8 inspirierende Beispiele isometrischer Illustrationen im Webdesign
Veröffentlicht: 2021-03-29Illustrationen im Webdesign fallen nie vom Radar. Kreative lieben es, mit verschiedenen Genres von ihnen zu spielen. Sie schaffen es sogar, hin und wieder neue Trends zu setzen.
Erst kürzlich haben wir über menschliche Illustrationen gesprochen, die Projekten eine „warme“ persönliche Note verleihen. Heute sind uns isometrische Illustrationen begegnet, die den Titel des „neuen Schwarzen“ dieser Tage für sich beanspruchen. In der Tat ist es ein kleiner, vielversprechender Trend, der mit seiner künstlerischen, von Geometrie inspirierten Natur das Auge erfreut.
Isometrie ist ein hervorragendes Werkzeug, um eine flache Komposition in ihr 3D-Äquivalent umzuwandeln. Obwohl die Community nicht bereit ist, zu allem Skeuomorphen zurückzukehren, ist dies eine der Möglichkeiten, Dimension hinzuzufügen und im allgemeinen Mainstream zu bleiben. Umso mehr hat die Kunst des 30-Grad-Winkels einen gewissen Charme, dem man sich nur schwer entziehen kann. Solche Arbeiten sehen immer ordentlich und sauber aus. Sie sind detailreich und sprechen das Publikum mühelos an.
Hört sich interessant an? Schauen Sie sich einfach diese aufmerksamkeitsstarken Beispiele an…
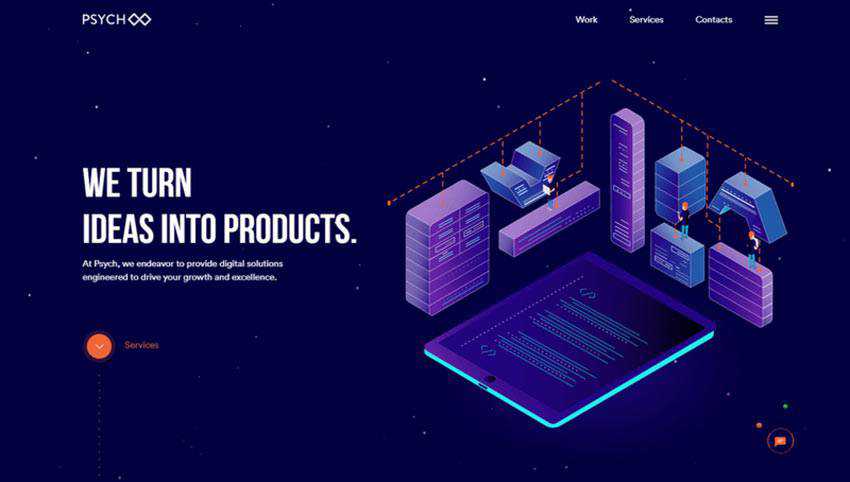
Psyche X86
Im Wesentlichen ist es eine reguläre Lösung. Der Willkommensbereich ist zweigeteilt. Die linke Seite umfasst den Slogan, die Einführung und einen Call-to-Action-Button. Während die rechte Seite eine Illustration enthält. Das haben wir schon millionenfach gesehen. Die Isometrie verleiht dem Schnitt jedoch eine gewisse Würze und hebt ihn von anderen ab.
Es dient nicht nur allen üblichen Zwecken wie der Unterstützung der Headline oder der gestalterischen Bereicherung, sondern bildet auch das Kompetenzfeld der Agentur ab. Dank eines 30-Grad-Winkels hat das Team die Möglichkeit, die Geräte in ihrer ganzen Schönheit zu zeigen und eine Komposition zu erstellen, die alles sagt. Außerdem fügt es sich perfekt in die Tech-Atmosphäre der Website ein und leistet seinen wesentlichen Beitrag.


