Warum Designer an UX-Mustern festhalten sollten
Veröffentlicht: 2018-02-14Alle Lebewesen haben eine unterschiedliche Art, die Welt um sich herum wahrzunehmen. Hunde haben einen beeindruckenden Geruchssinn. Adler haben die unheimliche Fähigkeit, ihre Beute aus der Ferne zu sehen. Menschen hingegen sind darauf programmiert, nach Mustern zu suchen.
Damit wir herausfinden, was wir sehen, neigt unser Verstand dazu, nach sich wiederholenden Eigenschaften zu suchen. Das menschliche Gehirn würde dann versuchen, basierend auf erlerntem Verhalten, Rückschlüsse darauf zu ziehen, warum diese Muster auftreten.
Mustererkennung ist ein kognitiver Prozess, der weitgehend unbewusst abläuft. Ein Baby kann den Tonfall seiner Eltern erkennen und sagen, ob sie glücklich oder verärgert sind, Wolken können erkennbare Formen bilden, während manche sogar das Bild einer Gottheit auf geröstetem Brot sehen.
Es ist dieses Stück menschlicher Psychologie, das Designer ermutigt, bewährte UX-Muster beim Entwerfen von Websites anzuwenden.
Und während ein Designer das Bedürfnis verspürt, kreativ zu sein – um etwas zu schaffen, das einzigartig für ihn ist –, führt das Brechen der Form oft zu Verwirrung bei den Besuchern und wirkt sich letztendlich nachteilig auf eine Website aus.
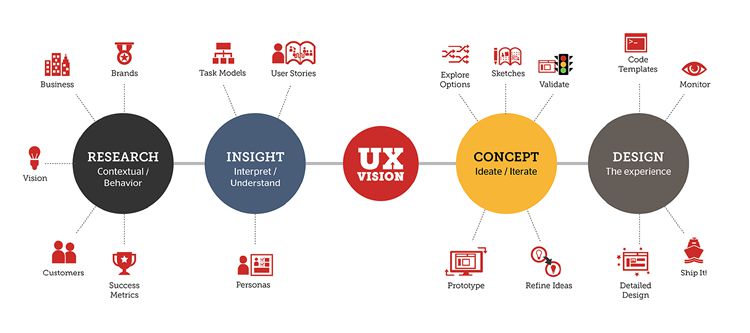
UX Design Patterns: Bedeutung und Bedeutung
Seit über zwei Jahrzehnten, seit es das Internet gibt, haben Designer ein umfassendes Verständnis für Benutzerprobleme und ihre jeweiligen Lösungen entwickelt.
Diese werden UX Design Patterns genannt – die wiederholbare Designlösung für wiederkehrende Besucherprobleme.

In diesen 20 Jahren Internetgeschichte haben sich Designer auf bewährte Interface-Elemente verlassen. Nachdem sie denselben Designs ausgesetzt waren, begannen die Benutzer, dem Vertrauten zu vertrauen.
Wenn ein Besucher zum Beispiel eine Reise-Website besucht, hat er bestimmte Erwartungen an das, was er sehen muss, bevor er sich voll einbringen kann. Dieser Vorgang geschieht normalerweise in nur wenigen Sekunden.
Wenn Sie beispielsweise nach einem Hotel suchen, wird erwartet, dass das Klicken auf Fotos eine umfassendere Beschreibung der Ausstattung des Hotels generiert. Sie erwarten dies aufgrund all der anderen Websites, die sie zuvor besucht haben und die diesem Design folgen.
Das Durchbrechen dieses Musters würde die Erwartungen eines Benutzers stören, was zu Verwirrung und schließlich zum Verlassen der Website führen würde.
Benutzer sind sich der Tatsache nicht bewusst, dass sie solche Verhaltensweisen gelernt haben oder bestimmte Muster erwarten. Trotzdem suchen sie danach. So verhalten sie sich und beurteilen folglich eine Website.
Der Schlüssel zu einem UX-optimierten Design besteht also darin, sicherzustellen, dass sich eine Website für die Benutzer natürlich und intuitiv anfühlt.
Bieten Sie Benutzern ein Design, das sich vollständig anfühlt, und interagieren Sie dadurch auf einer unbewussten Ebene. Wenn sie auf diese Art von Design stoßen, hätten sie keine Probleme, mit der Website zu interagieren.
Kurz gesagt, Designs sollten einfach, ansprechend und visuell einladend sein.
Das Rad neu zu erfinden ist im Allgemeinen nicht ratsam, insbesondere wenn bereits Muster vorhanden sind – Muster, die immer wieder auf browser- und geräteübergreifende Verwendbarkeit getestet wurden.
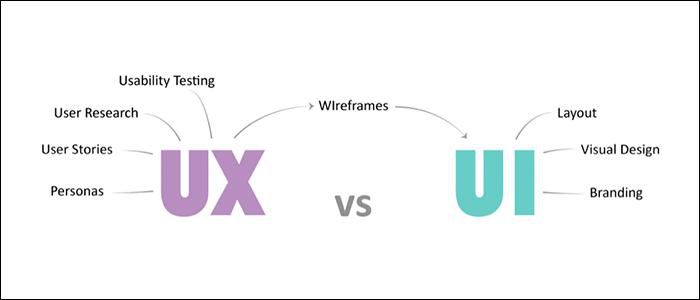
Sind UX-Muster und UI-Muster ähnlich?
Wenn wir auf das Wesentliche ihrer Definition eingehen, bezieht sich UX auf den Prozess der Optimierung einer Website für eine effektive Nutzung, während sich UI auf die Präsentation der Website selbst bezieht.

