Können Sie das mit einem JavaScript-Datenraster tun?
Veröffentlicht: 2022-03-10Dieser Artikel wurde freundlicherweise von unseren lieben Freunden bei Progress Kendo UI unterstützt, die sich dafür einsetzen, Entwicklern die Werkzeuge an die Hand zu geben, die sie benötigen, um die technologische Entwicklung zu nutzen und zu meistern, die unsere Gesellschaft und die Welt prägt. Danke!
Datengrids, auch als Datentabellen bekannt, sind unerlässlich, um Benutzern riesige Datenmengen zu präsentieren. Benutzer sollten in der Lage sein, die Daten auf eine Weise anzuzeigen, die einfach zu verstehen, zu analysieren und zu bearbeiten ist. Das Erstellen von Datenrasteransichten unter Berücksichtigung von Leistung, Geschwindigkeit und Benutzererfahrung kann jedoch eine besonders entmutigende Aufgabe sein. Dies gilt insbesondere, wenn Sie sie von Grund auf neu erstellen oder Bibliotheken mit eingeschränkter Funktionalität und unterdurchschnittlicher Leistung verwenden.
An Bibliotheken, die Datengrids bündeln, mangelt es nicht. Die meisten bieten jedoch nur eine begrenzte Anzahl von Rasterfunktionen, darunter Paginierung, Filterung, Sortierung und Thematisierung. Andere Datengrid-Bibliotheken werden als Wrapper erstellt, die auf mehreren Abhängigkeiten beruhen. Diese Arten von Bibliotheken wirken sich im Vergleich zu ihren nativen Gegenstücken ungünstig auf die Leistung Ihres Grids aus. Sie werden nicht für jedes Framework oder jede Sprache neu gebaut. Daher können diese nicht-nativen Bibliotheken langsam sein, die überlegenen Funktionen eines Frameworks/einer Sprache nicht nutzen, ihnen fehlen entscheidende Funktionen und sie erfordern zusätzliche Einrichtung, um zu funktionieren.
Eine andere Sache, durch die diese Bibliotheken gekennzeichnet sind, ist eine schlechte Benutzererfahrung. Sie schaffen es oft nicht, responsives Design für unterschiedliche Bildschirmgrößen und -ausrichtungen zu implementieren, sind nicht in der Lage, Teile eines Rasters zu sperren oder festzuhalten, und machen die Zugänglichkeit zu einem nachträglichen Gedanken. Abgesehen davon bieten sie nur die Bearbeitung in Formularen, die vom Raster getrennt sind, was oft mehrere auszuführende Aktionen erfordert. Dies kann ermüdend sein und sich wiederholen, insbesondere wenn zahlreiche Datenelemente bearbeitet werden. Andere bieten nicht einmal eine Bearbeitung an. Hinzu kommt, dass ihnen tendenziell die Datenexportfunktion fehlt und die Benutzer sich für den Export auf das Drucken von Webseiten verlassen müssen.
Aufgrund ihrer eingeschränkten Funktionalität und Features müssen Sie sie mit separaten Bibliotheken ergänzen, um ein angemessenes Grid zu erstellen. Um beispielsweise Daten zu kartieren, müssten Sie eine andere Diagrammbibliothek verwenden, da die Grid-Bibliothek dies nicht anbietet. Darüber hinaus können Sie diese nicht verwandten Komponenten nicht in das Grid einbetten, da die Unterstützung für sie nicht integriert ist.
Um diese Probleme anzugehen, müssten Sie eine Bibliothek verwenden, die nicht nur nativ erstellt wurde, sondern auch eine Reihe ergänzender Komponenten enthält und sich auf eine hervorragende Benutzererfahrung und Leistung konzentriert. Um die Funktionen eines idealen Datengrids zu demonstrieren, verwenden wir Kendo UI Data Grids als Beispiel. Diese Datengrids sind eine von über 100 Komponenten, die in einem Bibliothekspaket namens Progress Kendo UI verfügbar sind. Das Bundle besteht aus vier Komponentenbibliotheken, die nativ für mehrere Frontend-Frameworks erstellt wurden. Dies sind Kendo UI für Angular, KendoReact, Kendo UI für Vue und Kendo UI für jQuery. Die in diesem Stück gegebenen Beispiele enthalten Gitter aus allen vier dieser Bibliotheken.