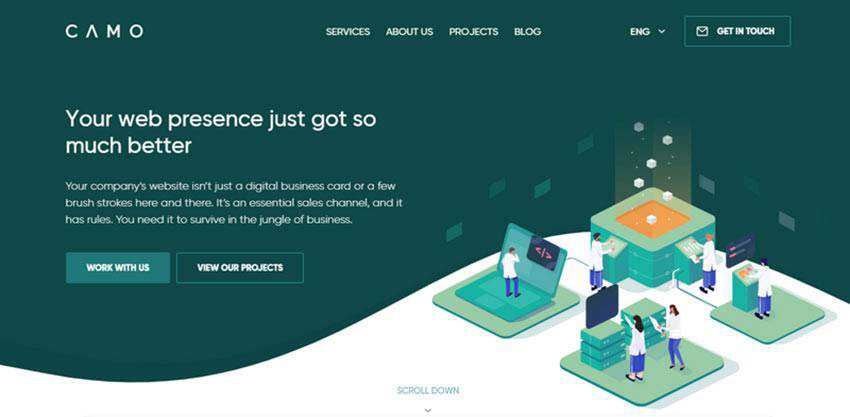
CAMO
CAMO ist ein weiterer Punkt für den Fall, der Sie mit seiner wunderbaren, sachlichen Ausstrahlung und seinem technischen Flair bezaubern wird.
Die 3D-Darstellung passt gut zum Gesamtthema. Pastellfarben, glatte Formen, sorgfältig ausgearbeitete menschliche Charaktere: Alles ist poliert. Das Team hat hervorragende Arbeit geleistet. Ähnlich wie im vorigen Beispiel zeigt es auf phantasievolle Weise den Kompetenzbereich der Agentur.
Und das ist nicht alles. Um diese Illustration noch eindrucksvoller und aufmerksamkeitsstarker zu machen, wurde sie teilweise in Bewegung gesetzt. Hier unten herrscht reges Treiben, und doch ist alles unauffällig. Die Lösung weckt auf jeden Fall Vertrauen und Vertrauen in das Unternehmen.

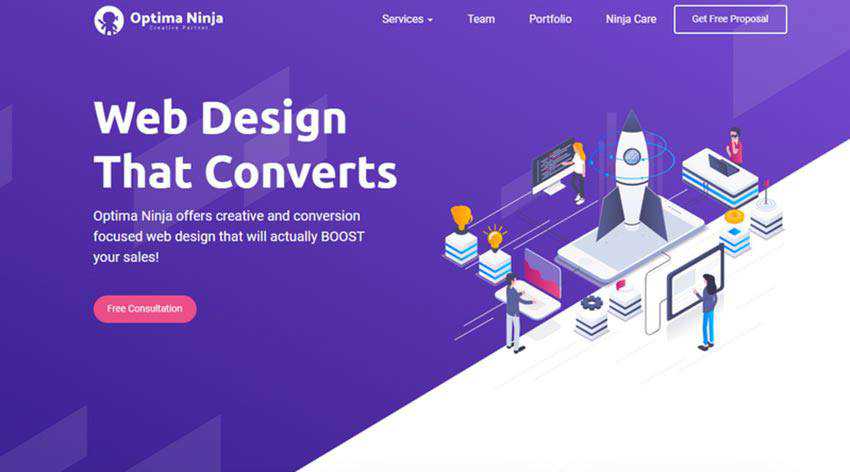
Optima Ninja
Das Team hinter Optima Ninja kombiniert gekonnt zwei trendige Merkmale: menschliche Charaktere und einen isometrischen Ansatz, wodurch eine spektakuläre Szenerie entsteht. Obwohl das Kunstwerk nicht dynamisch ist, drückt es deutlich die Philosophie des Projekts aus.
Darüber hinaus ist es nicht allein in seinem Kampf, das Gesamterlebnis zu bereichern und Benutzer anzulocken. Es gibt eine ganze Reihe von Illustrationen, die einen roten Faden teilen. Aufmerksam über die gesamte Landingpage verteilt, verleihen sie dem Webprojekt ein schickes, verspieltes, persönliches und näher am Online-Publikum liegendes Webprojekt.

