So iterieren Sie Ihren Weg zu einer erfolgreichen inhaltsgesteuerten Website
Veröffentlicht: 2022-03-10Wenn Sie, wie ich, die meiste Zeit Ihres Tages damit verbringen, an inhaltsgesteuerten Websites zu arbeiten, können Sie sich von der coolen Kinderparty ausgeschlossen fühlen. Best Practices wie Agilität, kontinuierliche Iteration und Benutzerfeedback sind nicht so gut geeignet, wenn viele Informationen bereitgestellt werden, als bei einer Killer-Web-App.
Wenn ich von einer inhaltsgesteuerten Website spreche, beziehe ich mich auf jede Website, deren primäres Ziel es ist, Informationen zu vermitteln, anstatt Aufgaben zu erledigen. Typischerweise handelt es sich dabei um marketingorientierte Websites, aber sie können Kundenunterstützung bieten oder eine akademische oder journalistische Rolle spielen. Sie ermöglichen es Benutzern, einige Aufgaben zu erledigen, z. B. die Anmeldung für einen Newsletter, aber das ist nur ein kleiner Teil ihres Zwecks.
Leider ist die Art und Weise, wie viele von uns inhaltsgesteuerte Websites erstellen, nicht ganz optimal , und wir müssen etwas dagegen tun.

Das Problem, wie wir inhaltsgesteuerte Websites erstellen
Diese Seiten gehen normalerweise von der falschen Prämisse aus. Wir beginnen damit, uns zu fragen: "Was wollen wir sagen?" statt "Was möchte der Benutzer wissen?" Diese Mentalität entsteht durch das Erstellen von Inhalten für andere Kanäle. Kanäle, bei denen es notwendig ist, die Aufmerksamkeit einer Person zu erregen und so lange wie möglich zu halten, aber bei der Gestaltung von Websites ist die Prämisse anders. Die Leute haben sich entschieden, die Website zu besuchen, und haben daher bereits bis zu einem gewissen Grad ihr Interesse bekundet. Der Schwerpunkt liegt dann darauf, ihre Fragen zu ihrer Zufriedenheit zu beantworten, anstatt ihre Aufmerksamkeit zu erregen.
Aber das ist nicht das einzige Problem mit unserer Herangehensweise an inhaltsgesteuerte Websites . In vielen Fällen werden sie immer noch mit einem Prozess erstellt, der eher einem Wasserfall als einem agilen Prozess ähnelt.
- Wir erstellen Entwürfe und lassen sie abzeichnen.
- Wir erstellen Designvorlagen innerhalb eines Content-Management-Systems.
- Wir fügen Inhalte in das CMS ein.
Oft werden die Designs erstellt, bevor wir überhaupt Inhalte sehen, und so gibt es wenig Beziehung zwischen den beiden. Inhalte werden im Wesentlichen nur in Designeimer gegossen!

Die Fleißigeren unter uns weigern sich, mit dem Design zu beginnen, bis wir echte Inhalte haben, mit denen wir arbeiten können, aber das führt oft dazu, dass andere sich übereilt mit dem Kopieren beeilen, um zu verhindern, dass sich das Projekt verzögert.
Natürlich gibt es dann Usability-Tests . Oft wird es vernachlässigt, da wir bis zum Tag der Veröffentlichung noch Inhalte hinzufügen. Aber selbst wenn es passiert, ist es in der Regel gegen Ende des Projekts, wenn niemand den Aufwand und die Kosten für Änderungen haben möchte.
Wenn Ihnen das alles verdächtig bekannt vorkommt, verlieren Sie nicht den Mut. In den letzten Jahren habe ich einen anderen Ansatz ausprobiert, und zum größten Teil scheint es zu funktionieren. Es ist ein Ansatz, der Design und Inhalt partnerschaftlich entwickelt und gleichzeitig während des gesamten Prozesses regelmäßige Tests zulässt.
Beginn der Entwicklung einer inhaltsgesteuerten Website
Ich neige dazu, inhaltsorientierte Website-Projekte so zu starten, wie Sie es erwarten würden. Ich beginne damit, eine priorisierte Liste von Geschäftszielen für den Standort zu erstellen, damit wir den Erfolg messen und uns darüber im Klaren sein können, was seine Rolle sein sollte. Aber danach weichen die Dinge schnell von dem Standard-Wasserfall-Prozess ab, dem ich so oft begegne.
Anstatt sofort in Design und Diskussionen über Markenbotschaften zu springen, konzentriere ich mich lieber darauf, die Menschen, die die Website besuchen werden, besser zu verstehen . Zugegebenermaßen ist eine vorab durchgeführte Benutzerforschung alles andere als revolutionär. Aber es ist überraschend, wie wenig es in vielen Organisationen passiert – selbst im Jahr 2017.
Was vielleicht etwas ungewöhnlicher ist, ist, dass sich meine Forschung in der Regel stark darauf konzentriert, die Fragen zu ermitteln, die Benutzer haben, wenn sie die Website besuchen. Fragen sowohl von Erstbesuchern als auch von Wiederkehrern.