Sich anpassendes Design
Wenn es um Datengrids geht, müssen Ihre Benutzer einen vollständigen Überblick über die Daten haben, mit denen sie arbeiten. Daten, die verborgen oder schwer zugänglich sind, sind frustrierend zu lesen und schalten Benutzer vollständig aus Ihrem Raster aus. Viele Grid-Bibliotheken machen ihre Grids nicht responsiv und es liegt an Ihnen, dies mit Styling und etwas Logik zu implementieren. Dies kann besonders kompliziert sein, wenn Daten sehr viele Spalten enthalten. Wenn Sie mehrere Grids mit unterschiedlichen Datentypen mit unterschiedlichen Darstellungsanforderungen erstellen, erhöht dies die Komplexität weiter. Sie müssen das Scrollen, Medienabfragen, Schriftgrößen, die Skalierung, das Weglassen einiger Teile der Daten und so weiter herausfinden.
Moderne Datentabellen sollten in der Lage sein, auf Orientierungsänderungen zu reagieren und alle Daten auf allen Bildschirmgrößen gut darzustellen. Beispielsweise passen die Datenraster der Kendo-Benutzeroberfläche ihre Größe abhängig von der Größe des Ansichtsfensters und der Anzahl der darin enthaltenen Zeilen an. Im Angular Grid können Sie beispielsweise seine Höhe festlegen und das Raster wird scrollbar, wenn einige seiner Inhalte nicht passen. Zum Festlegen der Höhe muss lediglich ein Wert für die CSS-Eigenschaft height des Rasters angegeben und sichergestellt werden, dass für das übergeordnete Element ebenfalls eine Höhe festgelegt ist. Es ist keine weitere Konfiguration erforderlich. Wie das geht, können Sie hier in dieser Beispiel-Aktientabelle sehen.
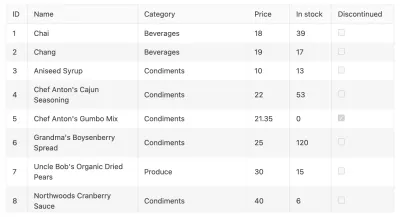
Außerdem können Sie die Sichtbarkeit der Spalten im Raster umschalten und gleichzeitig alle erforderlichen Daten anzeigen. Sie erreichen dies, indem Sie verschiedene Spalten für verschiedene Bildschirmgrößenbereiche erstellen und mithilfe der media Eigenschaft einer Spalte entscheiden, wo sie angezeigt werden sollen. Beispielsweise werden in dieser Winkeldatentabelle für größere Bildschirmgrößen ( media="(min-width: 450px)" ) die Spalten vollständig angezeigt und sehen so aus.

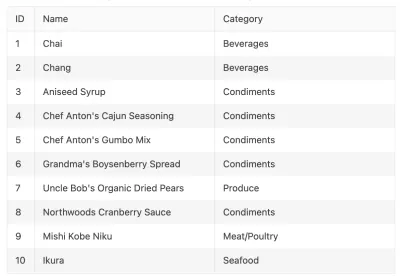
Sie können jedoch die Spalten „Preis“, „Auf Lager“ und „Auslaufartikel“ auf mittleren Displays ausblenden ( media="(min-width: 680px)" ). Das sollte so aussehen:

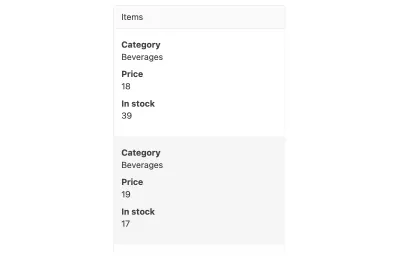
Auf kleineren Displays ( media="(max-width: 450px)" ) können Sie eine einzelne benutzerdefinierte Spalte erstellen, um alle Daten ähnlich wie diese anzuzeigen:

Kendo UI Data Grids unterstützen auch Bootstrap 4-Gerätekennungen wie xs, sm, md, lg und xl . Obwohl dies einfacher zu verwenden ist, ist es nicht so vielseitig, da es die Anzahl der Abfragen, die Sie einschließen können, auf eine beschränkt. Mit Ihren eigenen Haltepunkten könnten Sie beispielsweise so etwas wie media="(min-width: 500px) and (max-width: 1200px)" . Das Kombinieren mehrerer Identifikatoren ist mit Bootstrap 4-Geräteidentifikatoren nicht möglich.
