zu Less Guards und Loops. Sie erstellen Warnfelder, reaktionsschnelle Raster, generieren CSS aus Ihren Sprite-Bildern und vieles mehr.
WENIGER CSS – Leitfaden für Anfänger
Less ist ein beliebter CSS-Präprozessor, mit dem Sie schnell mit Variablen und Funktionen arbeiten und diese anpassen können, sodass Entwickler modulare und vollständig verwaltbare CSS-Stile erstellen können.
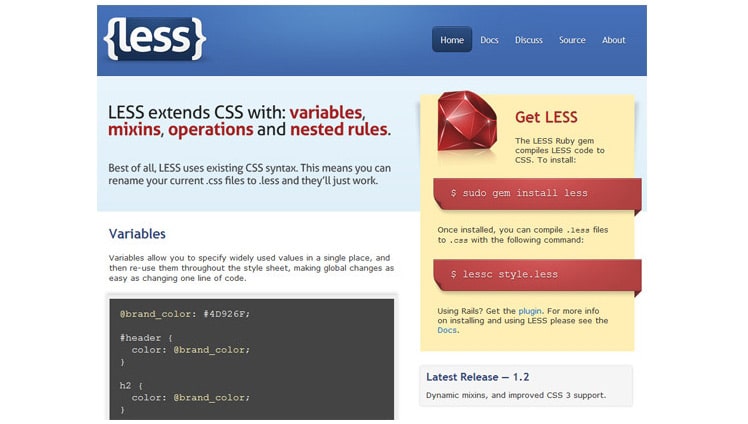
Einstieg mit weniger
Beginnen Sie mit Less und erfahren Sie mehr darüber, was Sie damit erreichen. Dieses Tutorial enthält allgemeine Vorstellungen über Less und über seine netten Funktionen und Syntax.
Mit WENIGER MEHR erreichen
Dies ist ein hervorragendes Less-Tutorial, das perfekt für jeden Webentwickler, Anfänger, Fortgeschrittene oder Fortgeschrittene geeignet ist. Schauen Sie vorbei und entdecken Sie Neues über Less.
Eine Einführung in LESS und einen Vergleich mit Sass
Dieses Tutorial enthält wichtige Informationen über Less und Sass, die sich definitiv als nützlich erweisen werden. Sie finden auch einen Vergleich zwischen den beiden.
WENIGER lernen Eine Einführung
Less hat mehrere Verwendungsmöglichkeiten, Sie können Variablen, Mixins, verschachtelte Regeln und Funktionen von CSS auf neue Weise verwalten. Sehen Sie sich dieses Tutorial an und sehen Sie, welche neuen Dinge Sie lernen können.
Ein tieferer Blick auf WENIGER Mixins
Dies ist ein großartiges Tutorial, das sich auf Less-Mixins konzentriert. Erfahren Sie alles über sie, wie sie funktionieren und wie Sie sie in Ihren anstehenden Projekten richtig verwalten.
Verwenden des LESS CSS-Präprozessors für intelligentere Stylesheets
Less hat viele Ähnlichkeiten mit CSS, Sie können den vorhandenen Code verwenden und von dort aus weiterarbeiten. Dieses Tutorial zeigt, wie Sie die richtigen Verbindungen zwischen Less und CSS herstellen.
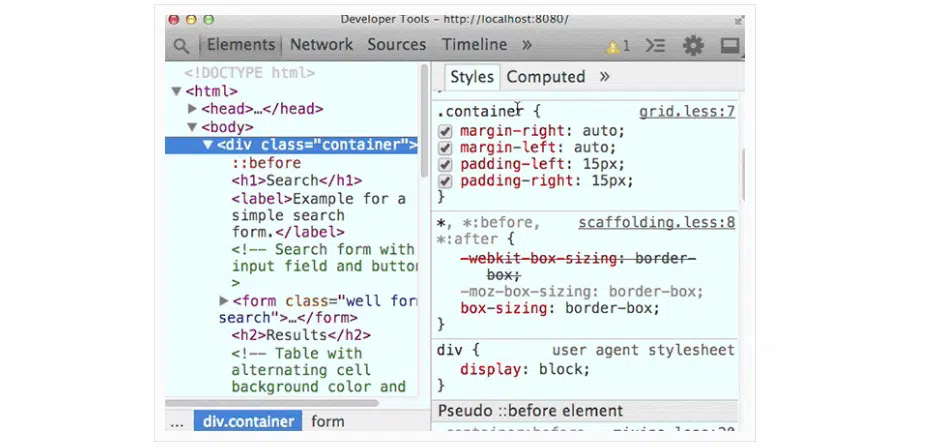
Arbeiten mit LESS und den Chrome DevTools
Dieses Tutorial enthält nützliche Informationen zur erfolgreichen Verwaltung von Less und den Chrome DevTools. Schauen Sie sich um und sehen Sie, was Sie Neues lernen können.
Lernen Sie, WENIGER zu verwenden
Wenn Sie diesem Tutorial folgen, lernen Sie, wie Sie Less verwenden, um den Entwicklungsprozess zu vereinfachen. Less enthält komplexe Funktionen, die Ihnen bei richtiger Verwaltung bei der Erstellung professioneller Projekte helfen können.
WENIGER ist mehr: Machen Sie Ihre CSS-Codierung einfacher mit WENIGER
Hier ist ein weiteres wunderbares Tutorial, das Ihnen nützliche Informationen über Less vermittelt. Sie erfahren mehr über seine tollen Funktionen, die ihn zu einem der beliebtesten CSS-Präprozessoren machen.