Web-Qualitätssicherung: Von Benutzeranforderungen bis zum Web-Risikomanagement
Veröffentlicht: 2022-03-10Als gelernter Chemiker habe ich einen Master-Abschluss in Qualitätsmanagement und Qualitätskontrolle von der Universität Bordeaux erhalten. Meine anfängliche Karriere war in der Weinindustrie, wo ich die Qualität des Laborbetriebs und der daraus resultierenden Analysen sicherstellte. Am Rande bemerkt, die letzte Frage meines Bewerbungsgesprächs als Qualitätssicherungsleiter des Labors war: „Magst du Wein?“, sagte ich nein. Sie sagten: „Du bist eingestellt“.
1999 beschloss ich, meine Erkenntnisse aus dem Qualitätsmanagement auf das Internet anzuwenden. Ich habe meinen Job im Weinlabor gekündigt. Ich begann sofort mit der Arbeit an der Beantwortung der Frage: „ Was bedeutet Qualität für einen Webbenutzer? “ Das bedeutet auch, diese andere Frage zu beantworten: „Wie kann man die Qualität einer Website bewerten, steuern und garantieren?“
Qualitätssicherung (QS) ist definiert als:
„Ein Programm zur systematischen Überwachung und Bewertung der verschiedenen Aspekte eines Projekts, einer Dienstleistung oder einer Einrichtung, um sicherzustellen, dass Qualitätsstandards eingehalten werden.“
— „Qualitätssicherung“, Merriam-Webster
QS ist ein zentraler Bestandteil jedes Qualitätsmanagementansatzes und das gesamte Qualitätsmanagement ist sehr eng mit dem Risikomanagement verbunden. In den meisten Branchen, in denen Risiken als kritisch verstanden und wahrgenommen werden, entwickelt sich zwangsläufig Qualitätssicherung. Aus diesem Grund ist die Qualitätssicherung eine Säule der Luftfahrt-, Automobil-, Gesundheits- und sogar Videospielindustrie, und nicht viele würden im Traum daran denken, sie in Frage zu stellen.
Die Suche nach Antworten auf Fragen zur Qualitätssicherung veranlasste mich, mein Unternehmen zu gründen und einige dokumentierte Checklisten und Standards zu Open Data, Leistung und Barrierefreiheit im Internet zu erstellen, darunter die beiden ersten Versionen der französischen nationalen Norm zur Barrierefreiheit („RGAA “, was für „Referentiel G eneral d' A melioration de l' A ccessibilite“ steht). Es hat mich auch dazu veranlasst, ein Buch über Web-Qualitätssicherung und die Vorworte von acht weiteren Büchern unter anderem über UX, Ökodesign, CSS und Frontend-Entwicklung zu schreiben. Die Beantwortung dieser Fragen ist auch der Grund, warum ich mich Jahre später immer noch für die Qualitätssicherung im Web interessiere. Und genau diese Fragen führen mich zu Ihnen und Ihren Webprojekten. Übrigens mag ich jetzt Wein, von überall her.
Was bedeutet Qualität für die Benutzer?
Als wir uns 2001 mit dem Konzept der Qualitätssicherung von Websites befassten, begannen wir mit einer einfachen Frage: „Was bedeutet Qualität für die Benutzer?“
Laut ISO (International Organization for Standardization) ist der Begriff Qualität:
„...der Grad, in dem eine Reihe von inhärenten Merkmalen eines Objekts Anforderungen erfüllt.“
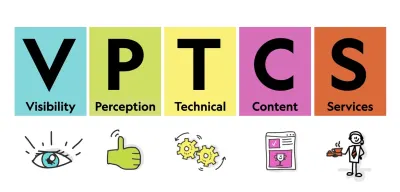
Bei dieser Ausgangsfrage zu einer Website geht es um die Analyse der Nutzeranforderungen. Während unserer Recherche haben wir ein Modell erstellt, das aus fünf grundlegenden Benutzeranforderungen besteht:
- Sichtbarkeit ist die Fähigkeit einer Website, von ihren potenziellen Benutzern gefunden zu werden.
- Wahrnehmung repräsentiert seine Fähigkeit, von seinen Benutzern verwendet und positiv wahrgenommen zu werden.
- Technisch betrifft seine Fähigkeit, richtig zu funktionieren.
- Inhalt umfasst die Fähigkeit, qualitativ hochwertige Informationen zu liefern.
