Ersetzen von jQuery durch Vue.js: Kein Build-Schritt erforderlich
Veröffentlicht: 2022-03-10Es war in letzter Zeit unmöglich, den ganzen Hype um JavaScript-Frameworks zu ignorieren, aber sie passen möglicherweise nicht zu Ihren Projekten. Vielleicht möchten Sie kein ganzes Build-System für einige kleine Abstraktionen einrichten, auf die Sie möglicherweise verzichten könnten. Vielleicht würde das Verschieben eines Projekts auf ein Build-System und damit eine andere Bereitstellungsmethode viel zusätzliche Zeit und Mühe bedeuten, die Sie einem Kunden möglicherweise nicht in Rechnung stellen können. Vielleicht möchten Sie nicht Ihren gesamten HTML-Code in JavaScript schreiben. Die Liste geht weiter.
Was einige Leute vielleicht nicht wissen, ist, dass Sie Vue auf die gleiche Weise in Ihr Projekt integrieren können, wie Sie jQuery integrieren würden, ohne dass ein Build-Schritt erforderlich ist. Vue ist insofern flexibel, als wir es direkt im HTML verwenden können.
Also, wenn Ihre aktuelle Seitenstruktur so aussieht:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> //some jquery code here </script>Sie könnten das Skript-Tag hier buchstäblich ändern und trotzdem HTML und JS zusammen verwenden, so wie Sie es zuvor getan haben, indem Sie nur ein paar kleine Code-Bits umgestalten. Sie müssen den HTML-Code nicht in JavaScript neu schreiben, Sie müssen kein Webpack verwenden und Sie müssen kein riesiges System einrichten:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.3/vue.min.js"></script> <script> //some vue code here </script>Sie können die Tags ersetzen und das Markup unverändert lassen. Das Beste daran ist, dass Sie vielleicht denken, dass der Code komplizierter wird, aber wenn Sie diesen Artikel lesen und die Beispiele sehen, werden Sie vielleicht feststellen, dass Vue extrem einfach, lesbar und leicht zu warten und anzupassen ist. In Bezug auf die Größe sind sie auch ziemlich vergleichbar – um sie so zu verwenden, wie sie von einem CDN stammen, ist die minimierte Vue-Version 2.5.3 86 KB groß . jQuery 3.2.1 ist 87 KB groß .
Lassen Sie uns einige gängige Anwendungsfälle in jQuery behandeln und wie wir sie auf Vue umstellen würden und warum wir das überhaupt wollen würden.
Erfassen von Benutzereingaben
Ein sehr häufiger Anwendungsfall für die Notwendigkeit von JavaScript auf einer Website ist das Erfassen von Benutzereingaben aus einem Formular, also fangen wir damit an. Wir werden im Interesse der Einfachheit und Übersichtlichkeit noch nicht die vollständige Form einbauen, aber wir werden bis zum Ende daran arbeiten.
Um Informationen zu erfassen, während ein Benutzer eintippt, würden wir dies in jQuery und Vue wie folgt tun – Seite an Seite:
Sehen Sie sich die Pen jQuery-Erfassungsinformationen aus einer Formulareingabe von Sarah Drasner (@sdras) auf CodePen an.
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //keypress wouldn't include delete key, keyup does. We also query the div id app and find the other elements so that we can reduce lookups $('#app').keyup(function(e) { var formname = $(this).find('.formname'); //store in a variable to reduce repetition var n_input = $(this).find('#thing').val(); formname.empty(); formname.append(n_input); }); }); Sehen Sie sich die Pen Vue-Erfassungsinformationen aus einer Formulareingabe von Sarah Drasner (@sdras) auf CodePen an.
<div> <label for="name">Name:</label> <input type="text" v-model="name" /> <!--v-model is doing the magic here--> <p>{{ name }}</p> </div> //this is a vue instance new Vue({ //this targets the div id app el: '#app', data: { name: '' //this stores data values for 'name' } })Ich verwende dieses Beispiel, weil es einige der Stärken von Vue offenbart. Vue ist reaktiv, was es besonders fähig macht, auf Änderungen zu reagieren. Sie können sehen, wie sich das, was wir eingeben, sofort ändert, wenn wir es aktualisieren – es gibt keine Verzögerung.