Einhaltung der Barrierefreiheit
Es sollte eine Priorität sein, sicherzustellen, dass Ihr Netz den modernen Zugänglichkeitsstandards entspricht. Dadurch wird sichergestellt, dass Menschen mit Behinderungen mit Ihrem Netz interagieren können, und es wird garantiert, dass unter Ihren Benutzern Gerechtigkeit herrscht. Dennoch tun einige Bibliotheken nichts, um sicherzustellen, dass ihre Grids zugänglich sind. Andere tun nur das Nötigste, was zu minderwertigen Gittern führt, wenn sie auf Zugänglichkeit bewertet werden. Diese Grids so zu erweitern, dass sie zugänglich sind, ist mit ziemlich viel Arbeit verbunden. Dies wird durch kompliziertere Gitterdesigns weiter erschwert. Obwohl sich diese Arbeit später für Sie und Ihre Benutzer auszahlen wird, sollten diese Bibliotheken Barrierefreiheit zu einem Kernbestandteil ihrer Produkte gemacht haben.
Kendo UI Data Grids priorisieren es, indem sie die wichtigsten Zugänglichkeitsstandards wie WAI-ARIA, Abschnitt 508 und WCAG 2.1 unterstützen. Beispielsweise folgt KendoReact dem Section 508-Standard, indem sichergestellt wird, dass die meisten seiner Komponenten vollständig zugänglich sind und die Tastaturnavigation unterstützen. Es folgt der WCAG-Richtlinie für Tastaturzugriff, indem es das Grid und alle seine eingebetteten Komponenten tastaturbedienbar macht. Dadurch erreicht das React Grid die höchste WCAG-Konformitätsstufe von AAA. Als Webkomponente erfüllt KendoReact Data Grid die WAI-RAI-Spezifikation, um sicherzustellen, dass Benutzer mit Behinderungen auf Webseiten angemessen damit interagieren können. In diesem React-Datenraster können Sie beispielsweise mit einer Tastatur zu den verschiedenen Komponenten und Zeilen navigieren.
Virtuelles Scrollen
Beim virtuellen Scrollen wird nur ein Datensegment innerhalb des Rasters gerendert. Dies wird normalerweise als eine Anzahl von abzurufenden Datensätzen festgelegt. Wenn ein Benutzer an diesem Segment vorbeiscrollt, wird ein weiteres Segment derselben Größe gerendert. Dies hilft bei der Leistung, da das Rendern eines großen Datensatzes viel Speicher beansprucht und die Leistung und Geschwindigkeit Ihres Grids beeinträchtigt. Virtuelles Scrollen erweckt die Illusion, alle Daten ohne Leistungseinbußen zu rendern.
Virtuelles Scrollen wird von Grid-Bibliotheken nicht oft unterstützt. Stattdessen fördern sie die Paginierung, was möglicherweise nicht die beste Erfahrung für Benutzer ist, wenn sie riesige Datenmengen anzeigen. Beim Versuch, enorme Datenmengen zu rendern, leidet die Leistung des Grids weiter, was zu einer schrecklichen Benutzererfahrung beiträgt. Bei Bibliotheken, die virtuelles Scrollen unterstützen, gilt dies nur für Datensätze in den Daten und nicht für bestimmte Teile der Datensätze. Dies ist besonders einschränkend, wenn die Daten mehrere Spalten haben.
Kendo UI unterstützt virtuelles Scrollen für lokale und entfernte Daten. Beispielsweise aktivieren Sie es in der Kendo-Benutzeroberfläche für jQuery Grid, indem Sie die scrollable.virtual Eigenschaft eines Grids auf „true“ setzen. Wenn Sie dies festlegen, lädt das Raster nur die Anzahl der Elemente, die durch die pageSize Eigenschaft der Rasterdatenquelle angegeben ist. Wie das funktioniert, können Sie in diesem jQuery-Datenraster sehen, das lokale Daten verwendet.