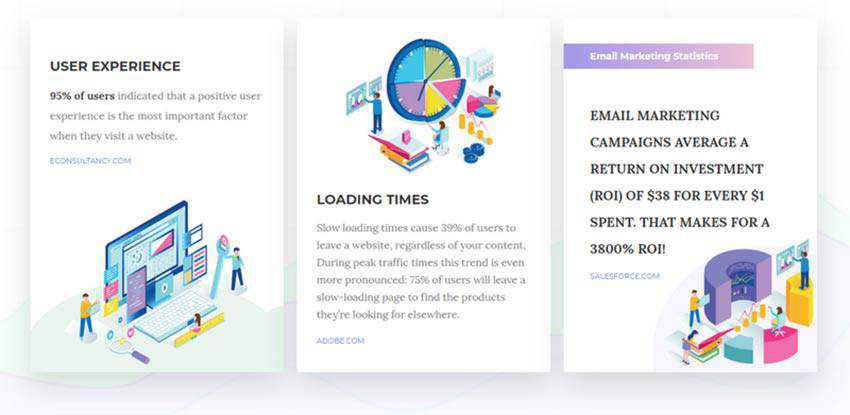
Code-Crew
Ähnlich wie bei Optima Ninja holen die Kreativen von Code Crew das Beste aus isometrischen Illustrationen heraus. Sie tun dies, indem sie sie verwenden, um innere Abschnitte zu unterstützen, die in der Regel immer übersehen werden.
Jedes Kunstwerk macht alles richtig. Farbgebung, Positionierung, Objekte und Charaktere – zusammen bilden sie eine wahre Symbiose und liefern die richtige Botschaft. Die Heldensektion hat auch eine starke Ausstrahlung der Isometrie. Doch mit kleinen Ausnahmen gibt es statt Vektorzeichnungen echte Screenshots von Webseiten und Anwendungen aus dem Portfolio, die in einem günstigen Blickwinkel präsentiert werden. Dies macht eine Website-Erkundung auf verschiedenen Ebenen kohärent.

Chronik
Chronicled unterscheidet sich von den zuvor genannten Beispielen durch die digitalen Renderings, die die Website bevölkern. Sie werden im gleichen Stil erstellt, um die Konsistenz der Benutzererfahrung zu verstärken.
Während die vorherigen Illustrationen vektorartig und authentisch aussehen, fühlen sich diese sicherlich unglaublich computerisiert und künstlich an. Sie mögen gegenüber ihren hochdetaillierten Konkurrenten ein wenig verlieren, sind aber einfach ideal für eine Plattform, die sich mit Blockchain-Ökosystemen befasst. Diese 3D-Kompositionen sehen ziemlich neutral aus und verbessern nicht nur die Benutzeroberfläche, sondern machen die Dinge auch für das Publikum klar.

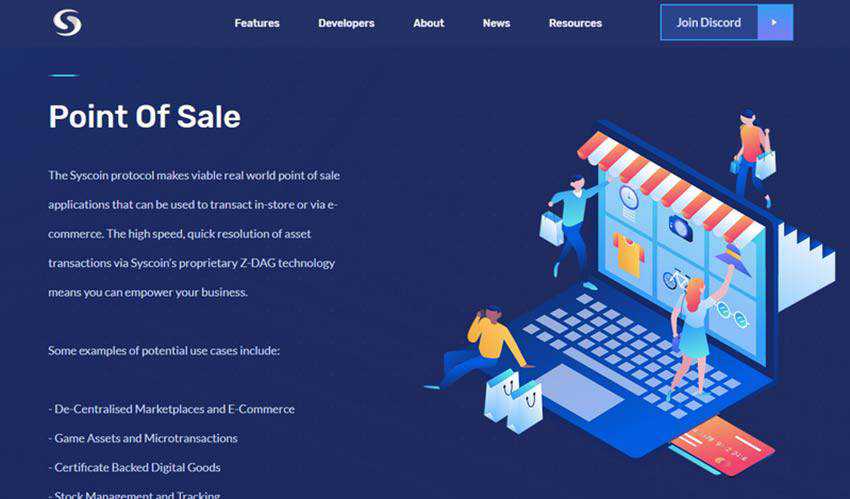
Syscoin-Plattform
Syscoin Platform ist eine weitere Website in unserer Sammlung, die aus der Kryptowelt stammt. Passend zum Thema verwendet das Team dahinter viel visuelles Material, um normale Benutzer zu schulen und einige komplexe Konzepte zu verdeutlichen. Jedes Stück ist auf den Punkt. Die kreative Verwendung menschlicher Charaktere geht über das bloße Erzählen einer Geschichte hinaus und lässt das Projekt vertraut und freundlich erscheinen.