Sie können auch sehen, dass in der jQuery-Version das DOM die Kontrolle hat – wir holen Dinge aus dem DOM, hören darauf und antworten darauf. Dies bindet uns an die Art und Weise, wie das DOM derzeit eingerichtet ist, und zwingt uns, darüber nachzudenken, wie wir es durchqueren können. Wenn sich die Struktur der HTML-Elemente ändern würde, müssten wir unseren Code an diese Änderungen anpassen.
In der Vue-Version speichern wir den Status – wir verfolgen eine Eigenschaft, die wir aktualisieren und ändern möchten, und verfolgen das Element, das wir ändern möchten, durch eine sogenannte Direktive. Dies bedeutet, dass es direkt an das HTML-Element angehängt ist, auf das wir abzielen müssen. Die Struktur des DOM kann sich ändern, der HTML-Code kann sich bewegen, und nichts davon würde unsere Leistung oder das Erfassen dieser Ereignisse beeinträchtigen. In unserem Fall verwenden wir dieses v-model-Attribut für die Eingabe, um eine Verbindung zu den Daten herzustellen, die wir im JavaScript speichern.
Aber! Dies ist kein so häufiger Anwendungsfall wie das Speichern von etwas, während Sie die Eingabetaste drücken, also schauen wir uns das als nächstes an.
Speichern von Benutzereingaben für ein einzelnes Ereignis
Das Interessante an der Funktionsweise von Vue ist, dass es beim Speichern und Abrufen von Daten nicht an bestimmte DOM-Ereignisse denken muss. Im Wesentlichen haben wir bereits eine Vorstellung davon, was wir aufnehmen möchten; Wir geben ihm eine Form, indem wir ein Ereignis auswählen, mit dem wir es ändern können. Im Gegensatz dazu ist jQuery eng an das gekoppelt, was das DOM tut, und beruht auf diesen DOM-Ereignissen, um die darin gespeicherten Variablen aufzubauen, die überall platziert werden können, anstatt eine konsistente Gruppe (in Daten) zum Abrufen. Wir können dies in der aktualisierten Version des letzten Beispiels sehen, wo die Informationen bei einem Enter-Tastendruck gesammelt werden:
Sehen Sie sich die Pen jQuery-Erfassungsinformationen aus einer Formulareingabe an – Eingabe von Sarah Drasner (@sdras) auf CodePen.
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //We query the div id app and find the other elements so that we can reduce lookups $('#app').change(function(e) { var n_input = $(this).find('#thing').val(); $(this).find('.formname').append(n_input); }); }); Sehen Sie sich die Pen Vue-Erfassungsinformationen aus einer Formulareingabe an, geben Sie die Taste von Sarah Drasner (@sdras) auf CodePen ein.
<div> <label for="name">Name:</label> <input type="text" v-model.lazy="name" /> <p>{{ name }}</p> </div> new Vue({ el: '#app', data: { name: '' } });In dieser Version ist die jQuery etwas vereinfacht, weil wir nicht bei jedem Tastendruck Dinge erfassen müssen, aber wir fischen immer noch Dinge aus dem DOM und reagieren Schritt für Schritt auf diese Änderungen. Unser Code in jQuery wird immer ungefähr so aussehen:
"Holen Sie sich dieses Element, sehen Sie, was es tut, halten Sie an diesen Änderungen fest, tun Sie etwas mit diesen Änderungen."
Zum Vergleich: In Vue haben wir die Kontrolle darüber, was sich ändert, und das DOM reagiert auf diese Änderungen basierend auf unseren Befehlen. Wir hängen es direkt an das Ding an, das wir aktualisieren möchten. In unserem Fall haben wir eine kleine Abstraktion namens Modifikator: v-model.lazy . Vue weiß jetzt, dass es nicht mit dem Speichern beginnen soll, bis ein Änderungsereignis eintritt. Ziemlich ordentlich!
Klassen umschalten
Das nächste, was wir behandeln werden, ist das Umschalten von CSS-Klassen, denn wie mir der allmächtige, immer beobachtende Googly mitgeteilt hat, ist dies die häufigste jQuery-Funktionalität.
Sehen Sie sich die Pen Toggle Class jQuery von Sarah Drasner (@sdras) auf CodePen an.