Das Sammeln dieser Fragen ist relativ einfach. Wir beginnen mit der Befragung von Nutzern. Die Anzahl der Benutzer, mit denen Sie sprechen können, ist jedoch begrenzt. Ein anderer Ansatz besteht darin, eine Umfrage auf Ihrer bestehenden Website durchzuführen, in der Benutzer gefragt werden, welche Fragen sie haben. Schließlich wird das Gespräch mit Mitarbeitern mit Kundenkontakt, beispielsweise in Callcentern, eine beträchtliche Anzahl von Fragen hervorbringen, die sie wiederholt hören.
Die Chancen stehen gut, dass die endgültige Liste der Fragen umfangreich sein wird, aber das ist in Ordnung. Einige dieser Fragen werden jedoch wichtiger sein als andere. Wir müssen diese identifizieren, um sicherzustellen, dass sie leicht zu finden sind und nicht in der Fülle weniger kritischer Abfragen verloren gehen.
Hier kann die Top-Aufgabenanalyse von Gerry McGovern helfen. Es ist ein einfacher Prozess, mit dem die Benutzer der Umfrage verstehen, welche Fragen oder Aufgaben ihnen am wichtigsten sind. Gerry hat einen ausgezeichneten Artikel über A List Apart geschrieben, der den Prozess behandelt, also werde ich ihn hier nicht wiederholen.
Was diese Top-Aufgabenanalyse hinterlässt, ist eine priorisierte Liste von Fragen, die Benutzer haben. Dies kann zum Kern des Inhalts der Website werden und uns dabei helfen, eine nützliche Website zu erstellen.
Iterieren Sie durch Treue in Inhalt und Design
Bevor wir mit der Iteration zu unserer fertigen Website beginnen können, müssen wir zunächst ihre Informationsarchitektur einrichten. Unsere Fragen können die Grundlage für die Bestimmung dieser Struktur sein.
Wir können die Fragen als Grundlage für eine Card-Sorting-Übung verwenden, bei der Benutzer die Top-Fragen in Gruppen organisieren, die für sie sinnvoll sind. Diese Gruppierungen können uns dann bei der Entwicklung der Informationsarchitektur der Website helfen, sicherzustellen, dass die Website eher das mentale Modell des Benutzers als die Organisationsstruktur widerspiegelt .

