25 frische JS-Animationen, die Sie verwenden möchten
Veröffentlicht: 2018-05-23JavaScript wird verwendet, um Websites zu erstellen, zu animieren und ihnen Wert und Authentizität zu verleihen, die den Besuchern ein aufregendes Erlebnis bieten.
Der heutige Artikel konzentriert sich auf JavaScript im Zusammenhang mit Plugins, die verschiedene Animationen bieten, die dabei helfen, die Site-Identität zu erstellen, die Site anzupassen und mit verschiedenen Funktionen zu helfen, die die Funktionalität verbessern.
Unten finden Sie eine Liste von 25 JS-Animationen, die für jede Website, an der Sie gerade arbeiten, verwendet werden können, um tolle Javascript-Effekte hinzuzufügen und Ihr Design interaktiver, moderner, flüssiger und attraktiver zu machen. Genießen!
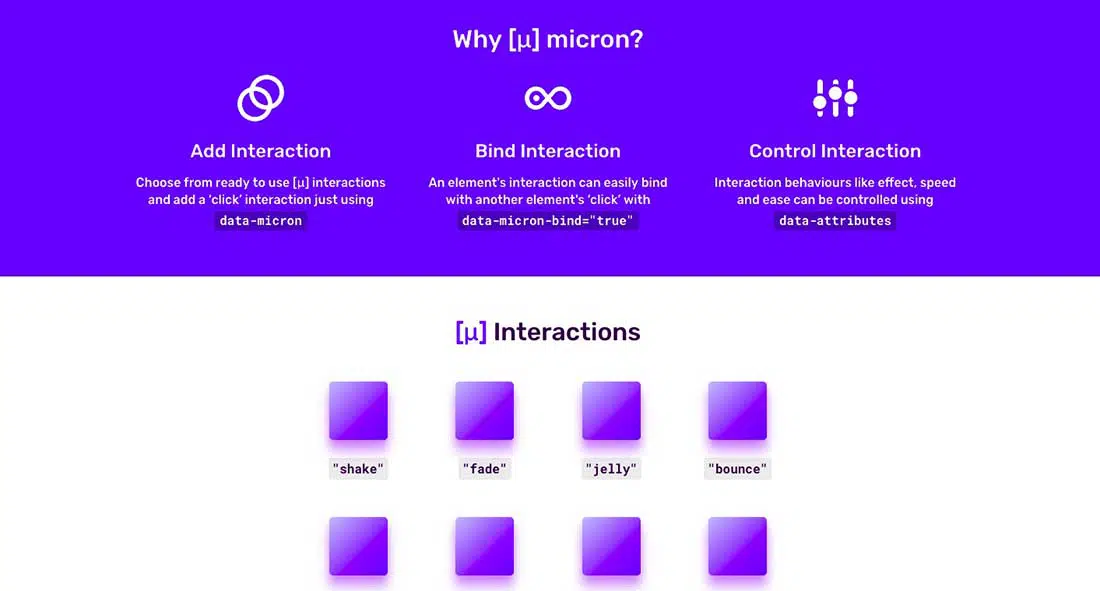
Mikron
Micron.js ist eine Mikrointeraktionsbibliothek, die viele Webentwickler verwenden, wenn sie bestimmte Interaktionen zu verschiedenen DOM-Elementen hinzufügen müssen. Micron.js verwendet CSS zum Animieren von Elementen, während JavaScript das interaktive Verhalten der Elemente steuert.
Ziehbar
Draggable wurde von Shopify veröffentlicht und ist eine Drag-and-Drop-Bibliothek mit einem modernen und reaktionsschnellen Ansatz, perfekt zum Erstellen eines nativen Drag-and-Drop-Verhaltens für Web-Apps.
Draggable kann zusammen mit nativen Touch-, Maus-, Drag- und Force-Touch-Ereignissen verwendet werden, kann die Drag-Erkennung mit zusätzlichen Sensoren erweitern und ist einfach zu implementieren.
