So erstellen Sie eine überzeugende Landing Page
Veröffentlicht: 2022-03-10Wenn Sie mehr Leads oder mehr Umsatz wollen, brauchen Sie überzeugende Zielseiten. Laut Hubspot werden Unternehmen mit über 30 Zielseiten siebenmal mehr Leads generieren als Unternehmen mit weniger als 10.
Eine Zielseite ist eine eigenständige Webseite, die erstellt wurde, um eine bestimmte Marketingkampagne zu unterstützen oder auf einen bestimmten Suchbegriff abzuzielen. Sie sind der Ort, an dem Benutzer „landen“, wenn sie in den Suchergebnissen, in einer E-Mail oder in einer Anzeige auf einen Link klicken.
In der Regel ermutigen sie Benutzer, einen bestimmten Aufruf zum Handeln auszuführen, z. B. einen Kauf zu tätigen, einen Newsletter zu abonnieren oder Kontakt aufzunehmen.
Wie erstellen wir also Zielseiten, die Benutzer zum Handeln anregen, ohne auf manipulative Techniken oder dunkle Muster zurückzugreifen? Die Antwort liegt in einer Kombination aus klarem Fokus, überzeugendem Text, durchdachtem Design und unermüdlichem Testen.
Es ist verlockend, direkt in die Erstellung Ihrer Zielseite zu springen. Bevor wir jedoch beginnen, müssen wir einen klaren Fokus haben, und das beginnt mit der Definition unseres Wertversprechens.
Definieren Sie Ihr Wertversprechen
Wenn ein Benutzer auf Ihrer Zielseite ankommt, haben Sie weniger als acht Sekunden, um seine Aufmerksamkeit zu erregen. Das bedeutet, dass der erste Schritt bei der Erstellung einer überzeugenden Zielseite darin besteht, zu verstehen, was die Seite bieten wird und wie Sie dies überzeugend und prägnant ausdrücken können. Dies wird normalerweise als Wertversprechen bezeichnet.
Schreiben Sie zunächst einen einzigen Satz, der dem Nutzer mitteilt, was Sie anbieten. Dieser Satz sollte aus zwei Teilen bestehen; welches Problem Sie lösen oder welchen Nutzen Sie bieten und wie Sie dies erreichen.
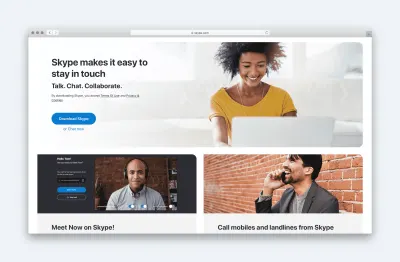
Das Leistungsversprechen von Skype lautet beispielsweise:
„Skype macht es einfach, in Kontakt zu bleiben. Sprechen. Plaudern. Zusammenarbeiten."
Der erste Teil beschreibt, welchen Nutzen es bietet, während der zweite erklärt, wie es funktioniert.

Seien Sie jedoch vorsichtig. Es ist leicht für Ihr Wertversprechen bedeutungslos zu werden. Von „Best-in-Class“ oder „freundlich und aufgeschlossen“ zu sprechen, ist zum Beispiel etwas, was jedes Unternehmen sagen könnte und tut.
Um nicht zu allgemein zu werden, fragen Sie sich, ob das Gegenteil von dem, was Sie geschrieben haben, immer noch eine gültige Option wäre. Wenn Ihre Wertaussage beispielsweise lautet:
„Wir bieten qualitativ hochwertige Produkte zu einem erschwinglichen Preis.“
Das Gegenteil wäre lächerlich:
"Wir bieten schreckliche Qualitätsprodukte zu einem astronomischen Preisaufschlag an."
So effektiv sagt Ihre Wertaussage das Offensichtliche aus!
Wenn Sie dagegen schreiben:
„Wir bieten handgefertigte Produkte für einen anspruchsvollen Käufer.“
Das Gegenteil wäre genauso gültig:
„Wir bieten fabrikgefertigte Produkte für den Massenmarkt.“
Nicht, dass sich Ihr Leistungsversprechen nicht nur auf diesen einen Satz beschränkt. Erstellen Sie eine Liste aller Vorteile, die Sie Ihren Kunden bieten, und dann alle Funktionen Ihres Angebots, mit denen Sie diese Vorteile bereitstellen können.