Sobald wir einen ersten Entwurf unserer Informationsarchitektur haben, können wir damit beginnen, unsere Website zu erstellen und zu testen, obwohl wir noch kein Design erstellt und keine Kopie geschrieben haben.
Inhaltsgesteuerte Websites basieren fast immer auf einem Content-Management-System. Während wir also Benutzerfragen recherchierten, konnten die Entwickler irgendwo eine sofort einsatzbereite Installation auf einem Staging-Server platzieren.
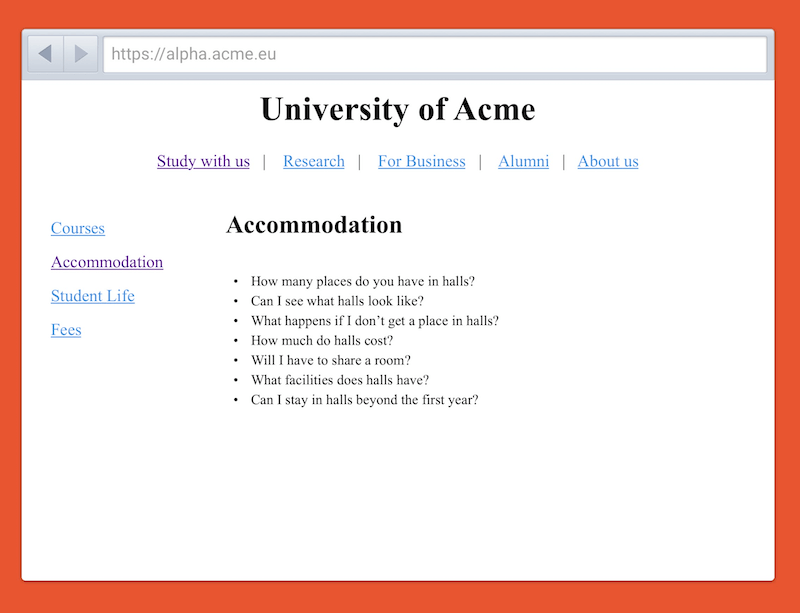
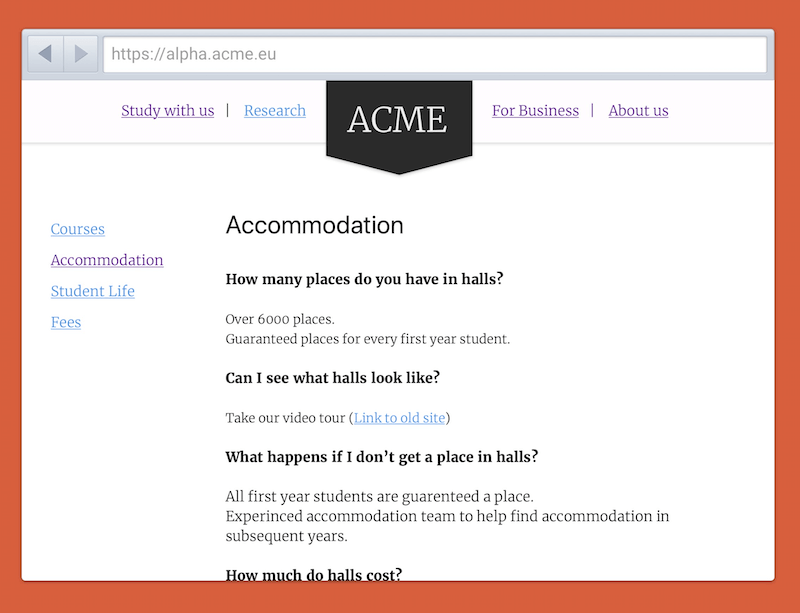
Wir können jetzt damit beginnen, leere Seiten auf diesem CMS zu erstellen, die die Informationsarchitektur widerspiegeln. Alles, was die Seiten auf ihnen brauchen, ist eine Methode zum Navigieren zwischen den Seiten (Navigationslinks) und Aufzählungszeichen, welche Fragen wir auf jeder Seite zu beantworten erwarten.