<!DOCTYPE html> <html> <head>...</head> <body> ... <div></div> <script> var dataSource = new kendo.data.DataSource({ pageSize: 20, ... }); $("#grid").kendoGrid({ dataSource: dataSource, scrollable: { virtual: true }, ... }); </script> </body> </html> Dieselbe Einstellung funktioniert für Remote-Daten, wie in dieser jQuery-Datentabelle zu sehen ist. Darüber hinaus können Sie eine ähnliche Einstellung verwenden, um die Spalten eines Rasters zu virtualisieren, wenn Datensätze mehrere Eigenschaften enthalten, deren gleichzeitiges Rendern kostspielig sein kann. Die Eigenschaft scrollable.virtual muss auf true gesetzt werden. Das Virtualisieren von Spalten hängt jedoch nicht von der pageSize Eigenschaft ab. Dieses Beispiel demonstriert diese Funktion.
PDF- und Excel-Exporte
Die Möglichkeit, Daten aus dem Grid zu exportieren, ist von entscheidender Bedeutung. Benutzer müssen es möglicherweise mithilfe von Anwendungen wie Tabellenkalkulationen verteilen oder weiter manipulieren. Ihre Benutzer sollten die Möglichkeit haben, Daten problemlos auszutauschen, ohne auf das Grid beschränkt zu sein. Rasterdaten benötigen möglicherweise auch eine zusätzliche Verarbeitung, die Ihr Raster nicht bietet, wie in Tabellenkalkulationen und Präsentationssoftware.
Obwohl dies ein wesentlicher Anwendungsfall ist, wird er in vielen Bibliotheken nicht berücksichtigt. Benutzer müssen ganze Webseiten ausdrucken, um Zugriff auf die Daten im PDF-Format zu erhalten. Beim Übertragen von Daten an externe Anwendungen müssen sie diese mehrfach kopieren und einfügen. Das ist verständlicherweise ziemlich ärgerlich.
Kendo UI Data Grids bieten Datenexporte aus dem Grid in zwei Formaten: PDF und Excel. In der Kendo-Benutzeroberfläche für Vue Data Grid würden Sie beispielsweise zur Verarbeitung von PDF-Exporten die GridPDFExport Komponente verwenden. Mit der save würden Sie die Daten übergeben, die Sie in den PDF-Export aufnehmen möchten. Die Daten können paginiert oder der vollständige Satz sein.
<template> <button @click="exportPDF">Export PDF</button> <pdfexport ref="gridPdfExport"> <Grid :data-items="items"></Grid> </pdfexport> </template> <script> import { GridPdfExport } from '@progress/kendo-vue-pdf'; import { Grid } from '@progress/kendo-vue-grid'; export default { components: { 'Grid': Grid, 'pdfexport': GridPdfExport }, data: function () { return { products: [], ... }; }, methods: { exportPDF: function() { (this.$refs.gridPdfExport).save(this.products); }, ... }, ... }; </script> Mit der GridPDFExport Komponente können Sie Seitengrößen für den Export, Seitenränder, die Skalierung des Rasters auf der Seite usw. angeben. Dies ist nützlich, um größere Raster an die PDF-Seiten anzupassen. Sie würden diese als Eigenschaften an die Komponente übergeben. Hier ist ein Beispiel:
<pdfexport ref="exportPDF" :margin="'2cm'" :paper-size="'a4'" :scale="0.5"> <Grid :data-items="products"></Grid> </pdfexport>Sie können den Export mithilfe einer Vorlage weiter anpassen. Innerhalb der Vorlage können Sie Stile hinzufügen, Kopf- und Fußzeilen festlegen, das Layout der Seite ändern und ihr neue Elemente hinzufügen. Sie würden CSS für das Styling verwenden. Wenn Sie mit der Konfiguration der Vorlage fertig sind, würden Sie sie mit der page-template-Eigenschaft der GridPDFExport-Komponente angeben.
Um Excel-Dateien aus einem Kendo UI Vue Grid zu exportieren, würden Sie die ExcelExport Komponente verwenden. Mit seiner saveExcel Methode übergeben Sie ihm den Dateinamen, die Rasterdaten, die anzuzeigenden Spalten usw. und rufen die Methode auf, um die Datei zu generieren. Dieses Vue-Datenraster ist ein großartiges Beispiel dafür, wie Sie mit Kendo UI Vue Grid Excel-Exporte erzielen können.