- Services bestimmen seine Fähigkeit, qualitativ hochwertige Services anzubieten, zu begleiten und/oder zu generieren.

Es gibt viele Benutzeranforderungen, die für die Benutzer wichtig sind. Diese fünf Anforderungen fokussieren beispielsweise nicht auf Emotionen (Freude, Verbundenheit, Dankbarkeit usw.), sondern nur auf das Gelingen grundlegender Anforderungen. Das Modell zielt nicht darauf ab, alle Benutzeranforderungen erschöpfend zu identifizieren. Es kann jedoch verwendet werden, um sie zu klassifizieren und zu ordnen . Wir haben es das VPTCS-Modell genannt.
Es sagt uns, dass unabhängig davon, was das Produkt oder die Dienstleistung ist oder wer die Benutzer sind:
Benutzer müssen in der Lage sein, die Website zu finden. Sie müssen sie richtig nutzen und wahrnehmen können, sie brauchen die Website, um richtig zu funktionieren, sie brauchen qualitativ hochwertige Inhalte und sie müssen auch nach ihrem Besuch ein gutes Erlebnis haben.
In welcher Beziehung steht die Web-Qualitätssicherung zu UX und UI?
Um an der Web-Qualitätssicherung zu arbeiten, mussten wir auch an einem anderen Teil der Qualitätsdefinition arbeiten: den inhärenten Merkmalen eines Objekts . Das bedeutet zu beschreiben, was eine Website ist. Das veranlasste uns, an der Struktur der UX (Benutzererfahrung) und ihrer Beziehung zur UI (Benutzeroberfläche) zu arbeiten. Dazu haben wir auch das VPTCS-Modell (Visibility, Perception, Technical, Content, Services) verwendet.
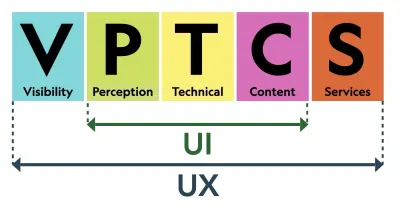
Das Modell liest sich in chronologischer Reihenfolge in Bezug auf den Besuch des Benutzers auf der Website und die drei Hauptphasen: vor , während und nach .
- V : vor dem Besuch
- PTC : während
- S : nach dem Besuch
Wie Sie unten sehen werden, haben wir uns entschieden, das VPTCS-Modell zu verwenden, um die gesamte Benutzererfahrung (UX) von der Benutzeroberfläche (UI) zu unterscheiden. Die Benutzeroberfläche wird von den drei zentralen Abschnitten des Modells abgedeckt: Wahrnehmung, Technik und Inhalt, und ist nur ein Teil der Reise.
UX beginnt vor und endet nach UI.

Die Sichtbarkeit führt dazu, dass wir uns dafür interessieren, warum und wie der Benutzer angekommen ist. Die Sichtbarkeit beginnt, bevor der Benutzer auf die Schnittstelle trifft. Zum Beispiel die Art und Weise, wie die Website auf den Ergebnisseiten von Suchmaschinen beschrieben wird oder wie Menschen in sozialen Medien über die Website sprechen; es ist alles Teil der Benutzererfahrung.
Am anderen Ende des Modells führt uns der Abschnitt Dienste dazu, einen Blick darauf zu werfen, was passiert, nachdem der Benutzer die Benutzeroberfläche verlassen hat . Auf einer E-Commerce-Website beispielsweise endet Ihr Erlebnis nicht in dem Moment, in dem Sie die Website verlassen, es geht weiter. Zum Beispiel, wenn Sie den Kundendienst nicht erreichen können oder 20 Minuten warten müssen, um mit einer lebenden Person zu sprechen, wenn Ihr Paket beschädigt oder teilweise geöffnet geliefert wird oder wenn Sie feststellen, dass die Produktbeschreibung auf der Website nicht korrekt war . In diesen Fällen verwenden Sie nicht mehr die Benutzeroberfläche selbst, sondern interagieren in einer realen Benutzererfahrung.
Obwohl uns das VPTCS-Modell einen Standpunkt dazu lieferte, was eine Website ist und was die Anforderungen der Benutzer sind, wollten wir auch die Konsequenzen für die Stakeholder des Webprojekts bestimmen, dh diejenigen, die entwerfen, produzieren, entwickeln, kommerzialisieren oder vermarkten Die Webseite.