<div> <button aria-pressed="false">Toggle me</button> <p class="toggle">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS $(function() { $('button').click(function(e) { $('.toggle').toggleClass('red'); $(this).attr('aria-pressed', ($(this).attr('aria-pressed') == "false" ? true : false)); }); }); Siehe Pen Toggle Class Vue von Sarah Drasner (@sdras) auf CodePen.
<div> <button @click="active = !active" :aria-pressed="active ? 'true' : 'false'">Toggle me</button> <p :class="{ red: active }">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS new Vue({ el: '#app', data: { active: false } })Auch hier sehen wir, dass wir in der jQuery-Version den Status im DOM speichern. Das Element hat die Klasse, und jQuery trifft eine Entscheidung basierend auf dem Vorhandensein der Klasse, die es durch Ping des DOM überprüft. In der Vue-Version speichern wir einen Zustand und gestalten ihn entsprechend diesem Zustand. Wir fragen das DOM nicht nach diesen Informationen, wir besitzen sie selbst.
Wir speichern active in den Daten, die Schaltfläche schaltet die Bedingung um und .red wird basierend auf dieser Bedingung geändert. Sogar die Zustände für Barrierefreiheit, aria-pressed , werden viel schneller angegeben, da wir nichts im Skript in Vue einstellen müssen, wir können zwischen den Zuständen direkt inline in der Vorlage wechseln, basierend auf dem Zustand von ' active .'