Klebrige Spalten
Wenn ein Benutzer horizontal durch ein Raster scrollt, müssen möglicherweise einige Spalten eingefroren oder ständig sichtbar sein. Diese Spalten enthalten normalerweise wichtige Informationen wie IDs, Namen usw. Eingefrorene/klebrige Spalten bleiben immer sichtbar, können sich aber je nach Scrollrichtung entweder zum linken oder rechten Rand des Rasters bewegen oder sich überhaupt nicht bewegen. In dieser Vue-Datengrid-Demo ist die ID beispielsweise eingefroren und die Spalte „Discontinued“ ist fixiert.
Sticky-Spalten in Grid-Bibliotheken können selten vorkommen. Wenn nicht vorhanden, kann die Implementierung von Grund auf ein schwieriges Unterfangen sein. Es erfordert ein erhebliches Styling, um es zu erreichen, und es kann möglicherweise nicht gut skaliert werden, wenn Sie zahlreiche Grids benötigen.
Das Einrichten von Sticky-Spalten in der Kendo-Benutzeroberfläche erfordert eine minimale Einrichtung. In einem Kendo-UI-Vue-Raster müssen Sie beispielsweise die Eigenschaft „ locked “ einer Spalte auf „true“ setzen, damit sie klebrig wird. In dieser Vue-Datentabelle werden die Spalten „ID“ und „Discontinued“ fixiert, indem die Eigenschaft „ locked “ festgelegt wird. Im Beispiel unten sind die ID und das Alter gesperrt.
<template> <grid :data-items="people" :columns = "columns"> </grid> </template> <script> import { Grid } from '@progress/kendo-vue-grid'; import { people } from './people' export default { components: { 'grid': Grid }, data: function () { return { people: this.getPeople(), columns: [ { field: 'ID', title: 'ID', locked: true}, { field: 'FirstName', title: 'FirstName' }, { field: 'LastName', title: 'LastName' }, { field: 'Age', title: 'Age', locked: true}, ] }; }, methods: { getPeople() { return people; } } }; </script>Bearbeitung
Der Hauptanwendungsfall eines Rasters ist die Anzeige großer Datenmengen. Einige Bibliotheken halten sich einfach daran und ziehen die Möglichkeit einer Bearbeitung nicht in Betracht. Dies benachteiligt Benutzer, da die Bearbeitung eine ziemlich nützliche Funktion ist. Wenn Benutzer es anfordern, sind Entwickler dann gezwungen, eine separate Seite zum Bearbeiten einzelner Einträge zu erstellen. Hinzu kommt, dass Benutzer auf einem Formular nur einen Eintrag nach dem anderen bearbeiten können. Dies ist mühsam und führt zu einer schlechten Benutzererfahrung, insbesondere beim Umgang mit großen Datenmengen.
Ein wichtiger Anwendungsfall für die Rasterbearbeitung ist die Erleichterung der Stapelbearbeitung. Es ist nützlich, um große Datenmengen auf einmal zu ändern. Dies kann das Löschen, Erstellen und Aktualisieren der Daten beinhalten.
Kendo UI Data Grids ermöglicht die Bearbeitung in zwei Formen: Inline und mithilfe von Popups. Bei der Inline-Bearbeitung werden alle Daten innerhalb des Rasters bearbeitet. Wenn auf eine Zelle geklickt wird, wird sie bearbeitbar. Bei einem Popup wird ein Popup-Formular verwendet, um jeden Eintrag einzeln zu bearbeiten. In diesem Beispiel für eine Kendo-Benutzeroberfläche für jQuery-Tabellen umfasst das Bearbeitbarmachen eines Rasters drei Schritte: Festlegen der bearbeitbaren Konfiguration des Rasters, Einrichten einer Datenquelle und Konfigurieren von CRUD-Vorgängen für die Datenquelle. Diese wenigen Schritte reduzieren die Komplexität beim Einrichten der Stapelbearbeitung. Das Konfigurieren der Popup-Bearbeitung erfolgt nach denselben Schritten, jedoch mit unterschiedlichen Optionen zu Beginn.