Welche Gewerke sind an der Web-Qualitätssicherung beteiligt?
„Um ein qualitativ hochwertiges Benutzererlebnis in den Angeboten eines Unternehmens zu erreichen, müssen die Dienstleistungen mehrerer Disziplinen, darunter Engineering, Marketing, Grafik- und Industriedesign sowie Interface-Design, nahtlos zusammengeführt werden.“
– „Die Definition von Benutzererfahrung (UX)“, Don Norman und Jakob Nielsen
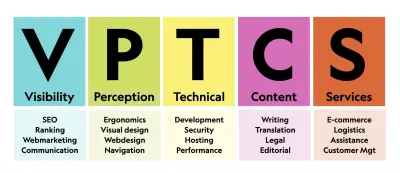
Als wir anfingen, an der Qualitätssicherung von Websites zu arbeiten, stellten wir fest, dass die Identifizierung der Benutzeranforderungen (Sichtbarkeit – Wahrnehmung – Technik – Inhalt – Dienste) nicht ausreichte. Um professionelle Akzeptanz für den Qualitätssicherungsansatz zu gewinnen, mussten wir die verschiedenen Disziplinen identifizieren, die an einem Webprojekt beteiligt sind, und sie mit den Anforderungen in Beziehung setzen. Bei der Abbildung der verschiedenen Trades können Sie sehen, dass jeder Trade notwendig ist und sie alle mindestens einen gemeinsamen Punkt haben: den Benutzer.

Zu diesem Zeitpunkt verfügten wir über eine Reihe von Tools, um eine Reihe von Anforderungen auf der Benutzerseite zu verstehen und die Art und Weise, wie Web-Trades mit diesen Benutzeranforderungen in Verbindung standen.
Die Arbeit am Qualitätsbegriff ist immer ein multidisziplinärer Ansatz. Jeder Nutzer hat seine eigene subjektive Meinung über die Qualität eines Produktes. Einige der Benutzer sind empfindlicher gegenüber technischen Problemen, andere sind mehr mit der Qualität der Inhalte beschäftigt, einige sind stark von der Qualität der Dienste betroffen. Die Bewertung der Qualität kann nicht ganz objektiv sein , aber es ist immer möglich, allgemeine Benutzeranforderungen in umsetzbarere Tools umzuwandeln. Eines der einfachsten Werkzeuge, die man dazu erstellen kann, ist eine Checkliste, und genau das haben wir getan.
Benutzeranforderungen in eine umsetzbare Checkliste umwandeln
„Wir brauchen eine andere Strategie zur Überwindung des Scheiterns, eine, die auf Erfahrung aufbaut und das Wissen der Menschen nutzt, aber auch irgendwie unsere unvermeidlichen menschlichen Unzulänglichkeiten ausgleicht. Und es gibt eine solche Strategie – obwohl sie in ihrer Einfachheit fast lächerlich erscheinen wird, vielleicht sogar verrückt für diejenigen von uns, die nicht Jahre damit verbracht haben, immer fortschrittlichere Fähigkeiten und Technologien sorgfältig zu entwickeln.
Es ist eine Checkliste.“
— Atul Gawande, Das Checklistenmanifest
Wir haben uns entschieden, das VPTCS-Modell in individuelle Regeln zu übersetzen, indem wir die folgenden Prüfungen anwenden:
„Gibt es Regeln, die universell, realistisch, nachhaltig und direkt von Endbenutzern überprüfbar sind, die den Konsens und einen Mehrwert für die Benutzer haben?“
2004 haben wir der Opquast-Community von Webprofis in öffentlichen Online-Workshops ein Regelwerk vorgelegt. Wir haben ihnen die folgenden Kriterien für die Einreichung von Regeln gegeben: Jede Regel muss eine beschriebene Auswirkung auf die Benutzer haben, muss realistisch sein, muss Konsens haben, muss universell und vom Endbenutzer überprüfbar sein. Dieser Satz von „Regeln zum Erstellen von Regeln“ ist ein Plausibilitätstest, um nur die Regeln beizubehalten, die von der Community akzeptiert und verwendet werden können.