Laszczuk
Das Kreativteam hinter Laszczuk hat die gesamte Ästhetik auf Basis von Isometrie aufgebaut. Die Kreativen verwenden es als primäres Werkzeug zur Bereicherung des Hintergrunds und haben Schwerpunkte geschaffen, die die Besucher unauffällig von oben nach unten führen.
Sie haben auch flache, geradlinige Figuren mit vier Seiten hinzugefügt, um das Gefolge zu vervollständigen. Beachten Sie auch den Stil der Illustrationen: Grunge-Texturen werden mit groben Farbverläufen gemischt, um viel Charakter hinzuzufügen.

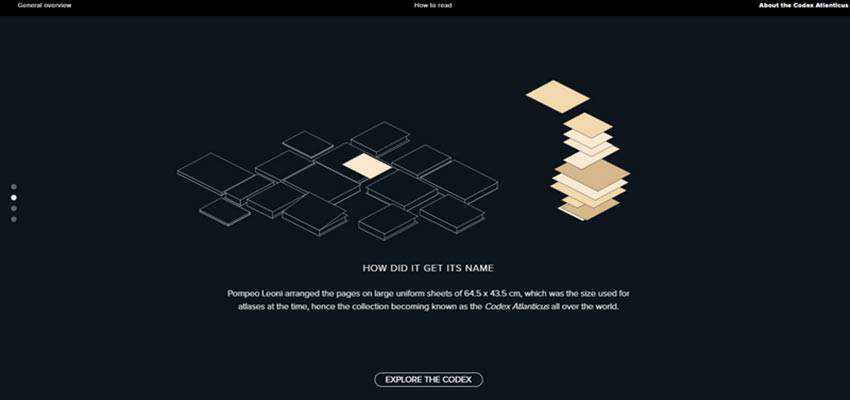
Codex Atlanticus
Codex Atlanticus setzt auf einen klassischen Appell, der die Bühne ziemlich effizient in Szene setzt. Die Website hat einen sauberen, dunklen Hintergrund mit einem traditionellen weißen Text im Vordergrund. Trotzdem fühlt es sich nicht langweilig an. Der Schlüssel zum ansprechenden Erscheinungsbild liegt in mehreren Animationen, bei denen isometrische Illustrationen eine zentrale Rolle einnehmen. Die Website erzählt eine Geschichte mit primitiven 3D-Szenen, die das Publikum dank ihrer Einfachheit und Klarheit ansprechen.

Der Blick aus einem anderen Blickwinkel
Unter den Stilentscheidungen ist isometrisch eine von denen, die Einfachheit und Komplexität gekonnt kombiniert. Einerseits ist der Ansatz primitiv und unkompliziert, da Sie nicht mit Schatten, Licht und Farbverläufen spielen müssen, um dem Design ein 3D-Gefühl zu verleihen. Auf der anderen Seite ist es raffiniert, da es Ihnen ermöglicht, viele Seiten der Komposition zu zeigen, was Ihnen Raum für Experimente gibt. Diese einzigartige Kombination macht es so besonders.
Was die praktische Seite betrifft, ist der Ansatz auch universell und vielseitig. Auch wenn Isometrie eine natürliche Techno-Atmosphäre hat, lässt es sich leicht mit absolut unterschiedlichen Projekten zusammenarbeiten. Unabhängig davon, ob Sie eine Unternehmenswebsite für eine Anwaltskanzlei (wie im Fall von Laszczuk) oder eine Website einer Agentur erstellen, die Kryptodienste anbietet (wie die Syscoin-Plattform), wird sie ihre Pflicht gut erfüllen.
Darüber hinaus erfordert es, dass Künstler mit geometrischen Prinzipien wie orthografischen Projektionen umgehen und dadurch beide Gehirnhälften zum Arbeiten zwingen. Das kann zu spektakulären Ergebnissen führen – unsere Kollektion ist der Beweis dafür.