Sie werden auch in den letzten paar Beispielen feststellen, dass Sie vielleicht gedacht haben, dass es viel mehr Code wäre, um mit Vue.js als mit jQuery zu arbeiten, aber sie sind eigentlich ziemlich vergleichbar.
Verstecken und Anzeigen
Ein weiterer häufiger Anwendungsfall von jQuery ist das Verstecken und Anzeigen von etwas. jQuery hat diese Aufgabe schon immer sehr einfach gemacht, also schauen wir uns an, wie es Seite an Seite mit Vue aussieht.
Siehe Pen jQuery show hide von Sarah Drasner (@sdras) auf CodePen.
<div> <button type="button" aria-expanded="false"> Toggle Panel </button> <p class="hello">hello</p> </div> $(function() { $('#toggle').on('click', function() { $('.hello').toggle(); $(this).attr('aria-expanded', ($(this).attr('aria-expanded') == "false" ? true : false)); }); }); Sehen Sie sich die Pen Vue Show Hide von Sarah Drasner (@sdras) auf CodePen an.
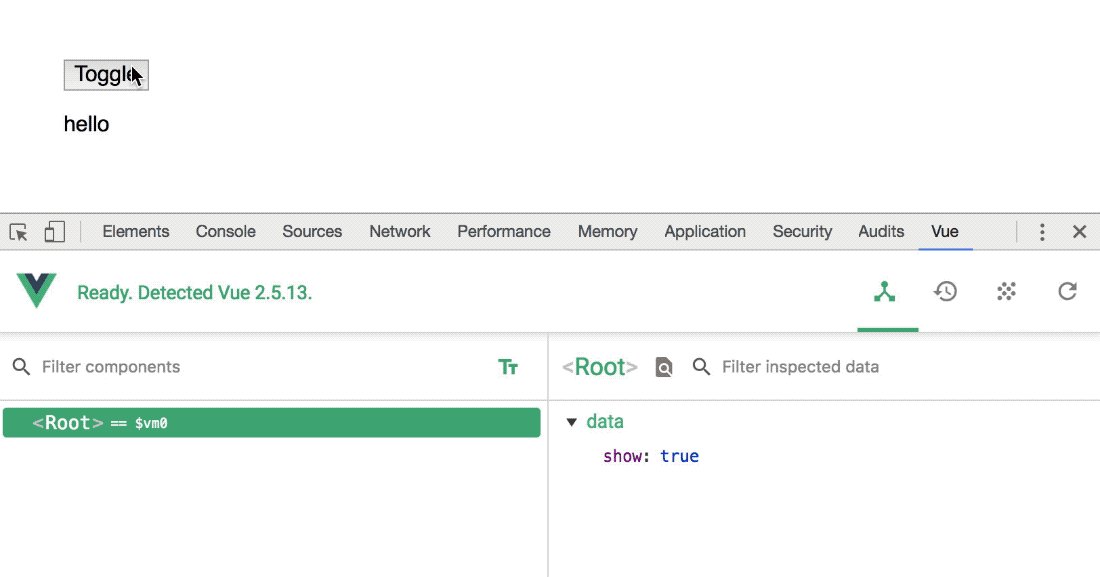
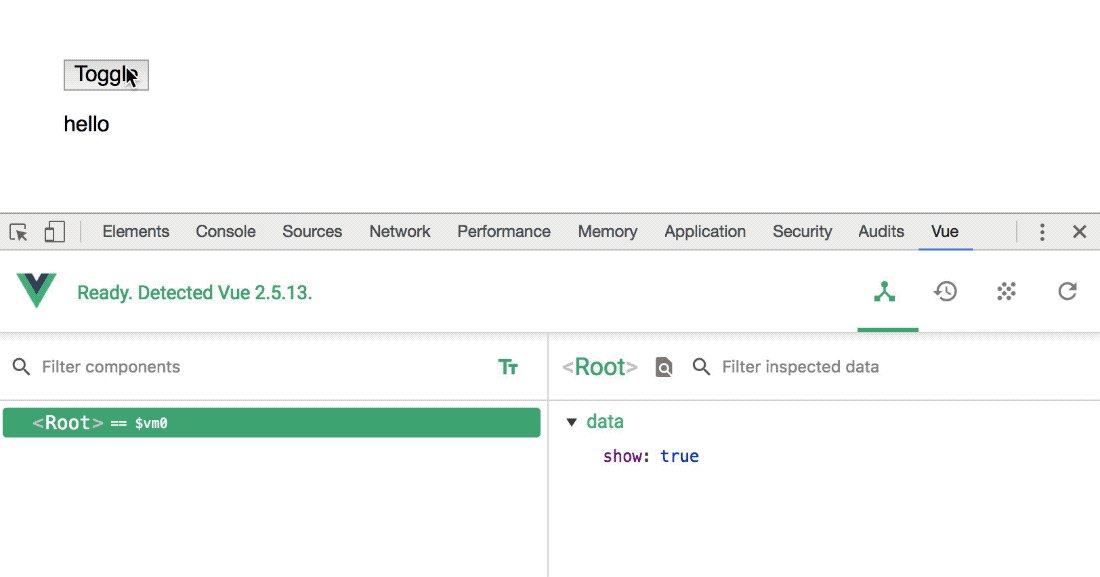
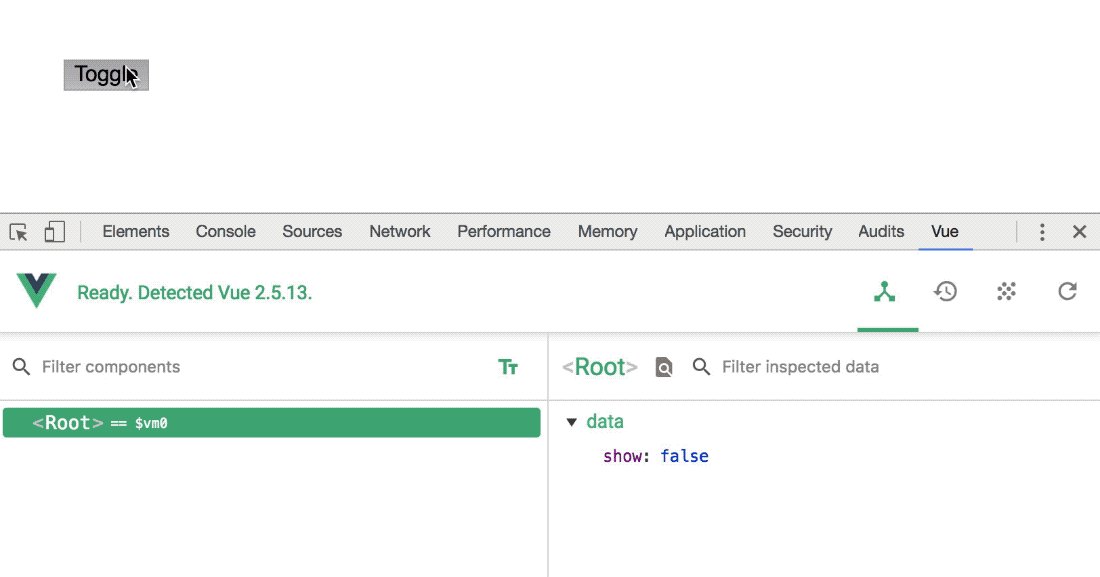
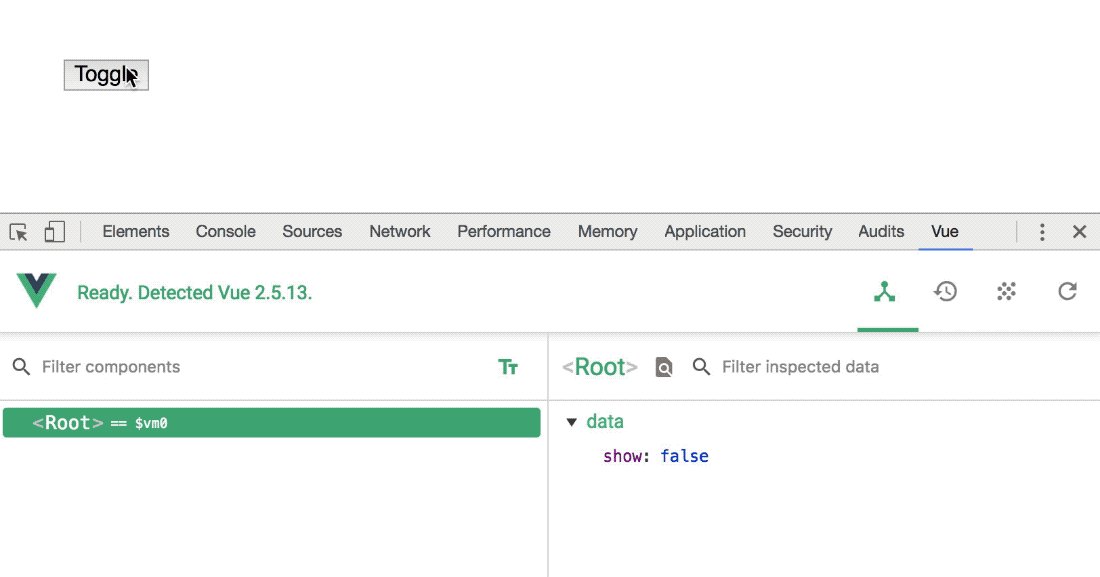
<div> <button @click="show = !show" :aria-expanded="show ? 