Seitdem haben wir 4 Versionen unserer Checkliste erstellt – 2004, 2010, 2015 und 2020. Insgesamt haben wir mehr als 10.000 Kommentare gesammelt, mehr als tausend Qualitätsregeln verworfen und nur 240 beibehalten, die den Plausibilitätstest bestanden haben . Diese Checkliste soll andere Checklisten oder Standards zu Datenschutz, Sicherheit, Barrierefreiheit, SEO oder Ökodesign nicht ersetzen. Es soll nur die wichtigsten überprüfbaren, realistischen, nützlichen und universellen, nicht numerischen Regeln auflisten, die für ein Webprojekt gelten.
Der Schlüssel war und ist die Akzeptanz durch alle Webberufe und das ist auch der Grund, warum wir uns entschieden haben, unter einer offenen Lizenz CC-BY-SA (Creative Commons Attribution–ShareAlike License) zu arbeiten. Wir haben Karten erstellt, die die Ziele (Mehrwert für Benutzer), die Umsetzung der Regel (Umsetzbarkeit) und die Überprüfung (Verifizierbarkeit) auflisten. Nebenbei bemerkt, die Regeln dürfen keine Zahlen enthalten. Wir haben dies auf die harte Tour gelernt: Nach der Veröffentlichung der ersten Version besagte eine der Regeln, dass die Bilder und die Homepage zusammen 150ko nicht überschreiten durften . Im Jahr 2004 sah es realistisch aus, aber die Regel war bereits 2005 irrelevant. Wir brauchen die Regeln, um mindestens fünf Jahre lang relevant zu bleiben, und die Festlegung zahlenmäßiger Grenzwerte schadet ernsthaft dem Konsens, den wir erreichen wollen. Also haben wir diese Einschränkung zu unserer Plausibilitätsprüfung hinzugefügt.
Die 240 Regeln wirken sich auf jede einzelne Rolle in einem Webteam aus, von Entwicklern bis hin zum Kundensupport, vom Management bis zum Betrieb und von UX-Designern bis hin zu Inhaltsproduzenten. Zum Beispiel haben wir 35 von 240 Regeln, die sich auf Ökodesign beziehen, 23 auf Sicherheit, 37 auf SEO, 126 auf Zugänglichkeit, 38 auf E-Commerce.
Der logischste und offensichtlichste Ansatz ist die Verwendung von Checklisten (diese oder andere) als Konzeptions- oder Pre-Launch-Tools. In unserem Fall bedeutet dies, dass diese vollständige Checkliste mit Hilfe des Kontrollabschnitts jeder Regel für Audits verwendet werden kann. Es kann auch während des Konzeptions- und Designprozesses anhand von Auszügen der Checkliste verwendet werden.
Wir haben jedoch festgestellt, dass das Audit oder der Pre-Launch wahrscheinlich nicht das erste ist, was erforderlich ist, um einen Web-Qualitätssicherungsprozess effizient zu starten. Bevor Sie versuchen, die Regeln einzuhalten, müssen Sie sicherstellen, dass das gesamte Team, das an einem Webprojekt beteiligt ist, sie versteht, auch wenn die Regeln nicht direkt mit ihrer Rolle im Projekt zusammenhängen.

- * Sehen Sie sich die neueste Version der Checkliste an (240 Karten verfügbar in Französisch, Englisch und Spanisch, 2020)*
Wie verwendet man Checklisten zur Web-Qualitätssicherung?
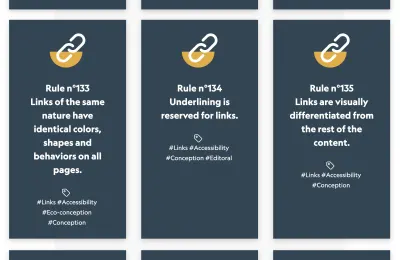
Auf den ersten Blick ist das Wichtigste, was man unter einer Regel verstehen muss, die Regel selbst. Aber vielleicht ist der Grund, warum eine Regel existiert, interessanter und aufschlussreicher. Schauen wir uns ein Beispiel mit unserer Regel Nr. 233 an: „Der Text interner PDF-Dokumente kann ausgewählt werden.“

Lassen Sie uns die Benutzerkontexte auflisten , in denen die Einhaltung dieser Regel nützlich sein kann:
- Der Inhalt der PDF-Datei kann mit einem Screenreader vokalisiert werden;
- Der Inhalt der PDF-Datei kann in Suchmaschinen indexiert werden;
- Der Inhalt der PDF-Datei kann durchsucht werden;
- Der Inhalt der PDF-Datei kann übersetzt werden;
- Der Inhalt der PDF-Datei kann kopiert und eingefügt werden.
