Große Cursor: Wegweisend für ein besseres Web
Veröffentlicht: 2020-04-29Heutzutage werden verschiedene Experimente mit Mauszeigern durchgeführt. Sehen Sie sich unsere neuesten Beiträge zu Cursoreffekten und der Verwendung kreisförmiger Cursor im Webdesign an. Es fühlt sich an, als wären wir von diesem winzigen Gerät besessen, das unsere Bewegung auf dem Computerbildschirm anzeigt. Ohne Zweifel gibt es eine Fixierung auf dieses Thema.
Es gibt viele aufregende Lösungen in freier Wildbahn, aber die meisten davon sind nur dekorative Extravaganzen, die beeindrucken sollen. Aber was ist damit, das Web zu einem besseren Ort zu machen? In diesem Bereich gibt es eine kleine Lösung, die das Benutzererlebnis verbessern soll, anstatt zur unterhaltsamen Seite des Projekts beizutragen. Betrachten wir es genau.
Größerer Cursor – Bessere UX
Zwei wichtige Dinge machen diesen Trend relevant.
Zunächst einmal haben diese Entwickler in den meisten Fällen den trivialen Pfeil zugunsten eines Kreises aufgegeben. Es gibt eine unvermeidliche Verschiebung der Präferenzen hin zu runden Mauszeigern, daher gibt es hier keine Überraschungen.
Und die zweite Sache betrifft das Mausverhalten selbst. Wie alle großartigen Ideen ist auch diese einfach. Wenn der Cursor in Schlüsselbereiche wie Logo, Links, Social-Media-Symbole, Navigation usw. gelangt, wird er hervorgehoben, um deren Bedeutung hervorzuheben. Es kann Größe, Farbe oder Transparenz ändern.
Die Lösung profitiert von einer Schnittstelle auf verschiedene Weise, zum Beispiel:

- Es macht die Dinge ein bisschen interessanter;
- Es bewahrt die Schnittstelle davor, alltäglich zu sein;
- Es verbessert die Benutzerinteraktionen;
- Es macht die Erkundung einer Website intuitiver als gewöhnlich.
Im Grunde ist das nichts Neues. Wir sind es gewohnt, Hover-Effekte zu verwenden, um die winzigen Details einer Website wie Navigationslinks oder Schaltflächen bei der Interaktion hervorzuheben.
Die Künstler unten sind jedoch etwas weiter gegangen und haben den Cursor gezwungen, die Interaktion von einer anderen Seite zu verbessern. Die Idee ist genial. Betrachten wir diese fantastischen Beispiele.
Everest-Agentur
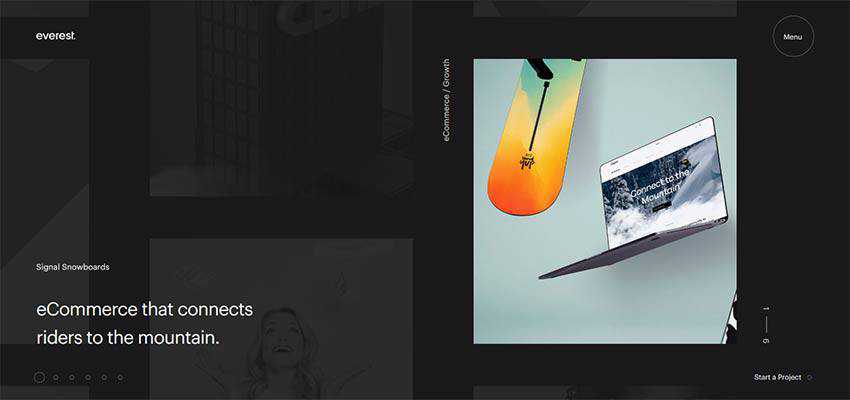
Betrachten Sie die Everest Agency als repräsentatives Beispiel für diesen Trend.
Es ist eine typische Website der heutigen Zeit. Mit Hilfe der neuesten Technologien gebaut, sieht es raffiniert und elegant aus. Es gibt einen kleinen, komplizierten Schieber, der einen guten Eindruck hinterlässt. Die Website ist vollgepackt mit stilvollen Funktionen.
Der Mauszeiger ist ein normaler Pfeilzeiger – mit einer Drehung. Es wird durch einen einfachen Kreis umrissen. Wenn der Cursor auf einen Bereich des Menüs trifft, wird der runde Schwanz größer und bringt das Element ins Rampenlicht. Hier fühlt sich die Lösung zu Hause.