Das gibt uns sofort etwas Greifbares zum Testen. Auch ohne Design und Inhalt können wir die Informationsarchitektur überprüfen. Können Benutzer die Fragen finden, die sie beantworten möchten? Ist die Struktur für sie sinnvoll?
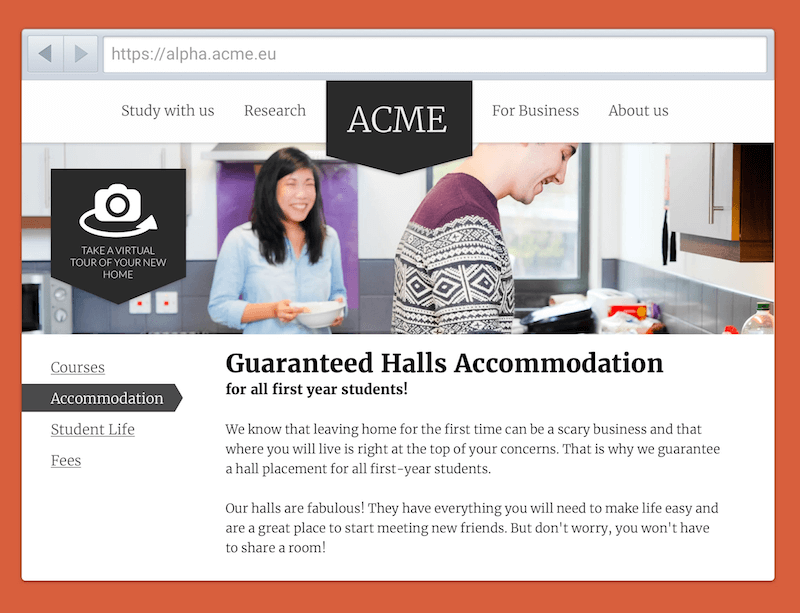
Nachdem dies eingerichtet ist, können wir jetzt damit beginnen, die Wiedergabetreue zu erhöhen. Der Designer kann damit beginnen, wichtige Seiten mit grundlegender Typografie und Layout zu versehen. In der Zwischenzeit können die Inhaltsautoren damit beginnen, die Seiten mit einigen vorläufigen Aufzählungszeichen auszufüllen, um die Fragen auf den Seiten zu beantworten, oder gegebenenfalls vorübergehend Querverweise zu Seiten auf der bestehenden Website zu erstellen, die die Fragen beantworten.

An dieser Stelle können wir weitere Tests durchführen. Wir können sehen, ob die vom Designer festgelegte visuelle Hierarchie es Benutzern ermöglicht, wesentliche Inhalte zu erkennen. Ebenso können wir die auf der alten Website verlinkten Inhalte testen, um zu sehen, ob sie Benutzerfragen beantworten, bevor wir gedankenlos von der früheren Website migrieren.
In der nächsten Iterationsrunde können die Texter damit beginnen, auf der gesamten Website Rohtexte hinzuzufügen, während die Designer beginnen können, das Design mit verbesserter Typografie, Farbe und anderen Stilelementen zu verfeinern. Auch dies kann mit echten Benutzern getestet werden, um sicherzustellen, dass die neue Kopie Fragen beantwortet und die Designverbesserungen eher helfen als ablenken.

Also geht der Prozess Runde für Runde weiter, fügt der Kopie und dem Design mehr Treue hinzu und bringt die Seite immer näher an etwas heran, das eine Verbesserung gegenüber der bestehenden darstellt. An diesem Punkt können wir es live pushen. Aber selbst dann können sich weitere Iterationsrunden weiterentwickeln und die Leistung wesentlicher Seiten verbessern.
Das klingt im Prinzip natürlich alles gut, erfordert aber ein Umdenken.
Ein Umdenken
Zunächst einmal erfordert es von Designern ein anderes Denken. Viele Designer verwenden immer noch Sketch oder Photoshop, um Hi-Fi-Modelle zu entwerfen. Dieser Ansatz legt nahe, dass sie im Browser zu einem endgültigen Design iterieren.