Diese Benutzerfälle können fünf verschiedene Benutzer betreffen:
- Ein blinder Benutzer, der einen Bildschirmleser verwendet;
- Ein Benutzer, der in einer Suchmaschine nach Inhalten sucht;
- Ein Benutzer, der einen bestimmten Inhalt in dem Dokument sucht;
- Ein Benutzer, der die Sprache des Dokuments nicht spricht und eine Übersetzung benötigt;
- Ein Benutzer, der einen Teil des Inhalts des Dokuments wiederverwenden möchte.
Alternativ kann es sich auch um denselben Benutzer handeln, bei dem die fünf oben genannten Fälle auftreten. Stellen wir uns zum Beispiel einen bulgarischen Wissenschaftler vor, der blind ist und nach Stellen sucht, an denen er im Internet zitiert wird, eine PDF-Datei auf Englisch findet, dann ihren/seinen Namen in der PDF-Datei sucht, ihn automatisch ins Bulgarische übersetzt und zum Abschluss kopiert und einfügt Teil des Inhalts in seinem/ihrem Portfolio.
Das bedeutet, dass man mit nur einer Regel von 240 fünf Kontexte identifizieren kann, in denen die Regel für die Benutzer nützlich ist. Es bedeutet, dass es eine Möglichkeit ist, Empathie für die Benutzer auszulösen, die sich auf der anderen Seite des Bildschirms in der Vielfalt ihrer Kontexte befinden.
Daher ist das Erste, was ein Fachmann, der eine Qualitätsregel betrachtet, nicht die Frage ist, wie er die Regel selbst anwendet, sondern zu verstehen, was sie ist, für wen sie bestimmt ist und warum sie existiert . Alle Regeln haben einen Nutzen für die Benutzer, aber die Realität des Webprojekts ist, dass Profis nicht unbegrenzte Mittel haben. Sie müssen daher Entscheidungen treffen, und schließlich müssen die Fachleute in der Lage sein, fundierte Entscheidungen darüber zu treffen, ob eine Regel angewendet werden soll oder nicht.
Als Webprofi und trotz begrenzter Mittel der Webprojekte, an denen Sie teilnehmen, müssen Sie in der Lage sein, die Qualität einer Website objektiv zu bewerten, die Grundlage dieser Bewertung zu argumentieren und zu erläutern, die Risiken zu identifizieren und einzugreifen volle Kenntnis der bekannten Tatsachen.
Qualitätssicherung muss zu einem primären Reflex für integrierte unternehmensweite Teams werden – Webdesigner, Management, Vertrieb, Entwickler, Marketing, Kundendienst, Lieferfahrer – alle Personen, die an der Benutzererfahrung beteiligt sind.
An diesem Punkt unserer Überlegungen verfügen wir über einen ersten Satz von Tools zur Bereitstellung von Web-Qualitätssicherung, aber das bedeutet nicht, dass wir über alles verfügen, was erforderlich ist, um Web-Qualitätssicherung und Web-Qualitätsmanagement in unsere Prozesse zu integrieren.
Um weiter zu gehen, müssen wir uns die Hauptrisiken des Webprojekts ansehen.
Wo liegen die größten Risiken eines Webprojekts?
„Eine Risikobewertung ist die kombinierte Anstrengung, potenzielle (zukünftige) Ereignisse zu identifizieren und zu analysieren, die sich negativ auf Personen, Vermögenswerte und/oder die Umwelt auswirken können (dh Gefahrenanalyse); und Urteile „über die Tolerierbarkeit des Risikos auf der Grundlage einer Risikoanalyse“ unter Berücksichtigung von Einflussfaktoren (d. h. Risikobewertung).“
— „Risikobewertung“, Wikipedia
Unsere gesamte Branche hat auf die harte Tour gelernt, dass Web-Aktivitäten reichlich Risiken bergen. Ebenso in anderen Branchen wie Luftfahrt, Automobil oder Gesundheit; Jedes Risiko muss klassifiziert werden, wobei zu berücksichtigen ist, ob es kritisch ist oder nicht (Hazard-Analyse).