'true' : 'false'"> Toggle Panel </button> <p v-if="show">hello</p> </div> new Vue({ el: '#app', data: { show: true } })Sowohl jQuery als auch Vue leisten gute Arbeit, um diese Aufgabe einfach zu halten, aber es gibt ein paar Gründe, warum ich wirklich mit Vue für so etwas wie einen Schalter arbeite. Vue hat ein Tool namens Vue devtools. Dies ist den Chrome-Entwicklungstools nicht unähnlich, aber wenn wir es verwenden, erhalten wir einige spezielle Informationen darüber, was mit Vue vor sich geht.
Sowohl in der jQuery- als auch in der Vue-Version können wir sehen, dass das Element versteckt und angezeigt wird. Aber was, wenn etwas schief gehen sollte? Was ist, wenn etwas an unserem Code nicht so funktioniert, wie wir es erwartet haben? Um das Debuggen mit jQuery zu starten, würden wir wahrscheinlich einige console.log s hinzufügen oder einige Breakpoints setzen, um herauszufinden, wo Fehler aufgetreten sind.
Nun, an console.log s ist nichts falsch, aber mit Hilfe der Vue-Entwicklungstools können wir tatsächlich einen praktischen Eindruck davon bekommen (konnten nicht widerstehen), was Vue denkt, was passiert. In diesem GIF unten können Sie sehen, wie wir beim Umschalten der Schaltfläche die Vue-Entwicklungstools den Status von true/false entsprechend aktualisieren. Wenn das DOM einmal nicht so funktionierte, wie wir es erwartet hatten, konnten wir die Daten in Vue in Echtzeit sehen. Das macht das Debuggen viel einfacher; es ist eigentlich ganz wunderbar.