T-Scroll
t-scroll ist eine vollständig anpassbare und moderne Reveal-on-Scroll-JavaScript-Bibliothek, die über 45 CSS-Effekte bietet, die speziell für die Erstellung benutzerdefinierter Elementanimationen beim Scrollen einer Webseite entwickelt wurden. Mit T-Scroll haben Sie Zugriff auf viele verschiedene Optionen, Flexibilität und Anpassbarkeit mit gängigen Browsern.
Koreograph
Coreographer-js ist eine Vanilla-JavaScript-Bibliothek, mit der Sie beim Scrollen und Bewegen der Maus auf einer Webseite komplexe Animationen erstellen können. Es wurde von Christine Cha erstellt und ist einfach zu implementieren.
Rasieren
Dies ist ein Plugin, das von Dollar Shave Club erstellt wurde und zum Abschneiden von mehrzeiligem Text verwendet werden kann, damit er in ein HTML-Element passt, ohne den ursprünglichen Text zu beeinflussen.
Im Hinblick auf
Dies ist ein JavaScript-Dienstprogramm, mit dem Webentwickler erkennen können, wann ein DOM-Element in den Viewport eintritt oder ihn verlässt.
Konversationsformen
Dies ist eine Javascript-Bibliothek, die speziell dafür erstellt wurde, Webformulare in chatähnliche Konversationen umzuwandeln. Conversational Forms wurde von SPACE10 entwickelt und ist das perfekte Tool, um mit Benutzern in Kontakt zu treten.
Flatpickr
Sie können dieses leichte und leistungsstarke Plugin verwenden, um designunabhängige DateTime-Picker zu generieren, die auf der Website oder in der App enthalten sein sollen.
Lichtgalerie
Dieses JS-Plugin wurde von Teamwave veröffentlicht und wurde entwickelt, um interessante Lightbox-Galerien zu erstellen. Lightgallery.js ist zu 100 % reaktionsschnell, enthält viele hilfreiche Tools und Optionen, ist einfach anzupassen und unterstützt Berührungsgesten.
ScrollTrigger
Wenn Sie Klassen für HTML-Elemente basierend auf der Bildlaufposition auslösen müssen, ist ScrollTrigger das perfekte Werkzeug dafür. Mit diesem Plugin können Webentwickler mit nur wenigen benutzerdefinierten CSS-Zeilen wunderschöne Scroll-Animationen erstellen.
Algolia Orte
Webentwickler können Algolia Places verwenden, um jede Eingabe in eine schöne und benutzerfreundliche Komponente zur automatischen Vervollständigung von Adressen umzuwandeln.

Barbara
Mit Barba.js können Webentwickler fließende Übergänge zwischen den Site-Seiten einer Website erstellen. Dieses Plugin wurde von Luigi De Rosa erstellt, es verwendet PJAX, um die Benutzererfahrung zu verbessern, und es ist perfekt, um die Verzögerung zwischen den Seiten zu reduzieren.
Ziegel
Mit diesem Plugin können Sie Mauerwerk-Layouts für Ihre Website erstellen. Bricks.js ist einfach zu installieren und damit zu arbeiten, es ist schnell und wurde von Mike Cavalea erstellt.
Mojs
Mojs wurde von LegoMushroom veröffentlicht und ist eine JavaScript-Bibliothek für Bewegungsgrafiken, mit der Webentwickler beeindruckende Animationen erstellen können.