Ein Risiko als kritisch einzuschätzen ist immer teilweise subjektiv. Daher habe ich im Fall der Webbranche vier Themen gefunden, bei denen die Risiken besonders kritisch sind. Drei dieser Themen (Zugänglichkeit, Sicherheit und Datenschutz) haben möglicherweise schwerwiegende Folgen für die Benutzer. Diese Folgen können sich auch negativ auf Ihr Markenimage und Ihr Geschäft auswirken. Sie können zu unüberwindbaren Problemen für die Benutzer, Einnahmeverlusten und Rechtsstreitigkeiten führen.
Das letzte von mir gewählte Fach (Ökodesign) ist aus systemischer Sicht ebenfalls kritisch mit großen potenziellen Auswirkungen auf unser persönliches und berufliches Leben.
Es gibt viele Probleme, die Ihrem Unternehmen wirklich schaden können (schlechte Leistung, schlechtes UX-Design, unzureichende SEO usw.), aber im Allgemeinen werden sie nicht so viel Schaden anrichten wie die vier, die ich unten nenne. Die vier aufgeführten Themen sind bei weitem die kritischsten für Sie, die Unternehmen und Kunden, mit denen Sie zusammenarbeiten, und vor allem für die Benutzer.
Diese vier Themen und die damit verbundenen Risiken sind in allen Webprojekten präsent. Schauen wir sie uns an:
- Barrierefreiheit
Ist meine Website für Menschen mit Behinderungen zugänglich? Diskriminiere ich bestimmte Personen? Wenn ja, welche Risiken bestehen?
In einem von Accessibility.com veröffentlichten Bericht wurde geschätzt, dass im vergangenen Jahr 265.000 Aufforderungsschreiben zur Barrierefreiheit von Websites an Unternehmen gesendet wurden, was dazu führte, dass US-Unternehmen allein im Jahr 2020 vielleicht Milliarden von Dollar an Rechtskosten als direkte Folge von unzugänglichen Websites ausgeben ( Quelle: BOIA ). - Sicherheit
Gefährdet mein Projekt meine Organisation, meine Kollegen oder die Benutzer? Wenn ja, welche Risiken bestehen?
Im Jahr 2020 gab es laut govtech.com im Vergleich zu 2019 einen Anstieg der kompromittierten Datensätze um 141 % ). Sie berichteten auch, dass die durchschnittlichen Kosten einer Datenschutzverletzung ab 2020 3,86 Millionen US-Dollar betragen. ( Quelle: IBM ). - Privatsphäre
Gefährde ich die Daten meines Unternehmens, meiner Benutzer oder meiner Mitarbeiter? Was sind die möglichen Folgen?
Die Datenschutz-Grundverordnung (DSGVO) trat im Mai 2018 in Kraft. Die DSGVO erlaubt es den Datenschutzbehörden der EU, Bußgelder von bis zu 20 Millionen Euro (24,1 Millionen US-Dollar) oder 4 % des weltweiten Jahresumsatzes (je nachdem, welcher Betrag höher ist) zu verhängen. […] Strafen im Rahmen der DSGVO beliefen sich auf insgesamt 158,5 Millionen Euro (191,5 Millionen US-Dollar). ( Quelle: Tessian ). - Öko-Design
Welche Umweltauswirkungen hat mein Projekt? Inwieweit trägt mein Projekt zum Klimawandel bei?
Die gemeinnützige Organisation The Shift Project hat fast 170 internationale Studien zu den Umweltauswirkungen digitaler Technologien gesichtet. Ihr Anteil an den globalen CO2-Emissionen stieg laut Experten zwischen 2013 und 2018 von 2,5 auf 3,7 Prozent […] Das Borderstep Institute vergleicht verschiedene Studien und kommt zu dem Schluss, dass die Treibhausgasemissionen durch die Herstellung, den Betrieb und die Entsorgung digitaler Endgeräte und Infrastrukturen machen zwischen 1,8 und 3,2 Prozent der weltweiten Emissionen aus (Stand 2020). ( Quelle: ZURÜCKSETZEN ).
Wir können es uns nicht leisten, die genannten Risiken zu ignorieren. In den letzten zehn Jahren haben diese Risiken und ihre Folgen zugenommen, was zu steigenden Kosten, gescheiterten Umgestaltungen, Klagen, Cyberangriffen, Burnout von Mitarbeitern, hoher Fluktuation, Umweltbelastung und vielem mehr geführt hat. Wie wir in den vorherigen Beispielen sehen können, haben all dies finanzielle, menschliche, soziale und ökologische Kosten, die alle in unserer Branche vermieden werden müssen.