Danach können Sie Ihre Aufmerksamkeit auf Ihre Handlungsaufforderungen richten.
Identifizieren Sie Ihre Handlungsaufforderungen
Jede Zielseite braucht offensichtliche Handlungsaufforderungen. Das bedeutet, dass Sie sich fragen müssen, was Sie von den Benutzern erwarten?
Widerstehen Sie dem Drang, zu viele Calls-to-Action hinzuzufügen, um Ihre Landingpage fokussiert zu halten und Ihre Chance zu verbessern, dass Nutzer handeln. Wenn Sie beispielsweise Leute bitten, Ihnen in den sozialen Medien zu folgen, werden sie nur davon abgehalten, Ihren primären Aufruf zum Handeln zu erfüllen.
Allerdings ist es oft ratsam, einen sekundären Call-to-Action zu haben. Wenn Sie Ihre Arbeit richtig gemacht haben, wird Ihre Zielseite viele Benutzer davon überzeugt haben, Maßnahmen zu ergreifen. Trotzdem werden andere nicht bereit sein.
Anstatt diese Benutzer einfach aufzugeben, lohnt es sich oft, ihnen einen sekundären Call-to-Action anzubieten, der weniger Engagement erfordert.
Wenn Ihr primärer Call-to-Action beispielsweise darin besteht, Kontakt aufzunehmen oder einen Kauf zu tätigen, könnte Ihr sekundärer Call-to-Action die Leute auffordern, sich für einen Newsletter anzumelden.
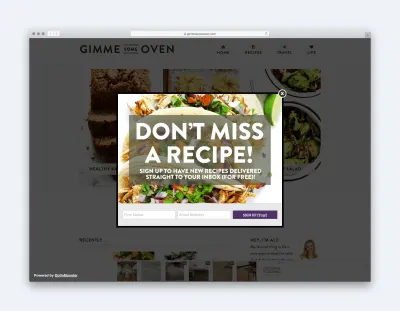
Um zu vermeiden, dass dieser sekundäre Aufruf zum Handeln ablenkt, stellen Sie sicher, dass er nicht zu auffällig ist. Das kann bedeuten, dass es weiter unten auf der Seite oder sogar als Exit-Intent-Overlay angezeigt wird. Das heißt, seien Sie vorsichtig. Einige Zielgruppen reagieren extrem negativ auf Popups. Sie sollten daher sparsam eingesetzt werden.

Überlegen Sie schließlich, wie Sie Anreize schaffen können, den Aufruf zum Handeln zu befolgen. Vielleicht könnten Sie ein kostenloses E-Book anbieten, wenn Leute Ihre Mailingliste abonnieren, oder einen Rabatt, wenn sie über Ihre Zielseite kaufen. Manchmal kann etwas so Kleines ein Anstoß sein, der Menschen dazu ermutigt, jetzt zu handeln, anstatt es auf einen anderen Tag zu verschieben.
Natürlich wird ein Geschenk keinen Unterschied machen, wenn andere Elemente die Leute abschrecken. Um dies anzugehen, müssen Sie verstehen, was die Probleme sind, und einen Weg finden, damit umzugehen. Dies wird als Einspruchsbehandlung bezeichnet.
Benutzereinwände verstehen
Welche Gründe könnten jemanden davon abhalten, auf Ihrer Zielseite zu handeln? Gibt es eine Liefergebühr oder könnten sie sich Sorgen um den Datenschutz machen? Erscheinen Sie teuer im Vergleich zur Konkurrenz?
Wenn Sie nicht einfach eine Liste mit Einwänden schreiben können, die Benutzer möglicherweise haben, müssen Sie einige Benutzerrecherchen durchführen, um dies herauszufinden.
Machen Sie sich keine Sorgen, dass es zeitaufwändig oder teuer wird. Eine Umfrage mit nur einer Frage auf Ihrer Zielseite ist alles, was Sie brauchen. Wenn Leute Ihre Website verlassen, ohne zu handeln, können Sie ihnen eine einzige Frage stellen:
„Wenn Sie sich entschieden haben, heute nicht zu handeln, wäre es hilfreich zu wissen, warum.“
Sie können ihnen dann eine Liste möglicher Optionen zeigen, zwischen denen sie wählen können, oder sie können ihre eigenen hinzufügen.