Das andere, was ich daran mag, ist, dass das v-if leicht auf andere Bedingungen erweitert werden kann. Ich kann entscheiden, ein Ding namens v-show anstelle von v-if zu verwenden, wenn das Ding, das ich umschalte, häufig ein- und ausgeblendet wird: v-if wird das Element vollständig aushängen, während v-show lediglich die Sichtbarkeit umschalten wird. Diese Unterscheidung ist wirklich wichtig, da es viel performanter ist, die Sichtbarkeit in einem Stil umzuschalten, als den DOM-Knoten vollständig zu unmounten/mounten. Ich kann etwas basierend auf vielen Bedingungen oder sogar dem Vorhandensein von Benutzereingaben oder anderen Bedingungen ein- oder ausblenden. Dies ist normalerweise der Punkt, an dem jQuery etwas chaotisch werden kann, indem es das DOM an mehreren Stellen pingt und sie koordiniert. Unten ist ein Beispiel für die Koordinierung der Anzeige von etwas basierend auf dem Vorhandensein von Benutzereingaben:
Sehen Sie sich die Pen Show-Schaltfläche basierend auf Content Vue von Sarah Drasner (@sdras) auf CodePen an.
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea v-model="tacos"></textarea> <br> <button v-show="tacos">Let us know!</button> </div> new Vue({ el: '#app', data() { return { tacos: '' } } }) Sehen Sie sich die Pen Show-Schaltfläche an, die auf Content jQuery von Sarah Drasner (@sdras) auf CodePen basiert.
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea></textarea> <br> <button v-show="tacos">Let us know!</button> </div> $(function() { var button = $('.button'); var textarea = $('#textarea'); button.hide(); textarea.keyup(function() { if (textarea.val().length > 0) { button.show(); } else { button.hide(); } }) });In diesem Beispiel können Sie sehen, wie wertvoll es ist, dass Vue den Status hält – wir reagieren sehr natürlich und mit insgesamt weniger Code auf die Änderungen. Sobald Sie sich an den Stil gewöhnt haben, ist er schneller zu verstehen, da Sie die Logik nicht Zeile für Zeile verfolgen müssen. Viele Leute nennen diesen Unterschied „imperativ vs. deklarativ“.
Senden eines Formulars
Der kanonische Anwendungsfall für jQuery hat in der Vergangenheit ein Formular mit einem AJAX-Aufruf gesendet, also sollten wir uns das auch ansehen. Vue hat eigentlich keine eingebaute Sache wie AJAX; In Vue-Anwendungen ist es üblich, etwas wie Axios (eine JavaScript-Bibliothek zum Erstellen von HTTP-Anforderungen) zu verwenden, um bei dieser Aufgabe zu helfen.
Dieses Beispiel ist etwas komplizierter als die anderen. Wir werden hier ein paar Dinge tun:
- Die Schaltfläche erscheint grau, bevor wir mit der Eingabe in unser Formular beginnen, dann erhält sie eine „aktive“ Klasse und wird blau;
- Wenn wir das Formular absenden, verhindern wir, dass die Seite geladen wird;
- Wenn das Formular gesendet wird, zeigen wir die Antwortdaten auf der Seite an.
Sehen Sie sich die Pen jQuery-Formularübermittlung AJAX von Sarah Drasner (@sdras) auf CodePen an.
<div> <form action="/"> <div> <label for="name">Name:</label><br> <input type="text" name="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" name="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea name="caps" required></textarea> </div> <button class="submit" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre class="response"></pre> </div> </form> </div> $(function() { var button = $("button"); var name = $("input[name=name]"); name.keyup(function() { if (name.val().length > 0) { button.addClass('active'); } else { button.removeClass('active'); } }); $("form").submit(function(event) { event.preventDefault(); //get the form data var formData = { name: $("input[name=name]").val(), email: $("input[name=email]").val(), caps: $("input[name=caps]").val() }; // process the form $.ajax({ type: "POST", url: "//jsonplaceholder.typicode.com/posts", data: formData, dataType: "json", encode: true }).done(function(data) { $(".response") .empty() .append(JSON.stringify(data, null, 2)); }); }); }); Hier drin werden wir die Zeilen 2-10 sehen, die sich mit der Handhabung der Button-Klasse befassen, ähnlich wie wir dies zuvor getan haben. Wir übergeben einen Parameter namens event an das Formular und sagen dann event.preventDefault() , um ein erneutes Laden der Seite zu verhindern. Dann sammeln wir alle Formulardaten aus den Formulareingaben, verarbeiten das Formular und fügen dann die Antwort in den .done() der AJAX-Anfrage ein.