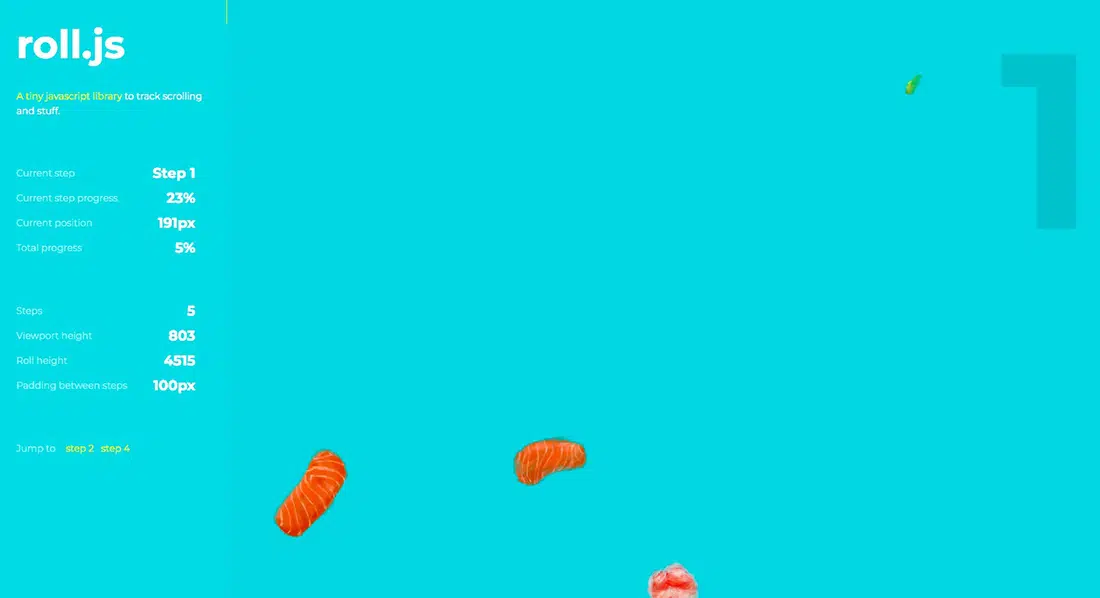
Rollen
Wenn Sie nach einem Tool suchen, mit dem Sie Aufzeichnungen über das Scrollen, das Verfolgen von Positionen und die Paginierung machen können, dann ist Roll.js die Antwort. Diese JavaScript-Bibliothek ist einfach zu verwenden und bietet viele hilfreiche Optionen.
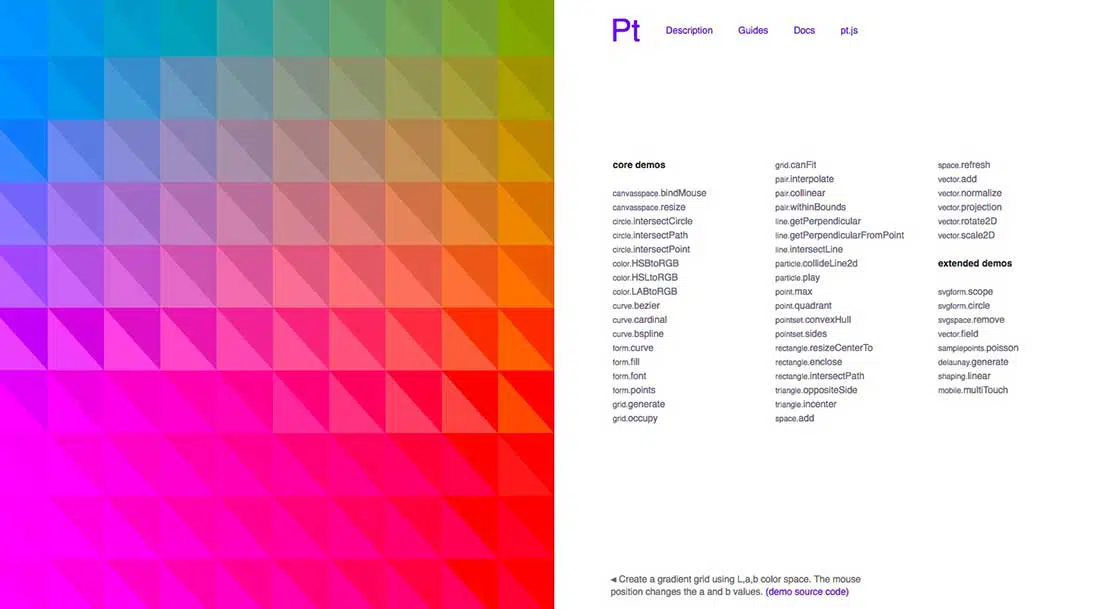
Pkt
Pt.js ist ein JavaScript-Plugin, das von Webentwicklern zum Erstellen interaktiver Hintergründe mit Punkten, Formen und Räumen auf verschiedenen Websites verwendet wird.