Sobald Sie die Gründe verstehen, warum Menschen nicht handeln, können Sie damit beginnen, sie anzusprechen.
Im Idealfall bedeutet das, das Hindernis aus dem Weg zu räumen, wie zum Beispiel eine kostenlose Lieferung oder eine Geld-zurück-Garantie. Aber wenn das nicht gelingt, müssen Sie die Leute in Ihrer Zielseitenkopie so gut wie möglich beruhigen. Es ist immer besser, einen Einwand anzusprechen, als ihn zu ignorieren.
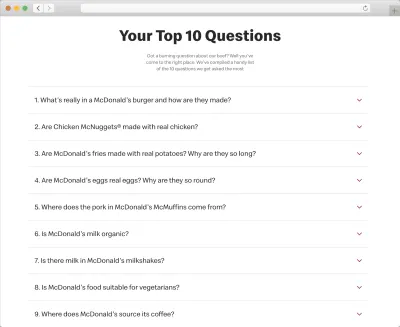
McDonald's weiß zum Beispiel, dass viele Leute behaupten, ihr Hähnchen stamme aus den ungünstigeren Teilen eines Vogels. Anstatt diese Bedenken zu ignorieren, sprechen sie sie direkt auf ihrer Website an.

Es gibt jedoch noch eine weitere Überlegung, die berücksichtigt werden muss, wenn mit den Bedenken der Benutzer umgegangen wird. Sie müssen sicherstellen, dass Sie sie zum richtigen Zeitpunkt und auf die richtige Weise ansprechen.
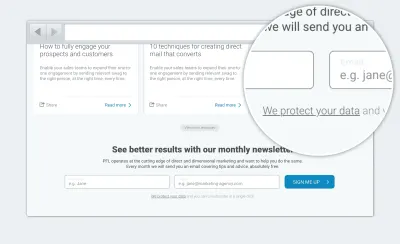
Ein hervorragendes Beispiel dafür sind Datenschutz und Sicherheit. Die Leute machen sich darüber keine Gedanken, wenn sie eine Datenschutzerklärung lesen. Sie machen sich darüber Sorgen, da sie dabei sind, ihre E-Mail-Adresse anzugeben. Aus diesem Grund ist es so wichtig, sich mit Datenschutz und Privatsphäre zu befassen, während Benutzer ein Formular ausfüllen. Benutzer werden Ihre Website nicht nach Antworten durchsuchen; Sie werden einfach das Schlimmste annehmen.


Nachdem wir unser Angebot dargelegt und Einwände angesprochen haben, haben wir die harte Arbeit geleistet, den logischen Verstand der Menschen anzusprechen. Jetzt ist es an der Zeit, ihnen dieses positive Gefühl zu vermitteln.
Gestalten Sie Ihre Persönlichkeit
Ein Großteil unserer Handlungsentscheidungen geschieht auf einer unbewussten Ebene. Laut einer in der Zeitschrift Behavior and Information Technology veröffentlichten Studie bilden sich Menschen in 50 Millisekunden einen ersten Eindruck von einer Website. Sie sagen weiter, dass aufgrund des Halo-Effekts diese ersten Eindrücke anhalten.
Mit anderen Worten, das Branding und die Ästhetik einer Seite prägen unseren Eindruck vom eigentlichen Angebot, obwohl zwischen beiden kein kausaler Zusammenhang besteht.
Was bedeutet das alles in der Praxis? Zunächst einmal zeigt es, wie wichtig Ästhetik ist. Noch wichtiger ist jedoch, dass wir ein klares Bild davon brauchen, welchen ersten Eindruck wir vermitteln möchten, und uns dann darauf verlassen können, dass unser Design genau das tut.
Entscheiden Sie, was Sie vermitteln möchten
Ein guter Ausgangspunkt ist das Erstellen einer Auswahlliste von Wörtern, die die Eindrücke vermitteln, die die Benutzer haben sollen, wenn sie Ihre Website sehen.
Es wird einige Worte geben, die universell sein werden. Zum Beispiel möchten Sie wahrscheinlich, dass Ihre Zielseite "Vertrauenswürdigkeit" vermittelt. Viele der Bedingungen hängen jedoch von Ihrer Zielgruppe und Ihrem Angebot ab.
Sobald Sie Ihre Wortliste haben und der Designer ein Design erstellt hat, von dem er hofft, dass es diese Wörter vermittelt, besteht der nächste Schritt im Testen.
Testen Sie Ihre Designästhetik
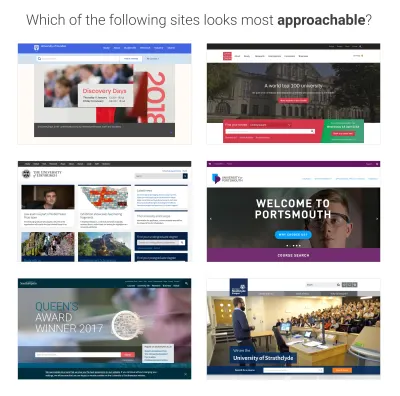
Wenn der Designer mehrere Ansätze entwickelt hat, funktioniert ein einfacher Präferenztest gut. Sie können den Benutzer zum Beispiel fragen, welches Ihrer Designs er für "naher" hält.