Allerdings glaube ich nicht, dass sich die beiden Ansätze gegenseitig ausschließen müssen. Es ist nichts falsch daran, früh in Sketch mit raffinierteren Designlösungen zu experimentieren, solange verstanden wird, dass sich diese basierend auf dem Feedback der Benutzer ändern werden. Dieses Design kann dann langsam auf dem Staging-Server eingeführt und getestet werden.
Eine weitere Änderung der Einstellung betrifft die Content-Migration. Typischerweise wird davon ausgegangen, dass wir Inhalte von der vorherigen Website massenhaft auf die neue migrieren werden. Die Idee, völlig neue Inhalte zu erstellen, kann unüberwindbar erscheinen.
In Wirklichkeit ist das nicht das, was ich vorschlage. Wir können Inhalte migrieren, bei denen diese Inhalte Benutzerfragen beantworten. Dies sollte aber nicht massenhaft oder blind geschehen.
Außerdem werden Sie feststellen, dass es unnötig ist, auch nur annähernd so viele Inhalte neu zu schreiben, wie Sie denken. Sie werden mit ziemlicher Sicherheit feststellen, dass ein erheblicher Teil der Kopie, von der Sie glauben, dass sie migriert werden muss, zurückgezogen werden kann, weil sie eine Benutzerfrage nicht beantwortet. Dies hat den Vorteil, dass Sie wesentlich weniger Inhalte zu pflegen haben.

Die wahrscheinlich bedeutendste Änderung im Denken besteht jedoch darin, die laufenden Arbeiten zu zeigen. Ob Designer oder Content-Spezialisten, viele von uns leiden immer noch unter diesem Wunsch, alles perfekt zu machen, bevor wir es anderen zeigen. Aber dieser Ansatz stellt Inhalt und Design früh in den Vordergrund und setzt es der Kritik aus. Das ist eine herausfordernde mentale Veränderung, aber zwingend erforderlich.
Sie denken vielleicht, dass es ein Rezept für eine Katastrophe ist, Interessengruppen und Kunden die laufende Arbeit sehen zu lassen, aber das ist es nicht. Meiner Erfahrung nach reagieren sie sogar positiv darauf, wenn sie sehen, dass eine Website vor ihren Augen auftaucht. Anstatt Wochen (oder sogar Monate!) zu warten, bevor sie etwas sehen, werden sie innerhalb weniger Tage nach dem Start des Projekts das Skelett einer Website sehen. Psychologisch macht das einen großen Unterschied.
Indem sie sehen, wie sich die Website Schritt für Schritt entwickelt, fühlen sie sich mehr mit dem Projekt verbunden und erfahren mehr über den Prozess hinter seiner Entwicklung. Das verringert die Wahrscheinlichkeit, dass Interessengruppen die endgültige Lösung ablehnen.
Wenn sie schließlich Einwände haben, werden diese früher im Prozess identifiziert, wenn sie leicht zu beheben sind. Dies ist sicherlich vorzuziehen, als bis zur letzten Minute zu warten, in der sich die Dinge nur schwer ändern lassen.
Machen Sie noch heute einen ersten Schritt
Ich behaupte nicht, dass die Entwicklung einer inhaltsgesteuerten Website auf diese Weise eine perfekte Lösung ist, aber ich habe festgestellt, dass das Iterieren zu einer endgültigen Website durch systematisches Erhöhen der Wiedergabetreue von Design und Inhalt zu besseren Ergebnissen und weniger internen Widerständen führt.
Nehmen Sie mich trotzdem nicht beim Wort – probieren Sie es selbst aus. Fangen Sie klein an. Der Sprung in eine umfassende Neugestaltung Ihrer gesamten Website könnte für alle Beteiligten ein zu großer Schritt sein. Vielleicht können Sie diesen Ansatz auf einer neuen Microsite oder einem Abschnitt Ihrer Website, den Sie aktualisieren, ausprobieren .
Alternativ können Sie versuchen, nur einen Teil des von mir skizzierten Prozesses zu implementieren. Vielleicht starten Sie einfach ein Projekt, indem Sie Benutzerfragen sammeln, anstatt mit den Botschaften zu beginnen, die Ihre Organisation verbreiten möchte. Oder vielleicht könnten Sie ein wenig Prototyping ausprobieren, anstatt pixelgenaue Designkompositionen zu erstellen.
Mein Punkt ist, dass Sie auswählen können, was für Sie funktioniert, und Sie müssen sich nicht über Nacht ändern. Was zählt, ist, dass Sie anfangen, Benutzerfeedback zuzulassen, um das Design und den Inhalt Ihrer Website zu beeinflussen.