Medienbaum
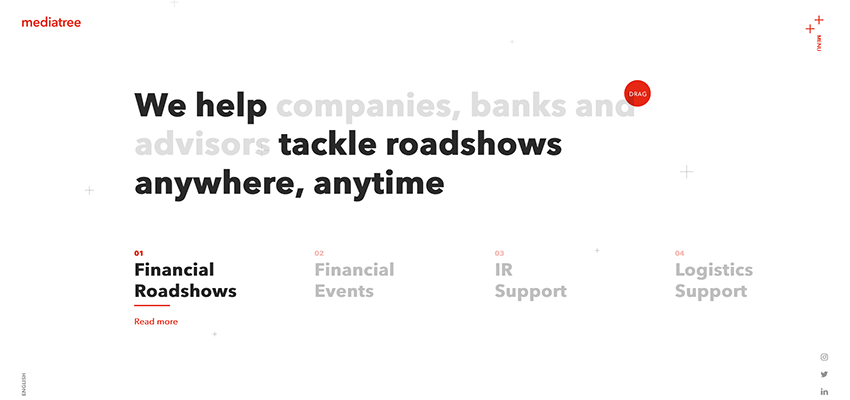
Media Tree zeichnet sich durch eine wirklich saubere und bescheidene Ästhetik aus. Die Zielseite fühlt sich frisch, knackig und unglaublich luftig an. Der solide mittelgroße rote Kreis, der die Rolle des Mauszeigers spielt, fällt hier in den natürlichen Fokus. Es betrifft nicht nur die Navigationselemente der Website, sondern auch den Inhalt. Darüber hinaus ist es sogar mit winzigen Hinweisen versehen, die den Benutzern zeigen, was sie tun müssen, um mehr zu sehen. In solch einem minimalistischen Umfeld sind diese spielerisch aufgetischten Klarstellungen genau das, was der Arzt verordnet hat.

Glücklich online
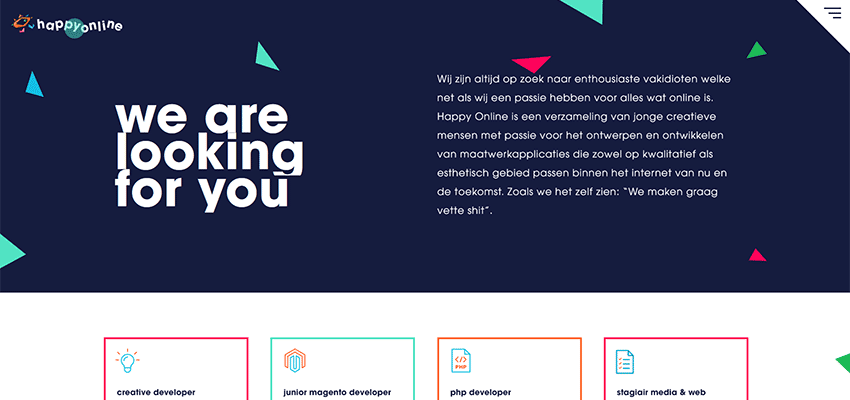
Happy Online erhält seine Schönheit durch eine geometrische Anziehungskraft. Ein Haufen bunter, relativ großer Dreiecke bereichert das Design. Es gibt viele Kästchen und Streifen. Hier fügt sich der Cursor mit einer kreisförmigen Spur perfekt ein. Jeder Link erhält beim Hover eine Extraportion Aufmerksamkeit. Einfach, elegant und hilfreich.

Uptec
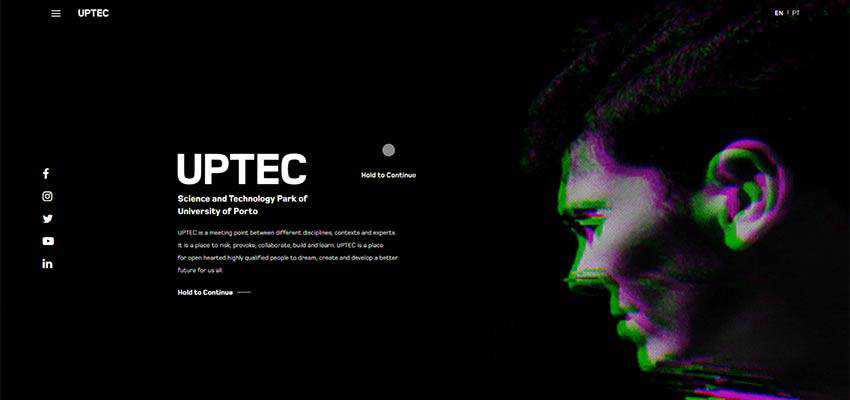
Ähnlich wie im vorherigen Beispiel ist die Verwendung eines kreisförmigen Cursors mit zusätzlicher Funktionalität für Uptec völlig logisch. Beachten Sie die riesigen hohlen Kreise, die über das Heldengebiet verstreut sind. Sie bewahren den Willkommensbereich davor, langweilig auszusehen.
Es gibt auch vertikale Linien und hohle Typografie. Hier passt der runde Cursor gut zum Gefolge. Das Team hat auch einen pulsierenden Effekt hinzugefügt, damit es wie ein kleines Tracking-Gerät aussieht, das Sie bei Bedarf schnell finden können. Wenn es über das Logo, Links, Sprachumschalter und Bilder schwebt, ändert es seine Größe, Transparenz und sein Verhalten – was darauf hinweist, dass sich darin etwas Interessantes verbirgt.