Was wir jetzt beim Web sehen, ist nur eine ganz klassische Reifungsphase einer jungen Branche, in der sich nach und nach Standards, Methoden und Rahmenbedingungen entfalten, wenn die Kunden höhere Qualität fordern und Anbieter sich Qualitätsziele setzen, um diese zu erreichen. Unterschiedliche Risiken und Bereiche wie Zugänglichkeit, Ökodesign, Leistung, Sicherheit und Datenschutz werden immer stärker strukturiert, standardisiert und nationalen Gesetzen und Vorschriften unterworfen.
Werfen wir einen Blick darauf, was sich in etablierten Branchen herauskristallisiert hat, die mit ähnlichen Qualitätsmanagement-Gleichungen konfrontiert sind, die es zu lösen gilt.
Auf dem Weg zum interdisziplinären Web-Qualitätsmanagement
Um die Wende der 80er Jahre arbeiteten Qualitätsmanagementexperten hauptsächlich an Qualitätsproblemen, wobei sie hauptsächlich den ISO9000-Standard verwendeten. Qualitätskontrolle, Qualitätssicherung und Qualitätsmanagement waren die einzigen Themen, die mir um 1990 beigebracht wurden. Es gab jedoch andere Leute, die an anderen Risiken mit Standards arbeiteten: ISO14000 war die Referenz für die Umwelt und ISO 27000 für IT-Sicherheit.
Die Einhaltung und Einführung dieser Managementstandards wurde von verschiedenen Abteilungen der Industrieunternehmen vorangetrieben. Irgendwann, weil alle Standards miteinander verknüpft waren und wahrscheinlich viele Aufgaben und Tools gemeinsam genutzt werden mussten, haben Unternehmen HQSE -Dienste ( H eath Quality S ecurity Environment) geschaffen. Diese Art von Ansatz wird als „integrierte Managementsysteme“ bezeichnet:
„Es war einmal ein H&S-Manager (Gesundheit und Sicherheit), dessen Rolle sich zu einem HSE-Manager (Gesundheit, Sicherheit und Umwelt) ausweitete. Gleichzeitig gab es einen Qualitätsmanager, dessen Aufgaben völlig vom HSE-Supervisor getrennt waren. Aber als die Technologie immer mehr in den Arbeitsablauf integriert wurde und die Nachfrage nach schnellem Qualitätsservice und Produkten stieg, haben sich die Rollen zu einem QHSE-Manager verschmolzen.“
– „Lasst uns bauen“, Houdayfa Cherkaoui
Es gibt etwas wirklich Wichtiges, das man über Qualitätsmanagement oder integrierte Managementsysteme wissen muss, und zwar, dass sie keine Qualität „produzieren“, sie bieten keine Einhaltung von Umwelt- oder Sicherheitsvorschriften. Sie helfen einfach dem Rest der Organisation, diese Themen zu kontrollieren und zu verbessern. Keiner der Leute in diesen Abteilungen ersetzt die Experten, sie stellen ihnen nur die Werkzeuge, die Standards, die Maschinenautomatisierung und so weiter zur Verfügung. Sie helfen allen, auf dem Laufenden zu bleiben und mit den Kunden in Kontakt zu treten, wenn ein Unternehmen nachweisen muss, dass es in der Lage ist, ein bestimmtes Qualitätsniveau zu liefern.
Jetzt ist es Zeit für mich, auf die Zukunft zu wetten . Wie in bereits etablierten Branchen wie der Luftfahrt, der Automobilindustrie und der Medizin wurde die Qualitätssicherung als direkte Folge der Risikowahrnehmung eingeführt. Die Webteams verwalten die Risiken bereits separat, aber während die Benutzer von allen betroffen sind, benötigen wir einen disziplinübergreifenden Ansatz, der alle Themen zusammenfasst, mit denen wir uns beim Aufbau oder der Wartung eines Webprojekts befassen müssen.
Es ist noch zu früh, um genau zu sagen, was im Detail passieren wird, aber was ich mir vorstelle, ist die Integration einer neuen Ebene der Web-QA, die die verschiedenen Web-Trades und -Bereiche zusammenführen, aufrechterhalten und näher zusammenbringen wird.