Zusätzlich zur Unterstützung von Bearbeitungen ermöglicht die Kendo-Benutzeroberfläche für jQuery Grid die Eingabevalidierung. Beispielsweise können Sie Eingaben erforderlich machen oder eine Mindestlänge erzwingen. Außerdem können Sie benutzerdefinierte Eingabesteuerelemente erstellen. Eingabesteuerelemente sind nicht nur auf Textfelder beschränkt. Sie können Dropdowns, Kontrollkästchen, Datumsauswahlen, Bereichsschieberegler usw. verwenden. Diese können sowohl inline als auch in Popups sein. In dieser jQuery-Datentabelle ist das Feld „Kategorie“ ein Dropdown-Menü. Die Validierung wird auch in demselben Beispiel demonstriert. Für das Feld „Einheitspreis“ wird eine Validierung auferlegt, um sicherzustellen, dass sein kleinster Wert 1 ist.
Ergänzende Komponenten
Die meisten Grid-Bibliotheken haben einen einzigen Zweck: ein Grid bereitzustellen. Sie werden mit nichts anderem geliefert, nur mit dem Gitter. Sie sind auf die Funktionen beschränkt, die es bietet. Wenn Sie das Raster ergänzen müssen, kann dies schwierig sein, da andere Bibliotheken möglicherweise nicht damit kompatibel sind. Sie müssen sich also beim Erstellen eines Grids nur an die Grenzen der Bibliothek halten.
Kendo UI löst dies, weil der Ansatz seines Schöpfers darin besteht, eine umfassende Bibliothek von Komponenten anzubieten, die sich anstelle von einzelnen Komponenten leicht miteinander integrieren lassen. Das Grid ist Teil einer Bibliothek mit zahlreichen Komponenten, mit denen Sie alles tun können, von Datenverwaltung, Navigation, Diagrammerstellung, Bearbeitung, Medienpräsentation, Chat-Erleichterung und so weiter. Sie können diese Komponenten in das Grid einbetten, ohne eine aufwändige Einrichtung durchführen zu müssen und es möglicherweise zu beschädigen. Die Integration ist nahtlos und erfordert nur minimale Konfiguration. Nehmen Sie zum Beispiel diese Angular-Datentabelle, ihre 1-Tages-Spalte bettet nahtlos ein vollständig interaktives Diagramm für jede Zeile ein. Sie können eine beliebige Anzahl von Komponenten in ein Grid einbetten und darauf vertrauen, dass es funktioniert und alle seine Funktionen wie erwartet funktionieren.
Fazit
Datengrids müssen leicht verständlich, ansprechend, reaktionsschnell und zugänglich sein. Sie müssen eine gute Leistung erbringen und Daten schnell laden. Der Aufbau eines Datengrids, das diese Standards von Grund auf erfüllt, kann jedoch lange dauern und ein riesiges Unterfangen sein. Sie können sich für die Verwendung von Datengrid-Bibliotheken entscheiden, aber diese sind oft nicht auf Leistung optimiert, nicht zugänglich und werden nur mit einer einzigen Grid-Komponente ausgeliefert.
Um ein ansprechendes Datengrid zu erstellen, das sich angenehm verwenden lässt, ist eine Bibliothek erforderlich, die sich auf Leistung konzentriert. Es kann dies tun, indem es nativ erstellt und virtuelles Scrollen unterstützt. Das bereitgestellte Datenraster muss reaktionsfähig sein und Sticky-Spalten verwenden. Auf diese Weise können Benutzer die Daten unabhängig von der Bildschirmgröße oder -ausrichtung problemlos anzeigen. Zugänglichkeit sollte ein Kernanliegen von Grids sein. Dies garantiert, dass alle Benutzer die gleiche Erfahrung mit ihnen machen können.
Datentabellen sollten erweitern, was ein Benutzer mit den Daten machen kann. Dies kann durch Bearbeiten und Ermöglichen des Exports in mehreren Formaten erreicht werden. Außerdem sollten diese Bibliotheken mit anderen Komponenten ausgeliefert werden, um das Grid zu ergänzen. Kompatible Komponenten in einer Bibliothek zu haben, macht es überflüssig, mehrere verschiedene widersprüchliche Bibliotheken in einer Anwendung zu verwenden. Eine Datengrid-Bibliothek, die diese Funktionen bereitstellt, hilft Ihnen dabei, ohne große Komplikationen ein großartiges Produkt für Ihre Benutzer zu erstellen.