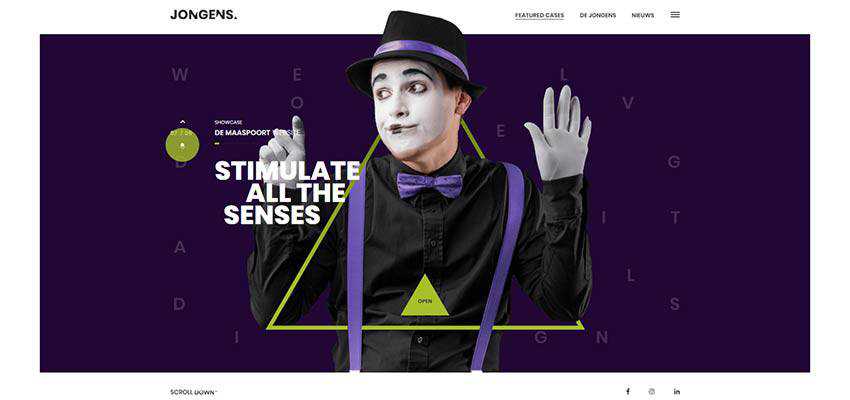
De Jongens van Boven
Während sich der Trend in den vorherigen Beispielen wie ein angenehmer Bonus anfühlt, ist er im Fall von De Jongens van Boven eine Notwendigkeit. Die Website hat einen bildlastigen Heldenbereich mit vielen Ebenen, geometrischen Details und dekorativen Effekten. Daher ist der lebhafte Zeiger von relativ großer Größe, den Sie leicht verfolgen können, ein Muss.
Hier sehen Sie einen Mauszeiger, der eine Kombination aus zwei Kreisen ist. Der erste ist klein und solide, während der zweite groß und halbtransparent ist. Es hebt die Navigationskomponenten hervor, indem es seine Größe ändert. Es ändert auch die Farbe entsprechend der Folie, was die Konsistenz des Designs verstärkt.

Wewo
Ähnlich wie das vorherige Beispiel hat auch Wewo einen komplexen Heldenbereich. Obwohl es keine bizarren Animationen gibt, sind die zusätzlichen Ebenen mehr als genug, um das Verfolgen Ihrer Bewegung etwas herausfordernd zu machen. Die Lösung passt also perfekt.
Beachten Sie zwei Dinge: Das erste ist, dass das Team verschiedene Größen des Cursors verwendet, um die wesentlichen Bereiche zu lokalisieren. Und zweitens ein Infraroteffekt, der die Interaktion bereichert und spielerisch macht.

Dominik Berzin
Wenn Sie das Gefühl haben, dass ein kleiner Kreis keinen Unterschied in Ihrer Website macht, können Sie jederzeit extreme Maßnahmen ergreifen, indem Sie ihn hundertfach vergrößern und ihn zwingen, eine aufmerksamkeitsstarke Spur zu hinterlassen. Dominic Berzins zeigt dies in seinem herausragenden persönlichen Portfolio.
Die Ästhetik seiner Website ist von Minimalismus geprägt, und Sie brauchen sicherlich keine zusätzliche Hilfe, um die wichtigen Details hervorzuheben. Trotzdem entschied sich der Künstler dafür, den Cursor zum Hingucker zu machen.
Einige mögen es als zu viel betrachten. Es passt hier aber nicht nur wie angegossen und trägt zum Gesamtthema bei, sondern dient auch als „Wow“-Faktor. Das heißt nichts darüber, dass Sie buchstäblich die Spur Ihrer Bewegung zeichnen. Klug.

Größer und mutiger werden
Dieser Trend ist spannend und vielversprechend. Sein Hauptmerkmal liegt darin, dass es praktisch und gleichzeitig unterhaltsam ist. Und es kommt sicherlich der Benutzererfahrung zugute.
Ich kann nicht sagen, dass der Mauszeiger unersetzlich ist, da aktuelle Studien zeigen, dass immer mehr Menschen über Handys und Tablets im Internet surfen. Es wird jedoch in jedem Fall eine Gruppe von Menschen geben, die den PC oder das Notebook der alten Schule bevorzugen. Daher wird es immer seinen eigenen Platz unter der Sonne haben.
Sagen Sie uns, was halten Sie von der Verwendung großer Cursor? Findest du es amüsant? Hilfreich? Oder einfach nur nutzlos?