Was Sie mit diesem Artikel mitnehmen sollten
Auf meiner Reise (die hoffentlich noch nicht zu Ende ist) habe ich einiges gelernt.
Damit wir die Web-Qualitätssicherung einsetzen können, müssen wir die Benutzeranforderungen und die Konsequenzen für Web-Trades verstehen, die an einem Web-Projekt beteiligt sind. Um auf das VPTCS-Modell zurückzukommen: Eines der wichtigsten Dinge, die wir beobachtet haben, ist, dass der Teil „Sichtbarkeit“ und „Dienste“ von Web-Teams häufig unterschätzt wird – insbesondere von Website-Eigentümern.
Wir haben auch festgestellt , dass die beiden Anforderungen , die den Benutzern den höchsten Wert bringen , der Inhalt und die Dienste sind . Es wird jedoch häufig wahrgenommen, dass die Webprofis, die in Rollen arbeiten, die unter die Kategorien Sichtbarkeit, Wahrnehmung und Technik fallen, die wichtigsten im Webprojekt sind. Sie können nicht ohne hochwertige Inhalte und Dienstleistungen (Support, Logistik, Lieferung usw.) arbeiten, die nahtlos in das Webprojektteam integriert sind.
Außerdem haben wir gelernt, dass UI häufig als rein visuelle und ergonomische Aufgabe wahrgenommen wird. Zu zeigen, dass die Benutzeroberfläche eine Mischung aus Wahrnehmung, Technik und Inhalt ist , trägt dazu bei, Missverständnisse zwischen verschiedenen Teams, die remote arbeiten, zu vermeiden. Das führt uns zu der Notwendigkeit einheitlicher Teams, die alle Gewerke einbeziehen und zusammenarbeiten lassen.
In den Standards der Webindustrie gibt es bereits viele Formen der Qualitätssicherung : Vorschriften, Unit-Tests, Funktionstests, automatische Tools, manuelle Audits, Checklisten und so weiter. Die Qualitätssicherung im Internet nimmt allmählich zu, aber für mich stehen wir erst ganz am Anfang des Weges. Zunächst einmal sind Checklisten sehr einfache Werkzeuge, die verwendet werden können, um Compliance zu erreichen, aber auch um eine gemeinsame Kultur und ein gemeinsames Vokabular zu teilen.
Web-Teams können Checklisten für Compliance verwenden, aber meiner eigenen Erfahrung nach ist es effizienter, wenn Sie die Compliance verbessern und die Web-Qualitätssicherung nachhaltig in Ihrem Unternehmen einsetzen möchten, zuerst eine Web-Qualitätskultur mit einem gemeinsamen Vokabular zu schaffen und grundlegendes Gerüst für Bootstrap.
„63 % der Menschen, die sich in einem digitalen Transformationsprozess befinden, sagen, dass Kultur das größte Hindernis ist … 56 % gaben die abteilungsübergreifende Zusammenarbeit als ihre drittgrößte Herausforderung an.“
— Höhenmesser- und Capgemini-Studie
Ziel ist es, eine kulturelle Basis zu schaffen, bei der Risiken – wie das von mir erwähnte und alle anderen – und Verantwortlichkeiten geteilt werden und sich an den Benutzern orientieren. Ein globales Regelwerk ist eine der Lösungen, die Sie verwenden können, um Webteams zu stärken und eine globale Kultur und ein globales Vokabular zu schaffen, aber es muss auch von einem globalen gemeinsamen Risikomanagementsystem für die Webprojekte begleitet werden. Dieses Managementsystem muss sich um ein globales Regelwerk, Standards und Werkzeuge kümmern, um spezialisierte Experten für komplexe Probleme hinzuzuziehen.
Die Sicherung der Webqualität kann dazu beitragen, dass es mehr verantwortungsbewusste Fachleute gibt, die als Qualitätswächter ausgebildet und befähigt sind, die besten Interessen der Benutzer, Kunden und Bürger zu vertreten.
Die Reise geht weiter.
Weiterführende Lektüre
- „Qualitätsmanagement“, Wikipedia
- „VPTCS: Ein UX- und Web-QA-Modell (2001)“, Elie Sloim, Medium
- „Die Web-Qualitätssicherungs-Checkliste“, Opquast
- „Integrierte Managementsysteme“, ISO