Schokolade
Chocolat.js ist ein kostenloses, vollständig responsives, einfach anzupassendes und äußerst hilfreiches jQuery-Plugin, das zum Erstellen von Leuchtkästen verwendet werden kann.
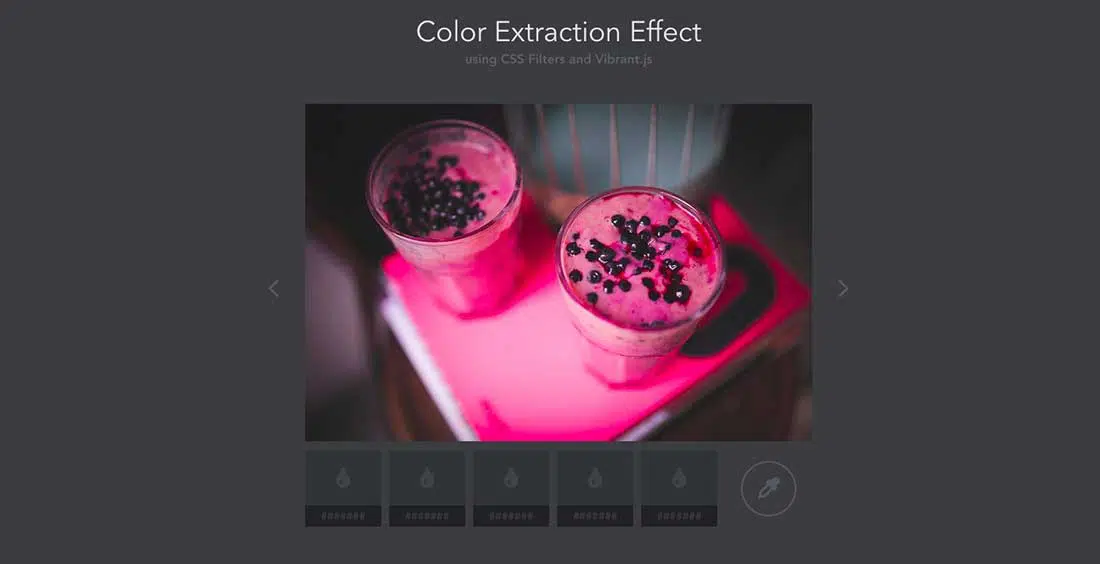
Beschwingt
Sie können Vibrant.js verwenden. zum Erstellen verschiedener Diashows mit einem Farbpaletten-Erstellungseffekt.
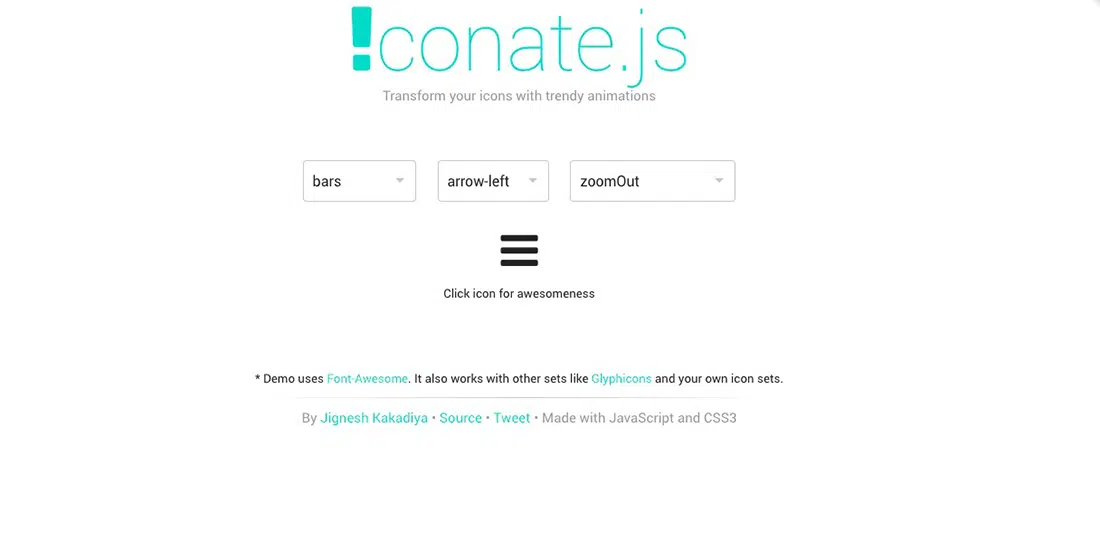
Ikonieren
Dieses JavaScript-Plug-in wurde entwickelt, um eine Bibliothek für Cross-Browser-Icon-Transformationsanimationen zu erstellen, die in Projekten verwendet werden können.