Aber im Zusammenhang mit Mustern, die beim Entwerfen verwendet werden, sind diese Begriffe austauschbar.
UX und UI können oft gesehen werden, wenn es um Musterbibliotheken geht, die Designern zur Verfügung stehen.

Musterbibliotheken stellen Ressourcen und Designbeispiele auf der Grundlage von Usability-Tests, persönlichen Erfahrungen, Unternehmensstandards und aktuellen Trends zusammen. Zu den besten Musterbibliotheken gehören MailChimp, UI-Muster, Little Big Details und Design Details.
Die Bedeutung von UX-Mustern
UX-Muster gehen auf den Kern zurück, warum Designer ihre Arbeit tun: Benutzern das beste Erlebnis zu bieten.
Als Designer braucht man ein Auge für das, was optisch ansprechend ist. Es ist also verständlich, dass Kreativität und künstlerischer Antrieb bei der Optimierung der UX einer Website ins Spiel kommen.
Die Anpassung verfügbarer UX-Patterns bedeutet nicht unbedingt ein langweiliges Cookie-Cutter-Design, das sich nicht von allen bestehenden Websites da draußen abhebt. Betrachten Sie es vielmehr so, dass Sie Ihren Benutzern mehr Anreize geben, sich mit einer Website zu beschäftigen.
Die Quintessenz ist, dass Designer für Benutzer entwerfen. Sie zu beschäftigen und schließlich zu konvertieren, ist die Priorität. Und Muster würden helfen, das zu erreichen.
Im Folgenden sind einige Vorteile aufgeführt, die Websites von UX-Mustern profitieren:
1. Reduziert die Denkzeit der Benutzer
Einer der vielen Schmerzpunkte von Online-Benutzern ist, dass sie weder die Zeit noch die Geduld haben, herauszufinden, wie eine Website funktioniert.
Sie werden immer nach dem einfachsten Weg suchen, um eine bestimmte Aktion auf einer Website durchzuführen, sei es das Abonnieren von Newslettern, das Suchen nach bestimmten Seiten oder das Tätigen eines tatsächlichen Kaufs.
Die Verwendung von Mustern ermöglicht es Websites, die menschliche Psychologie zu ihrem Vorteil zu nutzen. Angesichts vertrauter Elemente haben die Leute weniger Zeit zum Nachdenken und mehr Grund, sich einer anderen Aufgabe innerhalb der Website zu widmen.
Das soll nicht heißen, dass ein Designer ein bestehendes Muster nicht ändern kann. Änderungen können vorgenommen werden, müssen aber durch solide Benutzerdaten begründet werden.
2. Designer müssen das Rad nicht ständig neu erfinden
Google selbst sagte, dass die Nutzer eigentlich einfache und vertraute Designs bevorzugen. Komplizierte Layouts würden Website-Besucher nur vertreiben.
Designer können dies zu ihrem Vorteil nutzen.
Das Neuschreiben eines Designs von Grund auf würde viel mehr Zeit in Anspruch nehmen als das Kopieren und Einfügen von vorhandenem Code. Dies ist nicht irgendein Code; Dies sind Codes, die im Laufe der Jahre durch Usability-Tests unterstützt wurden.
Die Zeit, die Sie sparen, können Sie dem angenehmeren Teil des Entwerfens widmen – dem Erstellen und Optimieren von Codes.
Fallstudie: Quantitative Analyse der Verwendung von UX-Mustern
Um diesen Punkt weiter zu verdeutlichen, führte Shay Ben-Barak eine Fallstudie mit einem Ziel vor Augen durch: die Abnahme der Benutzerleistung bei Verwendung eines unkonventionellen Designs zu demonstrieren.
Hier sind seine Erkenntnisse:
A. Ziel des Experiments:
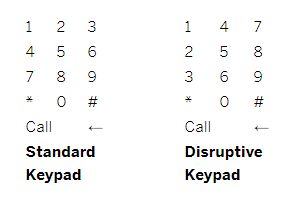
Ben-Barak wollte seine Hypothese beweisen, indem er die Testpersonen die Standardtastatur und die störende Tastatur benutzen ließ:

Ziel ist es, ihre Leistung anhand der unterschiedlichen Reaktionszeiten sowie der Anzahl der Fehler zu messen, die bei der Verwendung der beiden Tastaturen begangen wurden.
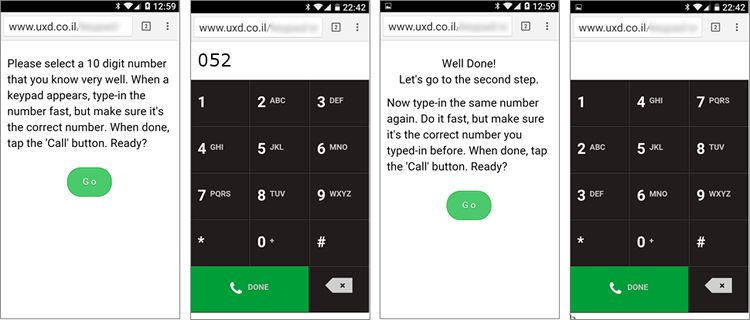
B. Das Experiment:
Mittels einer Keypad-App wurden die Teilnehmer aufgefordert, eine 10-stellige Telefonnummer zu wählen, die sie auswendig gelernt haben.
Sie sollten die Nummer zweimal wählen – einmal auf der herkömmlichen Tastatur und einmal auf der störenden Tastatur.

Die Leistung wird anhand der Zeit gemessen, die zum Wählen der Nummer auf den einzelnen Tastenfeldern benötigt wurde, sowie anhand der Anzahl der Betätigungen der Rücktaste.
C. Ergebnisse und Schlussfolgerung:
Von 150 Testpersonen wurden 130 aufgrund verschiedener Faktoren wie leicht einzugebender Zahlen (12345…) und technischer Probleme als gültige Paare angesehen, nachdem die Testpersonen eliminiert wurden.
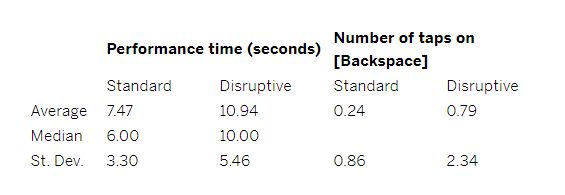
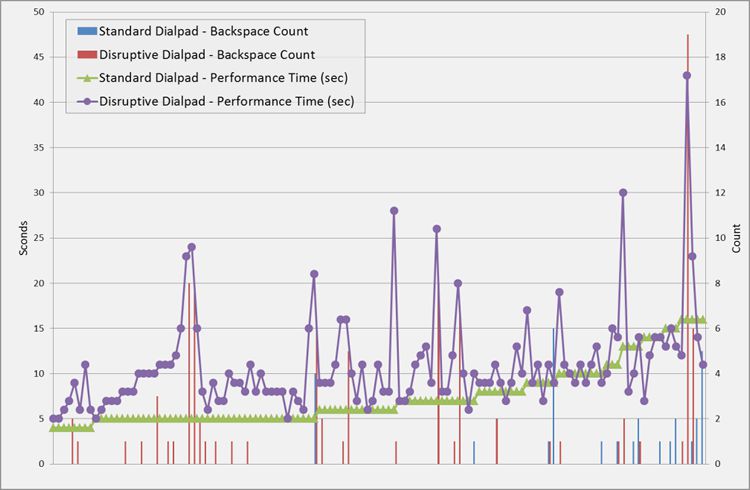
Die Ergebnisse sind wie folgt:

Basierend auf der Tabelle dauerte die Verwendung der störenden Tastatur länger, insbesondere 46 % länger, um eine zehnstellige Zahl einzugeben.
Die Hälfte der Testpersonen (50 %), die die störende Tastatur verwendeten, brauchten im Durchschnitt mehr als 10 Sekunden zum Wählen, im Gegensatz zu nur 15 % der Testpersonen, die 10 Sekunden zum Wählen auf der Standardtastatur brauchten.
Interessanterweise stimmten 22 % der Zahlenpaare nicht überein, was darauf hindeutet, dass die störende Tastatur zu verwirrend wurde, sodass die Teilnehmer überhaupt nicht in der Lage waren, die richtige Nummer zu wählen.
Schließlich besteht auch ein direkter Zusammenhang zwischen der Nutzung störender Tastatur und der Anzahl der Taps auf die Backspace-Taste (Korrelationswert: 0,77).

Die unkonventionelle Tastatur erhöhte die Ausführungszeit um 30-50 % und erhöhte die Wahrscheinlichkeit von Benutzerfehlern. Diese Erkenntnisse können sich für Websitebesitzer als kostspielig erweisen, da Änderungen gegenüber dem Herkömmlichen das Benutzerverhalten negativ beeinflussen können.
Dieses Experiment beweist weiter, dass UX-Muster beim Entwerfen einer Website benötigt werden.