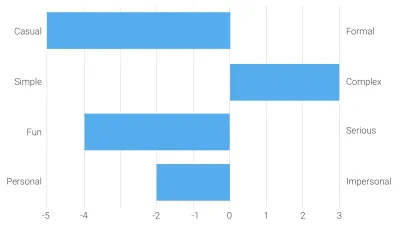
Wenn es nur ein Design gibt, können Sie eine semantische Differentialumfrage durchführen, bei der Sie Benutzer bitten, eine Website anhand Ihrer Schlüsselwörter zu bewerten. Ist ein Design beispielsweise eher „nahbar“ oder „unnahbar“?

Natürlich ist die Ästhetik nicht der einzige Aspekt, wenn es um Design geht. Sie müssen auch sicherstellen, dass Ihre visuelle Hierarchie auch richtig ist.
Erstellen Sie Ihre visuelle Hierarchie
Durch die Einrichtung einer starken visuellen Hierarchie für Ihre Zielseite wird sichergestellt, dass Benutzer die richtigen Informationen zur richtigen Zeit sehen und nicht durch irrelevante oder zweitrangige Inhalte abgelenkt werden.
Beantworten Sie die richtigen Fragen zur richtigen Zeit
Der erste Schritt besteht darin, sicherzustellen, dass Sie dem Benutzer an der richtigen Stelle auf der Seite die richtigen Informationen präsentieren. Dazu müssen Sie den Denkprozess verstehen, der den Menschen durch den Kopf geht, wenn sie Ihre Zielseite betrachten.
Natürlich können wir das nicht sicher sagen, da jeder Mensch anders ist. Auch Usability-Tests können uns nur einen Anhaltspunkt geben. Wir können jedoch eine fundierte Verallgemeinerung vornehmen.
Typischerweise stellt ein Benutzer unbewusst eine Reihe von Fragen, wenn er eine Zielseite betrachtet. Dies sind der Reihe nach:
- Was bietet diese Seite? (Wertversprechen)
- Wie hilft mir das? (Leistungen)
- Wie funktioniert das Angebot? (Merkmale)
- Warum sollte ich dieser Seite vertrauen? (Social Proof)
- Was soll ich als nächstes tun? (Aufruf zum Handeln)
Daher ist es wichtig, dass jede visuelle Hierarchie für eine Seite zumindest bis zu einem gewissen Grad die Reihenfolge widerspiegelt, in der ein Benutzer diese Fragen stellt.
Eine typische Zielseitenhierarchie könnte beispielsweise so aussehen:
Der richtige Fluss Ihrer Inhalte auf der Seite ist nur die halbe Miete, wenn es darum geht, eine starke visuelle Hierarchie zu schaffen. Die zweite Herausforderung besteht darin sicherzustellen, dass Benutzer die wichtigsten Bildschirmelemente sehen.
Wir können die Aufmerksamkeit auf wesentliche Bildschirmelemente auf verschiedene Weise lenken, einschließlich, aber nicht beschränkt auf:
- Positionierung
- Farbe
- Größe
- Bilder
- Animation
- Negativer Raum
Die wahrscheinlich effektivste Technik besteht jedoch darin, andere Ablenkungen auf einer Seite zu minimieren.
Vereinfachen Sie Ihre Benutzeroberfläche
Um dies zu erreichen, sollten Sie einen dreistufigen Ansatz wählen, bei dem Sie systematisch jedes Element auf Ihrer Zielseite überprüfen, vom Logo bis zum Link zur Datenschutzrichtlinie.
Zu jedem Element stellen Sie der Reihe nach drei Fragen.