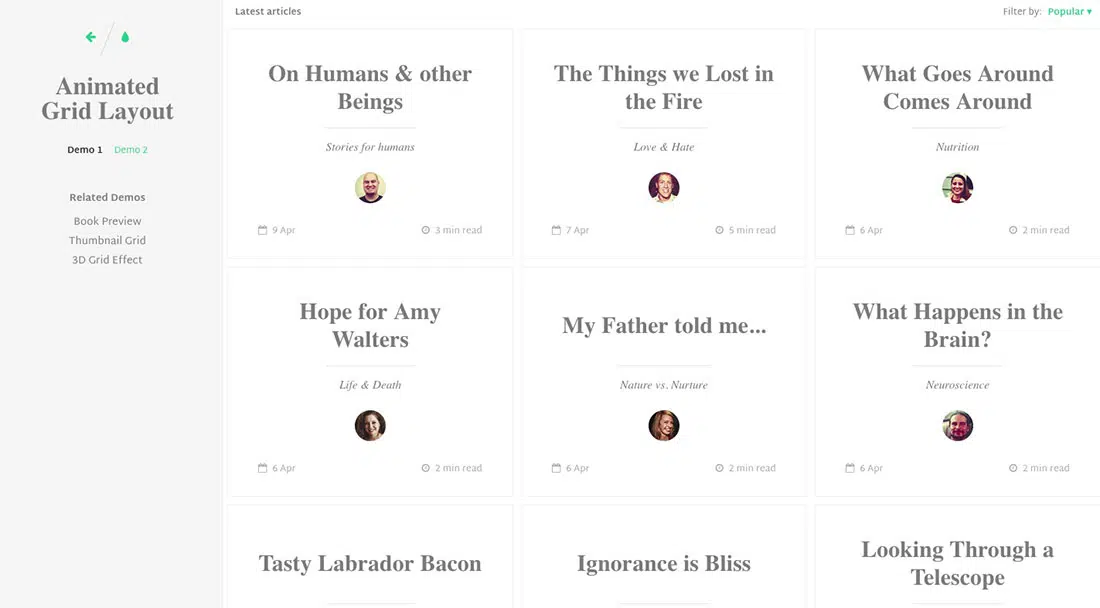
Rasterelement-Animationslayout
Dieses Plugin wurde von Codrops erstellt und kann verwendet werden, um Grid-Item-Animationseffekte auf Websites zu erstellen, die beim Öffnen des Inhalts erscheinen.
Layzr
Layzr.js hilft dabei, Webseiten viel schneller zu laden, indem das Laden von Bildern verzögert wird, bis sie sich in der Nähe des Darstellungsbereichs befinden. Diese Bibliothek kann den Unterschied bei der Optimierung und Beschleunigung der Website ausmachen.
Kehrseite
Flipside ist eine Schaltfläche, die nahtlos von der Aktion zur Bestätigung übergeht, die mit wenigen Zeilen CSS und jQuery erstellt wurde.
Herausgleiten
Slideout.js ist ein kostenloses Plugin, das speziell für Webentwickler entwickelt wurde, um ihnen beim Erstellen von Touch-Slide-Navigationsmenüs für Web- und mobile Apps zu helfen.
PhotoSwipe
PhotoSwipe ist ein von dimsemenov veröffentlichtes Javascript-Plugin, mit dem Webentwickler hervorragende Lightbox-Fotogalerien erstellen können.
Lebendig
Vivus kann verwendet werden, um Animationen mit SVGs auf einer Webseite zu erstellen, und es enthält viele Anpassungswerkzeuge und verschiedene hilfreiche Optionen.