Sehen Sie sich die Einreichung des Pen Vue-Formulars von Sarah Drasner (@sdras) auf CodePen an.
<div> <form @submit.prevent="submitForm"> <div> <label for="name">Name:</label><br> <input type="text" v-model="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" v-model="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea v-model="caps" required></textarea> </div> <button :class="[name ? activeClass : '']" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre>{{ response }}</pre> </div> </form> </div> new Vue({ el: '#app', data() { return { name: '', email: '', caps: '', response: '', activeClass: 'active' } }, methods: { submitForm() { axios.post('//jsonplaceholder.typicode.com/posts', { name: this.name, email: this.email, caps: this.caps }).then(response => { this.response = JSON.stringify(response, null, 2) }) } } }) In der Vue-Version entscheiden wir, welche Felder wir im Formular ausfüllen müssen, und hängen sie dann mit dem zuvor verwendeten V-Modell an. Wir prüfen das Vorhandensein von name, um die Klasse umzuschalten. Anstatt event zu übergeben und event.preventDefault() zu schreiben, müssen wir nur noch @submit.prevent in unser Formularelement schreiben, und das ist für uns erledigt. Um den Beitrag selbst zu übermitteln, verwenden wir Axios und speichern die Antwort in der Vue-Instanz als Antwort.
Es gibt noch viele Dinge, die wir tun möchten, um ein produktionsreifes Formular zu haben, einschließlich Validierung, Fehlerbehandlung und Schreiben von Tests, aber in diesem kleinen Beispiel können Sie sehen, wie sauber und lesbar Vue sein kann, während es eine Menge verarbeitet Dinge, die aktualisiert und geändert werden, einschließlich Benutzereingaben.
Fazit
Es ist definitiv in Ordnung, jQuery zu verwenden, wenn es Ihnen passt! Dieser Artikel soll zeigen, dass Vue auch für kleine Sites, die nicht viel Overhead benötigen, eine ziemlich nette Abstraktion ist. Vue hat eine vergleichbare Größe, ist leicht zu begründen, und es ist ziemlich trivial, kleine Teile der Funktionalität auf Vue umzustellen, ohne Ihren HTML-Code in JavaScript umzuschreiben und ein Build-System zu übernehmen, wenn Sie nicht über die Bandbreite verfügen. Das alles macht es ziemlich zwingend, darüber nachzudenken.
Aufgrund der Flexibilität von Vue ist es auch einfach, diesen Code in einen Build-Schritt und Komponentenstrukturen umzuwandeln, wenn Sie im Laufe der Zeit eine komplexere Struktur übernehmen möchten. Es macht wirklich Spaß, es auszuprobieren, also wenn Sie dazu bereit sind, schauen Sie sich das vue-cli an. Dieses Tool gibt Ihnen die Möglichkeit, mit nur wenigen Terminalbefehlen einen gesamten Vue- und Webpack-Build auf Produktionsebene zu erstellen. Auf diese Weise können Sie mit Einzeldateikomponenten arbeiten, bei denen Sie HTML, CSS und Skript gemeinsam in einer Datei verwenden können, die einzelne, wiederverwendbare Komponenten bildet. Sie müssen den Webpack-Build nicht konfigurieren, es sei denn, Sie möchten etwas Besonderes tun, sodass Sie viel Zeit beim Einrichten sparen. Sie verfügen sogar über einen integrierten Befehl, um alles für die Bereitstellung in der Produktion vorzubereiten.
Das Schöne an der Flexibilität, Vue in beide Richtungen in Ihr Projekt zu integrieren, bedeutet, dass Sie nicht gezwungen sind, Ihren Arbeitsstil auf einmal zu ändern, und Sie können Änderungen sogar langsam im Laufe der Zeit vornehmen. Aus diesem Grund nennen die Leute Vue das progressive Framework.