Beginnen Sie mit der Frage , ob ich dieses Element entfernen könnte? Wenn ich es entfernen würde, was wären die Folgen? Wären diese Folgen schädlicher als die Erhöhung der kognitiven Belastung durch zusätzliche Bildschirmelemente? Wenn nicht, entfernen Sie es besser.
Wenn Sie der Meinung sind, dass der Inhalt für den Benutzer zu wertvoll ist oder die Konvertierung unterstützt, müssen Sie sich als Nächstes die Frage stellen, ob ich dieses Element ausblenden kann. Kann ich es auf einer Unterseite, unter einem Tab oder in einem Akkordeon platzieren?

Dieser Ansatz funktioniert gut für sekundäre Inhalte, die zwar für einige Benutzer nützlich sind, die mehr Details wünschen, aber für die Mehrheit der Menschen nicht interessant sind.
Wenn Sie Inhalte nicht ausblenden können, weil alle Benutzer sie kennen müssen, fragen Sie schließlich, ob ich dieses Element verkleinern kann? Zum Beispiel möchten die Leute vielleicht etwas über Ihre Rückgaberichtlinien wissen, aber das ist nicht so wichtig wie die Funktionen oder Vorteile, die Ihr Produkt bietet. Es ist daher sinnvoll, es visuell weniger hervorzuheben, damit es weniger auffällt.
Dieser einfache Ansatz zusammen mit anderen Designtechniken sollte es Ihnen ermöglichen, eine Seite mit einer starken visuellen Hierarchie zu erstellen, die die Aufmerksamkeit des Benutzers auf die wichtigsten Bildschirmelemente wie Handlungsaufforderungen lenkt. Um sicherzugehen, sollten Sie jedoch testen.
Testen Sie Ihre visuelle Hierarchie
Glücklicherweise gibt es eine schnelle und kostengünstige Möglichkeit zu testen, ob Benutzer die wesentlichen Bildschirmelemente sehen. Es wird ein Fünf-Sekunden-Test genannt.
Wie der Name schon sagt, geht es bei diesem Test darum, den Benutzern Ihr Design fünf Sekunden lang zu zeigen, bevor Sie es wegnehmen. Anschließend bitten Sie den Benutzer, sich an die Elemente zu erinnern, an die er sich erinnert.

Indem Sie darauf achten, woran sich der Benutzer erinnert und in welcher Reihenfolge er sich an Elemente erinnert, erhalten Sie ein besseres Verständnis dafür, wie effektiv Ihre Seitenhierarchie ist, um die Aufmerksamkeit auf die wichtigsten Elemente zu lenken.
Wenn es darum geht, eine großartige Zielseite zu entwerfen, ist das Testen sogar nach dem Start von entscheidender Bedeutung.
Überwachen, iterieren und testen
Kein Team wird beim ersten Versuch die optimale Zielseite erstellen. Es gibt immer Raum für Verbesserungen, weshalb Post-Launch-Tests ein so wesentlicher Bestandteil der Gestaltung einer möglichst effektiven Zielseite sind.
Sobald Sie Ihre neue Zielseite gestartet haben, müssen Sie sie sorgfältig mit einem Sitzungsrekorder wie Hotjar oder Fullstory überwachen. Mit diesen Tools können Sie das Benutzerverhalten auf Ihrer Seite beobachten, das Ideen für Verbesserungen vorschlagen sollte.
Sie können kleinere Verbesserungen an Text, Bildern und Farben mit A/B-Tests testen, während bedeutendere Änderungen prototypisiert und durch Usability-Tests getestet werden können.
Welchen Ansatz Sie auch wählen, letztendlich wird es ein Zyklus aus Überwachung, Iteration und Tests sein, der den langfristigen Erfolg jeder Zielseite sicherstellt.
